
Introdução aos efeitos de texto no Photoshop
Hoje, apresentarei os vários efeitos interessantes de texto usando a ferramenta Tipo de ferramenta, Estilo de camada, Opções de mesclagem, Distorção e Gradiente do Photoshop. No mundo atual do frenesi das mídias sociais, tornar as palavras mais atraentes em anúncios on-line ou várias formas de truques de marketing é muito importante, pois faria uma selfie ou uma história no Instagram parecer atraente e moderna !! .. Por exemplo, o que você faria responder a um melhor "humor" ou  Então esse é o tema de hoje… ”INSTAGRAM STICKERS” …. Nos últimos anos, o Instagram App se tornou uma das plataformas de mídia social mais usadas. Os textos são projetados de duas formas: adesivos GIFs e adesivos fixos.
Então esse é o tema de hoje… ”INSTAGRAM STICKERS” …. Nos últimos anos, o Instagram App se tornou uma das plataformas de mídia social mais usadas. Os textos são projetados de duas formas: adesivos GIFs e adesivos fixos.
De qualquer forma, eles são divertidos de criar. Vamos tentar criar alguns efeitos interessantes de texto que usamos no dia a dia do Instagram.
Adicionando Mood Sticker no Photoshop
Este adesivo é um dos meus favoritos para usar e também é super fácil de criar. Tudo o que você precisa fazer é aplicar um bom gradiente no estilo da camada e aplicar a fonte Arial. Portanto, sem mais delongas, para que não possamos ver passo a passo processo.

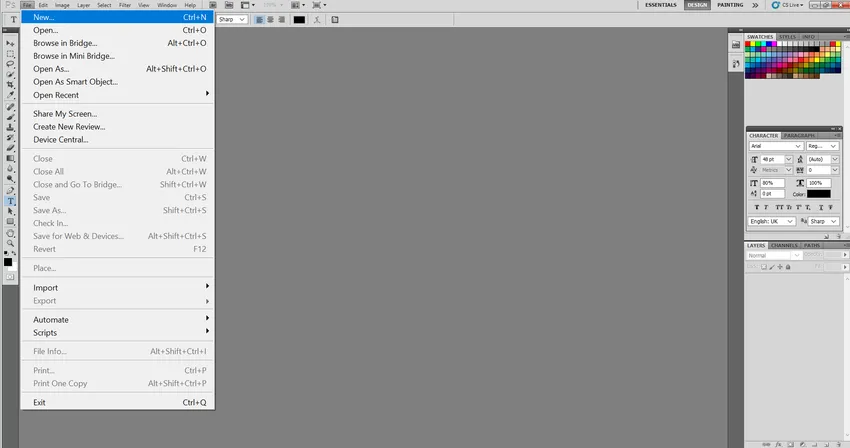
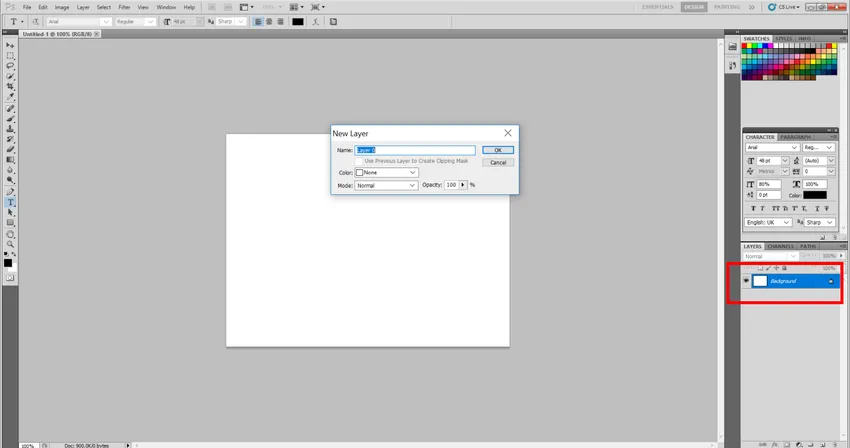
Etapa 1: Vamos começar criando uma nova janela de trabalho e uma camada.

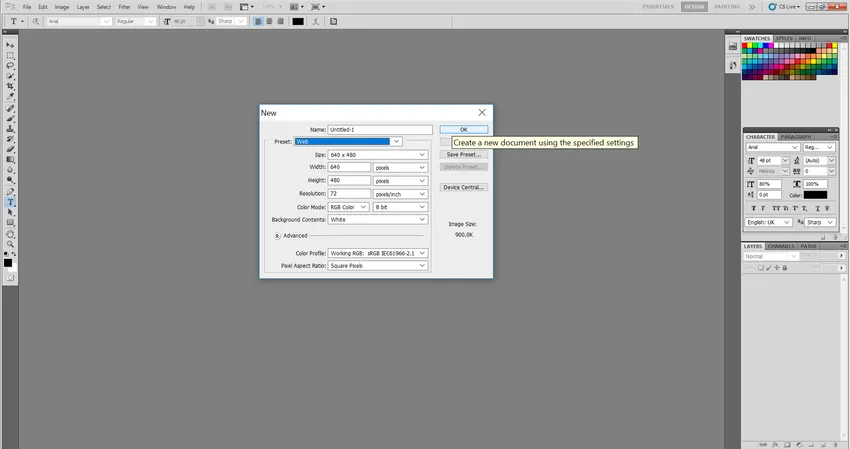
Etapa 2: convém selecionar a opção "Web" no menu suspenso na caixa de diálogo "Preset". Isso ajusta a resolução da imagem e a torna adequada para transmissão online.

