
Diferença entre WebGL e OpenGL
WebGL é abreviado como Web Graphics Library. Ele foi projetado principalmente para renderizar gráficos bidimensionais e gráficos tridimensionais interativos. É a API Javascript que pode ser usada com HTML5. Ele suporta multiplataforma e está disponível apenas no idioma inglês. Os programas WebGL consistem em um código de controle escrito em JavaScript. O OpenGL é chamado de Open Graphics Library. É referida como uma interface de programação de aplicativos em várias linguagens e plataformas para renderizar os gráficos vetoriais bidimensionais e tridimensionais. O OpenGL fornece muitas funcionalidades, como extensões.
Vamos estudar muito mais sobre WebGL vs OpenGL em detalhes:
- O autor original do WebGL são as fundações da Mozilla, mas foi desenvolvido pelo grupo de trabalho Khronos WebGL. Foi lançado inicialmente no ano de 2011. Há muitas vantagens em usar o WebGL, pois os aplicativos WebGL são escritos em javascript, com a ajuda desses aplicativos pode haver interação direta com outros elementos do documento HTML. Ele fornece suporte para todos os navegadores e navegadores móveis, bem como para o IOS safari, navegador Android, etc.
- O WebGL é de código aberto e pode acessar o código facilmente. Não há necessidade de compilar o código para aplicativos WebGL. O WebGL suporta gerenciamento automático de memória, não há necessidade de alocação manual de memória. Não há necessidade de configuração adicional e é necessário apenas o desenvolvimento do editor de texto e do navegador de aplicativos da web.
- A API OpenGL é usada para interagir com a GPU (unidade de processamento gráfico) para obter a renderização acelerada por hardware e os aplicativos OpenGL usados principalmente no design auxiliado por computador, realidade virtual, visualização, jogos de vídeo etc.
- O autor original do OpenGL foi Silicon Graphics. Foi desenvolvido pelo Khronos Group. Foi lançado inicialmente no ano de 1992 e foi escrito na linguagem C. Os comandos ou shaders do OpenGL são gravados no GLSL como vértice, geometria, fragmento, etc. No OpenGL, existe um pipeline de função fixa que torna melhor para os desenvolvedores o usarem para aplicativos da web.
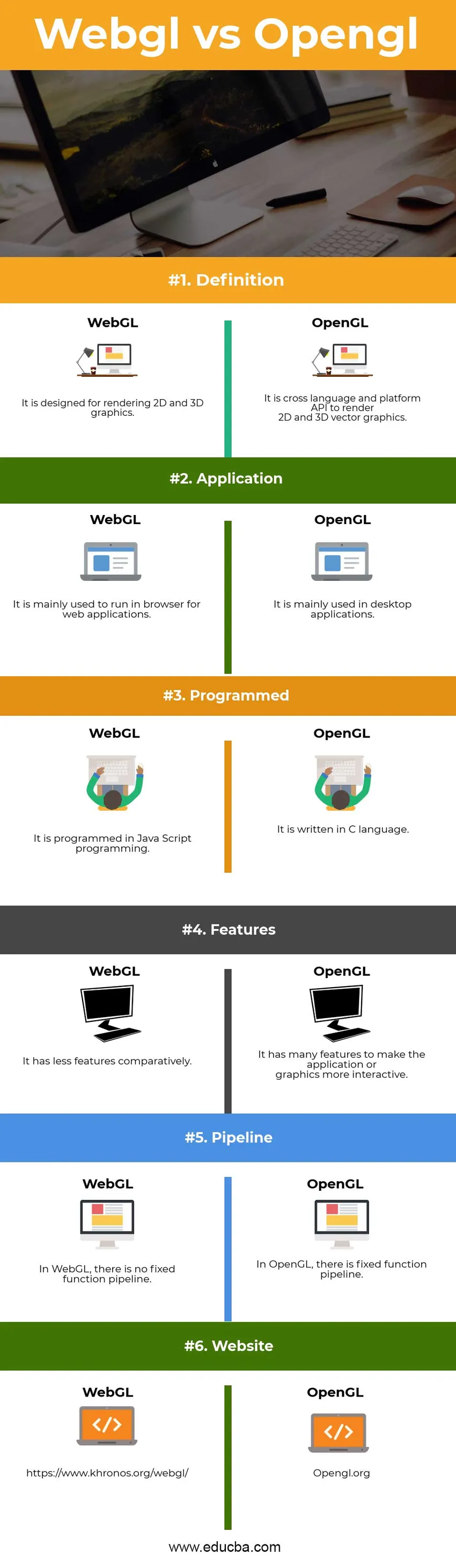
Comparação cara a cara entre WebGL x OpenGL (Infográficos)
Abaixo está a diferença dos 6 principais entre WebGL e OpenGL: 
Principais diferenças entre WebGL e OpenGL
Tanto o WebGL quanto o OpenGL são escolhas populares no mercado; vamos discutir algumas das principais diferenças entre WebGL e OpenGL:
- O WebGL é baseado no OpenGL ES, que não possui muitos recursos que o OpenGL comum possui, pois suporta apenas shaders de vértice e fragmento. O OpenGL possui recursos que não estão no WebGL, como sombreadores de geometria, sombreamentos de mosaico e sombreamentos de computação.
