Neste tutorial sobre efeitos de texto do Photoshop, aprenderemos como criar texto 3D simples:

O efeito final do texto em 3D.
Vamos começar!
Etapa 1: Criar um novo documento
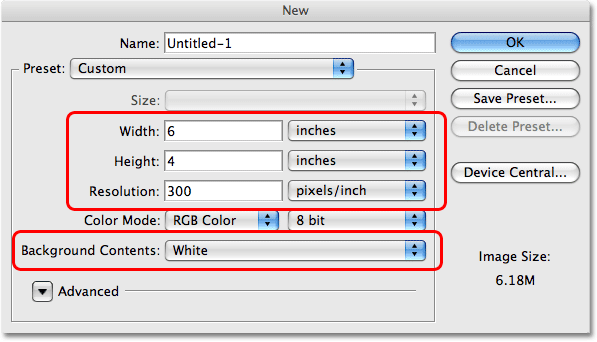
Para começar, vamos criar um novo documento do Photoshop. Vá para o menu Arquivo na parte superior da tela e escolha Novo ou, para uma maneira mais rápida, pressione o atalho de teclado Ctrl + N (Win) / Command + N (Mac). Qualquer que seja a maneira que você escolher, o Photoshop abrirá a caixa de diálogo Novo documento . Digite o tamanho que você precisa para o seu documento. Neste tutorial, vou inserir uma Largura de 6 polegadas, uma Altura de 4 polegadas e uma Resolução de 300 pixels / polegada, que é uma resolução padrão para impressão de qualidade profissional. Também vou definir meu Conteúdo de segundo plano como Branco, que definirá a cor de segundo plano do meu novo documento como branco. Quando terminar, clique em OK no canto superior direito da caixa de diálogo para sair dela. O seu novo documento do Photoshop aparecerá na tela.

Crie um novo documento do Photoshop usando a caixa de diálogo Novo documento.
Etapa 2: selecione a ferramenta Type na paleta de ferramentas do Photoshop
Para adicionar texto ao documento, precisamos usar o Type Too l do Photoshop. Selecione-o na paleta Ferramentas ou pressione a letra T no teclado para selecioná-lo com o atalho:

Selecione a ferramenta Type.
Etapa 3: Escolha uma fonte na barra de opções
Em seguida, precisamos escolher uma fonte. Com a ferramenta Type selecionada, você notará que a barra de opções na parte superior da tela foi alterada para mostrar as opções da ferramenta Type. Escolha a fonte que você deseja usar na lista de fontes atualmente disponíveis no seu computador. Esse efeito 3D funciona melhor com fontes com letras grandes e grossas. Eu vou escolher o impacto . Você também pode escolher um tamanho para o seu texto, se quiser, mas não é realmente necessário neste momento, pois podemos alterar facilmente o tamanho do texto posteriormente, como veremos. Por enquanto, tudo o que precisamos é da fonte:

Escolha uma fonte na barra de opções.
Etapa 4: Escolha uma cor para o seu texto
Em seguida, precisamos escolher uma cor para o nosso texto. Se você olhar mais à direita na barra de opções, verá uma amostra de cores . A amostra de cores mostra a cor do texto atual. Para alterar a cor, basta clicar na amostra de cores:

Altere a cor do texto clicando na amostra de cores na Barra de opções.
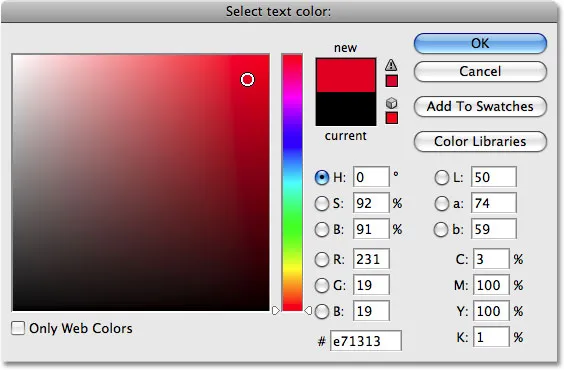
Isso exibirá o Seletor de cores do Photoshop. Escolha a cor que você deseja usar para o seu texto. Vou selecionar um tom brilhante de vermelho. Quando terminar, clique em OK no canto superior direito do Seletor de cores para sair dele:

Escolha uma nova cor para o texto no Seletor de cores e clique em OK para sair dela.
A amostra de cores na Barra de opções será alterada para mostrar a cor que você selecionou.
Etapa 5: adicione seu texto ao documento
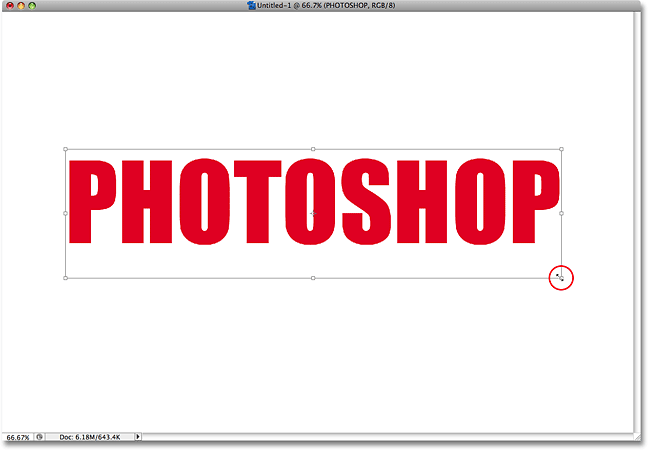
Com a fonte e a cor do texto selecionadas, clique dentro do documento e adicione seu texto. Vou digitar "PHOTOSHOP", tudo em letras maiúsculas para aprimorar o efeito. Não se preocupe se o texto parecer muito grande ou muito pequeno por enquanto. Podemos consertar isso em um momento:

Clique dentro do documento e adicione seu texto.
Quando terminar de digitar, clique na marca de seleção na Barra de opções para aceitar o texto e sair do modo de edição de texto:

Saia do modo de edição de texto clicando na marca de seleção na barra de opções.
Se olharmos para a paleta Layers, podemos ver que o Photoshop colocou convenientemente o texto em sua própria camada acima da camada Background. Isto é o que nos permitirá trabalhar com o texto independentemente do fundo branco por trás dele:

O texto aparece em sua própria camada na paleta Camadas.
Etapa 6: redimensionar o tipo, se necessário
Se você achar que seu texto é muito pequeno (ou muito grande), podemos corrigi-lo facilmente usando o comando Transformação livre do Photoshop. Primeiro, verifique se a camada de texto está selecionada na paleta Camadas (as camadas selecionadas estão destacadas em azul). Em seguida, vá até o menu Editar na parte superior da tela e escolha Transformação livre . Você também pode selecionar o comando Transformação livre com o atalho de teclado Ctrl + T (Win) / Command + T (Mac):

Selecione "Transformação livre" no menu Editar.
Você verá a caixa Transformação livre e as alças aparecerem ao redor do texto no documento. Para redimensionar o texto, mantenha pressionada a tecla Shift e clique em qualquer uma das alças do canto (os pequenos quadrados) e arraste o canto para dentro para diminuir o tamanho ou o tamanho do texto. Manter a tecla Shift pressionada enquanto arrasta restringe a proporção, para não distorcer acidentalmente a forma do texto ao redimensioná-lo. Vou tornar meu texto um pouco maior arrastando a alça no canto inferior direito para fora. Você também pode mover o texto, se precisar, clicando em qualquer lugar dentro da caixa Transformação livre e arrastando o texto para um novo local dentro do documento:

Redimensione e mova o texto conforme necessário com Free Transform.
Quando terminar, pressione Enter (Win) / Return (Mac) para aceitar a alteração e sair do comando Free Transform.
Etapa 7: Converter o texto em uma forma
Para criar nosso efeito 3D, precisamos alterar a perspectiva do nosso texto. Só há um problema. O Photoshop não nos permite alterar a perspectiva do texto (veja como isso pode ser um problema?). Para mostrar o que quero dizer, verifique se você ainda tem a camada de texto selecionada, vá para o menu Editar na parte superior da tela e selecione Transformar na lista. Um menu secundário aparecerá mostrando todas as várias maneiras pelas quais podemos transformar o conteúdo da camada que selecionamos atualmente. Observe como as opções Distorcer e Perspectiva estão acinzentadas? Isso significa que eles não estão disponíveis no momento e é porque o Photoshop não pode executar nenhum desses dois tipos de transformações no texto.
A solução é converter nossa camada de texto no que é chamado de camada de forma . Ao converter o texto em uma forma, poderemos alterar a perspectiva dele e criar nosso efeito. A única desvantagem da conversão de texto em uma forma é que o tipo não será mais editável. Nesse caso, porém, como não precisamos editar nosso texto, não precisamos nos preocupar com isso.
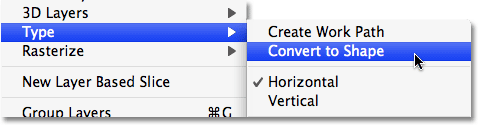
Com a camada de texto ainda selecionada, vá para o menu Camada na parte superior da tela, escolha Tipo e escolha Converter em forma :

Vá para Camada> Tipo> Converter em forma.
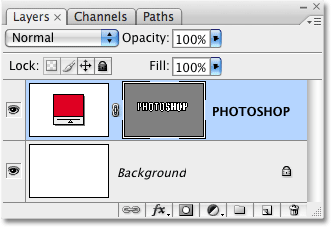
Se olharmos na paleta Camadas, podemos ver que a camada de texto agora parece completamente diferente, e isso é porque não é mais uma camada de texto. O Photoshop converteu-o em uma camada de forma, o que significa que agora podemos aplicar uma transformação de perspectiva a ele e criar nosso efeito de texto 3D:

A camada de texto foi convertida em uma camada de forma.
Etapa 8: Alterar a perspectiva
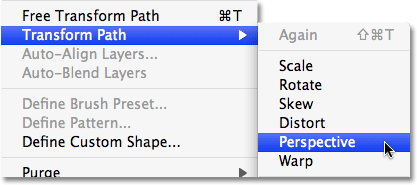
Volte para o menu Editar . Você verá que a opção Transformar que vimos há pouco foi substituída por uma nova opção denominada Caminho da transformação . Novamente, é porque estamos lidando agora com uma forma. Escolha Caminho da transformação na lista. Quando o menu secundário aparecer, você verá que as opções Distorcer e Perspectiva estão agora disponíveis. Escolha Perspectiva na lista:

Vá para Editar> Caminho da transformação> Perspectiva.
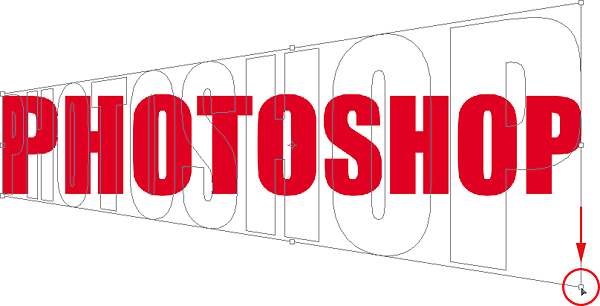
A mesma caixa e alças que vimos anteriormente quando selecionamos o comando Transformação livre aparecerá em torno do texto (forma). A diferença é que agora estamos trabalhando no modo de perspectiva. Para alterar a perspectiva do texto e obter uma aparência tridimensional, basta clicar na alça no canto inferior direito e arraste-a para baixo. À medida que você arrasta, a altura do lado direito do texto aumenta a partir do centro, enquanto o lado esquerdo permanece inalterado:

Clique na alça do canto inferior direito e arraste para baixo.
Quando estiver satisfeito com a mudança de perspectiva, pressione Enter (Win) / Return (Mac) para aceitar a transformação. Seu texto agora deve ser algo como isto:

O texto agora aparece com uma perspectiva 3D.
Etapa 9: criar várias cópias da camada de forma, cada uma delas movida um pouco mais para a direita
Este próximo passo é a parte divertida. Vamos criar rapidamente várias cópias de nossa camada de formas, cada uma movendo um pixel para a direita a partir da anterior. Isso dará profundidade às nossas cartas. Primeiro, selecione o botão Move Too l na paleta Tools ou pressione a letra V no teclado para selecioná-lo com o atalho. Esse truque funciona apenas com a ferramenta Mover selecionada:

Selecione a ferramenta Mover.
Com a ferramenta Mover selecionada e a camada de forma selecionada na paleta Camadas, mantenha pressionada a tecla Alt (Win) / Option (Mac) e pressione a tecla de seta à direita no teclado. Em seguida, pressione-o novamente. Então de novo. E de novo. Observe o que está acontecendo? Cada vez que você pressiona a tecla de seta para a direita com a tecla Alt / Option pressionada, cria uma nova cópia da camada de forma e move a nova cópia um pixel para a direita. Manter a tecla Alt / Option pressionada informa ao Photoshop para criar uma nova cópia da forma a cada vez, em vez de simplesmente mover a forma existente. Quanto mais vezes você pressionar a tecla de seta para a direita, mais cópias da camada criará e mais profundidade damos às nossas cartas.
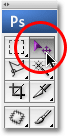
Continue pressionando a tecla de seta para a direita até ficar satisfeito com os resultados. No meu caso, pressionei a tecla de seta um total de 68 vezes, criando 68 cópias da minha forma, cada uma movendo um pixel mais para a direita. O número de vezes que você pressiona a tecla de seta depende da resolução do documento com o qual está trabalhando. Quando terminar, seu texto deve ser algo como isto:

Mantenha pressionada a tecla Alt (Win) / Option (Mac) e pressione a tecla de seta para a direita várias vezes para obter a profundidade das letras.
Etapa 10: Mova a camada de forma original para o topo da pilha de camadas na paleta Camadas
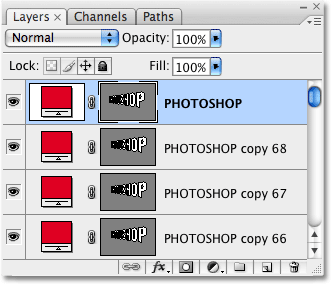
Cada vez que criamos uma nova cópia de nossa forma, criamos uma nova camada de forma na paleta Camadas, e o Photoshop coloca cada nova camada diretamente acima da camada anterior. No meu caso, minha paleta Layers agora contém 68 cópias da minha camada de forma original. A camada de forma original está posicionada acima da camada de plano de fundo, com todas as cópias empilhadas sobre ela. Você pode dizer que é o original porque é a única camada de forma que não contém a palavra "cópia" em seu nome.
Precisamos mover a camada original para o topo da pilha, e há uma maneira fácil de fazer isso. Primeiro, clique na camada original na paleta Camadas para selecioná-la. Em seguida, pressione Ctrl + Shift +) (Win) / Command + Shift +) (Mac). Essa é a chave de colchete correta (")") caso você esteja se perguntando. Esse atalho conveniente moverá instantaneamente a camada selecionada atualmente diretamente para o topo da pilha de camadas:

A camada de forma original agora aparece acima das outras camadas na paleta Camadas.
Etapa 11: Mesclar todas as cópias juntas
Com nossa camada original agora no topo da pilha de camadas, precisamos mesclar todas essas cópias da camada de forma em uma camada. Clique na camada diretamente abaixo da camada original na paleta Camadas (em outras palavras, a segunda camada da parte superior). Em seguida, use a barra de rolagem à direita da paleta Camadas para rolar para baixo até a camada diretamente acima da camada Fundo. Não basta clicar nele para selecioná-lo, porque isso desmarcará a camada que você acabou de selecionar na parte superior. Em vez disso, mantenha pressionada a tecla Shift no teclado e clique na camada para selecioná-la. Isso selecionará as duas camadas ao mesmo tempo, juntamente com todas as camadas entre elas. Todas essas camadas aparecerão destacadas em azul na paleta Camadas.
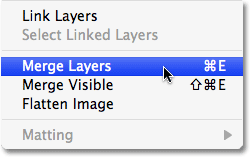
Com todas as nossas camadas copiadas agora selecionadas, vá para o menu Camada na parte superior da tela e escolha Mesclar camadas abaixo no final da lista. Ou, para acelerar, pressione o atalho de teclado Ctrl + E (Win) / Command + E (Mac):

