Neste tutorial, aprenderemos como aplicar efeitos de filtro a tipos editáveis e dinâmicos no Photoshop, aproveitando os Objetos inteligentes e os Filtros inteligentes! Eu vou usar o Photoshop CC.
O Photoshop possui muitos recursos poderosos para trabalhar com texto, mas uma coisa que não podemos fazer é aplicar filtros às camadas de texto. Isso ocorre porque os filtros do Photoshop são projetados para manipular pixels e o tipo no Photoshop é feito a partir de vetores . É uma pena, porque se pudéssemos aplicar filtros ao nosso tipo, isso abriria um mundo de possibilidades criativas. Se ao menos houvesse alguma maneira de fazê-lo.
Felizmente, como veremos neste tutorial, existe! De fato, existem algumas maneiras, mas uma é definitivamente melhor que a outra. A maneira clássica e antiga de aplicar filtros ao tipo é primeiro rasterizar a camada Tipo, o que significa convertê-la de vetores em pixels. Como os filtros foram projetados para funcionar com pixels, podemos aplicar os filtros que gostarmos ao texto. Mas há algumas desvantagens nessa abordagem.
O principal problema é que, depois de convertermos a camada Tipo em pixels, o texto não será mais editável. E, sempre que aplicamos filtros a camadas normais baseadas em pixel, os filtros são aplicados como efeitos estáticos, o que significa que, como o próprio texto, eles não são editáveis após a aplicação.
Uma maneira melhor de aplicar filtros ao tipo é converter a camada Tipo em um Objeto Inteligente . Um Objeto Inteligente é como um contêiner virtual que contém a camada Tipo dentro dele. Tudo o que fazemos nesse ponto é feito não na camada Type, mas no Objeto Inteligente que a cerca. O Photoshop nos permite aplicar a maioria de seus filtros aos objetos inteligentes, mantendo a camada Tipo totalmente editável. E, sempre que aplicamos filtros aos Objetos Inteligentes, eles são aplicados não como efeitos estáticos, mas como Filtros Inteligentes !
O que é um filtro inteligente? De muitas maneiras, um Filtro Inteligente é como um filtro normal, exceto pelo fato de permanecer totalmente editável, mesmo após a aplicação. Podemos voltar a qualquer momento, reabrir a caixa de diálogo do Filtro Inteligente e tentar configurações diferentes sem perda de qualidade e sem fazer alterações permanentes na imagem (ou, nesse caso, no tipo). Os filtros inteligentes também têm outros recursos. Podemos ativar e desativar os filtros inteligentes, aplicar vários filtros inteligentes ao mesmo objeto inteligente e até alterar o modo de mesclagem e a opacidade de um filtro inteligente independentemente do próprio objeto inteligente. Além disso, os Filtros inteligentes são fornecidos com uma máscara de camada integrada, caso não desejemos que os efeitos sejam aplicados ao texto inteiro. Veremos todos esses recursos ao longo deste tutorial.
Objetos inteligentes e Filtros inteligentes são dois dos recursos mais poderosos do Photoshop e, quando combinados com as camadas de tipo, não há limite para o que podemos fazer. Vamos ver como isso funciona!
Como usar filtros inteligentes com o tipo
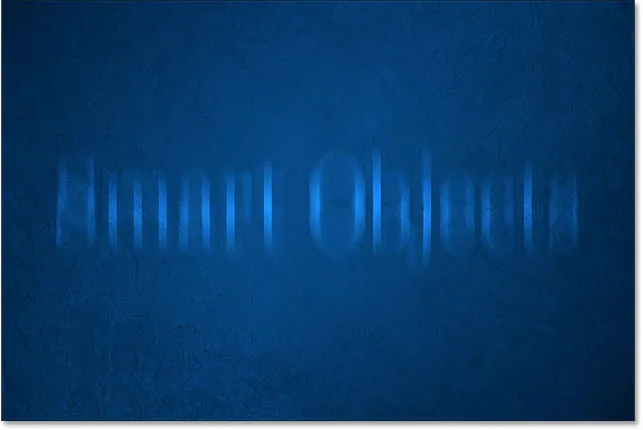
Aqui está um documento que eu abri no Photoshop CC. Para economizar um pouco de tempo, já adicionei um pouco de texto (as palavras "Objetos inteligentes"). Fiz o download da imagem de plano de fundo do Adobe Stock, mas se você quiser acompanhar, poderá usar o que quiser no plano de fundo, desde que possa ver o texto na frente:

Um documento simples aberto no Photoshop.
Códigos de acesso, ações e plug-in de filtros: erro no código de acesso (ads-basics-middle)
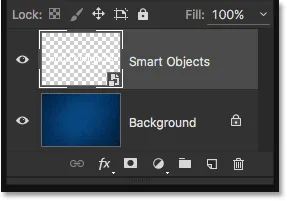
Se olharmos no meu painel Camadas, veremos que meu documento é composto de duas camadas; a imagem azul está na camada de plano de fundo e meu tipo está em uma camada de tipo separada acima dela. Sabemos que é uma camada de tipo por causa da letra "T" na miniatura:

O painel Camadas mostrando a camada Tipo separada da imagem de fundo.
Convertendo a camada de texto em um objeto inteligente
Vamos ver o que acontece se eu tentar aplicar um dos filtros do Photoshop à camada Tipo. Primeiro, clicarei na camada Tipo para garantir que ela esteja selecionada:

Selecionando a camada Tipo no painel Camadas.
Vou tentar aplicar o filtro Gaussian Blur. Para fazer isso, vou até o menu Filtro na barra de menus, na parte superior da tela, depois seleciono Desfoque e desfoque Gaussiano :

