Neste tutorial do Photoshop, aprenderemos como criar um tipo borrado totalmente editável usando estilos de camada! Especificamente, veremos como usar a técnica para adicionar texto de sombra embaçado a uma imagem. Agora, se você usa o Photoshop há algum tempo, pode estar pensando: "Texto borrado? Você não pode simplesmente borrá-lo com o filtro Gaussian Blur?" E sim, pode, mas há uma grande desvantagem em se fazer naquela.
O Photoshop não nos permite aplicar o Gaussian Blur (ou qualquer outro filtro) para digitar sem primeiro converter o tipo em pixels (um processo conhecido como rasterizar o tipo) e, depois de convertido em pixels, o texto não é mais editável. Neste tutorial, veremos uma maneira diferente de desfocar o texto, que nos fornece os mesmos resultados que obteríamos com o Gaussian Blur, mas sem a necessidade de rasterizá-lo, o que significa que nosso tipo permanece totalmente editável, mesmo depois de termos desfocou para que ainda possamos voltar e fazer as alterações necessárias! Como é possível criar texto borrado, mas editável? Graças aos estilos de camada, é realmente muito fácil!
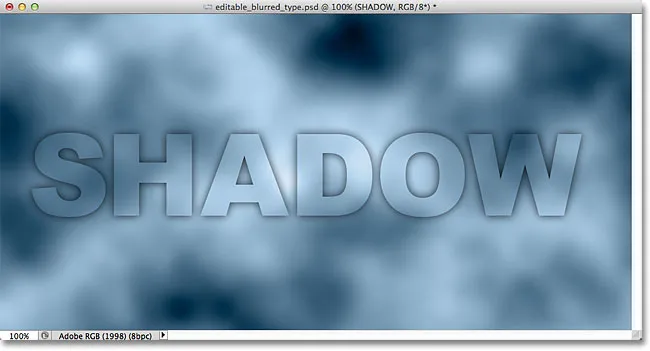
Aqui está um documento que abri na minha tela contendo uma única camada de texto (a palavra "SOMBRA") na frente de uma imagem de plano de fundo:

O documento original.
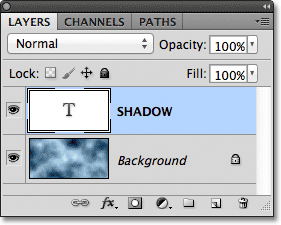
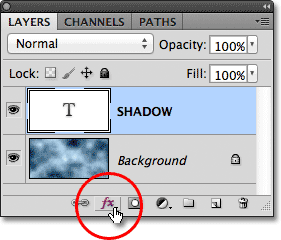
Se olharmos no meu painel Camadas, vemos o texto na camada Tipo localizado acima da imagem na camada Plano de fundo e vemos que a camada Tipo está atualmente ativa (destacada em azul):

O painel Camadas mostrando a camada Tipo acima da camada Fundo.
Antes de aprendermos a criar o tipo desfocado editável, vamos ver rapidamente o que acontece quando tento desfocar meu texto usando o filtro Gaussian Blur. Vou selecioná-lo indo até o menu Filtro na barra de menus, na parte superior da tela, depois seleciono Desfoque e Desfoque Gaussiano :

Indo para Filter> Blur> Gaussian Blur.
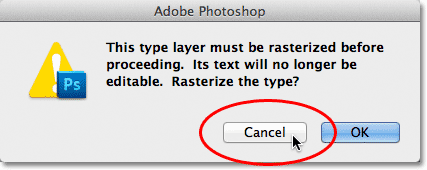
Assim que seleciono o filtro Gaussian Blur, o Photoshop abre uma caixa de aviso informando que o texto na camada Tipo precisará ser rasterizado e que não será mais editável quando terminarmos. Não é isso que eu quero, então clicarei no botão Cancelar para cancelar o filtro:

Cancelando o filtro, pois não quero rasterizar o texto.
Vejamos como desfocar o texto usando os estilos de camada do Photoshop!
Etapa 1: adicionar uma sombra projetada
Com o documento aberto e a camada Tipo selecionada, clique no ícone Estilos de camada na parte inferior do painel Camadas:

Clicando no ícone Layer Styles.
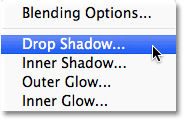
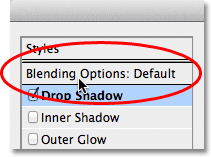
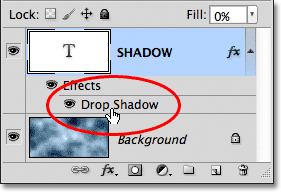
Em seguida, selecione Drop Shadow no topo da lista de estilos de camada que aparece:

Escolhendo sombra projetada na lista.
Etapa 2: diminuir a distância até 0px
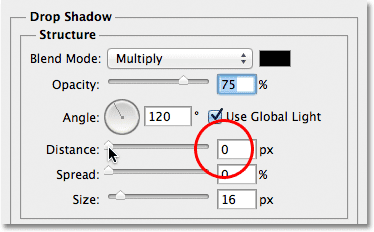
Isso abre a caixa de diálogo Estilo de camada do Photoshop, definida nas opções Sombra projetada na coluna do meio. Reduza o valor da Distância até 0px, arrastando o controle deslizante até a esquerda. A opção Distância controla a que distância a sombra aparece do objeto que a projeta. Definir Distância como 0px colocará a sombra diretamente atrás do texto:

Abaixando a distância para 0px.
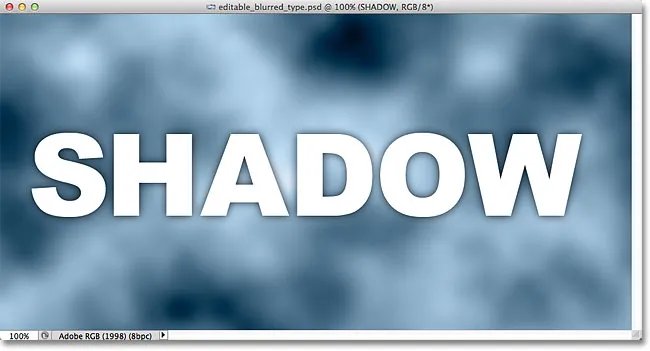
Se olharmos para o texto na janela do documento, podemos ver a sombra aparecendo nas bordas das letras:

O texto após diminuir o valor da Distância para 0px.
Etapa 3: Alterne para as opções de mesclagem
Ainda não feche a caixa de diálogo Estilo de camada, porque ainda temos mais algumas coisas a fazer. Clique diretamente nas palavras Opções de mesclagem no canto superior esquerdo da caixa de diálogo. As opções de sombra projetada na coluna do meio serão substituídas pelas opções de mesclagem:

Selecionando as opções de mesclagem.
Etapa 4: abaixe a opacidade de preenchimento para 0%
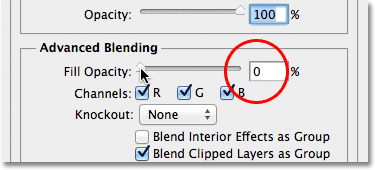
Com as Opções de mesclagem agora aparecendo na coluna do meio, diminua o valor de Opacidade de preenchimento para 0% arrastando o controle deslizante até a esquerda. Esta opção Opacidade de preenchimento é exatamente a mesma opção de preenchimento encontrada no canto superior direito do painel Camadas. Como aprendemos no tutorial Opacidade da camada vs Preenchimento, o valor Preenchimento controla a transparência do conteúdo real da camada, mas não afeta os estilos de camada aplicados a ela. Ao diminuir o valor de preenchimento da camada Tipo, estamos tornando o texto real transparente, mas o estilo da camada Sombra projetada permanecerá totalmente visível:

Reduzindo a opacidade de preenchimento para 0%.
Se olharmos novamente para a janela do documento, veremos que as próprias letras se tornaram totalmente transparentes, enquanto a sombra projetada ainda está visível. O problema é que, embora o texto seja transparente, ele ainda está bloqueando a maior parte da sombra projetada atrás dele. Tudo o que podemos ver da sombra é a pequena parte saindo pelas bordas. Vamos consertar isso em um momento:

A imagem após diminuir a opacidade de preenchimento do texto.
Etapa 5: Voltar para as opções de sombra projetada
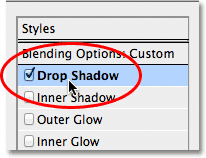
Clique diretamente nas palavras Sombra projetada abaixo das Opções de mesclagem no canto superior esquerdo da caixa de diálogo para retornar às opções de Sombra projetada. Clique diretamente nas palavras, não dentro da caixa de seleção à esquerda das palavras, caso contrário você não terá acesso às opções (e desativará a sombra):

Clicando nas palavras Drop Shadow.
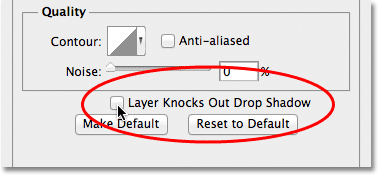
Etapa 6: Desativar "Layer Knocks Out Drop Shadow"
Se você olhar para baixo na parte inferior das opções de Sombra projetada, verá uma opção chamada Sombra derrubada por camada . Por padrão, essa opção está ativada e, com ela ativada, a sombra projetada permanece oculta por trás do conteúdo real da camada (nesse caso, o texto), mesmo que tornemos o conteúdo transparente. Clique na caixa de seleção para remover a marca de seleção e desativar a opção:

Desativando a opção Sombra projetada por camada.
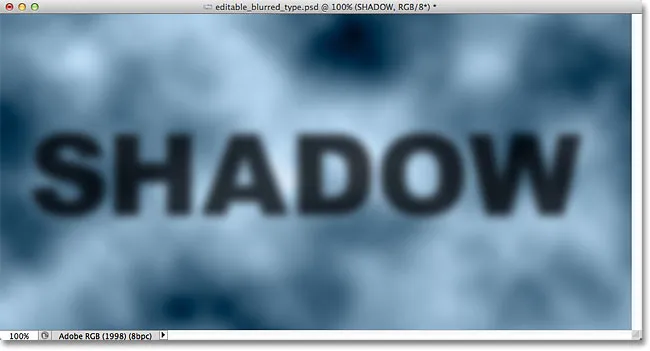
E agora, o próprio texto está completamente oculto e não bloqueia mais a sombra projetada:

O texto da sombra embaçada agora está totalmente visível.
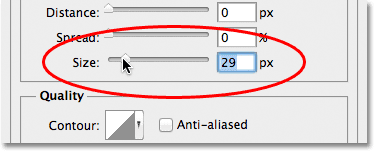
Etapa 7: Ajustar o tamanho da sombra
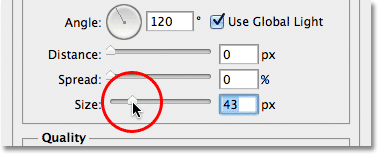
Se estivéssemos desfocando o texto usando o filtro Gaussian Blur, ajustaríamos a quantidade de desfoque arrastando o controle deslizante Radius. Com nossa técnica de estilos de camada, ajustamos o desfoque controlando o tamanho da sombra projetada usando a opção Tamanho . Por padrão, o tamanho é definido como 16 px. Arraste o controle deslizante para a direita para aumentar o valor e aumentar a sombra, o que adicionará mais desfoque ao texto ou arraste-o para a esquerda para diminuir o valor Tamanho e reduzir o efeito de desfoque:

Ajuste a quantidade de desfoque no texto com a opção Tamanho.
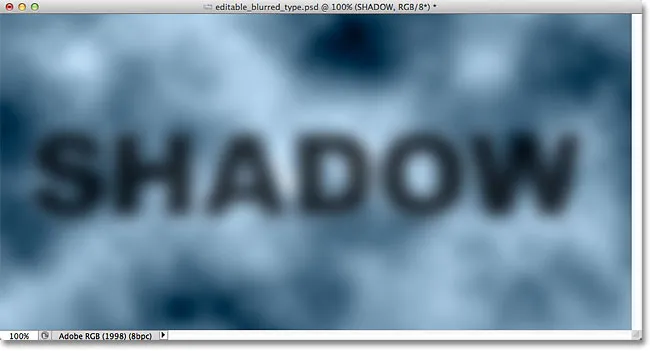
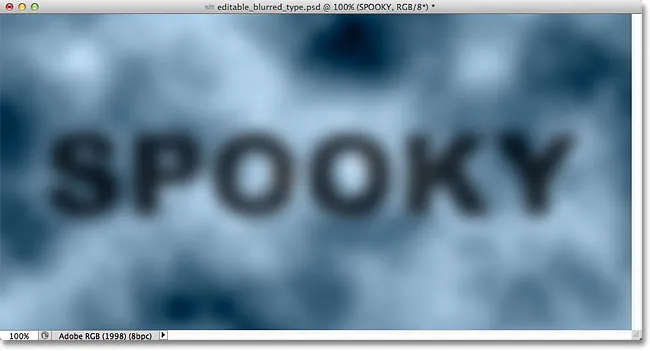
Aqui está o meu efeito de desfoque depois de aumentar o valor Tamanho para 29px:

O texto após aumentar o tamanho da sombra projetada.
Quando estiver satisfeito com a quantidade de desfoque, clique em OK no canto superior direito da caixa de diálogo Estilo de camada para fechar e concluir o efeito.
O texto e o efeito permanecem editáveis
Os estilos de camada são efeitos dinâmicos e não destrutivos, o que significa que podemos voltar a qualquer momento e fazer alterações. Se, depois de fechar a caixa de diálogo Estilo de camada, você perceber que precisa fazer mais ajustes na quantidade de desfoque, basta clicar duas vezes no efeito Sombra projetada listado abaixo da camada Tipo no painel Camadas (novamente, clique diretamente nas próprias palavras):

Clique duas vezes no efeito Sombra projetada abaixo da camada Tipo.
Isso reabrirá a caixa de diálogo Layer Style para as opções Drop Shadow, para que você possa fazer as alterações necessárias no valor Size. Quando terminar, clique em OK para fechar a caixa de diálogo:

Definir um novo valor de tamanho com o controle deslizante.
O próprio texto também permanece totalmente editável, mesmo com o efeito de desfoque aplicado. Simplesmente selecione-o com a Ferramenta de texto, digite seu novo texto e pressione Ctrl + Enter (Win) / Command + Return (Mac) no teclado para aceitá-lo. O efeito de desfoque é aplicado automaticamente ao texto atualizado:

O mesmo efeito de desfoque é aplicado ao novo texto.
Para onde ir a seguir …
E aí temos que! É assim que se cria um efeito de texto borrado totalmente editável usando estilos de camada no Photoshop! Confira nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!