Neste tutorial, aprenderemos o básico sobre como criar e usar padrões de repetição simples no Photoshop. Nós apenas abordaremos as etapas essenciais aqui para começar, mas depois que você entender como os padrões repetidos funcionam e como são fáceis de criar, você descobrirá rapidamente por si mesmo que praticamente não há limite para o potencial criativo deles. seus designs, esteja você criando um plano de fundo simples para uma página de recados ou página da Web ou usando-os como parte de um efeito mais complexo.
Este tutorial abordará as três partes principais do trabalho com padrões repetidos. Primeiro, projetaremos um único bloco que acabará se tornando nosso padrão de repetição. Em seguida, aprenderemos como salvar o bloco como um padrão real no Photoshop. Por fim, com nosso novo padrão criado, aprenderemos como selecionar o padrão e repeti-lo em uma camada inteira! No próximo conjunto de tutoriais, aprofundaremos os padrões de repetição adicionando cores e gradientes, usando os modos de mesclagem para mesclar vários padrões, criando padrões a partir de formas personalizadas e muito mais!
Vou usar o Photoshop CS5 aqui, mas as etapas se aplicam a qualquer versão recente do Photoshop.
Etapa 1: Criar um novo documento
Vamos começar criando um único bloco para o padrão. Para isso, precisamos de um novo documento em branco; portanto, vá para o menu Arquivo na barra de menus na parte superior da tela e escolha Novo :
 Vá para Arquivo> Novo.
Vá para Arquivo> Novo.
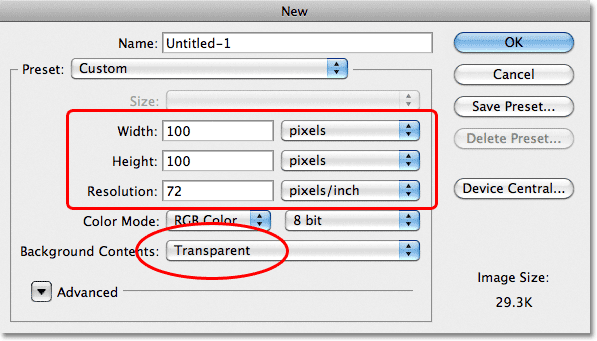
Isso abre a caixa de diálogo Novo documento. Digite 100 pixels para Largura e Altura . O tamanho do documento determinará o tamanho do bloco, o que afetará a frequência com que o padrão se repete no documento (pois um bloco menor precisará de mais repetições para preencher a mesma quantidade de espaço que um bloco maior). Nesse caso, criaremos um bloco de 100 px x 100 px. Você desejará experimentar tamanhos diferentes ao criar seus próprios padrões posteriormente.
Vou deixar meu valor de Resolução definido como 72 pixels / polegada . Defina o Conteúdo do plano de fundo como Transparente para que nosso novo documento tenha um plano de fundo transparente:
 Digite a largura e a altura do seu documento e verifique se o Conteúdo do plano de fundo está definido como Transparente.
Digite a largura e a altura do seu documento e verifique se o Conteúdo do plano de fundo está definido como Transparente.
Clique em OK quando terminar de fechar a caixa de diálogo. O novo documento aparece na sua tela. O padrão quadriculado que preenche o documento é a maneira do Photoshop nos dizer que o fundo é transparente. Como o documento é bastante pequeno, com apenas 100 px x 100 px, aumentarei o zoom pressionando minha tecla Ctrl (Win) / Command (Mac) e pressionando o sinal de mais ( + ) algumas vezes. Aqui, o documento é ampliado para 500%:
 O novo documento em branco, ampliou para 500%.
O novo documento em branco, ampliou para 500%.
Etapa 2: adicionar guias pelo centro do documento
Precisamos conhecer o centro exato do nosso documento e podemos encontrá-lo usando os guias do Photoshop. Vá para o menu Exibir na parte superior da tela e escolha Novo guia :
 Vá para Exibir> Novo guia.
Vá para Exibir> Novo guia.
