Nos tutoriais anteriores sobre desenho de formas no Photoshop, mencionei que existem três tipos diferentes de formas que podemos desenhar usando as várias ferramentas de forma do Photoshop. Podemos desenhar formas vetoriais, desenhar caminhos ou desenhar formas baseadas em pixels .
Neste tutorial, examinaremos mais de perto as principais diferenças entre formas de vetor, caminho e pixel e por que você deseja escolher uma sobre as outras.
As ferramentas de forma
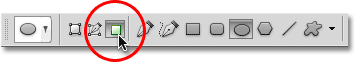
Como aprendemos no tutorial Formas e camadas do Photoshop, as várias ferramentas de forma do Photoshop são aninhadas juntas no mesmo local no painel Ferramentas. Por padrão, a Ferramenta Retângulo é a ferramenta que está visível, mas se você clicar no ícone da ferramenta e pressionar o botão do mouse, um menu suspenso aparecerá listando as outras ferramentas de Forma disponíveis. Vou escolher a Ellipse Tool da lista, mas tudo o que estamos prestes a aprender se aplica a todas as ferramentas Shape, não apenas à Ellipse Tool:

Selecionando a Ellipse Tool no menu suspenso Ferramentas de forma.
Os modos de desenho
Depois de escolher uma ferramenta Forma, precisamos informar ao Photoshop que tipo de forma - vetor, caminho ou pixels - queremos desenhar, e fazemos isso usando as opções do modo de desenho na Barra de opções, na parte superior da tela.
Perto da extrema esquerda da Barra de opções, há um conjunto de três ícones. Cada ícone representa um dos três tipos de formas que podemos desenhar. O primeiro ícone (o da esquerda) é a opção Camadas de formas e é a opção que escolhemos quando queremos desenhar formas vetoriais. O segundo ícone (do meio) é a opção Caminhos, que é a que escolhemos quando queremos desenhar caminhos. O terceiro ícone (o da direita) é conhecido como a opção Preencher pixels . Nós escolhemos quando queremos desenhar formas baseadas em pixel:

Da esquerda para a direita - as opções Camadas de formas, Caminhos e Preencher pixels.
Desenho de camadas de forma (formas vetoriais)
Dos três tipos de modos de desenho, o que quase sempre queremos trabalhar é com camadas de forma (formas vetoriais). Quando a maioria das pessoas pensa em desenhar formas, não pensa em caminhos ou pixels. Eles estão pensando em formas vetoriais, o mesmo tipo de formas que desenharíamos no Adobe Illustrator ou na maioria dos outros programas de desenho.
O Photoshop em si não é realmente conhecido como um programa de desenho. É principalmente um editor de fotos, e as fotos (pelo menos fotos digitais) são compostas de pixels. Quando desenhamos uma forma baseada em pixel, escolhendo a opção Preencher pixels na barra de opções, criamos formas com o mesmo tipo de pixel que compõe uma foto digital, e os pixels têm grandes limitações no que podemos fazer com elas . A maior desvantagem das imagens ou formas baseadas em pixels é que elas não são muito bem dimensionadas, pelo menos não quando precisamos torná-las maiores que o tamanho original. Aumente demais uma imagem ou forma baseada em pixel e ela perderá a nitidez, tornando-se suave e sem brilho. Amplie ainda mais e os pixels que compõem a imagem ou a forma podem ficar visíveis, resultando em uma aparência em blocos.
As imagens e formas baseadas em pixel também dependem muito da resolução do seu documento, se elas ficarem boas quando você as imprimir. Eles podem ficar ótimos na tela do computador, mas imprimir imagens de alta qualidade requer uma resolução muito maior do que a exibida no monitor e, se o documento não tiver pixels suficientes para imprimi-lo no tamanho necessário, com uma resolução alta o suficiente, novamente pareça macio e sem graça.
Os vetores, por outro lado, não têm nada a ver com pixels. Eles são realmente compostos de pontos matemáticos, com os pontos conectados entre si por linhas retas ou curvas. Todos esses pontos, linhas e curvas compõem o que vemos como a forma! Não se preocupe com a parte "matemática" do que acabei de dizer. O Photoshop lida com todo o material matemático nos bastidores, para que possamos focar apenas no desenho de nossas formas.
Como as formas vetoriais são essencialmente desenhadas usando matemática, cada vez que fazemos uma alteração na forma, redimensionando ou remodelando de alguma forma, o Photoshop simplesmente refaz a matemática e redesenha a forma! Isso significa que podemos redimensionar uma forma de vetor quantas vezes quisermos, tornando-a no tamanho necessário, sem perda da qualidade da imagem. As formas vetoriais mantêm suas bordas nítidas e nítidas, não importando o tamanho delas. E, diferentemente dos pixels, as formas vetoriais são independentes da resolução . Eles não se importam com a resolução do seu documento, porque sempre imprimem na resolução mais alta possível da sua impressora.
Vejamos algumas das coisas que podemos fazer com formas vetoriais no Photoshop e depois comparamos com caminhos e formas de pixel. Para desenhar formas vetoriais, selecione a opção Camadas de formas na barra de opções:

Clique no ícone Camadas de formas na barra de opções.
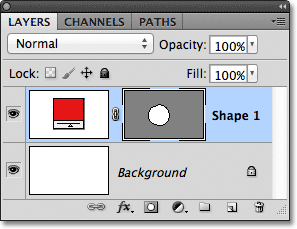
Antes de desenhar qualquer coisa, vamos dar uma rápida olhada no meu painel Camadas, onde vemos que atualmente meu documento é composto de nada mais que uma única camada - a camada Fundo -, preenchida com branco sólido:

O painel Camadas mostrando a única camada de fundo.
Vou escolher uma cor para a minha forma vetorial, clicando na amostra de cores na Barra de opções:

Clicando na amostra de cores para escolher uma cor para a forma do vetor.
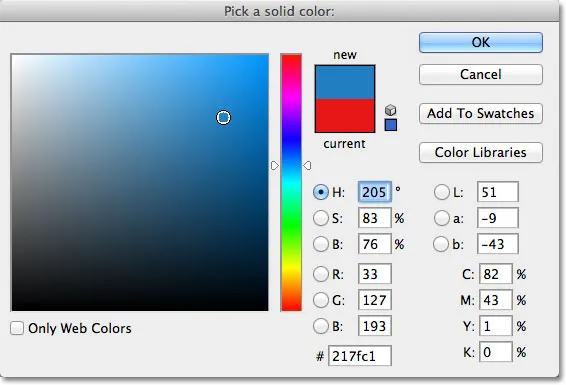
Isso abre o Seletor de cores do Photoshop. Escolho o vermelho no Seletor de cores e clico em OK para fechar:

Escolhendo uma cor para a forma do vetor no Seletor de cores.
Com a ferramenta Ellipse na mão, a opção Camadas de formas selecionada na Barra de opções e no vermelho escolhido no Seletor de cores, clicarei dentro do documento e arrasto uma forma elíptica, mantendo a tecla Shift pressionada enquanto arrasto para forçar a forma em um círculo perfeito:
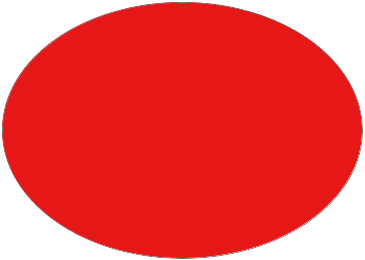
 Uma forma circular desenhada com a Ellipse Tool.
Uma forma circular desenhada com a Ellipse Tool.
O Photoshop coloca cada nova forma vetorial que desenhamos em sua própria camada Shape e, se olharmos no meu painel Layers, vemos a forma em uma nova camada denominada Shape 1 acima da camada Background. As camadas de forma são compostas de duas partes - uma amostra de cor à esquerda que exibe a cor atual da forma e uma miniatura de máscara de vetor à direita da amostra de cores que mostra como é a aparência da forma atualmente (a área branca no miniatura representa a forma):

Cada nova forma vetorial recebe sua própria camada Forma no painel Camadas.
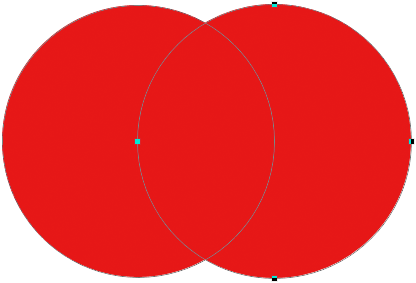
Com uma forma desenhada, desenharei uma segunda forma semelhante levemente à direita da primeira:
 Uma segunda forma de vetor agora se sobrepõe ao original.
Uma segunda forma de vetor agora se sobrepõe ao original.
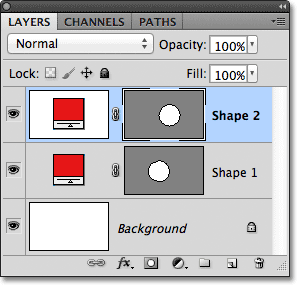
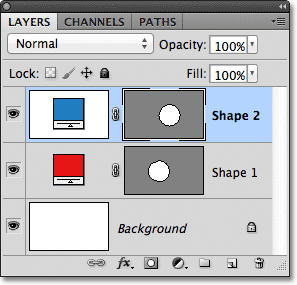
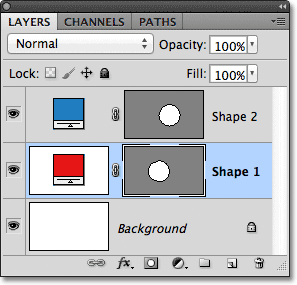
O Photoshop coloca essa segunda forma vetorial em sua própria camada Shape separada (denominada Shape 2) acima da primeira, completa com sua própria amostra de cor e miniatura da máscara de vetor:

Duas formas de vetor, duas camadas de forma.
No momento, as duas formas estão vermelhas, mas podemos alterar facilmente a cor de uma forma vetorial a qualquer momento, basta clicar duas vezes na amostra de cor da forma na camada Forma: clicarei duas vezes na segunda forma. amostra de cor.

Clique duas vezes na amostra de cor de uma forma de vetor para alterar sua cor.
Isso reabre o Seletor de cores para que possamos selecionar uma cor diferente. Vou escolher azul desta vez:

Escolhendo azul como a nova cor da segunda forma.
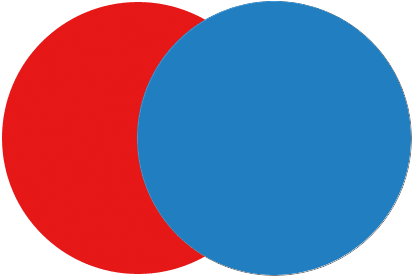
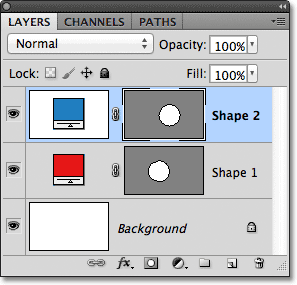
Clicarei em OK para fechar o Seletor de cores e minha segunda forma será instantaneamente alterada de vermelho para azul:
 A segunda forma do vetor agora aparece azul.
A segunda forma do vetor agora aparece azul.
A amostra de cor da forma em sua camada Forma também é atualizada para a nova cor:

A amostra de cores da forma do vetor agora exibe a nova cor.
Como formas vetoriais, posso selecioná-las facilmente no documento usando a Ferramenta de Seleção de Caminho (também conhecida como seta preta). Vou escolher a ferramenta de seleção de caminho no painel Ferramentas. Está localizado na mesma seção do painel Ferramentas que as Ferramentas de forma:

Selecionando a Ferramenta de Seleção de Caminho.
Com a Ferramenta de Seleção de Caminho em mãos, se eu clicar na forma vermelha no documento, o Photoshop a seleciona automaticamente (um contorno fino aparece ao redor da forma atualmente selecionada):
 A Ferramenta de seleção de caminho seleciona a forma do vetor em que você clica. Aqui, a forma vermelha é selecionada clicando nela.
A Ferramenta de seleção de caminho seleciona a forma do vetor em que você clica. Aqui, a forma vermelha é selecionada clicando nela.
O Photoshop também seleciona a camada da forma para mim no painel Camadas (as camadas selecionadas são destacadas em azul):

