
Introdução ao HTML
HTML, como todos sabem, é chamado HyperText Markup Language, que é usado para exibir textos em seu navegador e, com a ajuda de seus scripts de ajuda especiais, como JavaScript e CSS, esse conteúdo fica bonito de se ver. O código de cores faz parte do embelezamento da sua página HTML.
O código de cores em HTML funciona como um identificador que identifica e representa essa cor na Web. O código de cores comumente usado é o HEX que representa o código 'Hexadecimal' para essa cor. Da mesma forma, existem outros códigos de cores como RGB, abreviação de 'Vermelho, Verde, Azul'. Outro código de cor chamado HSL, abreviação de 'Hue, Saturation, Lightness'. O HSL é uma vantagem adicional ao selecionar a cor de sua escolha.
Como geralmente é preferível o uso de códigos hexadecimais, explicamos os códigos hexadecimais da melhor forma possível. Os códigos de cores hexadecimais contêm um símbolo, um hash (#) e um conjunto de seis dígitos ou números. Eles estão no sistema numérico hexadecimal. Portanto, um 'FF' é o número mais alto e representa ' 255' do sistema numérico hexadecimal.
Esses seis dígitos contêm três pares que representam o código de cores RB. Desses seis dígitos, o primeiro par de dois dígitos representa a intensidade da sua cor 'Vermelha'. Portanto, um 'FF' para o lugar do nosso primeiro par representará a cor vermelha com intensidade máxima. '00' é usado para a menor intensidade e 'FF' para a mais alta. Para obter uma cor 'Verde', o par do meio representa a intensidade.
Da mesma forma para 'Blue', o último par representa a intensidade.
- Portanto, um número hexadecimal como # FF0000 resultará em

- Um número hexadecimal como # 00FF00 resultará em

- E um número hexadecimal como # 0000FF resultará em

- Para obter uma cor amarela, que é uma combinação de 'Vermelho' e 'Verde', um número hexadecimal semelhante é criado, como # FFFF00.
Seletor de cores HTML
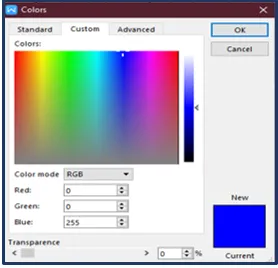
Um seletor de cores, quando criado, permite ao usuário ' escolher' uma cor de sua própria escolha. O seletor de cores mais padrão é usado em aplicativos do Windows, como no MS Word ou Paint e outros. Todos vocês estão familiarizados com um seletor de cores, pode movimentar sua memória olhando a figura abaixo:

Um tipo de entrada como "cor " é usado para criar campos de entrada que conterão uma cor. Mas alguns navegadores como o Internet Explorer 11 e versões anteriores não oferecem suporte a esse tipo de entrada. Assim, dependendo do navegador, um seletor de cores aparece quando você usa o tipo de entrada. Alguns navegadores simplesmente transformarão esse campo de entrada em uma caixa de texto como abaixo:

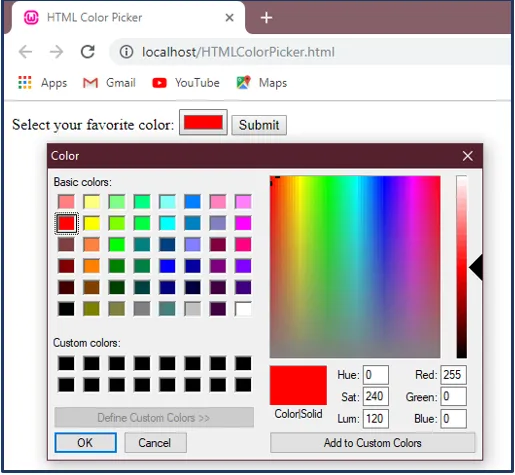
Assim, quando um navegador compatível é usado, o mesmo código resultará na seguinte paleta de seleção de cores

E quando essa caixa colorida é clicada, uma paleta de cores é exibida. Aqui estou usando a versão 78.0.3904.97 do Google Chrome, que suporta o atributo de cor do tipo de entrada.

O código para criar esse seletor de cores será explicado na próxima seção.
Código-fonte para criar um seletor de cores
A seguir, é apresentada uma explicação para a criação do seletor de cores mais simples em HTML. Veja o código abaixo:
Código
Select your favorite color:
O código HTML acima contém um elemento FORM que usa um tipo de entrada chamado 'cor'. Esse tipo de entrada de cores cria e exibe o seletor de cores mais simples, o seletor de cores padrão do Windows. Permite ao usuário selecionar uma cor de sua escolha.
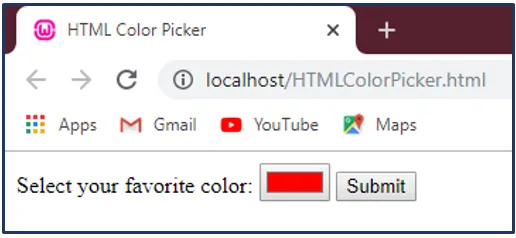
O tipo de entrada como cor cria uma caixa de texto ou mais de um botão que tem 'Preto' como cor de fundo padrão. Quando clicamos nele, ele exibe uma opção de cores para o usuário.
Observe o funcionamento deste seletor de cores fornecido abaixo:
Etapa 1: clicar no botão com 'Preto' como cor de fundo padrão.