Etapa 3: Agora todos sabemos que a camada Segundo plano está bloqueada na área de trabalho, o que significa que nenhuma alteração ou efeito pode ser adicionado a ela. Normalmente, eu o desbloqueio, faço todos os tipos de efeitos em minhas camadas e, finalmente, bloqueio-o mais tarde.
Etapa 4: para desbloquear a camada de fundo, clique duas vezes no pequeno cadeado junto com o cabeçalho da camada de fundo. Ele perguntará se você deseja criar uma camada normal. Pressione OK.

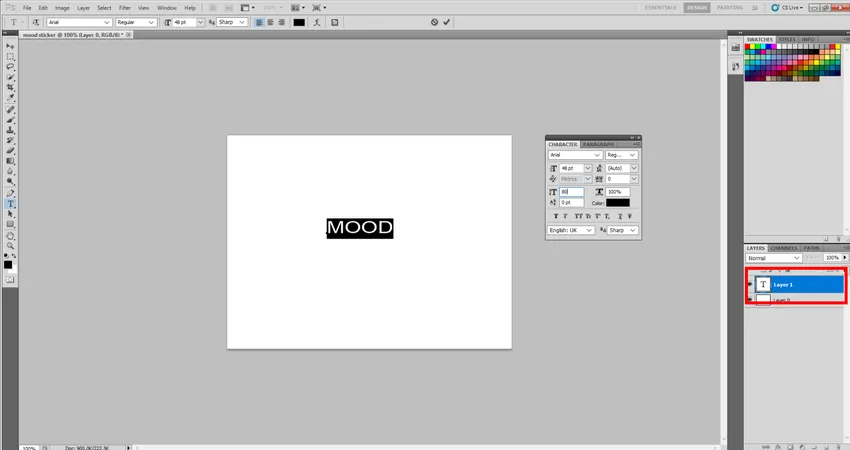
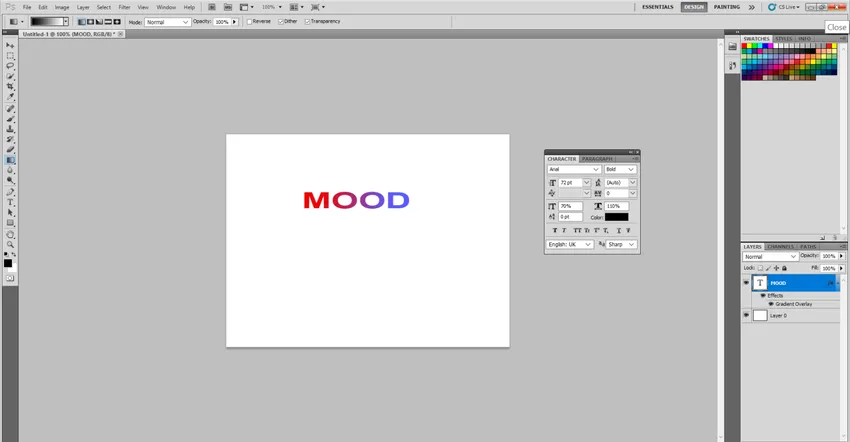
Etapa 5: Em seguida, basta selecionar a ferramenta de texto na lista Ferramentas, no lado esquerdo da tela, e digite MOOD no Caps assim.

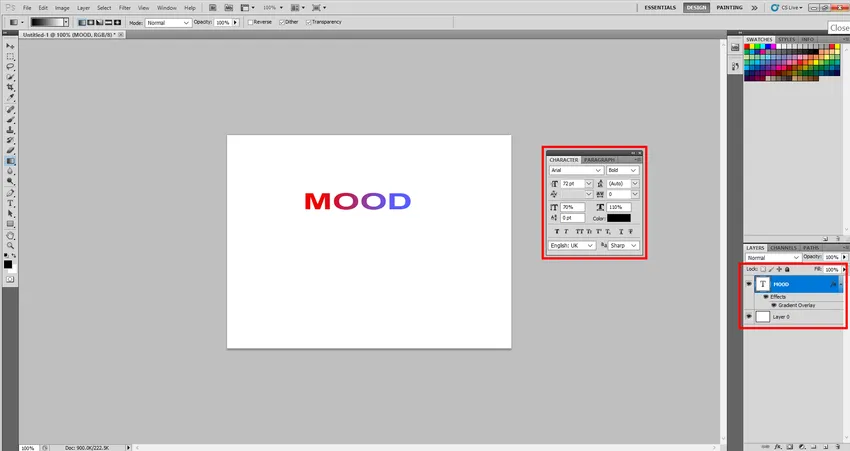
Etapa 6: Feito isso, selecione a palavra MOOD e ajuste o seguinte na janela de caracteres / parágrafo à direita, como mostrado. ou seja, tamanho da fonte para 72 pt, estilo da fonte em negrito, alongamento vertical para 70% e alongamento horizontal para 110%.

