Neste tutorial do Photoshop Effects, aprenderemos como criar um plano de fundo clássico "explosão de estrelas", o mesmo efeito que você sem dúvida já viu centenas de vezes em supermercados, lojas de departamento e nos folhetos semanais que inundam sua caixa de correio. Criar o efeito é fácil. Usaremos a Polygon Tool do Photoshop, uma camada de preenchimento de cor sólida, o comando Transformação livre e um dos recursos pouco conhecidos, mas muito úteis do Photoshop, Transform Again. Ao longo do caminho, aprenderemos como encontrar o centro exato de um documento do Photoshop usando réguas e guias, e como fazer com que os objetos se encaixem nos seus guias!
Aqui está um exemplo do plano de fundo "starburst" que criaremos:

Um fundo de starburst criado no Photoshop.
Depois de criar o plano de fundo, aprenderemos como alterar facilmente as cores usadas no efeito e até veremos como salvá-lo como uma Forma personalizada, para que você possa usá-lo novamente a qualquer momento. quer!
Etapa 1: Criar um novo documento do Photoshop
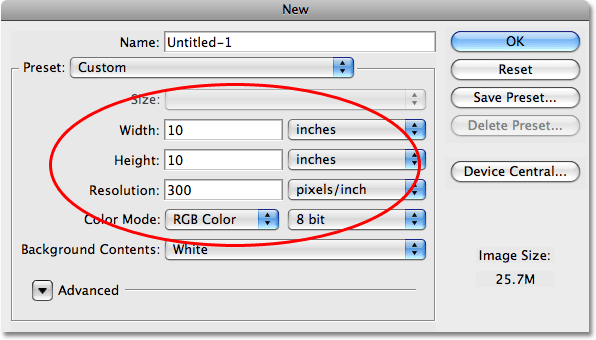
A primeira coisa que precisamos fazer é criar um novo documento do Photoshop. Vá para o menu Arquivo na parte superior da tela e escolha Novo … ou use o atalho de teclado Ctrl + N (Win) / Command + N (Mac). De qualquer forma, abre a caixa de diálogo Novo do Photoshop. Para este tutorial, criarei um documento de 10 por 10 polegadas a 300 pixels por polegada, embora não exista nenhuma razão específica para escolher essas dimensões. Você pode criar o mesmo tamanho de documento, se desejar, ou sinta-se à vontade para criar o tamanho de documento necessário:

Crie um novo documento do Photoshop.
Clique em OK quando terminar de sair da caixa de diálogo. Seu novo documento aparecerá em uma janela de documento:

O novo documento do Photoshop é exibido.
Etapa 2: Mostrar réguas
Para que o efeito pareça "explodir" a partir do centro da imagem, precisamos saber onde está o centro da imagem. A maneira mais fácil de encontrar o centro exato da imagem é usando as réguas e guias do Photoshop. Vamos primeiro ligar as réguas. Para fazer isso, vá até o menu Exibir na parte superior da tela e escolha Réguas:

Vá para Exibir> Réguas.
Por padrão, as réguas estão desativadas no Photoshop. A maneira de saber se eles estão ativados ou desativados, além de procurar na janela do documento, é procurar uma marca de seleção à esquerda da palavra "Réguas" no menu Exibir. Se você vir uma marca de seleção ao lado da palavra, significa que as réguas já estão ativadas; nesse caso, não há necessidade de selecioná-las aqui. Se você não vir uma marca de seleção, isso significa que as réguas estão desativadas no momento, então você precisará clicar na opção Réguas para ativá-las.
Você também pode ativar e desativar as réguas pressionando Ctrl + R (Win) / Command + R (Mac). Com as réguas ativadas, você as verá aparecer na parte superior e esquerda da janela do documento:

As réguas agora estão visíveis na parte superior e esquerda da janela do documento.
Dependendo da configuração das réguas nas Preferências do Photoshop, as réguas podem estar mostrando polegadas, pixels, centímetros ou alguma outra forma de medida. Não faz diferença qual tipo de medida você está usando para esse efeito.
Etapa 3: verifique se a opção "Snap" está ativada
A razão pela qual ativamos as réguas foi para que possamos arrastar as guias para fora delas e, em um momento, vamos arrastar algumas guias, uma horizontal e outra vertical. Antes de fazer isso, porém, precisamos garantir que a opção Snap esteja ativada. Com o "Snap" ativado, nossos guias se encaixam automaticamente nos centros horizontal e vertical do documento para nós. O ponto onde as duas guias se cruzam é o centro exato da imagem!
Para ativar a opção Snap, volte ao menu Exibir na parte superior da tela. Você verá a opção Snap diretamente abaixo da opção Réguas. Por padrão, a opção Snap está ativada; portanto, você deve ver uma marca de seleção à esquerda da opção. Se você vir a marca de seleção, significa que o Snap já está ativado e não há necessidade de clicar nela. Se você não vir a marca de seleção, isso significa que a opção Snap está desativada no momento. Clique na opção para ativá-la. No meu caso (e provavelmente o seu também), o Snap já está ativado:

A marca de seleção ao lado da palavra "Snap" informa que a opção já está ativada.
Etapa 4: verifique se "Ajustar às guias" está ativado
Enquanto estamos aqui, devemos garantir que outra opção também esteja ativada, o Snap To Guides. Isso fará com que qualquer coisa que arrastamos para perto de um guia se encaixe diretamente nele, o que facilitará a colocação de algo diretamente no centro do documento, como veremos mais adiante. Para ativar a opção Ajustar aos guias, volte ao menu Exibir. Você verá uma opção que diz Ajustar a diretamente abaixo da opção Ajustar que acabamos de ver na etapa anterior. Passe o mouse sobre a opção Ajustar a por um ou dois segundos e um submenu será exibido. Na parte superior do submenu, você verá a opção Guias. Se você vir uma marca de seleção à esquerda da palavra "Guias", significa que a opção já está ativada e não é necessário clicar nela. Se não houver uma marca de seleção, clique em Guias para ativar a opção:

Verifique se a opção "Ajustar aos guias" está ativada no menu "Exibir".
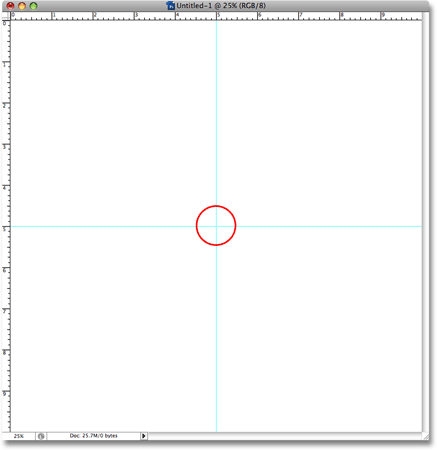
Etapa 5: Arraste um guia horizontal para o meio do documento
Estamos prontos para encontrar o centro exato do nosso documento. Como mencionei anteriormente, precisamos arrastar duas guias, uma vertical e outra horizontal. A opção "Snap" que ativamos na Etapa 3 forçará as guias a se encaixarem automaticamente assim que estivermos perto o suficiente do meio do documento, e o ponto em que as duas guias se cruzam será o centro exato. Vamos arrastar nosso primeiro guia. Vamos começar com o guia horizontal.
Clique em qualquer lugar dentro da régua que percorre a parte superior do documento e arraste para baixo em direção ao meio do documento. Ao arrastar, você verá que está arrastando uma guia horizontal que aparecerá como uma linha pontilhada preta enquanto mantém o botão do mouse pressionado. Continue arrastando para baixo até chegar perto do meio do documento e, assim que estiver perto o suficiente, o Photoshop encaixará automaticamente o guia no lugar. Solte o botão do mouse nesse ponto e você verá seu primeiro guia sendo executado da esquerda para a direita no meio exato do documento. Por padrão, as guias aparecem em ciano, a menos que você altere a cor nas Preferências do Photoshop:

Arraste uma guia horizontal para o meio do documento. O Photoshop encaixará o guia quando você estiver perto o suficiente do meio.
Etapa 6: Arraste um guia vertical para o meio do documento
Temos nosso guia horizontal no lugar. Agora vamos adicionar nosso guia vertical. Clique em qualquer lugar dentro da régua que se estende ao longo do lado esquerdo do documento e arraste para a direita no meio do documento. Você verá que está arrastando uma guia vertical que aparecerá primeiro como uma linha pontilhada preta. Continue arrastando o guia em direção ao meio do documento e, assim que estiver perto o suficiente, o Photoshop encaixará o guia no lugar. Solte o botão do mouse e agora você terá um guia vertical correndo para cima e para baixo no meio do documento. O ponto onde as duas guias se cruzam é o centro exato (circulado em vermelho):

Uma guia vertical e horizontal agora marca o centro exato do documento.
Agora que arrastamos nossos dois guias, não precisamos mais ativar as réguas. Você pode deixá-los ativados, se desejar, mas desativarei o meu pressionando o atalho de teclado Ctrl + R (Win) / Command + R (Mac).
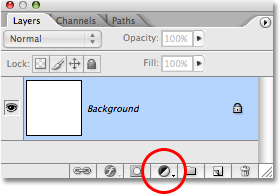
Etapa 7: adicionar uma camada de preenchimento de cor sólida
Com nossos guias agora, vamos começar a criar nosso efeito de fundo "explosão de estrela". Vamos criar o efeito de uma maneira que facilite a alteração das cores a qualquer momento que desejarmos, então vamos adicionar uma camada Preenchimento de cor sólida que servirá como cor de fundo para o efeito. Clique no ícone Nova camada de preenchimento ou ajuste na parte inferior da paleta Camadas:

Clique no ícone "Nova camada de preenchimento ou ajuste".
Em seguida, selecione Solid Color na parte superior da lista que aparece:

Selecione "Cor sólida" no topo da lista.
Etapa 8: Escolha uma cor para o fundo
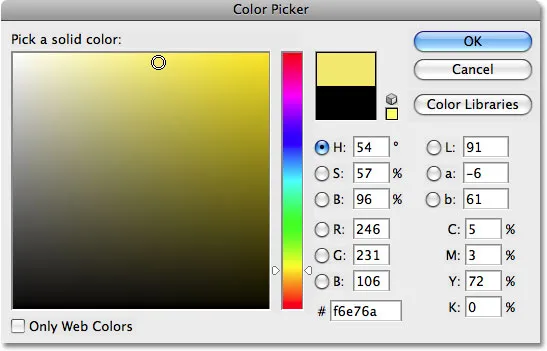
Isso exibirá o Seletor de cores do Photoshop. Escolha uma cor para usar no fundo do efeito. Eu acho que vou escolher um amarelo claro. Realmente não importa qual cor você escolhe aqui, pois você pode alterá-la facilmente mais tarde, então escolha a cor que deseja por enquanto:

Use o Seletor de cores para escolher uma cor para o fundo.
Clique em OK quando terminar de sair do Seletor de cores. Você verá a cor que escolheu agora preenchendo todo o documento:

O documento agora está preenchido com a cor escolhida.
Se olharmos em nossa paleta Camadas, podemos ver que agora temos duas camadas - a camada Plano de fundo na parte inferior e a nova camada de preenchimento de cor sólida recém-adicionada, chamada "Preenchimento de cor 1", acima dela:

A paleta Layers mostra a camada de preenchimento Solid Color acima da camada Background.
Etapa 9: selecione a ferramenta polígono
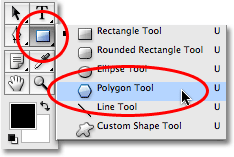
Em seguida, precisamos desenhar um triângulo simples, e a maneira mais fácil de desenhar um triângulo no Photoshop é usando a Ferramenta Polígono. Por padrão, a Polygon Tool está oculta atrás da Rectangle Tool na paleta Tools, então clique na Rectangle Tool e mantenha o botão do mouse pressionado por um segundo ou dois. Um menu suspenso será exibido, mostrando as outras ferramentas disponíveis. Clique na ferramenta Polygon para selecioná-la:

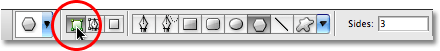
Clique na ferramenta Retângulo na paleta Ferramentas e selecione a ferramenta Polígono no menu suspenso.
Etapa 10: defina o número de lados da ferramenta Polygon como 3
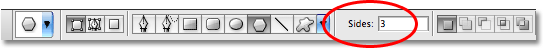
Como um triângulo, como todos sabem, tem três lados, precisamos dizer ao Photoshop que queremos desenhar um polígono de três lados. Com a Ferramenta Polígono selecionada, procure na Barra de opções na parte superior da tela. Você verá uma opção Lados definida como 5 por padrão. Mude o número de lados para 3:

Altere a opção Lados na barra de opções para 3.
Etapa 11: verifique se a ferramenta Polygon está definida para desenhar formas
Assim como todas as ferramentas de forma do Photoshop, a Ferramenta Polígono oferece três opções diferentes de como a usamos. Podemos desenhar uma forma vetorial, desenhar um caminho e desenhar uma forma baseada em pixel. Queremos desenhar uma forma vetorial, o que permitirá que nosso triângulo seja do tamanho que desejar, sem perda da qualidade da imagem. Para desenhar uma forma vetorial, verifique se a opção Forma está selecionada na Barra de opções:

Selecione a opção Forma na barra de opções.
Etapa 12: desenhe um triângulo
Estamos prontos para desenhar nosso triângulo. Com a Ferramenta Polígono selecionada, o número de lados definido como 3 e a opção Formas selecionada na Barra de opções, clique em algum lugar no canto superior esquerdo do seu documento e arraste um triângulo. Qualquer tamanho serve por enquanto. Realmente não importa onde você desenha seu triângulo, estou apenas tentando nos manter na mesma página, pois estou desenhando a minha no canto superior esquerdo. Você quer ter certeza de que seu triângulo parece estar apontando para baixo. Com isso, quero dizer que o lado superior parece perfeitamente horizontal. A maneira mais fácil de fazer isso é manter pressionada a tecla Shift enquanto arrasta o triângulo. Isso forçará o triângulo a se ajustar a ângulos específicos. Mova o mouse para a esquerda ou direita enquanto arrasta (com a tecla Shift pressionada) até que o triângulo se encaixe na posição "apontando para baixo".
Ao arrastar a forma, seu triângulo aparecerá simplesmente como um contorno (também conhecido como "caminho"). Quando você soltar o botão do mouse, o triângulo aparecerá preenchido com cores. No meu caso, está cheio de preto:

Arraste um triângulo com a Ferramenta Polígono. Segure "Shift" para restringir o ângulo do triângulo enquanto arrasta.
Não se preocupe com a cor do seu triângulo por enquanto. Podemos alterá-lo facilmente mais tarde.
Etapa 13: selecione a ferramenta Mover
Agora que temos nosso triângulo, precisamos movê-lo para a posição de forma que o ponto inferior fique no centro exato do documento. Para movê-lo, selecione a ferramenta Mover na paleta Ferramentas ou pressione a letra V no teclado para acessá-la com o atalho:

Selecione a ferramenta Mover.
Etapa 14: Mova o triângulo para o centro do documento
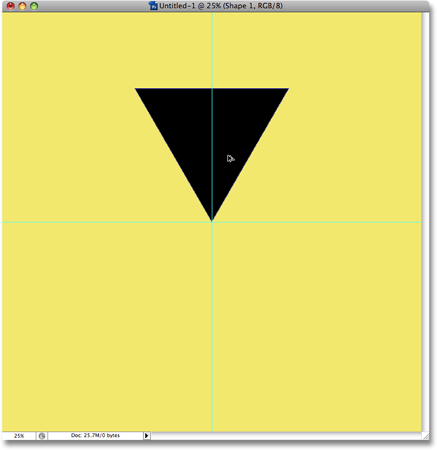
Com a ferramenta Mover selecionada, clique no triângulo na janela do documento e arraste-o para o centro do documento, para que o ponto inferior toque o centro exato (o local onde as duas guias se cruzam). Assim que você se aproxima do centro, o triângulo se encaixa no lugar, e é porque ativamos a opção Snap To Guides de volta na Etapa 4:

Arraste o triângulo para a posição, com o ponto inferior no centro exato do documento.
Etapa 15: Alterne para "Modo de tela cheia com barra de menus"
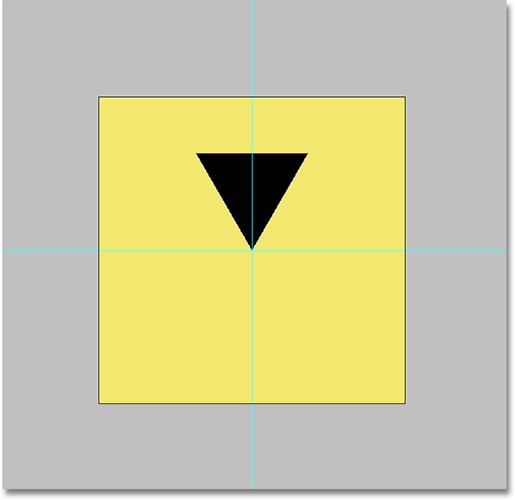
Em um momento, esticaremos o triângulo para além dos limites de nossa tela, o que significa que precisaremos de um pouco mais de espaço para trabalhar, se quisermos ver o que estamos fazendo. Se você estiver trabalhando com seu documento dentro de uma janela de documento, que é a maneira padrão de trabalhar no Photoshop, pressione a letra F no teclado para alternar o modo de exibição para o modo de tela cheia com a barra de menus . Como o nome indica, isso muda para o modo de tela cheia no Photoshop, deixando a barra de menus no lugar na parte superior da tela. Então, para ter ainda mais espaço para trabalhar, pressione Ctrl + - (Win) / Command + - (Mac) algumas vezes para diminuir o zoom. Agora você deve ter um pouco de espaço cinza vazio ao redor do seu documento:

Alterne para o modo de tela cheia com a barra de menus e diminua o zoom algumas vezes para criar muito espaço para contornar o documento.
Etapa 16: limpar os guias
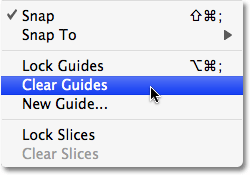
Como já posicionamos nosso triângulo onde queremos no centro exato do documento, nossos guias cumpriram seu objetivo e podemos removê-los com segurança. Vá para o menu Exibir na parte superior da tela e escolha Limpar guias. Isso limpará os guias do documento:

Selecione "Limpar guias" no menu Exibir para remover as guias.
Etapa 17: Estique o triângulo acima do topo da tela com transformação livre
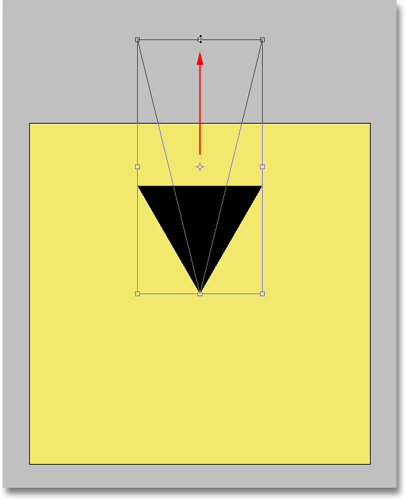
Pressione Ctrl + T (Win) / Command + T (Mac) no teclado para abrir a caixa Free Transform do Photoshop e as alças em volta do triângulo. Clique na alça (o pequeno quadrado) no centro superior da caixa Transformação livre e arraste para cima para esticar o triângulo, tornando-o mais longo e mais estreito. Continue arrastando até que o triângulo vá muito além da parte superior da tela, da seguinte maneira:

Arraste a parte superior da caixa Transformação livre para além da parte superior da tela para esticar o triângulo.
A razão pela qual estamos esticando o triângulo além do topo da tela ficará clara em um momento. Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a transformação e sair do comando Free Transform. Você notará que, embora tenhamos esticado o triângulo além da parte superior da tela, apenas a parte que fica dentro dos limites da área da tela permanece visível no documento. O restante do triângulo acima da tela é atualmente visível apenas como um contorno.
Etapa 18: abrir a caixa de transformação gratuita em torno do triângulo mais uma vez
Pressione Ctrl + T (Win) / Command + T (Mac) para abrir novamente a caixa Free Transform e as alças ao redor do triângulo. Eu sei, acabamos de abrir o Free Transform um momento atrás e eu lhe disse para fechá-lo e agora estou lhe dizendo para abri-lo novamente. O que da? Bem, o motivo é que, desta vez, usaremos o Free Transform para girar o triângulo e, quando terminar, usaremos um comando pouco conhecido chamado Transform Again para que o Photoshop repita a rotação e de novo em todo o documento para nós, o que criará nosso efeito de explosão de estrela!
Etapa 19: Arraste o ponto central da caixa de transformação livre para baixo até a alça central inferior
Se você olhar atentamente no centro da caixa Transformação livre, verá um pequeno ícone que se parece com um pequeno símbolo de alvo. Este ícone representa o ponto central da rotação para o comando Transformação livre. Tudo gira em torno desse ícone, onde quer que ele esteja posicionado. Se girássemos o triângulo com este ícone no centro da caixa Transformação livre, o triângulo giraria em torno de seu centro. Geralmente é o que queremos, mas não é o que queremos aqui. Queremos que nosso triângulo gire em torno do centro do documento, o que significa que precisamos mover o ícone de destino para o centro do documento.
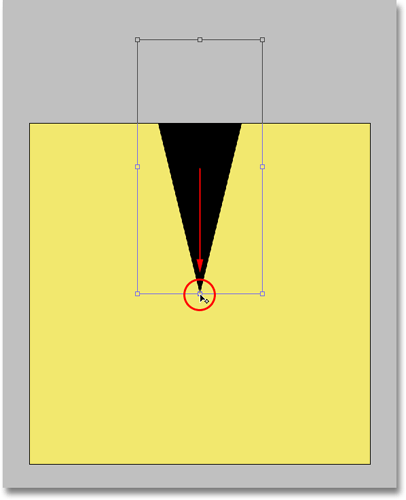
Para fazer isso, clique no ícone de destino e arraste-o para baixo até a alça (o pequeno quadrado) no centro inferior da caixa Transformação livre, que o colocará no centro exato do documento diretamente acima do ponto inferior da O triângulo. Assim que você chegar perto o suficiente da alça, o ícone se encaixará no lugar:

Arraste o ícone de destino do centro da caixa Transformação livre até a alça central inferior.
Etapa 20: Gire o triângulo
Com o ícone de destino agora posicionado no centro do documento, estamos prontos para girar o triângulo. Mova o mouse para fora do canto superior direito da caixa Transformação livre. Você verá o cursor do mouse mudar para um pequeno ícone de rotação (uma linha curva com uma seta nas duas extremidades). Mantenha pressionada a tecla Shift, o que forçará o triângulo a girar em incrementos de 15 graus, facilitando muito as coisas para nós. Em seguida, com a tecla Shift pressionada, clique e arraste o mouse para baixo e para a direita para girar o triângulo no sentido horário. Você notará duas coisas ao arrastar. Um, o triângulo está girando em torno do centro da imagem, e dois, está se encaixando em incrementos de 15 graus, em vez de girar suavemente.
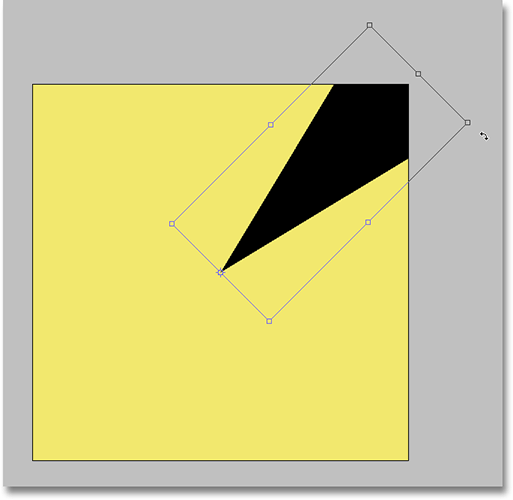
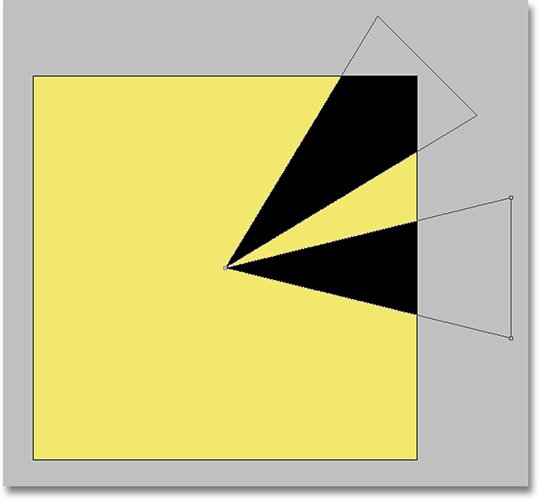
Gire seu triângulo um total de 45 graus no sentido horário (três incrementos de 15 graus); nesse ponto, ele se estenderá além do canto superior direito da tela:

Mantenha pressionada a tecla Shift e gire o triângulo 45 graus no sentido horário.
A razão pela qual esticamos o triângulo tão além da parte superior da tela no Passo 17 foi para que ele fosse grande o suficiente para continuar além dos limites da tela, mesmo nessas seções de canto. Pressione Enter (Win) / Return (Mac) quando o triângulo for girado para aceitar a transformação e sair do comando Free Transform.
Agora que usamos o Free Transform para girar o triângulo uma vez, vamos deixar o Photoshop fazer o resto do trabalho para nós, repetindo a rotação em todo o documento para criar o efeito explosão de estrela!
Etapa 21: Use "Transform Again" para repetir a rotação ao redor do documento
Um recurso pouco conhecido e, portanto, raramente usado no Photoshop é o Transform Again, que permite ao Photoshop repetir a última transformação que fizemos. Vamos usá-lo para criar o restante do efeito de fundo de explosão estelar.
Sempre que você usou o comando Transformação livre, você tem a opção de repetir a transformação com Transform Again. Se você for até o menu Editar na parte superior da tela e escolher Transformar, verá uma opção na parte superior do próximo submenu que diz Novamente. Observe que o atalho de teclado para o comando Transform Again é Shift + Ctrl + T (Win) / Shift + Command + T (Mac). Usaremos o atalho do teclado porque precisamos acessar o comando várias vezes seguidas para criar nossa explosão estelar. No entanto, também precisamos criar uma cópia do nosso triângulo cada vez que o giramos. Para criar a cópia, precisamos adicionar a tecla Alt (Win) / Option (Mac) ao atalho do teclado. Portanto, para criar uma cópia do triângulo e girá-lo ao mesmo tempo usando Transform Again, pressione Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac). Uma cópia do triângulo aparecerá no documento e será girada mais 45 graus:

Uma cópia do triângulo, girada 45 graus adicionais, aparece no documento.
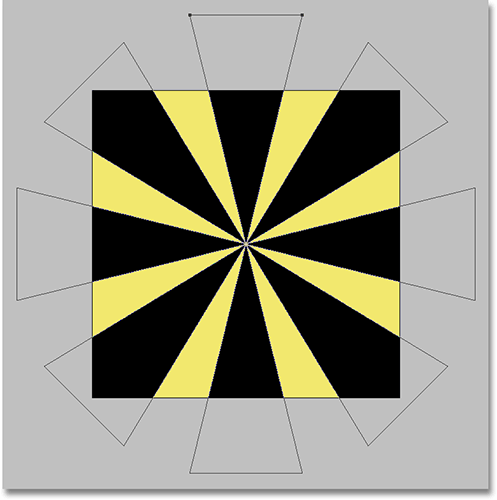
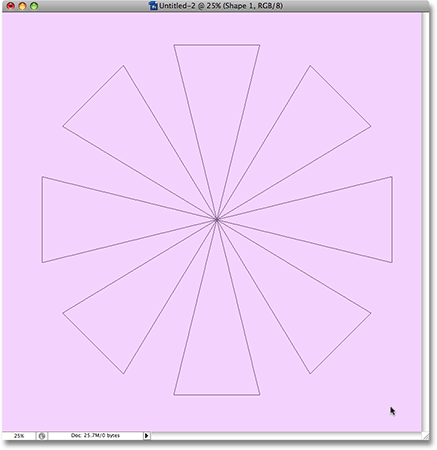
Continue pressionando Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac), adicionando outra cópia girada do triângulo a cada vez, até criar o efeito de explosão estelar em todo o documento:

Continue adicionando as cópias giradas do triângulo para concluir o efeito.
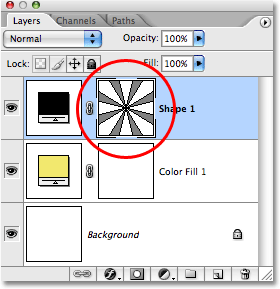
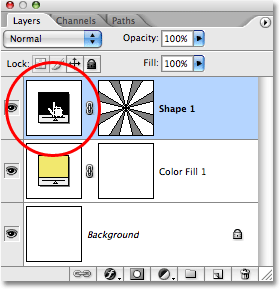
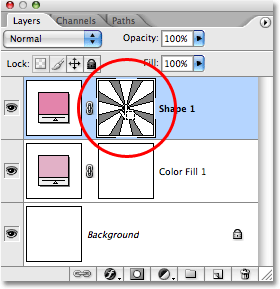
Se olharmos em nossa paleta Camadas, podemos ver que agora temos uma camada de forma denominada "Forma 1" acima da camada "Preenchimento de cor 1" e podemos ver nossa forma de estrela dentro da miniatura de visualização da camada:

A forma de estrela aparece em sua própria camada de forma na paleta Camadas. A forma é visível na miniatura de visualização da camada.
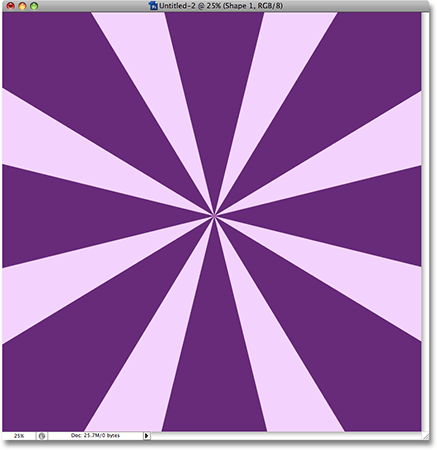
Etapa 22: ocultar os contornos da forma
Observe como cada um dos triângulos que compõem a forma de explosão estelar tem um contorno aparecendo ao seu redor? Isso ocorre porque a forma está atualmente ativa. Para desativar a forma e ocultar os contornos, basta clicar diretamente na miniatura de visualização da camada Forma (circulada em vermelho na etapa anterior). Quando uma forma está ativa, você verá uma borda de destaque branca em torno da miniatura de visualização da camada de formas, como você pode ver na captura de tela acima. Quando você clica na miniatura de visualização, a borda alta desaparece e os contornos também desaparecem, deixando-nos com um efeito de explosão estelar muito mais limpo.
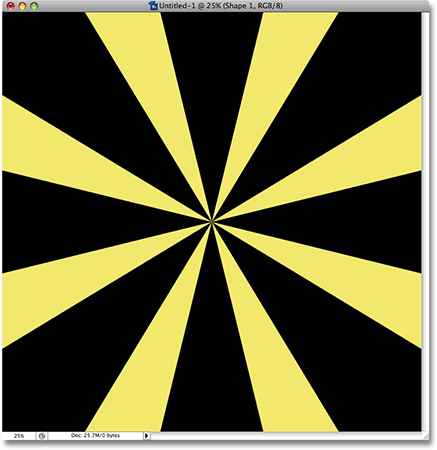
Vou mudar o Photoshop novamente para o Modo de exibição padrão, que colocará minha imagem de volta em uma janela flutuante de documento, pressionando a letra F duas vezes no teclado. Se você estiver usando o Photoshop CS3, precisará pressionar F três vezes para voltar ao Modo de exibição padrão, pois o CS3 inclui um modo de exibição adicional que você precisará percorrer. Também vou pressionar Ctrl ++ (Win) / Command ++ (Mac) algumas vezes para aumentar o zoom na minha imagem e preencher a janela do documento, removendo toda a área cinza extra ao redor da tela:

A forma de estrela aparece em sua própria camada de forma na paleta Camadas. A forma é visível na miniatura de visualização da camada.
Etapa 23: alterar a cor da camada de forma
Neste ponto, o efeito de explosão estelar está completo, mas não estou muito feliz com a cor. Gostaria de mudar o preto para algo um pouco mais emocionante, como talvez uma laranja brilhante. Felizmente, é fácil alterar as cores no efeito. Para alterar a cor da forma de estrela, basta clicar duas vezes diretamente na amostra de cor da camada Forma:

Clique duas vezes na amostra de cores da camada Forma para alterar sua cor.
Isso abre o Seletor de cores do Photoshop. Escolha uma cor diferente para a sua forma de estrela. Se você ficar de olho na sua imagem na janela do documento, verá uma visualização de como serão as cores ao selecioná-las. Eu vou escolher uma laranja brilhante:

Use o Seletor de cores para selecionar uma nova cor para o efeito explosão de estrela.
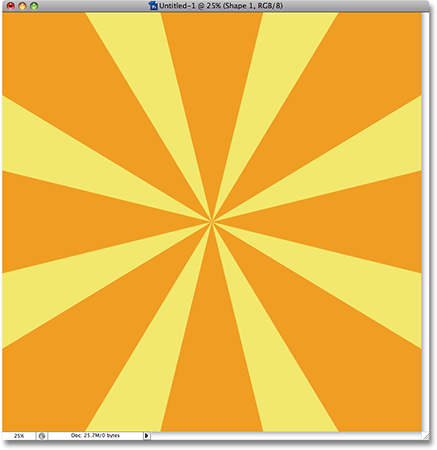
Clique em OK depois de escolher uma nova cor para sair do Seletor de cores. Aqui está o meu efeito de explosão de estrela depois de trocar o preto por laranja:

O mesmo efeito com uma nova cor para a forma de estrela.
Você pode alterar a cor de fundo do efeito com a mesma facilidade. Basta clicar duas vezes diretamente na amostra de cor "Preenchimento de cor 1" na paleta Camadas:

Clique duas vezes na amostra de cor de "Preenchimento de cor 1" para alterar a cor de fundo do efeito.
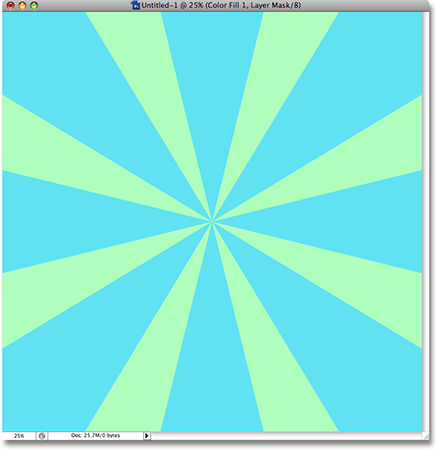
Isso exibirá novamente o Seletor de cores, permitindo que você escolha uma nova cor para o fundo. Meu fundo atualmente é amarelo, mas acho que vou mudar para verde. Na verdade, também vou voltar e alterar a cor da forma de estrela, clicando duas vezes na amostra de cores e escolhendo uma nova cor no Seletor de cores. Eu vou escolher um azul dessa vez. Aqui está o mesmo efeito de fundo de explosão estelar novamente, desta vez usando verde para a cor de fundo e azul para a forma de explosão de estrela:

Altere as cores do efeito a qualquer momento, clicando duas vezes nas duas amostras de cores na paleta Camadas e selecionando cores diferentes.
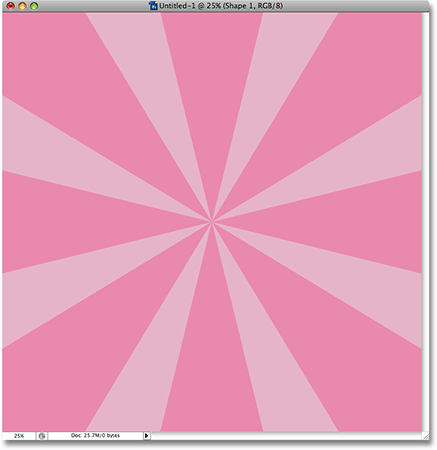
Você também pode tentar usar dois tons da mesma cor, em vez de duas cores separadas:

Tente usar dois tons da mesma cor em vez de duas cores separadas para uma aparência diferente.
Como você pode ver, é possível alterar facilmente a aparência do plano de fundo a qualquer momento, selecionando as cores que melhor funcionam no projeto em que você está trabalhando.
Desde que criamos nosso efeito de fundo starburst como uma forma no Photoshop, por que não facilitar as coisas para nós mesmos e salvá-lo como uma Forma personalizada ! Dessa forma, poderemos reutilizar a forma a qualquer momento que precisarmos, sem precisar refazer todas as etapas! Vamos ver como fazer isso a seguir.
Etapa 24: verifique se a forma Starburst está ativa
Para salvar uma forma como uma Forma personalizada no Photoshop, primeiro precisamos garantir que a forma esteja ativa no momento. Como mencionei, quando uma forma está ativa, os contornos aparecem ao redor da forma na janela do documento e uma borda de destaque branca aparece em torno da miniatura de visualização da camada Forma na paleta Camadas. No momento, nossa forma de explosão estelar não está ativa. Desativamos-o propositalmente na Etapa 22 para ocultar os contornos da forma. Precisamos ativá-lo novamente. Para fazer isso, basta clicar na miniatura de visualização da forma na paleta Camadas:

Clique na miniatura de visualização da camada Forma para ativar a forma.
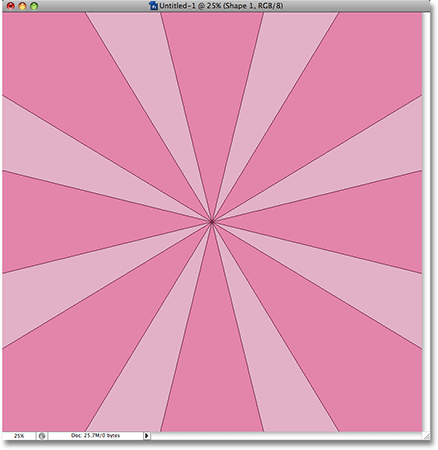
Você verá uma borda de destaque ao redor da miniatura de visualização e os contornos reaparecerão ao redor da forma na janela do documento:

Os contornos agora são visíveis ao redor da forma.
Etapa 25: definir uma forma personalizada
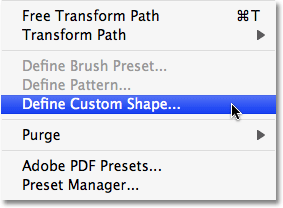
Com a forma agora ativa, vá para o menu Editar na parte superior da tela e escolha Definir forma personalizada:

Vá para Editar> Definir forma personalizada.
Nota: Se você esqueceu de ativar a forma primeiro, verá que a opção Definir forma personalizada está acinzentada e indisponível. Você precisará ativar a forma e tentar novamente.
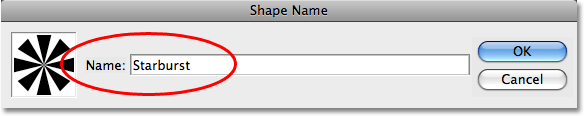
Depois de selecionar a opção Definir forma personalizada, o Photoshop abrirá uma pequena caixa de diálogo solicitando que você insira um nome para sua nova forma personalizada. Vou nomear o meu "Starburst":

Digite um nome para seu novo formato personalizado.
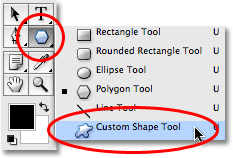
Clique em OK quando terminar de sair da caixa de diálogo e salvar a forma personalizada. Agora podemos usar nossa forma "Starburst" a qualquer momento que precisarmos! Basta selecionar a Ferramenta de forma personalizada na paleta Ferramentas. Está agrupado com todas as outras ferramentas Shape no mesmo local em que encontramos a Polygon Tool:

Selecione a ferramenta Forma personalizada.
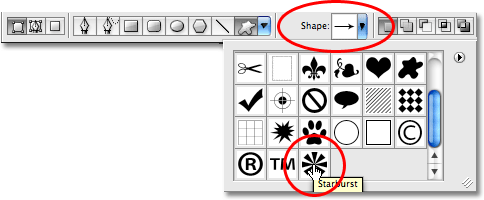
Em seguida, com a Ferramenta de forma personalizada selecionada, vá até a Barra de opções na parte superior da tela, clique na área de visualização de Formas para abrir a caixa de seleção Forma personalizada e selecione sua forma "Starburst" na lista. Se você tiver "Mostrar dicas de ferramentas" ativadas nas Preferências do Photoshop, verá o nome da forma aparecer ao passar o mouse sobre ela:

Selecione sua forma personalizada na barra de opções.
Com a forma "Starburst" selecionada, basta clicar em qualquer lugar próximo ao centro do documento e começar a arrastar a forma! Depois de começar a arrastar, mantenha pressionada a tecla Shift para restringir as proporções da forma, para não distorcer a aparência, e mantenha pressionada a tecla Alt (Win) / Option (Mac) para arrastar a forma para fora. seu centro e não da esquina. Aqui, criei um novo documento, do mesmo tamanho da última vez, e já adicionei uma camada Preenchimento de cor sólida (consulte as etapas 7 e 8) para usar como cor de plano de fundo para o meu efeito. Estou arrastando a forma "Starburst" para fora de algum lugar perto do centro do documento:

Clique perto do centro do documento e arraste a forma, mantendo pressionada a tecla Shift e a tecla Alt (Win) / Option (Mac) enquanto arrasta.
Continue arrastando a forma até que ela preencha todo o documento e solte o botão do mouse. Nesse momento, a forma aparecerá preenchida com uma cor sólida. Para alterar a cor, clique duas vezes na amostra de cores da camada Forma na paleta Camadas, assim como fizemos na Etapa 23, e escolha uma nova cor no Seletor de cores. Aqui está o meu efeito depois de arrastar minha forma e alterar sua cor:

O efeito após arrastar a forma personalizada "Starburst" e alterar sua cor.
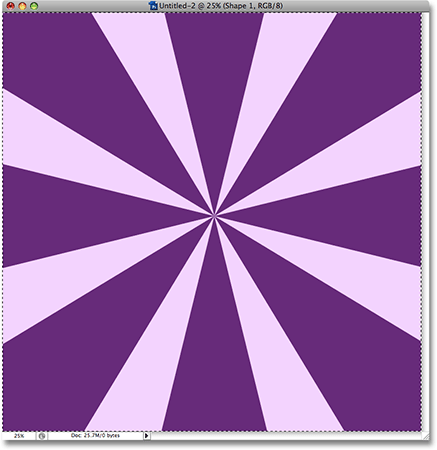
Se você quiser garantir que a estrela esteja alinhada perfeitamente com o centro exato do documento, vá até o menu Selecionar na parte superior da tela e escolha Tudo, ou use o atalho de teclado Ctrl + A (Win) / Command + A (Mac). Isso colocará uma marca de seleção em torno de todo o documento:

Vá para Selecionar> Tudo para colocar uma marca de seleção em torno de todo o documento.
Com o documento inteiro selecionado, pegue a ferramenta Mover na paleta Ferramentas ou pressione V no teclado para selecioná-lo com o atalho:

Selecione a ferramenta Mover.
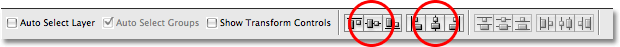
Em seguida, com a ferramenta Mover selecionada, vá para a Barra de opções na parte superior da tela e clique nos ícones Alinhar centros verticais e Alinhar centros horizontais. O Photoshop alinha automaticamente o centro da forma de estrela com o centro do documento:

Clique nos ícones Alinhar centros verticais (esquerda) e Alinhar centros horizontais (direita) na Barra de opções para centralizar a forma.
Volte para o menu Selecionar e escolha Cancelar seleção para remover a seleção do documento ou use o atalho de teclado Ctrl + D (Win) / Command + D (Mac). O contorno da seleção desaparecerá e sua forma de estrela estará perfeitamente alinhada com o centro do documento:

A forma de estrela agora está alinhada com o centro do documento.
E aí temos que! É assim que se cria um fundo clássico de starburst no Photoshop! Visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!