
Introdução aos controles de formulário HTML
HTML é a linguagem de marcação para criação de página da web. Ele define a estrutura e o comportamento da página da web. HTML consiste em tags e elementos que ajudam na estruturação das páginas da web. Esses elementos podem ser agrupados em um formulário para coletar dados de um usuário de uma maneira amigável. No entanto, observe que o HTML é um protocolo sem estado que significa que ele não pode armazenar nada e você perderá os dados em uma atualização de página.
Controle de formulário HTML
Existem vários tipos de controle de formulário definidos no HTML; esses controles são responsáveis por aceitar a entrada do usuário de uma maneira especificada. Vamos dar uma olhada nos vários tipos de controles de formulário disponíveis em HTML.
1) Controle de entrada de texto
Os controles de texto de entrada são usados para coletar dados do usuário como um texto livre. Na página da web, ele formará uma caixa retangular onde os usuários podem inserir os dados.
Existem diferentes tipos de controles de texto de entrada que podem ser usados nos formulários HTML. Vamos dar uma olhada nos diferentes tipos de controles de texto de entrada.
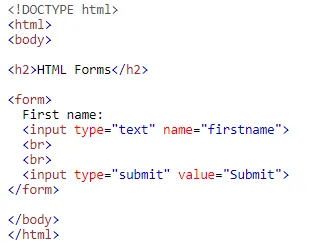
- Controle de texto de entrada de linha única
Isso permite que o usuário insira apenas uma única linha de dados. Um exemplo típico desses controles de texto de entrada é para inserir o nome, a caixa de pesquisa, a cidade etc.


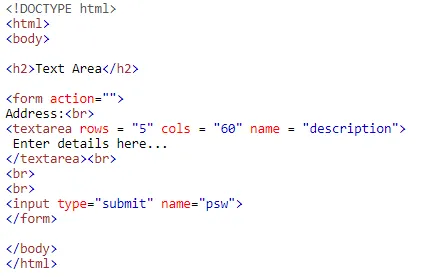
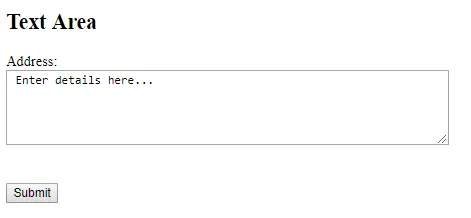
- Controle de texto de entrada de várias linhas
Esse tipo de controle de entrada permite que o usuário insira dados de várias linhas. O uso típico desses controles de entrada é para comentários, endereços, descrição e assim por diante.


Aqui, as linhas indicam o número de linhas na área de texto e col indica o número de colunas.
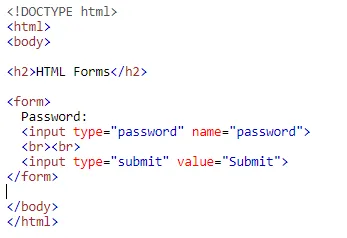
- Controle de entrada de senha
Como o nome sugere, isso geralmente é usado para o campo de senha. Isso funciona da mesma maneira que o campo de texto de entrada, mas o texto é mascarado por motivos de segurança.


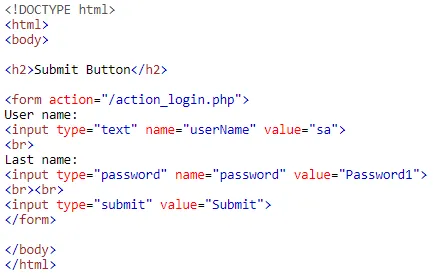
2) Enviar tipo de entrada
Quando o tipo de entrada é de envio, ele executa a ação definida na ação do formulário e envia os dados do formulário ao servidor.

Aqui, os valores de nome de usuário e senha serão enviados ao servidor no evento clique no botão Enviar. A ação no formulário é o método do servidor que aceita a entrada.
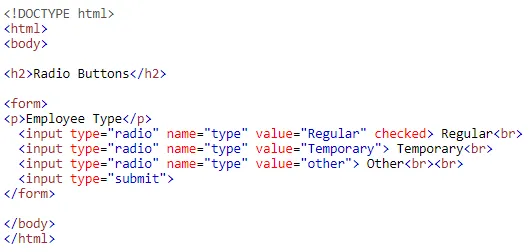
3) Rádio do tipo de entrada
Os botões de opção são usados quando você espera que os Usuários preencham dados como um valor booleano ou espera apenas uma entrada como verdadeira dentre várias opções. Alguns casos de uso comum de botões de opção são determinação de gênero, tipo de funcionário (Regular / Temporário) e assim por diante.


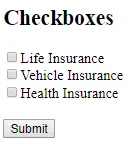
4) Caixa de seleção Tipo de entrada
Uma caixa de seleção permite que o usuário selecione as informações verdadeiras no caso dele. É uma maneira muito conveniente de aceitar os dados quando a possível entrada já é conhecida.
Por exemplo, se você deseja coletar o tipo de seguro que um indivíduo detém, pode fazê-lo facilmente com as caixas de seleção, pois as opções seriam limitadas.


