Neste tutorial de efeitos de texto do Photoshop, vamos aprender como criar um efeito "desgastado e rasgado" com o nosso texto.
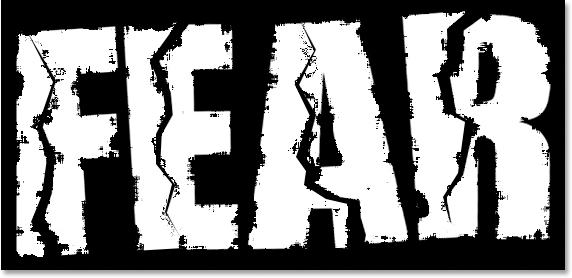
Aqui está o efeito que estamos buscando:

O resultado final.
Vamos começar!
Etapa 1: Abrir um novo documento do Photoshop
Vou começar acessando o menu Arquivo na parte superior da tela e escolhendo Novo … para criar um novo documento do Photoshop. Escolherei um tamanho predefinido de 640x480 e clique em OK para que o Photoshop crie meu novo documento para mim:

Crie um novo documento do Photoshop usando o tamanho predefinido de 640x480. Você pode usar o tamanho que desejar.
Etapa 2: preencher a camada de fundo com preto
Pressione D no teclado para definir rapidamente o preto como sua cor de primeiro plano. Em seguida, use o atalho de teclado Alt + Backspace (Win) / Option + Delete (Mac) para preencher a camada de fundo com preto:

Pressione "Alt + Backspace" (Win) / "Option + Delete" (Mac) para preencher o fundo com preto.
Etapa 3: defina sua cor de primeiro plano como branca e adicione seu texto
Pressione X no teclado desta vez para trocar as cores de primeiro plano e plano de fundo, para que o branco se torne sua cor de primeiro plano. Em seguida, pegue sua ferramenta Tipo na paleta Ferramentas ou pressione T no teclado:

Selecione a ferramenta Tipo na paleta Ferramentas ou pressionando "T" no teclado.
Em seguida, com a ferramenta Tipo selecionada, escolha sua fonte na Barra de opções na parte superior da tela e adicione seu texto. Vou usar "Impact" para minha fonte e digitar a palavra "FEAR". Depois, pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform do Photoshop e as alças em volta do meu texto e enquanto pressiono Shift + Alt (Win) / Shift + Option (Mac), eu ' arrastarei uma alça de canto para redimensionar meu texto e aumentá-lo. Manter a tecla Shift pressionada restringe as proporções do texto à medida que eu arrasto, e pressionar Alt / Option força o texto a ser redimensionado a partir do centro. Aqui está o meu texto depois de redimensioná-lo:

Adicione seu texto e redimensione-o, se necessário, com o comando Transformação Livre.
Etapa 4: Rasterizar o texto
Precisamos converter o texto em pixels neste momento. Assim, quando estiver satisfeito com o texto, vá para o menu Camada na parte superior da tela, escolha Rasterizar e, em seguida, escolha Tipo . Seu texto não parecerá diferente na Janela do documento, mas se você olhar para a camada Tipo na paleta Camadas, verá que agora ela se tornou uma camada normal:

Depois de rasterizar o texto, ele se torna uma camada normal na paleta Camadas.
Etapa 5: faça uma seleção irregular através da primeira letra e selecione o restante da palavra
Pegue sua ferramenta Laço poligonal na paleta Ferramentas. Está escondido atrás da ferramenta Lasso, então clique e mantenha o mouse pressionado no ícone da ferramenta Lasso e selecione a ferramenta Laço poligonal no menu suspenso que aparece:

Selecione a ferramenta Laço poligonal na paleta Ferramentas.
Em seguida, com a ferramenta Laço poligonal selecionada, faça uma seleção irregular pela primeira letra de cima para baixo. Observe que eu não disse arrastar uma seleção, e isso é porque você não arrasta com a ferramenta Laço poligonal. Tudo o que você faz é clicar uma vez dentro do documento com o mouse, soltar o botão do mouse e movê-lo para criar uma linha. Clique novamente, mova o mouse novamente. Clique, mova, clique, mova e assim por diante. Crie uma linha irregular através da letra, não uma linha reta, pois esse será o nosso primeiro ponto de ruptura.
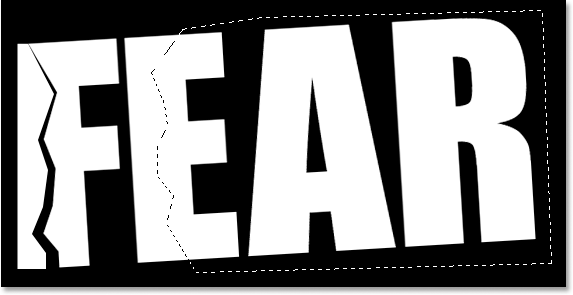
Depois de passar sua linha irregular pela letra, finalize sua seleção clicando e movendo o mouse pelo resto da palavra à direita da linha de seleção, para que você termine com a palavra inteira selecionada, exceto a parte esquerda da primeira carta, como eu tenho aqui:

Faça uma seleção irregular pela primeira letra de cima para baixo e inclua o restante da palavra à direita da sua linha irregular na seleção.
Etapa 6: Cortar a seleção em uma nova camada
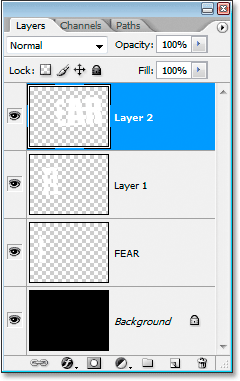
Quando estiver satisfeito com sua seleção, pressione Ctrl + Shift + J (Win) / Command + Shift + J (Mac) para recortar a seleção em uma nova camada. Você ainda não verá muita coisa acontecer na janela do documento, mas na paleta Camadas, verá que sua seleção está agora em uma nova camada, e a única parte da palavra restante na camada de texto original abaixo é a parte esquerda da primeira letra que não foi selecionada:

Pressione "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac) para cortar a seleção em uma nova camada.
Etapa 7: Gire as letras usando o comando Free Transform
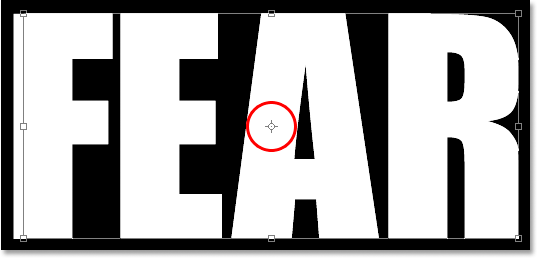
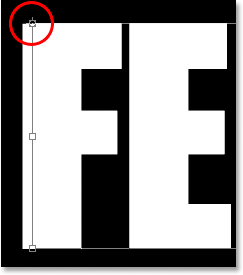
Vamos criar nossa primeira lágrima no texto. Com a nova camada selecionada na paleta Camadas, pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform e manipula as letras (menos a metade esquerda da primeira letra, que está na camada abaixo). Olhe no centro da caixa Transformação livre e você verá um pequeno ícone de alvo:

O ícone de destino no centro da caixa Transformação livre.
Vamos girar um pouco o texto para criar a lágrima, e este ícone de alvo representa o local em que tudo girará. Não queremos que as letras girem em torno do centro. Queremos que eles girem a partir do canto superior esquerdo, para corrigir isso, basta clicar no ícone de destino com o mouse e arrastá-lo para o canto superior esquerdo. Ele se encaixa quando você se aproxima da esquina:

Clique e arraste o ícone de destino para o canto superior esquerdo da caixa Transformação livre.
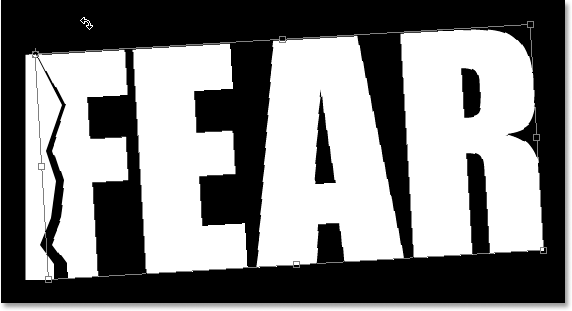
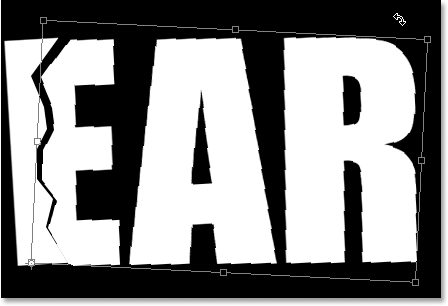
Depois de arrastar o ícone de destino para o novo local, mova o mouse para qualquer lugar fora da caixa Transformação livre e clique e arraste o mouse para cima ou para a esquerda para girar as letras no sentido anti-horário, criando um rasgo na primeira letra como Eu estou fazendo aqui:

Gire as letras clicando e arrastando o mouse para fora da caixa Transformação livre.
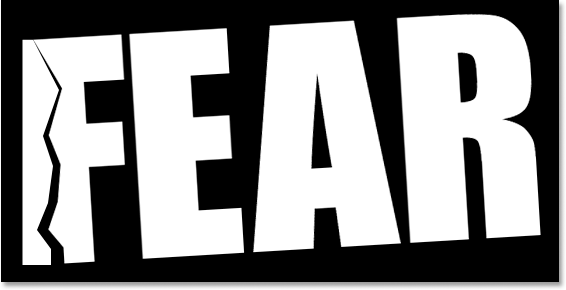
Pressione Enter ou Return quando estiver satisfeito com a lágrima criada para aceitar a transformação. Aqui está o meu texto até agora com uma grande e agradável lágrima através da letra "F":

A letra "F" agora tem uma grande lágrima.
Etapa 8: faça uma seleção irregular através da segunda letra e selecione o restante da palavra
Com a ferramenta Laço poligonal ainda selecionada, faça outra seleção irregular, desta vez pela segunda letra, e inclua o restante da palavra à direita da linha irregular em sua seleção:

Faça uma seleção irregular através da segunda letra e inclua o restante da palavra à direita da linha irregular na seleção.
Etapa 9: Cortar a seleção em uma nova camada
Com sua seleção criada, pressione Ctrl + Shift + J (Win) / Command + Shift + J (Mac) para recortar a seleção em uma nova camada:

Pressione "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac) para cortar novamente a seleção em uma nova camada.
Etapa 10: Gire as letras usando o comando Free Transform
Vamos rotacionar o conteúdo da nova camada mais uma vez, então pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform e as alças. Desta vez, arraste o ícone do alvo central para baixo no canto inferior esquerdo para que possamos rotacionar as letras do canto inferior esquerdo:

Clique e arraste o ícone de destino para o canto inferior esquerdo.
Em seguida, mova o mouse para qualquer lugar fora da caixa Transformação livre e clique e arraste para baixo ou para a direita para girar as letras no sentido horário, criando um rasgo na segunda letra:

Gire as letras no sentido horário desta vez para criar um rasgo na segunda letra.
Pressione Enter (Win) / Return (Mac) para aceitar a transformação. Aqui está o meu texto depois de rasgar a segunda letra:

O texto agora tem rasgos na primeira e na segunda letras.
Etapa 11: Repita o processo para o restante das letras
Repita as mesmas etapas para as letras restantes. Primeiro, faça uma seleção irregular através da letra com a ferramenta Laço poligonal e, em seguida, inclua o restante da palavra à direita da linha irregular na seleção. Pressione Ctrl + Shift + J (Win) / Command + Shift + J (Mac) para recortar a seleção em uma nova camada. Em seguida, pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform e alças. Arraste o ícone do alvo central para o canto superior esquerdo ou inferior esquerdo para girar a partir desse ponto e clique e arraste para qualquer lugar fora da caixa Transformação livre para girar o conteúdo da camada.
Aqui está a minha palavra "MEDO" depois de criar minhas lágrimas pelas duas letras restantes. Girei o "A" no canto superior esquerdo e o "R" no canto inferior esquerdo:

O texto depois de criar lágrimas nas quatro letras.
Etapa 12: Mesclar todas as camadas de texto em uma
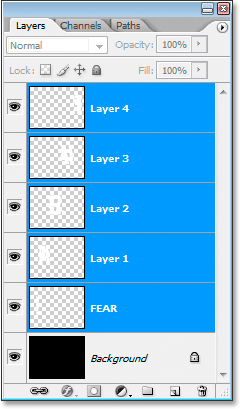
Selecione todas as suas camadas de texto na paleta Camadas, primeiro clicando na camada superior para selecioná-la e, em seguida , clique com a tecla Shift pressionada na camada de texto original diretamente acima da camada Fundo. Isso selecionará todas as suas camadas de texto de uma vez:

Clique na camada superior e clique com a tecla Shift pressionada na camada de texto original acima da camada Plano de fundo para selecionar todas as camadas de texto de uma só vez.
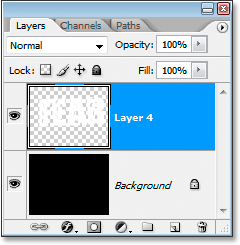
Com todas as suas camadas de texto selecionadas, pressione Ctrl + E (Win) / Command + E (Mac) para mesclar todas elas em uma camada. Agora você deve ter apenas duas camadas na paleta Camadas:

Pressione "Ctrl + E" (Win) / "Command + E" (Mac) para mesclar todas as camadas de texto em uma única camada.
Etapa 13: adicionar uma máscara de camada à nova camada mesclada
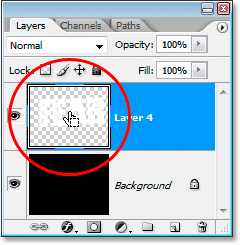
Vamos adicionar uma máscara de camada à nova camada mesclada, mas antes disso, mantenha pressionada a tecla Ctrl (Win) / Command e clique diretamente na miniatura da camada mesclada na paleta Camadas para selecionar rapidamente o texto no documento Janela:

Selecione todo o seu texto mantendo pressionado "Ctrl" (Win) / "Command" (Mac) e clicando na miniatura da camada mesclada na paleta Layers.
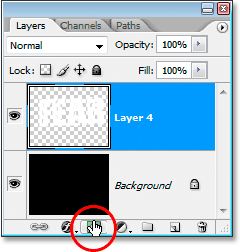
Você verá uma seleção ao redor do seu texto. Agora com o texto selecionado, clique no ícone Adicionar máscara de camada na parte inferior da paleta Camadas:

Com o texto selecionado, clique no ícone "Adicionar máscara de camada" para adicionar uma máscara de camada à camada de texto mesclada.
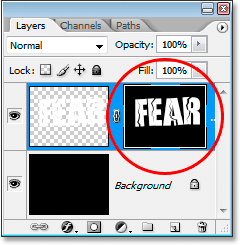
Você verá a máscara de camada aparecer à direita da miniatura da camada de texto mesclada na paleta Camadas, com o texto aparecendo em branco e toda a área vazia ao redor aparecendo em preto:

A máscara de camada aparece à direita da miniatura da camada mesclada.
Etapa 14: aplique o filtro "Spatter" na máscara de camada
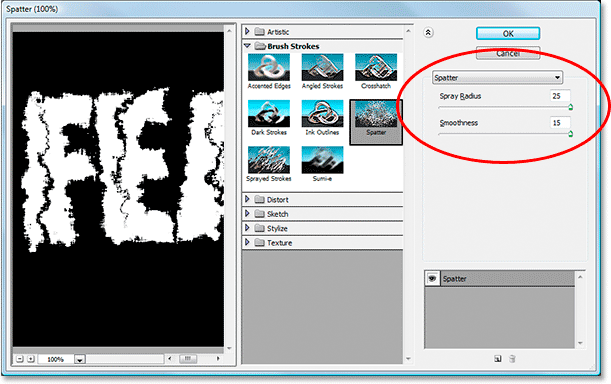
Vamos dar uma aparência desgastada ao texto neste momento, usando o filtro "Respingo". Para fazer isso, com a máscara de camada selecionada, vá para o menu Filtro na parte superior da tela, escolha Traçados de pincel e escolha Respingos, que traz a enorme Galeria de filtros do Photoshop definida para as opções Respingos (circuladas em vermelho no certo):

