
O que é o Adobe Muse?
O Adobe Muse é um aplicativo que os designers da Web gostam de criar o site sem que você precise aprender como codificar isso é criado pelo Adobe Creative Suite. Basicamente, existem muitos aplicativos para projetar sites do zero, mas o Adobe Muse é o primeiro na prioridade dos web designers, devido ao planejamento do site e à configuração das páginas ao longo da página mestra, e o layout dos layouts é muito fácil e fácil de usar. Os menus de aplicativos são atualizados automaticamente sobre a beleza da estrutura das melhores páginas de relacionamento do site para impressionar seus clientes com a experiência dinâmica do usuário nos sites. Isso economiza tempo com a atualização de códigos HTML novos e adequados, sintaxe e imagens adequadas ao site e criação de blogs interessantes. Publicação do site modificado mais recente para hospedagem de sites imediatamente quando o site estiver pronto.
Novo e diferente em software:
O Adobe Muse é o melhor e mais rápido aplicativo de design da Adobe. A versão mais recente da adobe muse é a 18.1, lançada em março de 2018. Algumas atualizações e itens que tornam o aplicativo a ser usado pelos web designers são: -
1) A interface amigável ao usuário está tudo na ponta dos dedos, todas as modificações podem ser feitas usando seleção, arraste e solte sem codificação.
2) O designer pode copiar a atribuição de uma página do site para o novo site em desenvolvimento ou dentro de uma página clicando com o botão direito do mouse e selecionando a atribuição de cópia e colando-a quando necessário
- Estilos de caracteres
- Estilos de parágrafo
- Estilos de marcador
- Estilos de link
3) Mostrar parte do widget durante a edição.
4) Os sites de design em andamento podem ser salvos e abertos usando o login na nuvem do Adobe Muse.
5) A nova interface da tela inicial tem a opção de revisar sites anteriores, aprender a criar sites e conectar-se para ajudar.
6) Criação do arquivo de backup após a conversão.
7) Muito mais.
Ferramentas do Adobe Muse:
O programa de desenvolvimento de sites com codificação útil com bons layouts visuais.
- Quando o Adobe Muse é aberto, a tela padrão do aplicativo fica assim:

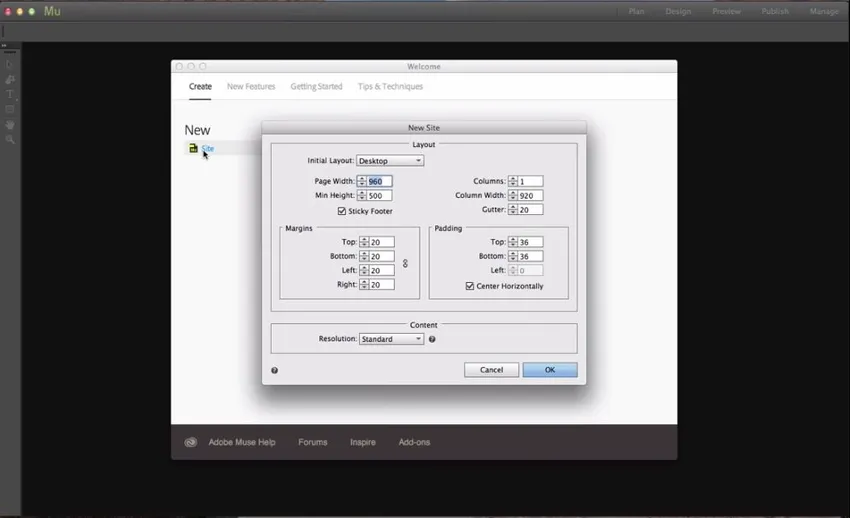
- Para criar um novo site, vá para Novo e clique no site. Em seguida, o tamanho e os detalhes do site de uma página da web podem ser definidos com o objetivo do site para telefone, tablet para desktop e largura e altura da página, colunas para enquadrar o conteúdo igualmente, preenchimento e margens definem seus valores de pixel. Defina a resolução para o padrão compatível com muitas operações e calcule o carregamento rápido do site, pois as pessoas lentas podem sair da página devido ao carregamento lento.