Indo para Filter> Blur> Gaussian Blur.
Em vez de aplicar o filtro, o Photoshop exibe uma caixa de diálogo avisando que a camada Tipo precisará ser rasterizada ou convertida em um Objeto Inteligente antes de continuar e que o texto não será mais editável se eu optar por rasterizá-lo. Quero manter tudo editável, então clicarei no botão Converter em objeto inteligente :

Escolhendo "Converter em objeto inteligente".
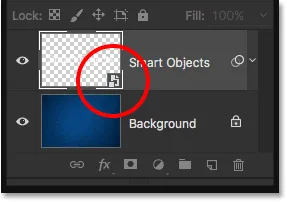
Assim que eu escolher "Converter em objeto inteligente", a caixa de diálogo do filtro Gaussian Blur será aberta. Porém, antes de analisarmos, vamos olhar novamente no painel Camadas para ver o que aconteceu em segundo plano.
Observe que a camada Tipo não é mais uma camada Tipo. A miniatura, que anteriormente exibia nada além de uma letra "T", agora está nos mostrando o conteúdo real da camada. E, agora, um pequeno ícone aparece no canto inferior direito da miniatura. Este é um ícone de objeto inteligente e informa que a camada foi convertida em um objeto inteligente. A camada Tipo ainda está lá, mas agora está dentro do Objeto Inteligente. Veremos como acessar e editar a camada Tipo um pouco mais tarde:

O painel Camadas mostrando a camada Tipo convertida em um Objeto inteligente.
Aplicando um filtro inteligente
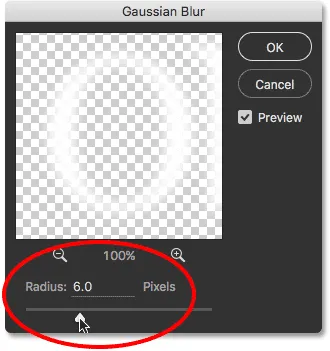
Agora que confirmamos que a camada Tipo foi de fato convertida em um Objeto Inteligente, vou aplicar o filtro Gaussian Blur. Começarei definindo o valor Radius para cerca de 6 pixels . Este tutorial não abordará nenhum filtro específico em grandes detalhes. Estamos simplesmente aprendendo a aplicar os Filtros inteligentes ao tipo e às vantagens que os Filtros inteligentes oferecem. Depois de conhecer o básico de como eles funcionam, você pode experimentar facilmente seus próprios filtros e configurações:

Definir o valor do raio na caixa de diálogo Gaussian Blur.
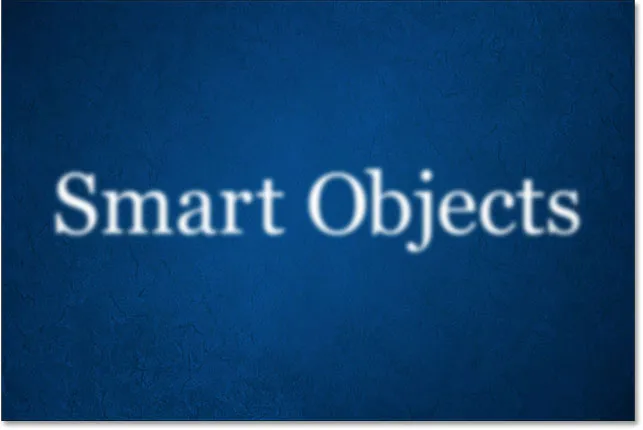
Com o valor Radius definido, clicarei em OK para fechar a caixa de diálogo Gaussian Blur, e aqui vemos que adicionei um efeito de desfoque bastante sutil ao texto:

O tipo após a aplicação do Gaussian Blur.
Agora que eu apliquei o filtro Gaussian Blur, e se eu decidir que preciso alterar a quantidade de desfoque? Se eu tivesse simplesmente rasterizado o texto e aplicado o Gaussian Blur diretamente à camada baseada em pixel, o filtro não seria editável neste momento. A única maneira de alterar a quantidade de desfoque seria reaplicar o filtro por cima do meu efeito de desfoque inicial (o que significa que eu estaria desfocando o texto já desfocado) ou precisaria desfazer minha última etapa e depois aplique novamente o filtro com uma configuração diferente.
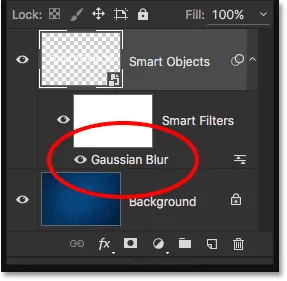
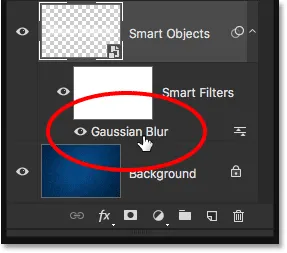
No entanto, como apliquei o Gaussian Blur em um objeto inteligente, o Photoshop o converteu automaticamente em um filtro inteligente! Se olharmos novamente no meu painel Camadas, podemos ver o Gaussian Blur listado como um Filtro inteligente abaixo do Objeto inteligente:

O painel Camadas mostrando o Gaussian Blur Smart Filter.
Editando um filtro inteligente
Isso é realmente tudo o que há para aplicar filtros como Smart Filters no Photoshop. Simplesmente precisamos converter a camada em um Objeto Inteligente primeiro e depois aplicar o filtro ao Objeto Inteligente. O Photoshop o converterá automaticamente em um Filtro Inteligente.
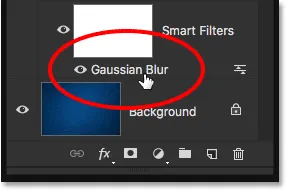
Como mencionei anteriormente, o principal benefício dos Filtros inteligentes é que eles podem ser editados após a aplicação. Para reabrir a caixa de diálogo de um Filtro Inteligente e alterar suas configurações, tudo o que precisamos fazer é clicar duas vezes no nome do filtro no painel Camadas. Clicarei duas vezes em "Gaussian Blur":