Quando uma forma de vetor é selecionada no documento, sua camada Forma é destacada no painel Camadas.
Clicarei na forma azul no documento com a Ferramenta de seleção de caminho e agora a forma azul está selecionada:
 Selecionando a forma azul clicando nela com a ferramenta de seleção de caminho.
Selecionando a forma azul clicando nela com a ferramenta de seleção de caminho.
E vemos que o Photoshop também selecionou sua camada Shape:

A camada da forma azul está agora selecionada.
Com uma forma vetorial selecionada, eu poderia arrastá-la para dentro do documento com a Ferramenta de Seleção de Caminho para reposicioná-la (a Ferramenta Mover padrão também funcionaria), mas podemos fazer coisas muito mais interessantes com as formas vetoriais do que simplesmente movê-las. Por exemplo, podemos combinar duas ou mais formas juntas para criar formas diferentes! Vamos aprender como fazer isso a seguir!
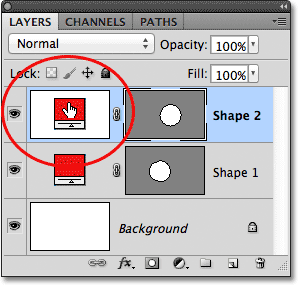
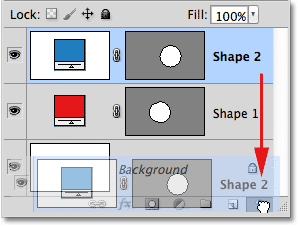
Até esse momento, o Photoshop colocava cada nova forma vetorial que eu desenhava em sua própria camada Shape, mas as coisas começam a ficar interessantes quando combinamos duas ou mais formas na mesma camada Shape. Abordarei a combinação de formas com mais detalhes em outro tutorial, mas como um exemplo rápido, com minha segunda forma (azul) selecionada, pressionarei Ctrl + C (Win) / Command + C (Mac) no teclado para copiar a forma para a área de transferência. Em seguida, com a forma copiada, excluirei a camada da forma arrastando-a para a Lixeira na parte inferior do painel Camadas:

Arraste a camada Shape 2 para a lixeira para excluí-la.
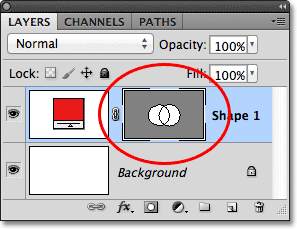
Isso deixa apenas a forma original no documento. Pressionarei Ctrl + V (Win) / Command + V (Mac) no teclado para colar a forma copiada na forma original e agora as duas formas são combinadas em uma:
 As duas formas anteriormente separadas agora são combinadas em uma única forma.
As duas formas anteriormente separadas agora são combinadas em uma única forma.
Se observarmos a miniatura da máscara de vetor no painel Camadas, veremos que as duas formas agora fazem parte da mesma camada de forma:

As duas formas agora compartilham a mesma camada de forma.
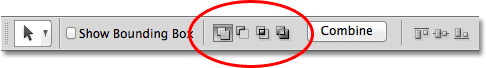
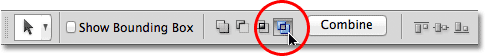
Como ambos estão na mesma camada de forma, posso alterar a forma como as formas interagem entre si, escolhendo comportamentos diferentes em uma série de opções na barra de opções. Da esquerda para a direita, temos Adicionar à área da forma, Subtrair da área da forma, Interseção de áreas da forma e Excluir áreas de forma sobrepostas :

Esta série de ícones controla como duas formas na mesma camada de forma interagem entre si.
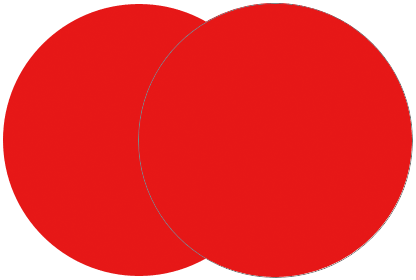
Novamente, veremos a combinação de formas vetoriais em mais detalhes em outro tutorial, mas, no momento, as duas formas simplesmente se sobrepõem e criam a aparência de uma única forma maior. Isso ocorre porque a opção Adicionar à área da forma está atualmente selecionada. Clicarei na opção Subtrair da área da forma :

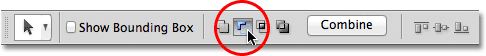
Selecionando "Subtrair da área da forma".
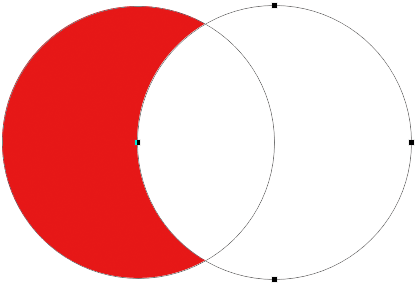
Com Subtrair da área da forma selecionada, a segunda forma não é mais visível no documento. Em vez disso, o Photoshop o usa para remover parte da forma original onde as duas formas se sobrepõem:
 As duas formas com a opção Subtrair da área da forma selecionada.
As duas formas com a opção Subtrair da área da forma selecionada.
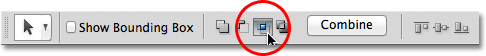
Se eu escolher a opção Intersect Shape Areas na Barra de opções:

Selecionando "Interseccionar áreas da forma".
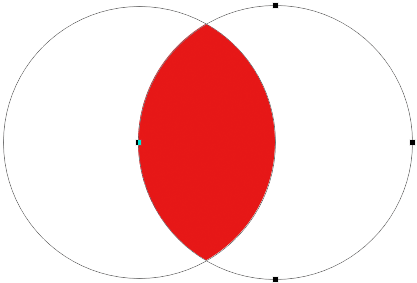
Temos um comportamento diferente. Desta vez, apenas a área onde as duas formas se sobrepõem permanece visível:
 As formas com a opção Intersect Shape Areas selecionada.
As formas com a opção Intersect Shape Areas selecionada.
E se eu escolher a opção Excluir áreas de formas sobrepostas :