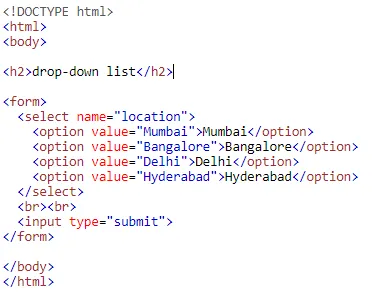
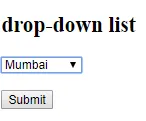
5) Lista suspensa Tipo de entrada
A lista suspensa permite que o usuário selecione uma opção dentre várias opções possíveis. Essa é uma maneira muito amigável de obter os detalhes do usuário, pois fornece uma lista exaustiva de opções possíveis que ajudam o usuário a identificar a opção que melhor lhe convier.
Por exemplo, lista suspensa para listar a cidade na qual um funcionário pode pertencer


6) Grupo de opções do tipo de entrada
O Optgroup funciona de maneira semelhante à da lista suspensa; a única diferença é que o optgroup permite agrupar logicamente determinadas opções sob um único guarda-chuva. Ajuda o usuário a identificar rapidamente a opção relevante com a ajuda do rótulo do grupo de opções.
Por exemplo, listas suspensas para listar as cidades dos diferentes estados da Índia, agrupadas por estados.

7) Fieldset
Fieldset é outra marca útil no formulário Html que permite ao desenvolvedor agrupar logicamente determinados controles sob uma legenda. Isso ajuda o desenvolvedor a fornecer ao usuário uma instrução clara sobre o que esperar nesta seção.
Por exemplo, fieldset para a página de login


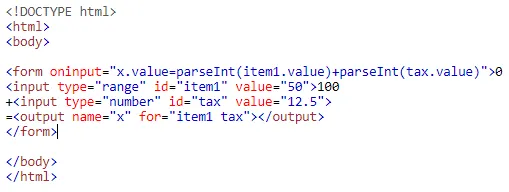
8) Tag de saída HTML
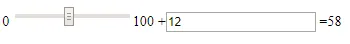
Essa tag de saída é introduzida no HTML5. Permite exibir a saída de um cálculo instantaneamente. Isso é bastante útil quando o usuário precisa fazer qualquer cálculo instantaneamente e ver os resultados. Um exemplo típico desses casos é quando o usuário deseja verificar a soma de todos os itens presentes no carrinho.


No exemplo acima, definimos a faixa de preço do item como 0 a 100 e pode ser alterada no tempo de execução, a outra caixa de texto com um valor 12 é o imposto cobrado sobre esse item e também pode ser alterada no tempo de execução. O resultado da saída 58 é a soma dos dois valores.
Nota: Esta tag não é suportada no Edge 12 ou no Internet Explorer de uma versão anterior.
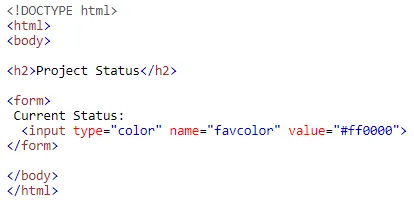
9) Tipo de entrada Cor
Geralmente, é necessário que o formulário mostre apenas a cor em vez de qualquer texto. A cor do tipo de entrada no HTML 5 permitirá que você faça isso. Ele mostra a cor que você deseja exibir no formulário. O cenário típico em que está sendo usado é mostrar o status de um projeto ou uma fase.


Nota : a cor não é suportada em determinadas versões do Internet Explorer e Edge.
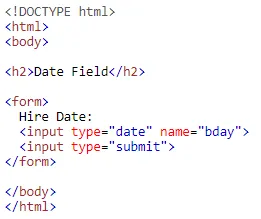
10) Tipo de entrada Data
A data do tipo de entrada é comumente usada quando um campo de tipo de data, como a entrada é esperada pelo usuário, pode ser algo como uma data de nascimento, data de contratação, data de término e assim por diante. É introduzido no HTML 5 e o formato da data varia um pouco com a mudança do navegador.


Conclusão
- Com a introdução do HTML 5, houve um aumento tremendo no número de controles HTML sendo suportados. Esses controles de formulário HTML podem receber vários efeitos e cores com a ajuda do CSS 3 e JavaScript / jQuery / Angular JS.
- Neste artigo, abordamos todos os controles de formulário HTML comumente usados. Existem muitos controles como oculto, redefinido, semana, URL, hora, email, arquivo, DateTime-local, imagem, tel que não foram abordados neste artigo. É muito importante verificar a compatibilidade do navegador desses controles antes de implementá-lo no projeto, pois muitas versões do navegador não suportam controles de formulário HTML 5.
Artigos recomendados
Este foi um guia para controles de formulário HTML. Aqui discutimos a introdução e vários tipos de controle de formulário que são definidos no HTML. Você também pode consultar nossos outros artigos sugeridos para saber mais -
- Atributos HTML
- Tags de formato HTML
- Folhas de estilo HTML
- Carreira em HTML
- Quadros HTML
- Blocos HTML
- Novos elementos do HTML5
- Definir uma cor de plano de fundo em HTML com exemplo