Este tutorial mostra como criar texto transparente no Photoshop, permitindo que a imagem por trás do texto seja exibida através das letras! Um tutorial passo a passo para o Photoshop CC, CS6 e versões anteriores.
Precisa adicionar texto a uma imagem, mas simplesmente não há um bom lugar para colocá-la? Tente adicioná-lo como texto transparente no Photoshop! Neste tutorial, mostrarei como criar facilmente uma área de texto transparente, o que significa que o próprio tipo será totalmente transparente, permitindo que a imagem abaixo seja exibida. Cercamos o texto com um bloco de cores sólidas, geralmente brancas, para revelar as formas das letras. O texto transparente torna-se um quadro para o nosso assunto! Esse é um ótimo truque de design para imagens muito ocupadas para que o texto seja facilmente legível.
Criar texto transparente no Photoshop é fácil. Começamos adicionando uma nova camada acima da imagem e preenchendo-a com branco. Em seguida, adicionamos nosso texto. Para tornar o texto transparente, usamos as opções de mesclagem avançada do Photoshop (não se preocupe, são opções "avançadas" muito simples) para transformar nossa camada de texto em uma camada "nocauteada" que perfura a imagem nas formas das nossas cartas!
Aqui está a aparência da área de texto transparente quando terminarmos:

O efeito de texto transparente.
Vamos começar!
Como adicionar texto transparente
Neste tutorial, estou usando o Photoshop CC, mas todas as etapas são compatíveis com o Photoshop CS6 e versões anteriores. Você também pode acompanhar o meu vídeo deste tutorial em nosso canal do YouTube. Ou faça o download deste tutorial como um PDF pronto para impressão!
Etapa 1: abra sua imagem
Comece abrindo a imagem onde deseja adicionar algum tipo transparente. Eu baixei esta imagem do horizonte de Nova York do Adobe Stock:

A imagem original. Crédito da foto: Adobe Stock.
Etapa 2: adicionar uma nova camada
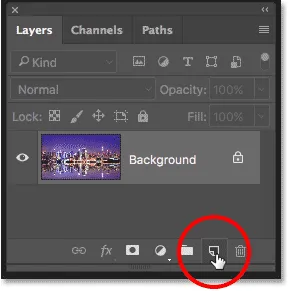
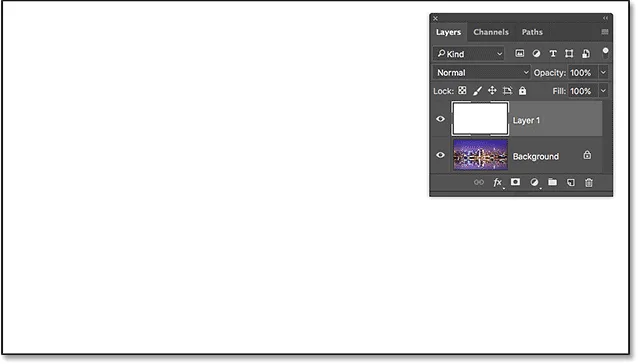
No painel Camadas, vemos a imagem na camada Fundo. Adicione uma nova camada em branco acima da imagem clicando no ícone Nova camada na parte inferior do painel Camadas:

Clicando no ícone "Nova camada".
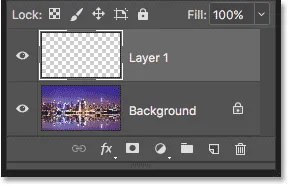
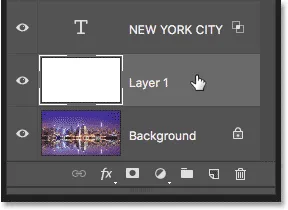
Uma nova camada chamada "Camada 1" aparece acima da camada Fundo:

A nova camada é adicionada.
Etapa 3: preencher a nova camada com branco
Usaremos essa camada para criar a área em branco que envolverá o texto. Preencha a camada de branco, vá para o menu Editar na barra de menus e escolha Preenchimento :

Vá para Editar> Preenchimento.
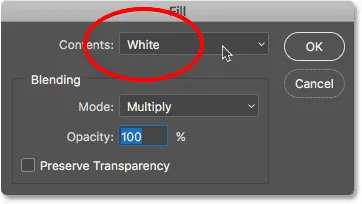
Na caixa de diálogo Preenchimento, defina a opção Conteúdo na parte superior como Branco e clique em OK:

Escolhendo Branco como a cor de preenchimento.
O Photoshop preenche a camada de branco, bloqueando temporariamente a imagem:

A nova camada agora está cheia de branco.
Etapa 4: diminuir a opacidade da camada
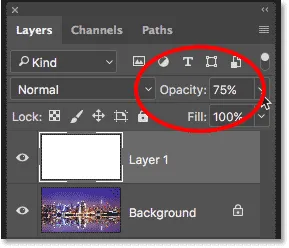
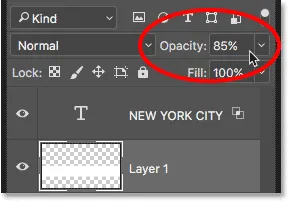
Diminua a opacidade da "Camada 1" para 75% . A opção Opacidade é encontrada no canto superior direito do painel Camadas:

Diminuindo a opacidade da "Camada 1" para 75%.
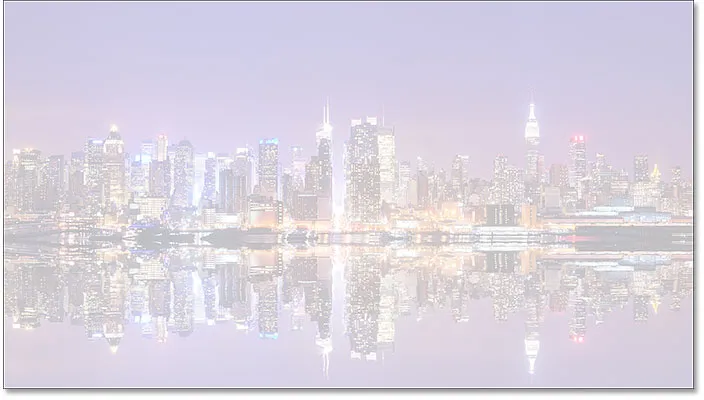
Com a opacidade reduzida, a imagem agora aparece parcialmente, para que possamos vê-la enquanto adicionamos o texto:

A imagem agora é exibida na "Camada 1".
Etapa 5: selecione a ferramenta Tipo
Selecione a Ferramenta de texto na barra de ferramentas:

Selecionando a ferramenta Type.
Etapa 6: escolha sua fonte
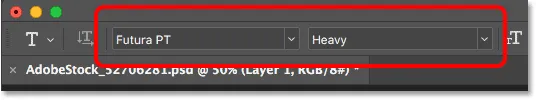
Escolha sua fonte na barra de opções . Usarei o Futura PT Heavy, baixado do Adobe Typekit, mas qualquer fonte funcionará:

Escolhendo a fonte na barra de opções.
Ainda na barra de opções, defina o tamanho da fonte para 72 pt . Precisamos redimensionar o texto depois de adicioná-lo, mas isso nos dará o maior tamanho predefinido no momento:

Definir o tamanho da fonte para 72 pt.
Etapa 7: defina a cor do tipo como preto
Verifique se a cor do seu tipo está definida para preto pressionando a letra D no teclado, que redefine a cor para o padrão. Isso é apenas para que possamos ver o tipo na frente do fundo branco. A cor da fonte atual é encontrada na amostra de cores na Barra de opções:

A amostra de cor do tipo na barra de opções.
Etapa 8: adicione seu texto
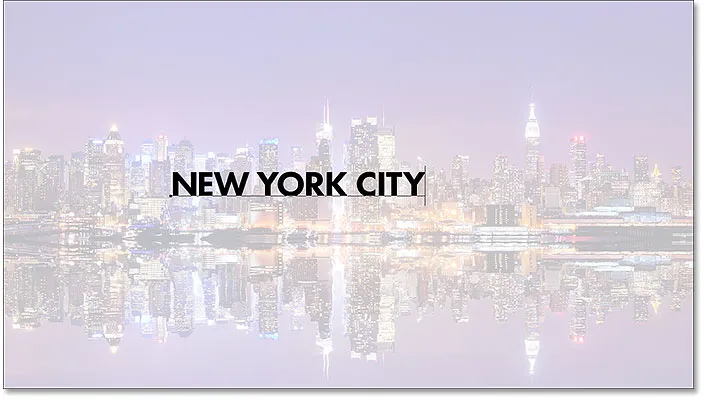
Clique dentro do documento e adicione seu texto. Vou digitar as palavras "NEW YORK CITY":

Adicionando texto à imagem.
Clique na marca de seleção na barra de opções para aceitá-la:

Clique na marca de seleção para aceitar o texto.
No painel Camadas, a nova camada Tipo aparece acima da "Camada 1":

O painel Camadas mostrando a nova camada Tipo.
Etapa 9: redimensionar o texto
Vá para o menu Editar na barra de menus e escolha Transformação livre:

Vá para Editar> Transformação livre.
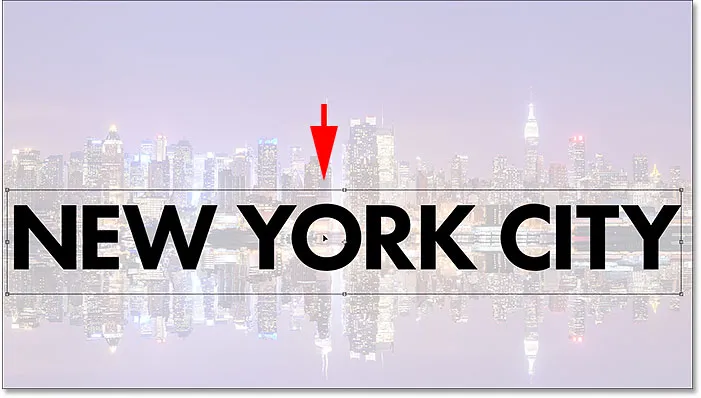
O Photoshop envolve o texto com a caixa Transformação livre e alças. Clique e arraste qualquer uma das alças do canto para redimensionar o texto, conforme necessário. Pressione e mantenha pressionada a tecla Shift enquanto arrasta para evitar distorcer as formas das letras enquanto as redimensiona:

Mantenha a tecla Shift pressionada e arraste as alças dos cantos para redimensionar o texto.
Para mover o texto, clique dentro da caixa Transformação livre e arraste-o para a posição. Vou mover meu texto na frente da linha d'água. Quando terminar, pressione Enter (Win) / Return (Mac) no teclado:

Clique e arraste dentro da caixa Transformação livre para reposicionar o texto.
Etapa 10: abra as opções de mesclagem
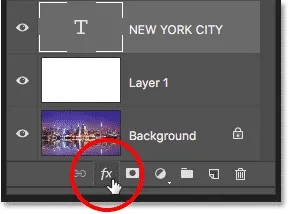
Com a camada Tipo selecionada, clique no ícone Estilos de camada (o ícone fx ) na parte inferior do painel Camadas:

Clicando no ícone Layer Styles.
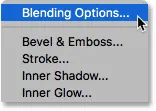
Escolha Opções de mesclagem no topo da lista:

Escolhendo "Opções de mesclagem".
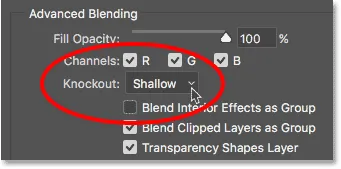
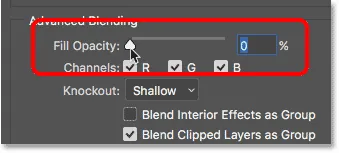
Isso abre a caixa de diálogo Estilo de camada do Photoshop, definida como as principais opções de mesclagem. Na seção Mistura avançada, altere o Knockout de Nenhum para Raso . Isso transforma a camada Tipo em uma camada "nocauteada", o que significa que o Photoshop usará as formas das letras para percorrer a "Camada 1" e revelar a imagem na camada Fundo:

Definir a opção Knockout como "Shallow".
Para ver o efeito, arraste o controle deslizante Opacidade de preenchimento até 0% :

Reduzindo a opacidade de preenchimento para 0%.
Clique em OK para fechar a caixa de diálogo Layer Style. Não apenas o texto em si se tornou transparente, como também a área na "Camada 1" diretamente abaixo do texto, como se o texto fizesse um furo nele. Agora podemos ver a imagem na camada Background através das letras:

O efeito após transformar a camada Tipo em uma camada knockout.
Etapa 11: selecione "Camada 1"
Vamos redimensionar a área branca ao redor do texto para que não cubra a foto inteira. Clique na Camada 1 no painel Camadas para selecioná-la:

Selecionando "Camada 1".
Etapa 12: redimensionar a camada com transformação livre
Vá para o menu Editar e, mais uma vez, escolha Transformação livre :

Vá para Editar> Transformação livre.
Arraste as alças superior e inferior em direção ao texto. Pressione Enter (Win) / Return (Mac) no teclado quando terminar:

Redimensionando a área branca ao redor do texto com Transformação livre.
Etapa 13: Ajustar a opacidade da camada
Por fim, ajuste a opacidade da "Camada 1" para ajustar a visibilidade do texto. Aumentar a opacidade tornará a área branca ao redor do texto mais sólida e o tipo mais fácil de ler. Diminuir a opacidade desbotará a área do texto na imagem. Vou definir a opacidade para 85%:

Aumentando o valor de Opacidade para 85%.
E aqui, depois de aumentar a opacidade, está o meu resultado final da "área de texto transparente":

O efeito final do tipo transparente.
Revelando uma camada diferente da camada de fundo
As etapas que abordamos neste tutorial são tudo o que você precisa fazer quando a imagem que deseja revelar através do seu texto estiver na camada Plano de fundo . Se você tiver uma imagem acima da camada Segundo plano que deseja mostrar através do texto, basta colocar a camada Tipo e a camada branca sólida abaixo dela em um grupo de camadas, selecionando as duas camadas, indo até o menu Camada e escolhendo Camadas de grupo .
E aí temos que! É assim que você adiciona facilmente texto transparente a uma imagem com o Photoshop! Além de adicionar texto transparente, outro efeito clássico do Photoshop é colocar sua imagem diretamente dentro do texto. Ou aprenda a mesclar seu texto à imagem escolhendo cores de tipo diretamente da própria imagem! Visite nossa seção Efeitos fotográficos para mais tutoriais sobre Photoshop!