Clique duas vezes no Gaussian Blur Smart Filter.
Isso reabre a caixa de diálogo do filtro para as configurações que estão sendo usadas no momento (no meu caso, um valor de raio de 6 pixels). Observe que eu disse que as configurações "estão sendo usadas no momento" e isso ocorre porque os Filtros inteligentes são totalmente não destrutivos . Meu filtro Gaussian Blur não era realmente aplicado ao tipo da maneira como um filtro normal seria permanentemente aplicado a uma camada baseada em pixels. Em vez disso, o Photoshop está simplesmente nos mostrando uma visualização ao vivo de como é o tipo usando minhas configurações atuais do Gaussian Blur. E como é apenas uma visualização, podemos alterar as configurações a qualquer momento.
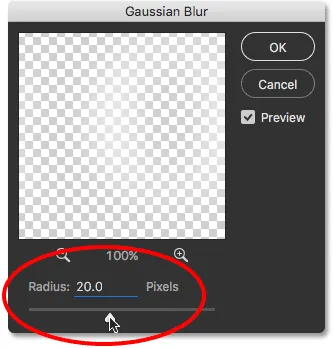
Por exemplo, aumentarei meu valor de raio de 6 para 20 pixels :

Aumentando o valor do raio.
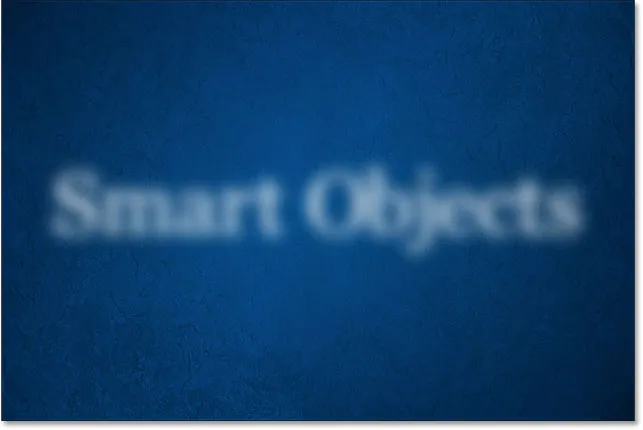
Clicarei em OK para fechar novamente a caixa de diálogo Desfoque Gaussiano e agora vemos que o desfoque no tipo parece muito mais forte. É importante entender aqui que esta não é uma "segunda rodada" de desfoque. Em outras palavras, o Photoshop não aplicou um desfoque de 20 pixels em cima do desfoque anterior de 6 pixels. Em vez disso, substituiu a configuração anterior pela nova, como se a anterior nunca tivesse acontecido:

O efeito após aumentar o valor do Raio do Desfoque Gaussiano.
Para provar isso, se eu quisesse reduzir a quantidade de desfoque, basta clicar duas vezes no nome do filtro Gaussian Blur novamente para abrir novamente a caixa de diálogo:

Clique duas vezes novamente no Gaussian Blur Smart Filter.
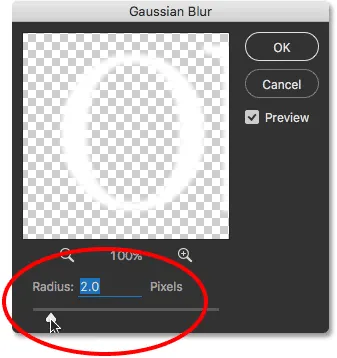
Reduzirei o valor do raio para 2 pixels, para que seja ainda menor que o valor inicial (6 pixels):

Reduzindo o valor do raio para 2 pixels.
Clicarei em OK para fechar a caixa de diálogo e aqui vemos que passei de um borrão de 20 pixels muito perceptível há pouco para um borrão de 2 pixels muito sutil, algo que não seria possível se eu estava apenas reaplicando o filtro Gaussian Blur repetidamente. No entanto, graças aos Filtros inteligentes, nada do que fazemos é permanente. Podemos voltar e alterar as configurações de um filtro inteligente a qualquer momento:

O efeito após diminuir o valor do raio.
Desfazendo edições de filtro inteligente
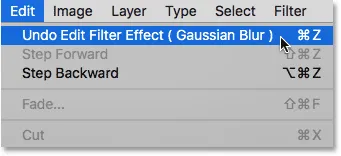
Vou desfazer rapidamente minha última etapa, indo até o menu Editar na parte superior da tela e escolhendo Desfazer efeito de filtro de edição (desfoque gaussiano) ou pressionando Ctrl + Z (Win) / Command + Z (Mac) no meu teclado:

Indo para Editar> Desfazer efeito de filtro de edição (desfoque gaussiano).
Observe que o nome do comando é "Desfazer efeito de filtro de edição", não "Desfazer desfoque gaussiano". Isso ocorre porque minha etapa anterior não foi adicionar o filtro, estava editando o filtro, e o Photoshop considera adicionar e editar Smart Filters como etapas separadas. Quando escolho o comando, o Photoshop desfaz a última edição que fiz nas configurações do filtro Gaussian Blur, retornando ao meu valor anterior de 20 pixels em Raio. Eu também poderia ter reaberto a caixa de diálogo e feito a alteração manualmente, mas desfazer meu último passo foi mais rápido. Se eu tivesse outras edições de filtro que queria desfazer, poderia voltar atrás, uma de cada vez, pressionando Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) repetidamente:

O texto volta à quantidade de desfoque anterior depois de desfazer a última edição do Desfoque Gaussiano.
Mostrando e ocultando filtros inteligentes
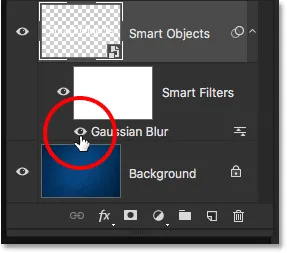
Outro recurso dos Filtros inteligentes é que podemos ocultar facilmente o efeito do filtro sem excluir ou desfazer o filtro. Se olharmos diretamente para a esquerda do nome de um Filtro Inteligente no painel Camadas, veremos um pouco de atenção . Este é o ícone de visibilidade do Filtro Inteligente. Para ocultar temporariamente o efeito e exibir o texto sem o filtro aplicado, basta clicar no ícone para desativar o filtro:

Clique no ícone de visibilidade do Gaussian Blur Smart Filter.
Com o Gaussian Blur desativado, volto a ver o texto original sem o efeito de desfoque:

O texto original retorna.
Para reativar o filtro inteligente, clique no local vazio onde costumava estar o globo ocular:

Ligando novamente o Gaussian Blur Smart Filter.
E agora voltamos a ver o texto com o desfoque aplicado:

Ligar o filtro novamente traz de volta o efeito de desfoque.
Exclusão de filtros inteligentes
E se eu decidir que não preciso do filtro Gaussian Blur? Eu poderia desligá-lo clicando no ícone de visibilidade, como fiz um momento atrás, mas se eu realmente não precisar, posso me livrar dele.
Uma maneira de remover um filtro inteligente é clicar com o botão direito do mouse (Win) / clicar com a tecla Control pressionada (Mac) no filtro no painel Camadas e escolha Excluir filtro inteligente no menu exibido. Acho que geralmente é a maneira mais rápida de fazer isso:

Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) no filtro Gaussian Blur e escolha Excluir filtro inteligente.
A maneira mais comum de excluir um Filtro Inteligente, porém, é simplesmente clicar e arrastá-lo para a Lixeira na parte inferior do painel Camadas:

Arrastando o Gaussian Blur Smart Filter para o lixo.
De qualquer maneira, o filtro é removido do Smart Object:

O painel Camadas após excluir o Filtro Inteligente.
Como não tenho nenhum outro filtro inteligente aplicado no momento, e como o Gaussian Blur Smart Filter não fez alterações permanentes no documento, meu texto retorna ao seu estado original:

O tipo após a exclusão do Filtro Inteligente.
Tentando um filtro diferente
Graças à sua natureza não destrutiva, é fácil experimentar e experimentar diferentes filtros inteligentes sem se preocupar com a bagunça, pois, como vimos, sempre podemos ocultá-los ou excluí-los se não gostarmos dos resultados. Adicionarei um borrão de movimento ao meu texto usando o filtro Motion Blur do Photoshop. Para aplicá-lo, vou até o menu Filtro, na parte superior da tela, depois seleciono Desfoque e, em seguida, Desfoque de movimento :

Indo para Filter> Blur> Motion Blur.
Dessa vez, o Photoshop não me avisa sobre a necessidade de rasterizar a camada Tipo ou convertê-la em um objeto inteligente e é porque ela já foi convertida em um objeto inteligente quando apliquei o filtro Gaussian Blur. Em vez disso, o Photoshop segue em frente e abre a caixa de diálogo do filtro Motion Blur.
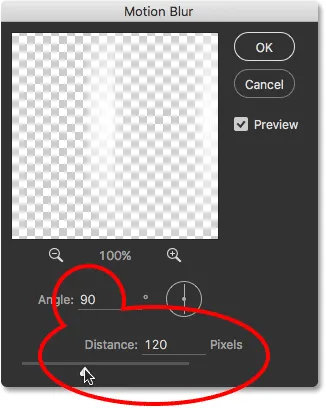
Vou criar um efeito de desfoque vertical configurando o ângulo para 90 ° e aumentarei a distância para cerca de 120 pixels :

A caixa de diálogo Desfoque de movimento.
Clicarei em OK para fechar a caixa de diálogo Desfoque de movimento e aqui vemos o texto com o desfoque de movimento aplicado:

O texto após a aplicação do filtro Motion Blur.
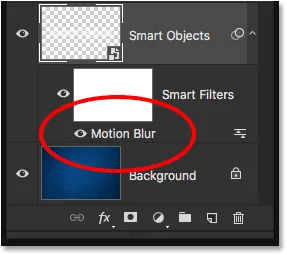
Se olharmos no painel Camadas, vemos o Motion Blur listado como um novo Filtro Inteligente sob o texto:

O painel Camadas mostrando o novo Filtro inteligente Motion Blur.
Alterando o modo de mesclagem e a opacidade de um filtro inteligente
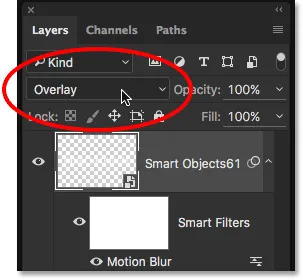
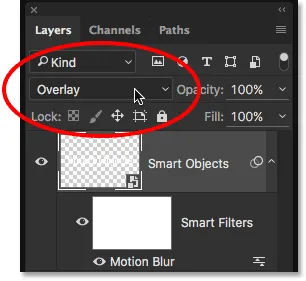
Outra vantagem que os Smart Filters têm sobre os filtros normais é que podemos ajustar o modo de mesclagem e a opacidade de um Smart Filter separadamente da própria camada. Se você conhece os modos de mesclagem de camadas no Photoshop, sabe que podemos alterar o modo de mesclagem de uma camada na parte superior esquerda do painel Camadas. Vou mudar o modo de mesclagem do meu Smart Object de Normal (o modo padrão) para Overlay :