Vá para Camada> Mesclar camadas.
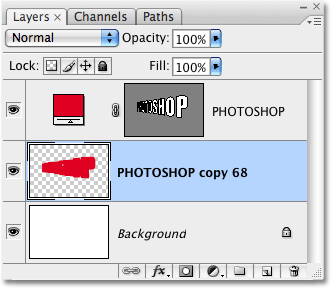
O Photoshop mesclará todas as camadas selecionadas em uma única camada. Se olharmos em nossa paleta Camadas, podemos ver que agora temos apenas três camadas. A camada de plano de fundo fica na parte inferior, a camada de forma original está na parte superior e entre elas está a nova camada mesclada:

Todas as cópias da camada de forma foram mescladas em uma única camada.
Etapa 12: adicionar um gradiente de preto para branco na camada mesclada
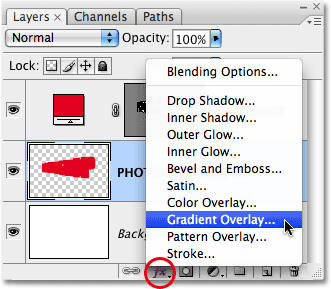
Para dar às nossas cartas uma aparência verdadeiramente 3D, vamos concluir as coisas adicionando um simples efeito de iluminação. Ou pelo menos, algo que se parece com um efeito de iluminação. Clique na camada mesclada na paleta Camadas para selecioná-la, se ainda não estiver selecionada. Em seguida, clique no ícone Layer Styles na parte inferior da paleta Layers. Uma lista de todos os estilos de camada disponíveis será exibida. Clique em Sobreposição de gradiente para selecioná-lo:

Selecione um estilo de camada Gradient Overlay na parte inferior da paleta Layers.
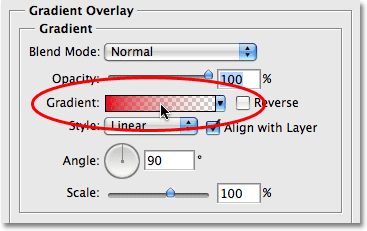
Isso exibirá a caixa de diálogo Estilo de camada do Photoshop, definida nas opções Sobreposição de gradiente na coluna do meio. Queremos usar um gradiente de preto para branco para nosso efeito de iluminação falso. Se você já tiver selecionado o gradiente de preto para branco, poderá pular esta próxima etapa. Se você tiver outro gradiente selecionado, clique na área de visualização do gradiente no meio das opções:

Clique na área de visualização do gradiente na caixa de diálogo Estilo de camada para escolher um novo gradiente.
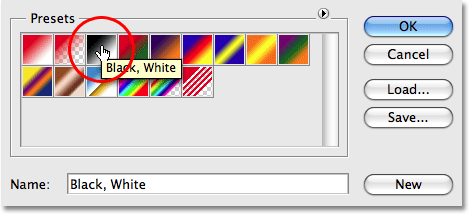
Isso abre o Seletor de gradiente, mostrando todos os gradientes disponíveis que podemos escolher. O que queremos é o gradiente preto, branco, terceiro da linha superior esquerda. Se você tiver as Dicas de ferramenta ativadas nas Preferências do Photoshop, verá o nome do gradiente ao passar o mouse sobre a miniatura. Clique nele para selecioná-lo e clique em OK no canto superior direito para aceitá-lo:

Escolha o gradiente preto e branco.
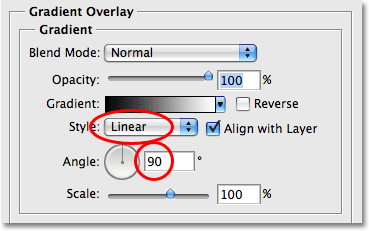
De volta às opções principais de Sobreposição de gradiente, você verá a área de visualização de gradiente agora mostrando o gradiente de preto para branco (se já não estava). Abaixo estão algumas opções importantes. Verifique se a opção Estilo está definida como Linear e o ângulo de inclinação está definido como 90 ° :

Verifique se a opção Estilo está definida como Linear e se o Ângulo está definido como 90 °.
Clique em OK quando terminar de sair da caixa de diálogo Estilo de camada e pronto! O Photoshop aplica o gradiente de preto a branco na camada mesclada, criando um efeito de sombra nas letras e completando nosso simples efeito de texto 3D:

O efeito final do texto em 3D.
Para onde ir a seguir …
E aí temos que! Confira nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!