Neste tutorial do Photoshop, aprenderemos como criar a ilusão de que uma única foto está sendo exibida como uma série de painéis verticais. Pode parecer complicado, mas como veremos, é realmente um efeito muito fácil de criar, com muitos dos passos sendo simples repetição.
Esta versão do tutorial é para o Photoshop CS5 e versões anteriores. Para o Photoshop CS6 e CC (Creative Cloud), confira nossa versão totalmente atualizada.
Aqui está a imagem que vou usar para este tutorial:

A imagem original.
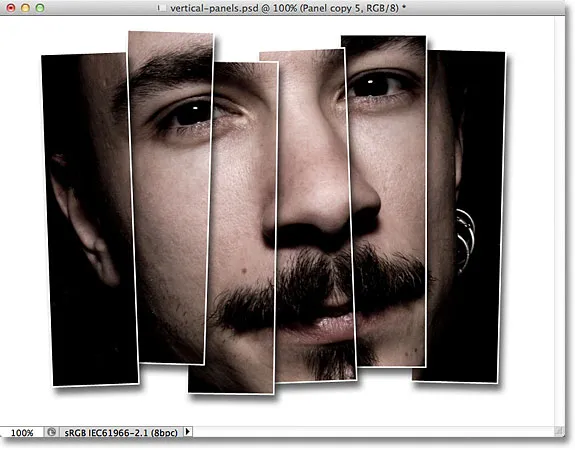
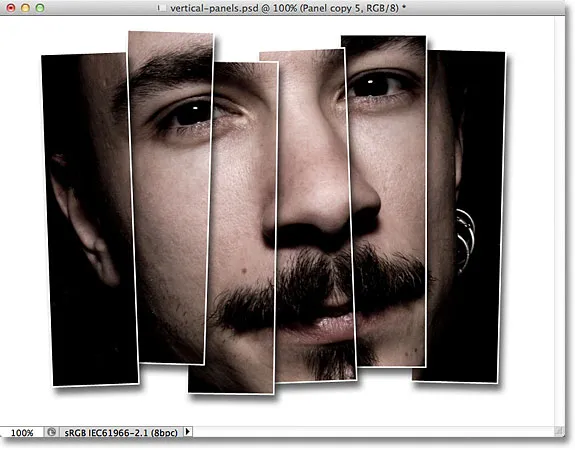
E aqui está como será o efeito final dos "painéis verticais de fotos":

O resultado final.
Como criar painéis de fotos verticais
Etapa 1: adicionar uma camada de preenchimento de cor sólida branca
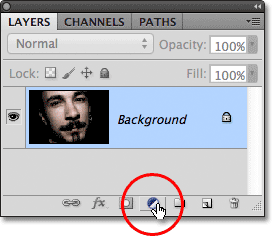
Com sua imagem recém-aberta no Photoshop, clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas. É o ícone que se parece com um círculo dividido diagonalmente entre preto e branco:

Clique no ícone Nova camada de preenchimento ou ajuste.
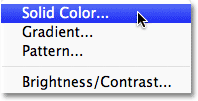
Selecione Solid Color na parte superior da lista de camadas de preenchimento e ajuste que aparece:

Escolha uma camada de preenchimento de cor sólida no topo da lista.
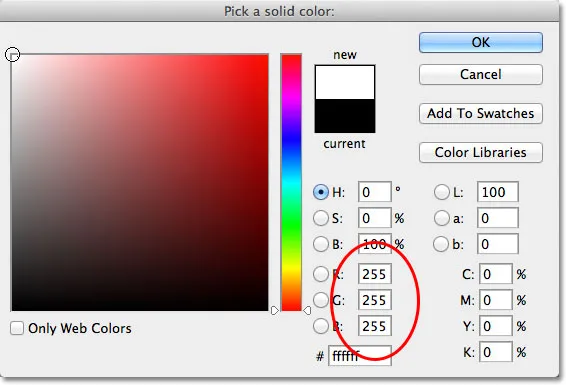
O Photoshop abrirá o Seletor de cores para que possamos selecionar com que cor queremos preencher a camada. Escolha branco, clicando no canto superior esquerdo da caixa de seleção de cores grande à esquerda ou digitando 255 para as opções R, G e B perto do centro inferior da caixa de diálogo:

Escolha branco no Seletor de cores.
Clique em OK quando terminar de fechar o Seletor de cores. O documento agora será preenchido com branco sólido, que servirá de pano de fundo para o nosso efeito:

O documento está agora preenchido com branco.
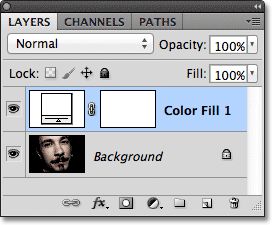
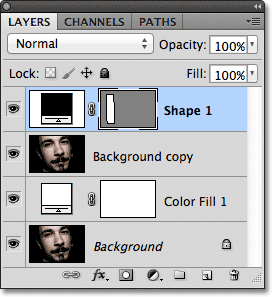
Se olharmos no painel Camadas, vemos a nova camada de preenchimento de cor sólida, que o Photoshop chamou de preenchimento de cor 1, acima da imagem original na camada de fundo:

O Photoshop coloca a camada de preenchimento Solid Color acima da camada Background.
Etapa 2: duplicar a camada de plano de fundo
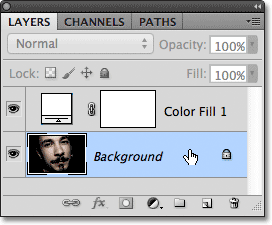
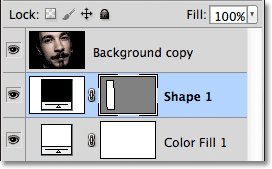
Selecione a camada Plano de fundo clicando nela no painel Camadas:

Clique na camada Background para selecioná-la. As camadas selecionadas são destacadas em azul.
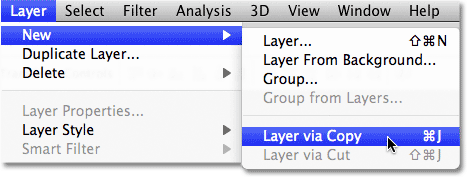
Com a camada Background selecionada, vá até o menu Layer na barra de menus na parte superior da tela, escolha New e escolha Layer via Copy . Ou, para uma maneira mais rápida de acessar o mesmo comando, pressione Ctrl + J (Win) / Command + J (Mac) no teclado:

Vá para Layer> New> Layer via Copy.
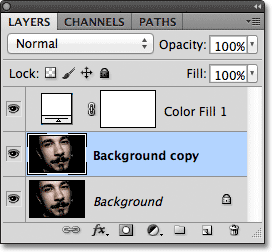
Uma cópia da camada Segundo plano, chamada apropriadamente cópia em segundo plano, é adicionada diretamente acima do original:

A camada de cópia em segundo plano é adicionada entre a camada de segundo plano original e a camada de preenchimento de cor sólida.
Etapa 3: Mova a camada de cópia em segundo plano acima da camada de preenchimento de cor sólida
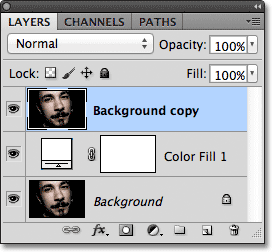
Precisamos mover a camada de cópia em segundo plano acima da camada de preenchimento de cor sólida, e a maneira mais rápida e fácil de fazer isso é com um atalho de teclado. Pressione Ctrl + colchete direito ( ) ) (Win) / Command + colchete direito ( ) ) (Mac) no teclado. Isso pulará a camada atualmente selecionada (a camada de cópia em segundo plano) sobre a camada diretamente acima dela (a camada Preenchimento de cor 1), colocando a camada de cópia em segundo plano na parte superior da pilha de camadas:

Pressione Ctrl +) (Win) / Command +) (Mac) para pular a camada de cópia em segundo plano acima da camada de preenchimento de cor sólida.
Etapa 4: selecione a ferramenta Retângulo
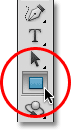
Selecione a ferramenta Retângulo no painel Ferramentas:

Selecione a ferramenta Retângulo.
Etapa 5: selecione a opção de formas
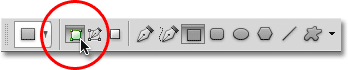
Com a ferramenta Retângulo selecionada, clique na opção Formas na barra de opções na parte superior da tela. É o ícone esquerdo em uma linha de três ícones próximo à extrema esquerda da Barra de opções:

Selecione a opção Formas na barra de opções.
Etapa 6: desenhe o primeiro painel vertical
Com a ferramenta Retângulo na mão e a opção Formas selecionada, clique dentro do documento e arraste seu primeiro painel vertical. Vamos adicionar nossos painéis da esquerda para a direita na imagem, então desenhe esse primeiro painel na extrema esquerda da área que você deseja exibir. Por exemplo, no meu caso, vou arrastar meu primeiro painel no lado esquerdo do rosto do homem (não se preocupe com a cor do painel):

Arrastando o primeiro painel no lado esquerdo da imagem.
Etapa 7: Gire o painel levemente com transformação livre
Para adicionar um pouco mais de interesse visual ao efeito, vamos girar alguns dos painéis para que eles não apareçam para cima e para baixo. Pressione Ctrl + T (Win) / Command + T (Mac) para acessar rapidamente o comando Free Transform do Photoshop, que coloca a caixa delimitadora Free Transform e as alças ao redor do painel. Clique em qualquer lugar fora do painel e, com o botão do mouse ainda pressionado, arraste com o mouse para girá-lo. Não gire demais - basta um pequeno ângulo. Você também pode mover o painel para reposicioná-lo, se precisar, clicando em qualquer lugar dentro dele e, novamente com o botão do mouse ainda pressionado, arrastando o painel com o mouse. Aqui, estou girando o painel levemente no sentido anti-horário. Quando terminar, pressione Enter (Win) / Return (Mac) no teclado para aceitar a alteração e sair do comando Free Transform:

Use Transformação livre para girar e / ou mover o painel dentro do documento.
Etapa 8: Mova a camada de forma abaixo da camada de cópia em segundo plano
Se olharmos no painel Camadas, veremos nossa camada Shape recém-adicionada (denominada Shape 1 ) acima da camada de cópia em segundo plano:

A camada Forma atualmente fica na parte superior da pilha de camadas.
Precisamos trocar a ordem das duas camadas para que a camada Forma apareça abaixo da camada de cópia em segundo plano, e podemos fazer isso com outro atalho de teclado útil. Com a camada Shape selecionada, pressione Ctrl + colchete esquerdo ( ( ) (Win) / Command + colchete esquerdo ( ( ) (Mac) no teclado). Isso salta a camada atualmente selecionada (camada Shape 1) abaixo da camada diretamente abaixo (a camada de cópia em segundo plano):

Pressione Ctrl + ((Win) / Command + (Mac) para mover a camada da Forma 1 abaixo da camada de cópia em segundo plano.
Etapa 9: Selecione a camada de cópia em segundo plano
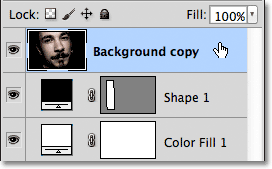
Mais uma vez, clique na camada de cópia em segundo plano para selecioná-la:

Clique na camada de cópia em segundo plano na parte superior da pilha de camadas para selecioná-la.
Etapa 10: criar uma máscara de recorte
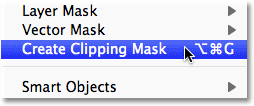
Vá para o menu Camada na parte superior da tela e escolha Criar máscara de recorte :