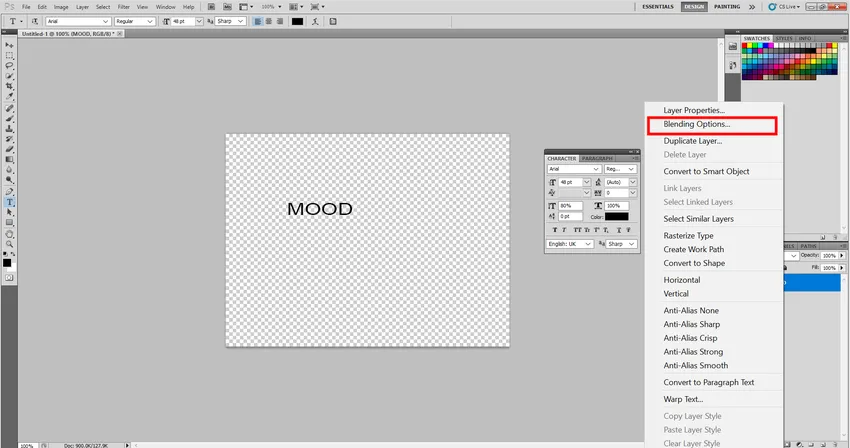
Etapa 7: clique com o botão direito do mouse na camada MOOD e selecione Opções de mesclagem.

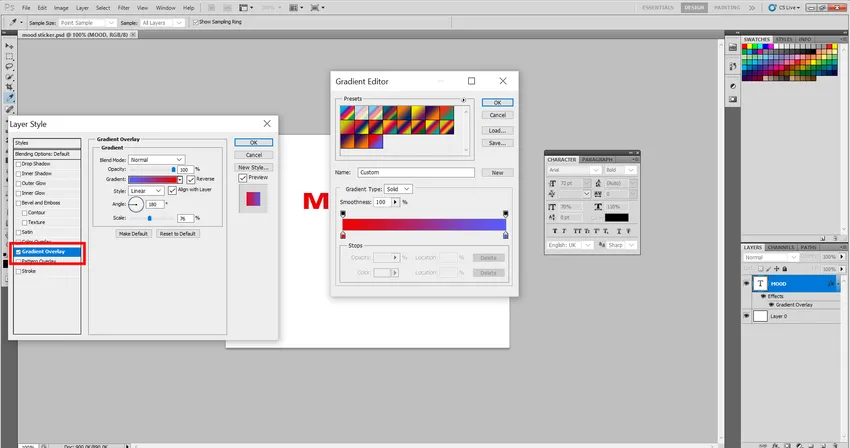
Etapa 8: Uma vez aberto, você verá a caixa de diálogo Layer Style. Por favor, selecione Gradient Overlay na caixa.

Etapa 9: Você verá um gradiente padrão em preto e branco aplicado ao seu texto no arquivo. Clique na cor preto e branco e isso abrirá o Editor de Gradiente, como mostrado abaixo.

