Neste tutorial sobre efeitos do Photoshop, vamos aprender como adicionar um tipo transparente a uma imagem. Existem várias maneiras diferentes de tornar o tipo de Photoshop transparente e, neste tutorial, veremos algumas maneiras de fazê-lo.
Primeiro, examinaremos a maneira mais rápida e fácil de tornar o texto transparente e, em seguida, examinaremos algumas maneiras mais interessantes de criar tipos transparentes usando estilos de camada, além de analisar a diferença importante entre a "Opacidade de uma camada" "e" Preencher ".
É uma espécie de combinação de um tutorial de efeitos de fotos e um de efeitos de texto, e qualquer versão recente do Photoshop funcionará.
Aqui está a imagem que vou usar ao longo deste tutorial do Photoshop:

A imagem original.
E aqui, depois de analisarmos a maneira rápida e fácil de tornar o texto transparente no Photoshop, é o resultado mais interessante para o qual trabalharemos:

Um dos nossos resultados finais.
Este tutorial é da nossa série Photo Effects. Vamos começar!
Etapa 1: adicione seu texto à imagem
Antes de nos preocuparmos em tornar nosso texto do Photoshop transparente, primeiro precisamos adicioná-lo, então vamos fazer isso. Selecione sua Ferramenta de texto na paleta Ferramentas:

Selecione a ferramenta Type.
Você também pode acessar rapidamente a Ferramenta de texto do Photoshop pressionando T no teclado. Eu quero branco como minha cor de primeiro plano, então pressionarei D no teclado, que redefine a cor de primeiro plano do Photoshop para preto e sua cor de fundo para branco e, em seguida, pressione X para trocá-las, tornando branca minha cor de primeiro plano.
Com a Ferramenta de texto selecionada e branca como sua cor de primeiro plano, vá até a Barra de opções na parte superior da tela e escolha sua fonte. É claro que sua escolha de fontes dependerá das fontes que você instalou no momento no seu sistema. Vou escolher Helvetica Black Condensed para minha fonte. Você também pode definir o tamanho da fonte na barra de opções, se desejar, mas geralmente é mais fácil ajustar o tamanho depois de adicionar o tipo usando o comando Transformação livre do Photoshop, como farei em breve. Então, por enquanto, vou em frente e adiciono meu tipo. Vou digitar as palavras "MERGULHO" (mesmo que tecnicamente, as pessoas na foto estejam praticando snorkel, mas tenho certeza de que mais tarde eles vão praticar mergulho):

Adicione seu tipo à imagem.
Clique na marca de seleção na Barra de opções para aceitar seu tipo quando terminar:

Clique na marca de seleção na barra de opções para aceitar o tipo.
Etapa 2: redimensionar e reposicionar o tipo conforme necessário com a transformação livre
Pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform do Photoshop e alças ao redor do seu texto. Mova seu texto para a posição clicando em qualquer lugar dentro da caixa Transformação livre e arrastando o texto pela tela (não clique no pequeno ícone de alvo no centro ou você moverá o alvo, não a imagem). Para redimensionar o texto, mantenha pressionadas as teclas Shift + Alt (Win) / Shift + Option (Mac) e arraste qualquer uma das alças dos cantos. Manter a tecla "Shift" pressionada indica ao Photoshop para restringir as proporções de largura e altura do texto à medida que você arrasta, para não distorcer a aparência, e pressionar Alt / Option diz ao Photoshop para redimensionar o texto do centro. Também vou esticar um pouco o texto na vertical, então, depois de movê-lo para a posição e redimensioná-lo com as alças dos cantos, vou pressionar Alt (Win) / Option (Mac) novamente e clicar em na alça central superior e arraste-a para cima para esticar o texto. Mais uma vez, pressionar Alt / Option estende o texto do centro:

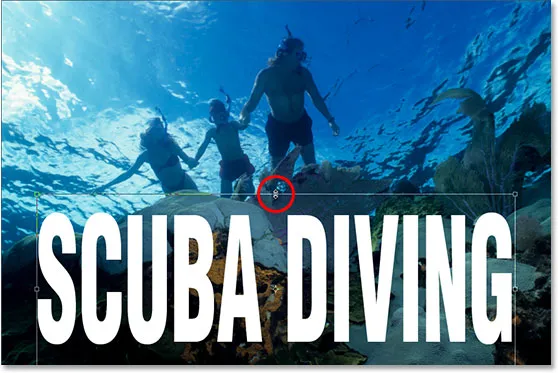
Mova e redimensione o texto conforme necessário com o comando Transformação livre do Photoshop.
Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a transformação.
Etapa 3: diminuir a opacidade da camada de tipo
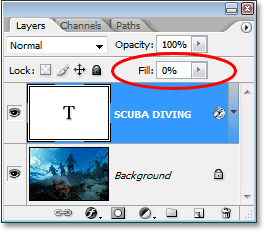
A maneira mais rápida e fácil de tornar seu tipo de Photoshop transparente na frente de uma imagem é simplesmente diminuir o valor de Opacidade da camada de tipo. Se olharmos em nossa paleta Camadas, podemos ver que atualmente temos duas camadas, com nossa imagem original na camada inferior "Plano de fundo" e nosso texto na camada acima dela:

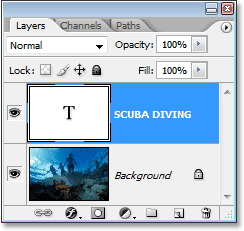
Paleta de camadas do Photoshop mostrando nossas duas camadas.
Para diminuir a opacidade do texto e permitir que a imagem abaixo apareça parcialmente, basta ir até a opção Opacidade no canto superior direito da paleta Camadas e diminuir seu valor. Quanto mais baixo for o valor da opacidade, mais transparente o texto se tornará. Vou diminuir o meu para cerca de 50%:

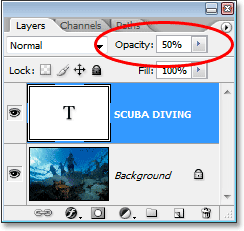
Diminua a opacidade da camada de texto do Photoshop para torná-lo mais transparente.
E aqui está a minha imagem depois de diminuir a transparência do meu texto:

O texto agora aparece semitransparente após diminuir seu valor de opacidade.
O texto agora parece semitransparente e, se eu diminuir ainda mais seu valor de opacidade, ele se tornará ainda mais transparente. Aqui está a imagem com a opacidade do texto reduzida para 35%:

O texto agora parece ainda mais transparente depois de diminuir sua opacidade para 35%.
Obviamente, se eu diminuísse a opacidade até 0%, o texto se tornaria completamente invisível, o que não é exatamente o que queremos. De um modo geral, um valor de opacidade entre 30 e 50% funciona bem com a maioria das imagens.
Portanto, essa é a maneira mais rápida e fácil de tornar o texto transparente sobre uma imagem, mas certamente não é o que eu chamaria de maneira mais interessante, então vamos ver uma maneira diferente de fazer isso. Antes de fazermos isso, vou definir meu valor de opacidade para 100%:

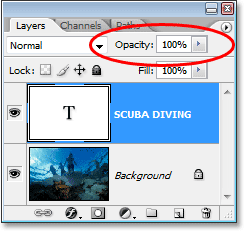
Definir o valor de opacidade do texto de volta a 100%.
Etapa 4: abaixe o valor "Preenchimento" até 0%
Há um minuto, vimos como a redução do valor de opacidade da camada de texto pode torná-la transparente. Quanto mais diminuímos o valor, mais transparente o texto se tornava. Se você olhar diretamente abaixo da opção Valor da opacidade no canto superior direito da paleta Camadas, verá a opção Preenchimento. A diferença entre "Opacidade" e "Preenchimento" tem a ver com os estilos de camada que foram adicionados à camada, e o entendimento dessa diferença abre um mundo inteiro de possibilidades no Photoshop, por isso é realmente importante que você saiba a diferença. Atualmente, não tenho nenhum estilo de camada aplicado à minha camada de texto, portanto, se eu diminuir o valor de preenchimento, o resultado será exatamente o mesmo que se eu reduzisse o valor de Opacidade. Quanto mais baixo eu definir o valor de preenchimento, mais transparente o tipo se tornará. De fato, vamos fazer isso agora. Reduza o valor de preenchimento da sua camada de texto até 0%:

Abaixe o valor "Preenchimento" da camada do tipo Photoshop para 0%.
Seu texto desaparecerá completamente em sua imagem, o que seria exatamente o que aconteceria se reduzíssemos o valor de Opacidade para 0%:

O texto desapareceu dentro da imagem.
Etapa 5: adicione um estilo de camada "brilho externo"
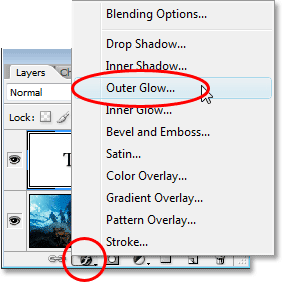
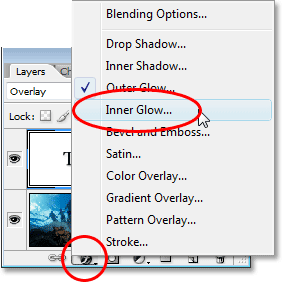
A diferença entre "Opacidade" e "Preenchimento" é que, se reduzíssemos o valor de Opacidade para 0%, o tipo em si não seria completamente transparente e oculto, mas qualquer estilo de camada que tentássemos adicionar a ele também seria completamente transparente também, o que significa que não veríamos nada, não importa o que fizemos com o tipo, o que significa que tudo isso seria meio inútil, realmente. Mas, ao diminuir o valor de preenchimento para 0%, o tipo ainda fica transparente, mas qualquer estilo de camada que adicionarmos permanece totalmente visível! Clique no ícone Estilos de camada (o ícone que se parece com um "f") na parte inferior da paleta Camadas e escolha o estilo da camada Brilho externo na lista:

Adicione um estilo de camada "Brilho externo" à camada de tipo do Photoshop.
Isso abre a caixa de diálogo Layer Style, definida para as opções Outer Glow na coluna do meio e, se você olhar na sua imagem, verá o brilho ao redor do lado de fora do seu tipo. Novamente, se reduzíssemos o valor de Opacidade para 0%, o próprio estilo da camada também ficaria oculto, mas como reduzimos o valor de preenchimento, apenas o texto fica transparente enquanto o estilo da camada permanece visível.
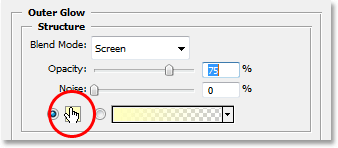
Por padrão, a cor Outer Glow é amarela, então vamos alterá-la para algo que se encaixe melhor com a nossa imagem. De fato, vamos provar uma cor diretamente da imagem e usá-la como nossa cor Outer Glow. Para fazer isso, clique na amostra de cor diretamente abaixo da palavra "Ruído":

Clique na amostra de cor para alterar a cor do brilho externo.
Isso abrirá o Seletor de cores do Photoshop, mas simplesmente o ignore ou deslize para fora do caminho, se necessário, pois não o usaremos. Em vez disso, mova o mouse sobre a imagem e, ao fazer isso, você verá o cursor do mouse mudar para o ícone Conta-gotas. Clique em qualquer lugar dentro da imagem para provar uma cor, que se tornará a cor do seu brilho externo. Assim que você clicar dentro da sua imagem, verá o Brilho externo ao redor do texto mudar para a cor que você acabou de amostrar; sinta-se à vontade para clicar em diferentes áreas da imagem para visualizar como é essa cor. Vou experimentar um azul claro no canto superior esquerdo da minha imagem e, assim que for, minha cor brilhante em torno do meu texto mudará para a mesma cor azul claro:

Clique dentro da imagem para experimentar uma cor para usar no seu Brilho Externo.
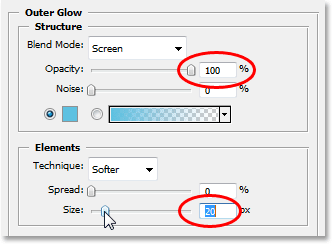
Depois de ter amostrado uma cor a ser usada para o brilho externo, clique em OK no canto superior direito do Seletor de cores do Photoshop para fechá-lo e retorne às opções de brilho externo na coluna central da caixa de diálogo Estilo de camada. Aumente a opacidade do brilho externo até 100% e aumente o tamanho do brilho para cerca de 20 pixels:

Aumente a opacidade do brilho externo para 100% e aumente o tamanho para cerca de 20 pixels.
Clique em OK quando terminar de sair da caixa de diálogo Estilo de camada. Aqui está a minha imagem até agora:

O texto do Photoshop após a aplicação do estilo da camada Brilho externo com a cor amostrada na imagem.
Poderíamos terminar aqui se quiséssemos, já que agora temos nosso efeito de texto transparente e parece mais interessante do que se tivéssemos reduzido o valor de Opacidade da camada de tipo, como fizemos no início do tutorial, mas vamos adiante.
Etapa 6: defina o valor "Preencher" de volta para 100%
Volte para o canto superior direito da paleta Camadas e defina o valor de preenchimento da camada de tipo para 100%:

Defina o valor de preenchimento da camada do tipo Photoshop de volta para 100%.
Isso preencherá temporariamente seu texto com branco novamente:

O texto agora está preenchido com branco sólido mais uma vez.
Etapa 7: Alterar o modo de mesclagem da camada de tipo para "Overlay"
Outra maneira de tornar o texto transparente em uma imagem é alterar o modo de mesclagem. Por padrão, o modo de mesclagem de uma camada é definido como "Normal", que basicamente significa "nada de especial". A camada de texto está apenas lá, sem realmente interagir com a imagem abaixo, mas podemos mudar isso. Vá para as opções do Blend Mode no canto superior esquerdo da paleta Layers, diretamente em frente à opção Opacity. Clique na seta apontando para baixo à direita da palavra "Normal" e escolha Overlay na lista suspensa exibida:

Altere o modo de mesclagem da camada de tipo do Photoshop de "Normal" para "Sobreposição".
Agora olhe para a imagem. O texto tornou-se transparente mais uma vez, mas também está captando as cores da imagem abaixo e tornando tudo mais brilhante, dando-nos um efeito muito bom:

Depois de alterar o modo de mesclagem da camada de texto para "Sobreposição", o texto fica transparente mais uma vez e a imagem abaixo fica mais clara e colorida.
Se você achar que o modo de mesclagem Overlay é muito intenso com a sua imagem, tente "Soft Light", o que fornece o mesmo efeito ainda mais sutil.
Novamente, poderíamos parar por aqui, mas vamos terminar, dando ao nosso tipo transparente um pouco mais de definição.
Etapa 8: adicione um estilo de camada "brilho interno" ao tipo
Clique novamente no ícone Layer Styles na parte inferior da paleta Layers e, desta vez, escolha Inner Glow na lista:

Adicione um estilo de camada "Brilho interno" à camada de tipo do Photoshop.
Mais uma vez, o Photoshop exibirá a caixa de diálogo Layer Style, desta vez definida para as opções Inner Glow na coluna do meio. Assim como fizemos com o brilho externo, vamos provar uma cor da imagem para usar em nosso brilho interno. Clique na amostra de cor diretamente abaixo da palavra "Ruído":

Clique na amostra de cores para que o Inner Glow mude de cor.
O Seletor de cores do Photoshop será exibido e, novamente, vamos ignorá-lo, pois vamos provar uma cor diretamente da imagem. Mova o cursor do mouse sobre a imagem e você verá a alteração no ícone Conta-gotas. Clique em uma cor escura na imagem para provar. Queremos uma cor escura, porque mudaremos nosso brilho para uma sombra, portanto, experimente uma cor agradável e escura. Vou provar uma cor azul escura da minha imagem:

Prove uma cor escura da imagem que se tornará uma "sombra" interna.
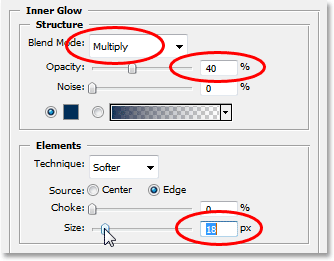
Depois de provar sua cor, clique em OK no canto superior direito do Seletor de cores para sair dela e retornar às opções Brilho interno na caixa de diálogo Estilo de camada. Para mudar nosso brilho interno para uma sombra interna, tudo o que precisamos fazer é mudar o Blend Mode na parte superior das opções de "Screen" para Multiply, clicando na seta apontando para baixo à direita da palavra "Screen" e escolhendo "Multiplicar" na lista. Assim que você alterar o modo de mesclagem, verá a sombra aparecer dentro das bordas das suas letras. Reduza o valor de Opacidade da sombra para cerca de 40%, para que não seja tão intenso e, finalmente, aumente o tamanho da sombra para cerca de 18 pixels:

Altere as opções para o brilho interno (sombra), conforme circulado acima.
Depois de alterar as opções, clique em OK para sair da caixa de diálogo Estilo de camada e pronto! Aqui, depois de adicionar um pouco mais de definição ao meu tipo transparente com um brilho interno, está o meu efeito final:

O resultado final.
E aí temos que! É fácil adicionar texto transparente a uma imagem no Photoshop! Visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!