Neste tutorial do Photoshop, aprenderemos como adicionar bolhas a uma foto, criando nosso próprio pincel de bolha! Vamos desenhar um balão simples, salvá-lo como um pincel do Photoshop, personalizar seu comportamento usando as opções de Dinâmica do pincel no painel Pincéis e usar o pincel para pintar bolhas em uma foto! Vou usar o Photoshop CS5 neste tutorial, mas qualquer versão recente do Photoshop o fará.
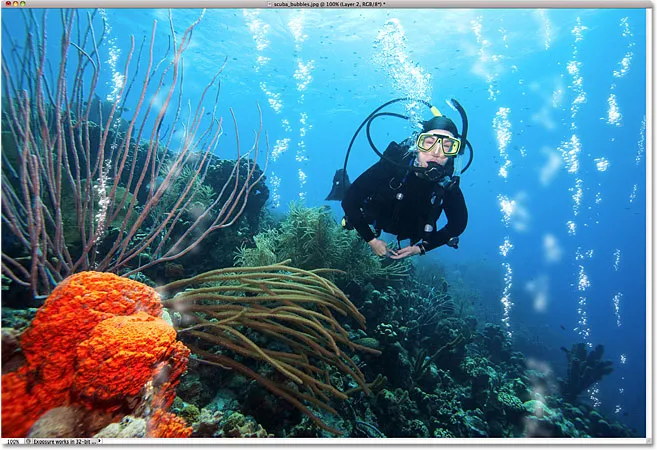
Aqui está um exemplo do efeito que criaremos:

O resultado final.
Como adicionar bolhas a uma foto
Etapa 1: Criar um novo documento
Vamos começar criando um novo documento do Photoshop que usaremos para desenhar nossa bolha. Vá para o menu Arquivo na barra de menus na parte superior da tela e escolha Novo :

Vá para Arquivo> Novo.
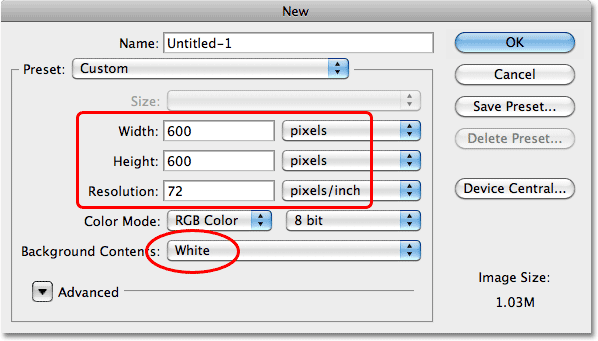
Isso abre a caixa de diálogo Novo documento do Photoshop. Digite 600 pixels para a largura e altura do novo documento e 72 pixels / polegada para a resolução . Não há nenhuma razão específica para usar essas configurações específicas, além de mantermos os dois na mesma página. Por fim, verifique se a opção Conteúdos em segundo plano está definida como Branco . Clique em OK quando terminar de fechar a caixa de diálogo. O novo documento, com branco como cor de fundo, aparecerá na tela:

A caixa de diálogo Novo documento.
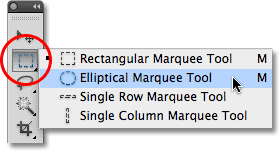
Etapa 2: selecione a ferramenta Elliptical Marquee Tool
Selecione a Elliptical Marquee Tool no painel Ferramentas. Por padrão, ele está escondido atrás da Rectangular Marquee Tool, então clique na Rectangular Marquee Tool e mantenha o botão do mouse pressionado até que um menu suspenso apareça mostrando as outras ferramentas disponíveis nesse slot, depois clique na Elliptical Marquee Tool para selecionar isto:

Clique e segure a Rectangular Marquee Tool e selecione a Elliptical Marquee Tool no menu.
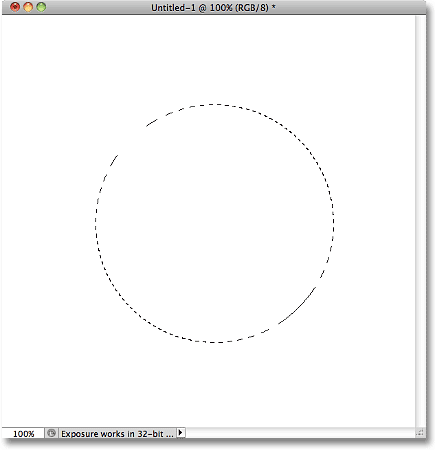
Etapa 3: desenhe uma seleção elíptica
Com a ferramenta Elliptical Marquee Tool selecionada, mantenha pressionadas as teclas Shift + Alt (Win) / Shift + Option (Mac), clique no centro do documento e arraste um contorno de seleção elíptica que se tornará a forma básica de nossa bolha. Manter a tecla Shift pressionada enquanto arrasta é o que força o contorno da seleção a um círculo perfeito, enquanto mantém pressionada a tecla Alt (Win) / Option (Mac) informa ao Photoshop para usar o ponto em que você clicou como o centro da seleção, estendendo-o em todas as direções a partir desse local. Quando terminar, você deverá ter um esboço de seleção na forma de um círculo:

O contorno da seleção se tornará a forma da bolha.
Etapa 4: Copiar a seleção para uma nova camada
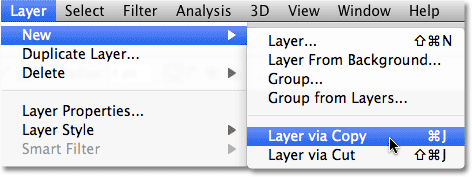
Vá para o menu Camada na parte superior da tela, escolha Novo e escolha Camada via cópia, ou pressione Ctrl + J (Win) / Command + J (Mac) no teclado para acessar rapidamente o mesmo comando:

Vá para Layer> New> Layer via Copy.
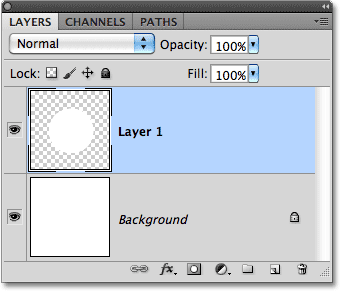
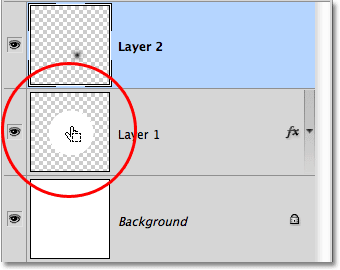
O Photoshop copia a área circular dentro da seleção em uma nova camada chamada Camada 1 acima da camada Plano de fundo no painel Camadas:

A área selecionada é copiada para uma nova camada.
Etapa 5: adicionar um estilo de camada interna brilhante
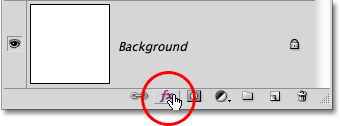
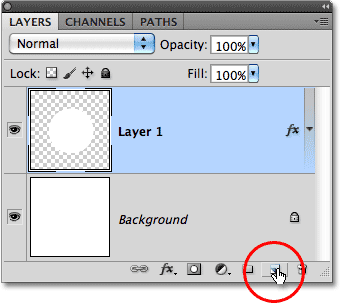
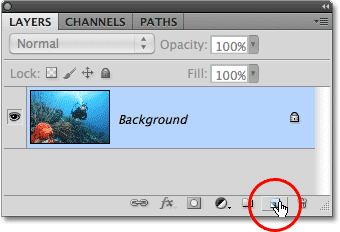
Clique no ícone Layer Styles na parte inferior do painel Layers:

Clique no ícone Layer Styles.
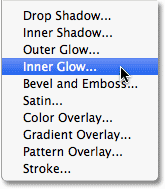
Selecione Brilho interno na lista de estilos de camada que aparece:

Clique em Inner Glow.
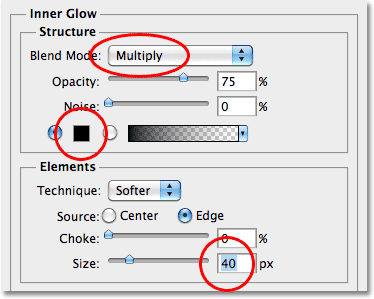
Isso abre a caixa de diálogo Estilo de camada do Photoshop definida para as opções Brilho interno na coluna do meio. Primeiro, altere o Blend Mode de Screen para Multiply, o que transformará nosso brilho interno em uma sombra interna. Clique na amostra de cor abaixo da palavra "Ruído" e escolha preto no Seletor de cores. Clique em OK para fechar o Seletor de cores quando terminar. Por fim, aumente o tamanho do brilho interno (sombra) para cerca de 40 px :