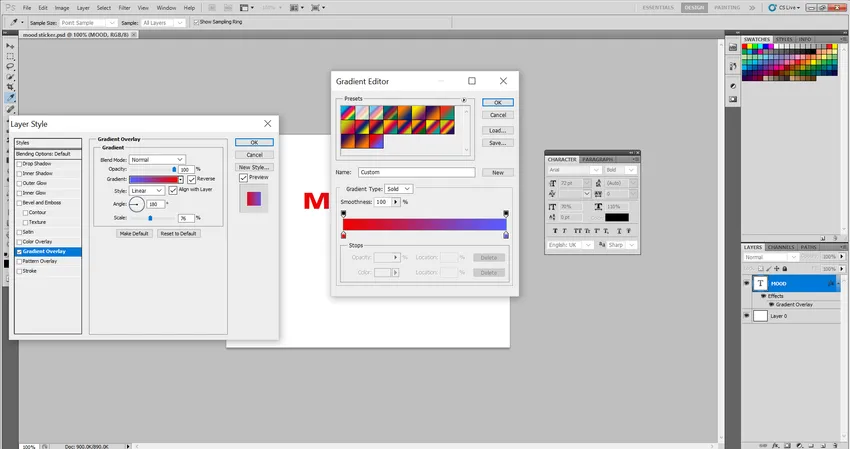
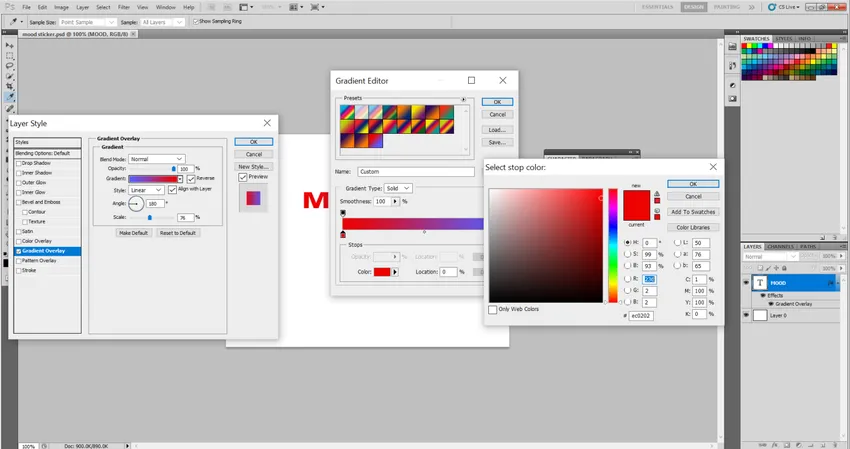
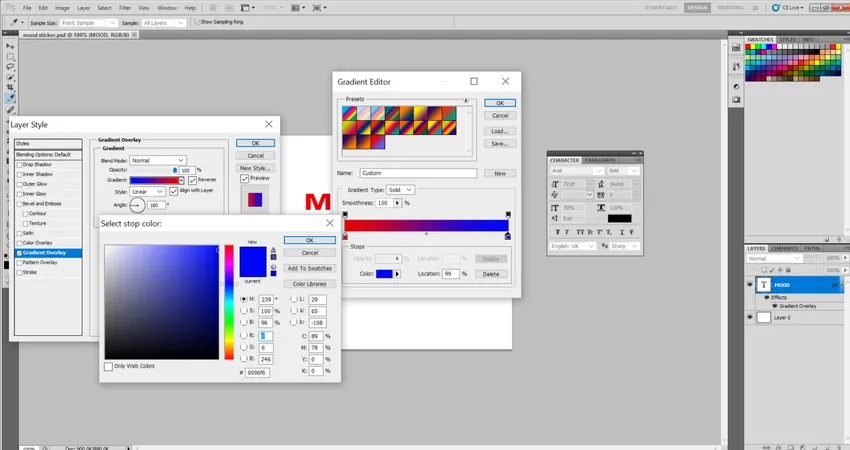
Etapa 10: Como não consegui ver meu gradiente vermelho e azul, criei um gradiente personalizado da seguinte maneira: selecionei os controles inferiores do gradiente, pois eles denotam as cores e os alteramos conforme minha preferência, como mostrado.

Etapa 11: Agora clique em Ok no Gradient Editor. Além disso, você pode ver que eu ajustei as opções na Sobreposição de gradiente da seguinte forma: Estilo: Linear, Ângulo: 180 graus, Escala 76%. Verifique a camada reversa e alinhe com as opções de camada, conforme necessário no meu caso.

Passo 12: Basta clicar em Ok em todos os lugares e Viola … Esse é o meu adesivo de MOOD

Criando adesivo #TBT em efeitos de texto no Photoshop
Bem, bem, bem!! Isso é tendência, com certeza. #TBT significa #ThrowBackThursday. Todos nós gostamos de lembrar com carinho todas as boas lembranças que tivemos no passado recente ou realmente muito passado e compartilhá-las com as pessoas que amamos. Então, se eu quiser postar provavelmente o que fiz na semana ou no mês, gostaria de marcar a foto como #TBT e acredite: esse tema é um bolo on-line quente que obrigou o Instagram a criar um de seus adesivos mais atraentes. Então vamos começar, vamos !! ..
Se você vir no adesivo, há estrelas voadoras no fundo. Muitos designs estão disponíveis on-line ou você pode criar o seu usando o Corel draw ou o Photoshop. Encontrei aqui https://www.pinclipart.com/pindetail/oRJTob_shooting-star-clipart-flying-star-shooting-star-colouring/

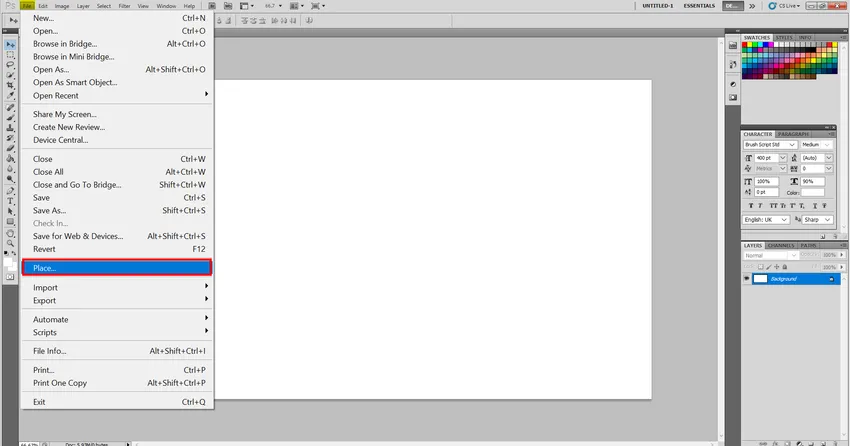
Etapa 1: Vá para Arquivo e clique em Lugar.

