
Introdução à formatação condicional no Tableau
Muitas vezes, durante a análise, nos deparamos com situações em que surge uma necessidade de classificação rápida. A classificação ajuda a entender diferenças importantes, com base nas quais decisões cruciais no contexto do problema podem ser tomadas. Entre as maneiras de classificar os dados rapidamente, a única abordagem amplamente usada é a formatação condicional. Como o nome diz, significa essencialmente formatar valores de dados com base em determinadas condições, e o código de cores forma a parte mais importante dessa ferramenta de análise de dados. O Tableau, por meio de seus versáteis recursos de formatação condicional, permite aplicar o conceito mesmo em gráficos que tornam as visualizações bastante interativas e comunicativas.
Como executar a formatação condicional no Tableau?
Agora, aprenderemos uma abordagem passo a passo para executar a formatação condicional no Tableau por meio de três formas de ilustrações:
Ilustração 1
Para a primeira demonstração, estamos usando dados de volume de distribuição que contêm volume distribuído por unidades distribuídas. As dimensões importantes aqui são Região e Unidade de distribuição, e Volume de distribuição é uma medida. Nosso objetivo é classificar as unidades de distribuição com base no volume de distribuição. Os categorizaremos em unidades de distribuição de volume muito alto, alto, moderado e baixo. Como vamos fazer isso, vamos ver:
Etapa 1: para carregar a fonte de dados, clique em "Nova fonte de dados" no menu Dados. Como alternativa, clique em "Conectar aos dados".

Etapa 2: agora, na seção "Conectar", selecione o tipo de fonte de dados necessário. Nesse caso, é "Microsoft Excel". Depois carregue os dados.

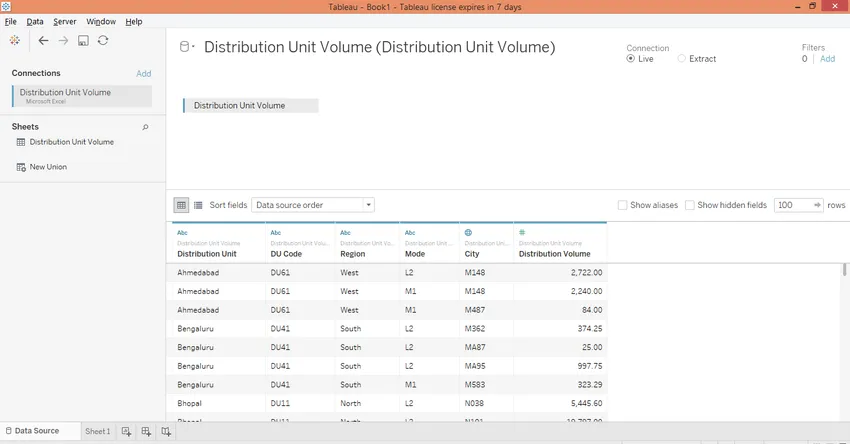
Etapa 3: Os dados carregados podem ser vistos na guia "Fonte de dados", conforme mostrado na captura de tela abaixo.

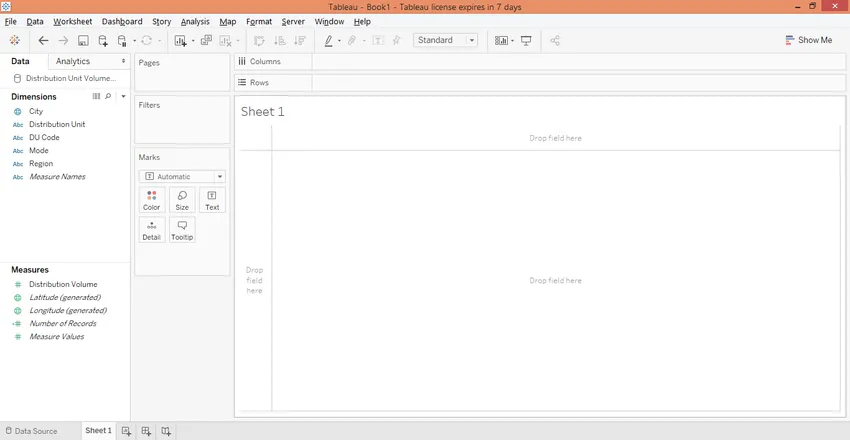
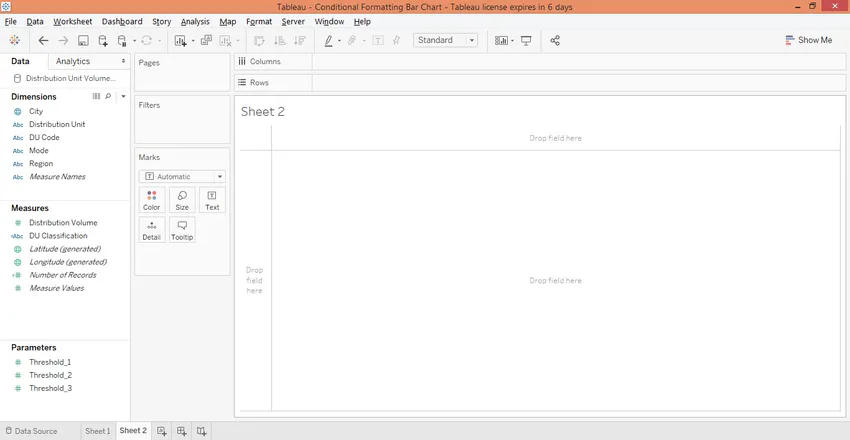
Etapa 4: movendo-se para a guia da planilha, podemos ver as dimensões e a medida presentes no conjunto de dados. Eles estão presentes nas respectivas seções.

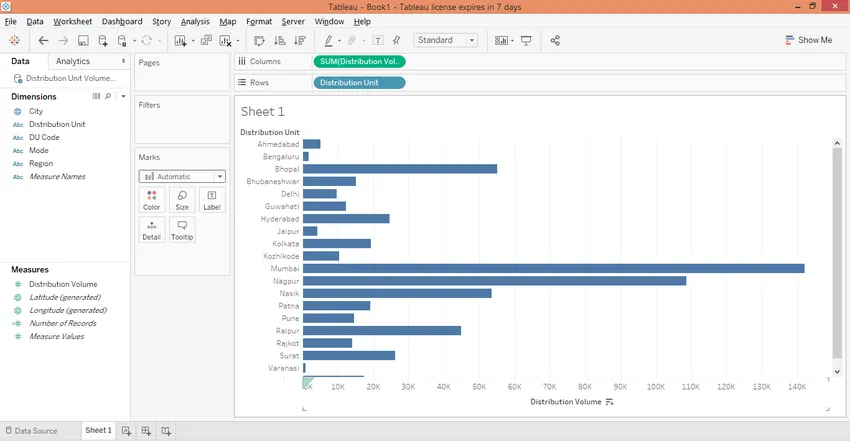
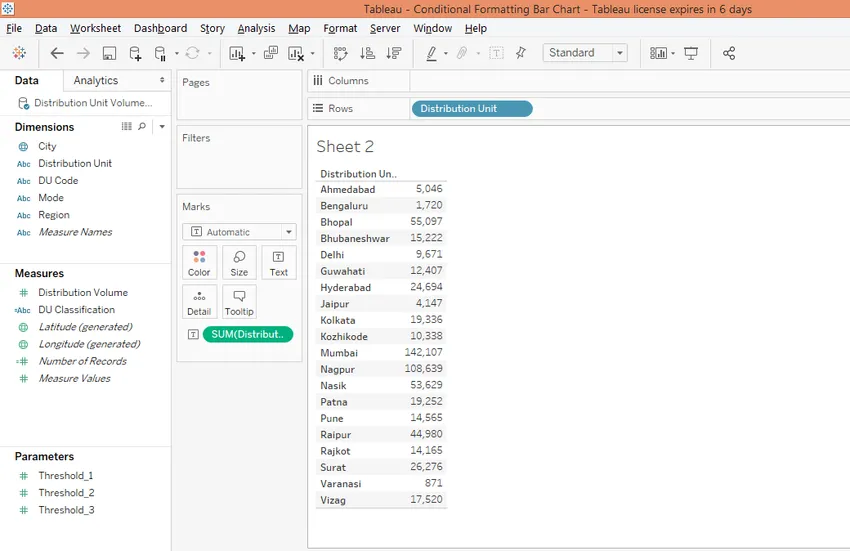
Etapa 5: para começar, arraste a dimensão Unidade de distribuição para a região de Linhas e meça o Volume de distribuição na região de Colunas. Um gráfico de barras horizontais é gerado como mostrado abaixo. Se o tipo de gráfico padrão for diferente, selecione um gráfico de barras em "Mostre-me".

