
Diferença entre React JS vs Vue JS
O React JS é uma biblioteca Javascript usada basicamente para o desenvolvimento de interfaces de usuário final da fonte. O React JS foi desenvolvido pelo Facebook, usado para lidar com a camada de visualização dos aplicativos Web e Mobile. Javascript, HTML5 e CSS são necessários para trabalhar da mesma maneira. Isso é usado para desenvolver componentes reutilizáveis da interface do usuário. O React JS é usado como uma parte View no modelo MVC. Podemos renderizar o Recat JS em um servidor como um nó e também usado para fins de desenvolvimento de aplicativos nativos. O React JS realmente implementa o fluxo de dados unidirecional, e é por isso que o React JS é muito mais simples do que outras estruturas JS comumente usadas.
Recursos do React JS
- JSX : extensão de sintaxe Javascript, que é recomendada principalmente para uso no React JS.
- Componentes: O React JS é usado como uma estrutura de componente usada para trabalhar em um projeto grande com uma estrutura modular diferente.
- Fluxo de dados unidirecional: implementa o fluxo de dados unidirecional usando o padrão Flux para manter os dados unidirecionais.
- Licença: está licenciado sob o Facebook Inc.
O Vue JS também é uma estrutura Javascript de código aberto, usada para desenvolver as interfaces de usuário final da fonte. O Vue JS foi desenvolvido por Evan You, um ex-funcionário do Google. O Vue JS é usado para desenvolver o front-end de aplicativos da Web interativos.
Recursos do Vue JS
- Modelos: o Vue JS fornece modelos baseados em HTML que serão usados para criar visualizações, como interfaces de usuário. Ele mantém HTML, CSS e JS separadamente.
- Diretivas: o Vue JS usa diretivas internas diferentes para executar um tipo diferente de ação.
- Observadores: os observadores estão acostumados a cuidar de quaisquer alterações relacionadas aos dados.
- Roteamento: o roteador Vue é usado para navegar entre páginas diferentes.
- Vue-CLI: É usado para executar o Vue JS na interface da linha de comandos.
- Ligação de dados: v-bind é usado para atribuir um valor a atributos HTML, manipular CSS e Style etc.
- DOM virtual: este é um conceito de programação que armazena uma réplica virtual de uma interface do usuário na memória e sincronizada com o DOM real usando bibliotecas relacionadas.
- Animação: O Vue JS possui plugins integrados que ajudam a animar diferentes elementos HTML.
- Manipulação de Eventos: o atributo v-on é usado para ouvir diferentes eventos que são adicionados ao elemento DOM.
Comparação cara a cara entre React JS vs Vue JS
Abaixo está a diferença top 3 entre React JS vs Vue JS 
Principais diferenças entre JS React vs Vue JS
Ambos React JS vs Vue JS são escolhas populares no mercado; vamos discutir algumas das principais diferenças entre o React JS e o Vue JS:
- O React JS é uma biblioteca Javascript usada para desenvolver diferentes aplicativos, bem como interfaces de usuário. O Vue JS é um Javascript MVC Framework que é usado para desenvolver uma camada de UI de aplicativos da Web.
- O React JS é usado para o desenvolvimento de interfaces de usuário de aplicativos da Web e aplicativos móveis. Além disso, ele também é usado para desenvolver aplicativos nativos e também renderizar no servidor como um nó. O Vue JS é usado para desenvolver interfaces de usuário de aplicativos da Web. Ele basicamente se concentrou na camada de visualização. Também é fácil integrar-se a outros projetos e aplicativos de terceiros
- React JS é uma biblioteca javascript, que usa uma abordagem JSX para desenvolvimento. HTML, CSS todos precisam escrever apenas em Javascript. O Vue JS é uma estrutura MVC Javascript que usa uma abordagem baseada em modelo para desenvolvimento. Todo HTML, CSS e Javascript podem ser usados separadamente no Vue JS, o que realmente torna o desenvolvimento muito mais simples que o React JS.
