Tudo o que olhamos até o momento em que percorremos as várias opções de Brush Dynamics do Photoshop tem uma coisa em comum. Todos eles tiveram algo a ver com a forma do pincel. Vimos como alterar dinamicamente o tamanho, o ângulo e a redondeza do pincel com o Shape Dynamics, como dispersar várias cópias da ponta do pincel com o Dispersão, como adicionar uma textura ou padrão ao pincel com as opções Textura e como o Dual As opções de pincel nos permitem misturar dois pincéis diferentes!
Neste tutorial, nos afastamos dos recursos relacionados à forma e entramos no mundo selvagem das cores, enquanto aprendemos como o Color Dynamics do Photoshop nos permite controlar o matiz, a saturação e o brilho do nosso pincel enquanto pintamos e até mesmo como trocar aleatoriamente entre nossas cores do primeiro plano e do fundo!
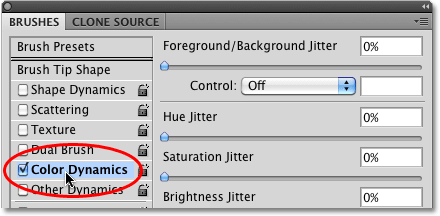
Para acessar o Color Dynamics, clique diretamente nas palavras Color Dynamics no lado esquerdo do painel Brushes:
 Clique diretamente nas palavras Color Dynamics para acessar as opções.
Clique diretamente nas palavras Color Dynamics para acessar as opções.
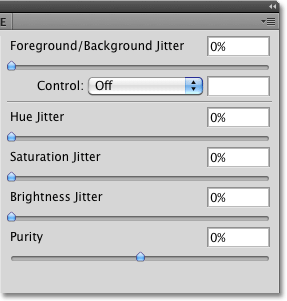
Assim que você clica nas palavras, as opções e os controles do Color Dynamics aparecem no lado direito do painel Pincéis. À primeira vista, parece que temos um pouco de controle aqui sobre a cor do pincel, pois vemos opções de Matiz, Saturação, Brilho e Pureza e até mesmo uma opção no topo que tem algo a ver com o nosso pincel. Cores de primeiro plano e plano de fundo :
 O Color Dynamics contém opções para todos os aspectos da cor do pincel, incluindo matiz, saturação e brilho.
O Color Dynamics contém opções para todos os aspectos da cor do pincel, incluindo matiz, saturação e brilho.
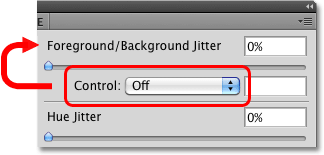
No entanto, se você observar atentamente, notará que há apenas uma opção de controle em toda a seção Dinâmica de cores, e ela está vinculada à opção Primeiro plano / Segundo plano na parte superior:
 Somente a opção Primeiro plano / Plano de fundo na parte superior tem uma opção de controle associada.
Somente a opção Primeiro plano / Plano de fundo na parte superior tem uma opção de controle associada.
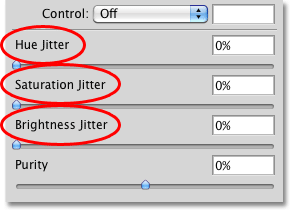
Nenhum dos outros títulos (Matiz, Saturação, Brilho e Pureza) possui uma opção de Controle associada a eles, o que significa que não podemos controlar essas outras opções com pressão, inclinação da caneta ou mesmo o comando Fade. Em vez disso, Hue, Saturation e Brightness têm a palavra Jitter à direita do nome:
 Os controles Hitter Jitter, Saturation Jitter e Brightness Jitter.
Os controles Hitter Jitter, Saturation Jitter e Brightness Jitter.
Tremulação, como já sabemos, significa aleatoriedade no Photoshop, o que significa que podemos usar essas opções para permitir que o Photoshop altere aleatoriamente esses três aspectos da cor do pincel enquanto pintamos! Vamos examinar cada uma das opções do Color Dynamics mais de perto.
