Neste tutorial sobre efeitos do Photoshop, aprenderemos como adicionar efeitos coloridos complexos às imagens usando gradientes personalizados ! Especificamente, veremos o ajuste da imagem do Mapa de degradê e como ele nos permite aplicar cores diferentes a diferentes níveis de brilho na imagem. Vamos ver como é fácil criar nossos próprios gradientes personalizados no Photoshop para que possamos colorir nossas imagens com as cores que escolhermos.
Como sempre, usaremos a versão da camada de ajuste do Mapa de gradiente para evitar alterações na foto original e para ajustar facilmente a intensidade do efeito quando terminarmos!
Aqui está a imagem com a qual vou trabalhar:

A imagem original.
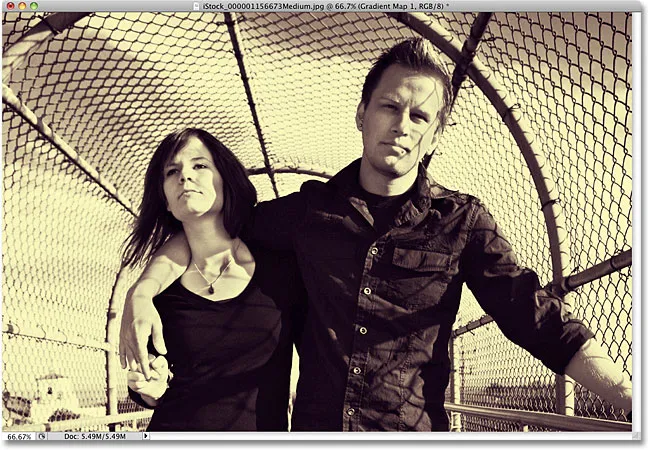
Veja como ele ficará colorido após a coloração com um gradiente e, em seguida, reduzindo a intensidade do efeito. Esta é apenas uma das infinitas possibilidades:

O resultado final.
Como colorir uma imagem com um gradiente
Etapa 1: Criar uma versão em preto e branco personalizada da imagem
Antes de começarmos a colorir a imagem com um gradiente, vamos primeiro remover as cores existentes e criar uma versão em preto e branco personalizada. Isso nos ajudará a ajustar os resultados no final. Se você estiver usando o Photoshop CS3 ou superior (estou usando o CS4 neste tutorial), a maneira mais fácil de criar uma versão em preto e branco personalizada com ótima aparência é com uma camada de ajuste em preto e branco, que é o que eu adicionarei em um momento Se você estiver usando o Photoshop CS2 ou anterior, use uma camada de ajuste Mixer de canal ou Matiz / Saturação para criar sua versão em preto e branco. Você encontrará detalhes completos sobre essas e outras maneiras de converter imagens coloridas em preto e branco na nossa seção Edição de fotos .
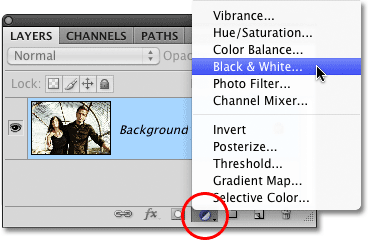
Se olharmos em nossa paleta Camadas, vemos que atualmente temos apenas uma camada, a camada Fundo, que é a camada que contém nossa imagem. Para adicionar uma camada de ajuste em preto e branco, clique no ícone Nova camada de ajuste na parte inferior da paleta Camadas e escolha Preto e branco na lista de camadas de ajuste que aparece:

Clique no ícone Nova camada de ajuste e selecione Preto e branco na lista (Photoshop CS3 e superior).
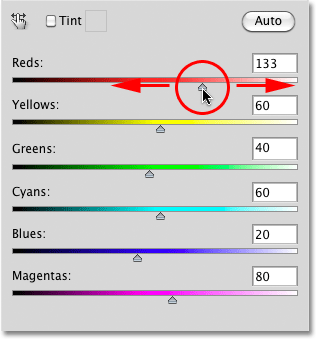
Assim que você selecionar a camada de ajuste Preto e branco, sua imagem na janela do documento aparecerá repentinamente em preto e branco, com base nas configurações padrão do ajuste. No Photoshop CS3, os controles da camada de ajuste Preto e branco serão abertos em uma caixa de diálogo na tela. No CS4, eles aparecerão dentro do Painel de ajustes, que é novo no CS4. Em ambos os casos, a maneira como funciona é a mesma. Simplesmente arraste qualquer um dos controles deslizantes de cores (Vermelhos, Amarelos, Verdes, Cyans, Azuis e Magentas) para a esquerda ou direita para clarear ou escurecer as áreas da imagem que originalmente continham essa cor específica. Arrastar um controle deslizante para a esquerda irá escurecer as áreas dessa cor, enquanto arrastar para a direita as iluminará.
Por exemplo, o tom de pele sempre contém muito vermelho; portanto, para clarear a pele de alguém na versão preto e branco da imagem, basta arrastar o controle deslizante de Vermelhos para a direita. Árvores e outras plantas geralmente contêm muito amarelo (mesmo que pareçam verdes para nós); portanto, para clarear ou escurecer, basta arrastar o controle deslizante de Amarelos. Sempre fique de olho na sua imagem na janela do documento enquanto arrasta os controles deslizantes para avaliar os resultados:

Arraste os controles deslizantes de cores para a esquerda ou direita para escurecer ou clarear áreas diferentes da versão em preto e branco.
Quando estiver satisfeito com os resultados, clique em OK para sair da caixa de diálogo se estiver usando o Photoshop CS3. No CS4, o painel de ajustes pode permanecer aberto. Aqui está minha imagem depois de convertê-la em preto e branco:

Uma versão em preto e branco personalizada foi criada.
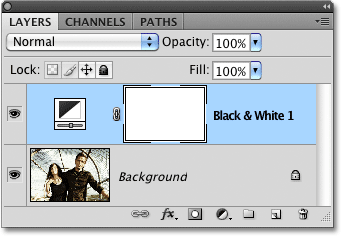
Se olharmos novamente em nossa paleta Camadas, veremos que agora temos duas camadas. A imagem original ainda está na camada Plano de fundo e diretamente acima dela é a nossa camada de ajuste. A conversão em preto e branco que acabamos de aplicar está contida inteiramente na própria camada de ajuste. A imagem original abaixo permanece em cores, intocada e sem afetar o que acabamos de fazer, e é por isso que sempre devemos usar camadas de ajuste sempre que possível:

Com as camadas de ajuste, a imagem original permanece intacta.
Etapa 2: adicionar uma camada de ajuste de mapa de gradiente
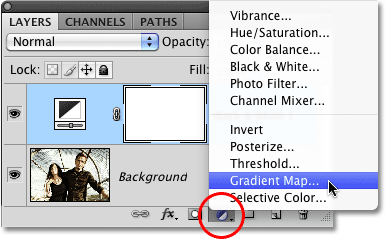
Agora que temos nossa versão em preto e branco, podemos colorir a imagem com um gradiente. Para isso, usaremos outra camada de ajuste, desta vez um Mapa de Gradiente. Clique novamente no ícone Nova camada de ajuste na parte inferior da paleta Camadas e escolha Mapa de gradiente na lista:

Clique novamente no ícone Nova camada de ajuste e, desta vez, escolha Mapa de gradiente.
Assim como na camada de ajuste anterior, se você estiver usando o Photoshop CS3 (ou anterior), os controles do Mapa de Gradiente serão abertos em uma caixa de diálogo na tela. No CS4, eles aparecem no painel de ajustes.
Etapa 3: criar um gradiente personalizado
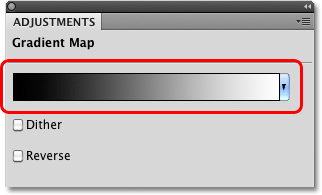
Por padrão, o Photoshop usa um gradiente com base nas cores atuais de primeiro plano e plano de fundo, que, a menos que você as altere, serão pretas (primeiro plano) e brancas (plano de fundo), o que nos dará um gradiente de preto para branco. Podemos ver como é o gradiente atual na área de visualização de gradientes :

A área de visualização mostra as cores atuais no gradiente.
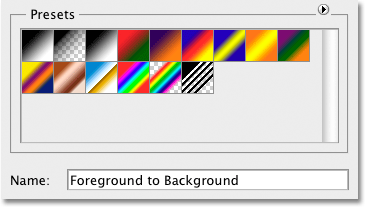
Como queremos colorir nossa imagem, um gradiente de preto para branco não nos fará muito bem, então vamos mudar as cores e criar nosso próprio gradiente personalizado! Clique diretamente na área de visualização de gradiente, que abre o maior Editor de Gradiente . Na parte superior do Editor de gradiente, há uma série de miniaturas, cada uma representando um gradiente pré-fabricado diferente (conhecido como predefinição de gradiente) que podemos escolher simplesmente clicando na miniatura. No entanto, não faremos isso (por isso não clique em nenhum deles), porque veremos como é fácil criar um gradiente personalizado.

