
Introdução ao SVG
Existem vários formatos em que podem existir imagens que variam de acordo com as características da imagem. A imagem pode ser uma imagem opaca, transparente e assim por diante, e todos esses recursos das imagens podem ser definidos pelo formato que ela possui. Alguns dos formatos de imagens mais usados são JPEG.webp, PNG, GIF etc. Entre os vários formatos, existe um importante que é criado usando a linha de código em XML ou HTML, chamada SVG. Neste artigo, aprenderemos sobre o SVG, como ele é criado, quais são os extras que esse formato possui e coisas assim. Embora não seja o formato comum das imagens, ele desempenha um papel importante no aplicativo da web contemporâneo que exige qualidade junto com uma interface atraente.
Definição de SVG
SVG significa Scalable Vector Graphics. Pode ser definido como o formato das imagens produzidas usando as tags XML ou HTML. É muito útil projetar gráficos bidimensionais e pode melhorar a experiência de interação dos usuários. Foi desenvolvido pelo consórcio da World Wide Web há vinte anos em 1999. A versão mais recente do SVG é a 1.1, lançada em 2011. É muito diferente das imagens de outros formatos, pois eram necessárias as aplicações de design gráfico, mas os gráficos com A extensão SVG é realmente desenvolvida usando os códigos ou tags. É muito interativo e pode permitir que os gráficos bidimensionais sejam projetados.
Um ponto importante que se deve saber sobre gráficos vetoriais escaláveis é que ele não pode ser baixado de maneira semelhante às imagens no formato JPEG.webp ou PNG. Quando fazemos download de imagens com extensão JPEG.webp ou PNG, ele salva uma cópia da imagem que pode ser editada usando as ferramentas de design gráfico, como Adobe Photoshop, Paint, etc., enquanto a imagem SVG precisará ser editada alterando os códigos. Na era moderna, onde os aplicativos da Web deveriam ser perfeitos de todas as maneiras, os gráficos SVG adicionam uma qualidade incrível. Desde o design de apenas um círculo até o design de um gráfico complexo, é necessário usar as tags para que o gráfico seja desenvolvido usando SVG.
Como o SVG torna o trabalho tão fácil?
Existem vários pontos em que o SVG realmente facilita as coisas. Como discutimos anteriormente, é muito útil quando se trata de projetar um aplicativo Web que deveria ter uma perspectiva incrível. Os gráficos criados com o formato SVG tornam muito interativo para o usuário trabalhar com o aplicativo. É muito útil quando você é obrigado a usar o componente gráfico em qualquer lugar do aplicativo da web. Juntamente com os códigos HTML, é necessário escrever a tag SVG para trazer sua funcionalidade na página da web. Se alguém quiser desenhar a interface simples, isso pode ser feito em poucos números da linha, mas, se os gráficos forem um pouco complexos, será necessário um código HTML ou XML longo. Ao integrar os componentes gráficos mais simples, como um círculo, quadrado, retângulo e assim por diante, é possível projetar gráficos complexos.
Trabalhando com SVG
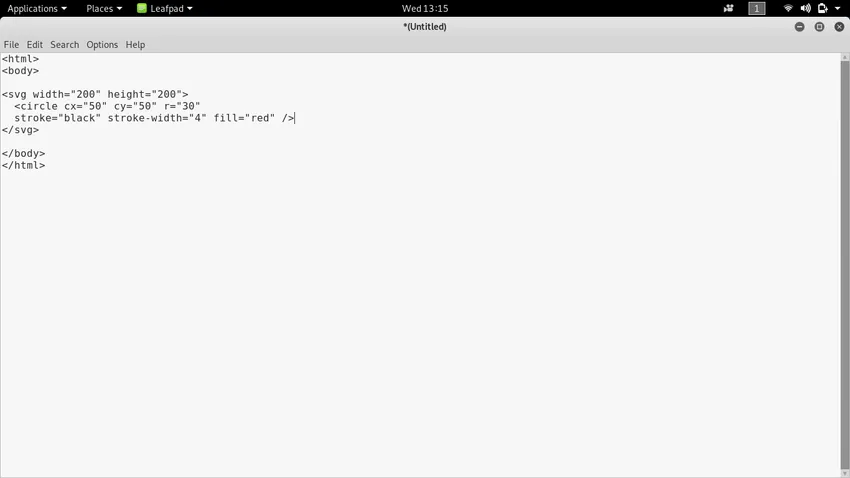
Para aprender a trabalhar com o SVG, analisaremos a linha de códigos que precisa ser escrita para desenvolver os gráficos do SVG. Vamos considerar um exemplo, no qual projetaremos um círculo simples com uma cor vermelha preenchida e uma borda preta. Escreveremos códigos em HTML e usaremos a tag SVG para introduzir os gráficos na página da web.

No código acima, escrevemos os gráficos SVG usando a tag SVG e seus atributos importantes. Na primeira linha com a tag SVG, mencionamos a largura e a altura do círculo. Na segunda linha, usamos a etiqueta do círculo, que pode ser usada como subtag na etiqueta SVG. Cx é o atributo da tag circle usada para definir quantos pixels esse círculo deve abranger no eixo x. Cy é o atributo da tag circle usada para definir quantos pixels esse círculo deve cobrir no eixo y. O atributo r define o raio do círculo.
Stroke define a cor da borda que é preta no nosso caso. O próximo atributo traço-largura define a largura do círculo que se pode fornecer em pixels. O último atributo da tag circle é preenchido, usado para definir qual cor deve ser preenchida no círculo. Como escolhemos o vermelho, na saída, você poderá ver que o círculo possui a cor vermelha. Se você deseja trabalhar com o código SVG, basta copiar o código da imagem acima, salvá-lo com extensão HTML e ver o que você encontra como saída. Você pode mantê-los modificando para aprender ou explorar mais.
Habilidades necessárias
Para trabalhar com o SVG, você deve saber como trabalhar com as tags HTML. Em HTML, ele é implementado usando a tag SVG, que possui ainda as subtags que podem ser usadas sob a tag SVG para projetar os gráficos. Se você já trabalhou como um aplicativo da Web projetado, pode achar fácil trabalhar com o SVG. Embora não se trate de dar estrutura à página para alterar a aparência dos elementos HTML, você precisará de um pouco de prática antes de começar a trabalhar com o SVG. Se você tem uma boa idéia do design de gráficos, ele adiciona uma vantagem para você trabalhar ou aprender SVG em um curto espaço de tempo.
Conclusão
Os gráficos vetoriais escaláveis são o formato especial de imagens com gráficos bidimensionais. Com base no requisito, é possível usar imagens com qualquer um dos formatos, mas usando o SVG será um pouco diferente, pois é desenvolvido usando as linhas de códigos, em vez de usar as ferramentas de design gráfico. É usado principalmente no aplicativo da Web, pois precisa ser escrito usando o XML ou a tag HTML. Pode-se usá-lo para tornar o aplicativo da Web bastante interativo para aprimorar a experiência dos usuários.
Artigos recomendados
Este é um guia para o que é SVG. Aqui discutimos a definição, conceitos, trabalho e como o SVG facilita o trabalho. Você também pode consultar nossos outros artigos sugeridos para saber mais -
- Layout de grade em Java
- Funções de String PHP
- Aplicações de HTML
- Carreira no ASP.NET