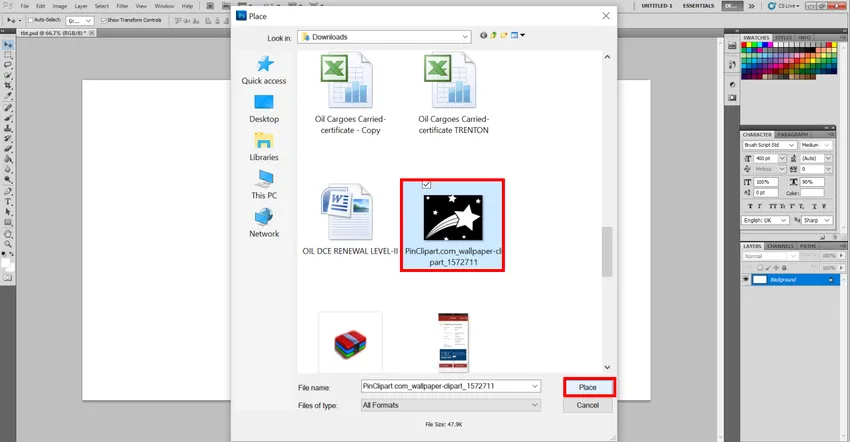
Etapa 2: No meu caso, tenho meu clipart na pasta Downloads, você encontrará sua referência. Selecione e clique em Place.

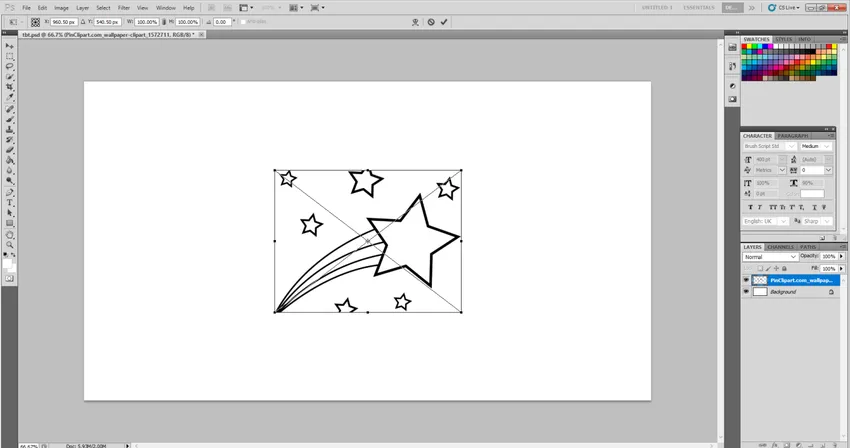
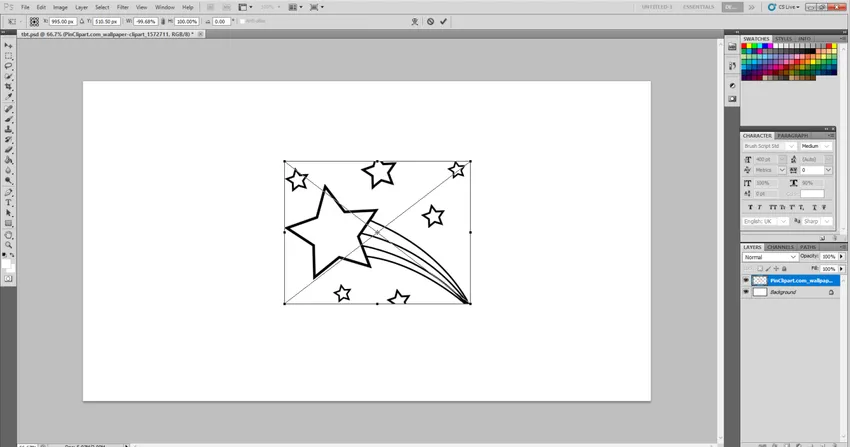
Etapa 3: ficará assim.

Etapa 4: pressione Enter no teclado para poder mover e fazer alterações a partir daqui. Depois de pressionar Enter, use as setas de arrasto para criar uma imagem espelhada de estrelas.

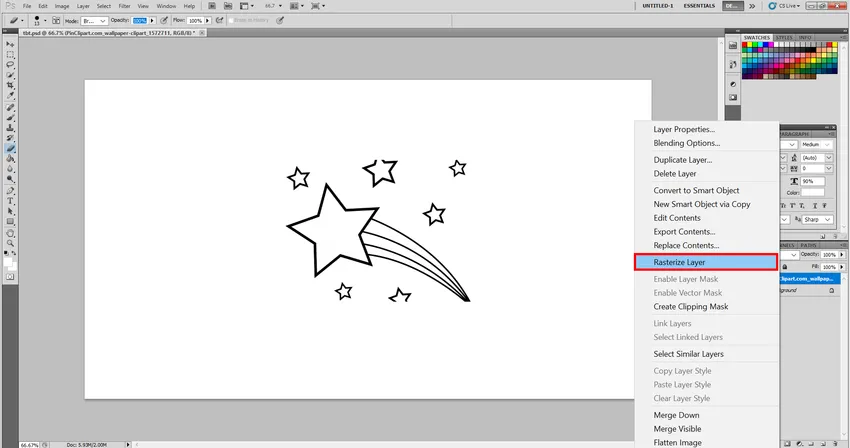
Etapa 5: Agora, para excluir o desenho excessivo, você precisará Rasterizar a Camada dessa maneira.