Vá para Filtro> Traçados de pincel> Respingos para exibir a Galeria de filtros definida para as opções Respingos.
Existem apenas duas opções para o filtro Spatter, Raio de pulverização e Suavidade . Sinta-se à vontade para brincar com os dois controles deslizantes para ver quais configurações funcionam melhor para o seu texto, que você pode visualizar na grande janela de visualização à esquerda da Galeria de filtros. Acabei de arrastar as duas barras deslizantes para a direita para definir ambas as opções com seus valores máximos de 25 para o Spatter Radius e 15 para a Smoothness, o que me dá o efeito que estou procurando:

O texto após a aplicação do filtro "Respingo".
Etapa 15: aplique um traçado ao texto para concluir o efeito
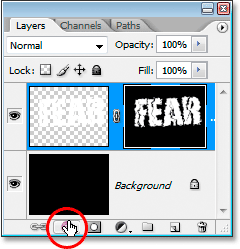
Para finalizar, vou adicionar um traço ao meu texto. Com minha camada de texto selecionada, clicarei no ícone Layer Styles na parte inferior da paleta Layers:

Clique no ícone Estilos de camada na parte inferior da paleta Camadas.
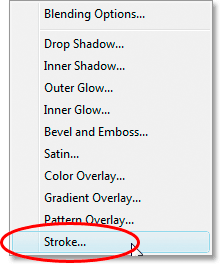
Depois, selecionarei Stroke na lista que aparece:

Selecione "Stroke" na lista de Layer Styles.
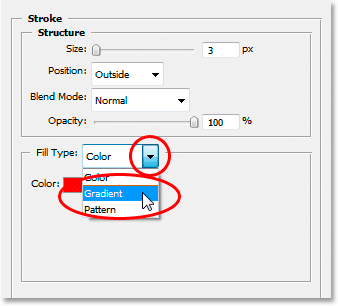
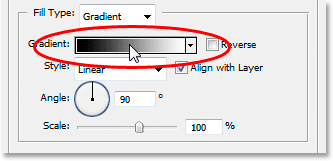
Isso abre a caixa de diálogo Layer Style, definida para as opções Stroke na coluna do meio. Por padrão, o Photoshop usa uma cor sólida para o traçado, mas vou usar um gradiente. Para alterá-lo, clique na seta apontando para baixo à direita da opção Tipo de preenchimento e selecione Gradiente na lista:

Altere o "Tipo de preenchimento" do traçado de "Cor" para "Gradiente".
As opções de Tipo de preenchimento serão alteradas para as opções do gradiente. Clique na área de visualização do degradê para abrir o Editor de degradê do Photoshop e escolher novas cores para o degradê:

Clique na área de visualização de degradê para abrir o Editor de degradê.
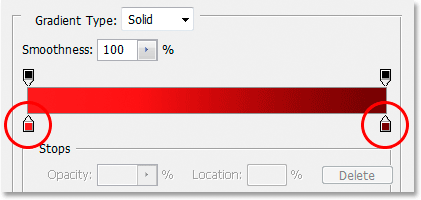
Quando o Editor de degradê aparecer, clique duas vezes no marcador de cor preto na parte inferior esquerda da barra de visualização de degradê no meio do Editor de degradê, que abrirá o Seletor de cores e escolha uma cor vermelha brilhante. Clique em OK para sair do Seletor de cores e clique duas vezes no marcador de cor branca no canto inferior direito da barra de visualização de gradiente. O Seletor de cores será exibido novamente. Escolha uma cor vermelha escura dessa vez e clique em OK para sair novamente do Seletor de cores. Aqui estão as minhas cores abaixo:

Escolha um vermelho brilhante para a cor à esquerda do gradiente e um vermelho escuro para a cor à direita.
Clique em OK para sair do Editor de Degradê, clique em OK para sair da caixa de diálogo Estilo de camada para aplicar o traçado ao texto (não é necessário fazer outras alterações nas opções de Traçado) e pronto! Aqui, com meu traçado de gradiente aplicado, está o meu efeito final de texto "desgastado e rasgado":

O resultado final do efeito de texto.
Para onde ir a seguir …
E aí temos que! Confira nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!