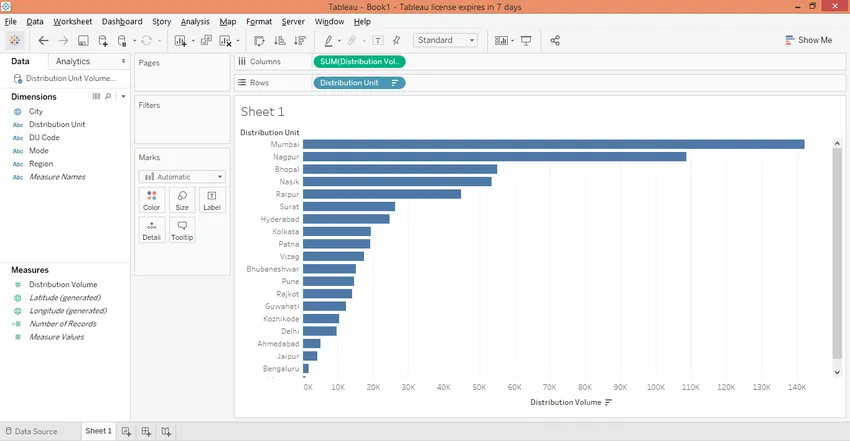
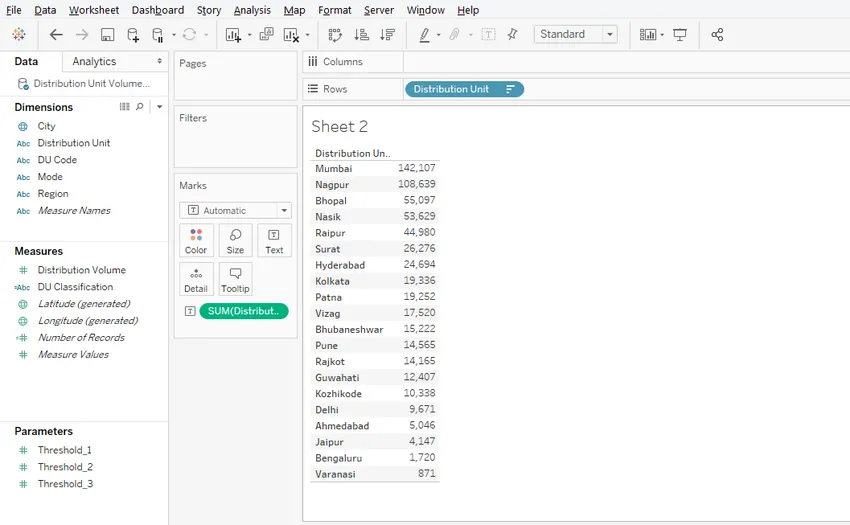
Etapa 6: classifique o resultado em ordem decrescente, clicando no ícone de classificação, como mostra a captura de tela abaixo.

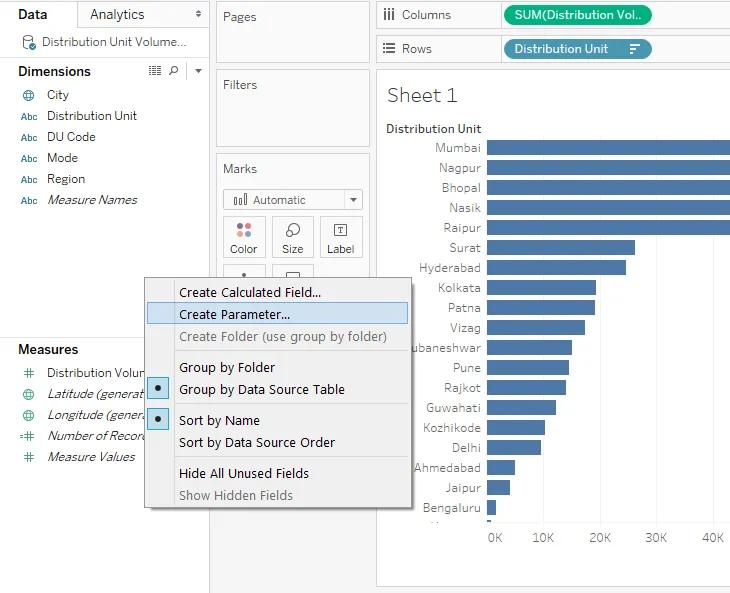
Etapa 7: Em seguida, criaremos três parâmetros que usaremos para servir ao nosso propósito. Os parâmetros ajudarão basicamente a categorizar as unidades de distribuição com base nos volumes de distribuição. Para criar o primeiro parâmetro, clique com o botão direito do mouse em qualquer lugar no espaço em branco na seção Dados e clique em "Criar parâmetro …", como mostra a captura de tela abaixo.

Etapa 8: Após o procedimento acima, a caixa de diálogo "Create Parameter" será exibida, como mostrado abaixo.

Etapa 9: Execute as seguintes alterações na caixa de diálogo "Criar parâmetro". Altere o nome para "Limiar_1", mantenha o tipo de dados "Flutuar" e defina o valor atual para 100.000 com o formato Exibir como Valores automáticos e permitidos selecionados como Todos. Por fim, clique em OK para criar o parâmetro. Isto é como mostrado abaixo.

Etapa 10: Da mesma forma, crie o segundo parâmetro com o nome "Threshold_2", com o valor Atual definido como 50.000 com outros detalhes definidos, como mostrado abaixo.

Etapa 11: finalmente, crie o terceiro parâmetro. Nomeie-o como "Threshold_3". Defina o valor atual desse parâmetro para 25.000, com outros detalhes definidos, como mostrado abaixo.

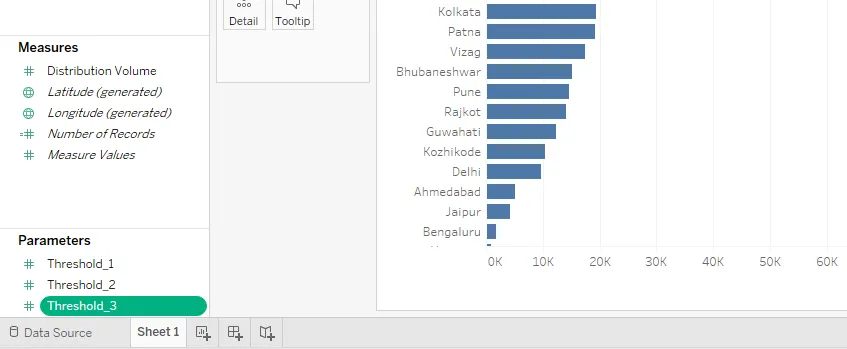
Etapa 12: Os três parâmetros que criamos podem ser vistos como mostrado na captura de tela abaixo. Agora, vamos usá-los adequadamente para alcançar nosso objetivo.

