Neste tutorial do Photoshop, veremos tudo o que você precisa saber para criar e trabalhar com formas personalizadas no Photoshop . Há muito o que cobrir, então vamos dividir as coisas em duas partes. Na Parte 1, veremos como criar uma forma, como defini-la como uma forma personalizada e, em seguida, como acessá-la e usá-la sempre que precisarmos. Na Parte 2, veremos como coletar e salvar várias formas em conjuntos de formas personalizadas!
Eu tive a ideia deste tutorial depois de ler uma revista de scrapbook recentemente e encontrar páginas e páginas de formas simples e prontas, todas agrupadas em temas diferentes, que as pessoas podiam comprar por preços ridiculamente altos, e eu imediatamente pensou: "Ei! Você pode criar essas formas no Photoshop para, tipo, GRÁTIS!". Você não precisa usar scrapbooking digital para se beneficiar de saber como criar suas próprias formas personalizadas.
Por um lado, criá-los é simplesmente divertido! Criar um monte deles e colecioná-los em conjuntos diferentes é ainda mais divertido! Você pode usar formas personalizadas como decorações em páginas de scrapbook digital, mas também em trabalhos profissionais de design. Ou combine uma forma personalizada com uma máscara de vetor para criar bordas de fotos realmente interessantes! Antes que possamos fazer isso, precisamos primeiro aprender como criá-los!
Mais uma coisa que devo salientar antes de começarmos. Criar formas personalizadas envolve o uso da Ferramenta Caneta. Você pode criá-los a partir das ferramentas Shape básicas do Photoshop, como a Rectangle Tool ou a Ellipse Tool, mas, a menos que queira limitar-se a criar formas parecidas com caixas ou pneus de bicicleta, será necessário usar a Pen Tool. Abordamos como usar a Ferramenta Caneta em detalhes no tutorial Fazendo seleções com a ferramenta Caneta, para que não repassemos todas essas coisas novamente aqui. Leia este tutorial primeiro, se você não estiver familiarizado com o mundo maluco da caneta.
Neste tutorial, criaremos nossa forma personalizada, rastreando um objeto em uma imagem. Se você tem um talento natural para desenhar e pode desenhar sua forma à mão livre sem precisar rastrear nada, ótimo! Não há diferença entre rastrear um objeto ou desenhar à mão livre e não há benefício em qualquer uma das maneiras de fazê-lo (exceto os direitos de se gabar), mas pessoalmente acho mais fácil rastrear objetos (não tenho talentos naturais), e é isso que estarei fazendo aqui.
Vou transformar o Sr. Gingerbread Man aqui em um formato personalizado:

Sr. Gingerbread Man.
Vamos começar!
Etapa 1: selecione a ferramenta Caneta
Como mencionei, você pode criar formas personalizadas no Photoshop usando as ferramentas Shape básicas, como a Rectangle ou a Ellipse Tool, mas tente rastrear nosso homem de gengibre com essas ferramentas e provavelmente desejará morder a cabeça dele (desculpe, apenas um pouco humor do homem-biscoito). O que realmente precisamos é da Caneta, então selecione-a na paleta Ferramentas:

Selecione a ferramenta Caneta.
Você também pode selecionar a Ferramenta Caneta pressionando a letra P no teclado.
Etapa 2: selecione a opção "Shape Layers" na barra de opções
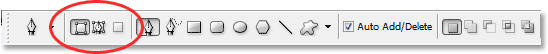
Com a ferramenta Caneta selecionada, procure na Barra de opções na parte superior da tela. À esquerda, você verá um grupo de três ícones:

Os três ícones na barra de opções que permitem selecionar o que queremos fazer com a ferramenta Caneta.
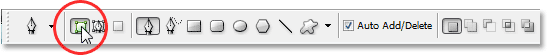
Esses ícones representam o que você pode fazer com a Ferramenta Caneta. O ícone à direita fica acinzentado e é porque está disponível apenas quando temos uma das ferramentas básicas de Forma selecionadas (a ferramenta Caneta e as ferramentas Forma compartilham a maioria das mesmas opções na Barra de opções). Como vimos no tutorial "Fazendo seleções com a ferramenta Caneta", o ícone no meio é usado quando queremos desenhar caminhos, mas não é isso que queremos fazer aqui. Queremos usar a Ferramenta Caneta para desenhar formas e, para isso, precisamos selecionar o ícone à esquerda, que é o ícone Camadas da forma:

Selecione o ícone "Camadas de forma" para desenhar formas com a Ferramenta Caneta.
A opção "Camadas de forma" é selecionada por padrão sempre que você agarra a Ferramenta Caneta, portanto provavelmente não precisará selecioná-la. No entanto, é uma boa ideia verificar e garantir que esteja selecionada antes de começar a desenhar sua forma.
Devo salientar aqui que não há diferença entre desenhar caminhos com a Ferramenta Caneta e desenhar formas com ele. Ambos são criados exatamente da mesma maneira, clicando para adicionar pontos de ancoragem e, em seguida, arrastando as alças de direção, se necessário, para criar segmentos de caminho retos ou curvos (novamente, consulte nosso tutorial Como fazer seleções com a ferramenta Caneta, se você não estiver familiarizado com esses termos) . De fato, independentemente de você estar "oficialmente" desenhando formas ou caminhos, você está desenhando caminhos. A diferença é que, com formas, o Photoshop preenche o caminho com cores, mesmo quando você o desenha, e é isso que nos permite ver a forma.
Isso realmente criará um pouco de problema para nós, como veremos em breve.
Etapa 3: comece a desenhar sua forma
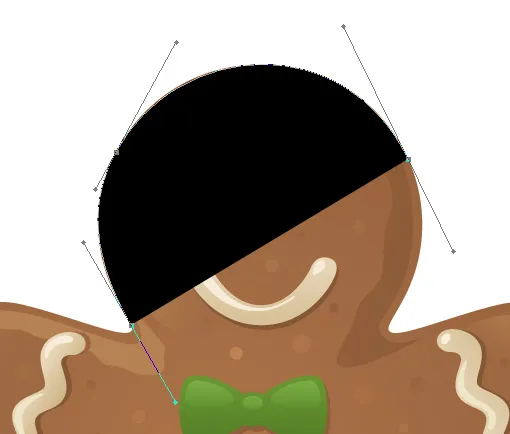
Agora que selecionamos a ferramenta Caneta, juntamente com a opção "Camadas de forma" na Barra de opções, podemos começar a traçar o objeto. Vou começar traçando a parte superior do homem-biscoito, clicando com a Ferramenta Caneta para colocar pontos de ancoragem e arrastando as alças de direção para criar segmentos de caminho curvos ao redor do lado e do topo da cabeça. Podemos ver os pontos de ancoragem e alças de direção na captura de tela abaixo, mas observe que também temos um problema. O Photoshop está preenchendo a forma com a cor de primeiro plano (a minha está atualmente preta) enquanto eu a desenho, bloqueando a exibição do homem de gengibre:

O Photoshop preenche a forma com a cor do primeiro plano à medida que você a desenha, bloqueando a exibição do objeto.
Corrigiremos esse problema a seguir.
Etapa 4: diminuir a opacidade da camada de forma
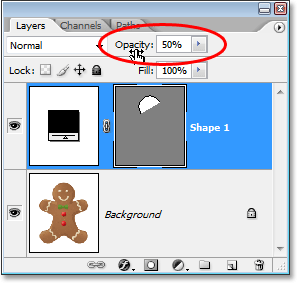
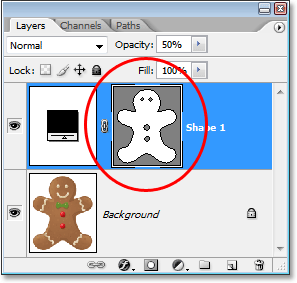
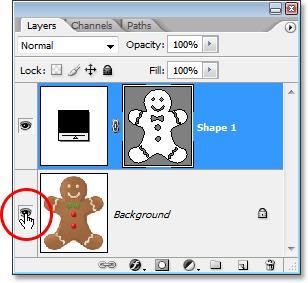
Para corrigir o problema do Photoshop de bloquear nosso objeto de vista enquanto tentamos contorná-lo, basta ir para a paleta Camadas e diminuir a opacidade da camada de forma. Podemos ver aqui na minha paleta Layers que atualmente tenho duas camadas - a camada Background na parte inferior que contém minha foto do homem-biscoito e a camada de forma acima dela, chamada "Shape 1". Eu posso dizer que a camada de forma está selecionada porque está destacada em azul; portanto, para diminuir sua opacidade, tudo o que preciso fazer é ir até a opção Opacidade no canto superior direito da paleta Camadas e diminuir o valor. Vou definir minha opacidade para cerca de 50%:

Diminua a opacidade da camada de forma usando a opção Opacidade no canto superior direito da paleta Camadas.
Agora que reduzi a opacidade da camada de forma, posso ver meu homem-biscoito facilmente através da cor da forma, o que tornará muito mais fácil continuar a traçar em volta dele:

O objeto agora é visível através da cor da forma após diminuir a opacidade da camada de forma.
Etapa 5: continuar rastreando o objeto
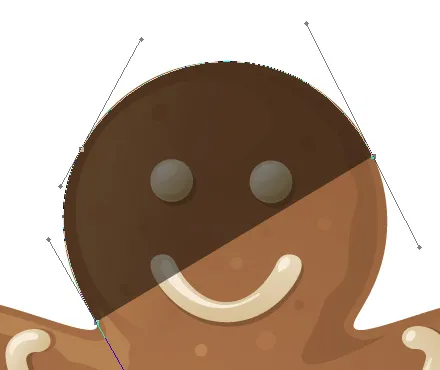
Com o homem-biscoito agora visível através da cor da forma, posso continuar traçando-o com a Caneta até concluir minha forma inicial:

A forma inicial ao redor do objeto agora está completa.
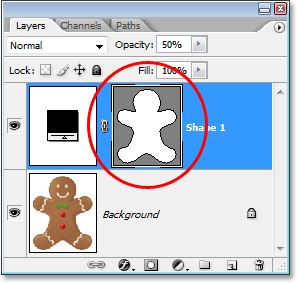
Se eu olhar para a camada de forma na minha paleta Camadas, agora posso ver a forma do homem-biscoito claramente definida:

A forma do objeto agora está claramente visível na paleta Camadas.
Por enquanto, tudo bem. Rastreamos a forma básica do objeto e, dependendo da forma que você está usando, isso pode ser suficiente. No meu caso, porém, minha forma de homem-biscoito precisa de um pouco mais de detalhes. No mínimo, acho que devemos incluir seus olhos e boca na forma, e provavelmente até sua gravata borboleta e os dois grandes botões abaixo dela. Então, como adicionamos esses detalhes à forma? Simples. Nós não! Nós os subtraímos da forma!
Vamos ver como fazer isso a seguir!
Etapa 6: selecione a ferramenta Ellipse
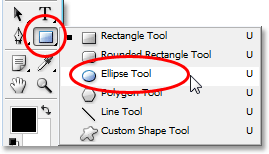
Vamos começar com os olhos dele. Poderíamos selecionar os olhos dele com a Pen Tool, se quiséssemos, mas, como são redondos, poderemos selecioná-los mais facilmente usando a Ellipse Tool. Selecione a ferramenta Ellipse na paleta Ferramentas. Por padrão, ele está escondido atrás da Rectangle Tool, então clique na Rectangle Tool, mantenha o botão do mouse pressionado por um ou dois segundos até o menu suspenso aparecer e, em seguida, selecione a Ellipse Tool na lista:

Clique na ferramenta Retângulo na paleta Ferramentas, mantenha o botão do mouse pressionado até o menu suspenso aparecer e selecione a ferramenta Ellipse na lista.
Etapa 7: selecione a opção "Subtrair da área da forma"
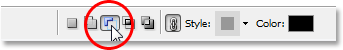
Com a ferramenta Ellipse selecionada, procure na Barra de opções e você verá uma série de ícones agrupados que se parecem com pequenos quadrados combinados de maneiras diferentes. Esses ícones nos permitem fazer coisas como adicionar uma nova forma à forma atual, subtrair uma forma da forma atual ou cruzar uma forma com outra. Clique no terceiro ícone da esquerda, que é o ícone Subtrair da área da forma:

Clique no ícone "Subtrair da área da forma" na barra de opções.
Etapa 8: arraste as formas para subtraí-las da forma inicial
Agora que temos a opção "Subtrair da área da forma" selecionada, podemos começar a adicionar pequenos detalhes à nossa forma, essencialmente fazendo furos nela. Vou começar arrastando uma forma elíptica ao redor do olho esquerdo:

Arrastando uma forma elíptica ao redor do olho esquerdo.
Quando solto o botão do mouse, a forma elíptica ao redor do olho é subtraída instantaneamente, ou "cortada", da forma inicial, criando um orifício para o olho. O olho esquerdo da imagem original na camada de fundo abaixo agora está aparecendo pelo orifício:

O olho esquerdo agora foi "cortado" da forma inicial, permitindo que o olho da imagem original abaixo dela apareça.
Eu farei a mesma coisa pelo olho direito. Primeiro, arrastarei uma forma elíptica em torno dela:

Arrastando uma forma elíptica ao redor do olho direito.
E assim que solto o botão do mouse, um segundo orifício redondo é cortado da forma inicial, criando o segundo olho, permitindo novamente que a imagem original abaixo apareça através de:

Um segundo orifício agora é cortado da forma inicial, criando o segundo olho.
Como os dois botões abaixo da gravata borboleta também são redondos, eu posso usar a Ellipse Tool para cortá-los da minha forma também. Primeiro, arrasto uma forma ao redor do botão superior:

Arrastando uma forma elíptica ao redor do botão superior.
Soltar o botão do mouse subtrai a forma da forma inicial, criando um orifício para o botão e permitindo que a imagem abaixo seja exibida:

Um segundo orifício agora é cortado da forma inicial, criando o segundo olho.
E agora farei a mesma coisa no botão inferior, primeiro arrastando minha forma ao redor:

Arrastando uma forma elíptica ao redor do botão inferior.
E quando solto o botão do mouse, um quarto buraco é criado na forma inicial:

Agora os dois botões foram cortados da forma inicial.
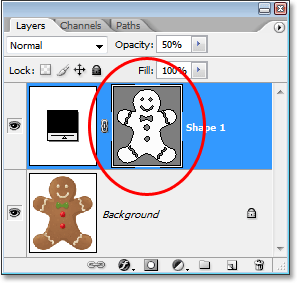
Se eu olhar para a miniatura de visualização da minha camada de forma na paleta Camadas, neste momento, posso ver os dois furos para os olhos e os dois para os botões que recortei da forma:

A miniatura da camada de forma agora mostra os furos recortados para os olhos e botões.
Voltaremos à Ferramenta Caneta para adicionar os detalhes restantes à forma a seguir!
Etapa 9: Subtrair todos os detalhes restantes da forma usando a ferramenta Caneta
Neste momento, voltarei à minha Pen Tool porque tenho mais alguns detalhes que quero adicionar à minha forma que não poderei selecionar com a Ellipse Tool.
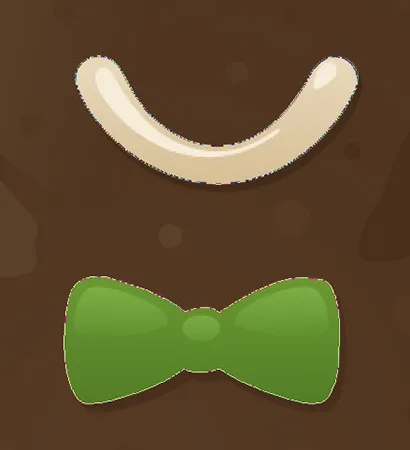
Quero adicionar a boca dele à forma, bem como a gravata borboleta, para que, com minha Ferramenta de Caneta selecionada e a opção "Subtrair da área da forma" ainda selecionada na Barra de Opções, eu simplesmente traça a boca dele e gravata borboleta para subtraí-los da minha forma inicial de homem-biscoito.
Aqui, podemos ver os caminhos que desenhei ao redor deles, juntamente com a imagem original do homem-biscoito mostrando através dos buracos que criei:

Agora, a boca e a gravata borboleta foram cortadas da forma inicial do homem-biscoito usando a Pen Tool.
Vamos terminar nossa forma de homem de gengibre, subtraindo aquelas fileiras onduladas de açúcar de confeiteiro de seus braços e pernas. Mais uma vez, usarei a Pen Tool para isso. Aqui, estou traçando um caminho ao redor do açúcar de confeiteiro ao longo de seu braço esquerdo, e podemos ver a forma do açúcar de confeiteiro sendo cortada da forma inicial conforme eu passo:

Subtraindo a linha de açúcar de confeiteiro ao longo do braço esquerdo com a Pen Tool.
Terminarei o rastreamento em torno deste e, em seguida, rastrearemos os outros três até que todas as quatro linhas de açúcar em pó tenham sido subtraídas da minha forma inicial:

As fileiras de açúcar de confeiteiro ao longo de seus braços e pernas foram subtraídas da forma inicial.
Se olharmos novamente para a miniatura da camada de forma na paleta Camadas, podemos ver com mais clareza que todas as quatro linhas de açúcar de confeiteiro, junto com seus olhos, boca, gravata borboleta e botões, foram cortadas agora da forma:

A miniatura da camada de forma na paleta Camadas mostrando todos os detalhes que foram cortados da forma inicial do homem de gengibre.
Neste ponto, eu diria que a forma do homem-biscoito está completa! Usamos a Pen Tool para traçar a parte externa dele, criando nossa forma inicial e, em seguida, usamos uma combinação da Pen Tool e da Ellipse Tool, junto com a opção "Subtrair da área da forma", para cortar tudo os detalhes menores na forma.
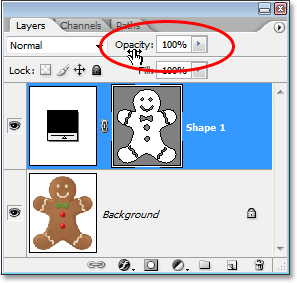
Etapa 10: aumentar a opacidade da camada de forma de volta para 100%
Agora que terminamos de rastrear as diferentes partes do nosso objeto, não precisamos mais ver a imagem original através da forma, então volte para a opção Opacidade no canto superior direito da paleta Camadas e defina o valor de opacidade novamente a 100%:

Aumente a opacidade da camada de forma de volta para 100%.
Também ocultarei temporariamente minha camada de plano de fundo clicando no ícone Visibilidade da camada (o ícone "globo ocular") para que possamos ver apenas a forma em um fundo transparente. Você não precisa ocultar sua camada de plano de fundo se não quiser. Estou apenas fazendo isso para facilitar a visualização da própria forma:

Clicando no ícone "Visibilidade da camada" da camada Plano de fundo para ocultá-la temporariamente da visualização.
Com a minha imagem original na camada de fundo agora oculta e o valor de opacidade da minha camada de forma definida em 100%, aqui está a forma do homem de gengibre que eu criei:

A forma de homem de gengibre concluída, mostrando contra um fundo transparente.
Depois de todo esse trabalho, temos a nossa forma! Ainda não terminamos. Ainda precisamos defini-lo como uma forma personalizada, e veremos como fazer isso a seguir!
Etapa 11: definir a forma como uma forma personalizada
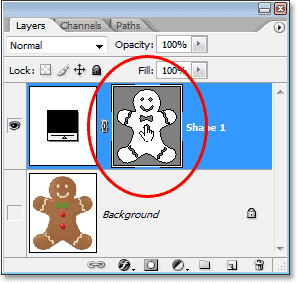
Para definir nossa forma como uma Forma personalizada, primeiro verifique se a camada de forma está selecionada na paleta Camadas. Além disso, você precisará garantir que a miniatura de visualização da camada de forma esteja selecionada. Você pode dizer que está selecionado porque terá uma borda de destaque branca ao redor e também poderá ver os contornos do caminho em torno da sua forma no documento. Se a miniatura da visualização não tiver uma borda de destaque ao redor e você não conseguir ver os contornos do caminho, basta clicar na miniatura para selecioná-la:

Clique diretamente na miniatura de visualização da camada de forma para selecioná-la, se necessário.
Nota: Se você precisar ocultar os contornos do caminho em torno de sua forma, basta clicar na miniatura de visualização da camada de forma novamente para desmarcá-la.
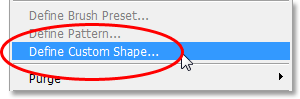
Com a camada de forma e a miniatura de visualização selecionada, vá para o menu Editar na parte superior da tela e selecione Definir forma personalizada:

Vá para Editar> Definir forma personalizada.
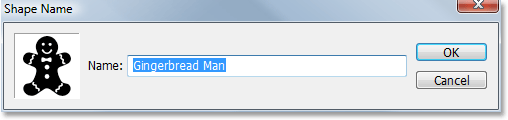
O Photoshop abrirá a caixa de diálogo Nome da forma, solicitando que você insira um nome para a sua forma. Vou chamar minha forma de "Gingerbread Man":

Digite um nome para sua forma na caixa de diálogo "Nome da forma".
Clique em OK quando terminar de sair da caixa de diálogo e seu Formato personalizado agora está pronto para a ação! Você pode fechar seu documento do Photoshop neste momento, pois terminamos de criar e salvar nossa forma. Agora vamos ver onde encontrá-lo e como usá-lo!
Etapa 12: Abrir um novo documento do Photoshop
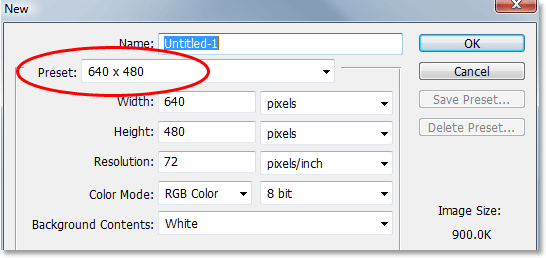
Abra um novo documento em branco do Photoshop, vá até o menu Arquivo na parte superior da tela e escolha Novo …. Isso abre a caixa de diálogo Novo documento. Para os fins deste tutorial, você pode escolher o tamanho que desejar para o seu documento. Vou escolher 640x480 pixels no menu Predefinição:

Crie um novo documento em branco do Photoshop.
Etapa 13: selecione a ferramenta Forma personalizada
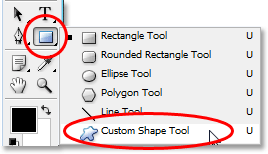
Com o novo documento em branco do Photoshop aberto, selecione a Ferramenta de forma personalizada na paleta Ferramentas. Por padrão, ele está oculto atrás da Ferramenta Retângulo, então clique na Ferramenta Retângulo, mantenha o botão do mouse pressionado por um segundo ou dois até que o menu suspenso apareça e selecione a Ferramenta Forma Personalizada na lista:

Clique na ferramenta Retângulo, mantenha o botão do mouse pressionado até o menu suspenso aparecer e selecione a ferramenta Forma personalizada.
Etapa 14: selecione seu formato personalizado
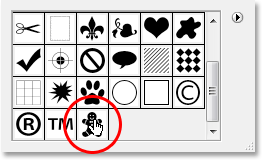
Com a Ferramenta de forma personalizada selecionada, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar dentro do documento do Photoshop. Você verá a caixa de seleção Forma, permitindo selecionar qualquer uma das Formas personalizadas disponíveis no momento. A forma que você acabou de criar aparecerá como a última forma na caixa de seleção. Basta clicar na pequena miniatura para selecioná-lo:

"Clique com o botão direito" (Win) / "Clique com a tecla Control pressionada" (Mac) em qualquer lugar do documento para acessar a caixa de seleção Shape e clique na miniatura da forma personalizada para selecionar a forma.
Etapa 15: arraste sua forma
Com a sua Forma personalizada selecionada, basta clicar dentro do documento e arrastar a forma! Para restringir as proporções da forma à medida que você arrasta, para não distorcer acidentalmente a aparência, mantenha pressionada a tecla Shift enquanto arrasta. Você também pode manter pressionada a tecla Alt (Win) / Option (Mac) se quiser arrastar a forma para fora do centro. Se você precisar reposicionar sua forma enquanto arrasta, simplesmente mantenha pressionada a barra de espaço, arraste a forma para seu novo local, solte a barra de espaço e continue arrastando a forma.
Ao arrastar a forma, você verá apenas o contorno do caminho básico da forma aparecendo:

O contorno do caminho básico da forma aparece quando você está arrastando a forma.
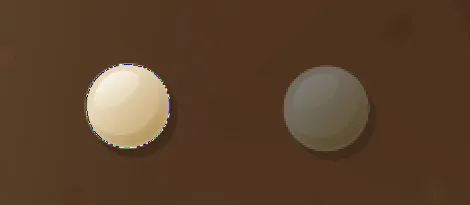
Quando estiver satisfeito com o tamanho e a localização da forma, basta soltar o botão do mouse e o Photoshop preenche a forma com a cor atual do Primeiro Plano (a minha está definida como preta):

Solte o botão do mouse e o Photoshop preenche a forma com cores.
Para finalizar, vamos ver como alterar a cor da nossa forma, além de como redimensioná-la e girá-la, a seguir!
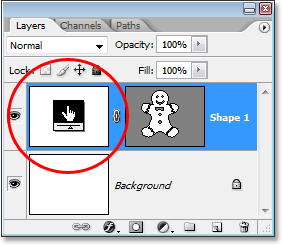
Etapa 16: Clique duas vezes na miniatura da camada de forma para alterar a cor da forma
Não é necessário se preocupar com a cor da sua forma ao arrastá-la e adicioná-la ao seu documento. O Photoshop preencherá automaticamente a forma com a cor selecionada atualmente como cor de primeiro plano, mas se você quiser alterar a cor da forma a qualquer momento, basta clicar duas vezes na miniatura da camada de forma. Não é a miniatura de visualização de forma à direita (que é tecnicamente chamada de miniatura de máscara de vetor). Você quer a miniatura à esquerda, a que se parece com uma amostra de cores com uma pequena barra deslizante por baixo. Clique duas vezes nele para alterar a cor da forma:

Clique duas vezes na miniatura da camada de forma (a miniatura de amostra de cores) à esquerda para alterar a cor da forma.
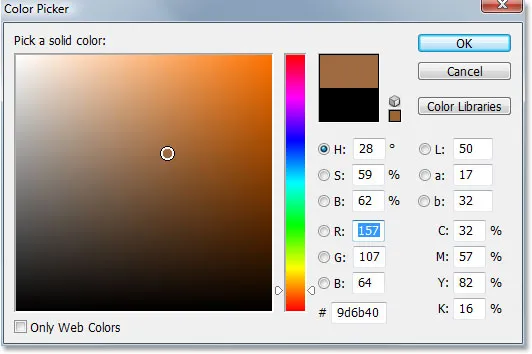
Isso exibirá o Seletor de cores do Photoshop. Escolha uma nova cor para sua forma com o Seletor de cores. Eu vou escolher uma cor marrom para o meu homem de gengibre:

Use o Seletor de cores para escolher uma nova cor para sua forma.
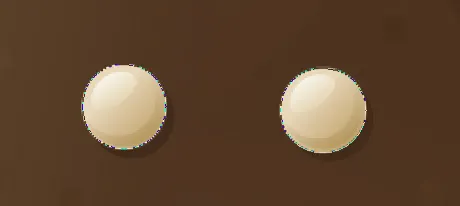
Clique em OK quando terminar de sair do Seletor de cores e a nova cor será aplicada à sua forma:

A cor da forma foi alterada agora.
Você pode alterar a cor da sua forma sempre que precisar e quantas vezes quiser!
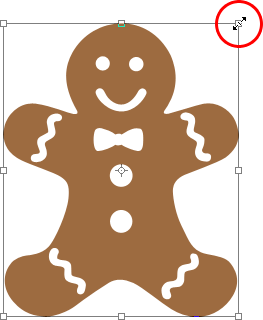
Etapa 17: redimensione a forma, se necessário, com transformação livre
A cor não é a única coisa com a qual você não precisa se preocupar com as formas. Uma das grandes vantagens de trabalhar com formas no Photoshop é que elas usam vetores em vez de pixels, o que significa que você pode alterar o tamanho delas sempre que quiser, quantas vezes quiser, sem perda da qualidade da imagem! Se você decidir aumentar ou diminuir a sua forma a qualquer momento, basta selecionar a camada da forma na paleta Camadas e usar o atalho de teclado Ctrl + T (Win) / Command + T (Mac) para ativar a Transformação livre do Photoshop caixa e alças em torno da forma. Redimensione a forma arrastando qualquer uma das alças do canto. Mantenha pressionada a tecla Shift enquanto arrasta as alças para restringir as proporções da forma, novamente para não distorcer acidentalmente a aparência dela. Você também pode pressionar Alt (Win) / Option (Mac) enquanto arrasta as alças para redimensionar a forma do centro:

Redimensione a forma arrastando qualquer uma das alças da Transformação livre.
Para girar a forma, basta mover o mouse para qualquer lugar fora da caixa Transformação livre, clique e arraste o mouse para girá-lo:

Clique e arraste o mouse em qualquer lugar fora da caixa Transformação livre para girar a forma.
Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a transformação e sair do Free Transform.
Você pode adicionar ao seu documento quantas cópias de sua forma personalizada desejar, alterando a cor, o tamanho e a rotação de cada uma, conforme necessário. Cada cópia da forma aparecerá como sua própria camada de forma separada na paleta Camadas. Aqui, adicionei várias cópias da minha forma Gingerbread Man ao meu documento, cada uma com uma cor, tamanho e ângulo diferentes. Observe como, independentemente do tamanho que você criar, eles sempre mantêm suas bordas nítidas e nítidas:

Adicione quantas cópias de sua forma personalizada desejar ao seu design, alterando a cor, tamanho e ângulo de cada uma.
E aí temos que! Criamos uma forma inicial rastreando um objeto com a Ferramenta Caneta. "Recortamos" pequenos detalhes em nossa forma usando uma combinação da Pen Tool e da Ellipse Tool, ambas definidas para a opção "Subtrair da área da forma" na Barra de opções. Salvamos nossa forma como uma Forma personalizada usando a opção "Definir forma personalizada" no menu Editar. Em seguida, criamos um novo documento do Photoshop, selecionamos a "Ferramenta de forma personalizada", selecionamos nossa forma na caixa de seleção Forma e arrastamos nossa forma para dentro do documento. Por fim, vimos como alterar a cor, o tamanho e o ângulo da forma a qualquer momento!
Para onde ir a seguir …
Isso aborda os conceitos básicos de como criar e usar Formas Personalizadas no Photoshop e nos leva ao final da Parte 1 do tutorial "Formas personalizadas para scrapbooking digital". Na Parte 2, veremos como reunir várias formas que criamos e salvá-las como conjuntos de formas personalizadas! Visite nossa seção Noções básicas do Photoshop para obter mais tópicos sobre o Photoshop!