Neste tutorial sobre efeitos do Photoshop, aprenderemos como criar a ilusão de que a luz está sendo lançada sobre o assunto da sua foto através das persianas, usando um mapa de deslocamento para dobrar e envolver as sombras das persianas ao redor do assunto. uma moda 3D realista. Também usaremos uma camada de ajuste de Equilíbrio de cores para criar uma fonte de luz mais convincente.
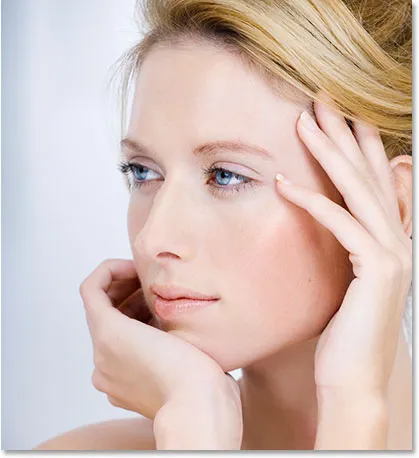
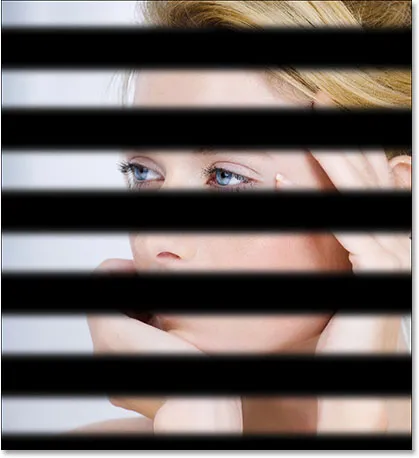
Aqui está a imagem com a qual trabalharei neste tutorial:

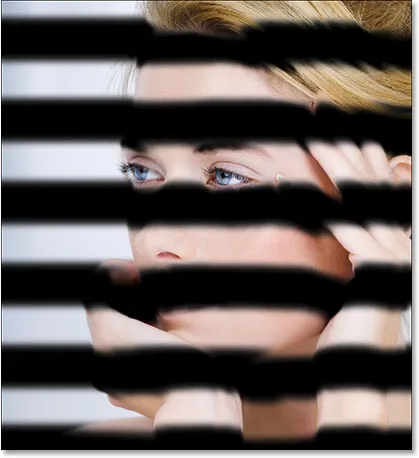
E aqui está como ficará quando terminarmos:

Etapa 1: Converter a imagem no modo de cores do laboratório
Como mencionei, usaremos o recurso Mapa de deslocamento do Photoshop para envolver as sombras das persianas em torno das curvas naturais do rosto, mãos e cabelos da mulher. Portanto, a primeira coisa que precisamos fazer é criar nosso mapa de deslocamento. Um mapa de deslocamento nada mais é do que uma imagem em preto e branco que o Photoshop usa para determinar como mover e reposicionar pixels. Eu gosto de pensar nisso como o Photoshop movendo pixels de "dis place" para "dis place". A primeira coisa que precisamos fazer é criar uma versão em preto e branco da nossa imagem. Existem várias maneiras diferentes de fazer isso, mas uma das minhas favoritas é usar o modo de cores Lab do Photoshop, que separa convenientemente os valores de luminosidade (luminosidade) da imagem da cor.
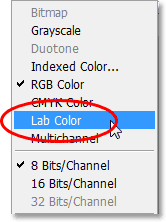
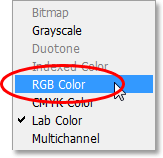
Para converter a imagem em cores Lab, vá para o menu Image na parte superior da tela, escolha Mode e escolha Lab Color na lista:

Vá para Image> Mode> Lab Color.
Etapa 2: selecione o canal "Lightness"
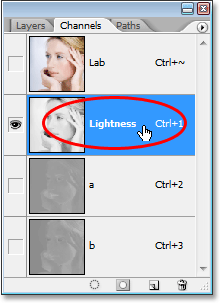
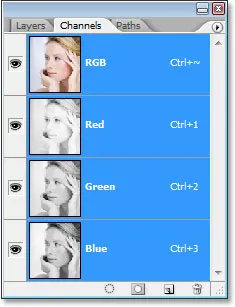
Quando você converte sua imagem no modo de cores Lab, nada parece ter acontecido com ela na janela do documento, mas algo definitivamente aconteceu. Agora separamos os valores de luminosidade da cor da imagem e, para ver exatamente o que aconteceu, alterne para a paleta Canais, que você encontrará agrupados ao lado da paleta Camadas. Você verá quatro canais listados - "Lab", "Lightness", "a" e "b". O canal "Luminosidade" contém todos os valores de luminosidade na imagem, enquanto as cores foram separadas nos canais "a" e "b". O canal "Lab" superior não é realmente um canal. É apenas o composto dos canais de luminosidade e cor.
Clique no canal "Lightness" para selecioná-lo:

Selecione o canal "Lightness" na paleta Channels.
Assim que você selecionar o canal "Luminosidade", sua imagem na janela do documento mudará para preto e branco:

Com o canal "Lightness" selecionado, a imagem aparece em preto e branco.
Etapa 3: Criar um novo documento a partir do canal "Lightness"
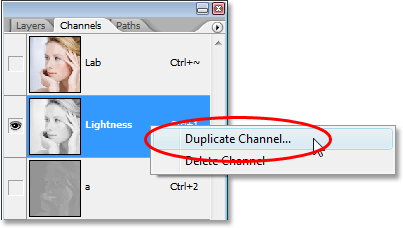
Precisamos que nosso mapa de deslocamento seja um documento separado da imagem original, portanto clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) diretamente no canal "Lightness" na paleta Channels e selecione Duplicate Channel no menu que aparece:

"Clique com o botão direito do mouse" (Win) / "Control-clique" (Mac) diretamente no canal "Lightness" e escolha "Duplicar canal" no menu.
Isso abre a caixa de diálogo Canal duplicado do Photoshop. Altere a opção Documento para Novo para criar um novo documento a partir do canal, em vez de simplesmente duplicar o canal no mesmo documento e clique em OK para sair da caixa de diálogo:

Defina a opção "Documento" como "Novo" para criar um novo documento a partir do canal "Luminosidade".
Agora você terá dois documentos abertos na tela, um contendo a imagem original e outro contendo o canal duplicado "Lightness". Vamos trabalhar no documento duplicado do canal "Lightness" por alguns minutos para prepará-lo para uso como nosso mapa de deslocamento.
Etapa 4: aumentar o contraste da imagem com os níveis
Os mapas de deslocamento tendem a funcionar melhor quando a imagem que você está usando como mapa de deslocamento tem um forte contraste, então vamos aumentar o contraste do nosso novo documento usando o comando Níveis do Photoshop. Use o atalho de teclado Ctrl + L (Win) / Command + L (Mac) para abrir rapidamente a caixa de diálogo Níveis.
No centro da caixa de diálogo Níveis, você verá um grande gráfico preto chamado histograma, que mostra o intervalo de tons atual da imagem. Abaixo do histograma, há três pequenos controles deslizantes - um preto no canto inferior esquerdo, um branco no canto inferior direito e um cinza no meio. Clique no controle deslizante preto e arraste-o para a direita até que você esteja logo além de onde a borda esquerda do histograma começa. Isso escurecerá as partes mais escuras da imagem. Em seguida, clique no controle deslizante branco e arraste-o para a esquerda até que você esteja além do ponto em que a borda direita do histograma começa. Isso iluminará as partes mais claras da imagem:

Arraste os controles deslizantes em preto e branco abaixo do histograma em direção ao centro para aumentar o contraste na imagem.
Clique em OK quando terminar de sair da caixa de diálogo. Sua imagem agora aparecerá com um contraste mais forte:

O contraste foi agora aumentado na imagem.
Etapa 5: selecione a área ao redor do assunto
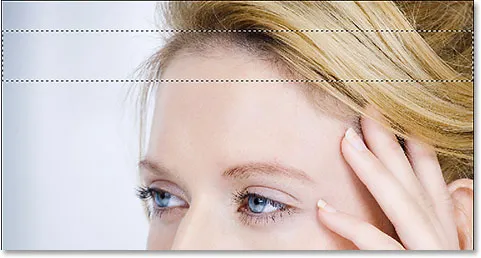
Para minha imagem, quero que as sombras das persianas se dobrem e enrolem em torno do rosto, mãos e cabelos da mulher, mas não quero que a área atrás dela seja afetada pelo mapa de deslocamento. Quero que as sombras das persianas permaneçam perfeitamente horizontais nessas áreas, como se a luz da janela estivesse brilhando sobre uma parede plana atrás da mulher. Para impedir que o mapa de deslocamento dobre as sombras nessas áreas, vou preencher essas áreas com branco sólido. Para fazer isso, precisaremos selecioná-los; portanto, use a ferramenta de seleção de sua escolha (Lasso Tool, Pen Tool, etc.) para selecionar tudo ao redor da mulher. Em outras palavras, selecione tudo, exceto ela. Não se preocupe em selecionar fios de cabelo perdidos, pois eles não farão uma diferença perceptível no efeito:

Selecione a área ao redor da mulher usando a ferramenta de seleção de sua escolha.
Etapa 6: preencher a seleção com branco
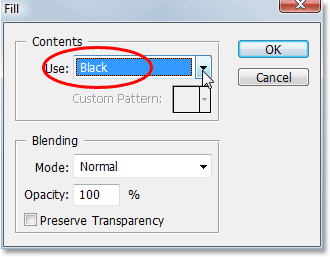
Com a área ao redor da mulher agora selecionada, vá para o menu Editar na parte superior da tela e escolha Preencher ou use o atalho de teclado Shift + F5. De qualquer maneira, abre a caixa de diálogo Preenchimento do Photoshop. Defina a opção Usar na metade superior da caixa de diálogo para Branco:

Vá em Edit> Fill e selecione "White" para a opção "Use".
Verifique se a opção Modo está definida como Normal e a opção Opacidade está definida como 100%, clique em OK para sair da caixa de diálogo e preencher a seleção com branco:

As áreas selecionadas agora estão preenchidas com branco.
Pressione Ctrl + D (Win) / Command + D (Mac) para desmarcar a seleção.
Etapa 7: Desfocar a imagem com o filtro "Gaussian Blur"
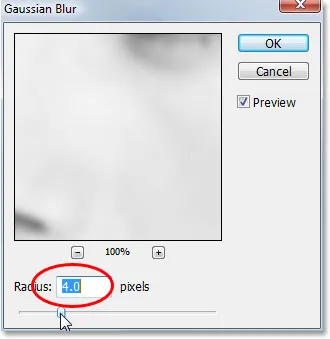
Estamos quase terminando de preparar nossa imagem para uso como um mapa de deslocamento. A única coisa que resta a fazer é remover quaisquer transições severas entre áreas claras e escuras, aplicando uma pequena quantidade de desfoque na imagem. Para isso, usaremos o filtro Gaussian Blur clássico do Photoshop. Vá para o menu Filtro na parte superior da tela, escolha Desfoque e, em seguida, escolha Desfoque Gaussiano. Isso abre a caixa de diálogo Gaussian Blur. Arraste o controle deslizante Raio na parte inferior da caixa de diálogo para a direita para aumentar a quantidade de desfoque. Vou definir meu valor de raio para cerca de 4 pixels, o que suaviza a imagem. Para uma imagem de alta resolução, tente algo em torno de 6 a 7 pixels:

Aplique um pouco de desfoque à imagem usando o filtro Gaussian Blur.
Clique em OK para sair da caixa de diálogo. Aqui está minha imagem depois de aplicar o filtro Gaussian Blur:

A imagem após a aplicação do filtro Gaussian Blur.
Etapa 8: Salvar a imagem como um arquivo .PSD do Photoshop
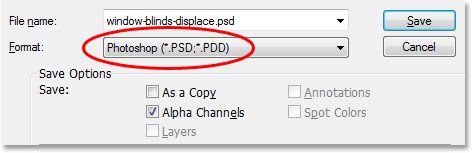
Neste ponto, terminamos nossa imagem do mapa de deslocamento. Tudo o que precisamos fazer agora é salvá-lo, então pressione Ctrl + S (Win) / Command + S (Mac) para acessar rapidamente o comando Salvar do Photoshop. Como esta é a primeira vez que estamos salvando o arquivo, o Photoshop abrirá a caixa de diálogo Salvar como, nos permitindo nomear o arquivo, escolher um tipo de arquivo e decidir onde queremos salvá-lo. Eu criei uma pasta na minha área de trabalho chamada "Mapas de deslocamento", para salvar o arquivo nessa pasta. Vou chamá-lo de "janela-cortinas-deslocar", mas é claro que você pode nomear seu arquivo como quiser. Por fim, certifique-se de salvar o arquivo como um arquivo .PSD do Photoshop, pois esses são os únicos arquivos que podemos usar como mapas de deslocamento:

Nomeie o arquivo e salve-o como um arquivo .PSD do Photoshop.
Você pode fechar o documento do mapa de deslocamento depois de salvá-lo, pois não precisamos mais abri-lo.
Etapa 9: Converter a imagem original novamente em cores RGB
Agora que terminamos de trabalhar em nosso mapa de deslocamento, podemos começar a criar nosso efeito de persianas na imagem original. Antes de fazer isso, porém, precisamos converter a imagem da cor Lab de volta para RGB, que é o modo de cor em que estava inicialmente. Para fazer isso, volte ao menu Imagem na parte superior da tela, escolha Modo e escolha Cor RGB:

Converta a imagem original novamente no modo de cores RGB.
Assim que você voltar para a cor RGB, verá a cor retornar à sua imagem:

A cor retorna à imagem depois de convertê-la novamente em cor RGB.
Se você olhar na paleta Canais, verá que os canais "Luminosidade", "a" e "b" foram substituídos pelos canais "Vermelho", "Verde" e "Azul" e pelo laboratório "composto" "o canal na parte superior foi substituído por um canal" RGB "composto:

A paleta Canais agora mostra a imagem composta pelos canais "Vermelho", "Verde" e "Azul".
Volte para a paleta Layers neste momento, pois não precisamos mais trabalhar com os canais individuais.
Etapa 10: adicionar uma nova camada em branco
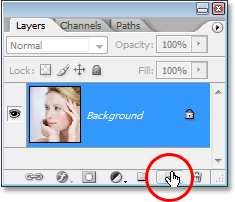
Vamos criar nossas persianas em sua própria camada separada, então clique no ícone Nova camada na parte inferior da paleta Camadas:

Clique no ícone "Nova camada".
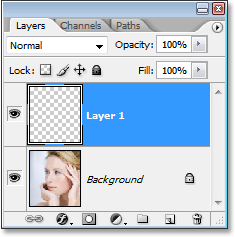
Isso adiciona uma nova camada em branco chamada "Camada 1" acima da camada Plano de fundo, que é a camada que contém nossa foto original:

A paleta Layers mostra a nova camada em branco acima da camada Background.
Etapa 11: selecione a ferramenta Rectangular Marquee Tool
Vamos criar nossa primeira sombra cega da janela. Como as sombras serão retângulos longos e estreitos, a maneira mais fácil de criá-las é usar a Rectangular Marquee Tool, portanto selecione-a na paleta Ferramentas ou simplesmente pressione M no teclado para selecioná-la:

Selecione a ferramenta Rectangular Marquee Tool.
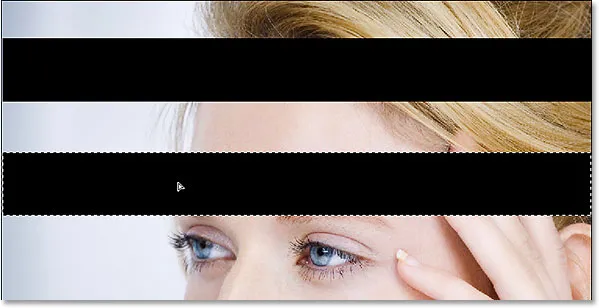
Etapa 12: arraste uma seleção retangular fina horizontalmente na imagem
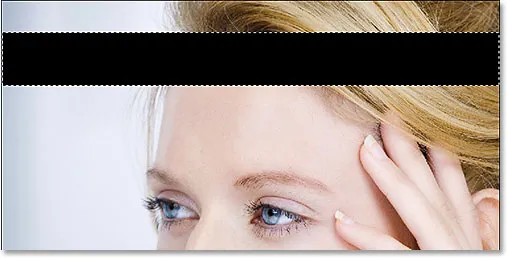
Com a Rectangular Marquee Tool selecionada, arraste uma seleção estreita pela imagem da esquerda para a direita, em algum lugar próximo ao topo:

Arraste uma seleção retangular estreita na parte superior da imagem.
Etapa 13: preencher a seleção com preto
Depois de arrastar sua seleção, volte ao menu Editar na parte superior da tela e escolha novamente Preencher. Vamos preencher nossa seleção com preto, então defina a opção Usar como Preto:

Vá em Edit> Fill e defina a opção "Use" na caixa de diálogo para "Black".
Clique em OK para sair da caixa de diálogo e o Photoshop preencherá a seleção em preto:

A seleção agora está cheia de preto.
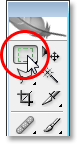
Etapa 14: selecione a ferramenta Mover
Desenhamos nossa primeira sombra cega, apesar de, no momento, parecer nada mais que um retângulo preto. Antes de fazer algo sofisticado, vamos usar esse primeiro retângulo para criar o restante de nossas sombras. Primeiro, selecione a ferramenta Move do Photoshop na paleta Tools ou simplesmente pressione V no teclado:

Selecione a ferramenta Mover.
Etapa 15: Arraste uma cópia do retângulo preto abaixo do original
Vamos criar uma cópia desse primeiro retângulo e arrastá-lo para baixo do original, e podemos fazer as duas coisas ao mesmo tempo. Com a ferramenta Mover selecionada, mantenha pressionada a tecla Alt (Win) / Option (Mac). Você verá o cursor da ferramenta Mover mudar em duas setas, uma preta e uma branca. Isso nos diz que criaremos uma duplicata do retângulo à medida que o arrastamos. Mantenha pressionada a tecla Shift, o que nos forçará a arrastar o retângulo diretamente para baixo, impedindo-o de movê-lo acidentalmente para o lado. Em seguida, basta arrastar para baixo com o mouse e, ao arrastar, você verá que está arrastando uma duplicata do retângulo preto em vez de arrastar o original. Certifique-se de ainda ter sua seleção ativa em torno do retângulo original antes de começar a arrastar, pois isso manterá os dois retângulos na mesma camada. Posicione o novo retângulo abaixo do original onde deseja que a segunda sombra apareça:

Mantenha pressionada a tecla "Shift + Alt" (Win) / "Shift + Option" (Mac) e arraste uma cópia do retângulo abaixo do original.
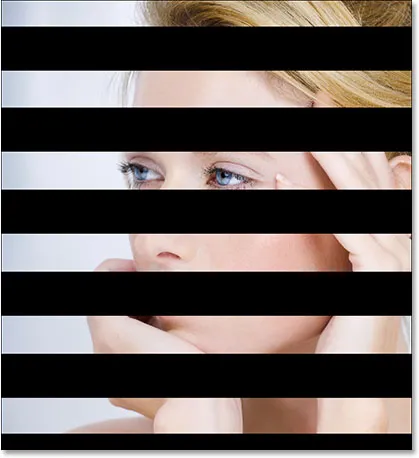
Etapa 16: Continue arrastando o resto das sombras
Continue arrastando duplicatas do retângulo até a foto até criar todas as sombras, depois pressione Ctrl + D (Vitória) / Command + D para desmarcar a seleção. Sua imagem agora deve ficar assim:

A imagem depois de adicionar o restante dos retângulos.
Se olharmos em nossa paleta Camadas, podemos ver que todos os nossos retângulos estão na mesma camada, "Camada 1":