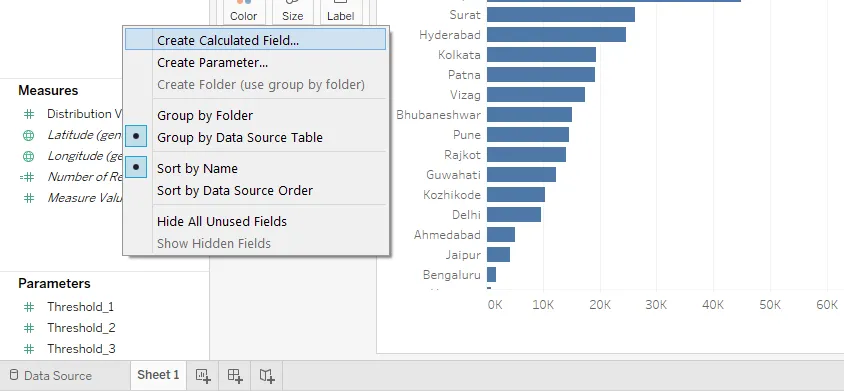
Etapa 13: os parâmetros que criamos não servirão ao nosso objetivo, a menos que sejam usados em um campo calculado para categorizar corretamente as unidades de distribuição com base no volume de distribuição. Então, a seguir, criaremos um campo calculado. Para isso, clique com o botão direito do mouse em qualquer lugar do espaço em branco na seção Dados e clique em "Criar campo calculado …".

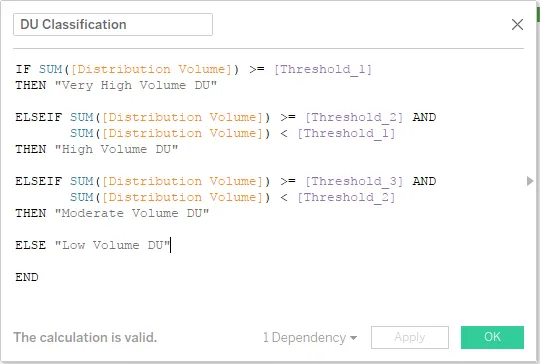
Etapa 14: o campo que criamos parece com o mostrado abaixo. Nós o chamamos de "Classificação DU". O ponto mais importante, usamos os três parâmetros que criamos anteriormente no campo calculado. O que o código faz é que, se algum valor da unidade de distribuição for maior que o Limite_1, ou seja, 100.000, ele será classificado como "DU de volume muito alto". Da mesma forma, ele fará as outras classificações.
Nota: Não codificamos os valores no campo, porque a codificação pode não nos permitir lidar com as alterações baseadas no contexto. Se tivermos parâmetros à nossa disposição, à medida que o contexto mudar, a alteração dos valores dos parâmetros será refletida no campo calculado. Por exemplo, se pretendermos categorizar as unidades de distribuição com volume de distribuição acima de 200.000 como DU de volume muito alto, apenas alteraremos o valor Atual para Threshold_1 de 100.000 para 200.000 sem realmente alterar o valor no código no campo calculado.

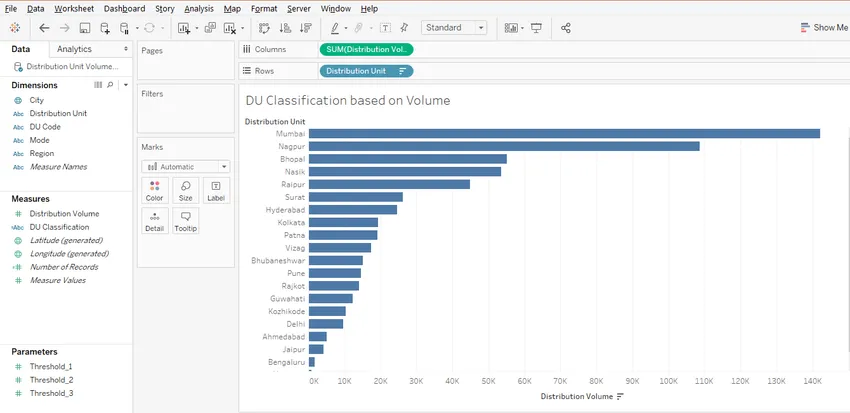
Etapa 15: Como pode ser visto na captura de tela abaixo, o campo calculado "Classificação da DU" aparece em Medidas.

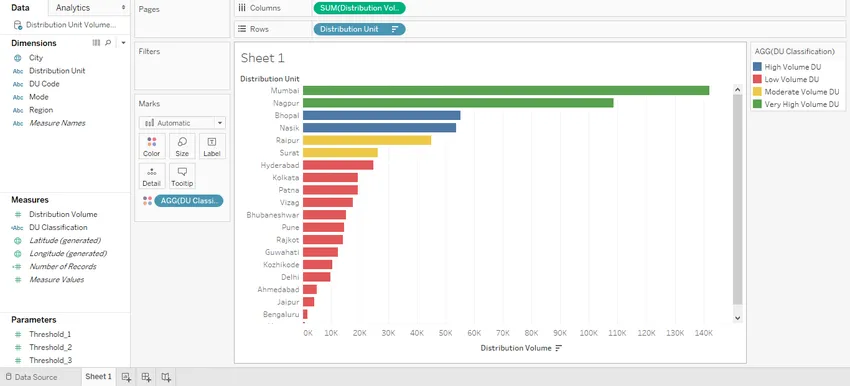
Etapa 16: basta arrastar o campo calculado "Classificação da DU" sobre Cor em Marcas e, como podemos ver na captura de tela abaixo, as Unidades de distribuição são categorizadas em quatro categorias diferentes, com base na contribuição do volume. As categorias podem ser vistas no lado direito da captura de tela.

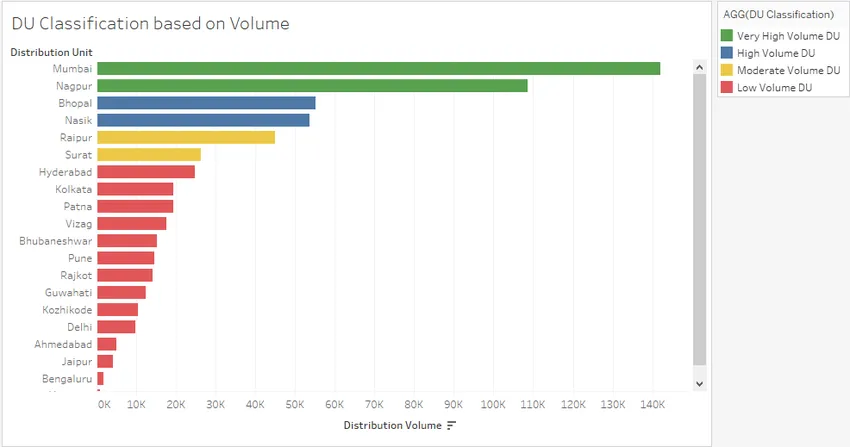
Etapa 17: Vamos dar uma olhada na visualização. Além disso, alteramos a ordem das categorias na legenda; isso pode ser feito apenas arrastando uma categoria para cima ou para baixo usando o mouse. Agora, na legenda, as categorias parecem estar na ordem certa.

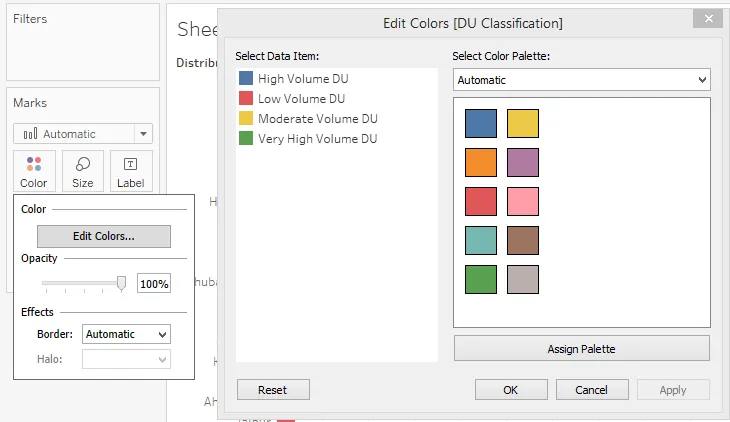
Etapa 18: Por último, mas não menos importante, podemos mudar a cor de uma categoria. Para isso, basta clicar em Cor no cartão Marcas e clicar em "Editar cores" para fazer as seleções de cores necessárias.

