
Guia de introdução ao Adobe Illustrator para iniciantes -
Neste artigo, vamos aprender sobre o Adobe Illustrator para iniciantes. Então, vamos começar: você já se apaixonou por um design? Você já experimentou um momento atraente tentando decodificar os tons e padrões em um gráfico? Em qualquer um dos casos, é claro, há um artista dentro de você e é o motivo importante pelo qual você está lendo esta página agora.
Por todo o nosso bem, você desembarcou no lugar certo. Onde entendemos suas paixões pelo design e o ajudamos a moldar suas idéias com as melhores ferramentas e softwares de design disponíveis.
Neste pós-Adobe Illustrator para iniciantes, discutiremos como começar a projetar usando o software Adobe Illustrator. E apresentamos os capítulos a seguir que você precisa conhecer como Adobe Illustrator para iniciantes.
- Adobe Illustrator - Onde é usado
- Anatomia do Adobe Illustrator
- Interface do Adobe Illustrator
- Ferramentas e Ferramentas de Seleção
Isso nunca esteve em nossa mente; esse design gráfico é outro tipo de educação formal. Adicionamos muita diversão às postagens para garantir que você não apenas aprenda, mas desfrute da experiência. Para tornar o processo mais prático, incluímos um projeto interessante no final deste ilustrador pós-Adobe para iniciantes, que você pode praticar com as ferramentas que aprenderá aqui. É simples, mas abrangente e divertido.
Nome do Projeto - Um Cão Fora de Um Cão
Vamos começar falando sobre o treinamento do Adobe Illustrator
Onde o Adobe Illustrator é usado?
O tutorial para iniciantes do Adobe Illustrator é o principal software de criação de gráficos vetoriais do setor. É considerado pelos gráficos vetoriais de alta qualidade que nunca perdem sua qualidade, independentemente da escala. O software Adobe Illustrator é amplamente usado no design da Web e impressão. No entanto, não podemos restringir seu uso às duas comunidades, pois a variedade de benefícios que ela oferece pode ser igualmente satisfatória em muitas outras indústrias.
Aqui estão alguns dos usos e exemplos do software Adobe Illustrator
- Desenhos animados
- Logotipos
- Ilustrações
- Gráficos
- Diagramas
- Infográficos
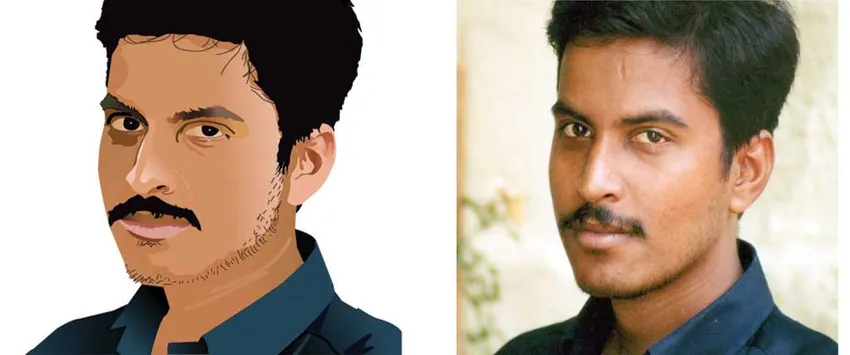
A seguir, os desenhos criados com o tutorial para iniciantes do Adobe Illustrator



A anatomia do Adobe Illustrator para iniciantes
Para ter uma idéia adequada sobre o treinamento do Adobe Illustrator, você deve entender sua anatomia. Conhecer a estrutura dos gráficos pode beneficiar você com um nível mais alto de controle na criação e edição dos gráficos.
Como mencionado acima, o software Adobe Illustrator é usado para criar gráficos vetoriais. Mas, o que é um gráfico de vetor? Vamos discernir sua anatomia.
Gráfico de vetor e gráfico de pixel
O software Adobe Illustrator é um software gráfico baseado em vetores, diferente do Adobe Photoshop mais popular. Ele cria vetores de alta qualidade que podem ser expandidos para qualquer escala sem perder a qualidade original. De fato, é a qualidade significativa que distingue gráficos vetoriais de pixels. Antes de mergulhar nisso, vamos ver como os gráficos vetoriais se parecem.