- No React JS, se ocorrer alguma alteração de estado de um componente, ele renderize novamente a hierarquia inteira, considerando esse componente como um componente raiz. Precisamos usar PurComponent ou implementar shouldComponentUpdate para evitar essa situação de nova renderização sempre que necessário. No Vue, o JS shouldComponentUpdate foi implementado automaticamente para evitar essas condições de nova renderização. Aqui, o sistema sabe qual componente precisa ser renderizado novamente quando ocorrerem alterações de estado.
- React JS usa create app react para instalação. O React JS também precisa do web pack para a compilação. O JS do Vue usa o Vue-cli / CDN / NPM para instalação. Podemos fazer o desenvolvimento do Vue JS em qualquer lugar.
- O React JS usa o desenvolvimento Javascript do conceito puramente essencial. Enquanto o Vue JS usa desenvolvimento baseado em modelo. O React JS é mais popular que o Vue JS, porque a oportunidade de trabalho no React JS é muito relacionada ao Vue JS.
- A Biblioteca de Gerenciamento de Estado do React é chamada MobX, muito popular na Comunidade do React. Enquanto a Biblioteca de Gerenciamento de Estado do Vue é conhecida como VueX.
Tabela de comparação React JS vs Vue JS
Abaixo está a lista de pontos que descrevem a comparação entre React JS vs Vue JS
| Base de comparação entre o React JS e o Vue JS |
React JS |
Vue JS |
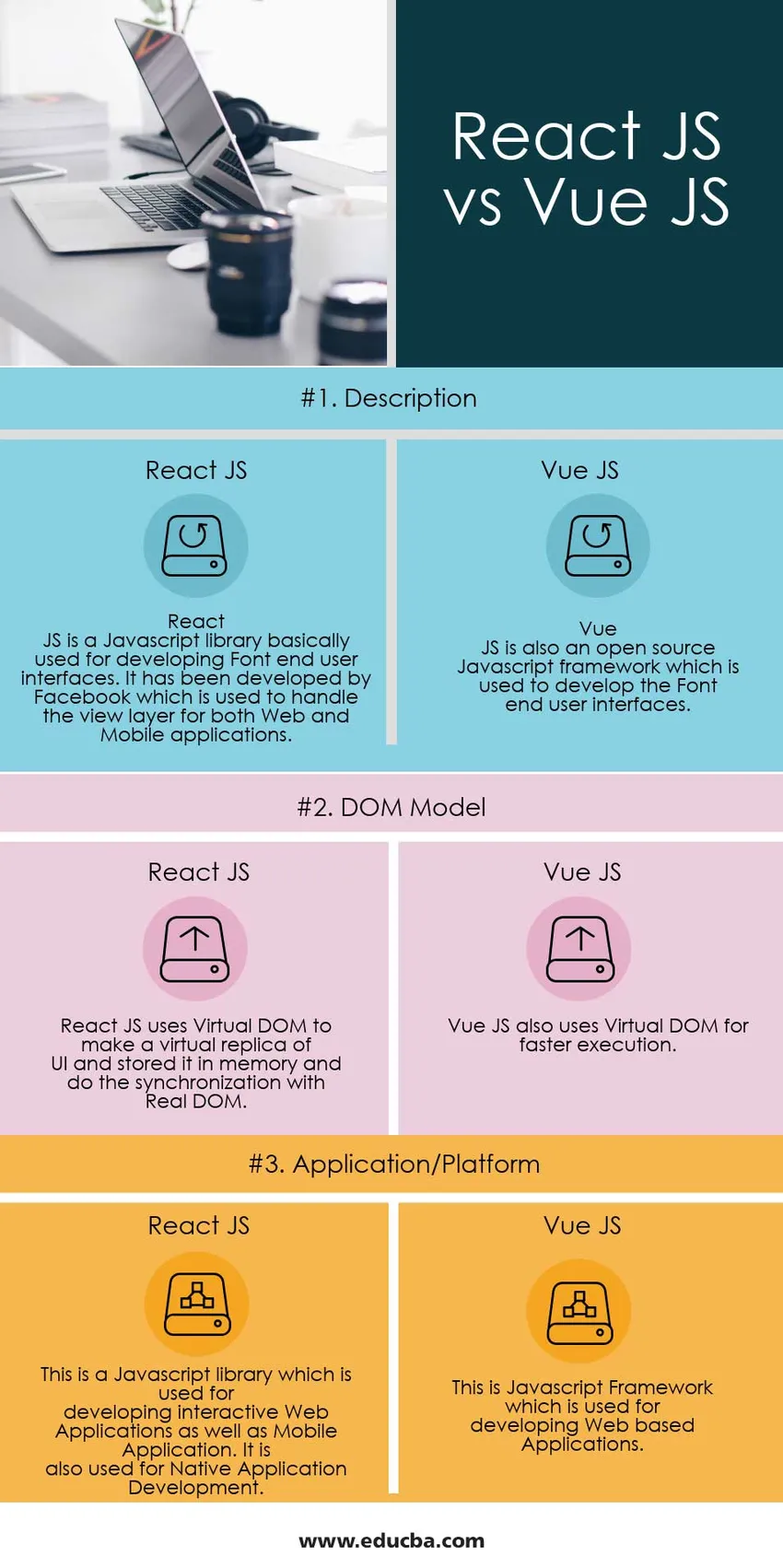
| Descrição | O React JS é uma biblioteca Javascript usada basicamente para o desenvolvimento de interfaces de usuário final da fonte. Foi desenvolvido pelo Facebook, usado para lidar com a camada de visualização de aplicativos da Web e móveis. | O Vue JS também é uma estrutura Javascript de código aberto, usada para desenvolver as interfaces de usuário final da fonte. |
| Modelo DOM | O React JS usa o Virtual DOM para criar uma réplica virtual da interface do usuário e armazená-la na memória e fazer a sincronização com o Real DOM. | O Vue JS também usa o Virtual DOM para uma execução mais rápida. |