Alterando o modo de mesclagem do texto para Overlay.
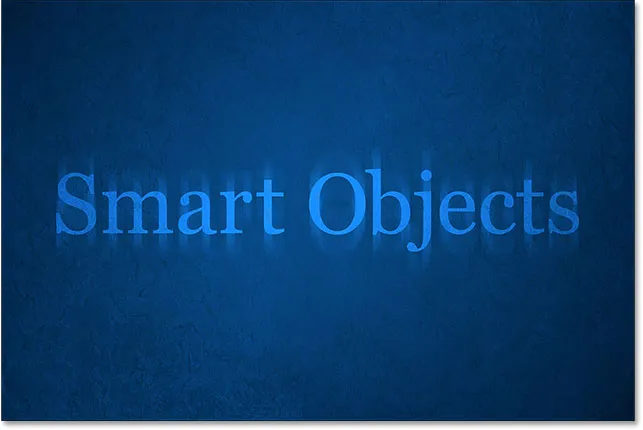
E aqui vemos o resultado, com todo o efeito (o tipo e o motion blur) misturado com o fundo azul:

O resultado após alterar o modo de mesclagem do Smart Object para Overlay.
Vou definir o modo de mesclagem de volta para Normal :

Definir o modo de mesclagem do objeto inteligente como Normal.
Isso nos leva de volta à maneira como as coisas eram antes:

O texto com o modo de mesclagem definido como Normal.
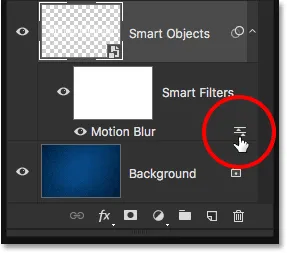
Dessa vez, alterarei o modo de mesclagem não da camada (o Objeto Inteligente), mas do próprio filtro Motion Blur. Para fazer isso, clicarei no ícone Opções de mesclagem diretamente à direita do nome do filtro inteligente. Cada filtro inteligente que adicionamos (aprenderemos como adicionar vários filtros inteligentes na próxima seção) terá seu próprio ícone independente de Opções de mesclagem:

Clique duas vezes no ícone Opções de mesclagem.
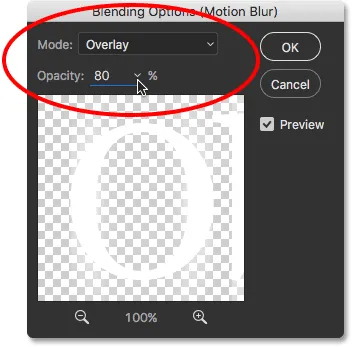
Isso abre a caixa de diálogo Opções de mesclagem, com as mesmas opções de modo de mesclagem e opacidade na parte superior que encontraríamos no painel Camadas. A diferença aqui é que essas opções afetarão apenas o Filtro Inteligente, não o conteúdo do Objeto Inteligente.
Por exemplo, mudarei novamente o modo de mesclagem de Normal para Overlay . E enquanto estiver aqui, reduzirei a opacidade para 80%, para que o efeito de desfoque não seja tão intenso:

A caixa de diálogo Opções de mesclagem do filtro inteligente.
Clicarei em OK para fechar a caixa de diálogo e aqui vemos um resultado muito diferente. O filtro Motion Blur agora está mesclando não com o fundo azul, mas com o tipo dentro do Objeto Inteligente, permitindo que as letras sejam exibidas através do efeito de desfoque. E, como reduzi a opacidade do filtro, o desfoque de movimento parece um pouco mais desbotado do que antes, mas o tipo em si não é afetado. Permanece com 100% de opacidade:

O efeito após alterar o modo de mesclagem e a opacidade do Filtro inteligente Motion Blur.
Observe o que acontece se agora eu alterar o modo de mesclagem do objeto inteligente no painel Camadas, de volta a Sobreposição . Lembre-se de que eu já usei a caixa de diálogo Opções de mesclagem para alterar o modo de mesclagem do filtro Motion Blur para Overlay, e agora também estou alterando o modo de mesclagem do Smart Object para Overlay:

Alterando o modo de mesclagem do Smart Object de volta para Overlay.
Aqui, vemos outro resultado diferente dos dois primeiros. O Photoshop primeiro mistura o filtro Motion Blur com o tipo, permitindo que as letras sejam exibidas através do efeito de desfoque. Em seguida, ele combina a coisa toda (o tipo e o efeito de desfoque) com o fundo azul. Poder alterar o modo de mesclagem e a opacidade de um Filtro Inteligente separadamente ou em conjunto com o próprio Objeto Inteligente permite criar visuais exclusivos para o nosso texto que não seriam possíveis usando filtros estáticos normais:

O efeito com o filtro Motion Blur e o tipo definido no modo de mistura Overlay.
Vou definir o modo de mesclagem do Smart Object novamente como Normal, mas deixarei o filtro Motion Blur definido como Overlay:

Alterando o modo de mesclagem do Smart Object de volta para Normal.
E agora que o Objeto Inteligente não está mais se misturando ao fundo azul, voltamos a ver o texto em branco:

O plano de fundo não está mais aparecendo nas letras.
Adicionando vários filtros inteligentes ao tipo
Até agora, aprendemos que, para aplicar um Filtro Inteligente ao digitar no Photoshop, primeiro precisamos converter a camada Tipo em um Objeto Inteligente; nesse momento, qualquer filtro que aplicamos a ele se torna automaticamente um Filtro Inteligente. Vimos como aplicar um único filtro inteligente, mas também podemos aplicar vários filtros inteligentes ao mesmo objeto inteligente.
Digamos que estou feliz com meu efeito de desfoque de movimento e agora gostaria de adicionar um segundo filtro ao meu texto. Já experimentamos alguns filtros de desfoque, portanto, desta vez, tentarei algo diferente. Vou até o menu Filtro, depois escolho Distorcer e depois Ripple :

Indo para Filter> Distort> Ripple.
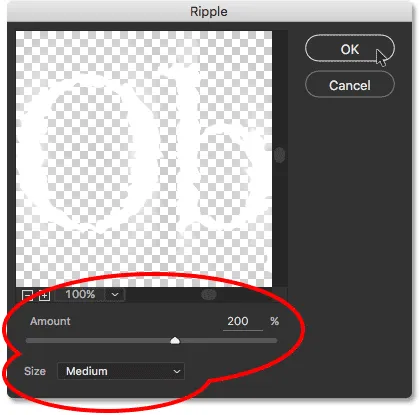
Isso abre a caixa de diálogo do filtro Ripple. Para tornar o efeito mais fácil de ver nas capturas de tela, defino o valor de Valor como 200% e deixo o Tamanho definido como Médio :

A caixa de diálogo Filtro de ondulação.
Como o próprio nome indica, o filtro Ripple do Photoshop cria um efeito de ondulações na água. Clicarei em OK para fechar a caixa de diálogo e aqui está o resultado. Agora tenho dois filtros sendo aplicados ao meu tipo; primeiro o filtro Motion Blur e depois o filtro Ripple:

O resultado após a aplicação do filtro Ripple junto com o filtro Motion Blur.
Alterando a ordem dos filtros inteligentes
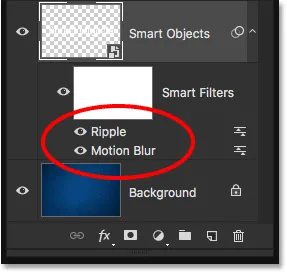
Se observarmos o painel Camadas, veremos que o Ripple foi adicionado como um novo Filtro inteligente acima do filtro Motion Blur:

O painel Camadas mostrando o novo filtro inteligente de ondulação.
A ordem em que os Filtros inteligentes estão listados é importante. Isso ocorre porque o Photoshop aplica os filtros de baixo para cima . Nesse caso, significa que o filtro Motion Blur está sendo aplicado ao tipo primeiro (já que é o que fica na parte inferior da lista) e, em seguida, Ripple é aplicado depois.
Você pode se perguntar por que isso importa, e é porque a ordem em que os filtros são aplicados pode alterar a aparência geral do efeito. Por exemplo, se eu aproximar o zoom, observe que, no momento, as faixas de desfoque de movimento estão mostrando o mesmo efeito cascata que o tipo. O motivo é que o filtro Ripple está sendo aplicado após o filtro Motion Blur, para que o efeito de ondulação seja adicionado não apenas ao tipo, mas também às faixas de desfoque:

O filtro Ondulação está afetando o tipo e o desfoque de movimento.
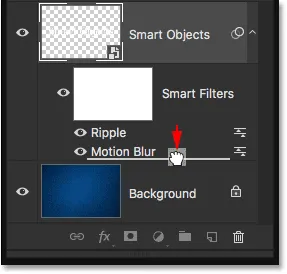
Para alterar a ordem dos filtros, tudo o que precisamos fazer é clicar neles no painel Camadas e arrastá-los acima ou abaixo dos outros filtros. No meu caso, clicarei no filtro Ripple e o arrastarei abaixo de Motion Blur. A barra horizontal branca que aparece indica para onde o filtro será movido quando soltar o botão do mouse:

Clicando e arrastando Ripple abaixo de Motion Blur.
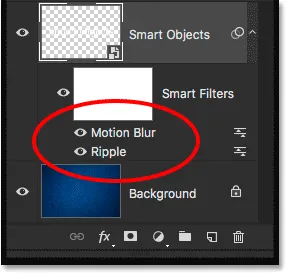
Vou em frente e solto o botão do mouse; nesse momento, o Photoshop solta o filtro Ripple abaixo do Motion Blur:

A ordem dos filtros inteligentes foi alterada.
Como o Ripple agora está no final da lista, ele é aplicado primeiro ao tipo e, depois, ao Motion Blur. Se eu ampliar novamente o efeito, veremos que as faixas de desfoque não terão mais o efeito cascata aplicado. Em vez disso, estamos vendo o oposto; o motion blur agora está sendo aplicado às ondulações:

Dessa vez, o Ripple é aplicado primeiro e depois o Motion Blur.
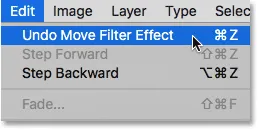
Acho que gostei mais antes, então desfarei minha alteração e retornarei o filtro Motion Blur ao final da lista, indo até o menu Edit e escolhendo Undo Move Effect Filter, ou pressionando Ctrl + Z (Win) / Command + Z (Mac) no meu teclado:

Indo para Editar> Desfazer Mover Efeito de Filtro.
Adicionando um terceiro filtro
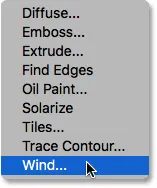
Vou adicionar mais um filtro ao meu tipo, apenas por diversão. Vou subir o menu Filtro, depois escolho Estilizar e depois Vento :