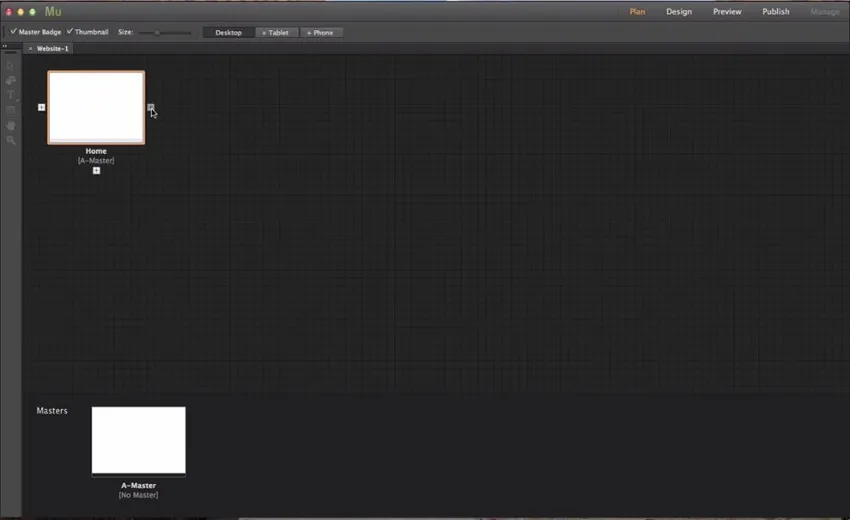
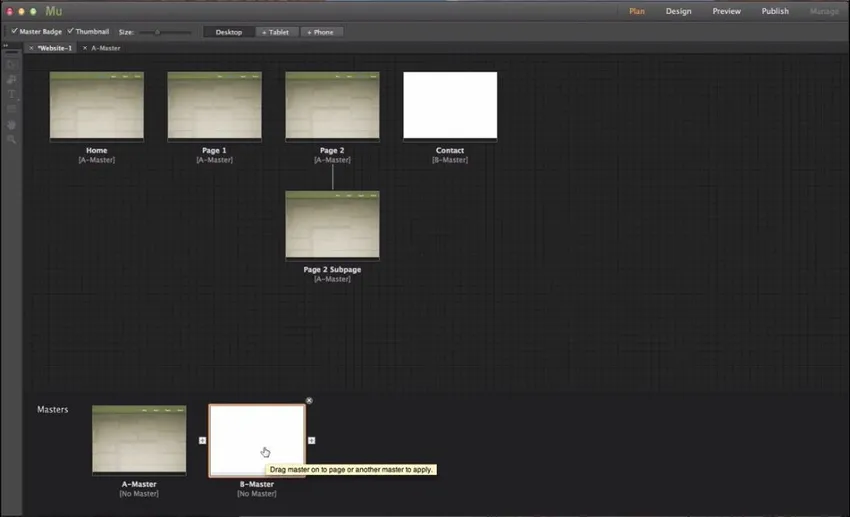
- Uma vez aberto o site, podemos ver uma página inicial e uma página mestre chamada A Master.
Adicionar páginas é realmente simples, ao lado da página inicial, temos um botão "+" ao clicar nele e é adicionada uma nova página.
- A adição de subpáginas pode ser feita clicando em "+" abaixo da página.

