Neste tutorial de efeitos de texto do Photoshop, criaremos um efeito simples de reflexão de texto. Esse efeito tem sido usado em toda parte na publicidade e, como veremos, é muito fácil de fazer.
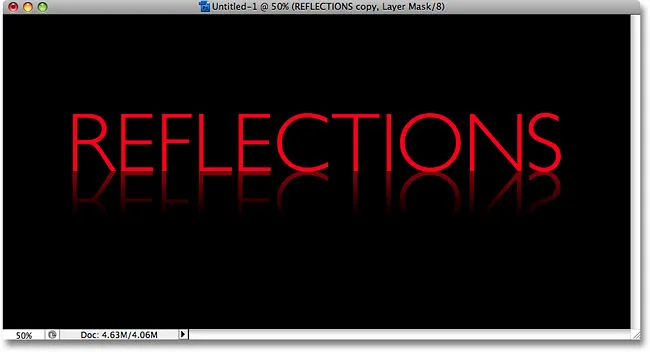
Aqui está a reflexão que criaremos:

O efeito final de reflexão do texto.
Vamos começar!
Etapa 1: Criar um novo documento do Photoshop
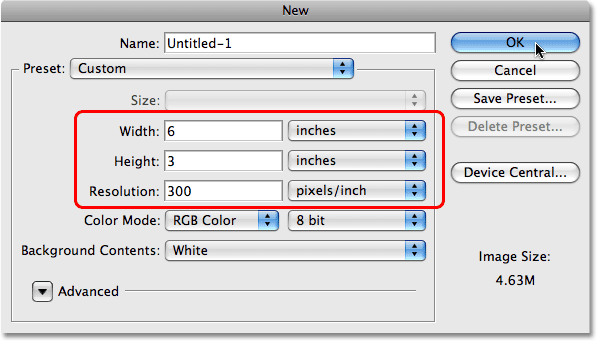
Crie um novo documento em branco do Photoshop, vá para o menu Arquivo na parte superior da tela e escolha Novo . Você também pode criar um novo documento com o atalho de teclado Ctrl + N (Win) / Command + N (Mac). De qualquer forma, abre a caixa de diálogo Novo documento do Photoshop. Digite as dimensões necessárias para o seu documento. Neste tutorial, vou inserir 6 polegadas para a largura do meu documento, 3 polegadas para a altura e uma resolução de 300 pixels / polegada . Clique em OK quando terminar de sair da caixa de diálogo. Seu novo documento em branco aparecerá na sua tela:

Crie um novo documento em branco do Photoshop.
Etapa 2: preencher o novo documento com preto
Esta etapa é opcional, mas vou usar o preto como cor de plano de fundo para o meu documento, em vez do branco padrão. Se preferir ficar com o branco, pule esta etapa. Para preencher o documento com preto, vá para o menu Editar na parte superior da tela e escolha Preencher para exibir o comando Preenchimento do Photoshop:

Vá para Editar> Preenchimento.
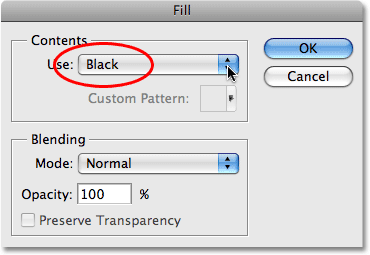
Você também pode selecionar o comando Preencher com o atalho de teclado Shift + F5 . De qualquer maneira, a caixa de diálogo Preenchimento será exibida. Na parte superior da caixa de diálogo está a seção Conteúdo, com uma opção chamada simplesmente Usar . Selecione Preto na lista à direita da palavra Usar:

Selecione Preto na seção Conteúdo, na parte superior da caixa de diálogo Preenchimento.
Clique em OK quando terminar de sair da caixa de diálogo e o Photoshop preenche o documento com preto:

O fundo do documento está agora preenchido com preto.
Etapa 3: selecione a ferramenta Tipo
Para adicionar texto ao documento, precisamos do Type Too l do Photoshop. Você pode clicar nele na paleta Ferramentas para selecioná-lo ou, para acelerar, pressionar a letra T no teclado para selecioná-lo com o atalho:

Selecione a ferramenta Type.
Etapa 4: selecione uma fonte
Com a Ferramenta de texto selecionada, vá até a Barra de opções na parte superior da tela e escolha a fonte que você deseja usar para o efeito. Sua escolha de fontes dependerá das fontes que você instalou atualmente no seu computador. Vou ficar com algo simples e escolher Gill Sans Light como efeito. Não se preocupe com o tamanho da fonte por enquanto:

Escolha uma fonte na barra de opções.
Etapa 5: selecione uma cor para o texto
Em seguida, precisamos escolher uma cor para o nosso texto. Existem algumas maneiras diferentes de escolher uma cor de texto no Photoshop. Neste tutorial, vou usar uma maneira muito simples e rápida, que é selecionar uma cor pronta na paleta Amostras . Alterne para a paleta Amostras, que por padrão está agrupada entre as paletas Cor e Estilos. A paleta Amostras contém uma coleção de amostras de cores instaladas por padrão no Photoshop. Para escolher uma das cores, basta mover o cursor do mouse sobre a amostra de cores. Você verá o cursor mudar para um conta-gotas. Clique na amostra com o conta-gotas para selecionar a cor. Vou escolher a amostra vermelha no canto superior esquerdo:

Escolha uma cor para o texto clicando em uma amostra de cores na paleta Amostras.
Etapa 6: adicione seu texto
Depois de escolher uma cor, clique em qualquer lugar dentro do documento e adicione seu texto. Vou digitar a palavra "REFLEXÕES", todas em letras maiúsculas:

Adicione seu texto ao documento.
Quando terminar, clique na marca de seleção na Barra de opções para aceitar seu texto e sair do modo de edição de texto:

Clique na marca de seleção na barra de opções para aceitar o texto.
Etapa 7: redimensionar o texto, se necessário, com transformação gratuita
Se você precisar redimensionar seu texto, vá até o menu Editar na parte superior da tela e escolha Transformação livre ou pressione o atalho de teclado Ctrl + T (Win) / Command + T (Mac). De qualquer maneira, o comando Free Transform do Photoshop será aberto, o que permitirá redimensionar o texto e movê-lo com facilidade, se necessário:

Vá para Editar> Transformação livre.
Depois de selecioná-lo, você verá a caixa Transformação livre e alças aparecerem ao redor do texto no documento. Para redimensionar o texto, mantenha pressionada a tecla Shift, o que impedirá que você distorça acidentalmente a proporção de largura e altura do texto à medida que o redimensiona, clique simplesmente em qualquer uma das quatro alças de canto (os pequenos quadrados) e arraste-os para dentro para aumentar ou diminuir o texto para ampliá-lo. Para mover o texto, clique em qualquer lugar dentro da caixa Transformação livre e arraste o texto para um novo local. Apenas não clique no pequeno símbolo de alvo no centro da caixa, caso contrário você moverá o símbolo de alvo, não o texto. Vou aumentar meu texto um pouco, mantendo Shift e arrastando a alça no canto inferior direito para fora. Também vou arrastar o texto um pouco para baixo para que a parte inferior do texto apareça mais perto do centro horizontal do documento:

Use Transformação livre para redimensionar e / ou mover o texto, se necessário.
Quando terminar, pressione Enter (Win) / Return (Mac) para aceitar a transformação e sair do comando Free Transform.
Etapa 8: duplicar a camada de texto
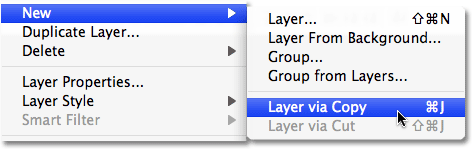
Agora que temos nosso texto, podemos começar a criar o efeito de reflexão. A primeira coisa que precisamos é de uma cópia do nosso texto, então vamos duplicar a camada de texto, indo até o menu Camada na parte superior da tela, escolhendo Novo e, em seguida, escolhendo Camada via cópia . Ou, para uma maneira muito mais rápida de duplicar uma camada, basta pressionar o atalho de teclado Ctrl + J (Win) / Command + J (Mac):

Vá para Layer> New> Layer via Copy.
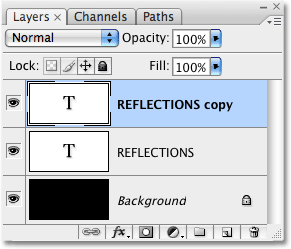
De qualquer forma, diz ao Photoshop para fazer uma cópia da nossa camada de texto. Parece que nada aconteceu no nosso documento, mas se observarmos a paleta Camadas, podemos ver que agora temos uma cópia da camada diretamente acima do original (observe que a cópia tem a palavra "cópia" em seu nome ):

Uma cópia da camada de texto aparece acima do original.
Etapa 9: Virar a camada de texto verticalmente
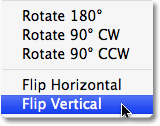
Em seguida, precisamos inverter nossa camada de texto copiada, e o Photoshop vem com um comando projetado especificamente para essa tarefa. Vá para o menu Editar novamente, escolha Transformar e escolha Virar vertical :