- O WebGL é usado principalmente para navegadores. O OpenGL precisa de drivers nativos e é principalmente orientado para instalar software.
- O WebGL é usado para aplicativos da Web e o OpenGL é usado para muitos jogos de vídeo.
- O WebGL é mais fácil de aprender e desenvolver os aplicativos. O OpenGL pode ser aprendido facilmente, se você estiver familiarizado com o WebGL.
- No WebGL, ele pode fingir textura 3D com a ajuda do uso de textura 2D. No OpenGL, não é necessário, pois possui muitos recursos, como geometria e shaders.
- No WebGL, é forçado a aprender a usar shaders e buffers desde o início. No OpenGL, não é assim.
- O WebGL tem menos curva de aprendizado, pois possui menos recursos. O OpenGL tem uma curva de aprendizado maior, pois possui muitos recursos, incluindo o WebGL.
- O WebGL é baseado no OpenGL ES 2, que não é um OpenGL simples. OpenGL ES é o subconjunto do OpenGL. O OpenGL ES possui menos recursos e é muito mais simples para um usuário. O OpenGL possui muitos recursos e difícil de usar.
Tabela de comparação WebGL x OpenGL
Abaixo está a melhor comparação entre WebGL e OpenGL -
| A base de comparação entre WebGL vs OpenGL |
WebGL |
OpenGL |
| Definição | Ele foi projetado para renderizar gráficos 2D e 3D. | É API de plataforma e idioma cruzado para renderizar gráficos vetoriais 2D e 3D. |
| Inscrição | É usado principalmente para rodar no navegador de aplicativos da web. | É usado principalmente em aplicativos de desktop. |
| Programado | Está programado na programação Java Script. | Está escrito na linguagem C. |
| Recursos | Tem menos recursos comparativamente. | Possui muitos recursos para tornar o aplicativo ou gráficos mais interativos. |
| Pipeline | No WebGL, não há pipeline de função fixo. | No OpenGL, há um pipeline de função fixo. |
| Local na rede Internet | https://www.khronos.org/webgl/ | Opengl.org |
Conclusão - WebGL vs OpenGL
O OpenGL e o WebGL são uma biblioteca gráfica para renderizar gráficos bidimensionais e tridimensionais. O WebGL está sendo usado no elemento de tela HTML, significa que pode ser incorporado com a linguagem HTML. O WebGL é fácil de aprender, pois é simples e fácil de usar em javascript e HTML. O OpenGL exige bons conhecimentos para trabalhar e desenvolver o aplicativo.
Tanto o OpenGL quanto o WebGL estão apresentando vantagens e desvantagens. A seleção da biblioteca gráfica pode ser feita com base em requisitos, escalabilidade e visão futura da aplicação. Isso significa que é sempre necessário aprender, explorar e usar as diferentes tecnologias para desenvolver e atualizar o conjunto de habilidades.
Artigos recomendados
Este foi um guia para a principal diferença entre WebGL e OpenGL. Aqui também discutimos as principais diferenças entre WebGL e OpenGL com infográficos e tabela de comparação. Você também pode consultar os seguintes artigos para saber mais -
- SASS vs SCSS - As 9 principais diferenças
- XHTML vs HTML5
- JavaScript vs JQuery - As 10 melhores diferenças
- C vs C ++
- SASS ou CSS