Aprenda a transformar suas imagens em uma divertida colagem vertical de fotos com o Photoshop! Um tutorial completo passo a passo para o Photoshop CC.
Escrito por Steve Patterson.
Neste tutorial, mostrarei como é fácil criar uma colagem de fotos vertical com o Photoshop! Começaremos criando um novo documento e dividindo-o em seções verticais usando os guias do Photoshop. Em seguida, desenharemos seleções dos guias e colaremos nossas imagens nas seleções. Redimensionaremos e reposicionaremos as imagens usando a Transformação livre e adicionaremos um traço ao redor das imagens usando efeitos de camada. E, finalmente, mostrarei uma maneira rápida de unificar as cores das suas imagens para que toda a colagem se misture!
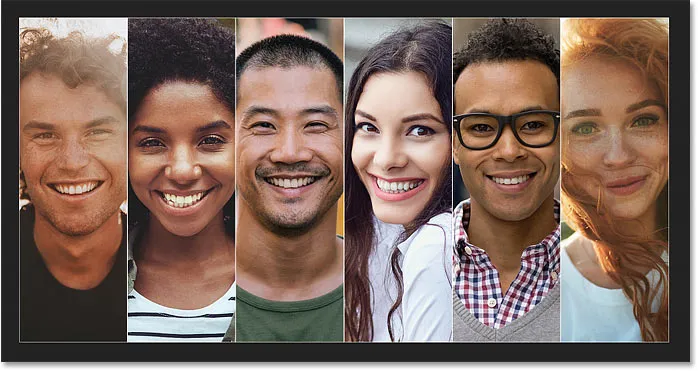
Veja como será a colagem final da foto quando terminarmos. Eu usei seis imagens aqui, mas esse efeito pode ser facilmente personalizado para quantas imagens você precisar:

O resultado final.
Vamos começar!
Como criar uma colagem de fotos vertical
Para acompanhar este tutorial, convém usar a versão mais recente do Photoshop CC. Começaremos criando um novo documento do Photoshop e depois dividindo-o em quantas seções precisarmos para exibir nossas imagens.
Veja também: Transforme uma foto em uma colagem com o Photoshop!
Etapa 1: Criar um novo documento do Photoshop
Ao iniciar o Photoshop CC sem abrir uma imagem, você é levado para a Tela inicial:

A tela inicial no Photoshop CC.
Para criar um novo documento a partir da tela inicial, clique no botão Criar novo na coluna ao lado esquerdo:

Clique no botão "Criar novo".
Ou vá até o menu Arquivo na barra de menus e escolha Novo :

Indo para Arquivo> Novo.
Definindo a largura e a altura do documento
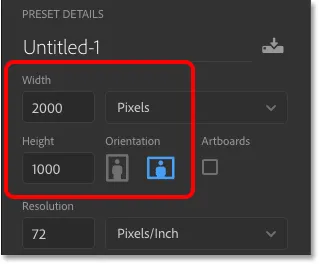
De qualquer maneira, abre a caixa de diálogo Novo documento. No painel Detalhes da predefinição, à direita, digite a largura e a altura do seu documento. Para este tutorial, vou criar um documento com o dobro da largura e a altura. Vou definir a largura para 2000 pixels e a altura para 1000 pixels :

Inserindo a largura e a altura do documento.
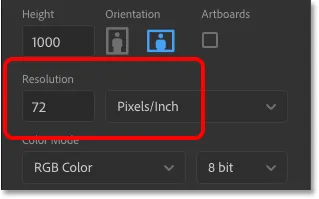
Definindo o valor da resolução
O valor da resolução abaixo da largura e altura aplica-se apenas à impressão. Portanto, se você não imprimir sua colagem, poderá ignorar esse valor. Mas se você estiver criando esse efeito para impressão, defina a resolução para 300 pixels / polegada, que é o padrão do setor para impressão de alta qualidade. Você provavelmente precisará de um tamanho de documento maior também e desejará definir a Largura e a Altura em polegadas, em vez de pixels.
No meu caso, como não imprimirei a colagem, o valor da resolução não importa:

Ignore o valor da resolução se não estiver imprimindo a colagem.
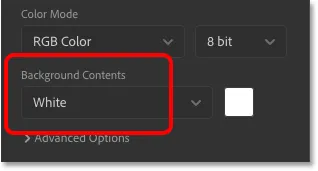
Escolhendo uma cor de fundo
Deixe o Conteúdo em segundo plano definido como Branco e tudo o mais nas configurações padrão:

Escolhendo branco para a cor de fundo do documento.
Criando o novo documento
Em seguida, para criar o documento e fechar a caixa de diálogo Novo documento, clique no botão Criar :

Criando o novo documento.
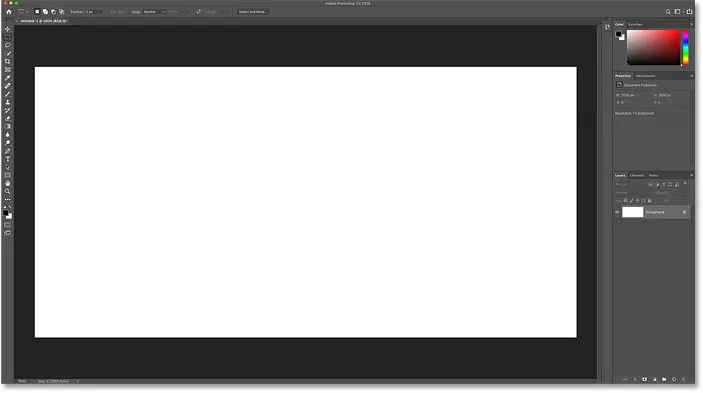
O novo documento, preenchido com branco, aparece na tela:

O novo documento aparece.
Etapa 2: adicionar guias verticais
Para dividir a tela em seções verticais, usaremos o recurso Novo layout do guia do Photoshop. Esse recurso está disponível apenas no Photoshop CC. Para selecioná-lo, vá até o menu Exibir na barra de menus e escolha Novo layout do guia :

Vá para Exibir> Novo layout do guia.
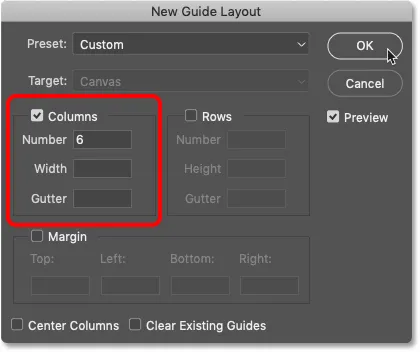
Na caixa de diálogo Novo layout do guia, verifique se a opção Colunas está selecionada (marcada). Em seguida, insira o número de colunas necessárias no campo Número . No meu caso, tenho seis imagens para exibir na colagem, então vou inserir 6 .
Deixe o campo Largura vazio para permitir que o Photoshop divida a tela em seções iguais. E como não queremos espaço entre as colunas, deixe o campo Calha vazio também (ou defina-o como 0). Também não precisamos de guias horizontais, portanto, deixe a opção Linhas desmarcada. Em seguida, clique em OK para fechar a caixa de diálogo:

As configurações do novo layout do guia.
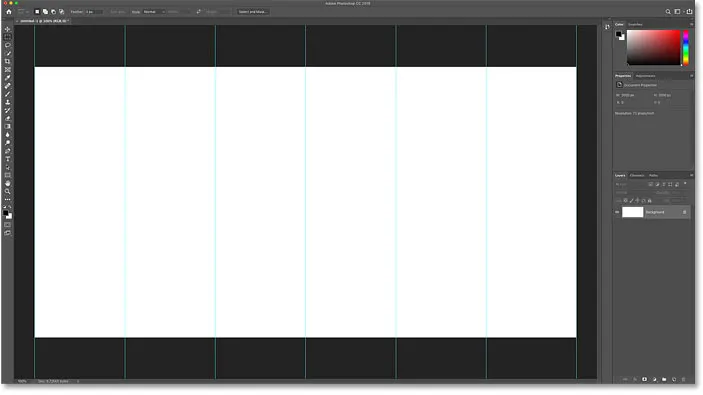
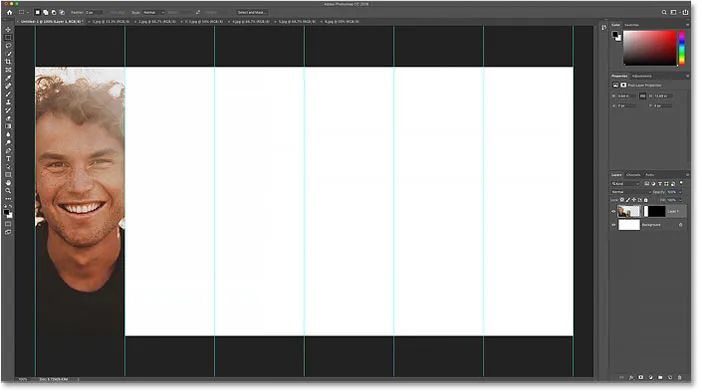
E agora temos nossos guias dividindo a tela em faixas verticais:

O documento após adicionar as guias.
Etapa 3: abra suas imagens
Em seguida, abra as imagens que deseja colocar na colagem. Vá para o menu Arquivo e escolha Abrir :

Indo para Arquivo> Abrir.
Em seguida, navegue até a pasta que contém suas imagens. Para facilitar as coisas, renomeei minhas imagens com base em onde elas aparecerão na colagem da esquerda para a direita. Então "1.jpg.webp" será a primeira imagem à esquerda, "2.jpg.webp" aparecerá ao lado e todo o caminho até "6.jpg.webp" à direita.
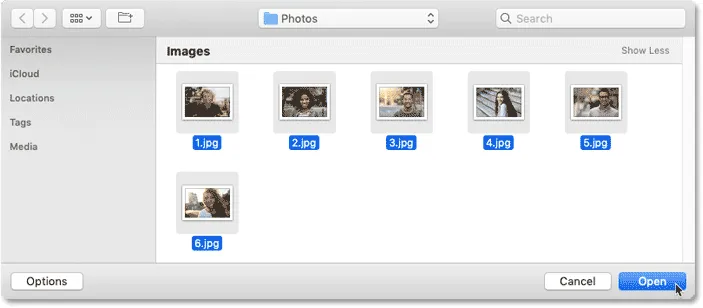
Vamos abrir todas as nossas imagens no Photoshop de uma só vez. Para selecionar várias imagens, mantenha pressionada a tecla Shift enquanto clica nas miniaturas. Depois clique em Abrir :

Clique com a tecla Shift pressionada nas imagens para selecioná-las e clique em Abrir.
Etapa 4: voltar ao documento principal de colagem
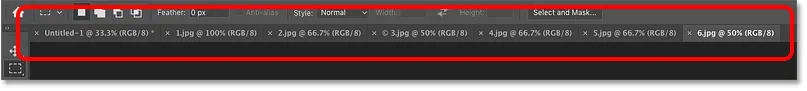
Cada imagem é aberta em seu próprio documento separado e você pode alternar entre documentos clicando nas guias na parte superior:

Clique nas guias para alternar entre imagens.
Volte para o documento principal de colagem ("Sem título-1") clicando em sua guia:

Selecionando novamente o documento principal.
Etapa 5: selecione a ferramenta Letreiro retangular
Nesse ponto, mover suas imagens para a colagem é apenas uma questão de repetir os mesmos passos com cada imagem. E o primeiro passo é desenhar uma seleção em torno de uma das faixas verticais.
Selecione a Rectangular Marquee Tool na barra de ferramentas:

Selecionando a ferramenta Rectangular Marquee Tool.
Etapa 6: desenhe uma seleção em torno de uma das faixas verticais
Em seguida, desenhe uma seleção em torno de uma das seções. Como estamos trabalhando da esquerda para a direita, começarei com o primeiro à esquerda.
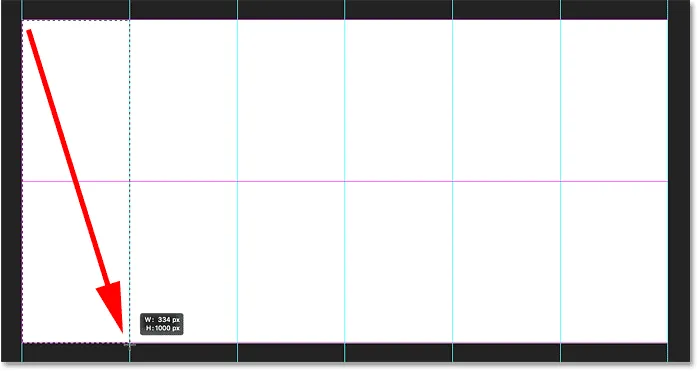
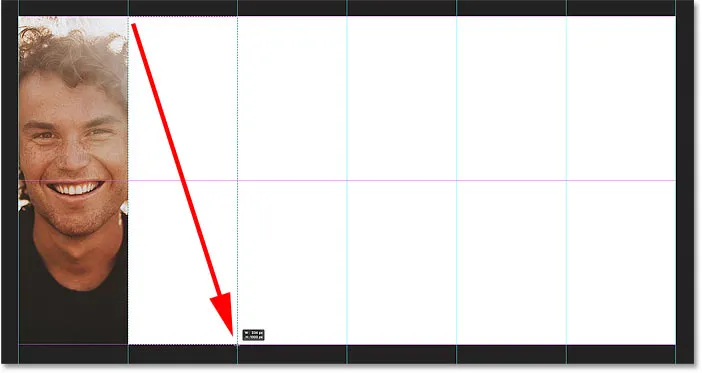
Clique no canto superior esquerdo da seção e mantenha o botão do mouse pressionado e arraste na diagonal para baixo até o canto inferior direito. O contorno da sua seleção deve encaixar nas guias dos dois lados, bem como na parte superior e inferior do documento. Solte o botão do mouse e o contorno da seleção aparecerá em toda a área:

Desenhando uma seleção retangular ao redor da primeira seção vertical da colagem.
Etapa 7: mude para uma de suas imagens
Alterne para a imagem que deseja colocar dentro da seleção clicando em sua guia . Clicarei na guia da minha primeira imagem, "1.jpg.webp":

Mudando para o documento da primeira imagem.
E aqui está a imagem que estou usando. Baixei todas as minhas imagens do Adobe Stock:

A primeira imagem que será colocada na colagem. Crédito da foto: Adobe Stock.
Etapa 8: selecione e copie a imagem
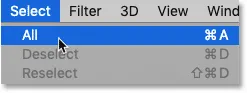
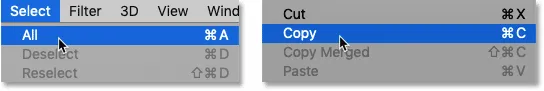
Selecione a imagem, vá até o menu Selecionar e escolha Tudo, ou pressionando Ctrl + A (Win) / Command + A (Mac):

Indo para Selecionar> Tudo.
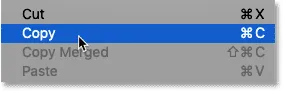
E, em seguida, copie a imagem, vá para o menu Editar e escolha Copiar ou pressione Ctrl + C (Win) / Command + C (Mac):

Indo para Editar> Copiar.
Etapa 9: cole a imagem na seleção
Volte para o documento principal de colagem clicando em sua guia :

Selecionando novamente o documento principal.
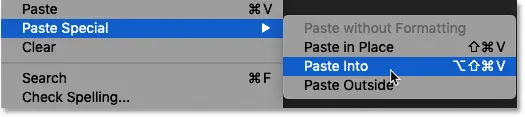
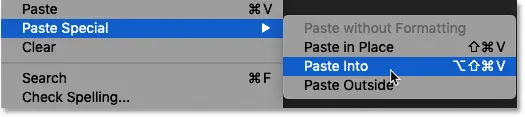
E, em seguida, para colar a imagem em sua seleção, vá para o menu Editar, escolha Colar especial e, em seguida, escolha Colar em :

