
Introdução ao Construtor em JavaScript
O método construtor em JavaScript é um método especial usado para criar e inicializar objetos dentro de uma classe. É isso que um construtor em toda linguagem de programação faz. O que torna o construtor JavaScript diferente dos outros é a liberdade em termos de sintaxe. Para entender melhor, basta abrir as ferramentas do desenvolvedor do navegador (Ctrl / Cmd + Shift + C) e vá para a guia Console na janela de ferramentas do desenvolvedor.
Parece que isso no Chrome

Este é o playground para a maioria dos conceitos relacionados ao JavaScript. Nós estaríamos usando esse playground ao longo deste artigo.
Tipos de construtores em JavaScript
Existem dois tipos de construtores em JavaScript
1. Construtores incorporados
Esses são os construtores prontamente disponíveis que acompanham o ambiente de execução. O usuário simplesmente precisa invocá-los e viola, o trabalho está feito. Exemplos de construtores internos são Matriz, Data e Objeto.
2. Construtores definidos pelo usuário
Estes são os construtores declarados e definidos pelo programador para serem utilizados em todo o aplicativo. Um programador também pode definir propriedades e métodos de seus próprios tipos personalizados. Eles também são conhecidos como construtores personalizados. Por convenção, todos os construtores JavaScript são inseridos em frases. Isso significa dizer à pessoa que está usando que essa função deve ser chamada usando a nova palavra-chave.
Como os construtores funcionam em JavaScript?
Antes de examinarmos a sintaxe dos construtores JavaScript, precisamos entender um conceito muito básico de JavaScript -
- A classe Object resume no contexto deste artigo, todo objeto JavaScript é criado pelo construtor Object. Se o valor fornecido durante a criação do objeto for nulo ou indefinido, o construtor Object criará um objeto vazio. Caso contrário, ele criará um objeto do tipo definido ao criar o objeto.
- Sempre que um novo objeto do tipo de classe é declarado, a nova palavra-chave retorna uma referência ao objeto recém-criado. Esse objeto é acessado usando esta palavra-chave dentro do construtor para inicializar as propriedades do objeto.
- Embora, tecnicamente, o JavaScript não tenha nenhuma classe, mas tenha construtores e protótipos para oferecer funcionalidade semelhante. No ECMAScript 2015, o conceito de classes foi introduzido em JavaScript. Isso foi simplesmente uma adição sintática à herança existente baseada em protótipo e não adicionou nenhuma nova funcionalidade ao idioma.
Sintaxe e exemplos de construtor em Javascript
1) Método Construtor
Abaixo está o método construtor. Este método é usado dentro do protótipo da classe.
Sintaxe
constructor((arguments))( … )
Código
class Employee(
constructor(id, name)(
this.id = id;
this.name = name;
))
var emp1 = new Employee(123, "John");
console.log(emp1.name);
Resultado:

2) Construtor de Objetos (Construtores Internos)
O construtor Object é chamado diretamente quando um objeto da classe Object é criado. Isso cria um objeto da classe Object se parâmetros nulos ou indefinidos forem passados como argumentos. Caso contrário, um objeto do tipo de parâmetros fornecidos é criado.
Sintaxe
new Object(( value ))
Ou
new Array(( value ))
Ou
new Date(( value ))
Ou
new String(( value ))
Ou
new Number(( value ))
Ou
new Boolean(( value ))
Ou
new Function(( value ))
Ou
new Error(( value ))
Ou
new RegExp(( value ))
e assim por diante…
Código:
var name = new Object("John");
var age = new Object(28);
console.log("Name : "+name+" & Age : "+age);
Resultado:

3) Construtores Matriz e Data
De maneira semelhante, os construtores Array e Date também podem ser usados para criar objetos dos respectivos tipos.
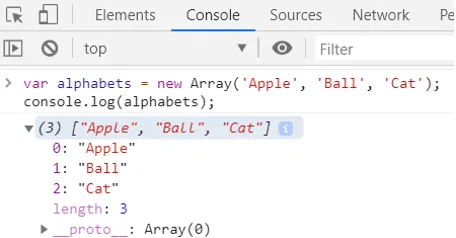
Código:
var alphabets = new Array('Apple', 'Ball', 'Cat');
console.log(alphabets);
Resultado:

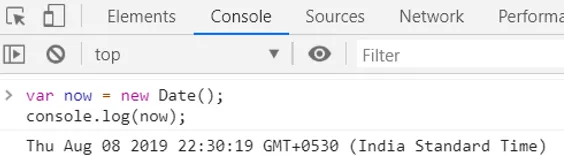
Código:
var now = new Date();
console.log(now);
Resultado:

Código:
var err = new Error("A user-defined error has occurred.");
console.log(err);
Resultado:

4) Construtores personalizados
Também podemos declarar e definir nossos próprios construtores para serem usados em todo o aplicativo. Vamos ver como isso pode ser alcançado.
Sintaxe
function FunctionName((arguments))( … )
Código
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + book.name + '\' authored by ' + book.author + ' in the year ' + book.year + '.');
)
var book1 = new Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = new Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = new Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
Resultado:

Importância da nova palavra-chave
Agora você pode estar se perguntando e se eu não usar a nova palavra-chave? Posso omitir a nova palavra-chave? Bem, meu amigo, não. Usar a nova palavra-chave é muito essencial.
- Construtores JavaScript são funções regulares. Eles são acompanhados por uma nova palavra-chave para informar ao mecanismo JavaScript que um novo objeto deve ser construído com as propriedades especificadas. Sem a nova palavra-chave, você estaria simplesmente criando mais e mais objetos globais.
- A nova palavra-chave retorna uma referência ao objeto recém-criado. Em seguida, armazenamos essa referência em uma variável. Sem a nova palavra-chave, o objeto é criado, mas nenhuma referência ao objeto é retornada. O objeto assume um escopo global. A única referência a esse objeto é através do objeto de janela.
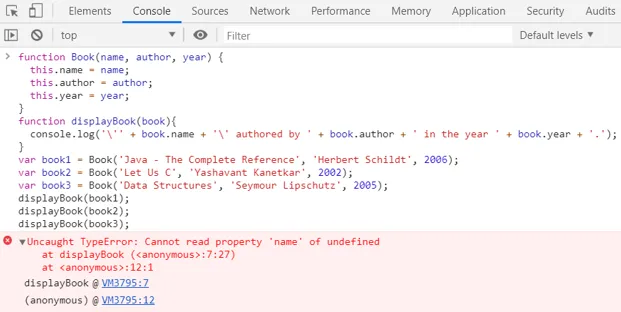
- Confuso? Vamos entender melhor com exemplos. Considere o exemplo acima novamente. Removemos a nova palavra-chave das declarações do objeto. O resultado foi uma exceção para variáveis indefinidas. Isso ocorre porque, sem a nova palavra-chave, a referência dos objetos recém-criados não foi retornada e, portanto, não foi armazenada em nossas variáveis book1, book2 e book3. Quando tentamos acessar essas variáveis no método book de exibição, a exceção é lançada.
Código:
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + book.name + '\' authored by ' + book.author + ' in the year ' + book.year + '.');
)
var book1 = Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
Resultado:

No mesmo exemplo, se modificarmos o método do livro de exibição para acessar os objetos através do escopo da janela, obteremos uma saída inesperada.
Código:
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + window.name + '\' authored by ' + window.author +' in the year ' + window.year + '.');
)
var book1 = Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
Resultado:

Agora, como exercício, faça um pequeno brainstorming para descobrir por que obtemos essa saída!
Construtores seguros para escopo
Os construtores internos em JavaScript são construtores seguros para escopo. Eles não criam variáveis de escopo global quando chamadas sem uma nova palavra-chave. Assim, esses objetos podem ser criados com segurança com ou sem uma nova palavra-chave.
Código
function SampleFn(argument) (
// if "this" is not an instance of the constructor
// it means it was called without new
if (!(this instanceof SampleFn)) (
// call the constructor again with new
return new SampleFn(argument);
)
// The code to construct properties and methods
)
Sim, você também pode criar construtores seguros para escopo definidos pelo usuário. Continue, crie um construtor de escopo seguro para nossos livros no exemplo acima.
Conclusão
Este artigo deu uma demonstração detalhada dos construtores JavaScript. Isso também ajuda a entender o funcionamento do JavaScript. A principal coisa a lembrar aqui é que, embora tecnicamente não haja classes em JavaScript, os métodos e protótipos fornecem funcionalidade semelhante à disposição do desenvolvedor. E sim, a nova palavra-chave é importante.
Artigos recomendados
Este foi um guia para o Constructor em JavaScript. Aqui, discutimos seus tipos e métodos importantes com Como criar um construtor com escopo seguro. Você também pode consultar nossos artigos para saber mais.
- O que Javascript pode fazer?
- O que é JavaScript?
- Como instalar o JavaScript
- Destruidor em Java
- Funções de Regex em Python (Exemplo)
- Exemplos desta palavra-chave
- Trabalho e regras de instanceOf em Java com exemplo