Ilustração 2
Nesta ilustração, vamos executar a formatação da condição do tipo de Microsoft Excel. No Microsoft Excel, temos uma opção pronta para uso que formata a cor de plano de fundo das células com base nos valores. Aqui, o grau da cor muda com base na magnitude do valor. No entanto, no Tableau, as coisas se tornam bastante complicadas, especialmente quando pretendemos ter esse tipo de formatação condicional em nossa análise. Para atingir o objetivo, sairemos um pouco da pista. Vamos ver como podemos fazer isso no Tableau.
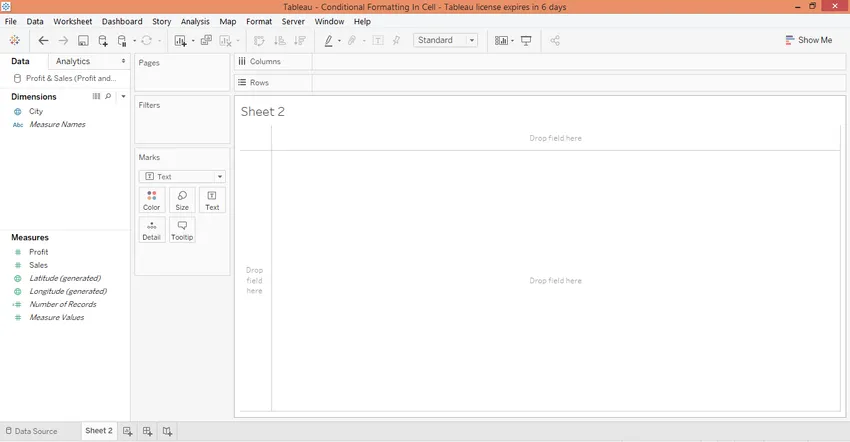
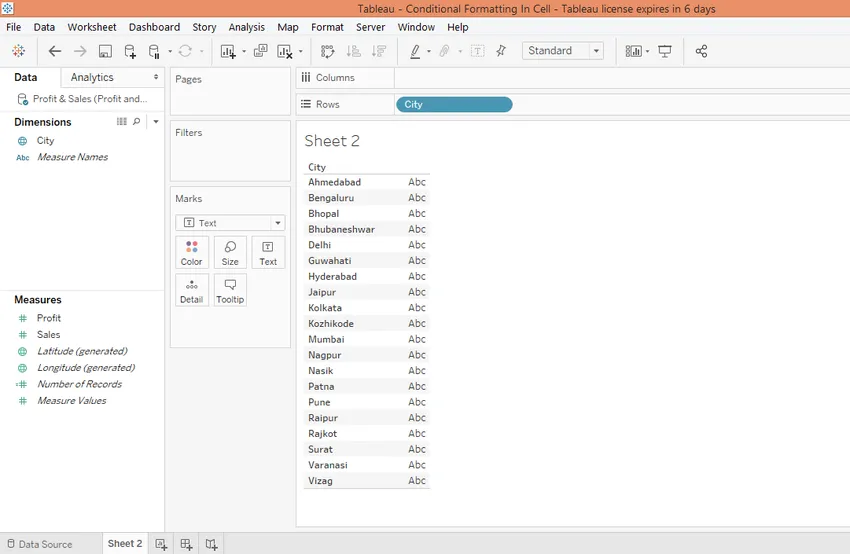
Etapa 1: nossos dados para esta demonstração contêm dados de lucro e vendas de vinte grandes cidades indianas. Os dados foram carregados no Tableau. Movendo-se para a guia da planilha, podemos ver a única dimensão Cidade e as duas medidas Lucro e Vendas presentes nas respectivas seções.

Etapa 2: para começar, arraste a dimensão City para a região Rows, como mostrado abaixo.

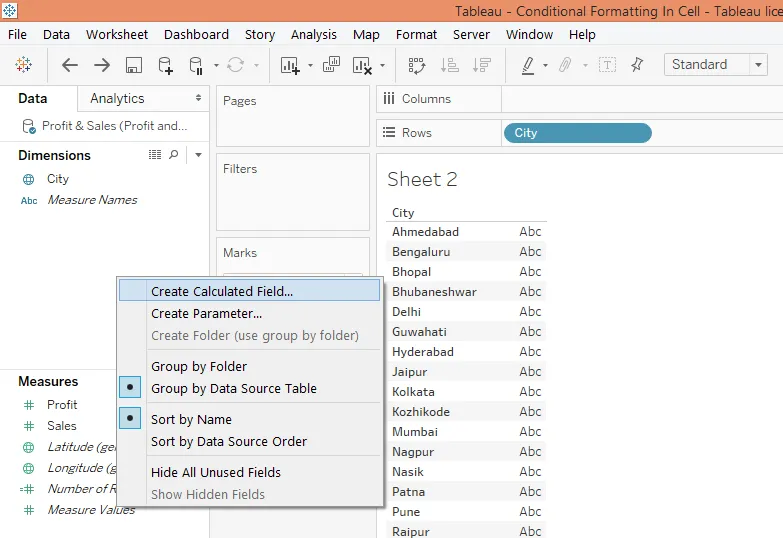
Etapa 3: a próxima etapa é criar um campo calculado. Isto é como mostrado abaixo.

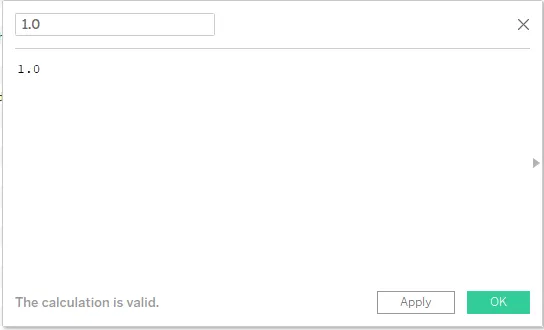
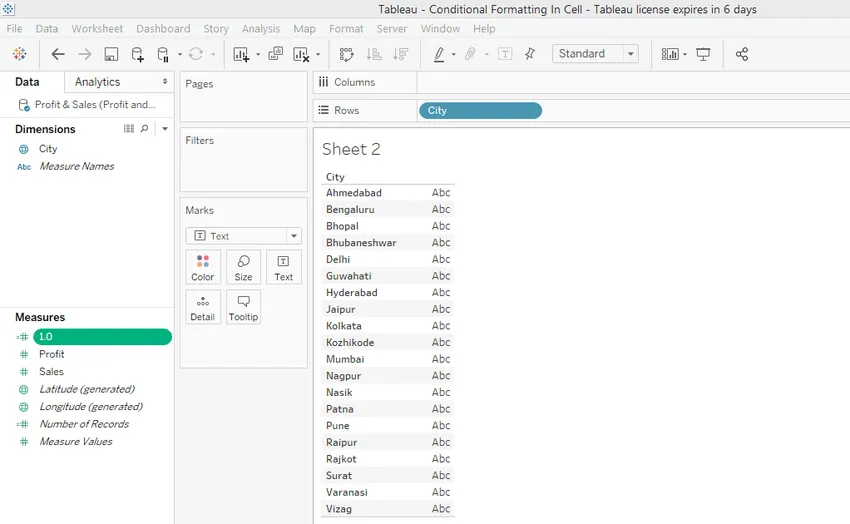
Etapa 4: Crie o campo calculado com o nome 1.0 e também escreva 1.0 na seção de código. Depois de criado, esse campo pode ser visto na seção Medidas, conforme mostrado na captura de tela subsequente à captura de tela abaixo.