Indo para Editar> Colar Especial> Colar em.
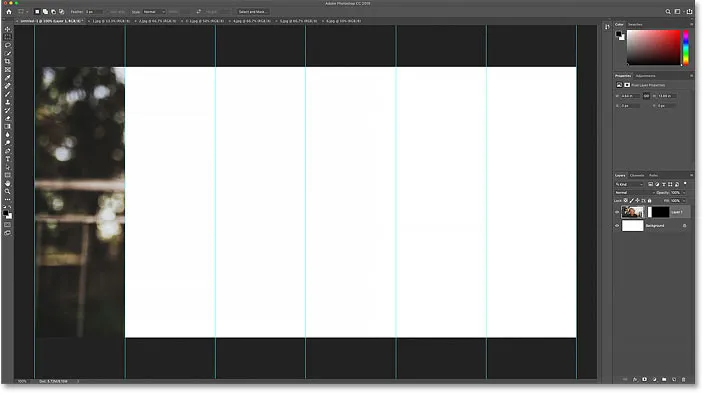
A imagem, ou pelo menos parte dela, aparece dentro da seção. Como a imagem é grande demais para caber na faixa vertical estreita, apenas parte da imagem é visível. E as chances são de que não é a parte que você deseja exibir. Vamos aprender como mover e redimensionar a imagem em um momento:

O resultado após colar a imagem na seleção.
Relacionado: Como colar uma imagem em outra imagem com o Photoshop
A seleção é convertida em uma máscara de camada
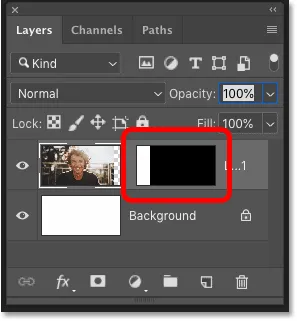
Mas observe que nosso esboço de seleção agora se foi. Em vez disso, no painel Camadas, vemos que o Photoshop não apenas colocou a imagem em sua própria camada, mas também converteu o contorno da seleção em uma máscara de camada.
A parte branca da máscara é a área que estava dentro da nossa seleção e é a área em que a imagem é visível no documento. E a parte preta é tudo o que estava fora da seleção. É aqui que a imagem está oculta:

A seleção foi transformada em uma máscara de camada.
Etapa 10: redimensione e mova a imagem com Free Transform
Para redimensionar a imagem dentro da faixa vertical e mover nosso assunto para o lugar, usaremos o comando Transformação livre do Photoshop. Vá para o menu Editar e escolha Transformação livre ou pressione Ctrl + T (Win) / Command + T (Mac):

Indo para Editar> Transformação livre.
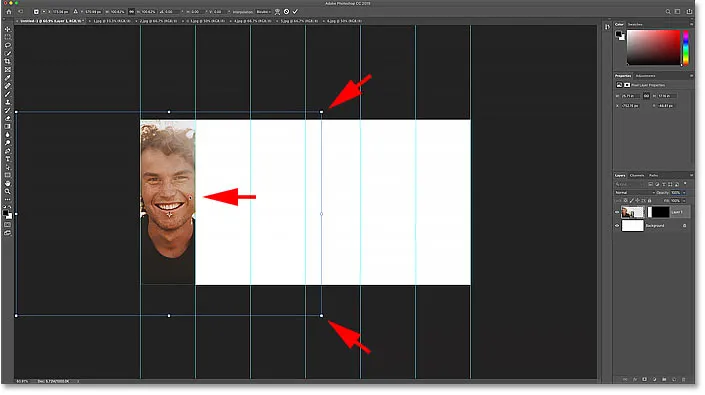
Isso coloca a caixa Transformação livre e manipula a imagem. Se você não conseguir ver todas as alças de transformação porque sua imagem se estende além da área visível do documento, vá para o menu Exibir e escolha Ajustar na tela ou pressione Ctrl + 0 (Win) / Command + 0 (Mac) :

Vá para Exibir> Ajustar na tela.
Em seguida, arraste as alças para redimensionar a imagem na faixa vertical. A partir do Photoshop CC 2019, arrastar uma alça dimensiona a imagem proporcionalmente, para que não haja mais necessidade de pressionar Shift. Mas se você quiser dimensionar a imagem a partir do centro e não do lado ou canto oposto, mantenha pressionada a tecla Alt (Win) / Option (Mac) enquanto arrasta.
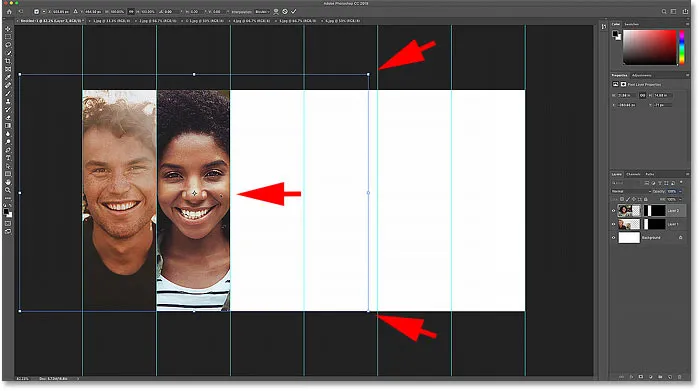
E para exibir seu assunto, clique e arraste dentro da caixa Transformação livre:

Redimensionando e movendo a imagem para o lugar com Free Transform.
Para aceitá-lo e fechar a Transformação livre, pressione Enter (Win) / Return (Mac). Aumente o zoom novamente no documento, se necessário, mantendo Ctrl (Win) / Command (Mac) e pressionando o sinal de mais ( + ) no teclado. E agora colocamos nossa primeira imagem na colagem:

A primeira imagem é adicionada.
Etapa 11: repita as mesmas etapas para adicionar mais imagens
Agora que sabemos como colocar uma imagem na colagem, adicionar o restante de nossas imagens é apenas uma questão de repetir os mesmos passos. Aqui está um resumo rápido:
Selecione uma nova seção da colagem
Primeiro, use a Rectangular Marquee Tool para desenhar uma seleção na próxima seção vertical:

Selecionando a próxima seção da colagem.
Mudar para a próxima imagem
Em seguida, mude para a imagem que deseja colocar dentro da seleção clicando em sua guia :

Mudando para a próxima imagem.
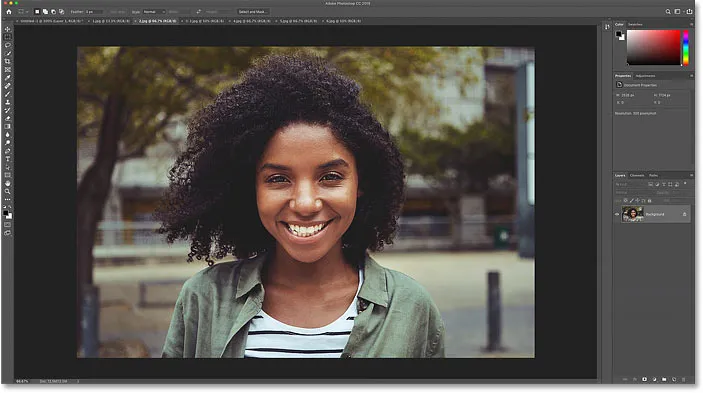
Aqui está a segunda imagem que estou usando:

A segunda imagem Crédito da foto: Adobe Stock.
Selecione e copie a imagem
Selecione a imagem em Selecionar > Tudo e copie-a em Editar > Copiar :

Selecionando e copiando a imagem.
Cole a imagem na seleção
Volte para o documento principal de colagem clicando em sua guia:

Voltando ao documento principal de colagem.
Em seguida, cole a imagem na seleção, vá em Editar > Colar Especial > Colar em :

Colando a imagem na nova seleção.
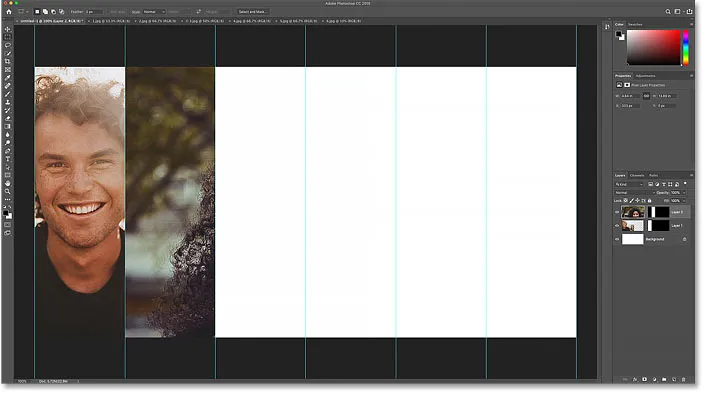
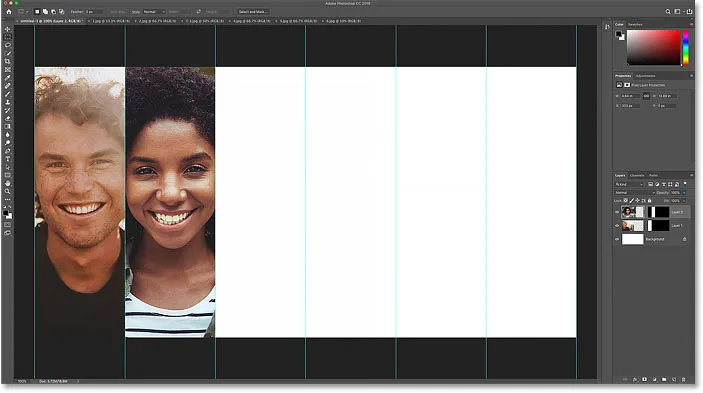
A imagem aparecerá dentro da seção:

O resultado após colar a segunda imagem.
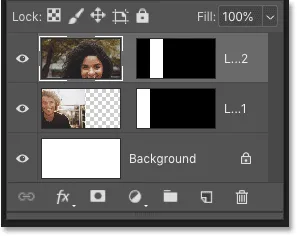
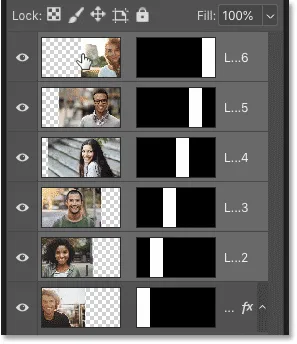
E no painel Camadas, você verá que o Photoshop colocou a imagem em sua própria camada e converteu o contorno da seleção em uma máscara de camada:

A imagem aparece em sua própria camada com sua própria máscara.
Redimensione e mova a imagem com Free Transform
Vá para Editar > Transformação livre ou pressione Ctrl + T (Win) / Command + T (Mac), para colocar a caixa Transformação livre e as alças ao redor da imagem. E se você não conseguir ver todas as alças, vá para Exibir > Ajustar na tela ou pressione Ctrl + 0 (Win) / Command + 0 (Mac):