Fundo plano
Normalmente, o Photoshop usa nossa cor atual de primeiro plano como a cor do pincel. Portanto, se quiséssemos pintar com vermelho, amarelo, azul ou qualquer que fosse o caso, definiríamos nossa cor de primeiro plano com a cor que desejávamos antes de começarmos. pintura. Mas por que se contentar em pintar com apenas uma cor quando podemos pintar com duas! A opção Primeiro plano / Plano de fundo na parte superior da seção Dinâmica de cores nos permite alternar entre as cores atuais de Primeiro plano e Plano de fundo à medida que pintamos!
Você pode ver como estão definidas as cores de primeiro plano e plano de fundo observando as amostras de cores próximas à parte inferior da paleta Ferramentas. O quadrado no canto superior esquerdo é a amostra de cor do primeiro plano. O quadrado inferior direito é a amostra da cor de fundo. Por padrão, eles estão configurados para preto (cor de primeiro plano) e branco (cor de fundo):
 As amostras de cores do primeiro plano (quadrado superior esquerdo) e do plano de fundo (quadrado inferior direito).
As amostras de cores do primeiro plano (quadrado superior esquerdo) e do plano de fundo (quadrado inferior direito).
Para alterar uma das cores, basta clicar na amostra de cores e escolher uma nova cor no Seletor de cores do Photoshop. Vou pintar com a ponta do pincel Folhas de bordo dispersas, por isso vou escolher algumas cores mais tradicionais para as folhas. Primeiro, defino minha cor de primeiro plano como laranja (para uma bela cor de outono) clicando na amostra de cor de primeiro plano:
 Clicando uma vez na amostra de cores do primeiro plano.
Clicando uma vez na amostra de cores do primeiro plano.
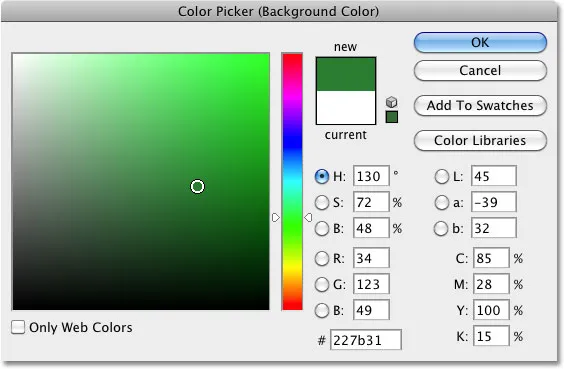
Isso abre o Seletor de cores. Vou escolher minha cor e clicar em OK para sair dela:
 Escolhendo laranja para minha cor de primeiro plano.
Escolhendo laranja para minha cor de primeiro plano.
Farei o mesmo pela cor de fundo. Primeiro, clicarei na amostra de cores na paleta Ferramentas:
 Clicando uma vez na amostra de cor de fundo.
Clicando uma vez na amostra de cor de fundo.
Quando o Seletor de cores aparecer, selecionarei um verde médio e clique em OK para sair novamente:
 Escolhendo um verde médio para a cor de fundo.
Escolhendo um verde médio para a cor de fundo.
Se eu olhar novamente para minhas amostras de cores de primeiro plano e plano de fundo na paleta Ferramentas, vejo que as cores agora mudaram:
 As amostras de cores agora mostram as cores recém-escolhidas.
As amostras de cores agora mostram as cores recém-escolhidas.
Por padrão, o Photoshop pintará usando apenas a cor Primeiro plano. Aqui está uma pincelada simples (com a ponta do pincel definida como Folhas de bordo dispersas) sem nenhuma das opções de dinâmica de cores selecionadas. Adicionei algum jitter de ângulo na seção Dinâmica da forma para alguma variedade:
 Como minha cor de primeiro plano está definida como laranja, o Photoshop pinta com laranja.
Como minha cor de primeiro plano está definida como laranja, o Photoshop pinta com laranja.
