Neste tutorial do Photoshop, vamos aprender como criar e reutilizar um efeito de foto como um modelo do Photoshop usando Objetos inteligentes e Filtros inteligentes. Os objetos inteligentes foram introduzidos pela primeira vez no Photoshop CS2 e o Photoshop CS3 os leva ainda mais longe com os Filtros inteligentes. Ambas as adições recentes ao Photoshop têm o potencial de alterar completamente a maneira como você trabalha dentro do programa, pois oferecem um incrível nível de flexibilidade que simplesmente não existe sem elas.
Para tirar o máximo proveito deste tutorial, você precisa ter o Photoshop CS3, já que é a única versão do Photoshop (até agora) fornecida com os Filtros inteligentes, embora você ainda possa fazer bastante simplesmente com o Photoshop CS2 e os Objetos inteligentes . Obviamente, você ainda pode ler o tutorial, mesmo que tenha uma versão mais antiga do Photoshop, apenas para ver que tipo de recursos você terá, se e quando decide fazer a atualização.
O que são objetos inteligentes e filtros inteligentes?
Se você já usou um programa de layout de página antes, estará familiarizado com o funcionamento dos Objetos Inteligentes. Quando você converte uma imagem em um Objeto Inteligente no Photoshop, não está mais trabalhando na própria imagem, mesmo que ainda pareça que você está. Em vez disso, você está trabalhando em uma referência à imagem, com a imagem real armazenada com segurança em um arquivo separado que o Photoshop cria. O Objeto Inteligente é basicamente um contêiner que exibe a referência à imagem real. Isso é o que nos permite criar modelos a partir de documentos do Photoshop que usam Smart Objects, pois quando terminarmos de criar nosso efeito com a imagem original, podemos dizer ao Photoshop para substituir simplesmente a imagem dentro do contêiner Smart Object por uma imagem diferente, ou mais precisamente, dizemos ao Photoshop que faça referência a uma imagem diferente e, assim, o Photoshop troca uma imagem por outra e todo o efeito é recriado instantaneamente usando a nova imagem, sem precisar refazer nenhum trabalho!
Então, o que são filtros inteligentes então? Essencialmente, eles são os mesmos que os filtros regulares do Photoshop que encontramos no menu Filtro na barra de opções. De fato, são exatamente iguais. A única diferença, como veremos, é que, quando você aplica um filtro a um Objeto Inteligente, o Photoshop o converte em uma versão "inteligente" do filtro, com a diferença de que os Filtros Inteligentes permanecem completamente, 100% editáveis! Normalmente, quando você aplica um dos filtros do Photoshop a uma imagem, a própria imagem é fisicamente alterada pelo filtro e, se você deseja alterar as configurações do filtro, é necessário desfazer suas etapas desde antes de aplicar o filtro (supondo que você não tenha ficado sem os estados do histórico) e aplique-o novamente com as novas configurações. Não é assim com os Filtros inteligentes! Com um Filtro Inteligente, você pode voltar a qualquer momento, alterar as configurações na caixa de diálogo do filtro e aplicar as novas configurações à imagem instantaneamente, sem danificá-las ou até mesmo tocar a imagem. Se você estiver familiarizado com o funcionamento das Camadas de ajuste no Photoshop, os Filtros inteligentes funcionam essencialmente da mesma maneira.
Como mencionei, o ideal é que você tenha o Photoshop CS3 para este tutorial, mas ainda há muitas coisas que você pode fazer ao criar fotos
modelos simplesmente com o Photoshop CS2 e o Smart Objects. De fato, a única coisa que você não pode fazer com o Photoshop CS2 é aplicar um filtro a um Objeto Inteligente, pelo menos não se ainda desejar usar o efeito como modelo de foto.
Algumas coisas a destacar antes de começarmos. Primeiro, apesar de criarmos aqui um simples efeito fotográfico, que funciona muito bem com a fotografia de casamento, o efeito em si não é o foco deste tutorial, embora você esteja livre para recriar o mesmo efeito, se quiser. O objetivo deste tutorial do Photoshop é mostrar como criar um efeito usando Objetos inteligentes e Filtros inteligentes, para que você possa aplicar o conhecimento às suas próprias criações de modelos de fotos. Segundo, para usar uma foto diferente com o modelo, é importante que a nova foto corresponda ao original em termos de tamanho, orientação e resolução da imagem. Se a foto original usada for um retrato de 8x10 com resolução de 300ppi, qualquer foto substituída também deverá ser um retrato de 8x10 com resolução de 300ppi, caso contrário, você terá resultados inesperados.
Se você está simplesmente usando fotos, tirou a si mesma com a mesma câmera digital e não as redimensionou ou cortou, tudo o que você precisa para garantir que você não tente substituir uma foto na orientação retrato (mais alta do que largo) com um na orientação paisagem (mais largo do que alto). Se precisar de mais informações sobre resolução de imagem e tamanhos de documento, visite nossa seção Digital Photo Essentials do site.
Este tutorial é da nossa série Photo Effects. Vamos começar!
Etapa 1: abra a primeira imagem que você deseja usar
Antes de podermos usar nossa foto
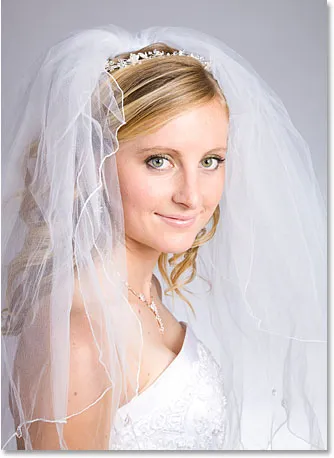
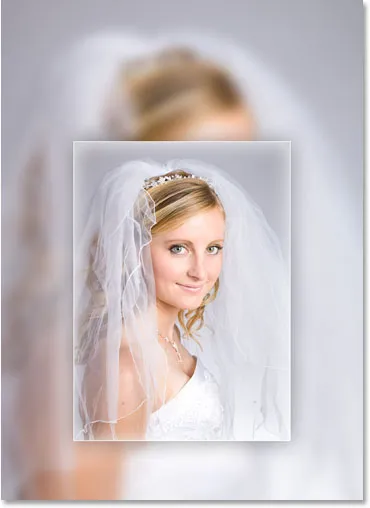
como modelo, primeiro precisamos criar o efeito; portanto, abra a primeira foto que deseja usar. Aqui está a foto com a qual começarei:

A imagem original.
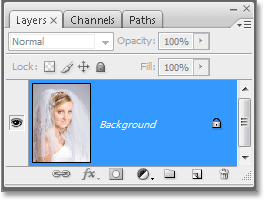
Com minha imagem agora aberta no Photoshop, se eu olhar na paleta Camadas, tudo parece normal. Eu tenho uma camada, a camada Background, que contém minha imagem:

Paleta Camadas do Photoshop, mostrando a imagem original na camada Fundo .
Em seguida, converteremos a imagem em um Objeto Inteligente!
Etapa 2: converter a imagem em um objeto inteligente
Aqui é onde as coisas ficam um pouco diferentes do que se estivéssemos simplesmente criando esse efeito uma vez sem intenção de usá-lo novamente com outras imagens. Para poder usar este documento do Photoshop como modelo, precisamos converter nossa imagem em um Objeto Inteligente, o que, como mencionei na página anterior, significa que não trabalharemos mais na própria imagem. Em vez disso, trabalharemos em uma referência à imagem. A imagem real será armazenada com segurança em um arquivo separado, intocada e ilesa por quaisquer coisas loucas que fizermos a seguir.
Para converter a imagem em um objeto inteligente, vá até o menu Camada na parte superior da tela, escolha Objetos inteligentes e, no Photoshop CS3, escolha Converter em objeto inteligente ou, se estiver usando o Photoshop CS2, escolha Agrupar no novo objeto inteligente. Parece que nada aconteceu com sua imagem, mas se olharmos novamente na paleta Camadas, podemos ver algumas alterações na camada Fundo . Por um lado, ele não é mais chamado de "Plano de fundo". O Photoshop renomeou "Camada 0". Mais importante, porém, se olharmos atentamente a miniatura de visualização da camada, podemos ver que agora ela possui uma caixa de destaque branca ao redor, além de um ícone no canto inferior direito. Esse ícone está nos dizendo que a imagem agora foi convertida em um Objeto Inteligente:
A paleta Layers do Photoshop, que mostra a imagem na camada Background, agora é convertida em um Smart Object.
Etapa 3: duplicar a camada
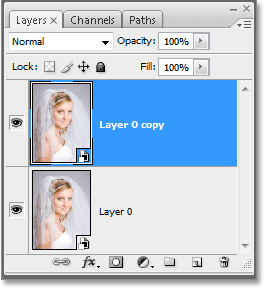
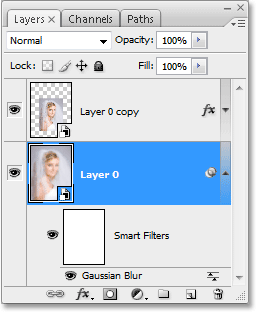
Agora que nossa imagem foi convertida em um objeto inteligente, vamos duplicá-la. Duplicar um Objeto Inteligente não é diferente de duplicar uma camada normal, e a maneira mais fácil de fazer isso é com o atalho de teclado Ctrl + J (Win) / Command + J (Mac). Se olharmos novamente na paleta Camadas, podemos ver que agora temos duas camadas, a "Camada 0" original na parte inferior e a nova "cópia da Camada 0" acima dela, ambas contendo uma cópia do Objeto Inteligente:

Pressione "Ctrl + J" (Win) / "Command + J" (Mac) para duplicar a camada Smart Object.
É importante observar aqui que, embora tenhamos duplicado o Objeto Inteligente, na verdade não temos dois Objetos Inteligentes separados. Ambos referenciam exatamente a mesma foto, o que significa que, quando substituímos a imagem original por uma imagem diferente, como faremos no final do tutorial, as duas camadas mostrarão a mesma nova foto. Se tivéssemos que criar 3, 5 ou 10 cópias ou mais do Objeto Inteligente e substituir a imagem, uma vez que todas são cópias exatamente do mesmo Objeto Inteligente, elas mostrariam a nova foto!
Etapa 4: redimensionar e reposicionar a imagem na nova camada com transformação livre
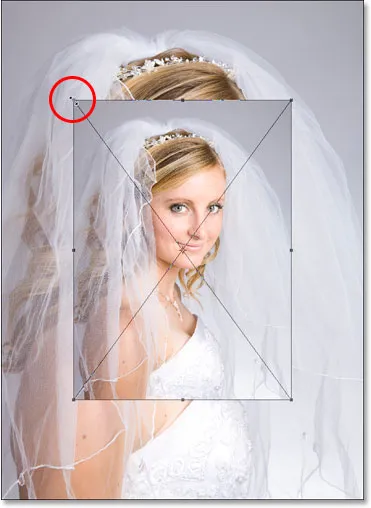
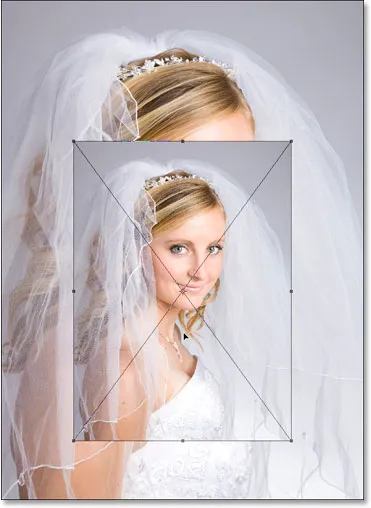
Vamos mover e redimensionar a imagem em nossa camada de cópia recém-criada. Novamente, não há diferença entre mover e redimensionar um Objeto Inteligente e uma camada normal. Pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform do Photoshop e manipula a imagem na nova camada. Em seguida, mantenha pressionadas as teclas Shift + Alt (Win) / Shift + Option (Mac) e arraste qualquer uma das quatro alças dos cantos para dentro para redimensionar a imagem até atingir 60% do tamanho original. Manter a tecla "Shift" restrita as proporções de largura e altura da imagem à medida que a redimensionamos, para não distorcer acidentalmente sua forma, e a tecla "Alt" (Win) / "Option" (Mac) informa ao Photoshop para redimensionar a imagem de sua imagem. Centro:

Redimensione a imagem para cerca de 60% do seu tamanho original com Free Transform.
Também vou mover um pouco a imagem clicando em qualquer lugar dentro da caixa Transformação livre (exceto no pequeno ícone de alvo no centro) e simplesmente arrastando a imagem para baixo com o mouse. Enquanto arrasto, vou segurar a tecla Shift, que forçará a imagem a se mover em linha reta, impedindo-me de movê-la acidentalmente para a esquerda ou direita:

Arraste a imagem um pouco pressionando "Shift" e arraste-a diretamente para baixo com o mouse.
Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a transformação e sair do Free Transform.
Etapa 5: adicionar um traço à imagem redimensionada
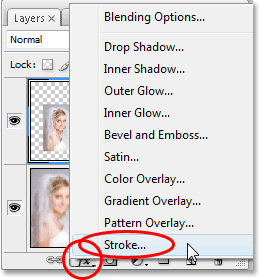
Como vimos até agora, trabalhar com objetos inteligentes não é muito diferente de trabalhar com camadas normais, e o mesmo ocorre quando se adiciona estilos de camada. Clique no ícone Layer Styles na parte inferior da paleta Layers (no Photoshop CS2, ele se parece com um círculo com um "f", e no Photoshop CS3 são simplesmente as letras "fx") e selecione Stroke na parte inferior da lista :

Clique no ícone "Layer Styles" e selecione "Stroke" na lista.
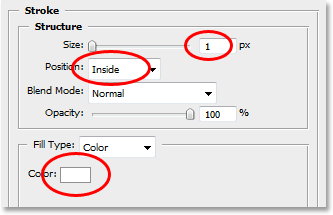
Isso abre a caixa de diálogo Layer Style do Photoshop, definida como as opções Stroke na coluna do meio. Altere o tamanho do traço para 1 px e a posição para dentro e clique na amostra de cor vermelha à direita da palavra "Cor", que exibirá o Seletor de cores do Photoshop e escolha branco como a cor do traçado:

Altere as opções de traçado circuladas em vermelho acima.
Clique em OK para sair do Seletor de cores, mas não saia da caixa de diálogo Estilo de camada ainda. Temos mais alguns estilos de camada para adicionar primeiro, o que faremos a seguir.
Etapa 6: adicionar uma sombra projetada
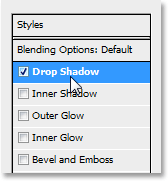
Clique diretamente nas palavras Sombra projetada à esquerda da caixa de diálogo Estilo de camada:

Clique diretamente nas palavras "Drop Shadow".
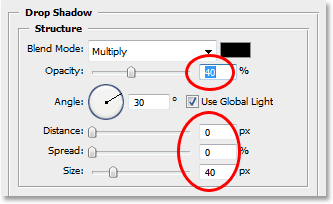
Isso altera as opções na coluna do meio da caixa de diálogo Layer Style para as opções Drop Shadow. Diminua a opacidade do Drop Shadow para cerca de 40%, para que não seja tão intenso. Defina a Distância como 0px, deixe a Spread definida como 0% e aumente o Tamanho para cerca de 40px, embora você queira experimentar um valor mais alto se estiver usando uma imagem de alta resolução:

Altere as opções de sombra projetada em vermelho acima.
Etapa 7: adicione um brilho interno
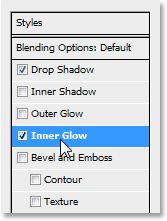
Clique diretamente nas palavras Brilho interno à esquerda da caixa de diálogo Estilo de camada:

Clique diretamente nas palavras "Brilho Interno".
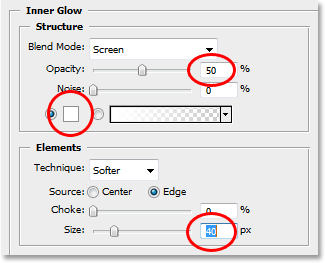
Isso altera as opções na coluna do meio da caixa de diálogo Layer Style para as opções Inner Glow. Diminua a opacidade do brilho interno para cerca de 40%, novamente, para que não seja tão intenso. Clique na amostra de cor amarela diretamente abaixo da palavra "Ruído", que abre o Seletor de cores do Photoshop, e selecione branco como a cor do brilho. Clique em OK para sair do Seletor de cores e defina o Tamanho do brilho para cerca de 40px. Novamente, convém experimentar um valor de tamanho maior se estiver usando uma imagem de alta resolução:

Altere as opções de brilho interno circuladas em vermelho acima.
Quando terminar, clique em OK no canto superior direito da caixa de diálogo Estilo de camada para sair dela. Aqui está minha imagem depois de aplicar todos os três estilos de camada:

A imagem após a aplicação dos estilos de camada.
Até agora, tudo o que fizemos com nossa imagem pode ser concluído no Photoshop CS2 ou no Photoshop CS3. O que faremos a seguir é um exclusivo do Photoshop CS3, pelo menos até o lançamento do Photoshop CS4.
Etapa 8: adicione um filtro inteligente de desfoque gaussiano à camada inferior
Aqui está a parte do tutorial para a qual você precisa usar o Photoshop CS3 (não se preocupe se estiver usando o Photoshop CS2, entraremos em contato em breve). Vamos aplicar um filtro inteligente ao nosso objeto inteligente. Agora devo esclarecer uma coisa antes de continuarmos. Você pode aplicar filtros aos Objetos inteligentes no Photoshop CS2, da mesma forma que os aplicaria a uma camada normal. A diferença é que, no Photoshop CS2, quando você tenta aplicar qualquer filtro a um Objeto Inteligente, o Photoshop exibe uma mensagem de aviso informando que o Objeto Inteligente deve ser rasterizado antes que o filtro possa ser aplicado.
O que isso significa é que o Objeto Inteligente será convertido novamente em uma camada normal novamente, o que significa que não será mais um Objeto Inteligente, o que significa que você não poderá mais simplesmente substituir uma foto por outra dentro dela. O que basicamente significa que você perde a capacidade de usar o documento do Photoshop como modelo. Portanto, em outras palavras, se seu objetivo é criar um documento que possa ser usado como modelo e você estiver usando o Photoshop CS2, não use filtros. Ainda há muitas outras coisas que você pode fazer com seus Objetos Inteligentes no CS2, mas o uso de filtros não é um deles. Não se você estiver criando um modelo reutilizável.
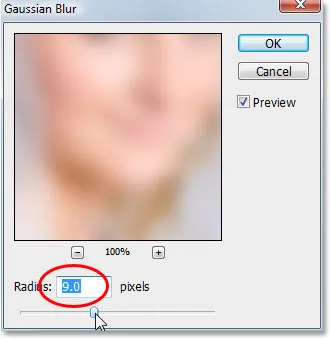
Dito isto, se você estiver usando o Photoshop CS3, clique em "Camada 0" (a camada inferior) na paleta Camadas para selecioná-lo. Em seguida, vá até o menu Filtro na parte superior da tela, escolha Desfoque e, em seguida, escolha Desfoque Gaussiano. Isso abre a caixa de diálogo Gaussian Blur. Vou definir meu valor de raio na parte inferior da caixa de diálogo para cerca de 9 pixels. Se você estiver usando uma imagem de alta resolução, tente 12-14 pixels:

Aplique o filtro Gaussian Blur na camada inferior.
Clique em OK quando terminar de sair da caixa de diálogo. Aqui está a minha imagem depois de aplicar o filtro. Observe como a imagem em segundo plano agora está bem embaçada:

Agora, o fundo fica embaçado após a aplicação do filtro Gaussian Blur.
Nada do que fizemos aqui foi fora do comum. Selecionamos e aplicamos o filtro Gaussian Blur à cópia do Objeto Inteligente na camada inferior exatamente da mesma maneira que a aplicaríamos a uma camada normal. Mas se olharmos em nossa paleta Camadas, podemos ver que algo fora do comum definitivamente aconteceu:

A paleta Camadas mostrando que o filtro Gaussian Blur aplicado à "Camada 0" foi convertido em um Filtro Inteligente.
Ao aplicar o filtro a um objeto inteligente, o filtro foi convertido em um filtro inteligente! Se olharmos abaixo da "Camada 0", podemos ver que agora diz "Filtros inteligentes" e abaixo está uma lista de todos os filtros que aplicamos ao Objeto inteligente. Nesse caso, aplicamos apenas um filtro, o filtro Gaussian Blur, e podemos vê-lo listado lá. Se tivéssemos aplicado vários outros filtros ao Objeto Inteligente nessa camada, cada um deles seria listado nas palavras "Filtros Inteligentes". Agora, aplicamos com sucesso um filtro ao Objeto Inteligente sem precisar convertê-lo novamente em uma camada normal. Além disso, como veremos quando substituiremos a foto por uma nova, o filtro Gaussian Blur agora será aplicado automaticamente a qualquer foto que usarmos com o nosso modelo!
Os Filtros inteligentes têm inúmeras vantagens, e nós apenas arranhamos a superfície com eles aqui, com a nossa discussão sobre como usá-los ao criar modelos. Veremos mais das incríveis possibilidades que eles oferecem em outros tutoriais.
Vamos ver como substituir nossa foto por outra a seguir!
Etapa 9: Substitua a foto por uma nova foto
Neste ponto, nosso efeito básico da foto está completo. Você pode salvar o documento agora, se desejar. Agora vamos ver como é incrivelmente fácil usar o documento do Photoshop como modelo, substituindo a foto existente por uma nova! Isso funciona com o Photoshop CS2 e o Photoshop CS3 (bem-vindo de volta, usuários do Photoshop CS2!).
Lembre-se do que eu mencionei no início. Ao substituir uma foto por outra dentro de um Objeto Inteligente, você precisa garantir que as duas fotos tenham as mesmas dimensões de largura e altura, a mesma orientação (retrato ou paisagem) e a mesma resolução, caso contrário, as coisas não funcionarão da maneira certa. você espera. Se você tentar substituir uma foto por outra e, de repente, a nova foto for muito grande ou muito pequena dentro do documento, havia algo diferente entre elas e você precisará corrigi-la antes de tentar novamente. Você encontrará muitas informações sobre o tamanho e a resolução da imagem na seção Digital Photo Essentials do site.
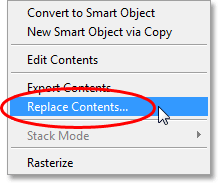
Supondo que a próxima foto que você deseja usar com o seu modelo use as mesmas dimensões, orientação e resolução de imagem do original, vamos trocá-las! Selecione "Camada 0" ou "Cópia da camada 0" na paleta Camadas. Não importa qual você seleciona, pois, como mencionei anteriormente, elas são cópias uma da outra e referenciam exatamente a mesma foto; portanto, a substituição da imagem dentro de uma delas substituirá automaticamente a imagem nas duas. Em seguida, com um deles selecionado, vá novamente para o menu Camada na parte superior da tela, escolha Objetos inteligentes e, desta vez, escolha Substituir conteúdo:

Vá para Camada> Objetos inteligentes> Substituir conteúdo.
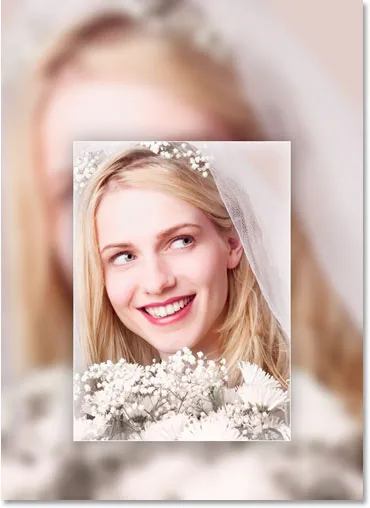
Uma caixa de diálogo será exibida, permitindo que você navegue até a nova foto no seu computador. Depois de localizá-lo, clique duas vezes nele para selecioná-lo e, instantaneamente, a foto original é substituída pela nova foto dentro do documento! Todos os estilos de camada que aplicamos à camada superior foram aplicados à nova imagem e, se você estiver usando o Photoshop CS3, a imagem de plano de fundo na camada inferior ainda terá o filtro Gaussian Blur aplicado, tudo sem refazer nenhum dos o trabalho:

A foto original é substituída instantaneamente pela nova foto dentro do documento.
Para onde ir a seguir …
E aí temos que! Graças aos objetos inteligentes no Photoshop CS2 e aos novos filtros inteligentes no Photoshop CS3, é fácil criar efeitos fotográficos que podem ser reutilizados como modelos a qualquer momento que você precisar! Visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!