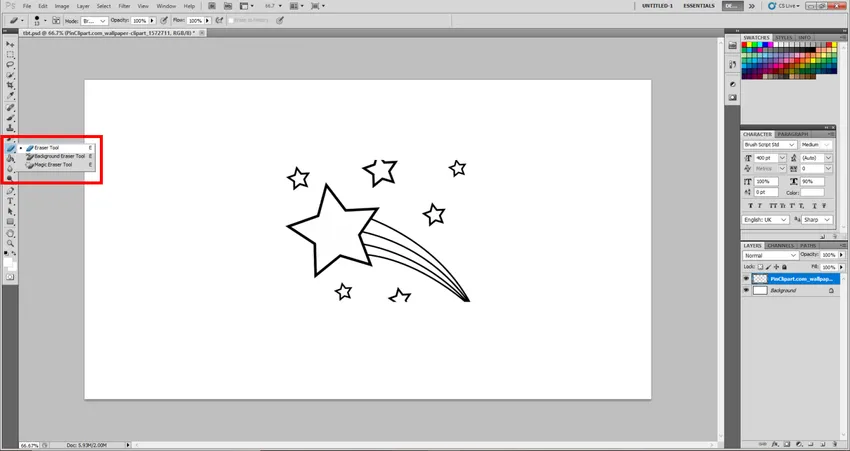
Etapa 6: Agora, use a Ferramenta Borracha para apagar a parte indesejada.

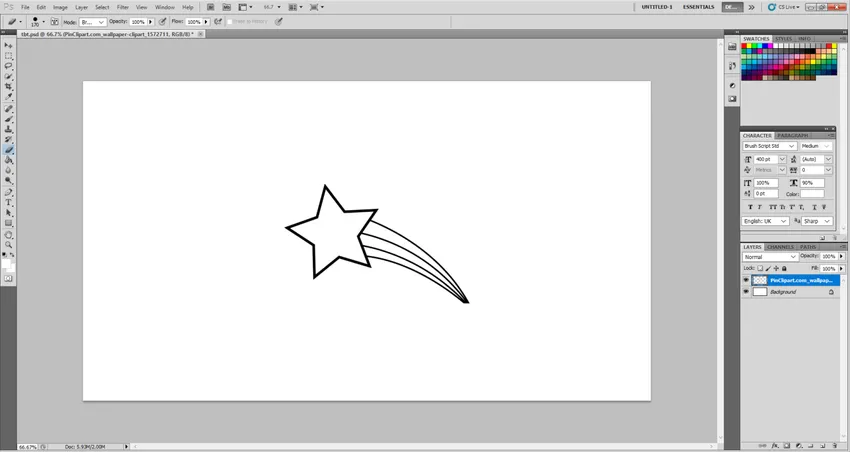
Etapa 7: Finalmente, será assim.

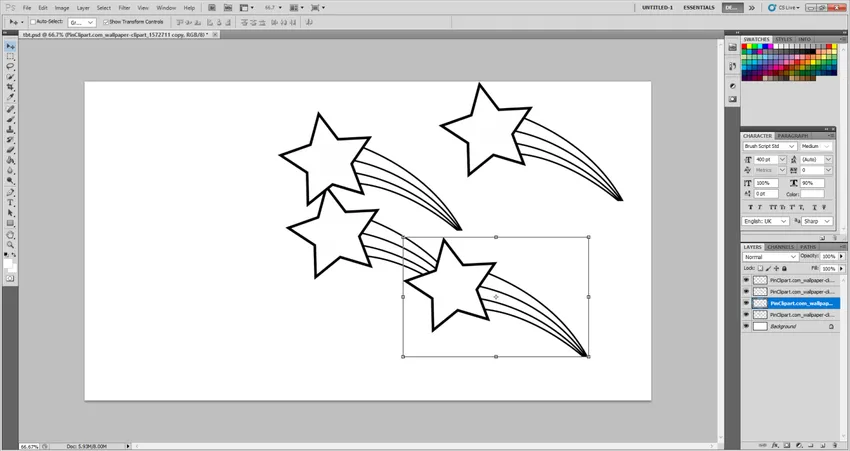
Etapa 8: Agora comece a duplicar a camada clicando com o botão direito na camada e selecionando Duplicar camada. Faça pelo menos 3 cópias.

