
Diferença entre Adobe XD e Sketch
Usando o Sketch, podemos obter desenho e pintura expressivos. Por que o desenho é útil?
- Planejamento
- obter resultados através de ideias
- visualize como as coisas serão
- idéias iniciais ajudarão outras pessoas a fazer novos designs
Saul Greenberg et al. Os esboços não precisam ser bonitos, bonitos ou mesmo imediatamente compreensíveis por outros. No entanto, você deve ser capaz de explicar seus esboços e idéias quando alguém perguntar sobre eles ”e Bill Buxton disse:“ A fidelidade do esboço deve refletir a profundidade de nosso pensamento ”
O Adobe XD é um editor leve de gráficos vetoriais e uma ferramenta de prototipagem que foi introduzida no Adobe MAX 2015 como Projeto Cometa. A Adobe suportou várias ferramentas disponíveis no mercado. A Adobe conhece bem seu design e ferramentas de software interativo.
O Adobe XD foi desenvolvido para todos os tipos de criadores, como designers de UX / UI, designers de interação, designers de experiência, designers de produtos, web designers, designers de aplicativos, designers visuais, empreendedores e muito mais. O Adobe Experience Design (XD) ganhou força entre os designers de UX e foi adotado rapidamente. O Adobe XD é uma ferramenta multiplataforma para projetar e criar protótipos de sites e aplicativos móveis.
O Adobe XD suporta uma lista de atributos para criar o aplicativo:
- Interface do usuário futurista escura
- Tipos de letra Techy
- Cores instáveis
- Bordas rígidas nos botões
- Raio de canto pequeno nos campos de entrada
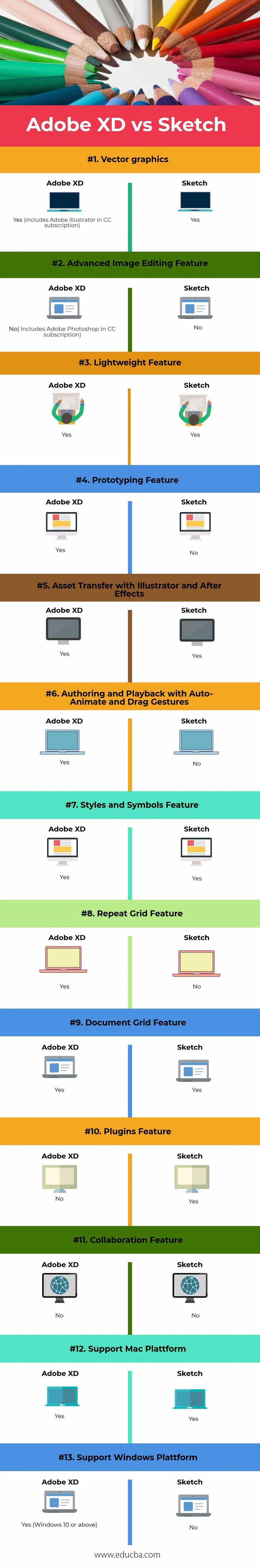
Comparação cara a cara entre Adobe XD x Sketch (Infográficos)
Abaixo está a 13 principais diferenças entre o Adobe XD e o Sketch 
Principais diferenças entre o Adobe XD e o Sketch
Tanto o Adobe XD quanto o Sketch são escolhas populares no mercado; vamos discutir algumas das principais diferenças entre o Adobe XD e o Sketch
Recursos de esboço:
- Um desenho rápido que capta vagamente a aparência ou a ação de um local ou situação. Os esboços são geralmente feitos em preparação de obras de arte maiores e mais detalhadas.
- O algoritmo de ordenação por profundidade é uma técnica muito antiga usada por esboço, pois é um processo muito lento para representação gráfica em tempo real. Mas é ideal para a nossa necessidade, onde a velocidade não é considerável.
- O SKETCH suporta várias técnicas para editar geometria. Algumas exploram técnicas de edição de papel e lápis, reconhecendo gestos de edição compostos por traços
- Faça esboços para reconhecer gestos de edição compostos por traços para técnicas de edição de papel e lápis e também use várias técnicas para especificação de edição de geometria.
- O SKETCH os processa com técnicas de renderização não foto-realista, projetadas para ajudar os espectadores a ver o que eles querem ver
- Desenho artístico extensivamente usando por um esboço. suporta. Vista tridimensional, incluindo comprimento, largura e altura * de um objeto.
- O Sketch fornece a correspondência clara e direta a um usuário iniciando o mapeamento entre a entrada gestual e as funções de modelagem. E também não possui regras e padrões para preparações de desenhos artísticos.
- Espera-se que os papéis dos esboços nos processos de design estabeleçam as bases para o ensino do design no uso efetivo dos esboços e para o desenvolvimento de ferramentas de computador para apoiar o design baseado em esboços.