À medida que apreendemos a qualidade invencível dos gráficos vetoriais, vamos saber o que diferencia um gráfico vetorial de um arquivo gráfico baseado em pixel.
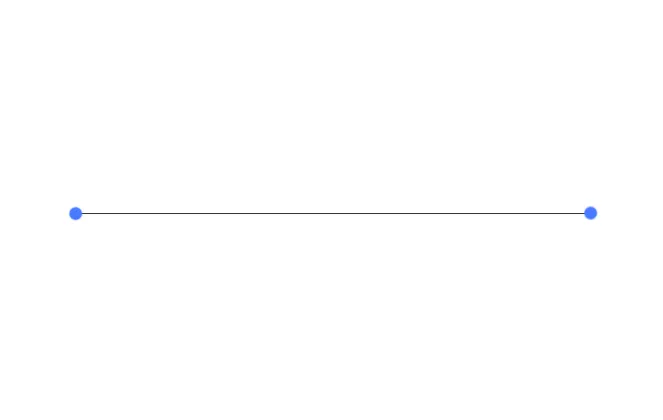
Os gráficos baseados em pixels são arquivos que armazenam as informações de cores na forma de pixels. Um grupo de pixels se fecha, formando valores de cores individuais em uma única imagem. No entanto, a estrutura de gráficos baseados em vetores funciona bem ao contrário do acima. Em uma casca de noz, os gráficos vetoriais são considerados como conectando os pontos. Eles são criados conectando vários pontos chamados pontos de ancoragem. Está fora de questão encontrar um gráfico vetorial sem pontos de ancoragem.
A linha que liga dois pontos de ancoragem é chamada de caminho.

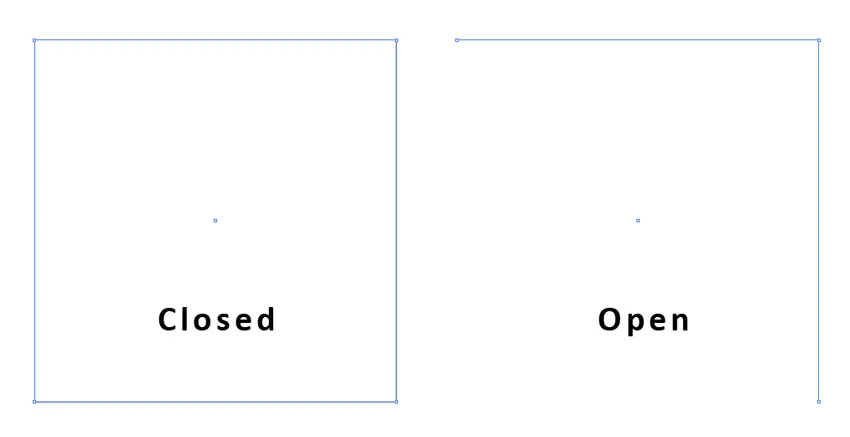
Um caminho pode ser fechado conectando todos os pontos de ancoragem de onde foi iniciado ou pode ser aberto sem fechar os pontos de ancoragem. Mas lembre-se, para preencher um objeto, você precisa de no mínimo três pontos de ancoragem. Um caminho conecta três ou mais pontos de ancoragem e forma uma forma.