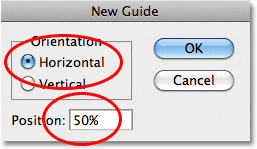
Isso abre a caixa de diálogo Novo Guia. Selecione Horizontal para a orientação e insira 50% para a posição . Clique em OK para fechar a caixa de diálogo e você verá um guia horizontal aparecer no centro do documento:
 Selecione Horizontal e insira 50% para a Posição.
Selecione Horizontal e insira 50% para a Posição.
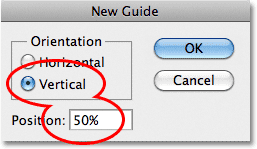
Volte para o menu Exibir e, mais uma vez, escolha Novo guia . Desta vez, na caixa de diálogo Novo Guia, selecione Vertical para a Orientação e insira novamente 50% para a Posição :
 Selecione Vertical e insira 50% para a posição.
Selecione Vertical e insira 50% para a posição.
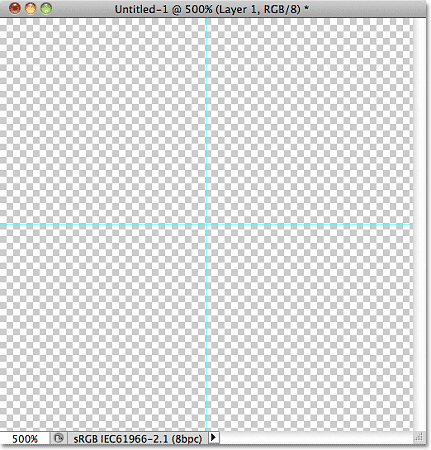
Clique em OK para fechar a caixa de diálogo e agora você deve ter um guia vertical e horizontal passando pelo centro do documento. O ponto em que eles se encontram é o centro exato. A cor padrão do guia é ciano; portanto, pode ser um pouco difícil de ver na captura de tela:
 Um guia vertical e horizontal percorre o centro do documento.
Um guia vertical e horizontal percorre o centro do documento.
Alterando a cor da guia (opcional)
Se estiver com problemas para visualizar os guias devido à cor clara, altere a cor nas Preferências do Photoshop. Em um PC, vá para o menu Editar, escolha Preferências e escolha Guias, Grade e fatias . Em um Mac, vá para o menu Photoshop, escolha Preferências e escolha Guias, Grade e fatias :
 Selecione as Preferências de Guias, Grade e Fatias.
Selecione as Preferências de Guias, Grade e Fatias.
Isso abre a caixa de diálogo Preferências do Photoshop, definida nas opções Guias, Grade e fatias. A primeira opção no topo da lista é Cor da guia. Como mencionei, está definido como ciano por padrão. Clique na palavra ciano e escolha uma cor diferente da lista. Você verá uma visualização da cor na janela do documento. Vou mudar o meu para Light Red :
 Selecionando Vermelho claro como a nova cor para as guias.
Selecionando Vermelho claro como a nova cor para as guias.
Clique em OK quando terminar de fechar a caixa de diálogo Preferências. As guias na janela do documento agora aparecem na nova cor (observe que o Photoshop continuará exibindo guias nessa nova cor até você voltar para as Preferências e alterar a cor novamente para Ciano ou escolher uma cor diferente):
 As guias agora aparecem na nova cor, facilitando a visualização.
As guias agora aparecem na nova cor, facilitando a visualização.
Etapa 3: desenhe uma forma no centro do documento
Você pode criar padrões muito complexos no Photoshop, ou eles podem ser tão simples quanto, digamos, um ponto ou círculo repetitivo. Vamos desenhar um círculo no centro do documento. Primeiro, selecione a Elliptical Marquee Tool no painel Ferramentas. Por padrão, ele está escondido atrás da Rectangular Marquee Tool, então clique na Rectangular Marquee Tool e mantenha o botão do mouse pressionado por um segundo ou dois até que um menu suspenso apareça e selecione a Elliptical Marquee Tool na lista:
 Clique e segure a Rectangular Marquee Tool e selecione a Elliptical Marquee Tool.
Clique e segure a Rectangular Marquee Tool e selecione a Elliptical Marquee Tool.
