
Diferença entre React Native e React
O React Native é uma estrutura para o desenvolvimento de aplicativos móveis nas plataformas Android e iOS. É baseado em React. Ajuda os desenvolvedores a escrever aplicativos móveis usando bibliotecas JavaScript com as quais se sentem muito confortáveis. O React Native torna muito simples a criação de aplicativos móveis para Android e iOS, e mesmo a maior parte do código escrito pode ser compartilhada entre plataformas. Os códigos nativos do React são escritos principalmente usando JavaScripts e JSX. O React Native Bridge ajuda na renderização de APIs nas plataformas Objective-C ou Java para iOS ou Android, respectivamente. Também ajuda a expor o JavaScript para APIs, o que faz com que os aplicativos acessem recursos como Câmera do telefone ou Localização.
O React Native se destaca de seus concorrentes, como Cordova ou Ionic, com seu poder de processamento usando as APIs de renderização de padrões da plataforma dos hosts, que tornam o processo de aplicação usando componentes reais da interface do usuário móvel em vez das visualizações na web. O React Native converte a marcação em elementos reais da interface do usuário e também mantém alto desempenho sem comprometer os recursos. A principal diferença entre React Native e React é que ele usa as bibliotecas da interface do usuário do host em vez de HTML.
React é uma biblioteca JavaScript baseada em componente usada para criar interfaces de usuário. Como o React é baseado em JavaScript, é por isso que também é conhecido como React.js. É uma maneira de criar aplicativos da Web usando Java Scripts. Ele usa JSX, ou seja, Java Script XML, que ajuda o texto XML a coexistir com o código de reação JavaScript e essas sintaxes são usadas para transformar o texto XML em arquivos JavaScript em objetos JavaScript padrão. O JSX também ajuda a incorporar o código HTML no JavaScripts, o que facilita o entendimento do JavaScript e aumenta sua eficiência na criação de aplicativos robustos. O React usa o Virtual DOM para criar árvores de nós a partir dos Componentes do React.
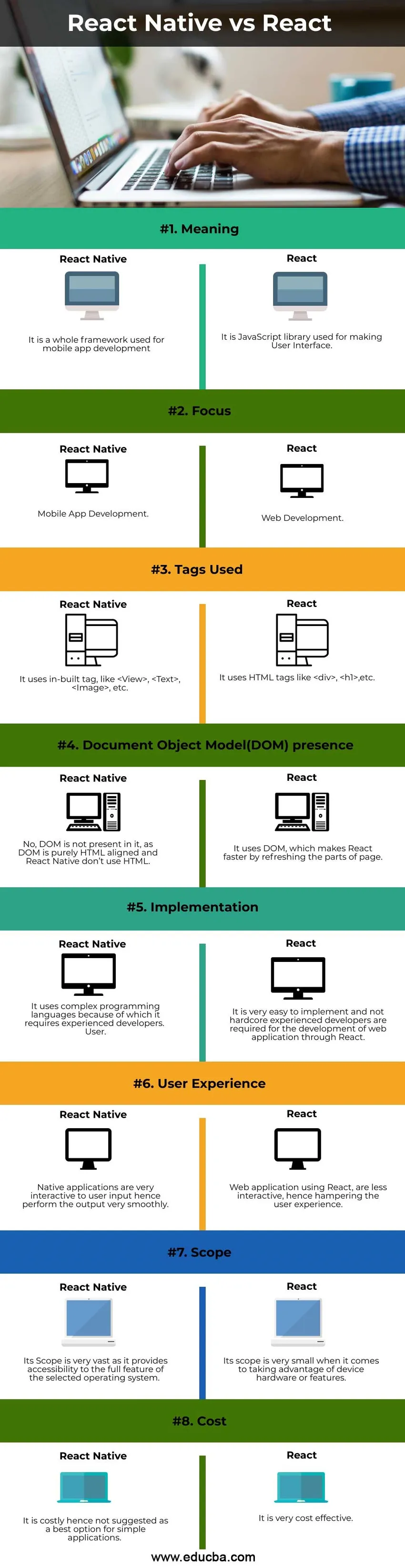
Diferenças cara a cara entre React Native vs React (Infographics)
Dada a seguir, estão as principais diferenças entre React Native e React:

Principais diferenças entre React Native e React
Vamos discutir algumas das principais diferenças entre React Native e React:
- O React Native é toda uma estrutura usada para o desenvolvimento de aplicativos móveis, enquanto o React é apenas uma biblioteca JavaScript.
- O foco principal do React está no desenvolvimento da Web, enquanto o foco do React Native está no Desenvolvimento de Aplicativos Móveis.
- A codificação com o React era muito longa e complexa, enquanto o uso do React Native tornava o código mais simples e fácil.
