Neste tutorial de efeitos de texto do Photoshop, vamos nos divertir com traços. Aprenderemos como é fácil adicionar quantas pinceladas quisermos ao nosso texto, em vez de optar por apenas uma, que normalmente é tudo o que o Photoshop nos permite adicionar.
Aqui está um exemplo do tipo de resultado para o qual trabalharemos. Nesse caso, três traços separados foram adicionados ao redor das letras, mas você pode usar as etapas deste tutorial para adicionar quantos traços desejar:

Vamos começar!
Etapa 1: Criar um novo documento
Comece criando um novo documento em branco do Photoshop. Vá para o menu Arquivo na parte superior da tela e escolha Novo, ou simplesmente pressione o atalho de teclado Ctrl + N (Win) / Command + N (Mac). De qualquer forma, abre a caixa de diálogo Novo documento do Photoshop. Escolha o tamanho que você precisa para o seu documento. Definirei meu documento como Largura de 6 polegadas, Altura de 4 polegadas e Resolução de 300 pixels / polegada . Clique em OK quando terminar de sair da caixa de diálogo e seu novo documento em branco aparecerá na tela.
Etapa 2: selecione a ferramenta Type
Para adicionar tipo ao nosso documento, precisamos do Type Too l do Photoshop. Selecione-o na paleta Ferramentas ou pressione a letra T no teclado para selecioná-lo com o atalho:

Selecione a Ferramenta de texto na paleta Ferramentas ou pressione "T" para o atalho do teclado.
Etapa 3: Escolha uma fonte na barra de opções
Com a ferramenta Type selecionada, vá até a barra de opções na parte superior da tela e escolha a fonte e o tamanho da fonte que deseja usar para o efeito. Usarei Arial Black para o meu texto e escolherei um tamanho de fonte de 60 pt . Pode ser necessário selecionar um tamanho diferente, dependendo do tamanho e da resolução do documento com o qual você está trabalhando. Obviamente, você também pode usar uma fonte diferente daquela que estou usando:

Selecione sua fonte e tamanho da fonte na Barra de opções, na parte superior da tela.
Etapa 4: adicione seu texto
Clique dentro da janela do documento e adicione seu texto. Vou digitar a palavra "STROKES". Depois de adicionar seu texto, clique na marca de seleção na Barra de opções para aceitá-lo e sair do modo de edição de texto:

Clique dentro do documento, adicione seu texto e clique na marca de seleção na Barra de opções para sair da aceitação do texto.
Etapa 5: adicione um estilo de camada "Stroke"
Com o seu texto agora adicionado, clique no ícone Estilos de camada na parte inferior da paleta Camadas e selecione Traçado na parte inferior da lista de estilos de camada que aparece:

Selecione "Stroke" na lista de estilos de camada.
Assim que você selecionar Stroke na lista, duas coisas acontecerão. O Photoshop abrirá a grande caixa de diálogo Layer Style, definida como as opções Stroke na coluna do meio, e um traço vermelho (vermelho é a cor padrão do traçado) aparecerá ao redor do texto na janela do documento:

Um traço vermelho aparece ao redor do texto.
Etapa 6: ajustar o tamanho e a posição do traço
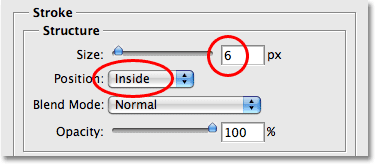
O tamanho padrão do traçado é 3 px, o que significa que o traçado tem uma espessura de 3 pixels e a posição padrão é "Fora", o que significa que toda a espessura do traçado aparecerá fora das letras e não dentro delas. Vou aumentar o tamanho do meu traçado para 6 px, arrastando a barra deslizante Tamanho na parte superior da caixa de diálogo para a direita, e vou definir a Posição desse primeiro traçado como Interior, que colocará toda a espessura do traço dentro das letras:

Alterando o tamanho e a posição do traçado na caixa de diálogo Estilo de camada.
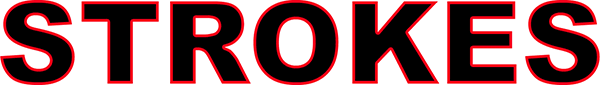
Clique em OK quando terminar de sair da caixa de diálogo Estilo de camada. Aqui está o que meu texto cuida depois de fazer as alterações nas configurações de traçado padrão:

O golpe após alterar seu tamanho e posição.
Etapa 7: defina o 'preenchimento' do texto como 0%
Agora que tenho meu primeiro traçado ao redor do texto, não quero mais ver meu texto real. Tudo o que eu quero ver é o traço delineando-o. Como a cor do plano de fundo do meu documento é branca, eu poderia mudar a cor do meu texto para branco, mas e se eu mudar a cor do plano de fundo posteriormente? Eu teria que mudar a cor do texto também para combinar com o novo plano de fundo. Uma solução melhor é simplesmente ocultar o texto da visualização, mantendo os estilos de camada visíveis. O Photoshop facilita muito isso.
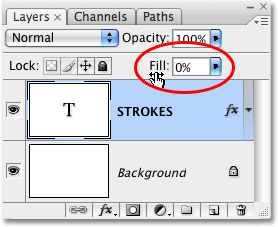
Com a camada de texto selecionada, vá para o topo da paleta Camadas. Você verá duas opções, "Opacidade" e "Preenchimento". Você pode ocultar o texto abaixando o valor de Opacidade para 0%, mas a opção Opacidade afeta tudo na camada, incluindo estilos de camada, o que significa que estaríamos ocultando o traçado também. "Preencher", por outro lado, não afeta os estilos de camada. Ele ocultará todo o conteúdo de uma camada, exceto os estilos de camada que aplicamos, o que significa que, se definirmos o valor de preenchimento como 0%, ocultaremos o texto sem ocultar o traçado! Vamos fazer isso. Novamente, verifique se a camada de texto está selecionada (as camadas selecionadas estão destacadas em azul) e reduza o valor de preenchimento para 0% :

Oculte o texto abaixando o preenchimento para 0%.
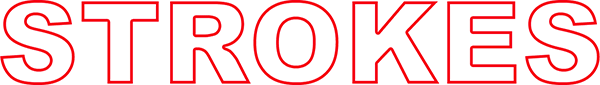
Aqui está o que você deve ver. O texto agora está oculto, mas o traço ao redor permanece visível:

A redução do valor de preenchimento oculta o texto, mas mantém os estilos de camada visíveis.
Etapa 8: duplicar a camada de texto
Por enquanto, tudo bem. Adicionamos um único toque ao redor do texto. Aqui é onde começamos a adicionar vários traços ao texto. Normalmente, o Photoshop não permite adicionar mais de um toque a uma camada de texto (ou qualquer tipo de camada), mas nada diz que não podemos fazer cópias da camada de texto e adicionar um toque diferente a cada cópia! Para tornar cada golpe visível, basta alterar a posição e / ou tamanho de cada golpe!
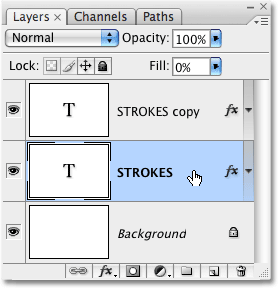
Com a camada de texto selecionada na paleta Camadas, pressione Ctrl + J (Win) / Command + J (Mac) para duplicar rapidamente a camada. A duplicata aparecerá diretamente acima da camada de texto original. Depois de duplicar a camada, clique novamente na camada de texto original para selecioná-la. Vamos mudar as opções de traçado da camada de texto original:

Duplique a camada de texto e clique na camada de texto original na paleta Camadas para selecioná-la.
Etapa 9: alterar a cor do traçado e a posição da camada de texto original
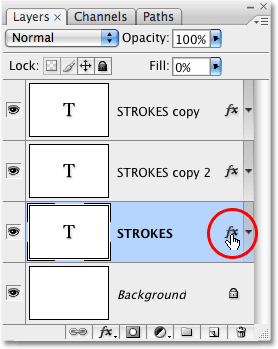
Veja o ícone "fx" na extremidade direita da camada de texto na paleta Camadas (as versões anteriores do Photoshop mostram um ícone redondo com um "f" dentro dele)? Quando esse ícone está visível, está nos dizendo que um ou mais estilos de camada estão atualmente anexados à camada. Clique duas vezes no ícone para retornar a caixa de diálogo Layer Style e selecione Stroke na parte inferior da lista de estilos de camada à esquerda da caixa de diálogo. Você verá as opções para o Stroke na coluna do meio.
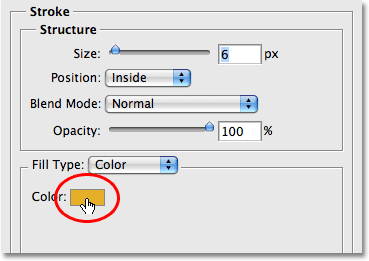
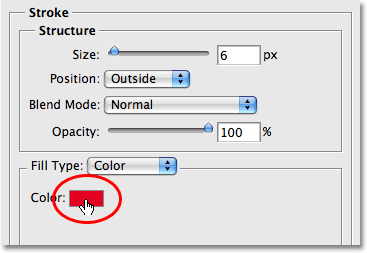
Primeiro, altere a cor do traço clicando na amostra de cores no meio da caixa de diálogo, que exibirá o Seletor de cores do Photoshop. Escolha uma cor diferente no Seletor de cores. Eu vou escolher uma cor laranja. Clique em OK quando terminar de sair do Seletor de cores. Você verá a amostra de cores mudar para a cor que você escolheu:

Clique na amostra de cores e escolha uma nova cor para o traçado no Seletor de cores.
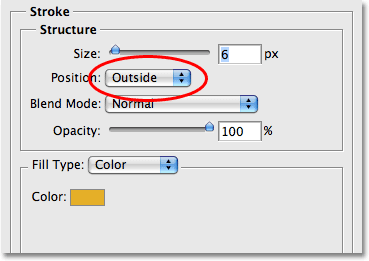
Depois de escolher uma nova cor para o seu traçado, altere a Posição do traçado para Fora para mover o traçado para fora das letras. Você pode deixar o tamanho do traçado igual.