Com a ferramenta Elliptical Marquee Tool selecionada, mova a mira diretamente sobre o ponto de interseção das guias no centro do documento. Mantenha pressionadas as teclas Shift + Alt (Win) / Shift + Option (Mac), clique no centro do documento e, com o botão do mouse ainda pressionado, arraste uma seleção circular. Manter a tecla Shift pressionada enquanto você arrasta forçará o formato da seleção para um círculo perfeito, enquanto a tecla Alt (Win) / Option (Mac) instrui o Photoshop a desenhar o contorno da seleção a partir do centro. Quando terminar, o esquema de seleção deve ser semelhante a este (não se preocupe com o tamanho exato, desde que esteja próximo):
 Mantenha pressionadas as teclas Shift + Alt (Win) / Shift + Option (Mac) e arraste um contorno de seleção circular do centro.
Mantenha pressionadas as teclas Shift + Alt (Win) / Shift + Option (Mac) e arraste um contorno de seleção circular do centro.
Etapa 4: preencher a seleção com preto
Vá para o menu Editar na parte superior da tela e escolha Preenchimento :
 Vá para Editar> Preenchimento.
Vá para Editar> Preenchimento.
Isso abre a caixa de diálogo Preenchimento, onde podemos escolher uma cor para preencher a seleção. Defina a opção Usar na parte superior da caixa de diálogo para Preto :
 Defina a opção Usar como Preto.
Defina a opção Usar como Preto.
Clique em OK para fechar a caixa de diálogo. O Photoshop preenche a seleção circular com preto. Pressione Ctrl + D (Win) / Command + D (Mac) para remover rapidamente o contorno da seleção ao redor da forma (você também pode ir até o menu Selecionar na parte superior da tela e escolher Cancelar seleção, mas o atalho de teclado é mais rápido ) Lembre-se de que meu documento ainda está ampliado para 500%, e é por isso que as bordas do círculo aparecem em blocos:
 A seleção foi preenchida com preto.
A seleção foi preenchida com preto.
Códigos de acesso, ações e plug-in de filtros: erro no código de acesso (ads-basics-middle)
Etapa 5: duplicar a camada
Com apenas esse círculo adicionado no centro do bloco, podemos salvar o bloco como um padrão, mas vamos torná-lo um pouco mais interessante antes de fazer isso. Primeiro, faça uma cópia da camada, indo até o menu Camada na parte superior da tela, escolhendo Novo e depois escolhendo Camada via cópia . Ou, se você preferir atalhos do teclado, pressione Ctrl + J (Win) / Command + J (Mac):
 Vá para Layer> New> Layer via Copy.
Vá para Layer> New> Layer via Copy.
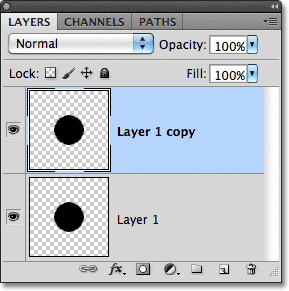
Nada acontecerá ainda na janela do documento, mas uma cópia da camada, que o Photoshop chama de "cópia da camada 1", aparece acima do original no painel Camadas:
 O painel Camadas mostrando uma cópia da Camada 1 acima do original.
O painel Camadas mostrando uma cópia da Camada 1 acima do original.
Etapa 6: aplicar o filtro de deslocamento
Ao projetar blocos para usar como padrões de repetição, existe um filtro que você usa quase sempre, e é Offset, que pode ser acessado acessando o menu Filtro na parte superior da tela, escolhendo Outros e, em seguida, Deslocando :
 Vá para Filter> Other> Offset.
Vá para Filter> Other> Offset.