Alterar o modo de mesclagem de Tela para Multiplicar transforma o brilho em uma sombra.
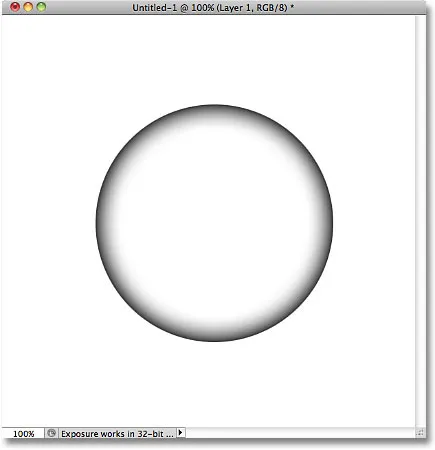
Não clique em OK ainda para sair da caixa de diálogo Estilo de camada, porque ainda temos mais um a adicionar, mas agora você deve ver as bordas externas da bolha:

O brilho interno fornece as bordas externas da bolha.
Etapa 6: adicionar uma sobreposição de gradiente
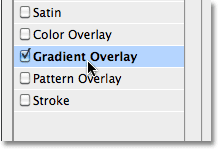
Clique nas palavras Sobreposição de gradiente na lista de estilos de camada, no lado esquerdo da caixa de diálogo Estilo de camada. Certifique-se de clicar diretamente nas próprias palavras, não apenas dentro da caixa de seleção, caso contrário não teremos acesso às opções de Sobreposição de gradiente:

Clique nas palavras Sobreposição de gradiente.
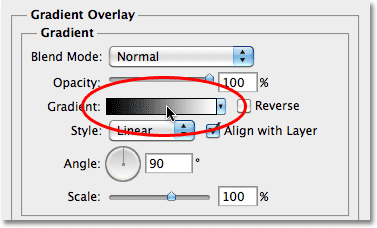
Isso altera a coluna do meio da caixa de diálogo Layer Style para as opções da Gradient Overlay. Primeiro, se o gradiente de preto para branco não estiver selecionado (o meu já está, mas vou fingir que não está), clique na barra de visualização do gradiente à direita da palavra Gradiente:

Clique na barra de visualização do gradiente.
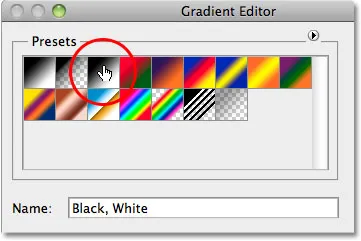
Isso abre o Editor de gradiente. Selecione o gradiente de preto para branco na lista de Predefinições clicando em sua miniatura (terceiro da linha superior esquerda). Clique em OK para sair do Editor de Gradiente quando terminar:

Clique na miniatura do gradiente de preto para branco.
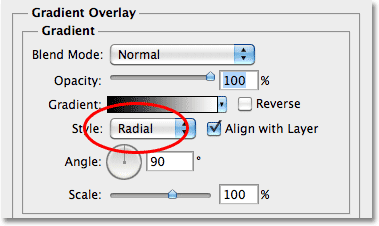
De volta à caixa de diálogo Layer Style, altere o Style do gradiente de Linear para Radial :

Mude o estilo para Radial.
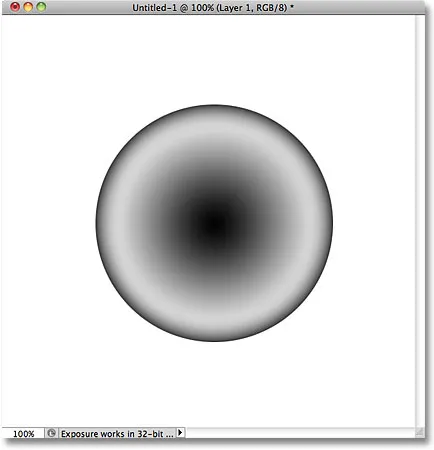
Agora o balão deve ficar assim (não feche a caixa de diálogo Estilo de camada ainda):