Selecionando "Excluir áreas de forma sobrepostas".
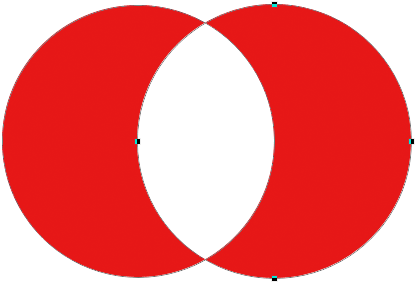
Mais uma vez, obtemos um resultado diferente. As duas formas agora estão visíveis, exceto na área em que se sobrepõem:
 As formas no modo Excluir áreas de formas sobrepostas.
As formas no modo Excluir áreas de formas sobrepostas.
Com a segunda forma (a forma à direita) ainda selecionada, se eu decidir que não quero mais, posso excluí-lo pressionando Backspace (Win) / Delete (Mac) no teclado, o que o remove do Shape camada e me deixa de volta onde comecei com apenas a minha forma circular original:
 A segunda forma foi excluída, deixando apenas a forma original.
A segunda forma foi excluída, deixando apenas a forma original.
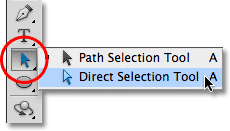
Uma outra característica importante das formas vetoriais que devemos examinar rapidamente antes de passar para caminhos e formas baseadas em pixels é que podemos remodelá-las facilmente! Mencionei anteriormente que as formas vetoriais são compostas de pontos conectados por linhas ou curvas. Já vimos como selecionar uma forma inteira de uma só vez usando a Ferramenta de Seleção de Caminho, mas também podemos selecionar pontos, linhas e curvas individuais! Para isso, precisamos da Ferramenta de Seleção Direta (também conhecida como seta branca). Por padrão, ele está aninhado atrás da Ferramenta de Seleção de Caminho, no painel Ferramentas, então clico e segure a Ferramenta de Seleção de Caminho até que o menu suspenso apareça, depois selecionarei a Ferramenta de Seleção Direta na lista:

Selecionando a ferramenta de seleção direta.
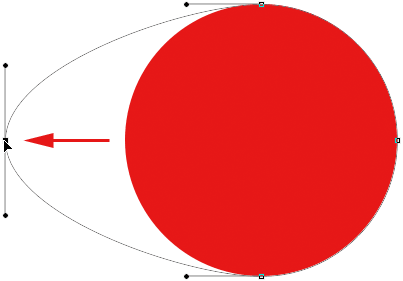
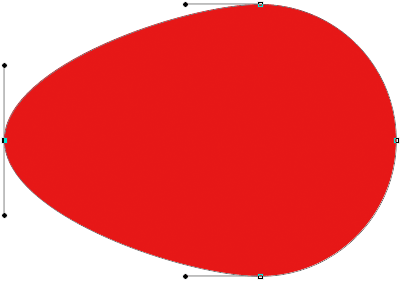
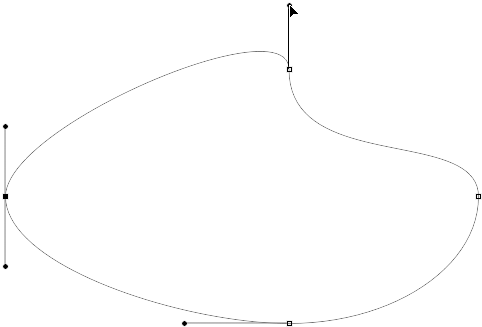
Remodelar formas vetoriais é um tópico avançado que abordarei com muito mais detalhes em outro tutorial, mas com a Direct Selection Tool selecionada, clicarei no contorno ao redor da forma, que exibe os pontos de ancoragem da forma ( pequenos quadrados). Também podemos ver linhas com pequenos círculos nas extremidades que se estendem para fora de alguns dos pontos de ancoragem. Eles são conhecidos como alças de direção . Podemos clicar e arrastar os pontos de ancoragem ou as alças de direção para alterar a aparência da forma.
Por exemplo, clicarei em um dos pontos de ancoragem com a Ferramenta de seleção direta e arrasto para a esquerda:
 Clique e arraste qualquer um dos pontos de ancoragem para alterar a forma.
Clique e arraste qualquer um dos pontos de ancoragem para alterar a forma.
Solto o botão do mouse para concluir a edição:
 O Photoshop preenche a área adicionada com cores quando solto o botão do mouse.
O Photoshop preenche a área adicionada com cores quando solto o botão do mouse.
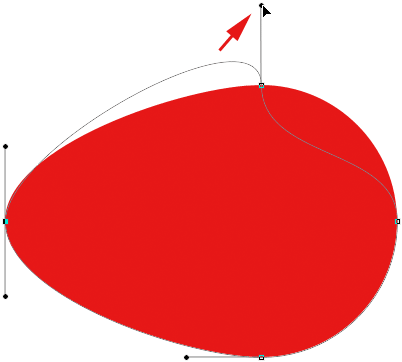
Também podemos arrastar as alças de direção para editar a aparência da linha ou curva entre dois pontos de ancoragem. Aqui estou arrastando uma das alças de direção que se estende para fora do ponto de ancoragem na parte superior da forma:
 Arrastar uma alça de direção reformula a linha ou curva conectando dois pontos de ancoragem.
Arrastar uma alça de direção reformula a linha ou curva conectando dois pontos de ancoragem.
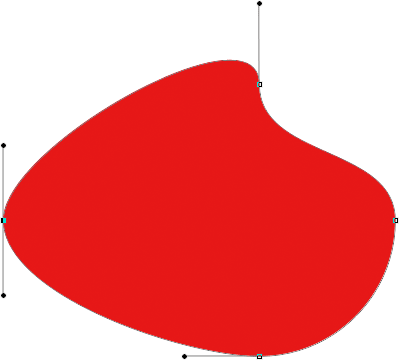
E, novamente, liberarei o botão do mouse para concluir a edição. Observe que, embora eu tenha feito edições na forma, porque é uma forma de vetor e os vetores são baseados em matemática, não em pixels, ele ainda mantém suas bordas nítidas e nítidas:
 A forma agora parece muito diferente do que era originalmente.
A forma agora parece muito diferente do que era originalmente.
Agora que fizemos um tour rápido pelo que podemos fazer com formas vetoriais, incluindo o quão editáveis e flexíveis são, vamos compará-las com caminhos e formas de pixel, o que faremos a seguir!
Códigos de acesso, ações e plug-in de filtros: erro no código de acesso (ads-basics-middle)
Caminhos de desenho
Antes de mudarmos para a opção Caminhos na Barra de opções, vamos dar um passo para trás por um momento e desenhar outra forma vetorial, para que possamos ficar de olho exatamente no que está acontecendo enquanto a desenhamos. Usarei a mesma Ellipse Tool que selecionei anteriormente e ainda tenho a opção Shape Layers selecionada na Barra de opções. Excluirei minha forma circular do documento, para começar novamente apenas com a camada de fundo preenchida em branco:

Começando de novo apenas com a camada Background.
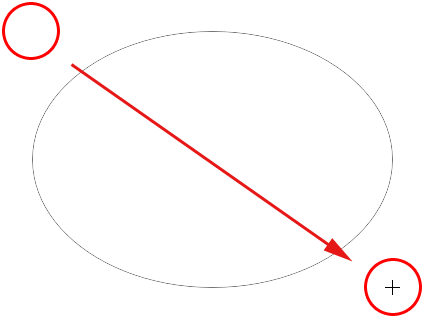
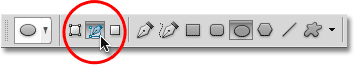
Clicarei dentro do documento para definir um ponto de partida para minha forma elíptica e, com o botão do mouse ainda pressionado, arrasto na diagonal para desenhar o restante da forma. Observe que, enquanto estou arrastando, tudo o que vemos no início é um esboço de como será a forma. Este esboço é realmente um caminho . Um caminho nada mais é do que o contorno de uma forma:

O esboço que o Photoshop exibe enquanto desenhamos uma forma é um caminho.
É somente quando solto o botão do mouse que o Photoshop segue em frente e completa a forma, convertendo o contorno (o caminho) em uma forma vetorial e preenchendo-a com cor:
 O caminho se torna uma forma de vetor cheia de cor somente quando liberamos o botão do mouse.
O caminho se torna uma forma de vetor cheia de cor somente quando liberamos o botão do mouse.
Se olharmos no meu painel Camadas, vemos a familiar camada Shape com sua amostra de cores e miniatura da máscara de vetor, informando que o caminho agora é uma forma de vetor:

A camada Forma aparece no painel Camadas quando o Photoshop converte o caminho inicial em uma forma vetorial.
Excluirei a camada Forma do painel Camadas, para começar novamente com apenas o fundo branco do meu documento e, desta vez, vou escolher a opção Caminhos na barra de opções:

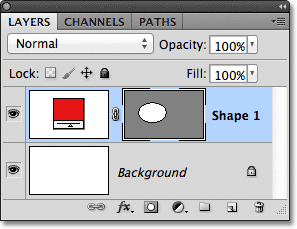
Selecionando a opção Caminhos.
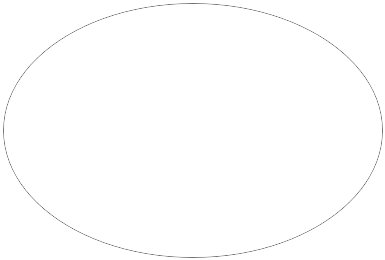
Com a opção Caminhos selecionada, clicarei novamente com a Ellipse Tool dentro do documento para definir um ponto de partida para a minha forma; depois, com o botão do mouse pressionado, arrasto na diagonal para desenhar o restante. Assim como antes, quando eu tinha a opção Camadas de formas selecionada, o Photoshop exibe apenas um esboço de caminho inicial da aparência da forma:

Mais uma vez, o Photoshop exibe apenas o contorno do caminho inicial da forma à medida que a desenho.
No entanto, quando solto o botão do mouse para concluir a forma, vemos a diferença entre desenhar camadas de forma e caminhos de desenho. Em vez de converter o contorno do caminho em uma forma de vetor como antes, desta vez, ainda temos apenas o contorno do caminho. O Photoshop não preenche a forma com cores nem a converte em uma camada Forma. Simplesmente desenha o contorno do caminho da forma e deixa assim:
 Com a opção Caminhos selecionada, o Photoshop desenha apenas o contorno do caminho da forma, nada mais.
Com a opção Caminhos selecionada, o Photoshop desenha apenas o contorno do caminho da forma, nada mais.
De fato, mesmo que o esboço do caminho que acabei de desenhar seja visível para nós no documento, se olharmos no meu painel Camadas, veremos que o Photoshop não adicionou uma nova camada ao caminho. Eu ainda tenho apenas minha camada Background:

Ao contrário das camadas de forma, o Photoshop não adiciona novas camadas quando desenhamos formas como caminhos.
A razão é que os caminhos são independentes das camadas. Na verdade, eles são independentes de praticamente tudo. Os caminhos são baseados em vetores, não em pixels, o que significa que são compostos de pontos matemáticos conectados por linhas e curvas, e mesmo que possamos vê-los na tela enquanto trabalhamos no Photoshop, eles realmente não existe no documento, a menos que façamos algo mais com eles. Se eu fosse salvar meu documento agora como um JPEG.webp, por exemplo, o caminho não apareceria na imagem. Se eu imprimisse o documento, o caminho não seria visível no papel. Poderíamos optar por preenchê-lo com uma cor, ou aplicar um traço colorido ao caminho ou até convertê-lo em um esboço de seleção, mas, a menos que façamos algo mais com ele, um caminho fica parado esperando um objetivo .
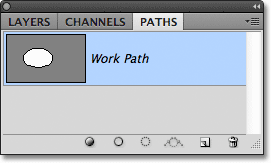
Como os caminhos são independentes das camadas, eles recebem seu próprio painel - o painel Caminhos - que, por padrão, é agrupado no painel Camadas (e Canais). Você pode alternar entre os painéis de um grupo clicando nas guias de nome na parte superior do grupo. Vou mudar para o painel Caminhos, onde podemos ver o caminho que desenhei listado como Caminho de trabalho :