- Transmite informações técnicas de forma clara e precisa, com a sensação de criar muitos símbolos e convenções especializadas.
- O Sketch também atua como uma forma de comunicação nas áreas de design industrial e ambiente de design de produto.
- Esboçar linhas retas As linhas retas e curvas são normalmente usadas para esboçar. As linhas retas podem ser divididas em linhas horizontais, verticais e oblíquas (inclinadas). Uma abordagem padrão para o desenho à mão livre de linhas horizontais é da esquerda para a direita para a mão direita e da direita para a esquerda para a mão esquerda. O desenho à mão livre de linhas horizontais uniformemente espaçadas requer muita habilidade
- O rascunho processual também é usado ao lidar com um objeto que requer uma especificação detalhada de todos os detalhes devido ao seu tamanho e complexidade.
- A maneira mais fácil de apresentar a forma de um objeto é com um desenho espacial, pois isso também permite apresentar detalhes ou nós complexos.
Recursos do Adobe XD:
Grade de repetição:
- O Adobe XD é uma ferramenta que permite criar um grupo de objetos, selecionar um objeto ou um grupo de objetos e convertê-los em uma lista de contatos móveis do Repeat Grid.eg: contém a imagem e um nome.
Protótipo com Adobe XD:
- O Adobe XD oferece participação igual ao Photoshop, Illustrator e After Effects. continue a parte de design dos aplicativos preferidos, vá com os ativos para o XD e use o XD para criar e compartilhar protótipos.
- O XD suporta arquivos SVG e bitmap sem perda de fidelidade. Você pode aprimorar ainda mais os ativos no Adobe XD ou usá-los para desenvolver protótipos interativos.
- Uma Prova de conceito centrada no usuário é criada com a ajuda de uma amostra preparada anteriormente para conhecer o modelo do produto
- Um protótipo é uma capacidade de adquirir a maneira de comercializar uma ideia ou conceito para os requisitos esperados do cliente.
- Ajuda a entender a lógica de negócios por trás de um caso de uso ou fluxo de trabalho.
- Demonstra rapidamente uma tarefa do sistema.
- Pode ser útil identificar os problemas dos estágios iniciais.
- Um cliente pode explorar e trocar suas idéias com o usuário final.
- Estima custos de desenvolvimento, escala de tempo, habilidades e potenciais requisitos de recursos.
- Pode ser usado para fazer um ponto de referência para equipes multifuncionais.
- Reutilize ativos de criativos nas bibliotecas do XD Creative Cloud.
- Forneça um mecanismo para compartilhar ativos de design entre vários aplicativos que não são compatíveis com o Sketch.
Tabela de comparação do Adobe XD vs Sketch
Abaixo está a comparação mais alta entre Adobe XD e Sketch
| A comparação da base entre o Adobe XD e o Sketch |
Adobe XD |
Esboço |
| Gráficos vetoriais | Sim (inclui o Adobe Illustrator na assinatura do CC) | sim |
| Recurso avançado de edição de imagens | Não (inclui assinatura do Adobe Photoshop na CC) | Não |
| Recurso leve | sim | sim |
| Recurso de prototipagem | sim | Não |
| transferência de ativos com o Illustrator e o After Effects | sim | sim |
| Criação e reprodução com animação automática e gestos de arrastar | sim | Não |
| Estilos e Símbolos | sim | sim |
| Repetir recurso de grade | sim | Não |
| Recurso de grade de documentos | sim | sim |
| Recurso de plug-ins | Não | sim |
| Recurso de colaboração | Não | Não |
| Suporte Mac Plattform | sim | sim |
| Suporte plataforma Windows | Sim (Windows 10 ou superior) | Não |
Conclusão - Adobe XD vs Sketch
Embora os dois Adobe XD vs Sketch sejam bons softwares, eles não são leves nem destacados para esse tipo de trabalho. A arte e a ciência da prototipagem são observadas em diferentes setores. Uma atenção considerável no ambiente de pesquisa de desenvolvimento de produtos é a prototipagem. O Adobe XD revela. Um protótipo é uma ferramenta ativa e útil nos últimos tempos, que pode ajudar a equipe de design a lidar com o trabalho de forma eficaz e a identificar os aspectos do requisito.
Artigos recomendados
Este foi um guia para a principal diferença entre o Adobe XD e o Sketch. Aqui também discutimos as principais diferenças do Adobe XD vs Sketch com infográficos e tabela de comparação. Você também pode dar uma olhada nos seguintes artigos para saber mais.
- QuarkXPress vs InDesign - Comparação útil
- Photoshop vs InDesign - Principais diferenças
- Adobe Lightroom vs Photoshop
- Sony Premiere vs Sony Vegas