O gradiente após alterar o estilo para Radial.
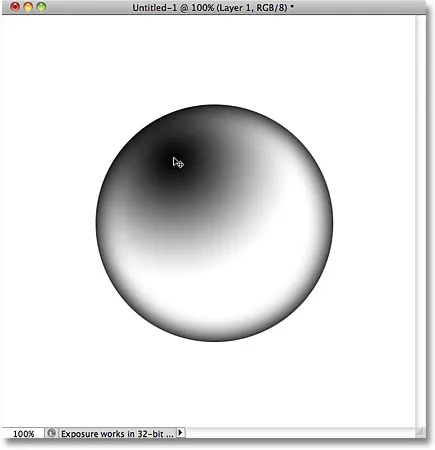
Com a caixa de diálogo Estilo de camada ainda aberta, clique no centro do balão na janela do documento e arraste o centro preto do gradiente para o canto superior esquerdo do balão para criar um grande destaque. Clique em OK quando terminar de sair da caixa de diálogo Estilo de camada:

Arraste o centro preto do gradiente para o canto superior esquerdo da bolha.
Etapa 7: adicionar uma nova camada em branco
Clique no ícone Nova camada na parte inferior do painel Camadas para adicionar uma nova camada em branco acima da Camada 1:

Clique no ícone Nova camada.
Etapa 8: selecione a ferramenta Pincel
Selecione Ferramenta Pincel do Photoshop no painel Ferramentas:

Selecione a ferramenta Pincel.
Etapa 9: Pinte um pequeno destaque na parte inferior direita da bolha
Com a ferramenta Pincel selecionada, verifique se o preto está selecionado como sua cor de primeiro plano pressionando a letra D no teclado, que redefinirá as cores de primeiro plano e plano de fundo para os padrões (preto é a cor de primeiro plano padrão). Usando um pincel redondo pequeno e com borda macia, clique uma vez no canto inferior direito da bolha para adicionar um segundo destaque menor:

Clique uma vez no canto inferior direito para adicionar um pequeno destaque.
Etapa 10: carregar uma seleção ao redor da bolha
Mantenha pressionada a tecla Ctrl (Win) / Command (Mac) e clique diretamente na miniatura de visualização da Camada 1 no painel Camadas. Isso carrega um contorno de seleção em torno do balão na janela do documento:

Segure Ctrl (Win) / Command (Mac) e clique na miniatura de visualização da camada 1.
Etapa 11: aplique o filtro de pitada três vezes
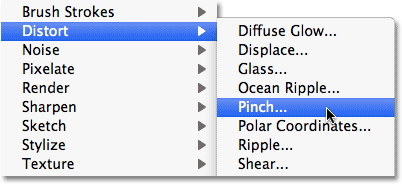
Vamos fazer com que o realce menor pareça mais curvado ao redor da forma da bolha. Vá para o menu Filtro na parte superior da tela, escolha Distorcer e, em seguida, escolha Comprimir :

Vá para Filtro> Distorcer> Beliscar.
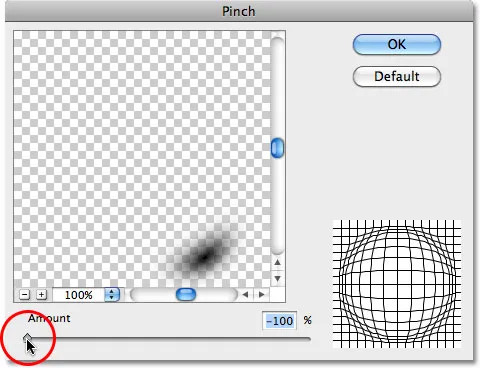
Quando a caixa de diálogo do filtro de pitada aparecer, arraste o controle deslizante Quantidade ao longo da parte inferior até a esquerda:

Arraste o controle deslizante Valor para a esquerda.
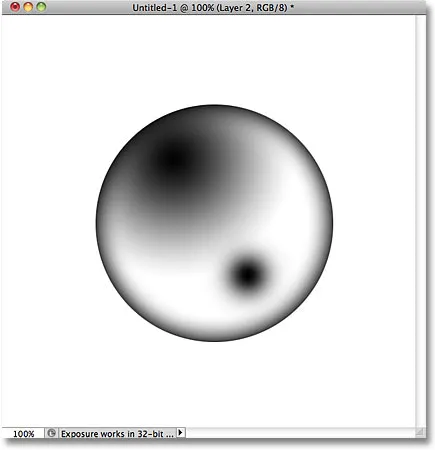
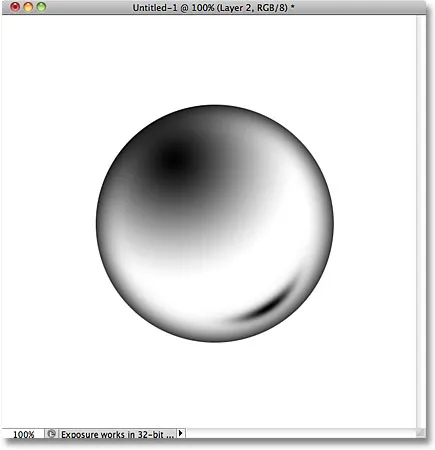
Clique em OK para sair da caixa de diálogo e pressione Ctrl + F (Win) / Command + F (Mac) duas vezes para aplicar o mesmo filtro mais duas vezes à imagem. Cada vez que você aplica o filtro, o destaque menor aparece mais curvado. Pressione Ctrl + D (Win) / Command + D (Mac) quando terminar de remover o contorno da seleção ao redor do balão, que agora deve ser semelhante a este:

O destaque menor agora parece se curvar ao redor da bolha.
Etapa 12: Salve a bolha como pincel
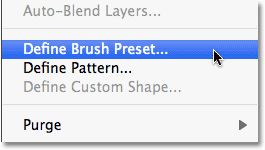
Agora que desenhamos nossa bolha, vamos salvá-la como um pincel. Vá para o menu Editar e escolha Definir predefinição de pincel :

Vá para Editar> Definir predefinição de pincel.
Quando a caixa de diálogo Nome do pincel aparecer, nomeie o pincel como "Bolha" e clique em OK para sair da caixa de diálogo:

Nomeie o novo pincel "Bolha".
E com isso, acabamos de criar nosso pincel de bolha inicial! Ainda precisamos personalizar seu comportamento, mas terminamos com a janela de documento do balão para que você possa fechá-lo neste momento.
Etapa 13: abra sua foto
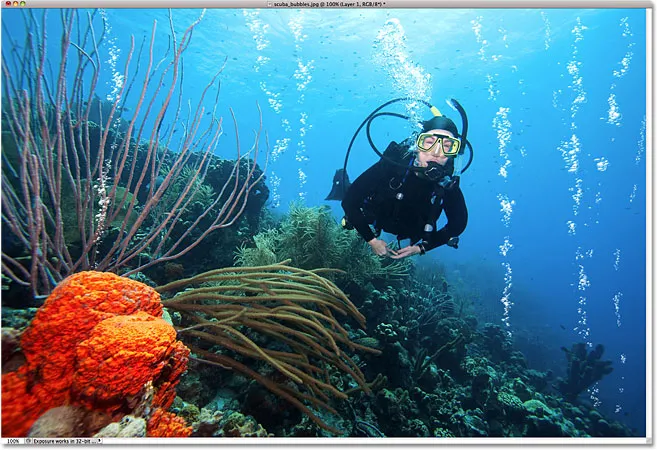
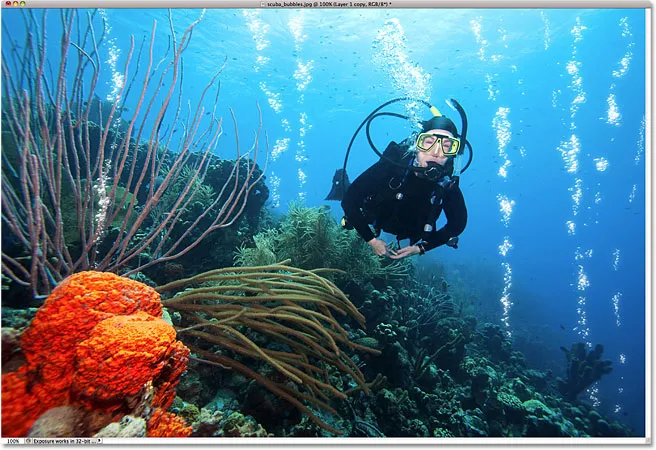
Abra a foto à qual você deseja adicionar bolhas. Aqui está a foto que vou usar:

Abra sua foto.
Etapa 14: adicionar uma nova camada em branco
Clique no ícone Nova camada na parte inferior do painel Camadas para adicionar uma nova camada em branco acima da camada Fundo. Adicionaremos nossas bolhas a essa nova camada para não fazer alterações permanentes na própria foto:

Adicione uma nova camada em branco acima da foto.
Etapa 15: selecione seu pincel de bolha
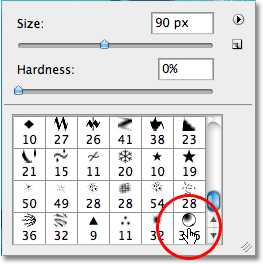
Selecione a ferramenta Pincel no painel Ferramentas, se ainda não estiver selecionada. Com a ferramenta Pincel selecionada, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar do documento e escolha seu pincel de bolhas clicando na miniatura do seletor de predefinições de pincel . Deve ser o último pincel da lista. Pressione Enter (Win) / Return (Mac) quando terminar de fechar o seletor de predefinições de pincel:

Clique na miniatura do seu pincel de bolhas para selecioná-lo.
Etapa 16: definir as opções de pincel da dinâmica de forma
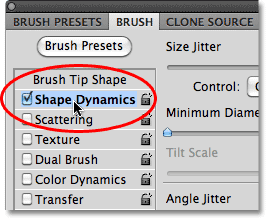
Pressione F5 no teclado para abrir rapidamente o painel Brushes principal do Photoshop, que contém todas as opções de Dinâmica do pincel que nos permitem controlar o comportamento do pincel enquanto pintamos com ele. Com o painel Pincéis aberto, clique diretamente nas palavras Shape Dynamics à esquerda do painel. Certifique-se de clicar nas próprias palavras, não na caixa de seleção à esquerda das palavras, caso contrário, não teremos acesso às opções do Shape Dynamics:

Pressione F5 para abrir o painel Brushes e clique em Shape Dynamics.
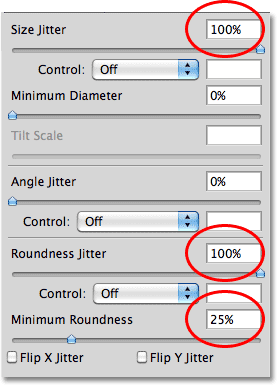
Aumente o Tremulação do tamanho para 100%, arrastando o controle deslizante totalmente para a direita. Isso nos dará muitas variações aleatórias no tamanho das bolhas à medida que as pintamos. Faça o mesmo com o jitter de redondeza, aumentando-o para 100%, o que nos dará variações aleatórias nas formas das bolhas para que nem todas pareçam perfeitamente redondas. Por fim, defina a redondeza mínima para 25%, o que impedirá que qualquer uma das bolhas apareça completamente plana:

As opções de dinâmica de forma.
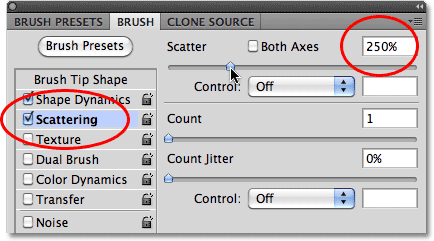
Etapa 17: definir as opções de dispersão
Clique diretamente nas palavras Dispersão abaixo do Shape Dynamics no lado esquerdo do painel Brushes e aumente a quantidade de Dispersão para cerca de 250%, o que espalhará as bolhas aleatoriamente à medida que as pintarmos, em vez de exibir todas elas em uma linha reta. Pressione F5 novamente no teclado quando terminar de fechar o painel Brushes:

As opções de Dispersão.
Etapa 18: defina a cor do primeiro plano como branca
Estamos prontos para pintar em nossas bolhas! Vamos pintá-los de branco, portanto, precisamos garantir que a cor do primeiro plano esteja definida como branca. Como já redefinimos as cores de primeiro plano e plano de fundo para os padrões anteriores, o que tornou o preto a cor de primeiro plano e o branco a cor de plano de fundo, tudo o que precisamos fazer agora é girá-las pressionando a letra X no teclado, tornando a cor de primeiro plano branca:

Verifique se a cor do primeiro plano está definida como branca.
Etapa 19: Pinte nas bolhas
Seu pincel de bolha provavelmente será muito grande no tamanho padrão; portanto, pressione a tecla de suporte esquerdo do teclado algumas vezes para diminuir o pincel (a tecla de suporte direito aumenta o pincel). Em seguida, com a Camada 1 selecionada no painel Camadas, basta pintar suas bolhas. Para obter melhores resultados, pinte com pinceladas curtas da parte inferior da foto para a parte superior e deixe algum espaço entre as pinceladas para criar grupos de bolhas. Se você não estiver satisfeito com a aparência das bolhas, pressione Ctrl + Z (Win) / Command + Z (Mac) para desfazer a última pincelada ou Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) ) para desfazer vários traços e tente novamente. Aqui está a minha imagem depois de pintar nas minhas bolhas iniciais. Usei um pincel muito pequeno para criar as principais colunas de bolha e, em seguida, um pincel um pouco maior para adicionar alguns mais aleatórios:

A imagem depois de pintar em colunas verticais de bolhas.
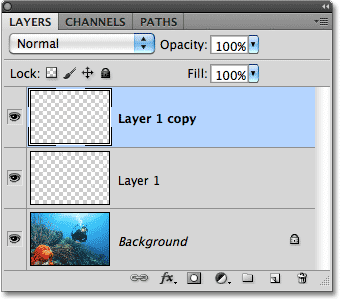
Etapa 20: duplicar a camada de bolhas
No momento, as bolhas parecem um pouco nítidas e nítidas em comparação com o resto da imagem subaquática; portanto, vamos dar a elas um brilho submarino mais espesso. Pressione Ctrl + J (Win) / Command + J (Mac) para duplicar rapidamente a camada de bolhas:

Pressione Ctrl + J (Win) / Command + J (Mac) para fazer uma cópia da Camada 1.
Etapa 21: Aplicar o filtro Gaussian Blur
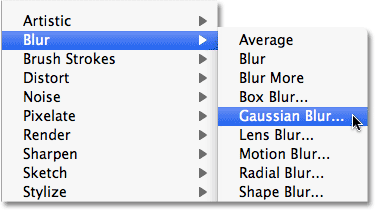
Vá para o menu Filtro, escolha Desfoque e escolha Desfoque Gaussiano :

Vá para Filter> Blur> Gaussian Blur.
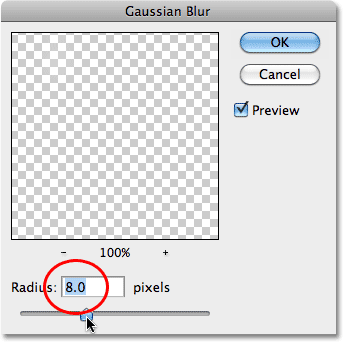
Quando a caixa de diálogo Gaussian Blur aparecer, aumente o valor Radius para cerca de 8 px :

Defina o raio como 8 px.
Clique em OK quando terminar de sair da caixa de diálogo. O desfoque adiciona um brilho ao redor das bolhas que as ajuda a se misturar melhor com a água turva:

O filtro Gaussian Blur adicionou um brilho suave às bolhas.
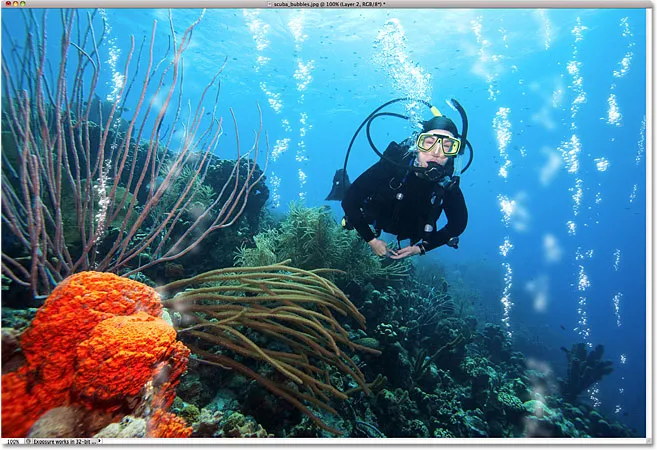
Como último passo opcional, adicione outra nova camada em branco ao documento, clicando no ícone Nova Camada, na parte inferior do painel Camadas, e use um pincel de tamanho maior para adicionar mais algumas colunas de bolhas. As bolhas maiores parecerão estar mais próximas do visualizador do que as bolhas menores. Por fim, pressione Ctrl + F (Win) / Command + F (Mac) para reaplicar o filtro Gaussian Blur, que esbaterá completamente as bolhas como se estivessem muito perto para os olhos do espectador se concentrarem nelas. Aqui, adicionei uma coluna de bolhas borradas em ambos os lados do mergulhador:

O resultado final.