- Temos poucos elementos que são constantes em todas as páginas do site, como cor de fundo, logotipo, informações de contato e muito mais. Para editar isso, edite a página A Master, para que as edições sejam aplicadas a todas as páginas contidas nele.
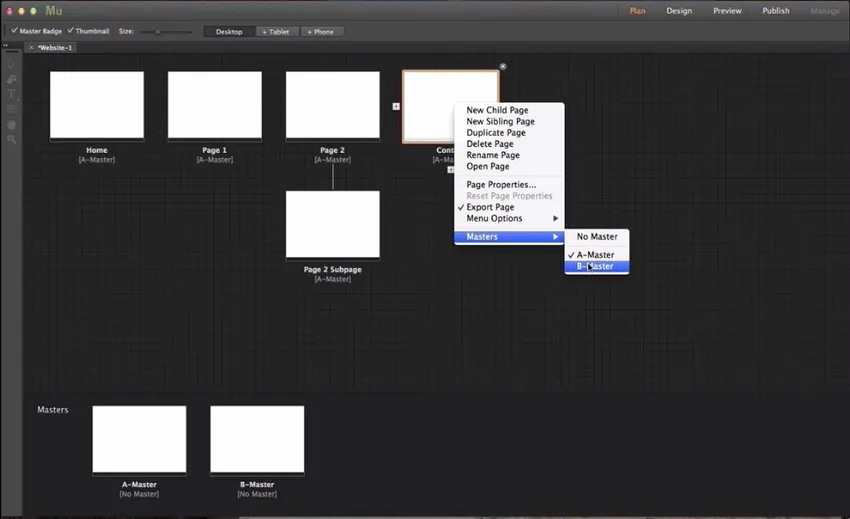
- Para criar outra página mestra, clique em " + " ao lado de Uma página mestra.
- Para alterar as páginas de Mestre A para Mestre B, selecione a página com o botão direito do mouse e selecione Mestre e, a partir daí, selecione em qual página mestre você deseja que a página seja.

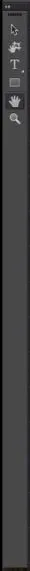
Vamos começar com a ferramenta para esse clique duplo em Um mestre, o golpe é a barra de ferramentas que contém ferramentas como a ferramenta Selecionar, a ferramenta Cortar, a ferramenta Texto, a ferramenta retangular, a ferramenta Mão e a ferramenta Ampliação.
Barra de ferramentas

-
Ferramenta de seleção: -
Para selecionar vários componentes na página da Web, como texto, imagem, log, gráficos etc. e modificá-los.
-
Ferramenta de corte: -
Para recortar as imagens da Web e o site com o tamanho de artigo necessário, conforme o design.
-
Ferramenta de texto: -
Para adicionar texto no site.
-
Ferramenta retangular: -
Para selecionar ou criar colunas e linhas quadradas ou retangulares no site
-
Ferramenta de mão: -
Para se deslocar dentro da página da web.
-
Ferramenta de ampliação: -
Para aumentar e diminuir o zoom em uma página da web.
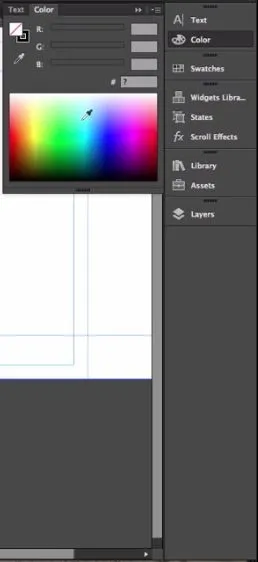
A caixa de ferramentas do lado direito tem 9 ferramentas
-
Texto: -
Ajuda na alteração da frente, tamanho e configuração de texto na página da web.
-
Cor: -
Faça cotonetes coloridos nas páginas articuladas retangulares restantes ou novas.
-
Amostras: -
As cores padrão são fornecidas com.