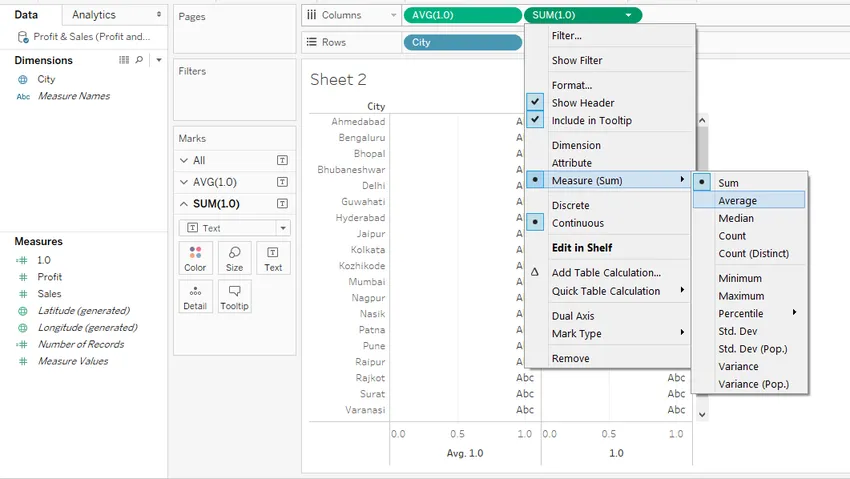
Etapa 5: Arraste o campo calculado 1.0 duas vezes um por um para a região de Colunas. Altere o tipo de 1, 0 para AVG (média). Para isso, vá para o menu suspenso do campo e clique em Média em Medida.

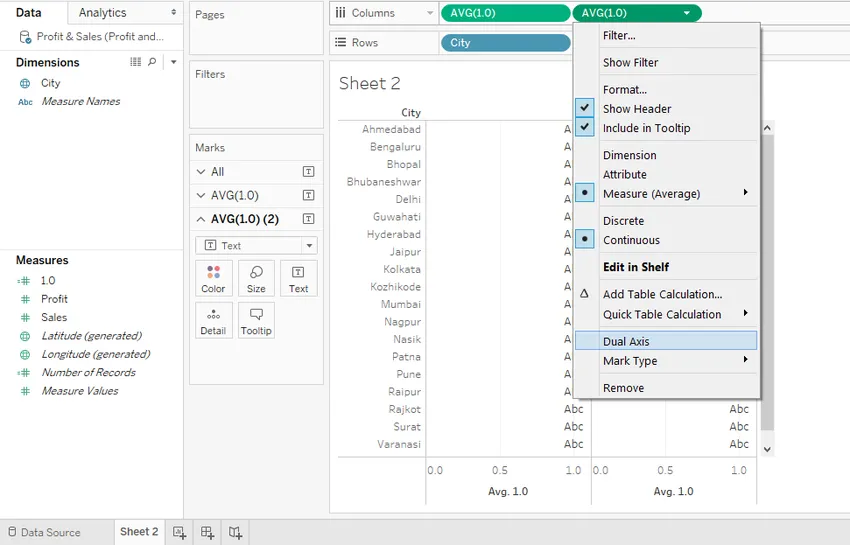
Etapa 6: Em seguida, no menu suspenso do segundo compasso 1.0, clique em "Eixo duplo". Isso é como mostrado na captura de tela abaixo.

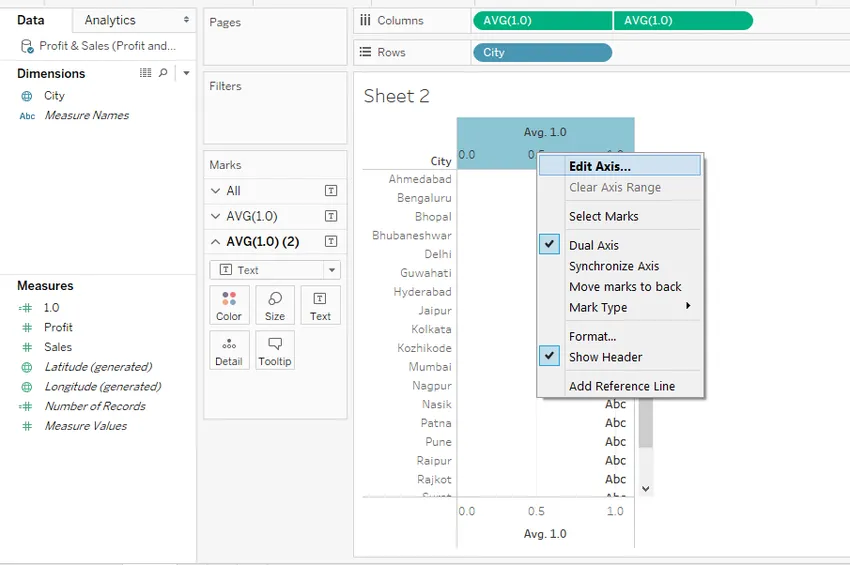
Etapa 7: Agora modificaremos os eixos superior e inferior. Clique com o botão direito do mouse no eixo superior e clique no post "Editar Eixo", em que uma caixa de diálogo aparece como mostrado na captura de tela subsequente à captura de tela abaixo.

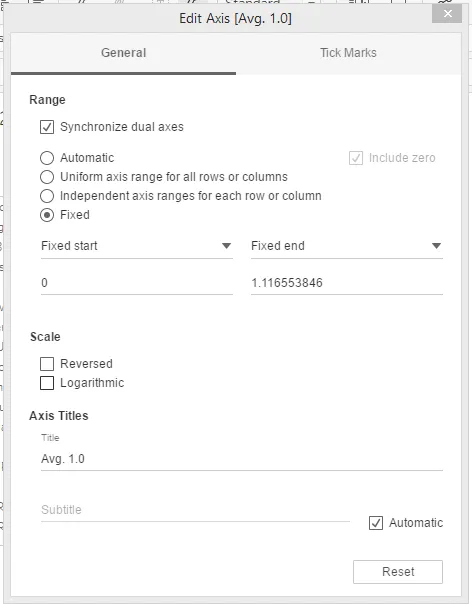
Etapa 8: as seleções e os valores padrão na caixa de diálogo Editar Eixo são mostrados na captura de tela abaixo.

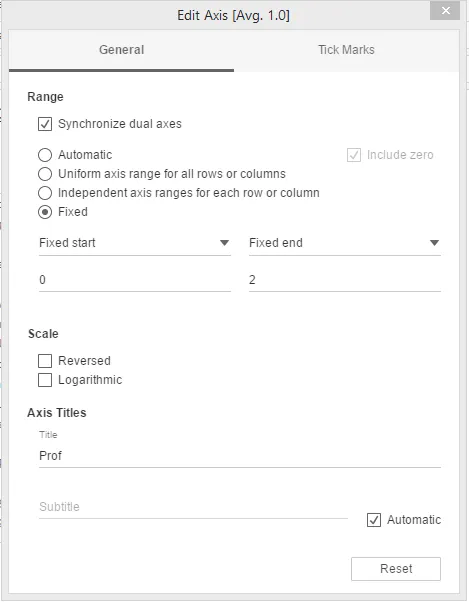
Etapa 9: verifique se as alterações na seção "Geral" da caixa de diálogo "Editar eixo" são feitas como mostrado abaixo.

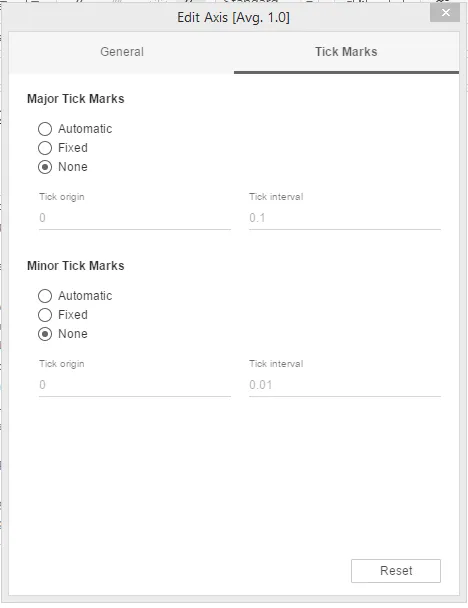
Etapa 10: Agora, na seção "Marcas de escala" da caixa de diálogo, selecione "Nenhuma" para Marcas de escala principais e Marcas de escala secundárias.