Opções de controle
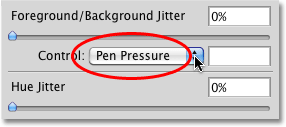
Até agora, conseguimos exatamente o que esperávamos. O Photoshop pinta com a cor de primeiro plano. Observe o que acontece quando defino a opção Controle como Pressão da caneta :
 Defina o controle de primeiro plano / plano de fundo como Pressão da caneta.
Defina o controle de primeiro plano / plano de fundo como Pressão da caneta.
Dessa vez, o Photoshop mescla as cores Primeiro e Segundo plano na pincelada com base na pressão que aplico ao tablet com a caneta. Com uma quantidade mínima de pressão, o Photoshop usa a cor de fundo (verde). À medida que mais e mais pressão é aplicada no centro do traçado, mais a cor do primeiro plano (laranja) é misturada até que, finalmente, na pressão máxima da caneta, vemos a cor pura do primeiro plano. À medida que reduzo a pressão da caneta no final do traçado, o Photoshop volta gradualmente para a cor de fundo:
 O Photoshop agora mescla as cores Primeiro plano e Plano de fundo na pincelada com base na pressão da caneta.
O Photoshop agora mescla as cores Primeiro plano e Plano de fundo na pincelada com base na pressão da caneta.
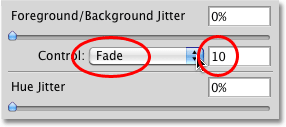
Se você não possui uma mesa digitalizadora com caneta, tente o comando Desvanecer, que funciona da mesma maneira aqui, como nas seções anteriores da Dinâmica do pincel que examinamos. Depois de selecionar Desvanecer na lista suspensa Controle, insira o número de etapas que você deseja que o Photoshop use para desvanecer-se entre as cores de primeiro e segundo plano. Aqui eu configurei o meu para 10 etapas:
 Digite quantas etapas você deseja executar para esmaecer entre as cores Primeiro e Segundo Plano.
Digite quantas etapas você deseja executar para esmaecer entre as cores Primeiro e Segundo Plano.
Se eu pintar uma nova pincelada, veremos que a cor das folhas agora desvanece-se entre laranja (a cor do primeiro plano) e verde (a cor do plano de fundo) sobre 10 "carimbos" da ponta do pincel. Após 10 etapas, o traçado continua usando a cor de fundo:
 A cor das folhas diminui de laranja (cor de primeiro plano) para verde (cor de fundo) em 10 etapas.
A cor das folhas diminui de laranja (cor de primeiro plano) para verde (cor de fundo) em 10 etapas.
Jitter
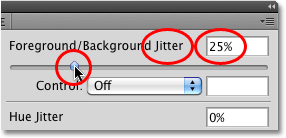
Também podemos permitir que o Photoshop alterne aleatoriamente entre as cores Primeiro plano e Plano de fundo enquanto pintamos usando o controle deslizante Jitter . Arrastar o controle deslizante de tremulação para a direita aumenta a porcentagem máxima da cor de fundo na qual o Photoshop pode misturar. Por exemplo, aqui, estou configurando a tremulação de primeiro plano / segundo plano para 25%:
 Aumentando a opção de tremulação do primeiro plano / segundo plano para 25%.
Aumentando a opção de tremulação do primeiro plano / segundo plano para 25%.
Isso permite que o Photoshop misture aleatoriamente até 25% da cor do plano de fundo com a cor do primeiro plano, criando um efeito sutil de tonalidade nas folhas:
 Apenas 25% da cor de fundo pode ser misturada aleatoriamente com a cor de primeiro plano.
Apenas 25% da cor de fundo pode ser misturada aleatoriamente com a cor de primeiro plano.
Aqui está outra pincelada, desta vez com o jitter de primeiro plano / plano de fundo definido como 50%, o que significa que o Photoshop agora pode misturar até 50% da cor de plano de fundo com a cor de primeiro plano. Estamos começando a ver um tom esverdeado mais forte em algumas das folhas:
 Até 50% da cor de fundo agora está sendo misturada com a cor de primeiro plano.