Indo para Filtro> Estilizar> Vento.
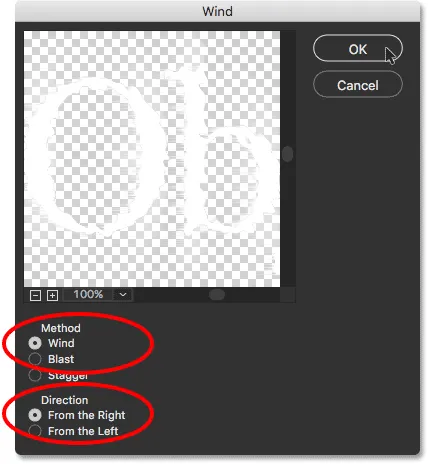
Quando a caixa de diálogo Vento aparecer, deixarei as opções definidas com os padrões, com Método definido como Vento e Direção definida como À direita :

A caixa de diálogo do filtro de vento.
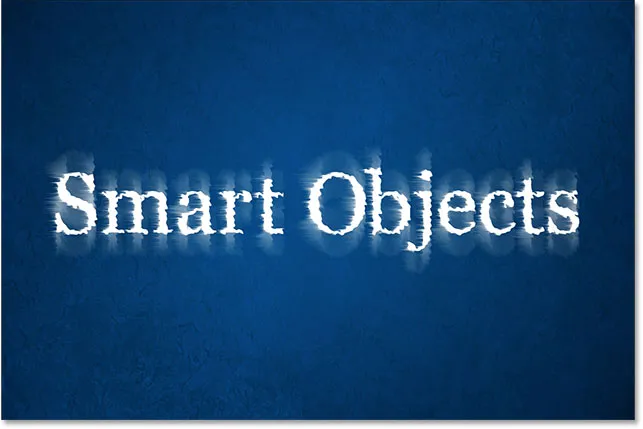
Clicarei em OK para fechar a caixa de diálogo, e aqui está o resultado, com as letras agora parecendo estar sendo sopradas para a esquerda pelo vento. Novamente, se você observar atentamente, notará que as faixas de desfoque de movimento também mostram o mesmo efeito do vento que o tipo, e isso ocorre porque o filtro Motion Blur está sendo aplicado primeiro, depois o filtro Ripple e o filtro Wind na parte superior disso:

O efeito após adicionar o filtro de vento à mistura.
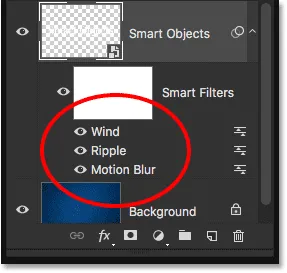
Aqui no painel Camadas, vemos que o vento foi adicionado como um novo filtro inteligente acima dos filtros Ripple e Motion Blur. Nesse ponto, eu poderia arrastá-los para cima ou para baixo para alterar sua ordem ou clicar duas vezes no nome de um filtro para editar suas configurações. Eu poderia desativar um filtro temporariamente clicando no ícone de visibilidade ou alterar o modo de mesclagem ou a opacidade de um filtro clicando duas vezes no ícone Opções de mesclagem. Existem tantas possibilidades com os Filtros inteligentes, mas, para nos manter no caminho certo, lutarei contra o desejo de experimentar e deixarei tudo do jeito que está:

O painel Camadas mostrando todos os três filtros inteligentes sendo aplicados ao tipo.
Editando o Texto
Mesmo com três filtros inteligentes sendo aplicados, o texto dentro do objeto inteligente permanece totalmente editável. O único problema que pode causar um pouco de confusão a princípio é que não podemos simplesmente pegar a Ferramenta de texto, clicar no texto do documento e editá-lo da maneira que normalmente faria. Isso ocorre porque o texto está dentro do Objeto Inteligente; portanto, para chegar ao texto, primeiro precisamos abrir o Objeto Inteligente.
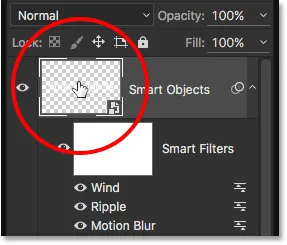
Para fazer isso, clique duas vezes diretamente na miniatura do objeto inteligente no painel Camadas:

Clique duas vezes na miniatura do objeto inteligente.
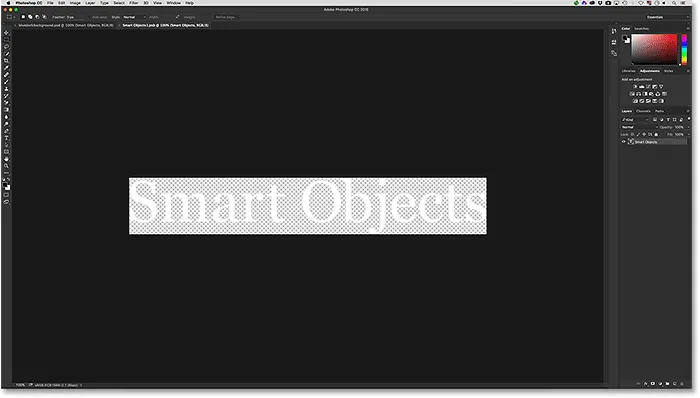
Isso abrirá seu texto em seu próprio documento separado do Photoshop:

O tipo aparece em um documento separado do documento principal.
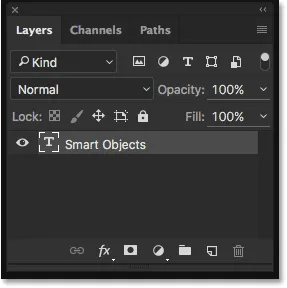
Se olharmos no painel Camadas, veremos que o documento contém nada além de uma única camada Tipo:

O painel Camadas mostrando a camada Tipo.
Nesse ponto, podemos editar o texto da maneira que normalmente faria. Vou pegar a ferramenta Type na barra de ferramentas, à esquerda da tela:

Selecionando a ferramenta Type.
Com a Ferramenta de texto em mãos, alterarei meu texto de "Objetos inteligentes" para "Filtros inteligentes" clicando e arrastando a palavra "Objetos" para destacá-la:

Destacando parte do texto.
Então, simplesmente mudarei de "Objetos" para "Filtros":

Editando o texto.
Para salvar nossas alterações, precisamos salvar o documento, indo até o menu Arquivo na parte superior da tela e escolhendo Salvar :

Indo para Arquivo> Salvar.
Então, como não precisamos mais abrir este documento, podemos fechá-lo retornando ao menu Arquivo e escolhendo Fechar :

Indo para Arquivo> Fechar.
Isso fecha o documento do Objeto Inteligente e retorna ao nosso documento principal, onde encontramos nosso texto, juntamente com os efeitos do Filtro Inteligente, atualizados com as alterações que fizemos:

O texto permanece totalmente editável, mesmo com vários filtros inteligentes aplicados.
Isolando os efeitos de filtro com a máscara de camada
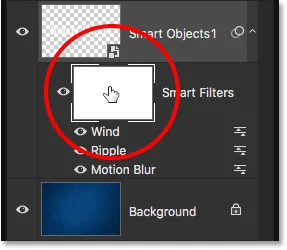
Um último, porém importante, recurso dos Filtros inteligentes no Photoshop é que eles vêm com uma máscara de camada integrada, o que permite isolar os efeitos de filtro em apenas uma parte do texto. Se olharmos no painel Camadas, podemos ver a miniatura da máscara de camada preenchida de branco diretamente acima da lista de Filtros inteligentes. Todos os filtros na lista compartilham a mesma máscara.
Para usar a máscara de camada, primeiro precisamos clicar na miniatura para selecioná-la:

Clicando na miniatura da máscara de camada.
Você pode aprender tudo sobre máscaras de camada em nosso tutorial Noções básicas sobre máscaras de camada no Photoshop, mas, resumindo, a maneira como a máscara funciona é que as áreas preenchidas com branco na máscara são as áreas em que os efeitos dos Filtros inteligentes são visíveis no documento. No momento, como podemos ver na miniatura, a máscara inteira é preenchida em branco, e é por isso que podemos ver os efeitos do filtro em todo o texto.
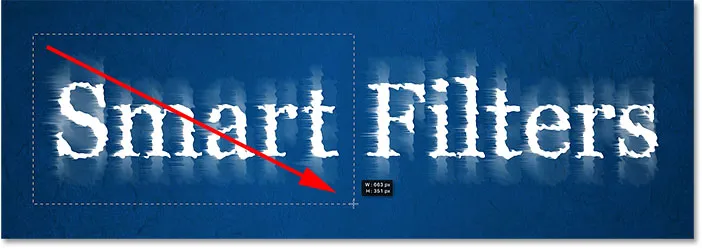
Para ocultar os efeitos de filtro em uma determinada parte do texto, basta preencher a área da máscara com preto . Por exemplo, digamos que eu queira ocultar os efeitos da palavra "Inteligente" e deixá-los visíveis apenas na palavra "Filtros". Para fazer isso rapidamente, vou pegar a Rectangular Marquee Tool do Photoshop na barra de ferramentas:

Selecionando a ferramenta Rectangular Marquee Tool.
Com a Rectangular Marquee Tool em mãos, arrastarei uma caixa de seleção ao redor da palavra "Inteligente" e seus efeitos de filtro:

Arrastando uma seleção pela área em que quero ocultar os Filtros inteligentes.
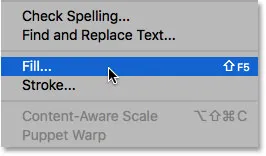
Em seguida, com a máscara de camada selecionada, preencherei a seleção em preto usando o comando Preenchimento do Photoshop. Para isso, vou até o menu Editar e escolha Preenchimento :

Indo para Editar> Preencher.
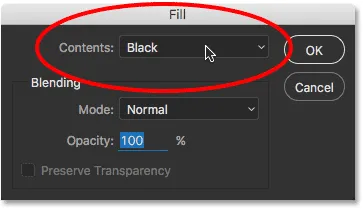
Quando a caixa de diálogo Preenchimento aparecer, definirei a opção Conteúdo na parte superior como Preto e deixarei as outras opções definidas com os padrões:

Alterando "Conteúdo" para "Preto".
Clicarei em OK para fechar a caixa de diálogo, quando o Photoshop preenche a área selecionada da máscara de camada em preto. Para remover o contorno da seleção, vou até o menu Selecionar e escolha Desmarcar, ou pressione rapidamente Ctrl + D (Win) / Command + D (Mac) no teclado. De qualquer maneira funciona:

Indo para Selecionar> Cancelar seleção.
E agora, depois de preencher a seleção com preto, os efeitos do filtro não aparecem mais na palavra "Inteligente", mas ainda são visíveis na palavra "Filtros":

A máscara de camada facilitou a ocultação dos efeitos sobre parte do texto.
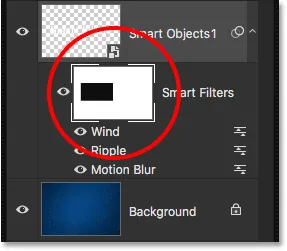
Vamos dar uma última olhada no painel Camadas, onde podemos ver a área da máscara de camada que agora está cheia de preto. Novamente, para aprender mais sobre máscaras de camada, verifique nosso tutorial Noções básicas sobre máscaras de camada:

A área preta da máscara é onde os efeitos do filtro não são mais visíveis no documento.