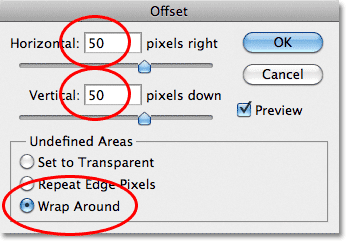
Isso abre a caixa de diálogo Filtro de deslocamento. O filtro Deslocamento move ou compensa o conteúdo de uma camada por um número especificado de pixels na horizontal, na vertical ou em ambos. Ao criar padrões de repetição simples como o que estamos projetando aqui, insira metade da largura do documento na caixa de entrada Horizontal e metade da altura do documento na caixa de entrada Vertical. No nosso caso, estamos trabalhando com um documento de 100 px x 100 px, então defina a opção Horizontal para 50 pixels e a opção Vertical também para 50 pixels. Na parte inferior da caixa de diálogo, na seção Áreas indefinidas, verifique se a opção Wrap Around está selecionada:
 Defina as opções Horizontal e Vertical para metade das dimensões do documento e verifique se a opção Contornar ao redor está marcada.
Defina as opções Horizontal e Vertical para metade das dimensões do documento e verifique se a opção Contornar ao redor está marcada.
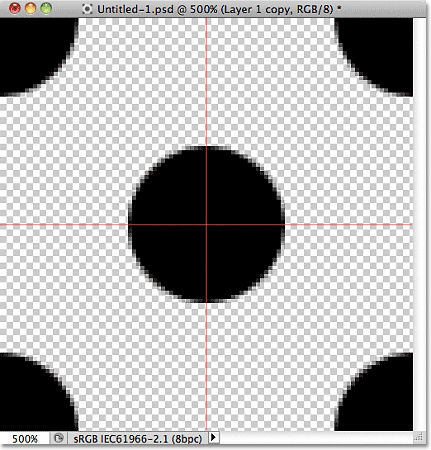
Clique em OK para fechar a caixa de diálogo. Na janela do documento, vemos que o filtro Offset tirou a cópia do círculo que fizemos na etapa anterior e a dividiu em quatro partes iguais, colocando-as nos cantos do documento. O círculo restante no centro é o círculo original que desenhamos na Camada 1:
 A imagem após a execução do filtro Offset.
A imagem após a execução do filtro Offset.
Etapa 7: Definir o bloco como um padrão
Com o bloco projetado, vamos salvá-lo como um padrão real, um processo que o Photoshop se refere como "definir um padrão". Vá para o menu Editar na parte superior da tela e escolha Definir padrão :
 Vá para Editar> Definir padrão.
Vá para Editar> Definir padrão.
O Photoshop abrirá uma caixa de diálogo solicitando que você nomeie o novo padrão. É uma boa ideia incluir as dimensões do bloco no nome do padrão, caso você crie vários blocos semelhantes em tamanhos diferentes. Nesse caso, nomeie o bloco "Círculos 100x100". Clique em OK quando terminar de fechar a caixa de diálogo. O bloco agora está salvo como um padrão!
 Nomeie o padrão "Círculos 100x100".
Nomeie o padrão "Círculos 100x100".
Etapa 8: Criar um novo documento
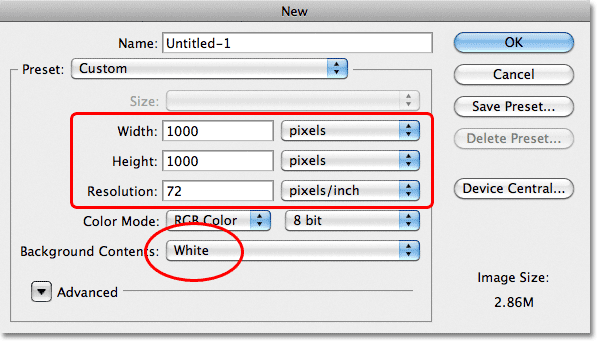
Nós projetamos nosso bloco e o definimos como um padrão, o que significa que agora podemos usá-lo para preencher uma camada inteira! Vamos criar um novo documento para trabalhar. Assim como fizemos na Etapa 1, vá para o menu Arquivo e escolha Novo . Quando a caixa de diálogo Novo documento aparecer, insira 1000 pixels para Largura e Altura . Deixe a resolução definida para 72 pixels / polegada e, desta vez, defina o conteúdo do plano de fundo como branco para que o plano de fundo do novo documento seja preenchido com branco sólido. Clique em OK quando terminar de fechar a caixa de diálogo. O novo documento aparecerá na sua tela:
 Crie um novo documento de 1000 px x 1000 px com um fundo branco.