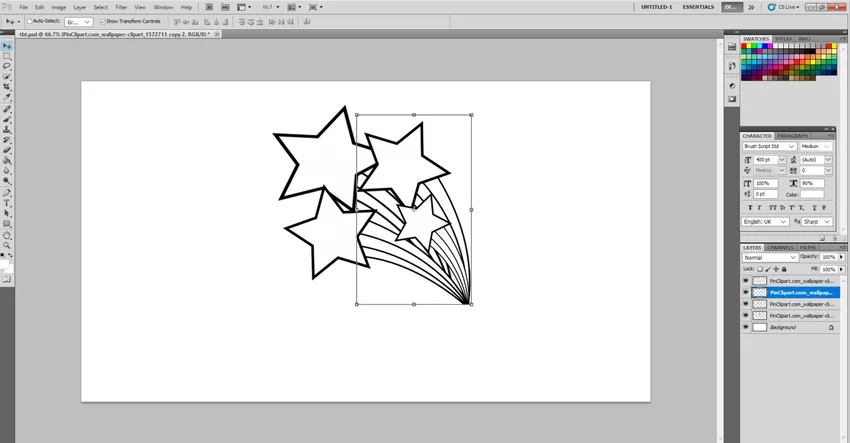
Etapa 9: agora alinhe cada um deles e redimensione-os para formar um design.

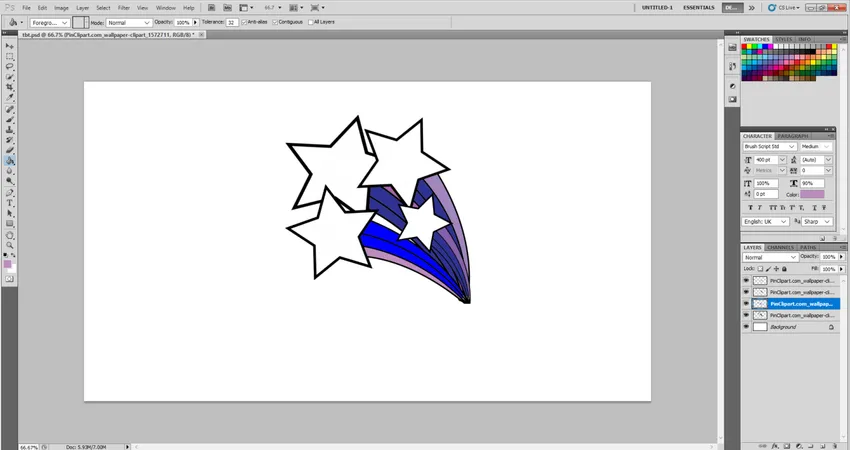
Etapa 10: Agora, sugiro selecionar cada camada e, em seguida, clique na Ferramenta Balde de tinta e comece a preencher as cores desejadas das Amostras no canto superior direito como este.

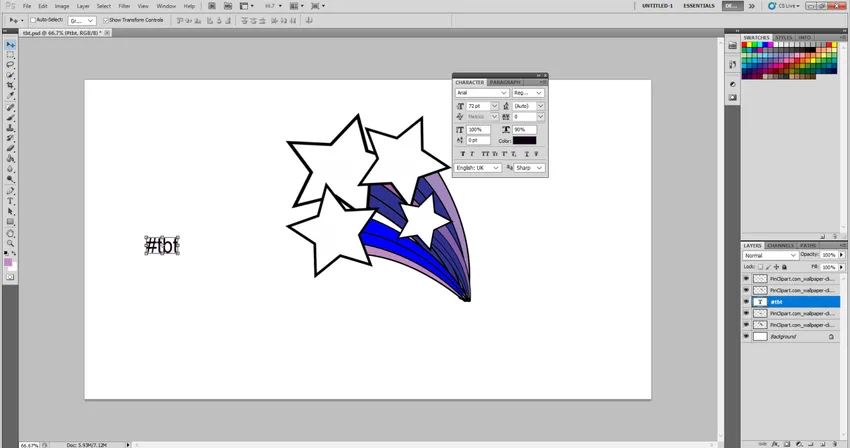
Etapa 11: agora selecione a ferramenta Tipo e escreva #tbt.

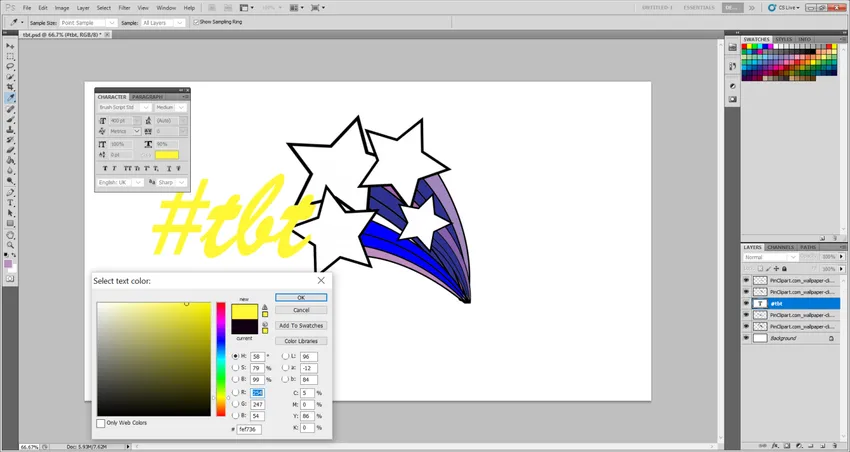
Etapa 12: Agora selecione as seguintes opções no Caractere / Parágrafo, como mostrado abaixo: Tipo de fonte Pincel Script Script. Tamanho da fonte 500 pt, alongamento horizontal 90%, alongamento vertical 110% e, finalmente, cor amarela. Deve ficar assim.