Indo para Editar> Transformação livre.
Em seguida, redimensione a imagem arrastando as alças. Mantenha pressionada a tecla Alt (Win) / Option (Mac) para redimensionar a imagem do centro. E para mover o assunto, clique e arraste dentro da caixa Transformação livre. Você também pode ajustar a imagem no lugar usando as setas do teclado:

Redimensionando e movendo o segundo com Free Transform.
Pressione Enter (Win) / Return (Mac) para aceitá-lo e feche a Transformação livre. E, em seguida, para ampliar novamente a imagem, se necessário, mantenha pressionada a tecla Ctrl (Win) / Command (Mac) e pressione o sinal de mais ( + ) no teclado:

A segunda imagem foi adicionada à colagem.
Adicionando as imagens restantes
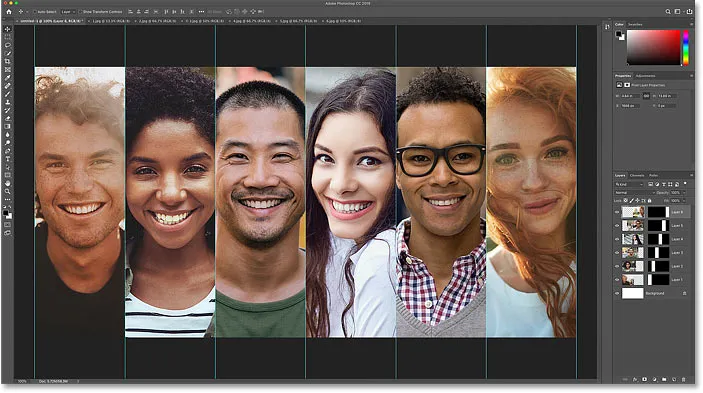
Vou seguir os mesmos passos para adicionar rapidamente o resto das minhas imagens à colagem, e aqui está o resultado. Se você quiser usar as mesmas imagens que usei aqui, faça o download no Adobe Stock (imagem 1, imagem 2, imagem 3, imagem 4, imagem 5 e imagem 6):

Todas as imagens foram adicionadas.
Etapa 12: limpar as guias
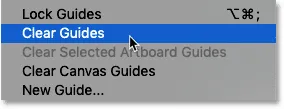
Não precisamos mais dos guias do Photoshop. Para removê-los, vá até o menu Exibir e escolha Limpar guias :

Vá para Exibir> Limpar guias.
Etapa 13: adicione um traço ao redor de uma das imagens
Para ajudar a separar as imagens na colagem, adicionaremos um toque ao redor delas. E, em vez de adicionar o traçado a cada imagem, uma de cada vez, vamos adicioná-lo a apenas uma das imagens e copiá-lo e colá-lo nas outras.
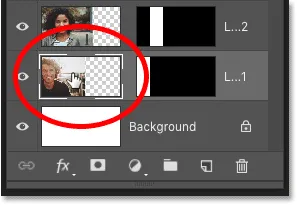
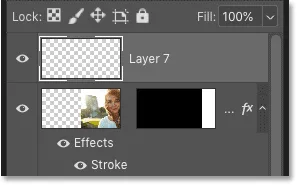
No painel Camadas, selecione a primeira imagem à esquerda da colagem clicando em sua miniatura . Deve ser a primeira camada acima da camada Background:

Selecionando a primeira camada acima da camada Plano de fundo.
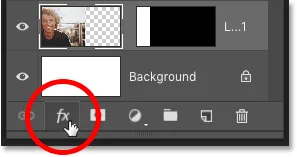
Em seguida, clique no ícone Layer Effects (o ícone " fx ") na parte inferior:

Selecionando a primeira camada acima da camada Plano de fundo.
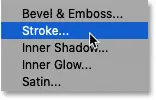
E escolha Stroke na lista:

Adicionando um efeito de camada Stroke.
Isso abre a caixa de diálogo Layer Style, definida para as opções Stroke. Clique no botão Redefinir para o padrão, para que ambos possamos começar com as configurações padrão do Stroke:

Restaurando as configurações padrão.
Em seguida, clique na amostra de cores para escolher uma nova cor para o traçado:

Clicando na amostra de cores.
No Seletor de cores, escolha branco e clique em OK:

Escolhendo branco para a cor do traçado.
Defina a posição do traço como central para que a largura do traçado seja dividida igualmente entre esta imagem e a imagem ao lado:

Definir a posição do traçado para o centro.
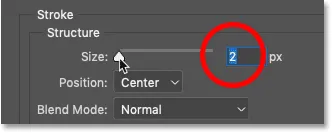
E, finalmente, escolha um tamanho para o seu traçado. Como estou trabalhando com uma imagem de baixa resolução e quero um traço fino, definirei o tamanho para 2 pixels . Se você estiver criando sua colagem para impressão, precisará de um valor maior. Quando terminar, clique em OK para fechar a caixa de diálogo:

Definir o tamanho do traçado.
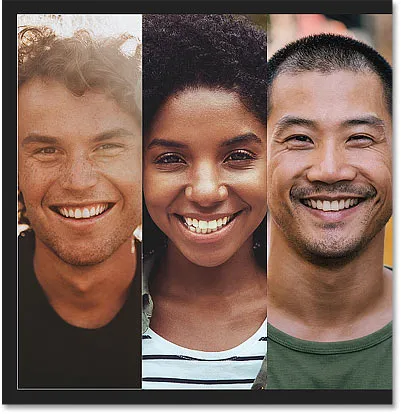
E aqui vemos um traço fino ao redor apenas da primeira imagem à esquerda:

O traço aparece ao redor da primeira imagem.
Etapa 14: Copie e cole o traçado nas outras imagens
Agora que adicionamos o traçado à primeira imagem, podemos copiá-lo e colá-lo rapidamente nas outras.
Com a primeira imagem ainda selecionada no painel Camadas, vá para o menu Camada na barra de menus, escolha Estilo de camada e, em seguida, escolha Copiar estilo de camada :

Vá para Camada> Estilo de camada> Copiar estilo de camada.
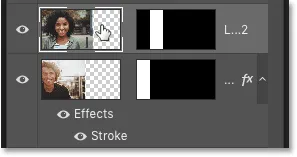
Depois, de volta ao painel Camadas, selecione as outras imagens. Comece clicando na próxima imagem diretamente acima da onde aplicamos o traçado:

Selecionando a próxima imagem no painel Camadas.
Em seguida, mantenha pressionada a tecla Shift e clique na imagem na parte superior. Isso seleciona as duas camadas e todas as camadas intermediárias:

Mantenha a tecla Shift pressionada e clique na camada superior da imagem.
Volte para o menu Camada, escolha Estilo de camada e, desta vez, escolha Colar estilo de camada:

Vá para Camada> Estilo da camada> Colar estilo da camada.
E agora o traçado também aparece em torno das outras imagens:

O resultado após colar o traçado nas outras imagens.
Etapa 15: adicione uma nova camada acima das imagens
O único problema com o traço é que, se você olhar atentamente, verá que ele aparece apenas com metade da largura do lado de fora da colagem, como ocorre entre as imagens. Para corrigir isso, adicionaremos uma nova camada acima das imagens e aplicaremos outro traçado.
No painel Camadas, clique na camada superior para selecioná-la:

Selecionando a camada superior.
E, em seguida, clique no ícone Adicionar nova camada :

Adicionando uma nova camada.
Uma nova camada em branco aparece acima das imagens:

A nova camada.
Etapa 16: preencha a camada com uma cor
No momento, a nova camada é transparente. O Photoshop não exibirá o traçado ou qualquer outro efeito de camada na frente da transparência. Então, primeiro precisamos adicionar algum conteúdo à camada. E a maneira mais rápida é preencher a camada com a nossa cor de primeiro plano .
Por padrão, sua cor de primeiro plano é preta, como mostrado na amostra de cor superior esquerda, perto da parte inferior da barra de ferramentas. Vamos ocultar a cor assim que a adicionarmos; portanto, se a cor do primeiro plano estiver definida para outra coisa, tudo bem:

A cor atual do primeiro plano.
Para preencher rapidamente a camada com sua cor de primeiro plano, pressione Alt + Backspace (Win) / Option + Delete (Mac). A cor bloqueia temporariamente a colagem da visualização:

O resultado após o preenchimento da nova camada com a cor Primeiro plano.
Etapa 17: Cole o traçado na camada
Volte para o menu Camada, escolha Estilo de camada e, em seguida, escolha Colar estilo de camada :

Vá para Camada> Estilo da camada> Colar estilo da camada.
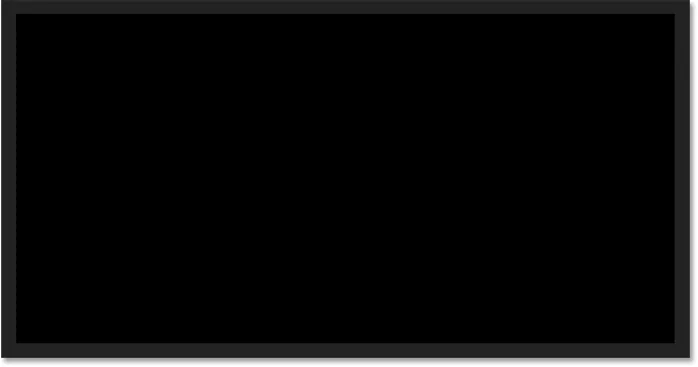
O traço aparece ao redor da borda externa. Mas ainda é muito fino, então vamos corrigir isso a seguir:

O resultado após colar o acidente vascular cerebral.
Etapa 18: alterar a posição do curso para dentro
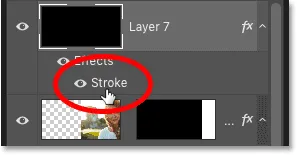
No painel Camadas, clique duas vezes no efeito Traçado abaixo da camada superior:

Clique duas vezes na palavra "Stroke".
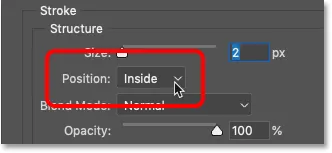
Isso reabre a caixa de diálogo Layer Style, definida para as mesmas opções de Stroke que usamos anteriormente. Deixe o valor Tamanho igual ao antes, mas altere a Posição de Centro para Interior . Isso mudará toda a largura do traçado para o interior da imagem. Clique em OK quando terminar de fechar a caixa de diálogo:

Alterando a posição do curso para dentro.
Etapa 19: abaixe o preenchimento para 0%
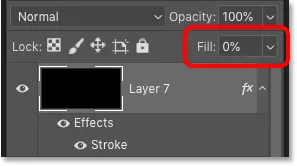
De volta ao painel Camadas, oculte o conteúdo da camada superior abaixando o valor de Preenchimento até 0% . Diferente do valor Opacidade, que oculta o conteúdo da camada e qualquer efeito de camada aplicado, o preenchimento oculta apenas o conteúdo. Os efeitos de camada, como nosso derrame, permanecem visíveis:

Reduzindo o valor de preenchimento da camada para 0%.
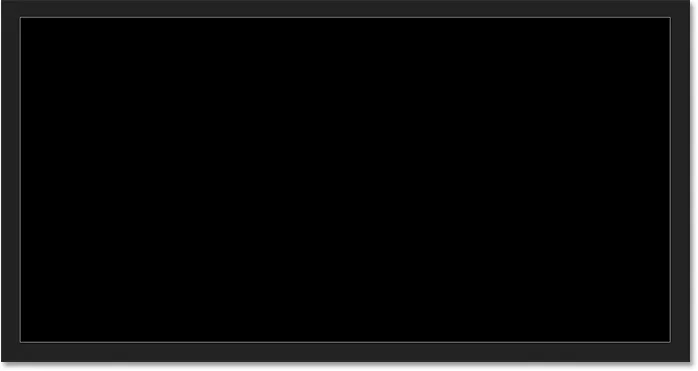
E com o valor Preenchimento em 0%, a colagem reaparece e nosso traçado agora tem a mesma largura ao longo das bordas externas, assim como está entre as imagens:

A colagem após fixar a largura do traço externo.
Etapa 20: adicionar uma camada de preenchimento de cor sólida
Neste ponto, a colagem principal está concluída. Mas, com tantas imagens diferentes sendo usadas, há uma boa chance de agora termos muitas cores diferentes, todas lutando por atenção. Então, aqui está uma maneira rápida de unificar as cores e misturar toda a colagem.
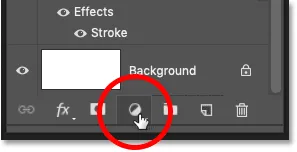
No painel Camadas, verifique se a camada superior ainda está selecionada. Em seguida, clique no ícone Nova camada de preenchimento ou ajuste na parte inferior:

Clique no ícone "Nova camada de preenchimento ou ajuste".
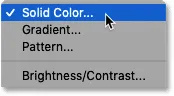
E escolha uma camada de preenchimento de cor sólida na lista:

Adicionando uma camada de preenchimento de cor sólida.
Etapa 21: escolha uma cor para misturar na colagem
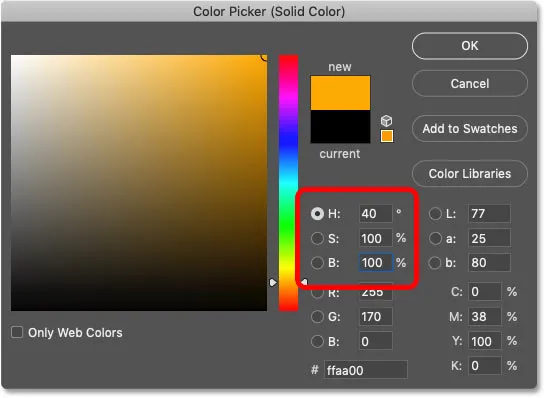
No Seletor de cores, escolha uma única cor para combinar com as outras. Eu gosto de usar laranja porque também ajuda a aquecer as imagens. Definirei o valor H (Matiz) como 40, o valor S (Saturação) como 100 e o valor B (Brilho) também como 100 . Clique em OK quando terminar de fechar a caixa de diálogo:

Escolhendo uma cor para misturar na colagem.
A camada de preenchimento aparece acima das outras camadas no painel Camadas e a cor bloqueia temporariamente a colagem da exibição:

O resultado após adicionar a camada de preenchimento Solid Color.
Etapa 22: altere o modo de mesclagem da camada de preenchimento para Color
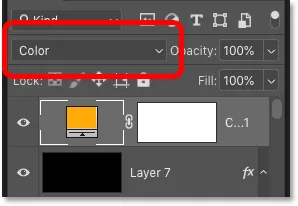
Para misturar a cor com as imagens, primeiro altere o Blend Mode da camada de preenchimento no painel Layers de Normal para Color :

Alterando o modo de mesclagem da camada de preenchimento para Cor.
Isso nos permite ver as imagens, mas a cor ainda é muito intensa:

O resultado após o modo de mesclagem da camada de preenchimento para Cor.
Etapa 23: diminuir a opacidade da camada de preenchimento
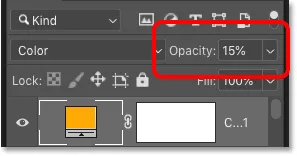
Portanto, para reduzir a intensidade e misturar a nova cor com as cores originais, basta diminuir o valor de Opacidade da camada de preenchimento. Uma boa maneira de trabalhar é começar diminuindo a opacidade para 0%, para ver apenas as cores originais. Aumente lentamente o valor até o resultado parecer bom. Geralmente, um valor de 10 a 15% funciona bem:

Diminuindo a opacidade da camada de preenchimento para 15%.
Você pode comparar a versão colorida com as cores originais clicando no ícone de visibilidade da camada de preenchimento para ativar e desativar o efeito:

Ativar e desativar a camada de preenchimento com o ícone de visibilidade.
E aqui, depois de diminuir a opacidade e unificar as cores, está o meu efeito final de colagem vertical:

O resultado final.
E aí temos que! É assim que se cria uma simples colagem vertical de fotos no Photoshop! Se você achou este tutorial útil, verifique meus outros tutoriais na seção Efeitos de foto. E não se esqueça, agora todos os meus tutoriais estão disponíveis para download em PDF!