-
Biblioteca de widgets: -
Um monte de ferramentas que podem ser usadas arrastando e soltando na página da web.
-
Estados: -
Se queremos ter estado, rolagem e estado normal e que ajuda os usuários a saberem que podem clicar e obter mais informações sobre ele.
-
Efeitos de rolagem: -
rolagem de sites e sites interativos para mais diversão.
-
Biblioteca: -
para mais algumas imagens e fatias adicionais de fontes.
-
Afirma: -
quando aplicamos uma imagem no site, o caminho da imagem é atualizado automaticamente e as imagens são armazenadas na pasta asserts. É fácil publicar sites, pois as imagens já estão apodrecidas.
-
Camadas: -
No Adobe Muse, as camadas são da mesma maneira que as usamos no Photoshop e no Illustrator para definir e trabalhar em diferentes camadas para o design da página.
Clique duas vezes na camada para renomeá-la.
As páginas serão atualizadas automaticamente adicionando conteúdo.
Além disso, temos a ferramenta de criação de páginas, que é: -
-
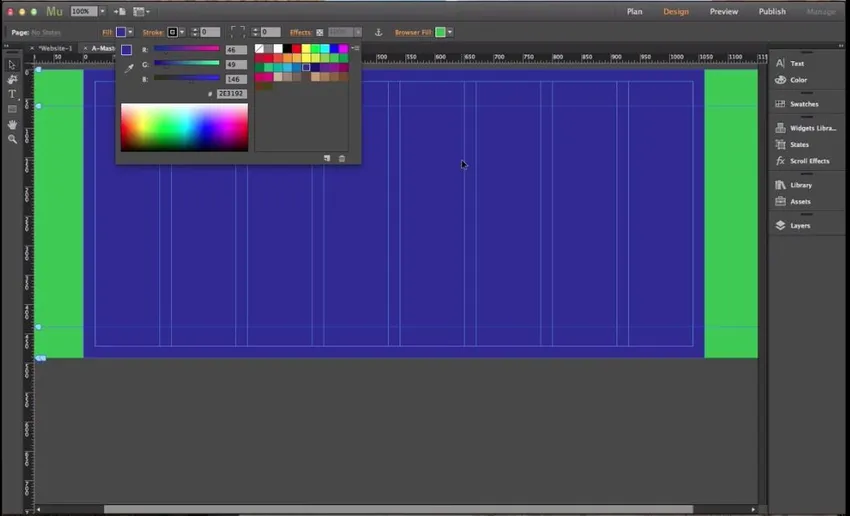
Preenchimento do navegador: -
Ajuda na configuração do navegador completo com cores sólidas como verde na imagem abaixo.
-
Preenchimento da página: -
Ajuda no preenchimento da página a ser preenchida com o respectivo exemplo de cor violeta na imagem abaixo.

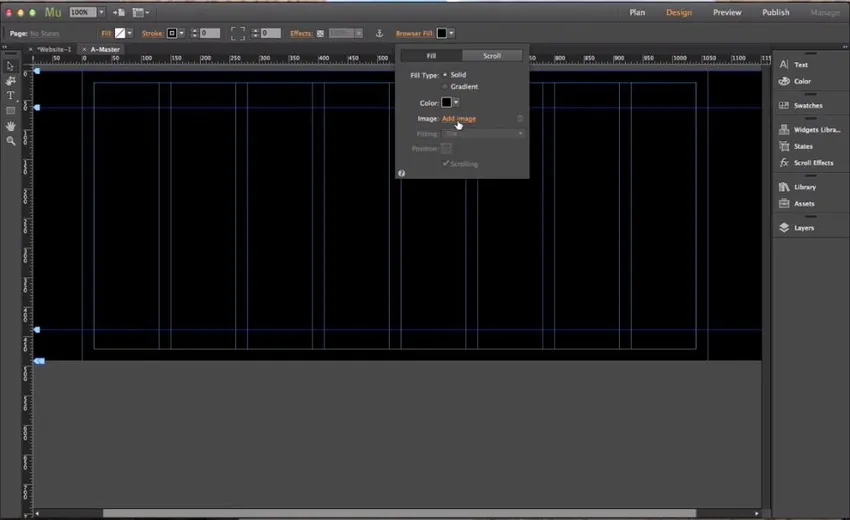
- Para definir uma imagem de plano de fundo para a página da web Clique em Procurar imagem e selecione Adicionar imagem e selecione a imagem que deseja definir como plano de fundo para a página.

- Depois que a imagem é carregada, as opções de Ajuste e Posição serão ativadas para que a imagem de plano de fundo possa ser definida, escalando ou orientando conforme necessário.
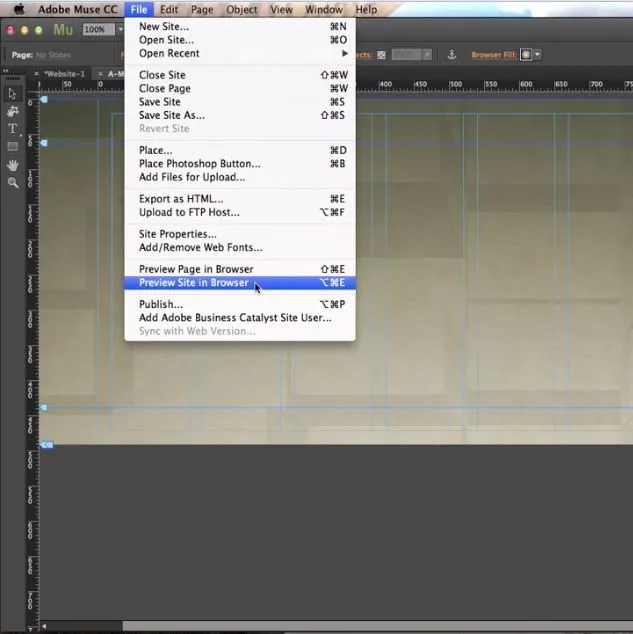
- Para verificar se o plano de fundo é adequado ao navegador ou não, podemos visualizá-lo no navegador
- Clicando no arquivo e selecionando o site de visualização no navegador, o navegador padrão abrirá o site para revisão.