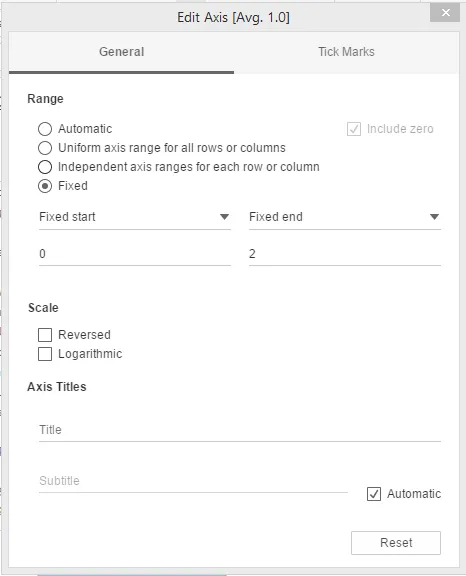
Etapa 11: Para o eixo inferior também, faça alterações nas seções "Geral" e "Marcas de escala", semelhantes às realizadas no eixo superior, exceto que o Título é mantido em branco na seção "Geral", como mostrado abaixo.

Etapa 12: A execução das etapas acima fornece a seguinte visualização. Observe que as barras azuis são metade do tamanho da célula, porque no "Fixed end" na seção General da caixa de diálogo Edit Axis, temos o valor 2 e no campo 1.0 temos o valor 1.

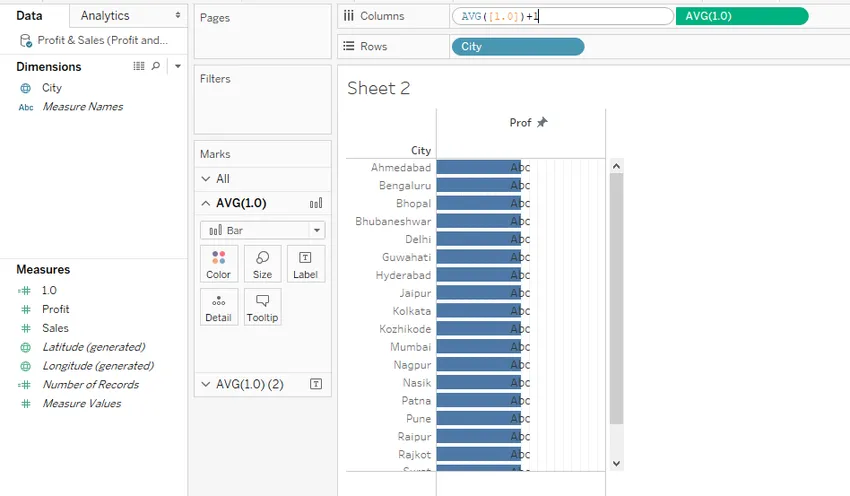
Etapa 13: para obter barras de tamanho normal, clique duas vezes na pílula do primeiro compasso 1.0 e adicione 1 como mostrado abaixo.

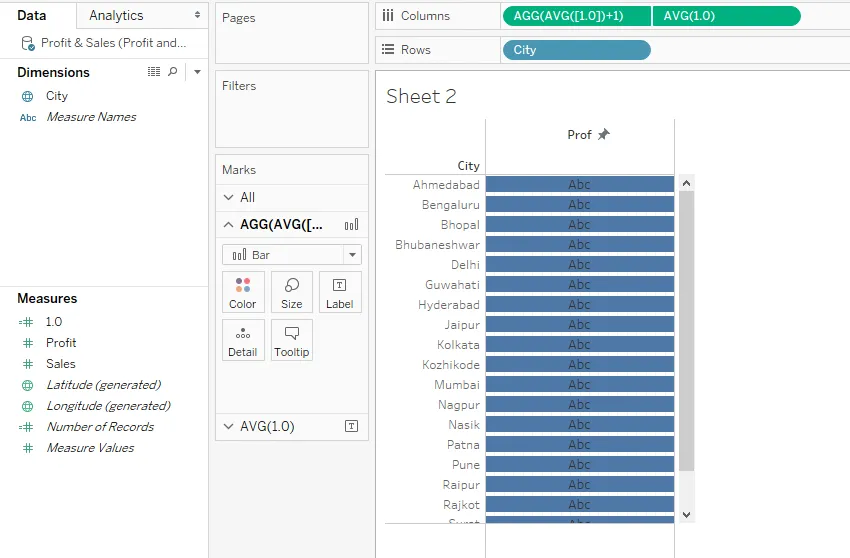
Etapa 14: as etapas acima fornecem barras em tamanho normal, como pode ser visto na captura de tela abaixo.

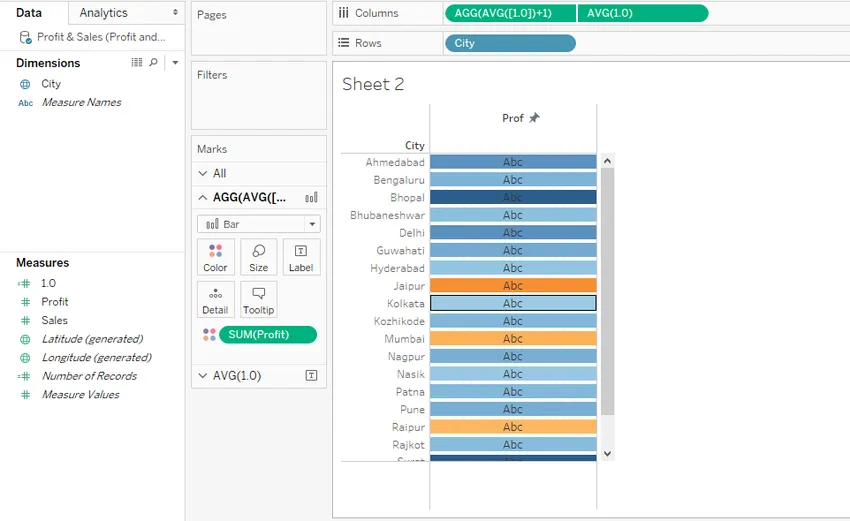
Etapa 15: agora, para o primeiro campo 1.0 no cartão de marcas, arraste Lucro sobre Cor. Isso fornece barras coloridas diferentes. Observe que as diferentes barras coloridas são devidas a diferentes valores da medida Lucro.

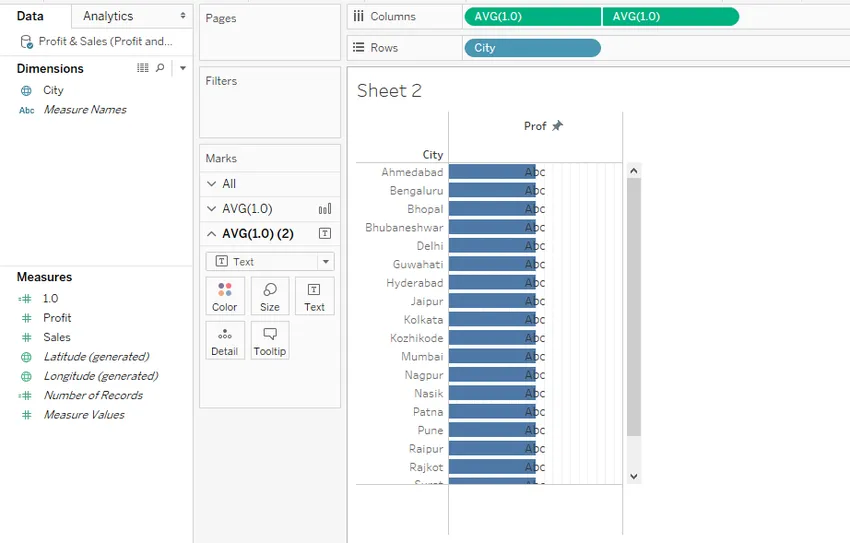
Etapa 16: Agora, no segundo compasso 1.0, arraste Lucro sobre Texto no cartão Marcas, isso faz com que os valores apareçam nas células, como pode ser visto abaixo.