Vá para Editar> Transformar> Virar vertical.
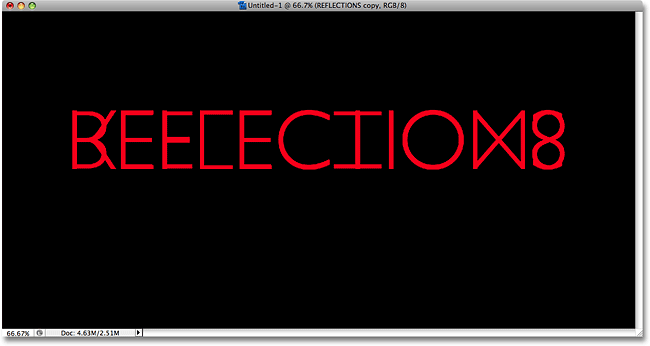
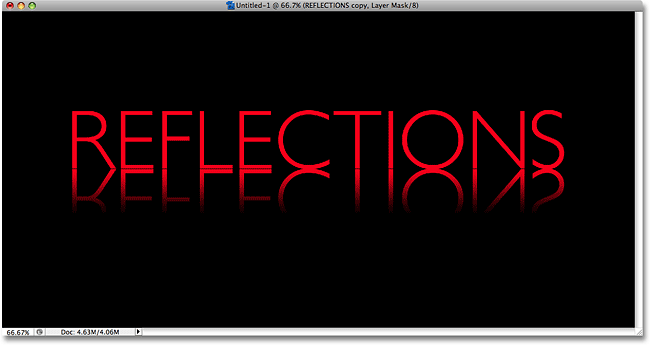
A camada de texto copiada aparecerá invertida na frente da camada de texto original, criando um efeito visual interessante, embora totalmente ilegível:

A camada de texto copiada aparece de cabeça para baixo na frente do texto original.
Etapa 10: Arraste o texto copiado abaixo do original
Selecione Mover demasiado l na paleta Ferramentas ou pressione a letra T para selecioná-lo com o atalho do teclado:

Selecione a ferramenta Mover.
Em seguida, com a camada de texto copiada ainda selecionada na paleta Camadas (as camadas selecionadas são destacadas em azul), mantenha pressionada a tecla Shift, clique no interior do documento e arraste o texto copiado, de cabeça para baixo, abaixo do texto original. Manter a tecla Shift pressionada enquanto arrasta facilita o arrasto do texto para baixo, pois impede que você se mova acidentalmente para a esquerda ou direita:

Arraste o texto copiado para baixo até que esteja logo abaixo do original.
Etapa 11: adicionar uma máscara de camada ao texto invertido
Nesse ponto, tudo o que resta a fazer para criar nosso efeito de reflexão é transformar nosso texto invertido de cima para baixo em transparência. Para isso, usaremos uma máscara de camada . Para adicionar uma máscara de camada à nossa camada de texto copiada, verifique se a camada de texto copiada ainda está selecionada e clique no ícone Máscara de camada na parte inferior da paleta Camadas:

Clique no ícone Máscara de camada na parte inferior da paleta Camadas.
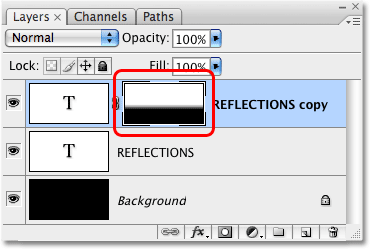
Nada acontecerá no documento, mas você notará que um pequeno retângulo branco apareceu à direita da camada de texto na paleta Camadas. Esta é a miniatura de visualização da máscara de camada, informando que agora temos uma máscara de camada nessa camada, mesmo que ainda não tenhamos feito nada com ela:

Uma miniatura de visualização da máscara de camada é exibida na camada de texto copiada na paleta Camadas.
Etapa 12: selecione a ferramenta Gradiente
Para fazer com que o texto dessa camada desapareça em transparência, precisamos desenhar um gradiente de preto para branco em nossa máscara de camada (para obter mais informações sobre como as máscaras de camada funcionam, verifique nosso tutorial completo Noções básicas sobre máscaras de camada no Photoshop Seção básica do site). Para desenhar um gradiente, precisamos usar a Ferramenta de Gradiente do Photoshop, então selecione-a na paleta Ferramentas ou simplesmente pressione a letra G no seu teclado para selecioná-lo com o atalho:

Selecione a ferramenta Gradiente.
Com a Ferramenta Gradiente selecionada, você verá que a Barra de opções na parte superior da tela foi alterada para mostrar opções específicas para a Ferramenta Gradiente. À esquerda da Barra de opções, você verá uma área de visualização de gradiente mostrando o gradiente atualmente selecionado. No meu caso, já está mostrando o gradiente de preto para branco que eu preciso. Se o seu também estiver mostrando o gradiente de preto para branco, você pode pular esta etapa. Se estiver vendo cores diferentes na sua área de visualização, clique diretamente na área de visualização:

Clique na área de visualização do gradiente na barra de opções.
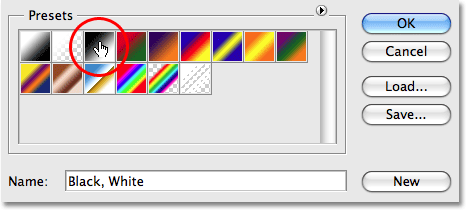
Isso abre o Editor de gradiente do Photoshop, que mostra uma coleção de gradientes que podemos escolher. O que queremos é o gradiente de preto para branco, o terceiro da linha superior esquerda. Clique nele para selecioná-lo e clique em OK no canto superior direito da caixa de diálogo para sair dela:

Selecione o gradiente de preto para branco no Editor de gradiente.
Etapa 13: desenhe um gradiente vertical de baixo para cima ao longo do texto de cabeça para baixo
Com a Ferramenta Gradiente e o gradiente de preto para branco selecionados, tudo o que precisamos fazer agora é desenhar um gradiente vertical ao longo do texto invertido. Primeiro, verifique se você selecionou a máscara de camada, não a camada em si. Você verá uma borda de destaque branca ao redor da miniatura da máscara de camada na paleta Camadas, que indica que a máscara de camada está selecionada. Clique na miniatura de visualização da máscara de camada para selecioná-la, se você não vir a borda de destaque ao redor.
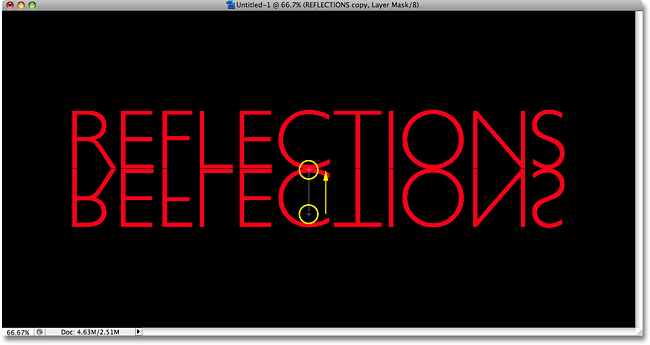
Para desenhar o gradiente, clique dentro do documento aproximadamente a 3/4 do caminho para baixo, na parte inferior do texto invertido. Em seguida, mantenha pressionada a tecla Shift e arraste até o ponto em que o texto invertido encontra o texto original. Manter a tecla Shift pressionada enquanto arrasta impede que você se mova para a esquerda ou direita enquanto arrasta para cima:

Clique e arraste um gradiente de preto para branco verticalmente ao longo do texto invertido.
Solte o botão do mouse quando terminar, que é quando o Photoshop desenha o gradiente e você verá que o texto invertido desaparece à medida que você avança na parte inferior das letras:

O texto inferior agora se torna transparente após desenhar o gradiente na máscara de camada.
Como desenhamos o gradiente de preto para branco na máscara de camada, não podemos vê-lo no documento, mas podemos vê-lo se observarmos a miniatura de visualização da máscara de camada na paleta Camadas:

A miniatura de visualização da máscara de camada mostra o gradiente real de preto para branco.
Etapa 14: ajuste a opacidade da camada para ajustar o efeito
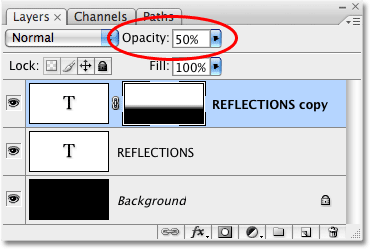
Se você quiser que o reflexo do texto apareça um pouco mais desbotado, basta ir até a opção Opacidade no canto superior direito da paleta Camadas e diminuir a opacidade da camada. Vou diminuir o meu para 50% :

Diminua a opacidade da camada para diminuir ainda mais o reflexo.
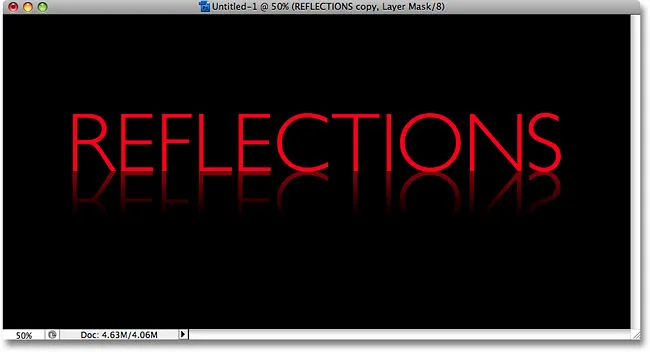
Aqui, depois de diminuir a opacidade, está o meu efeito final de reflexão de texto:

O efeito final de reflexão do texto.
Para onde ir a seguir …
E aí temos que! Visite nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!