- Selecione a ferramenta retângulo e selecione a parte para fornecer informações
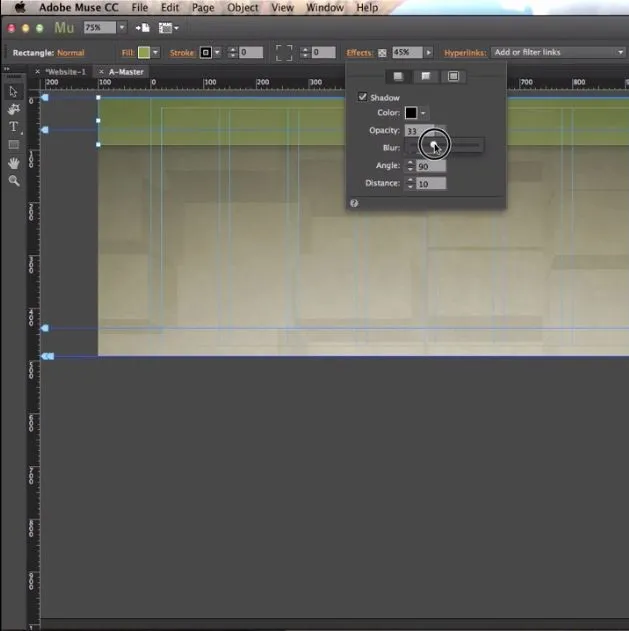
- Clique em Efeitos que podem adicionar efeitos à seção retangular selecionada
- Sombreamento, opacidade, distância do ângulo e Desfoque e mais algumas poções para tornar a seção visualmente boa.

- Selecione Arquivo e selecione local e faça o upload de imagens para o artigo da página.

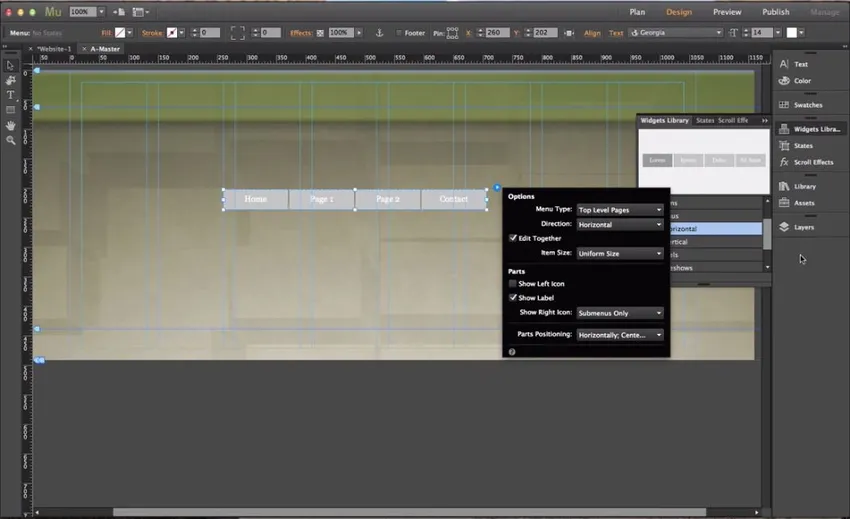
- Para Adicionar, Página inicial e todos os botões do menu, vá para widgets, selecione amostra de menu e arraste para a página para obtê-los e comece a editar conforme necessário.