Até 50% da cor de fundo agora está sendo misturada com a cor de primeiro plano.
Com um valor de jitter de 75%, estamos vendo muito mais verde aparecendo:
 Um valor de jitter de 75% significa que até 75% da cor de fundo será misturada com a cor de primeiro plano.
Um valor de jitter de 75% significa que até 75% da cor de fundo será misturada com a cor de primeiro plano.
Por fim, se aumentarmos o valor de jitter até 100%, o Photoshop terá controle completo sobre a quantidade de cores de primeiro plano e de fundo misturadas em cada nova dica de pincel:
 Com o jitter definido como 100%, pode ser usada a cor de primeiro plano, cor de fundo ou qualquer tonalidade entre os dois.
Com o jitter definido como 100%, pode ser usada a cor de primeiro plano, cor de fundo ou qualquer tonalidade entre os dois.
A seguir, veremos os controles Matiz, Saturação, Brilho e Pureza!
Hue Jitter
As opções Tremulação de matiz, Tremulação de saturação e Tremulação de brilho na seção Dinâmica de cores do painel Pincéis funcionam de maneira semelhante à opção Tremulação de primeiro plano / segundo plano que acabamos de ver. Cada um controlará aleatoriamente um certo aspecto da cor do pincel enquanto pintamos. O "matiz" é o que a maioria das pessoas considera a cor real e, arrastando o controle deslizante Hue Jitter para a direita, deixamos o Photoshop alterar aleatoriamente a cor do pincel. Quanto mais arrastamos o controle deslizante, mais variedade vemos nas cores.
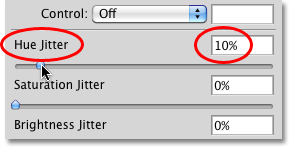
Por padrão, o Hue Jitter é definido como 0%, o que significa "desativado". Nessa configuração, o Photoshop simplesmente pintará com a cor atual do primeiro plano, que no meu caso é laranja (desliguei o jitter e os controles de primeiro plano / segundo plano). Vou adicionar apenas uma dica de aleatoriedade à cor do pincel, aumentando meu valor de Hue Jitter para 10% com o controle deslizante:
 Arrastando o controle deslizante para a direita, defina o valor de Hue Jitter como 10%.
Arrastando o controle deslizante para a direita, defina o valor de Hue Jitter como 10%.
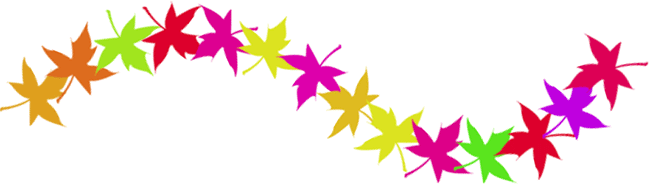
Um valor de Hue Jitter de 10% significa que o Photoshop pode escolher apenas cores que estejam dentro de 10% da cor atual do primeiro plano na roda de cores. Se eu pintar uma pincelada, vemos que todas as cores aleatórias são muito semelhantes à cor laranja original:
 A cor das folhas pode ser aleatória, mas com um valor de Hue Jitter de apenas 10%, o Photoshop pode escolher apenas cores semelhantes ao original.
A cor das folhas pode ser aleatória, mas com um valor de Hue Jitter de apenas 10%, o Photoshop pode escolher apenas cores semelhantes ao original.
Se eu aumentar meu valor de Hue Jitter para 25%, o Photoshop agora poderá escolher qualquer cor dentro de 25% da cor atual do primeiro plano na roda de cores. Começamos a ver um pouco mais de variedade, mas as cores ainda são bastante semelhantes:
 Em 25%, vemos uma diferença um pouco maior nas cores.
Em 25%, vemos uma diferença um pouco maior nas cores.