Vá para Camada> Criar máscara de recorte.
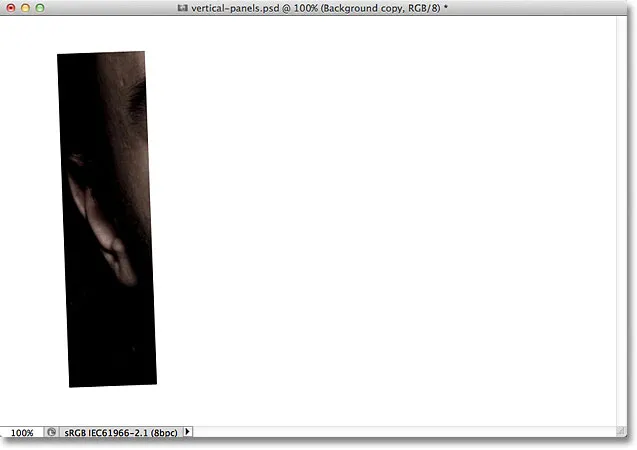
Isso "recorta" a imagem na camada de cópia em segundo plano no painel vertical na camada Forma diretamente abaixo dela, ocultando tudo na camada de cópia em segundo plano, exceto a área que fica diretamente acima do painel:

Somente a parte da imagem que aparece sobre a forma do painel permanece visível no documento.
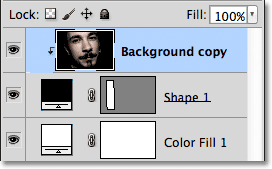
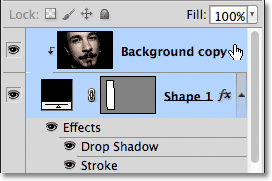
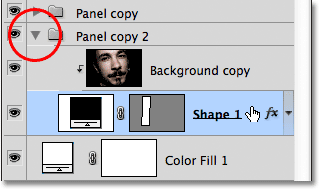
Se olharmos no painel Camadas, veremos que a camada de cópia em segundo plano agora está recuada para a direita, com uma pequena seta apontando para baixo à esquerda da miniatura de visualização. Esta é a maneira do Photoshop nos dizer que a camada está cortada no conteúdo da camada abaixo dela:

Uma camada recuada à direita significa que está cortada na camada abaixo dela.
Etapa 11: adicionar uma sombra projetada
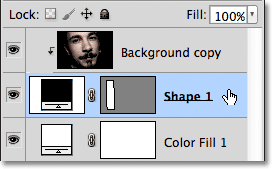
Vamos adicionar alguns estilos simples de camada ao painel. Primeiro, clique na camada Shape 1 para selecioná-la:

Clique na camada Forma 1 no painel Camadas para selecioná-la.
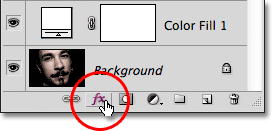
Em seguida, clique no ícone Layer Styles na parte inferior do painel Layers:

Clique no ícone Layer Styles.
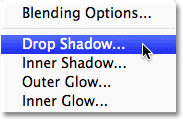
Escolha Sombra projetada na lista de estilos de camada que aparece:

Escolha Sombra projetada na lista.
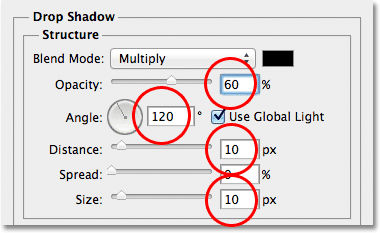
Isso abre a caixa de diálogo Estilo de camada do Photoshop, definida nas opções Sombra projetada na coluna do meio. Abaixe a opacidade da sombra para 60% para reduzir sua intensidade e, em seguida, defina o ângulo para 120 ° . Defina as opções Distância e Tamanho como 10 px, embora você queira experimentar valores diferentes para essas duas opções, dependendo do tamanho da imagem com a qual você está trabalhando:

As opções de sombra projetada.
Deixe a caixa de diálogo Layer Style aberta no momento, porque ainda temos mais um estilo de camada para adicionar. Seu painel deve ser semelhante a este após adicionar a sombra projetada:

A imagem após adicionar uma sombra projetada ao primeiro painel.
Etapa 12: adicionar um traço
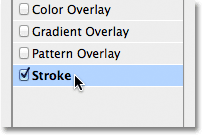
Com a caixa de diálogo Layer Style ainda aberta, clique diretamente na palavra Stroke na parte inferior da lista, à esquerda da caixa de diálogo. Clique na palavra em si, não apenas na caixa de seleção, caso contrário você não terá acesso às opções de Stroke:

Clique diretamente na palavra Traçado, à esquerda da caixa de diálogo Estilo de camada.
A coluna do meio da caixa de diálogo Estilo de camada será alterada para mostrar opções para o traçado. Clique na amostra de cor à direita da palavra Cor para alterar a cor do traçado:

Clique na amostra de cores.
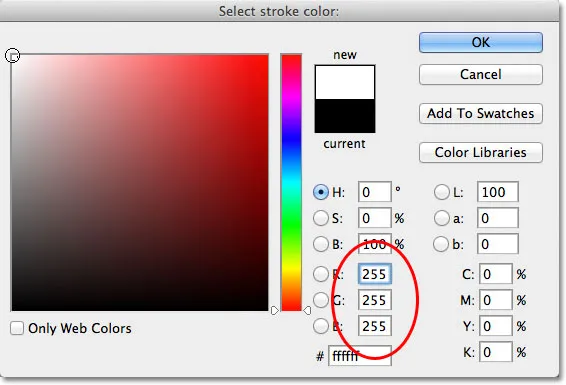
O Photoshop abrirá o Seletor de cores novamente, desta vez, para que possamos selecionar uma nova cor para o traçado que aparecerá nas bordas do painel. Escolha o branco exatamente como fizemos na Etapa 1, clicando no canto superior esquerdo da caixa de seleção de cores grande à esquerda ou digitando 255 para os valores R, G e B. Quando terminar, clique em OK para fechar o Seletor de cores:

Escolha branco no Seletor de cores.
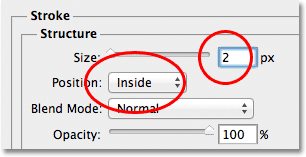
Por fim, altere o Tamanho do traçado para 2 px (você pode usar um valor maior se estiver trabalhando com uma imagem maior) e depois mude a Posição para Interior, para manter o traçado agradável e nítido nos cantos da tela. o painel:

Defina o tamanho como 2 px e a posição como interior.
Clique em OK para fechar a caixa de diálogo Layer Style. Seu painel agora deve ser semelhante a este após adicionar a sombra projetada e o traçado:

O primeiro painel após aplicar uma sombra projetada e um traço branco.
Etapa 13: selecione as duas camadas de uma só vez
Com a camada Forma 1 já selecionada, mantenha pressionada a tecla Shift e clique na camada de cópia em segundo plano acima dela. Isso selecionará as duas camadas ao mesmo tempo (as duas aparecerão destacadas em azul):

Mantenha a tecla Shift pressionada e clique na camada de cópia em segundo plano para selecioná-la e a camada Forma 1.
Etapa 14: Criar um grupo de camadas
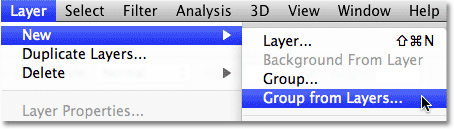
Com as duas camadas agora selecionadas, vá até o menu Camada na parte superior da tela, escolha Novo e escolha Grupo em Camadas :