Como sabíamos sobre os pontos de ancoragem e como o caminho e as formas são formados através deles. Há outro ponto importante que deve ser mencionado antes de entrarmos no próximo segmento. São os tipos de ponto de ancoragem no Adobe Illustrator para iniciantes.
Pontos de ancoragem do Adobe Illustrator para iniciantes:
Os pontos de ancoragem são de três tipos
-
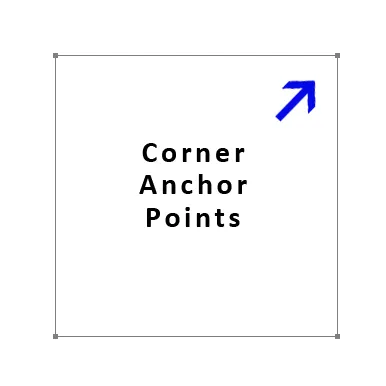
Ponto de ancoragem de canto:
A imagem a seguir fornece um exemplo dos pontos de ancoragem do canto. Eles geralmente são usados para desenhar linhas retas ou bordas dos cantos.

-
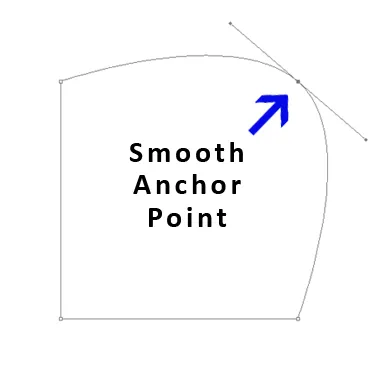
Ponto de ancoragem suave:
Os pontos de ancoragem que criam uma aresta curvilínea são os pontos de ancoragem suaves. A vantagem deles é o nível de controle que ele fornece para editar um caminho enquanto desenha ou corrige.

-
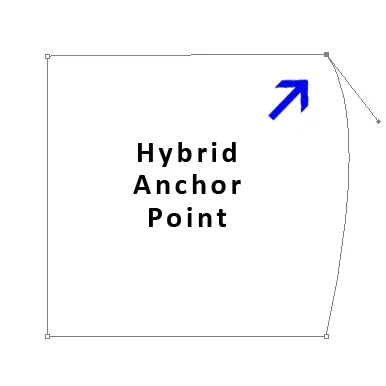
Ponto de ancoragem híbrido:
O terceiro tipo é raramente usado. Na maioria dos casos, os dois tipos acima de pontos de ancoragem podem servir os caminhos e formas necessários; é uma raridade que você encontrará para usar o ponto de ancoragem híbrido. Dê uma olhada na imagem para saber a diferença entre elas.

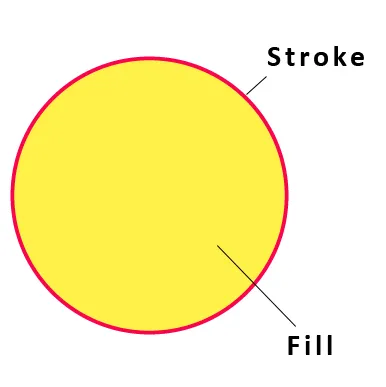
O preenchimento e o traçado:
Fill and Stroke são os dois melhores amigos do Adobe Illustrator para iniciantes. Mas cabe a nós decidir que a amizade deve durar ou não.
A cor do caminho é chamada de traçado, enquanto a cor do traçado é o preenchimento. Os dois são os principais compostos para criar todos os objetos em um gráfico vetorial. Em um sentido casual, um acidente vascular cerebral pode ser entendido como a borda e preenchido como um objeto.
A imagem abaixo distingue claramente um Preenchimento e Traçado

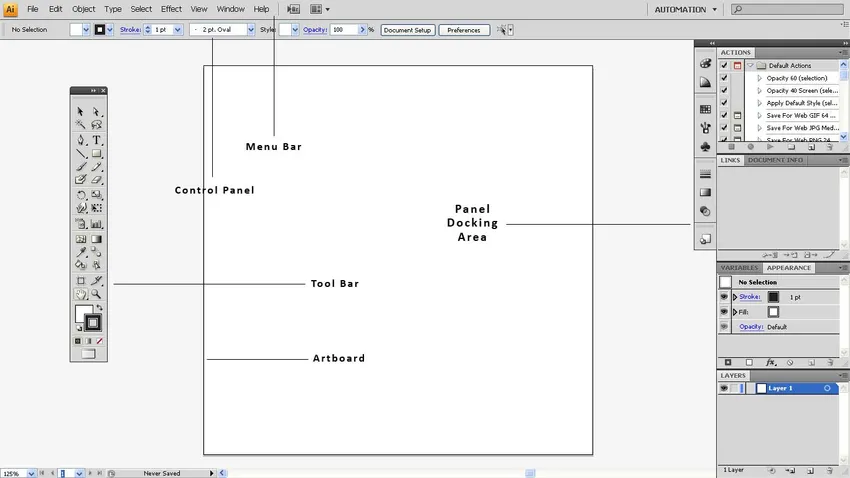
Interface de usuário:

Para o tutorial para iniciantes do Adobe Illustrator, o espaço de trabalho do Adobe Illustrator pode parecer caótico e subjugado com vários painéis e ferramentas espalhados pela tela. Não deixe o inseto do medo te morder. Estamos aqui para deixar sua preocupação de lado e tornar o aprendizado uma experiência maravilhosa.
A imagem vista acima é o local de trabalho e todos os botões e painéis nele estão disponíveis para nossos usuários criarem gráficos vetoriais impressionantes. Dê uma olhada nos nomes e lembre-se disso até discutirmos a interface em um capítulo detalhado.
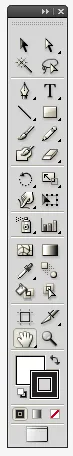
Barra de ferramentas
A barra de ferramentas é o kit utilitário do Illustrator. Possui todas as ferramentas necessárias para manter o design funcionando. Por padrão, a barra de ferramentas é exibida com ferramentas organizadas ao lado de outras ferramentas. Visto que você pode alterá-lo para um modo vertical, no qual as ferramentas são empilhadas umas sobre as outras.

Uma barra de ferramentas é um conjunto de oito galerias de ferramentas que o Illustrator fornece. Abaixo está a lista das galerias de ferramentas
- Ferramentas de seleção
- Ferramentas de desenho
- Ferramentas de tipo
- Ferramentas de pintura
- Remodelando ferramentas
- Ferramentas de simbolismo
- Ferramentas gráficas
- Ferramentas de movimento e zoom
As galerias são organizadas de forma a adicionar uma posição clara e evitar confusões. No entanto, existem poucas ferramentas como a ferramenta Artboard que foram adicionadas recentemente no Illustrator e não são colocadas com seu conjunto de ferramentas. Embora a Adobe distinga a Prancheta como uma ferramenta de seleção - ela é extraviada perto da ferramenta de movimento e zoom. Ninguém sabe o que está na mente da Adobe.
Neste tutorial para iniciantes, pós-Adobe Illustrator, examinaremos a galeria de ferramentas de seleção e algumas das ferramentas de pintura que podem ser usadas para concluir o projeto final "Um cachorro fora de um cachorro".
Ferramentas de seleção:
Quando se trata de ferramentas, o nome já diz tudo. É fácil identificar o objetivo das ferramentas pelo nome. As ferramentas de seleção destinam-se a selecionar os objetos a serem movidos, redimensionados, editados ou excluídos.
Existem seis tipos de ferramentas de seleção, e suas teclas de atalho são mencionadas além do nome das ferramentas
- Ferramenta de seleção (V)
- Ferramenta Seleção direta (A)
- Ferramenta de seleção de grupo (A)
- Ferramenta Varinha mágica (Y)
- Ferramenta Lasso (Q)
- Ferramenta Prancheta (Shift + O)
Ferramenta de seleção:

É a principal ferramenta do Illustrator que seleciona qualquer coisa no seu espaço de trabalho, incluindo obras de arte e imagens. Para selecionar, você pode optar por pressionar o atalho “V” ou clicar no botão.
Depois de selecionar um objeto de vetor na área de trabalho, os pontos de ancoragem e o caminho são claramente visíveis. A ferramenta é limitada para selecionar os caminhos e formas, mas não possui acesso para editar ou selecionar os pontos de ancoragem.
Ferramenta Seleção direta:

A seleção direta leva o processo de seleção um passo acima, permitindo a micro seleção. Ele seleciona o objeto inteiro e você também pode escolher o ponto de ancoragem desejado e aumentar o nível de conveniência na edição do seu design.
Ao selecionar um objeto de vetor com a ferramenta Seleção direta, é possível observar a seleção destacada com pontos de ancoragem visíveis em branco. Quando você começa a selecionar os pontos de ancoragem definidos para editar, eles são indicados em azul. Consulte as imagens abaixo para entender o processo de seleção.
Ferramenta Seleção de grupo:

A ferramenta é útil para selecionar os objetos de vetor que estão agrupados. O agrupamento é uma ferramenta diferente que você aprenderá nos próximos artigos. Até então, tente saber a presença da ferramenta de grupo.
Varinha mágica:

A varinha mágica seleciona objetos que se enquadram em uma categoria semelhante. Não foi projetado para selecionar os pontos de ancoragem; em vez disso, é útil em um projeto complexo selecionar objetos idênticos com um clique. Economiza bastante tempo e evita trabalhos tediosos.
Ferramenta laço:

O Lasso funciona de maneira semelhante à ferramenta Seleção direta, mas fornece alguma conveniência extra na seleção dos pontos de ancoragem. O Magic Wand é uma ferramenta de seleção à mão livre que permite a seleção gratuita de pontos de ancoragem em um desenho complexo.
Ferramenta Art Board:

Nas versões anteriores, era inconveniente alterar o tamanho da área de trabalho entre o projeto. Se fosse essencial, você deve alterar as dimensões do arquivo. Com o lançamento da ferramenta Art Board, o trabalho está se arrastando.
A ferramenta facilita a seleção e o arraste da área de trabalho para o tamanho ou dimensões desejadas.
Agora que concluímos as ferramentas de seleção, examinaremos rapidamente as outras ferramentas necessárias para iniciar nosso projeto. Menciono a lista de ferramentas abaixo
Ferramenta de mão:

A ferramenta Mão é usada para mover e ajustar a posição da área de trabalho de acordo com sua conveniência.
Ferramenta de zoom:

Ao trabalhar com pontos de ancoragem ou detalhes finos em gráficos vetoriais, é essencial observar a imagem em uma escala maior. É onde exatamente a ferramenta de zoom se encaixa; permite ampliar e reduzir a parte do objeto que você deseja dimensionar.
No Illustrator, o zoom funciona de quatro maneiras.
- Você pode clicar diretamente no objeto para aumentar o zoom e Alt + clique esquerdo para diminuir o zoom.
- Use a tecla de atalho Ctrl + para aumentar o zoom e Ctrl- para diminuir o zoom.
- Clique com o botão esquerdo e arraste a área que deseja aumentar o zoom e Alt + clique com o botão esquerdo para diminuir o zoom.
- Mantenha pressionado o botão Alt e role a roda do mouse para aumentar e diminuir o zoom.
Pincel:

É a melhor ferramenta para desenho à mão livre no Adobe Illustrator. O nível de controle fornecido é incrível ao ajustar o tamanho e a forma do pincel. Uma variedade de pincéis e opções são encontradas à medida que avançamos na ferramenta Pincel. No entanto, limitaremos a ferramenta pincel com alguns elementos de introdução neste artigo do Adobe Illustrator para iniciantes.
Tamanho de um pincel
A tecla de atalho para aumentar o tamanho do pincel é)
A tecla de atalho para aumentar o tamanho do pincel é (
Alterar a cor do pincel
- Desenhe um objeto e selecione-o.
- Clique na cor do traço na barra de ferramentas.
- Quando a paleta do seletor de cores aparecer, escolha a cor desejada.
Projeto - um cão fora de um cão
 Fonte da imagem: pixabay.com
Fonte da imagem: pixabay.com
Neste projeto, orientaremos você em um exercício prático de desenho de um cachorro de desenho animado. Sabemos sua pergunta, o que é um cachorro fora de um cachorro? Isso adiciona um pouco de diversão ao nosso trabalho, que você saberá em um momento.
A idéia é colocar em uso todas as ferramentas que aprendemos neste Adobe Illustrator para postar para iniciantes. É um exercício fácil, simples e com muita diversão.
- Etapa 1: crie um novo documento e chame-o de cachorro. Defina as dimensões como W: 500 pt e H: 500 pt. Clique OK.
- Etapa 2: esvazie a cor de preenchimento clicando no botão Nenhum.
- Etapa 3: clique na tecla de atalho B ou selecione manualmente a ferramenta Pincel na caixa de ferramentas
- Etapa 4: ajuste o tamanho do pincel usando as teclas de atalho) para aumentar e (para diminuir o tamanho. Você pode brincar e escolher um tamanho à sua vontade.
- Etapa 5: no centro da sua área de trabalho, escreva as letras "cachorro" com a ferramenta pincel. Escreva as letras em maiúsculas e minúsculas e os círculos têm o mesmo tamanho.
- Etapa 6: desenhe as linhas conforme mostrado na imagem abaixo.
- Passo 7: Dê ao cão seus globos oculares e bigodes.
- Passo 8: diminua o zoom e comece a dar as pernas e o corpo da frente ao cachorrinho.
- Etapa 9: Depois de concluir o desenho, o seu cão deve ficar mais ou menos assim.
- Etapa 10: encha o nariz com a cor preta e não encha o pequeno círculo para mostrar o nariz molhado e brilhante do seu amigo.
- Etapa 11: agora, ao concluir o desenho. É hora de dar uma cor ao nosso amigo peludo. Eu escolhi a seguinte cor. Seja criativo e escolha uma cor para o seu cão.
- Etapa 12: adicione outra camada na paleta Layers e arraste-a para a parte inferior. A nova camada será sua camada colorida.
- Etapa 13: ajuste o tamanho do pincel conforme sua necessidade e desenhe cuidadosamente a cor. Não permita que a cor alcance dentro dos olhos e nariz brilhante.
- Passo 14: Este é um bom cãozinho abanando o rabo. Ele não é muito claro nessa cor? Vamos adicionar algumas máscaras para ele.
- Etapa 15: Mantendo a mesma cor, tente selecionar uma tonalidade mais clara, para combinar com a cor real do cão.
- Etapa 16: reduza a opacidade para 50%, para que ela não domine a cor original.
- Passo 17: Seu cão ficará assim após o sombreamento. Mas, o que é um cachorro sem a língua para fora?
- Etapa 18: selecione a ferramenta pincel e ajuste o tamanho. Dê ao cão uma língua.
- Etapa 19: encha a língua com a cor vermelha e, se desejar, dê uma tonalidade mais clara.
Agora seu cachorrinho está pronto, "Um cachorro fora de um cachorro".
Tente concluir o projeto e lembre-se de ser criativo. Você sempre pode adicionar seu estilo ao seu desenho. Deixe sua singularidade ser sua assinatura.
Deseja aprender mais cursos e projetos interessantes sobre design gráfico? Verifique nosso arquivo de criação para artigos e projetos mais interessantes. Na EDU CBA, o aprendizado é uma experiência agradável que você vai adorar. Registre-se em nosso curso do Illustrator para saber mais sobre gráficos vetoriais e design como um profissional.
Cursos Recomendados
Este foi um guia útil para o Adobe Illustrator para iniciantes. Discutimos como começar a projetar usando o software Adobe Illustrator. Adicionamos muita diversão às postagens para garantir que você não apenas aprenda, mas desfrute da experiência. Você também pode consultar os seguintes cursos para saber mais -
- tutoriais do adobe illustrator
- Treinamento do Adobe Dreamweaver
- Adobe Illustrator para estudantes
- Adobe Illustrator para Windows 8
- Ferramenta Lasso no Photoshop