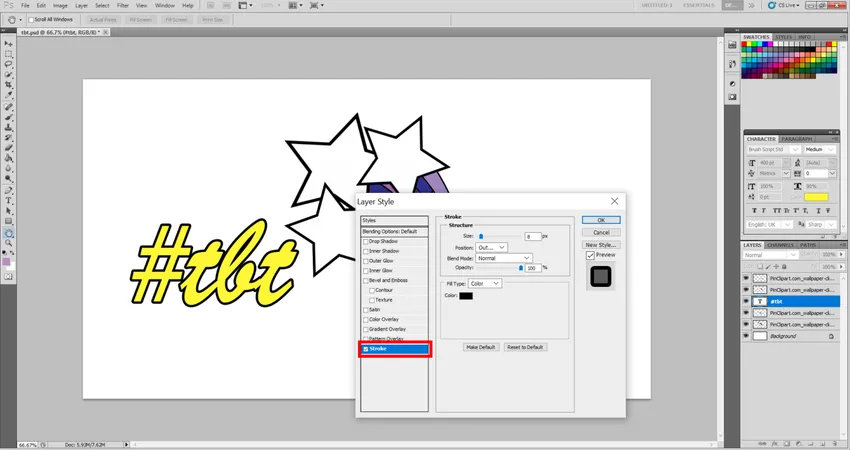
Etapa 13: Agora clique com o botão direito do mouse na camada TBT, vá em Opções de mesclagem e selecione Stroke. Ajuste a largura do traçado para 8 px.

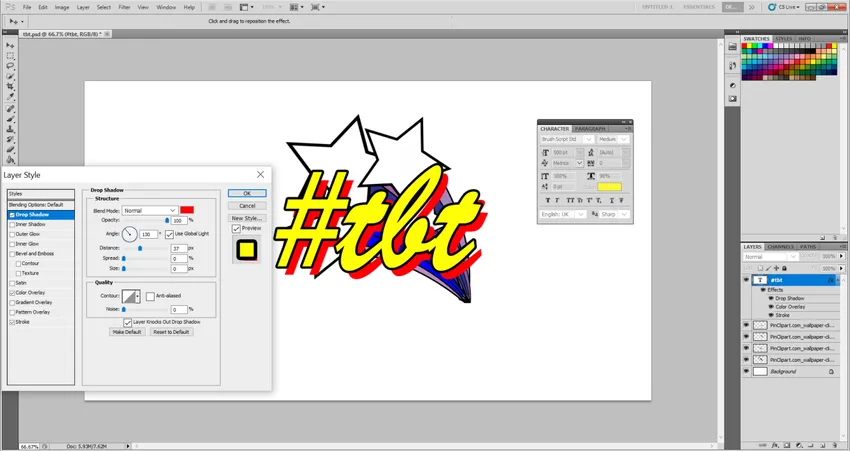
Etapa 14: Agora selecione Sombra projetada nas opções de mesclagem e atribua os seguintes valores. A cor vermelha e Alinhar o ângulo a 130 graus, Distância a 35 px e Opacidade a 100% e Modo de mesclagem Normal.

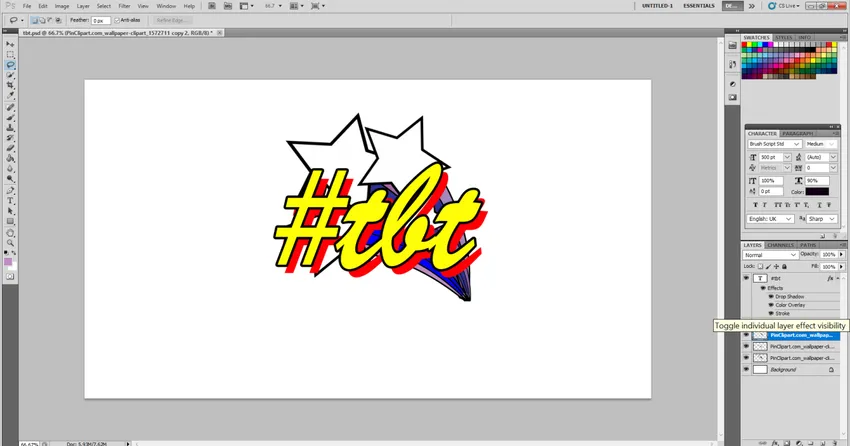
Etapa 15: agora alinhe a camada #tbt em cima de outras camadas e alinhe o texto como este na parte superior e temos o adesivo #tbt pronto. Então enlouqueça e faça isso já !!!!

Artigos recomendados
Este é um guia para efeitos de texto no Photoshop. Aqui discutimos como criar adesivos TBT e passo a passo para adicioná-los no photoshop. Você também pode consultar nossos outros artigos relacionados para saber mais -
- Ferramentas do After Effects
- Efeitos de texto no Illustrator
- Efeitos no Illustrator
- Texto 3D no Photoshop