Vá para Layer> New> Group from Layers.
O Photoshop abrirá a caixa de diálogo Novo grupo de camadas. Nomeie o novo painel do grupo de camadas e clique em OK para fechar a caixa de diálogo:

Nomeie o novo grupo de camadas "Painel".
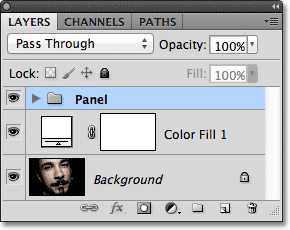
O Photoshop coloca as duas camadas dentro de um novo grupo de camadas chamado Painel. Atualmente, apenas o próprio grupo está visível no painel Camadas. As duas camadas estão ocultas dentro do grupo. Vamos adicionar nossos painéis de fotos adicionais ao documento, fazendo cópias do grupo:

As duas camadas agora estão dentro de um grupo de camadas chamado Panel.
Etapa 15: duplicar o grupo de camadas
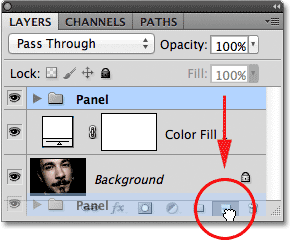
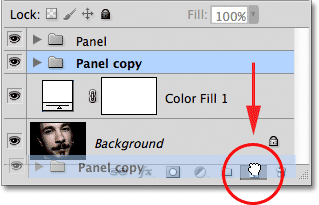
Clique no grupo Painel e, com o botão do mouse pressionado, arraste-o para o ícone Nova camada na parte inferior do painel Camadas:

Clique e arraste o grupo Painel para baixo no ícone Nova camada.
Solte o botão do mouse sobre o ícone Nova camada. O Photoshop cria uma cópia do grupo, nomeia-a como cópia do painel e a coloca acima do grupo original do painel:

Uma cópia do grupo Painel é adicionada acima do original.
Etapa 16: Mover a cópia abaixo do grupo original
Pressione Ctrl + colchete esquerdo ( ( ) (Win) / Command + colchete esquerdo ( ( ) (Mac)) para mover a cópia do grupo Painel abaixo do original:

Pressione Ctrl + ((Win) / Command + (Mac) para mover o grupo de cópias do painel abaixo do original.
Etapa 17: Abrir o grupo de camadas
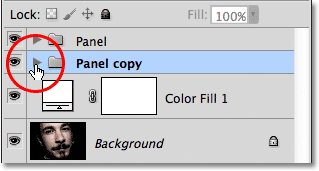
Clique no ícone pequeno triângulo à esquerda do nome do grupo de cópias do painel . Isso abrirá o grupo, revelando as duas camadas dentro dele:

Clique no triângulo para abrir o grupo de cópias do painel.
Etapa 18: selecione a camada de forma
Clique na camada Forma 1 dentro do grupo para selecioná-la:

Selecione a camada Forma 1 dentro do grupo de cópias do painel.
Etapa 19: mover e girar a forma com transformação livre
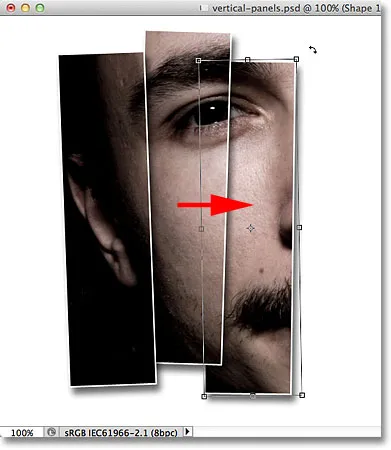
Pressione Ctrl + T (Win) / Command + T (Mac) para exibir rapidamente as alças Free Transform em torno do segundo painel, clique em qualquer lugar dentro do painel e arraste-o para a direita. Inicialmente, parecerá haver apenas um painel no documento, pois o painel original está localizado diretamente acima do segundo, mas assim que você começar a arrastar para a direita, verá o segundo painel emergir por trás do original. Conforme você arrasta o segundo painel para a posição, mais da imagem é revelada dentro dele:

Clique dentro do painel e arraste-o para a direita para revelar mais da imagem.
Tente colocar o segundo painel um pouco mais alto ou mais baixo que o original, novamente apenas para adicionar mais interesse visual. Além disso, gire o painel na direção oposta clicando em qualquer lugar fora dele e arrastando com o mouse. Aqui, posicionei meu segundo painel um pouco mais alto que o primeiro e girei no sentido horário. Quando terminar, pressione Enter (Win) / Return (Mac) para aceitar a alteração e sair do comando Free Transform:

Gire o segundo painel levemente na direção oposta.
Etapa 20: fechar o grupo de camadas
Precisamos fazer mais algumas cópias do grupo de camadas para criar os painéis adicionais. Portanto, para evitar que as coisas fiquem muito confusas e confusas no painel Camadas, feche o grupo de camadas quando terminar, clicando novamente no triângulo à esquerda do nome do grupo:

Feche o grupo de camadas quando terminar para manter as coisas limpas e organizadas.
Etapa 21: Repita as etapas 15-20 para adicionar os painéis adicionais
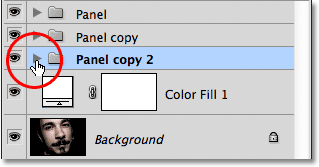
Neste ponto, adicionar os painéis restantes é apenas uma questão de repetir as mesmas etapas. Primeiro, duplique o grupo de camadas adicionado anteriormente (ele será o grupo mais inferior no painel Camadas e também o destacado em azul) arrastando-o para baixo no ícone Nova camada :

Arraste o grupo de camadas mais abaixo para baixo no ícone Nova camada.
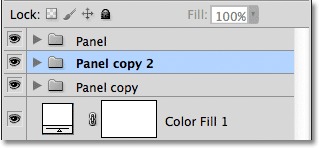
Uma cópia do grupo aparecerá diretamente acima dele. Aqui, a nova cópia se chama Cópia do painel 2. À medida que você adiciona mais painéis, os grupos de camadas serão denominados Cópia do painel 3, Cópia do painel 4 e assim por diante:

O Photoshop adiciona a cópia do grupo de camadas diretamente acima do original.
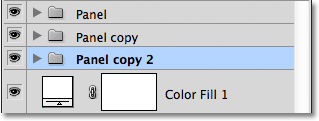
Pressione Ctrl + colchete esquerdo ( ( ) (Win) / Command + colchete esquerdo ( ( ) (Mac)) no teclado para mover o novo grupo abaixo dos outros grupos de camadas:

Pressione Ctrl + ((Win) / Command + (Mac) para mover a nova cópia abaixo do original.
Abra o grupo de camadas clicando no ícone do triângulo à esquerda de seu nome e selecione a camada Forma 1 dentro do grupo:

Abra o grupo de camadas e selecione a camada Forma 1.
Pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform e alças em torno do novo painel, clique no interior do painel e arraste-o para a direita para revelar mais da imagem, colocando o novo painel ligeiramente acima ou abaixo do anterior. Clique fora do painel e arraste com o mouse para girá-lo. Pressione Enter (Win) / Return (Mac) quando terminar de sair do Free Transform:

Use Transformação livre para mover e girar o painel.
Por fim, clique no ícone do triângulo para fechar o grupo de camadas quando terminar. Você não precisa necessariamente fechar os grupos de camadas a cada vez, mas é muito mais fácil trabalhar dentro do painel Camadas com os grupos fechados:

Clique no triângulo para fechar o grupo quando terminar.
Repita as mesmas etapas para adicionar os painéis restantes ao documento e pronto! Aqui, depois de adicionar mais três painéis para revelar o resto do rosto do homem, está o meu resultado final de "painéis fotográficos verticais" (recortei parte do fundo branco com a Ferramenta de corte):

O resultado final.