Em 50%, as cores das folhas realmente começam a se tornar aleatórias, já que o Photoshop recebe uma ampla variedade de cores para escolher:
 Definir Jitter de matiz para 50% permite que o Photoshop escolha qualquer cor dentro de 50% da cor atual do primeiro plano na roda de cores.
Definir Jitter de matiz para 50% permite que o Photoshop escolha qualquer cor dentro de 50% da cor atual do primeiro plano na roda de cores.
Se aumentarmos o Hue Jitter até 100%, obteremos cores verdadeiramente aleatórias, pois o Photoshop agora pode escolher qualquer tom que desejar:
 Pode não haver muitas folhas de bordo azuis na natureza, mas com o Hue Jitter definido como 100%, qualquer cor é possível.
Pode não haver muitas folhas de bordo azuis na natureza, mas com o Hue Jitter definido como 100%, qualquer cor é possível.
Tremulação da saturação
O controle de Saturação Jitter funciona da mesma maneira, mas altera aleatoriamente a saturação da cor do pincel enquanto pintamos. O valor padrão é 0%, mas arrastando o controle deslizante para a direita, permitimos que o Photoshop ajuste aleatoriamente a saturação da cor. Quanto mais arrastamos o controle deslizante, mais variedade veremos na saturação.
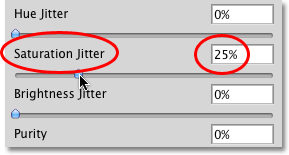
Começarei definindo meu valor de jitter de saturação em 25%:
 Arraste o controle deslizante para a direita para definir o valor do jitter de saturação em 25%.
Arraste o controle deslizante para a direita para definir o valor do jitter de saturação em 25%.
Um valor de jitter de saturação de 25% significa que o Photoshop pode alterar aleatoriamente a saturação da cor enquanto pintamos, mas apenas dentro de 25% do valor original da saturação da cor de primeiro plano. Aqui, vemos que a diferença é bastante sutil:
 O valor do jitter de saturação define o limite para a diferença entre os valores de saturação e a cor original.
O valor do jitter de saturação define o limite para a diferença entre os valores de saturação e a cor original.
Se eu aumentar o valor do jitter de saturação para 50%, o Photoshop agora poderá escolher qualquer valor de saturação dentro de 50% do original. No meu caso, agora estamos vendo algumas folhas que estão se aproximando do cinza:
 Seus resultados dependerão do nível de saturação original da cor de primeiro plano.
Seus resultados dependerão do nível de saturação original da cor de primeiro plano.
Com um valor de Saturação Jitter de 100%, o Photoshop pode escolher qualquer valor de saturação, de totalmente saturado a completamente dessaturado, sempre que "carimba" uma nova cópia da ponta do pincel:
 Deixe o Photoshop escolher aleatoriamente qualquer nível de saturação que desejar, definindo o valor do jitter de saturação como 100%.
Deixe o Photoshop escolher aleatoriamente qualquer nível de saturação que desejar, definindo o valor do jitter de saturação como 100%.
Tremulação do brilho
A opção Brightness Jitter permite que o Photoshop escolha aleatoriamente o brilho da cor do pincel enquanto pintamos, e funciona da mesma maneira que as opções Hue Jitter e Saturation Jitter. Arrastar o controle deslizante para a direita adicionará aleatoriedade ao brilho e, quanto mais arrastarmos o controle deslizante, mais variedade veremos. Aumentarei meu valor de brilho de tremulação para 25%:
 Arrastando o controle deslizante para a direita, defina o valor da luminosidade em 25%.
Arrastando o controle deslizante para a direita, defina o valor da luminosidade em 25%.
Em 25%, vemos apenas pequenas diferenças nos valores de brilho, já que o Photoshop se limita a escolher valores dentro de 25% do nível de brilho original da cor de primeiro plano:
 O valor do brilho do jitter define o limite para a diferença entre os valores de brilho e a cor original.
O valor do brilho do jitter define o limite para a diferença entre os valores de brilho e a cor original.