Crie um novo documento de 1000 px x 1000 px com um fundo branco.
Etapa 9: adicionar uma nova camada
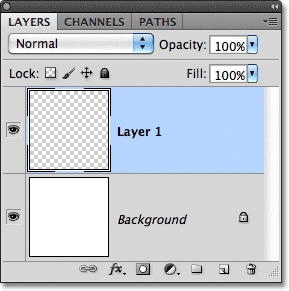
Poderíamos simplesmente preencher a camada Background do documento com nosso padrão, mas isso limitaria seriamente o que podemos fazer com ele. Como veremos no próximo tutorial, quando examinarmos a adição de cores e gradientes aos padrões, uma maneira muito melhor de trabalhar é colocar o padrão de repetição em sua própria camada. Clique no ícone Nova camada na parte inferior do painel Camadas:
 Clique no ícone Nova camada.
Clique no ícone Nova camada.
Uma nova camada em branco denominada "Camada 1" aparece acima da camada Fundo:
 A nova camada aparece.
A nova camada aparece.
Etapa 10: preencher a nova camada com o padrão
Com nossa nova camada adicionada, vamos preenchê-la com nosso padrão! Vá para o menu Editar e escolha Preenchimento :
 Vá para Editar> Preenchimento.
Vá para Editar> Preenchimento.
Normalmente, o comando Preenchimento do Photoshop é usado para preencher uma camada ou seleção com uma cor sólida, exatamente como fizemos na Etapa 4, quando a usamos para preencher a seleção circular com preto. Mas também podemos usar o comando Preencher para preencher algo com um padrão, e fazemos isso configurando primeiro a opção Usar na parte superior da caixa de diálogo para Padrão :
 Altere a opção Usar para Padrão.
Altere a opção Usar para Padrão.
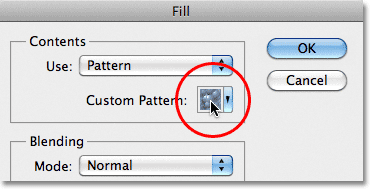
Com o Padrão selecionado, uma segunda opção, Padrão personalizado, aparece diretamente abaixo, e é aí que escolhemos o padrão que queremos usar. Clique na miniatura de visualização do padrão:
 Clique diretamente na miniatura do Padrão Personalizado.
Clique diretamente na miniatura do Padrão Personalizado.
Isso abre o Seletor de padrões, que exibe pequenas miniaturas de todos os padrões que atualmente temos para escolher. O padrão de círculo que acabamos de criar será a última miniatura da lista. Se você tiver as Dicas de ferramenta ativadas nas Preferências do Photoshop (elas estão ativadas por padrão), o nome do padrão aparecerá quando você passar o cursor sobre a miniatura. Clique duas vezes nele para selecioná-lo e sair do Seletor de Padrões:
 Selecione o padrão "Círculos 100x100" no Seletor de padrões.
Selecione o padrão "Círculos 100x100" no Seletor de padrões.
Depois de selecionar o padrão, basta clicar em OK para fechar a caixa de diálogo Preenchimento. O Photoshop preenche a camada em branco no documento com o padrão de círculo, repetindo o bloco quantas vezes for necessário:
 A camada 1 agora está preenchida com o padrão de círculo repetitivo.
A camada 1 agora está preenchida com o padrão de círculo repetitivo.
Para onde ir a seguir …
E isso é realmente tudo o que existe! Obviamente, nosso padrão de círculos em preto e branco não ganhará muitos prêmios, mas as coisas importantes a serem tiradas deste primeiro tutorial são as etapas que usamos para criá-lo, projetando um único bloco, definindo o bloco como um padrão e depois usando o Photoshop Comando Preencher para preencher uma camada inteira com o padrão. Em seguida, começaremos a levar as coisas adiante, aprendendo a adicionar cores e gradientes aos nossos padrões ! Ou visite nossa seção Noções básicas do Photoshop para saber mais sobre o básico do Photoshop!