A área Predefinições na parte superior do Editor de gradiente contém uma seleção de gradientes prontos.
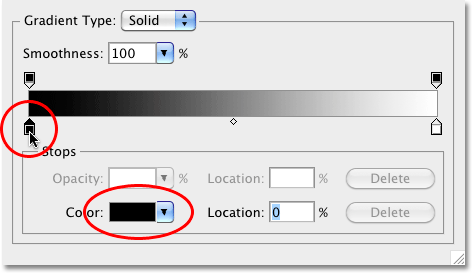
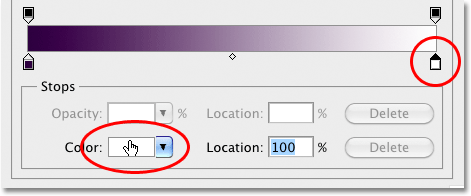
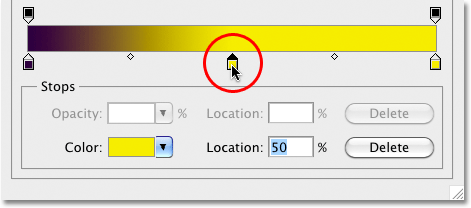
Não seria chamado Editor de Gradiente se tudo o que pudéssemos fazer fosse escolher gradientes pré-fabricados e, de fato, é muito fácil criar nossos próprios usando as cores que desejarmos. Na metade inferior da caixa de diálogo, há uma versão maior da área de visualização de gradiente que vimos um momento atrás. Diretamente abaixo da área de visualização em cada extremidade, há uma parada de cores que mostra a cor atual que está sendo usada nessa parte do gradiente. A parada de cores à esquerda é preenchida com preto, enquanto a da direita é preenchida com branco. Para alterar uma das cores, basta clicar na parada de cores e clicar na amostra retangular de cores à direita da palavra Cor na parte inferior da caixa de diálogo.
Vamos mudar o preto à esquerda do gradiente para outra coisa. Clique na parada de cor preta para selecioná-la e clique na amostra de cor:

Clique na parada de cor preta para selecioná-la e clique na amostra de cor para alterar sua cor.
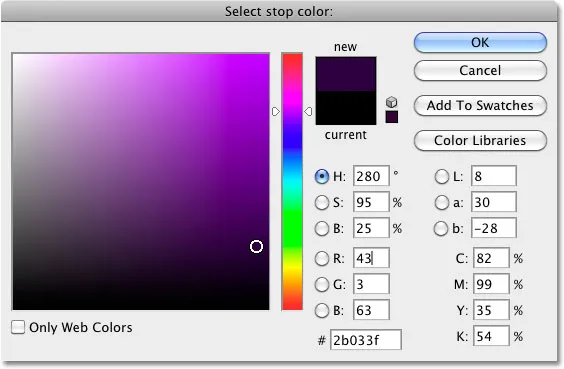
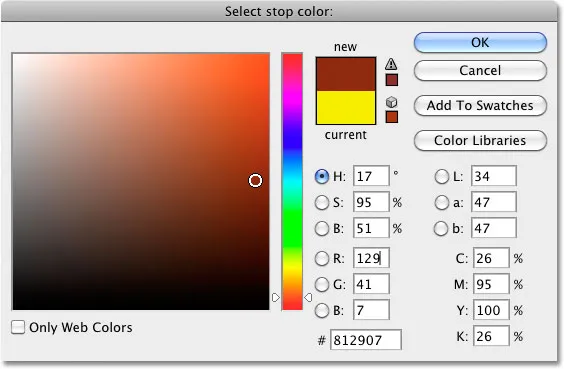
Isso abre o Seletor de cores do Photoshop. Para obter melhores resultados, geralmente você desejará criar gradientes que evoluam de cores mais escuras para cores mais claras, por isso vou escolher um roxo escuro no Seletor de cores, que substituirá o preto no gradiente:

Substituindo preto no gradiente por um roxo escuro.
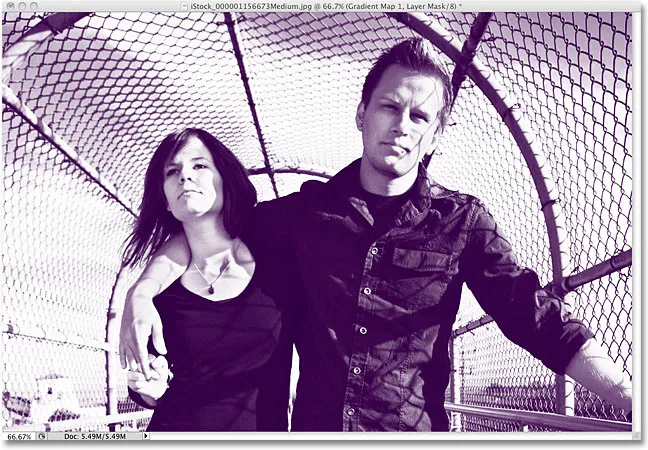
Clique em OK quando terminar de sair do Seletor de cores. Se observarmos minha imagem na janela do documento, verificamos que, ao substituir o preto no gradiente por roxo, todas as áreas escuras da foto agora aparecem mais roxas do que pretas:

As áreas escuras na imagem agora aparecem roxas.
Vamos fazer o mesmo para a cor branca parar abaixo da extrema direita da área de visualização do gradiente. Clique na parada de cores para selecioná-la e clique na amostra de cores para alterar sua cor:

Alterando a cor branca na extremidade direita do gradiente.
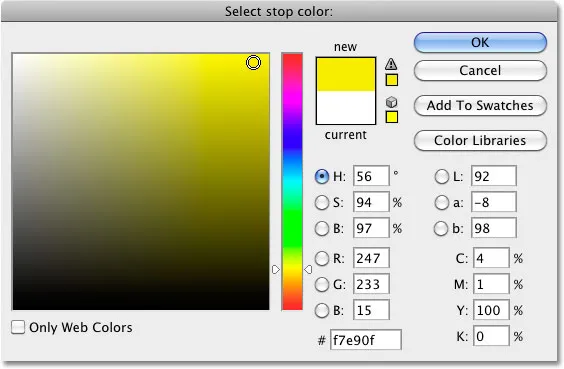
Quando o Seletor de cores aparecer, escolherei um amarelo brilhante para substituir o branco:

Substituindo branco no gradiente por um amarelo brilhante.
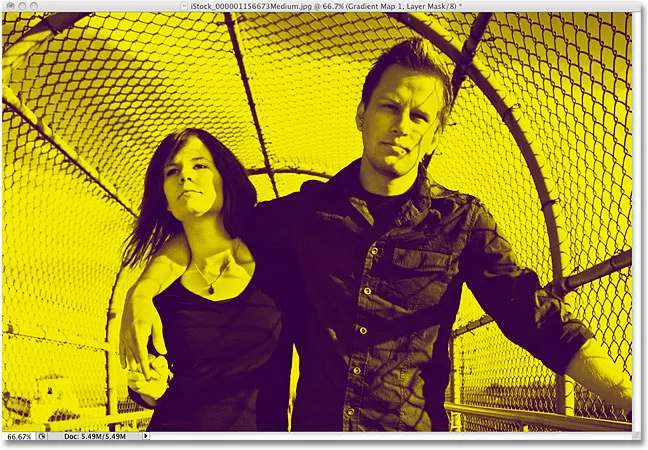
Clique em OK para sair do Seletor de cores e podemos ver que as áreas da imagem que eram originalmente brancas (ou um tom claro de cinza) agora aparecem amarelas:

As áreas escuras ainda estão roxas e agora as áreas claras parecem amarelas.
Adicionando mais cores
No momento, nosso gradiente é composto de apenas duas cores, mas podemos adicionar quantas cores desejar simplesmente adicionando mais paradas de cores. Para adicionar uma parada de cores, clique abaixo da área de visualização de gradiente no local em que deseja que ela apareça. Vou adicionar uma terceira parada de cor abaixo do meio do gradiente. Assim que você clicar, a nova parada de cores será exibida:

Clique em qualquer lugar ao longo da parte inferior do gradiente para adicionar outra parada de cor.
Para alterar sua cor, basta clicar na amostra de cores e selecionar uma nova cor no Seletor de cores. Vou selecionar uma laranja média. Observe que estou propositadamente selecionando novas cores que correspondam, o mais próximo possível, ao brilho da cor original no gradiente. Você pode criar efeitos de cores selvagens e malucas selecionando cores com níveis de brilho muito diferentes dos originais, mas para gradientes mais suaves e com aparência mais natural, é melhor tentar combinar os níveis de brilho o mais próximo possível:

Escolha uma laranja média para substituir o cinza médio no gradiente.
Clicarei em OK para sair novamente do Seletor de cores e podemos ver na janela do documento que os tons médios da minha imagem agora aparecem em laranja. As áreas mais escuras ainda são roxas e as áreas mais claras ainda são amarelas, graças ao gradiente de três cores que eu criei para colorir a imagem:

As áreas mais escuras são roxas, as áreas mais claras são amarelas e os tons médios são alaranjados, graças ao gradiente de 3 cores personalizado.
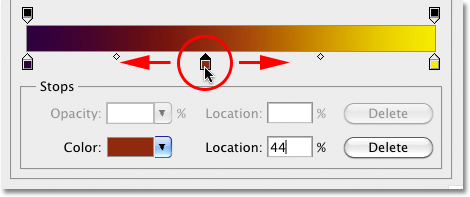
Não apenas podemos adicionar novas cores ao gradiente, como podemos mover as cores existentes. Para mover qualquer uma das cores e alterar a aparência do gradiente, clique na parada de cores e arraste-a para a esquerda ou direita ao longo da parte inferior da área de visualização do gradiente. Você também pode clicar e arrastar a pequena forma de diamante que aparece entre duas paradas de cores para alterar a distância necessária para que uma cor se misture à outra. Fique de olho na imagem na janela do documento para avaliar os resultados. Por fim, para remover uma cor do gradiente, clique e arraste sua cor para longe da área de visualização do gradiente até que desapareça e solte o botão do mouse:

Arraste qualquer uma das paradas de cores para alterar a posição das cores no gradiente. Arraste as pequenas formas de diamante para alterar a transição de uma cor para outra.
Quando terminar de criar e editar o gradiente, clique em OK para sair do Editor de Degradê e clique em OK para sair da caixa de diálogo Mapa de Degradê (Photoshop CS3 e versões anteriores).
Etapa 4: Alterar o modo de mesclagem ou diminuir a opacidade
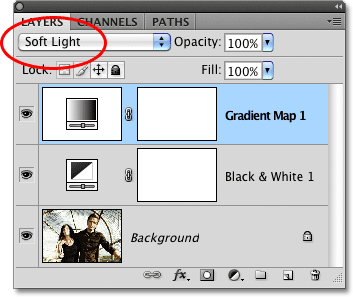
Se você achar que o efeito de coloração inicial é muito intenso (como o meu), existem algumas maneiras fáceis de dar uma aparência mais sutil. Uma é mudar o modo de mesclagem da camada de ajuste do Gradient Map. Vou mudar meu modo de mesclagem de Normal (o modo de mesclagem padrão) para Soft Light :

Altere o modo de mesclagem da camada de ajuste do Gradient Map para Soft Light.
Você também pode tentar o modo de mesclagem de sobreposição para obter uma aparência com maior contraste. No meu caso, o Soft Light funciona melhor e me dá um efeito colorido muito mais suave:

Alterar o modo de mesclagem resulta em um efeito mais sutil.
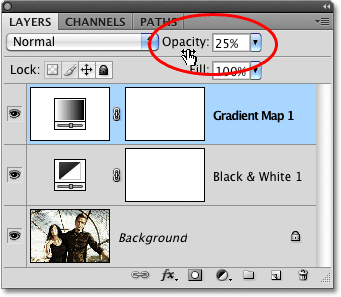
Outra maneira de reduzir a intensidade do efeito é diminuindo a opacidade da camada de ajuste do Gradient Map. Vou definir meu modo de mesclagem de volta para Normal e, desta vez, reduzirei a opção Opacidade (diretamente em frente à opção de modo de mesclagem) até 25%:

Diminua a opacidade do mapa de gradiente para reduzir sua intensidade.
Ao diminuir a opacidade da camada de ajuste, obtemos uma aparência mais suave com menos contraste do que o modo de mistura Soft Light nos deu:

Diminuir a opacidade cria um efeito de cor mais suave.