
Introdução às barras de progresso do Bootstrap
Quase programadores seriam bem conhecidos sobre o Bootstrap. Ele exibe o progresso, quanto um usuário fez / concluiu as coisas. O Bootstrap fornece uma certa classe para exibir as barras de progresso. Essa classe é criada na biblioteca de inicialização. Barras de progresso exibe o estado do progresso para os usuários, ou seja, indica quanto eles cobriram de sua tarefa. A barra de progresso pode estar na forma de carregador, barra ou talvez em muitas outras formas. Ele exibe a porcentagem de conclusão da tarefa / evento. A implementação das barras de progresso pode ser alcançada rapidamente nas páginas da Web usando as classes fornecidas pelo Bootstrap.
O que são as barras de progresso do Bootstrap?
Barra de progresso exibe o progresso da tarefa atual, como o quanto a tarefa foi concluída e quanto está pendente. Refere-se à barra de progresso criada pelo Bootstrap.
Assim, ele pode ser criado usando a classe "progress" no elemento pai e o elemento filho recente terá a classe "barra de progresso". podemos ver a seguinte captura de tela para a barra de progresso.

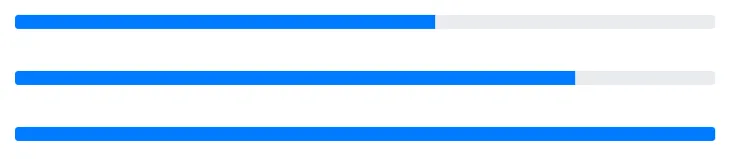
A seguir, é fornecido o HTML da barra de progresso com status de progresso de conclusão diferente. Essas barras de progresso são criadas usando a inicialização. podemos ver o elemento pai que contém a classe de progresso "bootstrap" e seu elemento filho que contém a classe "barra de progresso" fornecida pela biblioteca do Bootstrap.
60% Complete
80% Complete
60% Complete
80% Complete
Para criar as barras / carregadores de progresso da inicialização, a biblioteca de inicialização deve ser incluída na página.
Tipos de barras de progresso do Bootstrap
Eles podem estar tendo tipos diferentes e recursos diferentes.
- Barra de progresso padrão,
- Barra de progresso com etiqueta
- Barra de progresso listrada
- Barra de progresso colorida
- Barra de progresso animado
Vejamos esses tipos em detalhes, conforme mencionado abaixo:
1. Barra de Progresso Padrão
A Barra de progresso padrão pode adicionar, usando a biblioteca Bootstrap, certas classes predefinidas usadas no elemento pai e filho para criar a barra de progresso padrão. O exemplo acima é o melhor para a barra de progresso padrão.

2. Barra de progresso com etiqueta
A barra de progresso com rótulo é semelhante à padrão; também contém o valor na barra, independentemente do que foi processado. Isso pode ser criado adicionando o elemento "60% concluído" no meio do elemento filho.
A altura da barra de progresso é controlada pela altura do elemento pai que contém a classe "progress".
Por exemplo, no exemplo abaixo, o elemento span foi adicionado no meio do elemento filho. Esse elemento de amplitude será visível como um rótulo nas barras de progresso.
60% Complete
80% Complete
60% Complete
80% Complete
No exemplo abaixo, podemos ver que o intervalo adicionado é visível como o valor da barra de progresso no meio da barra como um rótulo, por isso é conhecido como barra de progresso com um rótulo.

3. Barra de progresso listrada
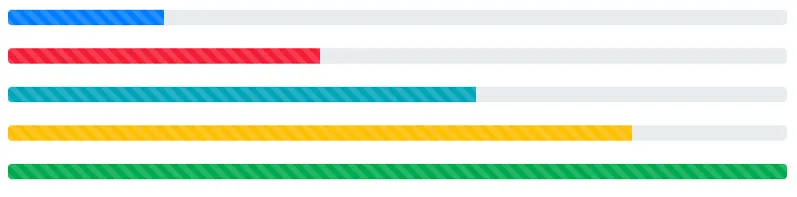
Uma barra de progresso listrada é um pouco diferente em vista. podemos ver que a classe de auto-inicialização "progress-bar-stripes" no elemento interno é removida como uma visualização do elemento. A seguir, é fornecido o HTML da barra de progresso distribuído.
Abaixo, dada a visão da barra de progresso listrado.

4. Barra de progresso colorida
Na barra de progresso acima, cores diferentes podem ser adicionadas à barra de progresso usando as classes de autoinicialização. algumas dessas classes são dadas abaixo
- bg-success
- bg-info
- bg-warning
- bg-danger
As classes acima mencionadas são conhecidas como classes de utilitário em segundo plano.
As classes acima mencionadas no elemento HTML interno podem adicionar cor à barra de progresso, conforme indicado na captura de tela abaixo.

5. Barra de Progresso Animada
Refere-se à barra de progresso com animação. A biblioteca Bootstrap fornece a classe "active" para adicionar animação na barra de progresso. Sempre que o status do progresso é alterado, o status do progresso muda lentamente para o estado atualizado.
Se a classe "ativa" estiver disponível na barra de progresso criada e seu estado de progresso mudar para o novo estado. Nesse cenário, a barra de progresso navegará lentamente para esse novo estado, o status do progresso aumenta ou diminui.
Conclusão
Essa é uma maneira mais inteligente e eficiente de representar o status do progresso. A Representação da barra de progresso pode descrever muitas informações que não podem ser descritas em algumas frases. Antes de criar a barra de progresso do bootstrap , é importante incluir a biblioteca de bootstrap no aplicativo.
Artigos recomendados
Este é um guia para as barras de progresso do Bootstrap. Aqui discutimos a introdução, tipos e códigos. Você também pode consultar nossos outros artigos sugeridos para saber mais:
- O que é o Bootstrap?
- Componentes do Bootstrap
- O que é o WebSocket?
- Tipos de sites
- Como criar uma ProgressBar no JavaFX?