| Aplicação / Plataforma | Esta é uma biblioteca Javascript usada para o desenvolvimento de aplicativos da Web interativos e de aplicativos móveis. Também é usado para o desenvolvimento de aplicativos nativos. | Essa é uma estrutura Javascript usada para o desenvolvimento de aplicativos baseados na Web. |
Conclusão React JS vs Vue JS
O React JS ou o Vue JS usa o Virtual DOM para execução mais rápida, que realmente armazena representação virtual da interface do usuário na memória e sincronizada com o Real DOM. Como o React JS é uma biblioteca Javascript, todo código que contém HTML, CSS, JS precisa escrever no conceito Core Javascript, que basicamente usa a abordagem JSX, enquanto o Vue JS é uma estrutura Javascript MVC que segue o padrão do Model View Controller, em que o Vue JS é focado principalmente na camada Exibir. O Vue JS segue uma abordagem baseada em modelo que fornece modelos baseados em HTML para o desenvolvimento da View Layer, ou seja, para o desenvolvimento de interfaces de usuário. No caso do React JS, é usado para desenvolver a Web como interfaces de usuário de aplicativos móveis. Além disso, o React JS também é usado para o desenvolvimento de aplicativos nativos e também podemos renderizar o React JS em um servidor como um nó. Considerando que o Vue JS é usado para o desenvolvimento de interfaces de usuário interativas do aplicativo Web. De acordo com o ecossistema atual e a diferença entre o React JS ou o Vue JS, parece que o React JS é muito popular que o Vue JS.
Artigo recomendado
Este foi um guia para as principais diferenças entre o React JS e o Vue JS. Aqui também discutimos as principais diferenças entre React JS e Vue JS com infográficos e tabela de comparação. Você também pode dar uma olhada nos seguintes artigos -
- Guia incrível sobre Angular vs Bootstrap
- Diferença útil angular entre Vue.js e Angular
- Angular vs React
- Vue.js vs jQuery Qual é o melhor
- Diferenças valiosas Angular JS vs Vue JS
- Vue.JS vs React.JS: Quais são os benefícios
- Folha de dicas do Bootstrap 4: Benefícios