Mude a posição do curso para fora.
Clique em OK quando terminar de sair da caixa de diálogo Estilo de camada e você verá que agora tem dois traços em volta das letras. O traço original (o vermelho) está do lado de dentro das letras, e o novo (o laranja) que acabamos de adicionar é do lado de fora. Ao alterar a posição dos dois golpes, evitamos que eles se sobreponham, permitindo ver os dois ao mesmo tempo:

Agora, dois traços descrevem o texto, um dentro das letras e o outro fora delas.
Não há necessidade de parar com apenas dois movimentos, especialmente porque adicionar mais deles é tão fácil!
Etapa 10: duplicar a camada de texto original novamente
Com a camada de texto original ainda selecionada na paleta Camadas, pressione Ctrl + J (Win) / Command + J (Mac) para duplicar a camada novamente, colocando uma nova cópia diretamente acima do original. Quando terminar, clique novamente na camada de texto original para selecioná-la. Mudaremos novamente a cor do traço e, desta vez, aumentaremos o tamanho dele.
Agora você deve ter três camadas de texto na paleta Camadas (o original mais duas cópias acima) e a camada de texto original deve ser selecionada. Clique duas vezes no ícone de efeitos de camada à direita da camada de texto original na paleta Camadas para retornar a caixa de diálogo Estilo de camada, como fizemos há pouco, e selecione Traçado na parte inferior da lista à esquerda para acesse as opções de Stroke:

Clique duas vezes no ícone Layer Effects para retornar a caixa de diálogo Layer Style e selecione "Stroke" na lista à esquerda.
Etapa 11: escolha outra nova cor para o traçado e aumente o tamanho do traçado
Quando a caixa de diálogo Estilo de camada aparecer, altere a cor do traço clicando novamente na amostra de cores e selecionando uma nova cor no Seletor de cores . Vou selecionar vermelho novamente, a mesma cor que foi usada para o meu traço original. Clique em OK para sair do Seletor de cores quando terminar. A amostra de cores mudará para a cor que você escolheu:

A amostra de cores mostra a cor do traçado atual.
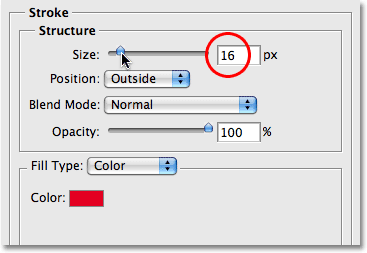
Depois de escolher uma nova cor, vá para o topo das opções de Traçado e aumente o tamanho do traçado. No momento, meu traçado está definido para um tamanho de 6 px, com a mesma espessura do traçado anterior. A posição do golpe é definida como Externa, também a mesma do golpe anterior. E como o golpe anterior está em uma camada acima da camada em que estou trabalhando, isso significa que o golpe anterior está bloqueando completamente meu novo golpe da exibição no documento. Para tornar meu novo traçado visível, precisarei aumentar seu tamanho. Vou aumentar para 16 px:

Aumente o tamanho do terceiro golpe para que ele apareça na parte externa do golpe anterior.
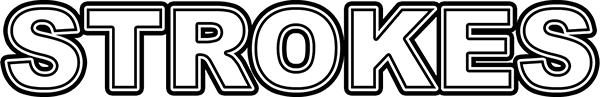
O novo traçado agora aparece como um traçado vermelho grosso ao redor dos dois traços anteriores:

Nosso texto agora é delineado por três traços separados.
Agora, não temos um, nem dois, mas três traços separados ao redor do texto, e podemos continuar adicionando mais, se quisermos continuar duplicando a camada de texto original, selecionando-a novamente na paleta Camadas, voltando às opções de Traçado, escolhendo uma nova cor para o traçado e, em seguida, aumentando o tamanho do traçado até que fique visível do lado de fora dos traçados anteriores.
O bom desse efeito é que você sempre pode voltar e alterar a aparência a qualquer momento, simplesmente clicando no ícone de efeitos de camada à direita da camada na paleta Camadas para retornar a caixa de diálogo Estilo de camada, selecionando Traçado na lista à esquerda da caixa de diálogo e alterando as opções de traçado. Selecione novas cores, tamanhos e / ou posições para os traços para obter resultados diferentes! Aqui, criei um padrão de traçado preto e branco simples, alterando os traços vermelhos para preto e o laranja no meio para branco:

O mesmo efeito após alterar as cores do traçado para preto e branco.
Para onde ir a seguir …
E aí temos que! Confira nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!