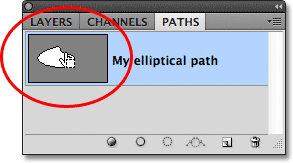
Abra o painel Caminhos clicando na guia do nome na parte superior do grupo de painéis.
O nome "Caminho de trabalho" significa que o caminho é temporário, mas podemos salvar o caminho como parte do documento, se precisarmos simplesmente renomeá-lo. Para renomear um caminho, clique duas vezes em seu nome no painel Caminhos. O Photoshop abrirá a caixa de diálogo Salvar caminho, solicitando um novo nome. Você pode apenas aceitar o novo nome padrão, se preferir ou inserir outra coisa. Vou nomear o meu "Meu caminho elíptico":

Renomeando o caminho do trabalho temporário.
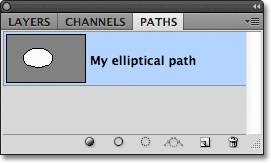
Clique em OK quando terminar de fechar a caixa de diálogo e o caminho agora será salvo com seu novo nome:

O caminho agora é salvo como parte do documento.
Os caminhos são tão editáveis quanto as camadas Shape (pois as camadas Shape são realmente apenas caminhos preenchidos com cores). Podemos selecionar um caminho inteiro de uma só vez com a Ferramenta de Seleção de Caminho (a seta preta) ou editar sua forma clicando nele com a Ferramenta de Seleção Direta (a seta branca) e, em seguida, clicando e arrastando qualquer um dos pontos de ancoragem ou alças de direção, como vimos anteriormente:

Arrastar os pontos de ancoragem e as alças de direção do caminho com a Ferramenta de Seleção Direta.
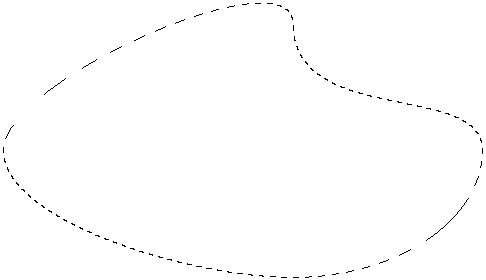
O uso mais comum dos caminhos é convertê-los em contornos de seleção, o que podemos fazer mantendo pressionada a tecla Ctrl (Win) / Command (Mac) no teclado e clicando na miniatura do caminho no painel Caminhos:

Mantenha pressionada a tecla Ctrl (Win) / Command (Mac) e clique na miniatura do caminho.
O Photoshop converte instantaneamente o caminho em uma seleção:

O caminho remodelado agora é um esboço de seleção.
Convertendo caminhos em camadas de forma
Como as camadas do Shape no Photoshop são apenas caminhos preenchidos com cores, é realmente muito fácil converter um caminho em uma camada do Shape, o que pode ser um truque útil quando você deseja desenhar uma camada do Shape, mas esqueceu que ainda tinha Caminhos selecionados no Barra de opções e acidentalmente desenhou o tipo errado de forma.
Aqui eu desenhei um caminho circular, quando o que eu pretendia desenhar era uma camada Shape:
 Um caminho circular desenhado com a Ellipse Tool definido para o modo de desenho de caminho.
Um caminho circular desenhado com a Ellipse Tool definido para o modo de desenho de caminho.
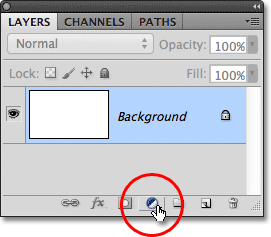
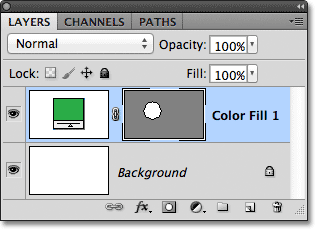
Obviamente, eu poderia desfazer a etapa, selecionar a opção Camadas de formas na barra de opções e redesenhar a forma, mas por que fazer isso quando posso facilmente converter o caminho em uma camada de formas? Tudo o que preciso fazer é clicar no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
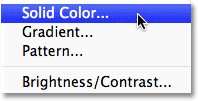
Depois, escolherei uma camada de preenchimento de cor sólida na lista que aparece:

Escolha Cor sólida no topo da lista.
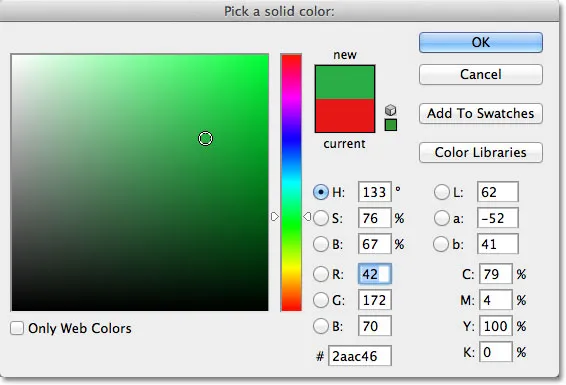
O Photoshop abrirá o Seletor de cores para que eu possa escolher uma cor, que se tornará a cor da minha forma vetorial. Vou escolher verde desta vez:

Escolha uma cor para a forma no Seletor de cores.
Clicarei em OK para fechar o Seletor de cores e meu caminho é instantaneamente preenchido com a cor escolhida, como se eu a tivesse desenhado como uma camada Shape:
 O caminho agora está cheio de cores.
O caminho agora está cheio de cores.
De fato, se olharmos no painel Camadas, veremos que agora tenho algo parecido com uma camada Shape, completa com a amostra de cores e a miniatura da máscara de vetor. Tecnicamente, é uma camada de preenchimento Solid Color (por isso o Photoshop nomeou a camada "Color Fill 1" e não "Shape 1"), mas como eu tinha um caminho ativo quando o adicionei, o Photoshop converteu o caminho em uma máscara de vetor e criou o que é sob todos os aspectos uma camada Shape:

O caminho foi convertido com sucesso em uma camada de forma.
A seguir, veremos o último dos três modos de desenho no Photoshop - Preencher pixels - e como eles se comparam com as camadas de forma ao redimensioná-las!
Desenho de formas de pixel (pixels de preenchimento)
O terceiro tipo de modo de desenho no Photoshop é Fill Pixels, que permite desenhar formas baseadas em pixels. Selecionarei a opção Preencher pixels na barra de opções:

Selecionando o modo de desenho Preencher pixels.
A opção Preencher pixels é a menos interessante ou útil dos três modos de desenho, porque, quando selecionada, o Photoshop simplesmente desenha formas preenchendo-as com pixels coloridos, e os pixels não são tão facilmente editáveis ou tão escaláveis quanto os vetores.
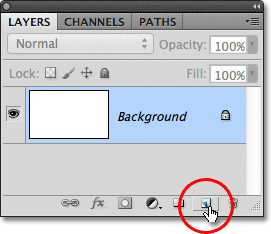
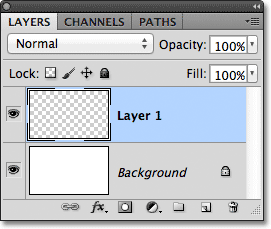
Ao contrário das camadas de forma que obtêm sua própria camada automaticamente cada vez que desenhamos uma nova, se queremos que uma forma de pixel apareça em sua própria camada separada, primeiro precisamos adicionar uma nova camada em branco. Começarei novamente apenas com minha camada de fundo preenchida de branco e adicionarei uma nova camada ao meu documento clicando no ícone Nova camada na parte inferior do painel Camadas:

Clicando no ícone Nova camada.
O Photoshop adiciona uma nova camada em branco chamada Camada 1 acima da minha camada de fundo:

Uma nova camada em branco foi adicionada para a forma de pixel.
Diferentemente das camadas Shape, que facilitam a alteração da cor de uma forma vetorial quando desejamos, não é tão fácil alterar a cor de uma forma de pixel. O Photoshop usará sua cor atual de primeiro plano como a cor da forma de pixel, portanto, você desejará escolher a cor correta antes de desenhá-la. Para alterar a cor do primeiro plano, clique na amostra de cores próxima à parte inferior do painel Ferramentas. É a amostra no canto superior esquerdo (a amostra inferior direita é a cor de fundo):

Clicando na amostra de cor do primeiro plano.
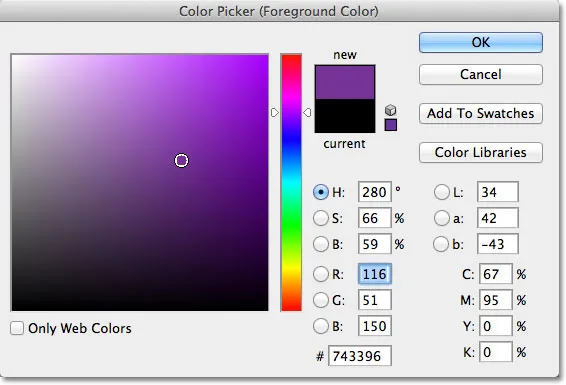
Isso abre o Seletor de cores. Vou escolher roxo para a minha forma. Clique em OK depois de escolher uma cor para fechar o Seletor de cores:

Escolha uma nova cor de primeiro plano no Seletor de cores.
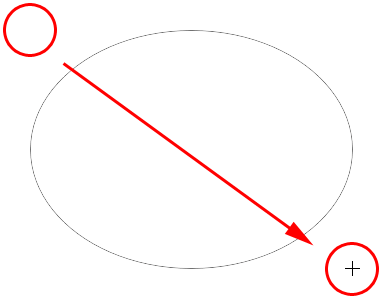
Com a opção Preencher pixels selecionada na Barra de opções, roxo definido como minha cor de primeiro plano e Camada 1 selecionada no painel Camadas, clicarei dentro do documento com a Ellipse Tool como fiz antes e arrastarei minha forma. Novamente, assim como ao desenhar camadas e caminhos de forma, tudo o que vemos ao desenhar uma forma de pixel é o contorno do caminho inicial da aparência da forma:

Desenhando uma forma de pixels de preenchimento com a ferramenta Ellipse.
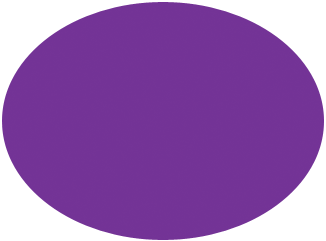
Solto o botão do mouse para concluir a forma, quando o Photoshop a enche de cor. À primeira vista, minha nova forma não parece diferente de uma forma vetorial, como se eu a tivesse desenhado como uma camada Shape:
 A forma de pixel é muito semelhante a uma forma de vetor.
A forma de pixel é muito semelhante a uma forma de vetor.
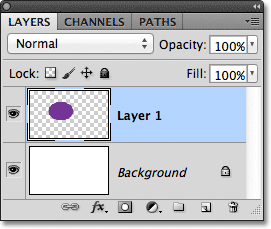
No entanto, quando olhamos para o painel Camadas, vemos a verdade. Tudo o que temos é uma forma sólida preenchida com pixels coloridos em uma camada normal baseada em pixels. Não há amostra de cores para alterar facilmente a cor da forma, se necessário, e não há máscara de vetor. Como a forma é composta de pixels, não de vetores, não posso selecioná-la facilmente com a Ferramenta de Seleção de caminho e, mais importante, não há pontos de ancoragem ou alças de direção para selecionar e editar com a Ferramenta de seleção direta, para que eu possa facilmente remodelá-lo. Em outras palavras, a menos que eu estivesse disposto a fazer algum trabalho extra, minha forma de pixel é o que é, o que a torna bastante desinteressante depois de ver como as camadas de forma editáveis e flexíveis são:

A miniatura de visualização da Camada 1 mostra a forma de pixel, que não é facilmente editável como seria uma camada de Forma.
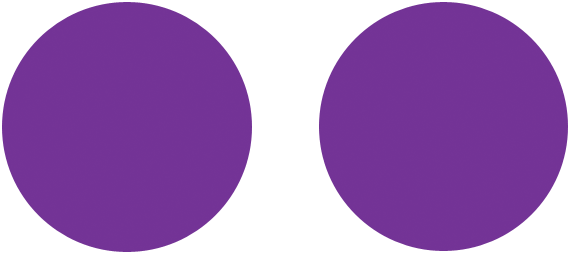
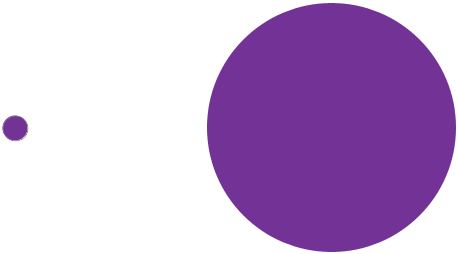
O maior problema, porém, com formas baseadas em pixel e a maior vantagem das camadas de forma sobre elas, é que as formas de pixel não são muito escaláveis, especialmente quando precisamos aumentá-las em relação ao tamanho original, enquanto as camadas de forma podem ser dimensionadas do tamanho que queremos, sem perda da qualidade da imagem. Para ilustrar o problema com as formas de pixel, aqui estão duas formas aparentemente idênticas que eu desenhei com a Ellipse Tool. Embora pareçam iguais no momento, a forma à esquerda é uma forma de vetor, enquanto a da direita é uma forma de pixel:
 Uma forma vetorial à esquerda e uma pixel à direita.
Uma forma vetorial à esquerda e uma pixel à direita.
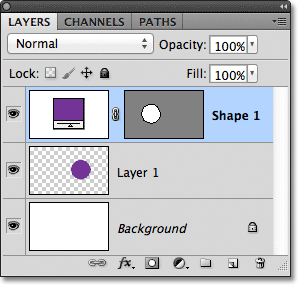
Uma rápida olhada no meu painel Camadas mostra a forma do vetor na camada Forma (Forma 1) e a forma de pixel na Camada 1:

O painel Camadas mostra a forma do vetor e a forma do pixel.
Com a forma do vetor selecionada, pressionarei Ctrl + T (Win) / Command + T (Mac) no teclado para abrir a caixa delimitadora Free Transform e as alças em torno da forma:

A caixa Transformação livre e alças aparecem ao redor da forma do vetor à esquerda.
Depois, reduzirei o tamanho da forma do vetor, definindo as opções Largura e Altura na Barra de opções para 10% :

Escalando a forma do vetor para 10% do seu tamanho original.
Pressionarei Enter (Win) / Return (Mac) no meu teclado para aceitar a alteração e sair do Free Transform, e agora a forma do vetor à esquerda parece muito menor:

As formas depois de diminuir o tamanho do vetor.
Farei a mesma coisa com a forma de pixel à direita, primeiro selecionando Camada 1 no painel Camadas e pressionando Ctrl + T (Win) / Command + T (Mac) para acessar o comando Transformação livre e alterando a largura e Altura da forma do pixel para 10% na Barra de opções. Pressionarei Enter (Win) / Return (Mac) para aceitar a alteração e sair do Free Transform, e agora as duas formas foram reduzidas em tamanho. Neste ponto, porém, eles ainda parecem praticamente o mesmo:
 O vetor e a forma de pixel ainda parecem muito semelhantes depois de diminuí-los em tamanho.
O vetor e a forma de pixel ainda parecem muito semelhantes depois de diminuí-los em tamanho.
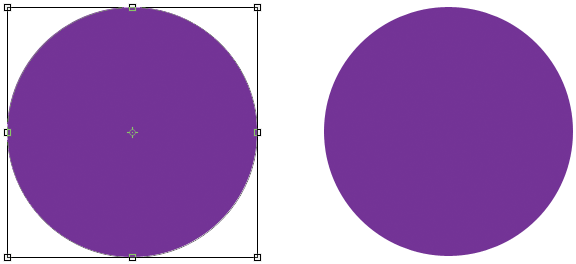
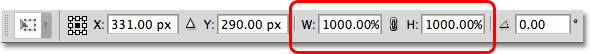
Observe o que acontece quando eu os aumentar. Começarei com a forma do vetor à esquerda, pressionando Ctrl + T (Win) / Command + T (Mac) para acessar o Free Transform e, em seguida, redimensionando-o de volta ao tamanho original, definindo Largura e Altura nas Opções Barra a 1000%:

Escalar a forma vetorial para 1000% do seu tamanho.
Agora a forma do vetor voltou ao tamanho original e não mostra sinais de desgaste. Suas bordas são tão nítidas e nítidas quanto eram originalmente:
 As formas vetoriais podem ser dimensionadas para qualquer tamanho, sem perda da qualidade da imagem.
As formas vetoriais podem ser dimensionadas para qualquer tamanho, sem perda da qualidade da imagem.
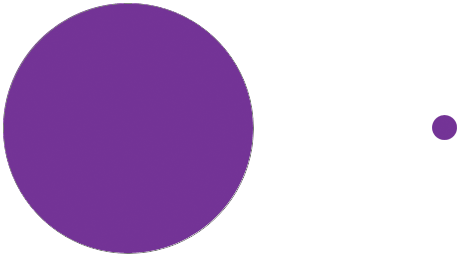
Farei o mesmo com a forma de pixel, definindo sua Largura e Altura como 1000% na Barra de opções para redimensioná-la para o tamanho original, e é aqui que a diferença entre a forma de vetor e pixel se torna muito perceptível. Embora a forma vetorial à esquerda ainda pareça boa como nova, a forma de pixel de tamanho superior à direita perdeu completamente toda a credibilidade. Suas arestas, que antes eram nítidas, agora parecem obstruídas e desfocadas, provando que os pixels não são compatíveis com o poder de escala dos vetores:
 E o vencedor é …. Camadas de forma!
E o vencedor é …. Camadas de forma!
Para resumir rapidamente, mesmo que o Photoshop nos dê três tipos diferentes de formas que podemos desenhar, a melhor opção e a que você deseja usar com mais freqüência são as camadas de forma. Eles são baseados em vetores, o que significa que são baseados em matemática, não em pixels, e isso os torna muito editáveis, flexíveis e escaláveis. Caminhos, também baseados em vetores, são simplesmente contornos de formas sem preenchimento de cor. Eles são tão editáveis, flexíveis e escaláveis quanto as camadas Shape, mas na verdade não fazem parte do documento até que façamos algo mais com elas. Finalmente, as formas de pixel (Preencher Pixels), as menos úteis das três, são apenas formas preenchidas com pixels coloridos, com todas as limitações normais de imagens baseadas em pixels. Eles não são editáveis com facilidade, como camadas ou caminhos de forma, e perdem a qualidade da imagem se você precisar dimensioná-los com tamanho maior que o tamanho original.