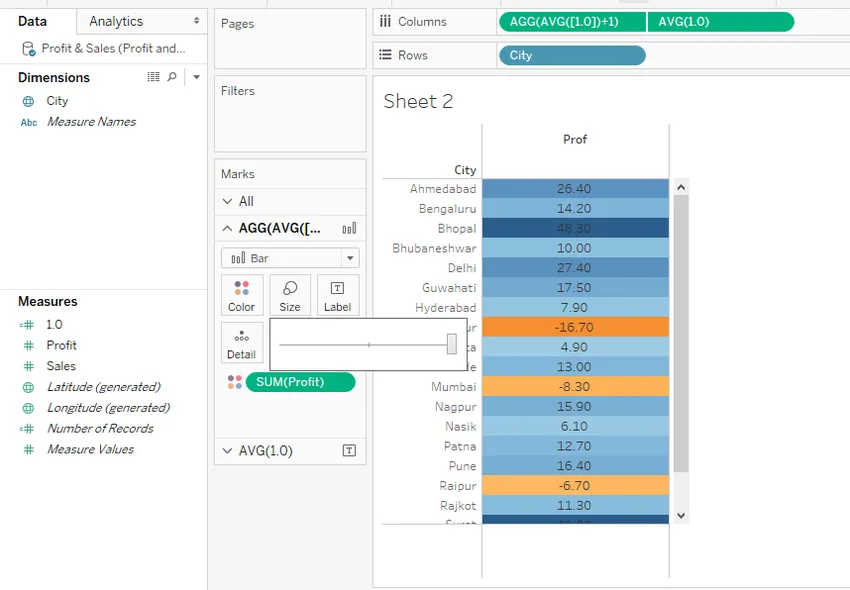
Etapa 17: Na captura de tela acima, podemos ver que as cores não preencheram a célula completa. Para ter uma cor cheia de célula cheia, selecione o tamanho mais alto arrastando o controle deslizante de tamanho para o lado mais à direita do primeiro campo 1.0. Isso é ilustrado abaixo. E como podemos ver, agora, as células estão completamente coloridas.

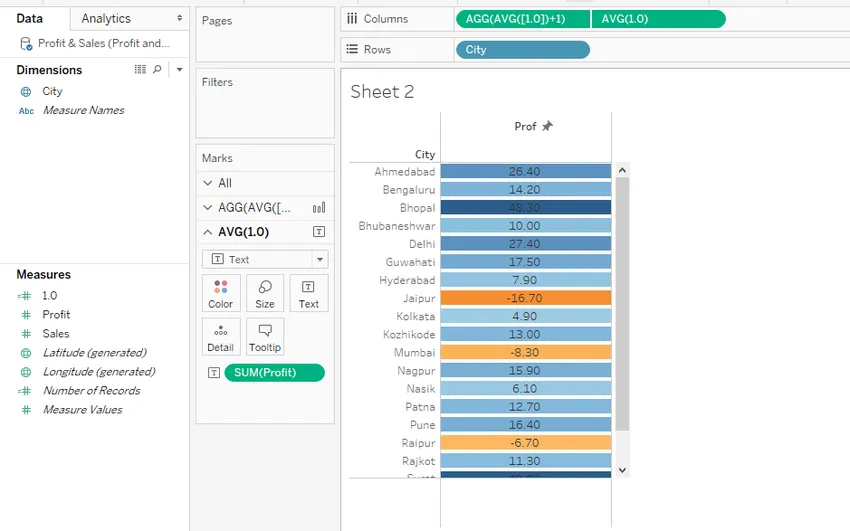
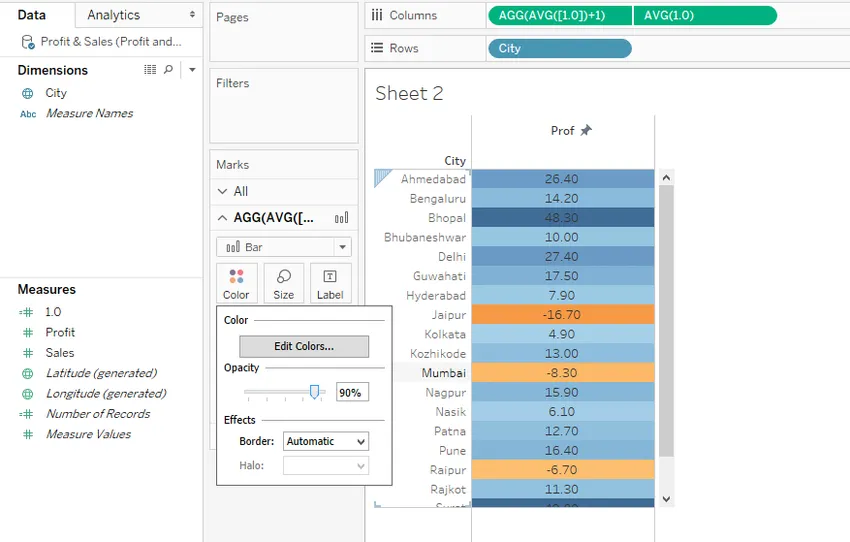
Etapa 18: se encontrarmos o brilho das cores de fundo muito alto, alteramos para reduzi-lo, ajustando a opacidade, com base no requisito, através do controle deslizante Opacidade na seção Cor. Nesse caso, mantivemos a opacidade em 90%. Da mesma forma, podemos ajustar a opacidade dos valores de texto por meio das configurações na segunda medida 1.0. No entanto, a opacidade dos valores do texto deve ser mantida em 100% para que eles apareçam claramente sobre as cores do plano de fundo. Observe que, na visualização abaixo, podemos ver valores negativos sendo claramente distinguidos dos positivos. Os valores negativos são indicados em laranja contra azul para os valores positivos. Além disso, com base no valor, o grau de brilho muda para a cor.

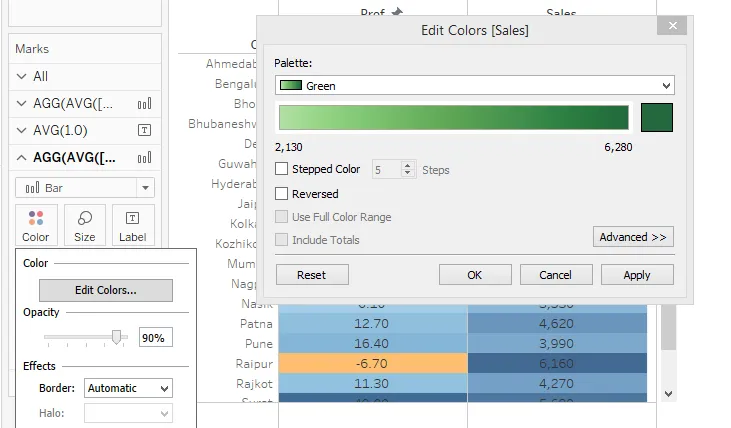
Etapa 19: as etapas acima foram realizadas para a medida de lucro. Temos outra medida importante no conjunto de dados que é Vendas. Também para a medida Sales, pretendemos realizar uma análise semelhante. Portanto, basta repetir as etapas acima. Por fim, altere a cor de Vendas para Verde, como mostrado abaixo, ou qualquer cor adequada pode ser selecionada.