Todos os retângulos foram criados na mesma camada.
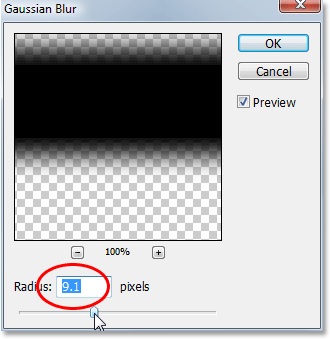
Etapa 17: aplique o filtro "Gaussian Blur" aos retângulos
No momento, nossos retângulos ainda parecem retângulos básicos. Para torná-los mais parecidos com sombras, precisamos suavizar suas bordas. Para isso, usaremos o filtro Gaussian Blur novamente. Volte ao menu Filtro na parte superior da tela, escolha Desfoque e, em seguida, escolha Desfoque Gaussiano. Quando a caixa de diálogo Desfoque Gaussiano aparecer, arraste o controle deslizante Raio na parte inferior para a direita para desfocar e suavizar as bordas dos retângulos, exatamente como fizemos um momento atrás quando estávamos preparando nossa imagem do mapa de deslocamento. Vou arrastar meu valor Radius para cerca de 9 pixels. Podemos ver na área de visualização da caixa de diálogo que isso suaviza bem as bordas:

Use o filtro Gaussian Blur para suavizar as bordas dos retângulos.
Clique em OK para sair da caixa de diálogo quando terminar. Aqui está minha imagem com as bordas dos retângulos agora muito mais suaves:

A imagem após aplicar o filtro Gaussian Blur aos retângulos.
Etapa 18: aplicar o filtro "Displace"
As bordas dos retângulos agora parecem melhores, mas as sombras ainda não parecem realistas. Um dos motivos, além do fato de que eles estão bloqueando completamente a foto abaixo da vista, é que eles estão simplesmente correndo horizontalmente pela foto. Para dar a eles uma sensação de realismo, precisamos que eles se curvem ao redor do rosto, mãos e cabelos da mulher. É aqui que usamos o mapa de deslocamento que criamos anteriormente.
Com a opção "Camada 1" selecionada na paleta Camadas, vá novamente ao menu Filtro na parte superior da tela e, desta vez, escolha Distorcer e, em seguida, Deslocar:

Vá para Filtro> Distorcer> Deslocar.
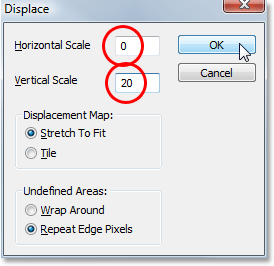
Isso exibe a primeira das duas caixas de diálogo do filtro Displace. Este primeiro permite-nos decidir quanto impacto o mapa de deslocamento terá na imagem, e fazemos isso inserindo valores para as opções Escala Horizontal e Escala Vertical. Quanto mais altos os valores, mais o Photoshop moverá os pixels. No nosso caso, não precisamos mover os pixels horizontalmente, então digite 0 para a opção Escala horizontal. Precisamos movê-los verticalmente, portanto, insira um valor em torno de 20 para a opção Escala vertical. Pode ser necessário experimentar esse valor para ver o que funciona melhor com sua imagem. Verifique se você também tem as opções Alongar para ajustar e Repetir pixels de borda:

Defina a opção "Escala horizontal" para "0" e a opção "Escala vertical" para "20".
Clique em OK para aceitar suas alterações e sair dessa primeira caixa de diálogo. Vamos escolher o nosso mapa de deslocamento a seguir.
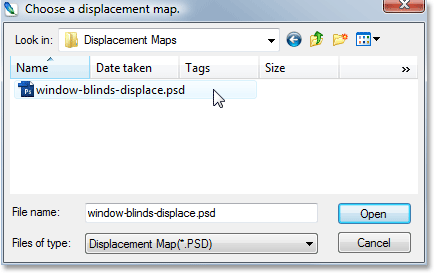
Quando você clica em OK para sair da primeira caixa de diálogo Filtro de deslocamento, o Photoshop exibe uma segunda caixa de diálogo, desta vez perguntando qual arquivo você deseja usar como mapa de deslocamento. Navegue até onde você salvou o arquivo do mapa de deslocamento no seu computador e selecione-o:

Navegue até o seu mapa de deslocamento e selecione-o.
Clique em Abrir para sair da caixa de diálogo e fazer com que o Photoshop aplique seu mapa de deslocamento às sombras, que agora dobram e envolvem muito mais realisticamente a mulher:

As sombras agora se dobram e envolvem a mulher graças ao mapa de deslocamento.
Etapa 19: diminuir a opacidade das sombras
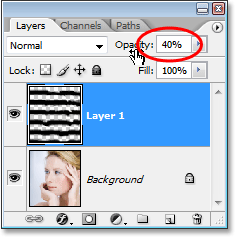
O único problema que permanece com as sombras é que elas são fortes demais. Na verdade, eles estão completamente bloqueando a visão da mulher. Tudo o que precisamos fazer para corrigir isso é diminuir a opacidade da "Camada 1". Vá para a opção Opacidade no canto superior direito da paleta Camadas e reduza o valor para cerca de 40%:

Diminua a opacidade da "Camada 1" para reduzir a intensidade das sombras.
Com a opacidade reduzida, as sombras parecem muito mais naturais:

As sombras agora parecem mais suaves e mais naturais.
Etapa 20: adicione uma camada de ajuste "Equilíbrio de cores"
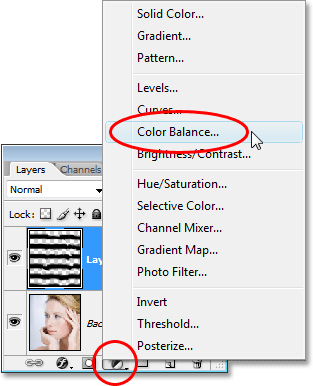
E com isso, criamos com sucesso nossas sombras cegas! Para finalizar o efeito, vamos adicionar um pouco de luz solar quente à imagem, como se o sol da manhã estivesse brilhando pela janela. Clique no ícone Nova camada de ajuste na parte inferior da paleta Camadas e selecione Equilíbrio de cores na lista de camadas de ajuste que aparece:

Adicione uma camada de ajuste "Equilíbrio de cores".
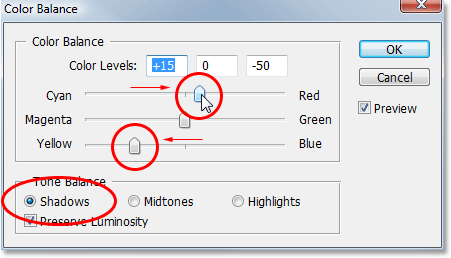
O ajuste Equilíbrio de cores nos permite ajustar as cores nas sombras, tons médios e realces da imagem. Ele é dividido em duas seções principais - a seção Equilíbrio de cores na parte superior, onde ajustamos as cores, e a seção Equilíbrio de tons na parte inferior, que é onde alternamos entre sombras, tons médios e destaques. Comece selecionando a opção Sombras na parte inferior da caixa de diálogo e arraste o controle deslizante inferior na seção Equilíbrio de cores acima dela, à esquerda, para adicionar mais amarelo às sombras da imagem. Depois de adicionar um pouco de amarelo, arraste o controle deslizante superior para a direita para adicionar um pouco de vermelho também:

Adicionando amarelo e um pouco de vermelho às áreas de sombra da imagem.
Quando terminar as sombras, selecione Meio-tons na parte inferior da caixa de diálogo e arraste novamente os controles deslizantes inferior e superior para adicionar amarelo e um pouco de vermelho aos meios-tons da imagem. Em seguida, selecione Destaques e adicione amarelo e vermelho aos destaques. Clique em OK quando terminar de sair da caixa de diálogo.
Se você precisar ajustar a quantidade de cor que você adicionou à imagem, basta diminuir o valor de opacidade da camada de ajuste Equilíbrio de cores na paleta Camadas, como fizemos um momento atrás quando diminuímos a opacidade da camada de sombras .
E com isso, você está pronto! Aqui, depois de adicionar um pouco de luz solar quente com a camada de ajuste do Equilíbrio de cores, é o meu resultado final:

O resultado final.
E aí temos que! É assim que se adiciona um efeito de iluminação de persiana a uma imagem com o Photoshop! Visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!