O código acima simplesmente cria um botão, como mostrado acima.
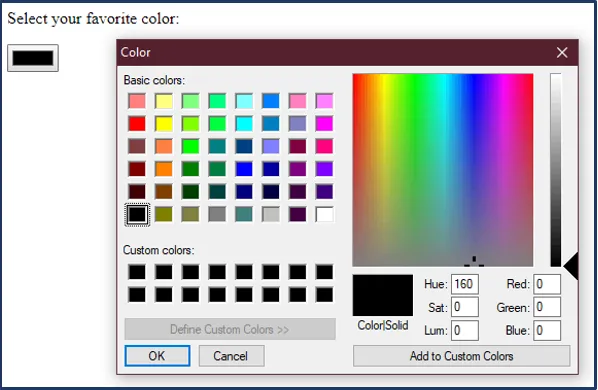
Etapa 2: Clique e selecione sua nova cor.


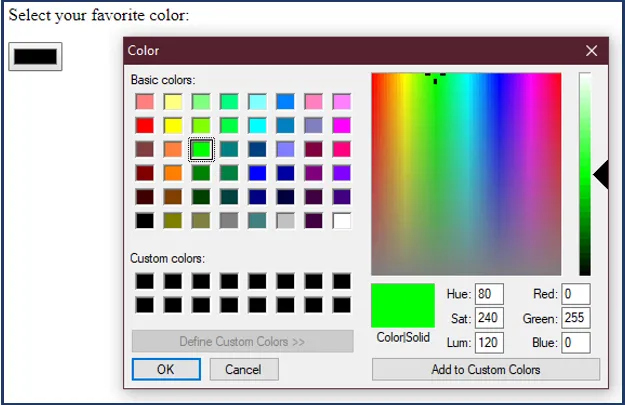
Etapa 3 : selecionamos uma cor verde brilhante para demonstração. Clique no botão 'OK' .

Nas capturas de tela acima, você pode ver facilmente, a cor selecionada é mostrada na última captura de tela.
O tipo de entrada 'cor' fornece essa funcionalidade simples do seletor de cores em HTML5. Depois de escolher sua cor, é sua escolha para que a cor selecionada pode ser usada.
No exemplo a seguir , eu incrementei o exemplo acima e o modifiquei com algumas inclusões.
O exemplo a seguir é uma combinação de HTML e Javascript. Este exemplo tem um elemento FORM que usa a tag 'color' do tipo de entrada. Este formulário, quando enviado, nosso JAVASCRIPT é acionado.
Observe o código fonte do elemento FORM abaixo:
Código:
Select your favorite color:
Adicionamos uma nova linha ao nosso programa anterior. Um botão de envio. Este botão de envio é quando clicado, nosso script Java é acionado, conforme indicado abaixo:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code.
document.write(str+c);
)
Quando o botão 'Enviar' é clicado, nossa função em javascript é acionada. A função acima, ReturnColor (), retorna o código HEX, ou seja , código hexadecimal da cor selecionada pelo nosso seletor de cores. Quando o código é executado, a seguir é nossa saída.


A saída acima está no código HEX. Os 6 números representam a inclusão das cores vermelho, verde e azul, resultando na cor selecionada. Este código HEX também pode ser facilmente convertido em código RGB.
Da mesma forma, podemos salvar o código acima e defini-lo como uma cor de fundo ou de fonte para o usuário. Para isso, adicionamos mais algumas linhas de código ao nosso código-fonte já existente.
A seguir está o código completo, com o corpo HTML permanecendo o mesmo:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code
document.write(str+c);
document.write("
");
//A HEX color code can be converted into RGB code
var R=c.slice(1, 3);
var G=c.slice(3, 5);
var B=c.slice(5);
//Displaying the corresponding RGB code
document.write("In RGB format, RGB("
+ parseInt(R, 16) + ", "
+ parseInt(G, 16) + ", "
+ parseInt(B, 16) + ")");
document.write("
");
//Setting our selected color as Font color
var color = c;
var str1 = "Your color will appear as this font color";
var str2 = str1.fontcolor(c);
document.write(str2);
//Setting our selected color as Background color
document.write(" ");
)
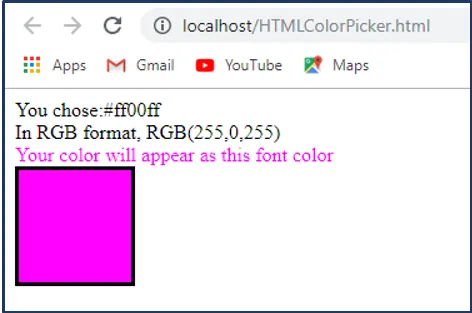
Este é o nosso script completo. Quando o código é executado e uma cor é selecionada, a seguir é mostrada a saída.

Conclusão
Existem muitas maneiras e combinações que podem ajudá-lo a criar um seletor de cores, que é muito inteligente. Por exemplo, com a combinação de HTML5 e CSS e JavaScript, você pode usar outro elemento chamado 'canvas' que possui suas próprias bibliotecas que ajuda a criar um seletor de cores leve, pequeno e entre navegadores. Mas isso é para outra hora.
Artigos recomendados
Este é um guia para o HTML Color Picker. Aqui discutimos a introdução, o HTML Color Picker, o código-fonte e os códigos. Você também pode consultar nossos outros artigos sugeridos para saber mais -
- Atributo de estilo HTML
- Link de texto HTML
- Tags de imagem HTML
- O que é HTML5?
- Definir uma cor de plano de fundo em HTML com exemplo