Aprenda a transformar facilmente qualquer foto em seu próprio fundo ou borda decorativa com o Photoshop! Esse efeito é ótimo para fotos de casamento ou noivado e leva muito pouco tempo do início ao fim.
Para criar o efeito, usaremos duas cópias separadas da foto; um para a imagem principal e outro para o fundo. Vamos colorir o plano de fundo usando uma cor amostrada diretamente da imagem, depois a inverteremos e a tornaremos mais um efeito no estilo de marca d'água.
Em seguida, tiraremos a foto principal, diminuiremos o tamanho, daremos uma bela borda e sombra e, finalmente, reposicionaremos no local perfeito na frente do fundo.
Vou usar o Photoshop CC aqui, mas este tutorial também é totalmente compatível com o Photoshop CS6. Se você estiver usando uma versão anterior do Photoshop, siga o tutorial original Como usar uma foto como plano de fundo.
Aqui está a imagem que vou usar (foto de casamento do Adobe Stock):

A foto original. Crédito: Adobe Stock.
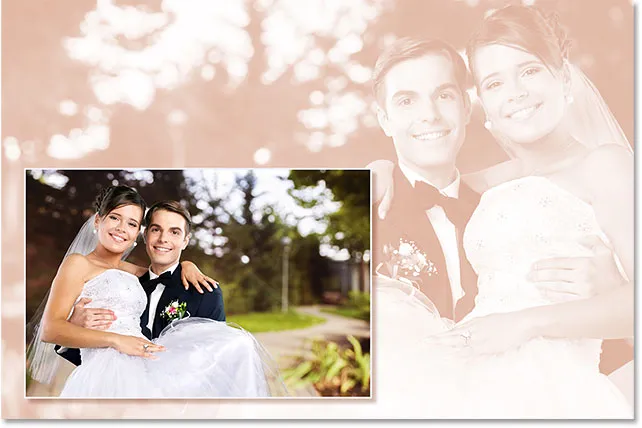
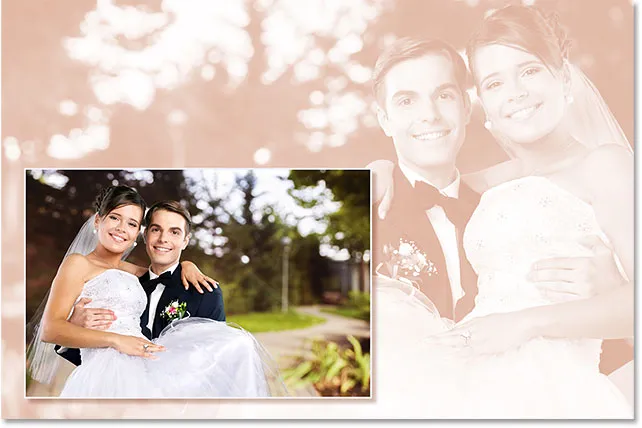
E aqui está como será o efeito final:

O resultado final.
Transforme uma foto em seu próprio plano de fundo
Etapa 1: duplicar a camada de plano de fundo
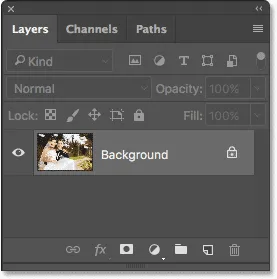
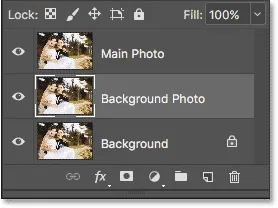
Com a imagem recém-aberta no Photoshop, se olharmos no painel Camadas, vemos a foto na camada Fundo, atualmente a única camada no documento:

O painel Camadas mostrando a foto na camada Plano de fundo.
A primeira coisa que precisamos fazer é fazer algumas cópias da foto. Usaremos a primeira cópia para o segundo plano e a segunda cópia para a imagem principal.
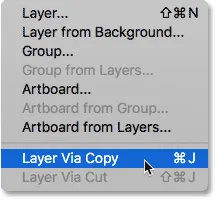
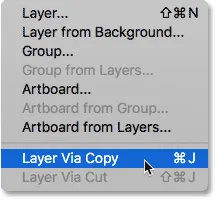
Para fazer a primeira cópia, vá para o menu Camada na barra de menus na parte superior da tela, escolha Novo e escolha Camada via cópia . Ou, uma maneira mais rápida é pressionar o atalho do teclado, Ctrl + J (Win) / Command + J (Mac):

Vá para Layer> New> Layer via Copy.
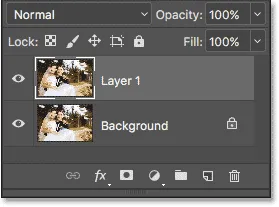
O Photoshop faz uma cópia da camada Plano de fundo, nomeia a cópia como "Camada 1" e a coloca acima do original:

A primeira cópia, denominada "Camada 1", aparece no painel Camadas.
Etapa 2: duplicar a "Camada 1"
Para fazer a segunda cópia, vá novamente para o menu Camada, escolha Novo e escolha Camada via cópia, ou pressione o atalho de teclado, Ctrl + J (Win) / Command + J (Mac):

Indo novamente para Layer> New> Layer via Copy.
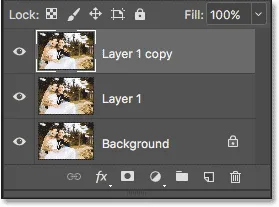
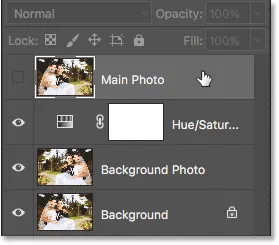
A segunda cópia, denominada "cópia da camada 1", aparece acima das outras duas camadas:

O painel Camadas agora mostra a camada de fundo original e duas cópias acima dela.
Você pode estar se perguntando por que precisamos de três camadas aqui, quando parece que tudo o que realmente precisamos é de duas; um para a foto principal e outro para o fundo. O motivo é que a camada de fundo na parte inferior contém nossas informações de imagem originais. Ao deixar a camada Background intacta, podemos criar nosso efeito com segurança, mantendo intacta a foto original, caso seja necessário.
Etapa 3: renomear as novas camadas
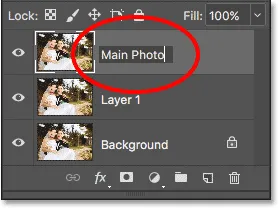
Antes de prosseguirmos, vamos renomear rapidamente as duas camadas que acabamos de adicionar, para não trabalhar com os nomes genéricos das camadas do Photoshop. Vamos começar com a camada no topo. Clique duas vezes no nome "Cópia da camada 1" para destacá-lo. Em seguida, digite "Foto principal" no seu teclado para o novo nome:

Renomeando a camada superior "Foto principal".
Pressione a tecla Tab do teclado para pular e destacar o nome da camada abaixo dela ("Camada 1"):

Pressione Tab para destacar o nome da próxima camada.
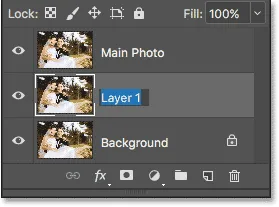
Digite "Background Photo" como o novo nome para a camada. Em seguida, pressione Enter (Win) / Return (Mac) no teclado para aceitar a alteração de nome:

Mude o nome de "Camada 1" para "Foto de fundo".
Etapa 4: ocultar a camada "Foto principal"
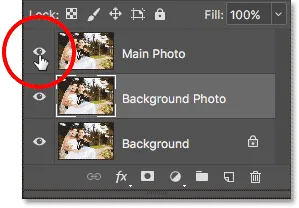
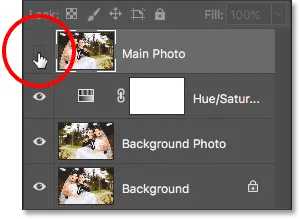
Vamos criar o efeito de fundo primeiro. Para ver o que estamos fazendo, precisamos ocultar a camada superior ("Foto principal"). Para fazer isso, clique no ícone de visibilidade (o ícone do globo ocular) à esquerda da camada "Foto principal":

Clique no ícone de visibilidade da camada "Foto principal" para ocultá-la no documento.
Etapa 5: selecione a ferramenta Conta-gotas
Com a camada "Foto principal" agora oculta, vamos colorir o fundo usando uma cor amostrada diretamente da imagem. Para isso, precisaremos da ferramenta Eyedropper do Photoshop. Selecione-o na barra de ferramentas:

Selecionando a ferramenta Conta-gotas.
Etapa 6: defina o tamanho da amostra como "5 x 5 em média"
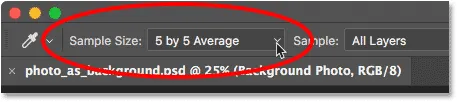
Com a ferramenta Conta-gotas selecionada, procure na Barra de opções na parte superior da tela e você encontrará a opção Tamanho da amostra . Por padrão, o Tamanho da amostra é definido como Amostra pontual, o que significa que, quando clicamos na imagem para provar uma cor com a ferramenta Conta-gotas, a amostra é amostrada apenas no pixel específico em que clicamos.
Isso geralmente é muito exato para o que precisamos. Em vez de fazer a amostragem da cor apenas a partir de um pixel específico, geralmente é melhor provar a cor média do ponto em que clicamos.
Para fazer isso, altere o Tamanho da amostra para 5 x 5 Média . Isso instrui o Photoshop a olhar para todos os pixels dentro de uma caixa de 5 por 5 pixels ao redor do pixel em que clicamos e, em seguida, escolher a cor média desses pixels:

Alterando o tamanho da amostra para "5 x 5 em média".
Etapa 7: provar uma cor da imagem
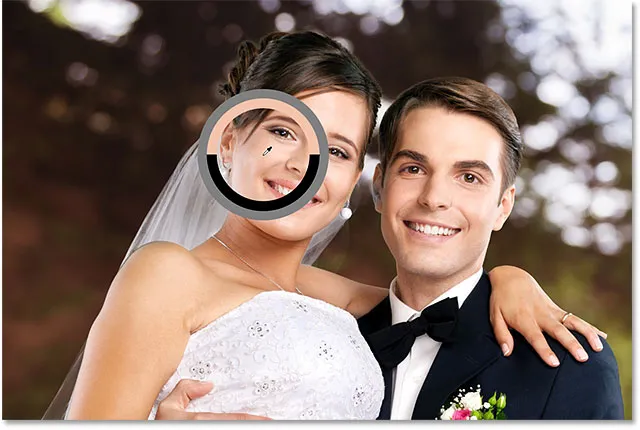
Clique em uma área da sua imagem contendo a cor que você deseja usar para o fundo. Vou provar uma cor da bochecha da mulher, que deve funcionar bem:

Clicando na imagem com a Conta-gotas para experimentar uma cor.
A cor que você amostrou aparecerá como sua nova cor de primeiro plano na barra de ferramentas:

A amostra de cores de primeiro plano na barra de ferramentas.
Etapa 8: Colorir o fundo usando uma camada de ajuste de matiz / saturação
Agora que amostramos uma cor, vamos usá-la para colorir o plano de fundo. Para isso, usaremos uma das camadas de ajuste de Matiz / Saturação do Photoshop. Clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
Em seguida, escolha Matiz / Saturação na lista:

Selecionando uma camada de ajuste Matiz / Saturação.
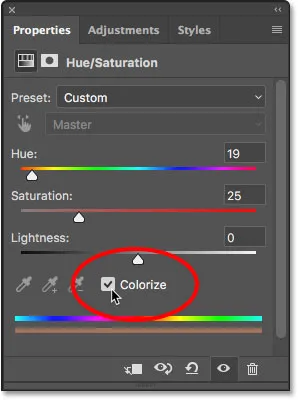
As opções e os controles da camada de ajuste Matiz / Saturação são exibidos no painel Propriedades . Não há necessidade de mexer nos controles deslizantes aqui tentando escolher uma cor, porque já escolhemos a cor que queremos usar. Em vez disso, tudo o que precisamos fazer é ativar a opção Colorir, clicando dentro de sua caixa de seleção:

Selecionando a opção "Colorir" no painel Propriedades.
O Photoshop instantaneamente coloriza a imagem usando a cor que amostramos:

O efeito inicial de coloração.
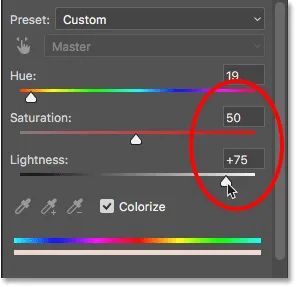
Aumente a saturação da cor arrastando o controle deslizante Saturação no painel Propriedades para a direita. Um valor de 50 deve funcionar bem. Em seguida, para esmaecer o fundo, arraste o controle deslizante Luminosidade para a direita, com um valor em torno de +75 :

Aumentando a saturação para 50 e a luminosidade para +75.
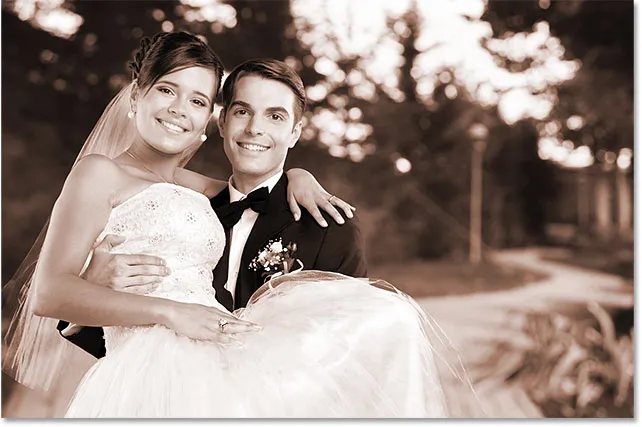
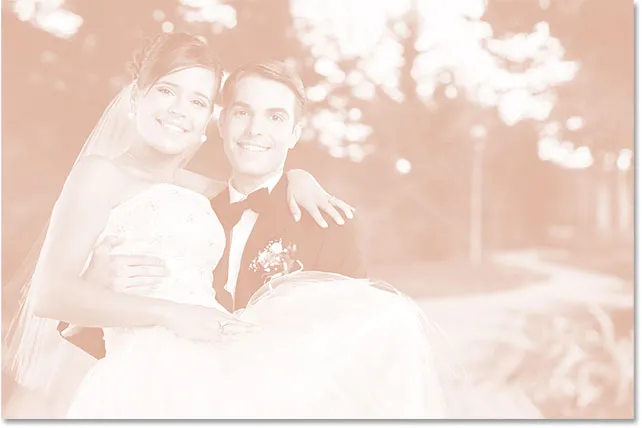
Aqui está a minha aparência agora:

O fundo desbotado e colorido.
Etapa 9: Inverter a imagem horizontalmente
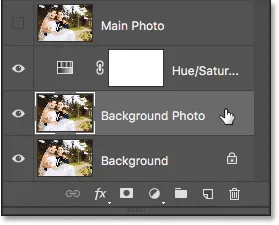
Vamos virar a foto de fundo horizontalmente para que ela apareça como uma imagem espelhada da nossa foto principal. Para fazer isso, clique na camada "Foto de fundo" no painel Camadas para selecioná-la:

Selecionando a camada "Foto de fundo".
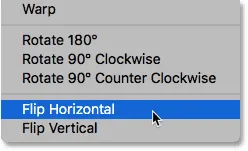
Vá para o menu Editar na parte superior da tela, escolha Transformar e escolha Virar na horizontal :

Indo para Editar> Transformar> Virar na horizontal.
A foto vai virar de lado, dando-nos o efeito "imagem em espelho" e completando o trabalho em segundo plano:

O resultado depois de virar a foto de fundo horizontalmente.
Criar um efeito de imagem espelhada com o Photoshop
Etapa 10: selecione e ative a camada "Foto principal"
Por enquanto, terminamos nosso histórico, então vamos trabalhar em nossa imagem principal. Clique na camada "Foto principal" no painel Camadas para selecioná-la:

Selecionando a camada "Foto principal".
Em seguida, reative a camada "Foto principal" no documento, clicando novamente no ícone de visibilidade (o quadrado vazio onde costumava estar o globo ocular):

Clicando no ícone de visibilidade da camada "Foto principal".
Com a camada "Foto principal" novamente, a imagem original está bloqueando a exibição da foto de fundo. Vamos corrigir isso a seguir:

A foto principal é mais uma vez visível na frente do fundo.
Etapa 11: redimensionar a foto principal com transformação gratuita
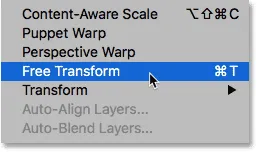
Vamos redimensionar a foto principal para que ela pareça menor na frente do fundo. Vá para o menu Editar na parte superior da tela e escolha Transformação livre . Ou, uma maneira mais rápida de selecionar Transformação livre é pressionando o atalho do teclado, Ctrl + T (Win) / Command + T (Mac):

Indo para Editar> Transformação livre.
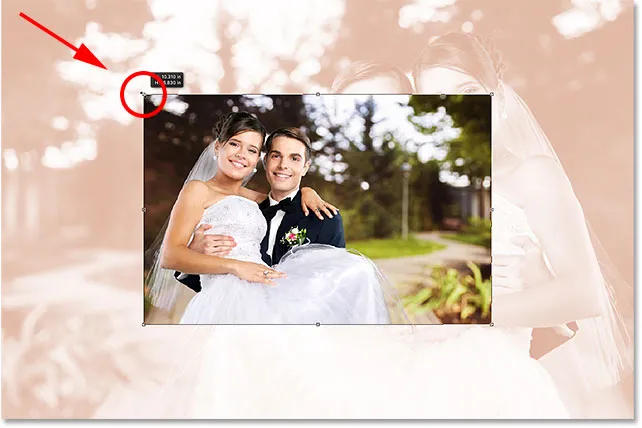
Isso coloca a caixa Free Transform do Photoshop e manipula a imagem. Pressione e segure Shift + Alt (Win) / Shift + Option (Mac) no teclado enquanto arrasta qualquer uma das alças de canto para dentro para reduzir o tamanho da foto. Manter a tecla Shift pressionada enquanto arrasta mantém a proporção original da imagem travada no lugar, enquanto a tecla Alt / Option diz ao Photoshop para redimensionar a imagem do centro e não do canto.
É uma decisão de sua parte o quão pequeno você deseja criar sua imagem. Vou fazer o meu aproximadamente 50-60% do seu tamanho original:

Reduzindo o tamanho da foto principal usando a Transformação livre.
Quando estiver satisfeito com o tamanho da sua imagem, solte o botão do mouse e solte a tecla Shift e a tecla Alt / Option. Solte o botão do mouse primeiro, depois as teclas, ou perderá o efeito que as teclas estavam tendo.
Pressione Enter (Win) / Return (Mac) no teclado para aceitar o novo tamanho da imagem e sair do comando Free Transform:

O resultado após o redimensionamento da imagem principal com Transformação Livre.
Etapa 12: adicione um traço ao redor da foto principal
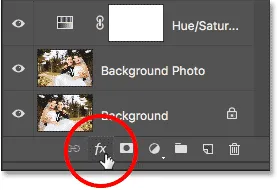
Vamos adicionar uma borda fina em torno da nossa imagem principal. Para isso, usaremos um estilo de camada Stroke. Clique no ícone Layer Styles (o ícone "fx") na parte inferior do painel Layers:

Clicando no ícone Layer Styles.
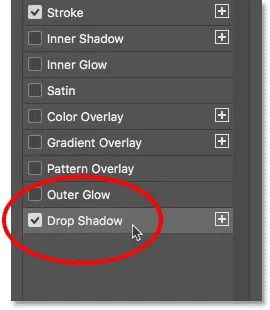
Em seguida, escolha Stroke na lista que aparece:

Selecionando "Stroke" na lista de estilos de camada.
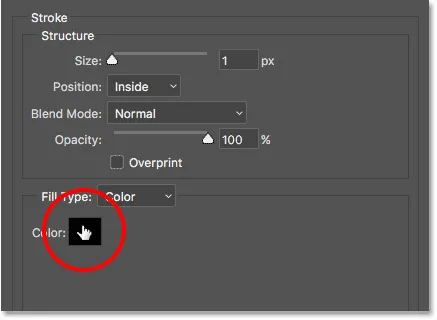
Isso abre a caixa de diálogo Estilo de camada, definida como as opções de Traço na coluna do meio. Vamos escolher uma cor para o nosso traçado, mais uma vez amostrando uma cor da imagem. Para alterar a cor do traçado, clique na amostra de cores :

Clicando na amostra de cores nas opções Stroke.
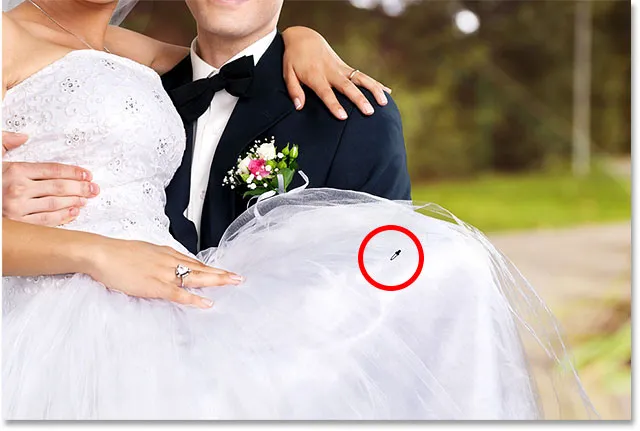
Isso abre o Seletor de cores do Photoshop. Em vez de escolher uma cor no Seletor de cores, como normalmente faria, mova o cursor do mouse sobre a imagem. Seu cursor mudará para um ícone conta - gotas, como vimos anteriormente com a ferramenta Conta-gotas.
Clique em uma cor na imagem que você deseja usar para o seu traçado, para que o Photoshop possa experimentá-lo. Vou clicar em um cinza claro do vestido da noiva:

Amostragem de uma cor de traçado da imagem.
Depois de provar sua cor, clique em OK no Seletor de cores para fechá-la:

Clique em OK para fechar o Seletor de cores.
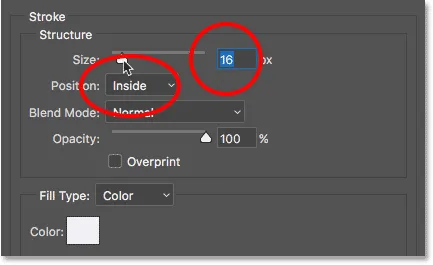
Em seguida, de volta à caixa de diálogo Estilo de camada, verifique se a opção Posição está definida como Interior, o que dará cantos nítidos ao nosso traçado. Aumente a espessura do traço, arrastando o controle deslizante Tamanho para a direita. O tamanho exato que você escolher dependerá do tamanho da sua imagem, mas lembre-se de que não vamos dar uma olhada na Polaroid aqui. Queremos algo mais elegante, especialmente se você estiver fazendo isso com uma foto de casamento, então tente manter o seu traço bastante fino. Para minha imagem, um tamanho de traço de cerca de 16 px funciona bem:

Defina a posição para "Dentro" e depois aumente o valor do tamanho.
Não feche a caixa de diálogo Estilo de camada ainda porque temos mais um estilo de camada para adicionar. Aqui está a minha imagem principal até agora com o traçado aplicado. Como podemos ver, o traço é fino e pouco visível:

O resultado após adicionar o traço ao redor da imagem principal.
Etapa 13: adicionar uma sombra projetada
Em seguida, vamos adicionar uma sombra projetada à imagem principal. Clique diretamente nas palavras Sombra projetada à esquerda da caixa de diálogo Estilo de camada:

Clicando nas palavras "Drop Shadow".
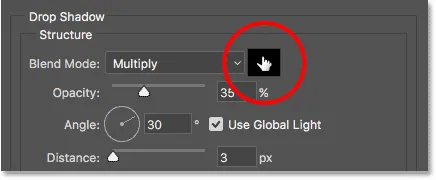
Isso exibirá as opções de Sombra projetada na coluna do meio (onde as opções de Traço estavam um momento atrás). Por padrão, o Photoshop define a cor da sombra como preto, mas isso é muito severo para esse efeito. Vamos provar novamente uma cor da imagem. Para alterar a cor da sombra, clique na amostra de cores :

Clicando na amostra de cores nas opções de Sombra projetada.
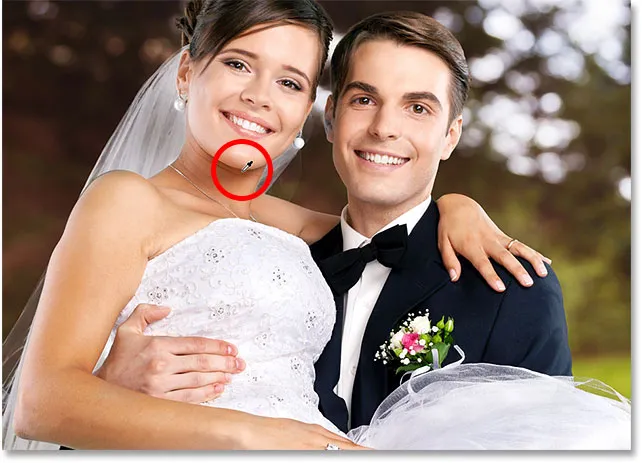
Isso abre novamente o Seletor de cores . Assim como fizemos antes, mova o cursor do mouse sobre a imagem. Seu cursor mudará para um ícone conta - gotas . Procure uma cor na imagem que seja aproximadamente a mesma que você usou para colorir o fundo. Só que desta vez, você desejará uma versão mais escura da cor (já que é uma sombra, afinal). Vou clicar na área logo abaixo do queixo da mulher:

Amostra de um tom de pele mais escuro para usar na cor da sombra.
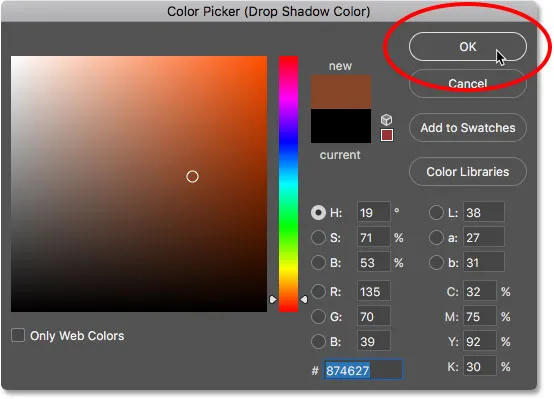
Clique em OK no Seletor de cores para fechar e aceitar sua nova cor de sombra:

Clique em OK para fechar o Seletor de cores.
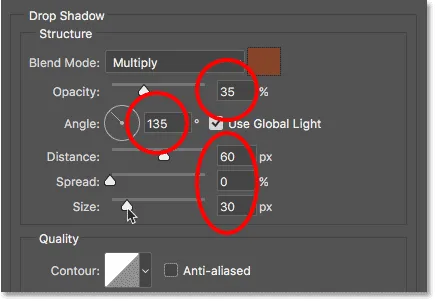
De volta à caixa de diálogo Estilo de camada, deixe a opção Opacidade definida como 35% (o valor padrão), mas altere o ângulo para 135 ° para que a fonte de luz pareça ser do canto superior esquerdo. Arraste o controle deslizante Distância para controlar a distância que a sombra se estende para fora por trás da imagem. A quantidade necessária dependerá do tamanho da sua imagem; portanto, fique de olho no documento enquanto arrasta o controle deslizante. Para mim, um valor de distância de cerca de 60 px parece bom.
Por fim, arraste o controle deslizante Tamanho para ajustar a suavidade da sombra. Novamente, isso vai depender da sua imagem. Eu vou com um valor de tamanho de 30 px :

As opções Sombra projetada na caixa de diálogo Estilo de camada.
Clique em OK quando terminar de fechar a caixa de diálogo Estilo de camada. Seu efeito agora deve ser algo como isto:

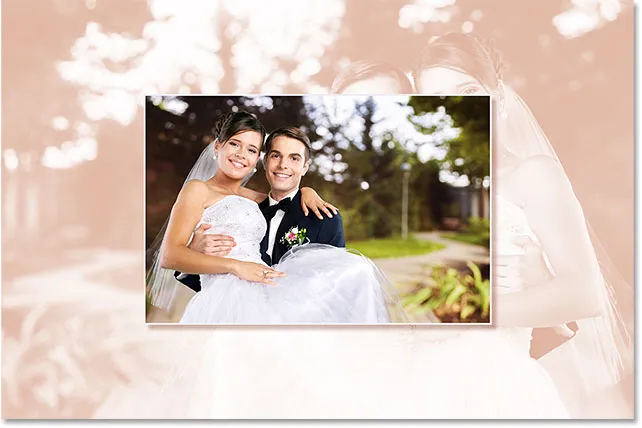
O resultado após a aplicação do traçado e da sombra projetada na imagem principal.
Etapa 14: reposicionar a foto principal
As coisas estão boas, exceto por um problema. Minha imagem principal na frente está bloqueando as pessoas da visualização em segundo plano. Corrigirei o problema movendo a imagem principal para um local melhor. Primeiro, selecionarei a ferramenta Move do Photoshop na barra de ferramentas. Também pude selecionar a ferramenta Mover pressionando a letra V no meu teclado:

Selecionando a ferramenta Mover.
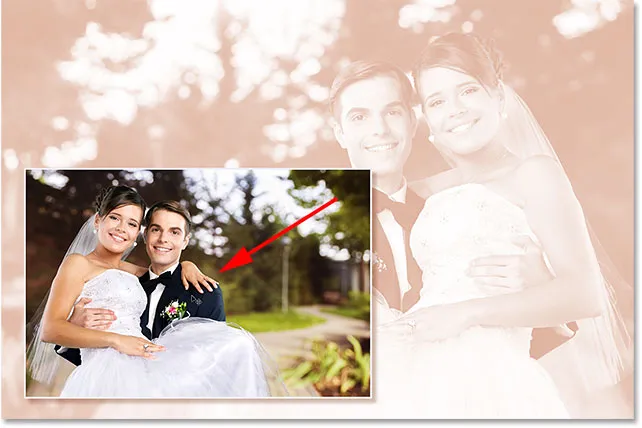
Depois, com a camada "Foto principal" ainda selecionada no painel Camadas, clicarei dentro do documento e arrasto a foto principal para o novo local. Novamente, isso dependerá da imagem específica em que você está trabalhando e talvez não seja necessário movê-la. No meu caso, moverei a imagem para baixo na parte inferior esquerda do documento:

Arrastando a imagem do centro para o canto inferior esquerdo.
Etapa 15: redimensionar e reposicionar a foto do plano de fundo
O único problema restante é que o lado direito da minha foto principal ainda está bloqueando muito o casal da visualização em segundo plano. Preciso mover o casal em segundo plano mais para a direita, e posso fazer isso aumentando o tamanho da minha foto de plano de fundo. Normalmente, tentamos evitar que as imagens sejam maiores que o tamanho original, porque elas tendem a parecer macias e sem brilho. Mas como essa imagem está sendo usada simplesmente como pano de fundo, podemos nos safar dela.
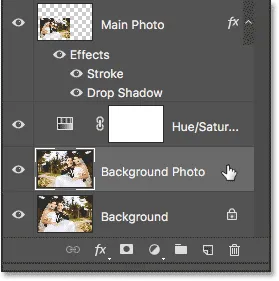
Primeiro, clicarei na camada "Foto de fundo" no painel Camadas para selecioná-la:

Selecionando a camada "Foto de fundo".
Então, mais uma vez, vou até o menu Editar na parte superior da tela e escolha Transformação livre . Ou, eu poderia pressionar o atalho de teclado, Ctrl + T (Win) / Command + T (Mac):

Indo para Editar> Transformação livre.
Isso coloca a caixa Transformação livre e as alças em torno da foto de plano de fundo. Para me dar mais espaço para trabalhar, reduzirei o zoom da imagem pressionando e mantendo pressionada a tecla Ctrl (Win) / Command (Mac) e pressionando a tecla de menos ( - ) no teclado algumas vezes. Isso me permite ver mais da área de trabalho vazia (a área escura) ao redor da imagem:

Diminua o zoom da imagem para ver mais da área ao redor da foto.
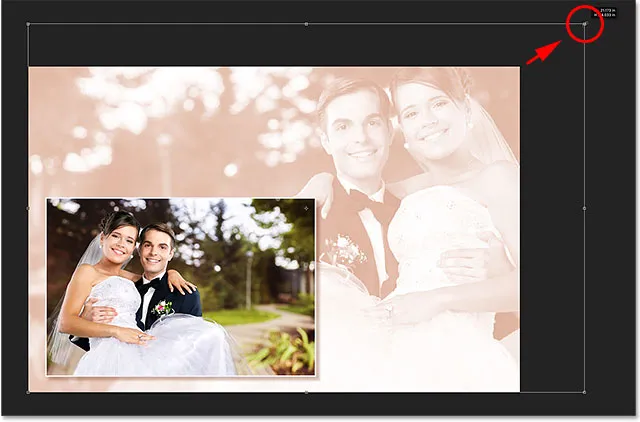
Para redimensionar a foto de fundo, pressione e mantenha pressionada a tecla Shift para travar a proporção original da imagem no lugar enquanto arrasto a alça no canto superior direito para fora até que as duas pessoas apareçam mais centralizadas entre a foto principal e a imagem. lado direito do documento. Quando estiver satisfeito com o novo tamanho, solto o botão do mouse e solto a tecla Shift (nessa ordem):

Mantenha a tecla Shift pressionada enquanto arrasta a alça da Transformação livre superior direita para fora.
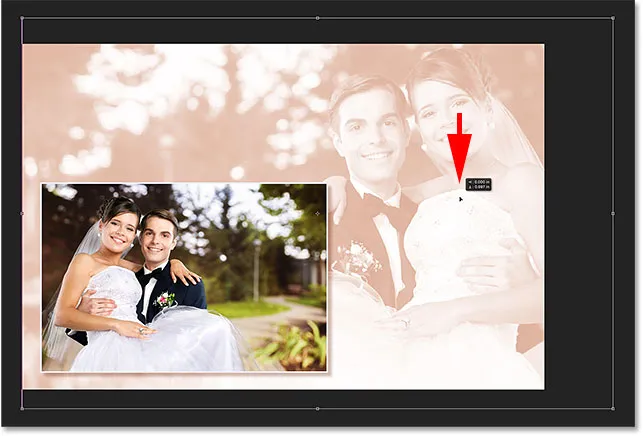
Também podemos reposicionar uma imagem dentro do documento usando a Transformação livre. Agora que redimensionei a foto de fundo, vou movê-la um pouco para baixo clicando dentro da caixa Transformação livre e arrastando para baixo com o mouse até que o topo da cabeça da mulher não seja mais cortado pela parte superior da o documento. Quando estiver satisfeito com o tamanho e a posição da sua foto de fundo, pressione Enter (Win) / Return (Mac) no teclado para aceitá-la e sair do Free Transform:

Clique e arraste dentro da caixa Transformação livre para mover a foto de fundo para baixo.
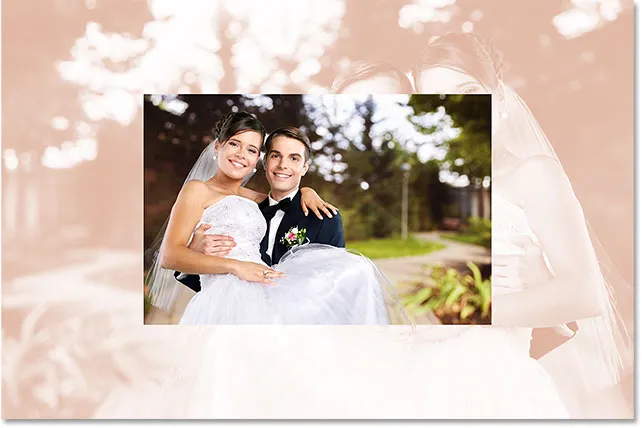
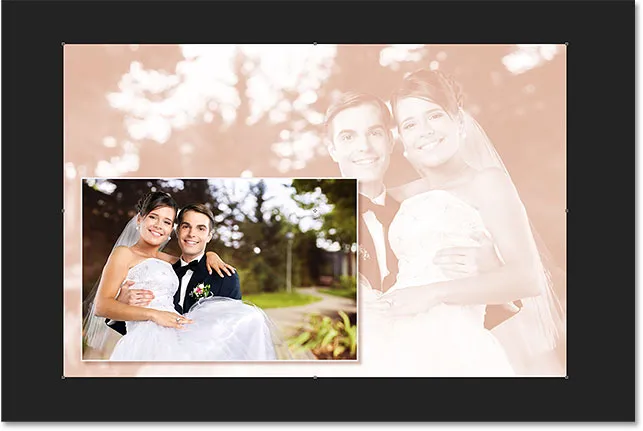
E com isso, terminamos! Aqui, depois de redimensionar e reposicionar a foto de fundo, é o meu resultado final:

O efeito final.
E aí temos que! É assim que você transforma facilmente uma foto em seu próprio fundo ou borda decorativa com o Photoshop! Para tutoriais semelhantes, consulte a seção Bordas e molduras do Photoshop. Ou visite nossa seção principal de Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!