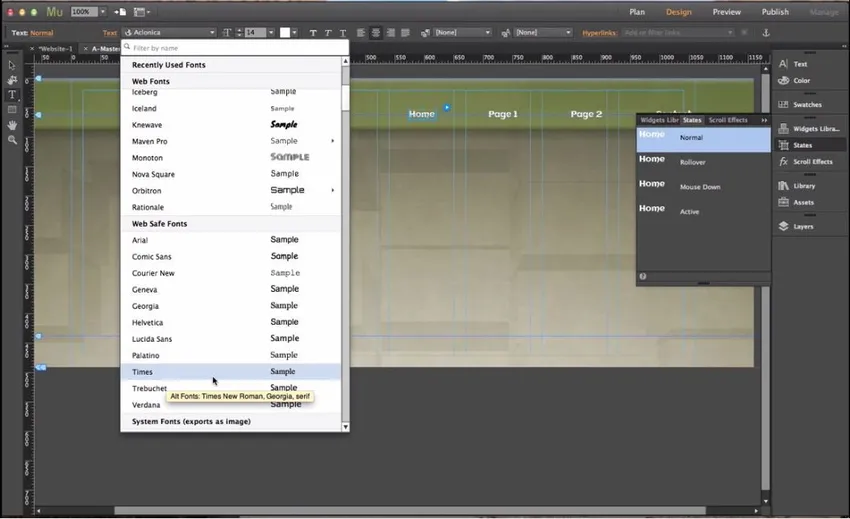
- Usando estados, o texto digitado pode ser editado para o tamanho da frente necessário e muito mais.
- Selecione Exibir e ative Guias inteligentes para que a ferramenta encaixe imagens e texto na área de orientação mais próxima.
- Para tornar o site maior, adicionando conteúdo ao esperado, clique com o botão direito do mouse na página e desative o item de rodapé.

Como editamos a página Mestre, todas as páginas vinculadas a Mestre receberam conteúdo semelhante ao da imagem acima.
Criando um projeto / ilustração simples
-
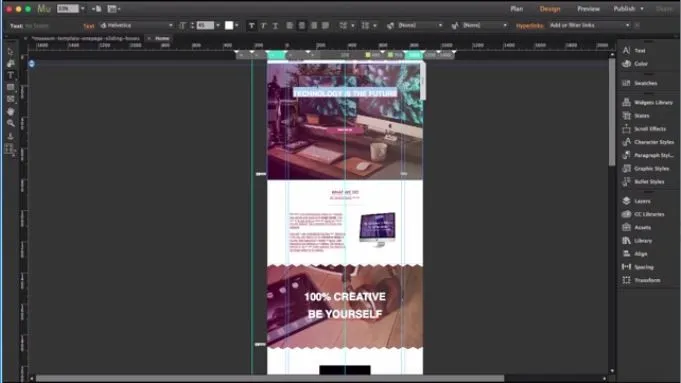
Vamos criar o novo site no Adobe Muse
- Selecione um modelo adequado do site, disponível on-line, que realmente economize o tempo de preparação da estrutura básica do site.
- Altere os textos e o conteúdo conforme novos requisitos do modelo.
- Altere o plano de fundo, o texto, as imagens e o logotipo, se necessário, para a cor desejada.
- Use assistentes para adicionar novas opções ou editar as existentes uma vez.
- Para aumentar e ajustar o conteúdo, arraste o cursor de canto de cada conteúdo após a seleção.
- Adicione contatos, mapas e links de direção de mídia social na parte inferior da página.
- Revise a página da Web completa e finalize-a.
- Abra-o no navegador e verifique como fica.

Artigos recomendados
Este foi um guia para saber o que é o Adobe Muse. Aqui discutimos os conceitos básicos e as características do Adobe Muse Tools. Você também pode consultar os seguintes artigos:
- O que é o Adobe InDesign
- Comandos do Adobe Photoshop
- O que é o Adobe Premiere Pro
- Qual Adobe Photoshop é o mais adequado para mim?
- Plugins do Adobe Premiere Pro
- Correção de cores e classificação de vídeos
- Instale o Adobe Premiere Pro