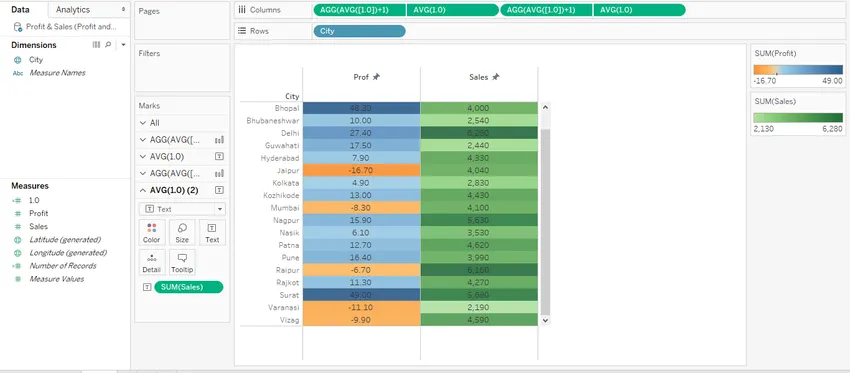
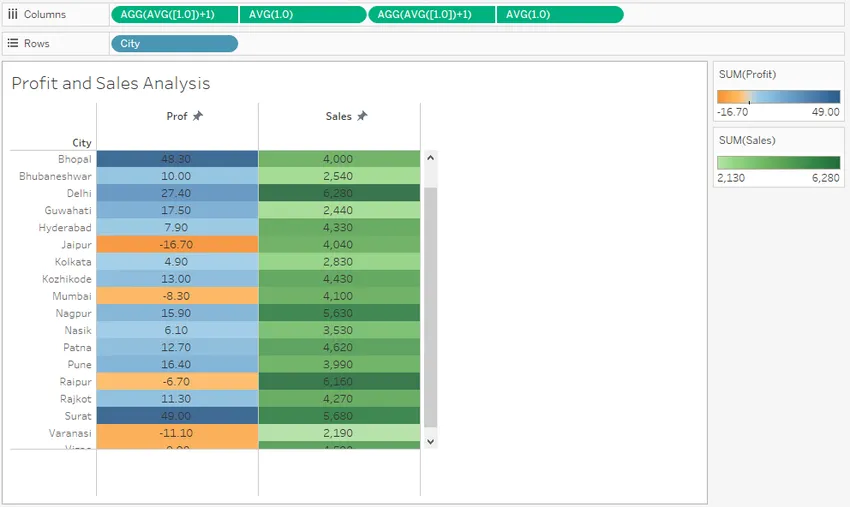
Etapa 20: agora, a análise que realizamos usando a formatação condicional se parece com a mostrada na captura de tela abaixo. No lado direito, podemos ver a cor atribuída com base no intervalo de valores de lucro e vendas. Isso valoriza a formatação baseada em cores dependente que oferece informações cruciais sobre os dados, dando ao conceito o nome.

Etapa 21: A captura de tela a seguir fornece uma visão mais detalhada da análise que realizamos usando a formatação condicional. 
Ilustração 3
Para esta ilustração, usaremos o conjunto de dados usado na primeira ilustração. Aqui, destacaremos as cinco principais e as cinco principais cidades. Vamos para o Tableau:
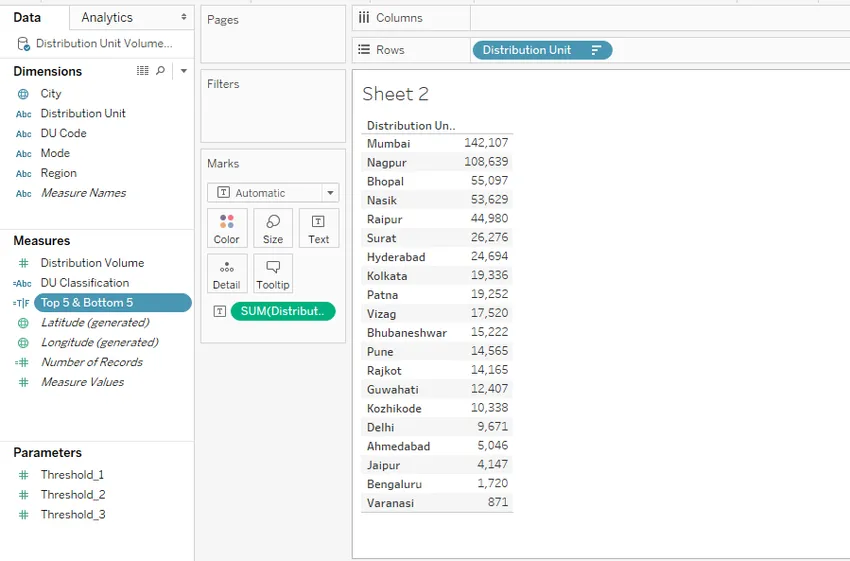
Etapa 1: temos os dados carregados com dimensões e medidas, conforme mostrado na captura de tela abaixo.

Etapa 2: Arraste a dimensão Unidade de distribuição para a região de Linhas e meça o Volume de distribuição sobre o texto no cartão Marcas, como mostra a captura de tela abaixo.

Etapa 3: classifique o resultado em ordem decrescente para que as cidades cheguem ao maior e ao menor nível de volume de distribuição. Isto é como mostrado abaixo.

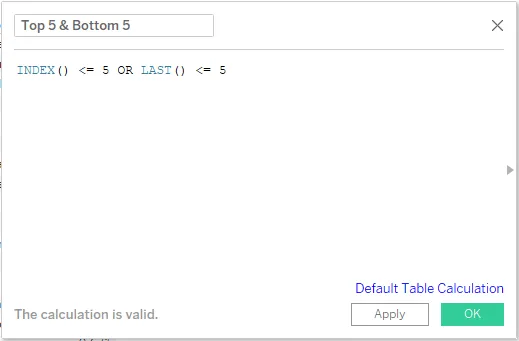
Etapa 4: Em seguida, crie um campo calculado. As etapas para criar um campo calculado foram abordadas nas seções anteriores. Queremos destacar as cinco principais e as cinco inferiores unidades de distribuição, portanto, nomeie o campo calculado como "Top 5 e Bottom 5". Na seção de código, estamos empregando as funções INDEX () AND LAST (). A função INDEX () retorna o índice da linha atual, enquanto LAST () retorna o número de linhas da linha atual até a última linha. INDEX () inicia o cálculo a partir de 1, enquanto LAST () inicia a partir de 0. As duas funções foram usadas conforme mostrado na captura de tela abaixo.

Etapa 5: o campo calculado recém-criado aparece como uma medida, como pode ser visto na captura de tela abaixo.

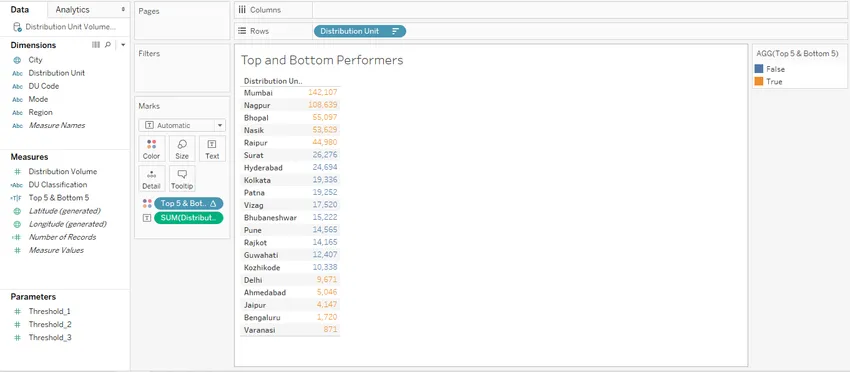
Etapa 6: Agora, basta arrastar o campo calculado recém-criado "Top 5 e Bottom 5" sobre Color no cartão Marks, e podemos ver que as cinco regiões superior e inferior foram destacadas em vermelho. As categorias aparecem como valores False e True, como pode ser visto localizado no lado direito da tela.

Conclusão
Por meio de várias ilustrações, tentamos nos aprofundar no conceito de formatação condicional no Tableau. No entanto, por ser uma ferramenta de visualização muito interativa, é possível descobrir várias maneiras que exigem o uso das funcionalidades fornecidas pela ferramenta. O Tableau, portanto, facilita a aplicação da formatação condicional às visualizações sem restringir de maneira fixa.
Artigos recomendados
Este é um guia para Formatação condicional no Tableau. Aqui discutimos uma abordagem passo a passo para executar a formatação condicional no Tableau por meio de três formas de ilustrações. Você também pode consultar nossos outros artigos relacionados para saber mais.
- Gráficos do Tableau
- Design do painel do Tableau
- Tipos de gráfico do Tableau
- Criando conjunto no Tableau
- Funções agregadas do Tableau
- Pivô no Tableau
- Filtro de contexto do Tableau
- Quadro de marcadores do Tableau
- Introdução aos recursos e atributos do Tableau
- Como criar grupos no Tableau?