- Para o React, é necessário o DOM para a renderização do caminho das tags HTML, enquanto o React Native usa o AppRegistry para registrar o aplicativo móvel.
- O React usa o DOM, e o DOM existe basicamente para HTML, portanto, o React é usado para desenvolvimento web, enquanto o React Native não usa DOM ou HTML, portanto, não pode ser usado para desenvolvimento web.
- O React Native não tem DOM para nenhuma interação; portanto, ele usa suas próprias tags projetadas em comparação com as tags HTML no React. Por exemplo: em vez de usar a tag < div > (usada no React), o React Native usará uma tag < View > integrada e, sob o guarda-chuva, essa tag será compilada em outro código nativo (por exemplo, exibição para Android e UIView no iOS).
- O React é usado para fins de front-end, enquanto o React Native é usado para todo o desenvolvimento móvel.
- Os desenvolvedores anteriores precisam escrever códigos diferentes para iOS e Android enquanto estiverem no React Native, basta descer para o Native Code e otimizar o código de acordo com suas necessidades, portanto, os desenvolvedores não precisam criar códigos diferentes para iOS e Android.
- O React é mais rápido devido ao uso do DOM (Document Object Model), que atualiza a parte da página em comparação com o modelo de atualização completa padrão, enquanto o React Native vem com módulos e componentes nativos que melhoram o desempenho do aplicativo específico.
- O React é muito fácil de implementar e fácil de ler, mesmo para aqueles que não estão familiarizados com o React. Para o React, não é preciso se inclinar na grande lista de conceitos, enquanto o desenvolvimento do aplicativo nativo é ineficiente, lento na implantação. O React Native tem como principal objetivo trazer efetivamente alta velocidade e coordenação do desenvolvimento de aplicativos da Web e a melhor experiência para o usuário no espaço híbrido.
Tabela de comparação do React Native vs React
A tabela de comparação foi explicada abaixo:
|
Característica | Reagir |
Reagir nativo |
| Significado | É uma biblioteca JavaScript usada para criar interface do usuário | É toda uma estrutura usada para o desenvolvimento de aplicativos móveis |
| Foco | Desenvolvimento web | Desenvolvimento de Aplicativos Móveis |
| Tags usadas | Ele usa tags HTML como,
etc. | Ele usa tags embutidas, como, etc. |
| Presença do DOM (Document Object Model) | Ele usa o DOM, o que torna
Reaja mais rápido atualizando as partes da página. | Não, o DOM não está presente, pois
O DOM é puramente alinhado por HTML e o React Native não usa HTML. |
| Implementação | É muito fácil de implementar e não tem experiência hardcore
os desenvolvedores são necessários para o desenvolvimento de aplicativos da web por meio do React. | Ele usa linguagens de programação complexas, por causa das quais requer desenvolvedores experientes. |
| Experiência de usuário | Os aplicativos da Web que usam o React são menos interativos, prejudicando a experiência do usuário. | Aplicativos nativos são muito interativos para a entrada do usuário, portanto, executam a saída de maneira muito suave. |
| Escopo | Seu escopo é muito pequeno quando se trata de tirar proveito de
hardware ou recursos do dispositivo. | Seu escopo é muito vasto, pois fornece acessibilidade a todos os recursos do sistema operacional selecionado. |
| Custo | É muito econômico. | Portanto, é caro e não é sugerido como a melhor opção para aplicativos simples. |
Conclusão
De acordo com a explicação acima, o React é o melhor para o desenvolvimento de aplicativos baseados na Web e o React Native é o melhor para o desenvolvimento de aplicativos móveis para iOS e Android. Os exemplos de desenvolvimento da web do React são Facebook (Instagram, Criadores de desenvolvimento da web do React), Instagram, Netflix, Yahoo Mail etc. A página de atualização se torna mais rápida com o uso do React, pois ele usa o DOM (DocumentObject Model). Os exemplos de desenvolvimento de aplicativos móveis do React Native são Skype, Tesla, Walmart, Airbnb, etc. As organizações migraram para o React Native para o desenvolvimento de aplicativos móveis, porque o React Native fornece um estilo de desenvolvimento totalmente diferente, onde se obtém um feedback muito rápido na compilação o tempo no React Native é muito menor e muito poderoso. Portanto, para aplicativos baseados na Web, deve-se usar o React e, para o desenvolvimento de aplicativos móveis, deve-se usar o React Native.
Artigos recomendados
Este é um guia para React Native vs React. Aqui discutimos a introdução de React Native vs React, principais diferenças com infográficos e tabela de comparação. Você também pode consultar nossos outros artigos sugeridos para saber mais:
- Agile vs Scrum vs Waterfall
- Vue.JS vs React.JS
- PHP vs JavaScript
- Mobx vs Redux
- O que é Bridge?
- As 14 principais diferenças entre React Native e Flutter