Se eu aumentar o jitter de brilho para 50%, veremos níveis de brilho mais variados, com algumas folhas agora muito mais escuras do que outras:
 Agora o Photoshop pode escolher qualquer nível de brilho dentro de 50% do original.
Agora o Photoshop pode escolher qualquer nível de brilho dentro de 50% do original.
Por fim, com o ajuste de brilho definido como 100%, o Photoshop pode escolher qualquer nível de brilho a cada novo carimbo da ponta do pincel:
 Definir o valor de jitter de brilho como 100% dá ao Photoshop total liberdade para escolher qualquer valor de brilho.
Definir o valor de jitter de brilho como 100% dá ao Photoshop total liberdade para escolher qualquer valor de brilho.
Pureza
A opção Pureza abaixo das opções Hue, Saturation e Brightness Jitter controla a saturação geral da cor do pincel. Diferente da opção Saturação Jitter que vimos anteriormente, que permite que o Photoshop altere aleatoriamente a saturação enquanto pintamos, não há nada aleatório na opção Pureza. Podemos usar o Pureza para aumentar ou diminuir a saturação da cor do pincel, arrastando o controle deslizante para a esquerda ou direita, e ele permanecerá inalterado até ajustar o controle deslizante novamente. Se você estiver pintando com as cores Primeiro plano e Plano de fundo usando a opção Primeiro plano / Plano de fundo na parte superior da seção Dinâmica de cores, a Pureza afetará ambas as cores.
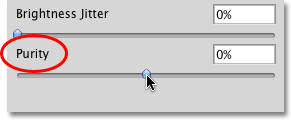
Por padrão, Pureza é definida como 0%, o que significa que não afeta a saturação:
 A pureza controla a saturação geral da cor do pincel e é completamente separada da opção Tremulação da saturação.
A pureza controla a saturação geral da cor do pincel e é completamente separada da opção Tremulação da saturação.
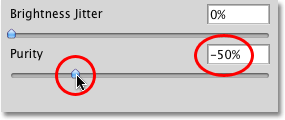
Para diminuir a saturação da cor, basta arrastar o controle deslizante Pureza para a esquerda. Quanto mais à esquerda você arrastar o controle deslizante, menor será o nível de saturação. Vou diminuir o meu para um valor de -50%:
 Arraste o controle deslizante para a esquerda para diminuir a saturação da cor do pincel.
Arraste o controle deslizante para a esquerda para diminuir a saturação da cor do pincel.
Se eu pintar um traço, vemos que a saturação da cor do pincel foi bastante reduzida. Defina meu valor de jitter em primeiro plano / segundo plano para 100%, para obter uma boa mistura de ambas as cores. Observe que desta vez não há alterações aleatórias na saturação. O ajuste que fizemos com a opção Pureza é consistente durante todo o traçado e afeta as cores de primeiro e segundo plano:
 Diminuir a saturação com Pureza dá às folhas um tom mais suave.
Diminuir a saturação com Pureza dá às folhas um tom mais suave.
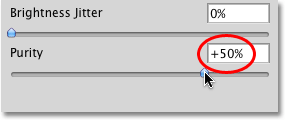
Para aumentar a saturação da cor do pincel, arraste o controle deslizante Pureza para a direita. Vou aumentar o meu para + 50%:
 Arraste o controle deslizante para a direita para aumentar a saturação da cor do pincel.
Arraste o controle deslizante para a direita para aumentar a saturação da cor do pincel.
No entanto, no meu caso, aumentar o valor da pureza não me dá resultados muito diferentes das cores originais de primeiro plano e plano de fundo, e isso ocorre porque minhas cores originais já estavam bastante saturadas. Se eu tivesse escolhido cores com baixos níveis de saturação, veria uma diferença muito maior:
 As cores que já estavam altamente saturadas não se beneficiarão muito com o aumento do valor da pureza.
As cores que já estavam altamente saturadas não se beneficiarão muito com o aumento do valor da pureza.