
Como usar o After Effects?
O software After Effect é usado para criar composições, gráficos em movimento e dá efeito visual a qualquer filmagem. Este software também faz parte do aplicativo Cloud criativo do sistema Adobe e é mantido pelo sistema Adobe. Este é um software de design gráfico muito interessante e você pode aprendê-lo com muita facilidade. Aqui neste artigo, veremos as diferentes partes deste software, como sua Interface do usuário, Trabalho e alguns outros recursos importantes. Depois de ter conhecimento dos aspectos mais importantes deste software, o manuseio deste software se torna uma tarefa fácil para você e você pode se beneficiar com isso no trabalho de design gráfico.
Criando no software After Effects
Agora, você aprenderá as etapas para criar design no After Effects.
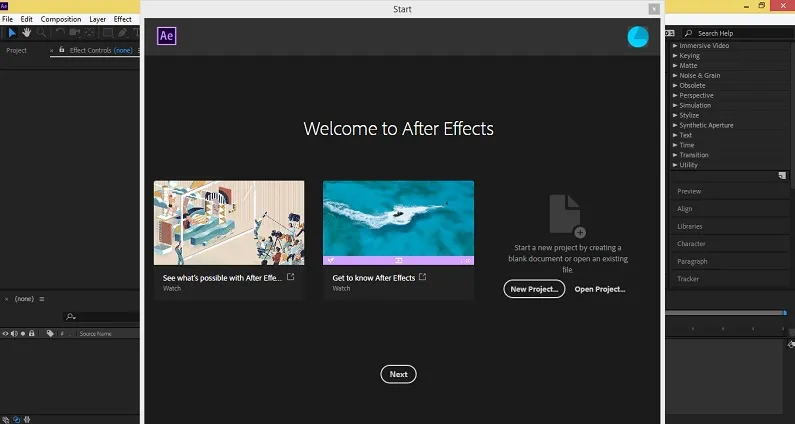
Etapa 1: essa é a tela de boas-vindas do After Effects. Temos a opção 'Novo projeto' aqui nesta tela. Você pode escolher Novo ou ir para o seu projeto pré-salvo. Projeto significa uma área e seu conteúdo do qual você fará seu design gráfico.

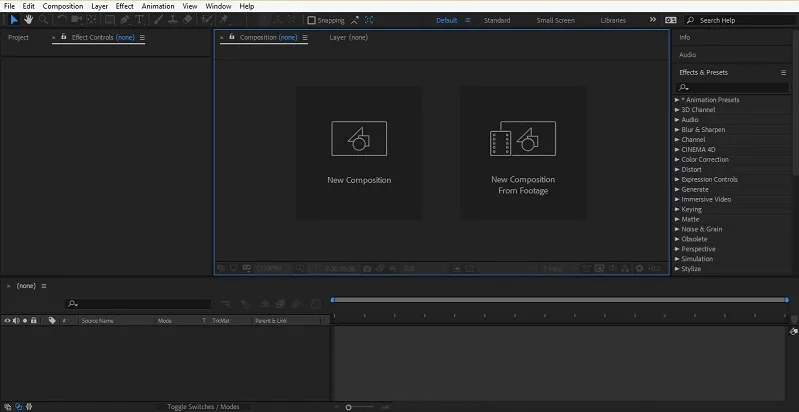
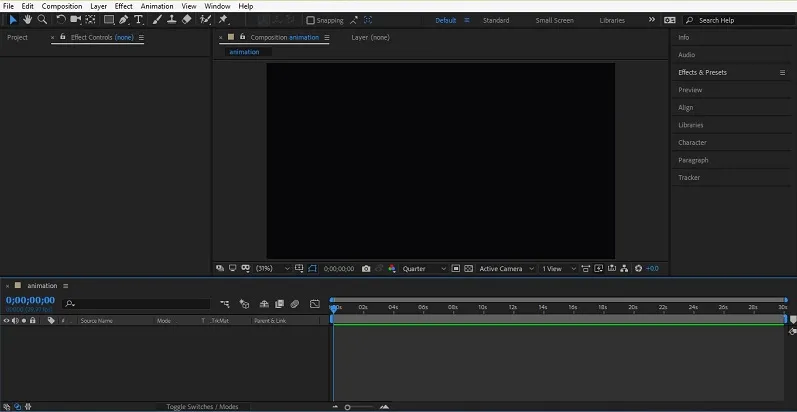
Etapa 2: Quando você fechar esta janela, a interface do usuário deste software será aberta. Esta é uma tela de trabalho para este software.

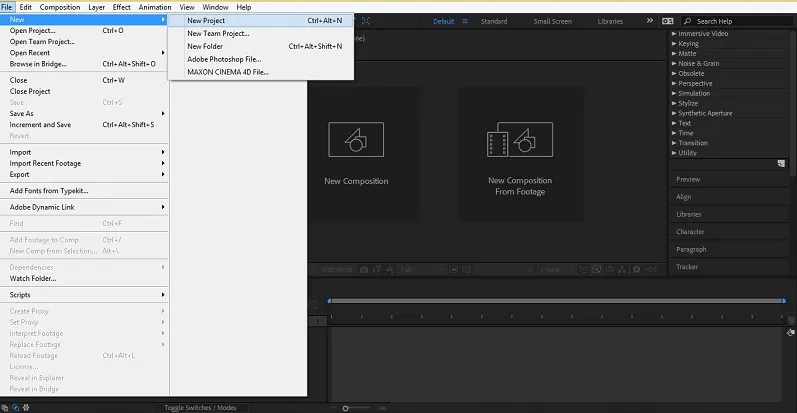
Etapa 3: Ou você pode pegar 'Novo Projeto' no menu Arquivo da barra de menus.

Etapa 4: Temos uma área de composição no centro da área de trabalho.

Etapa 5: Temos a janela Projeto no lado esquerdo da área de trabalho, que mostra todas as coisas importadas nesta seção.

Etapa 6: Temos um TimeLine na parte inferior da área de trabalho, que mostra o tempo e o quadro do trabalho animado neste software.

Etapa 7: No lado direito da área de trabalho, temos diferentes opções para dar efeito e manipular nossa animação neste software.

Etapa 8: Agora clique em 'Nova composição', que está na área de composição, para iniciar nosso trabalho neste software.

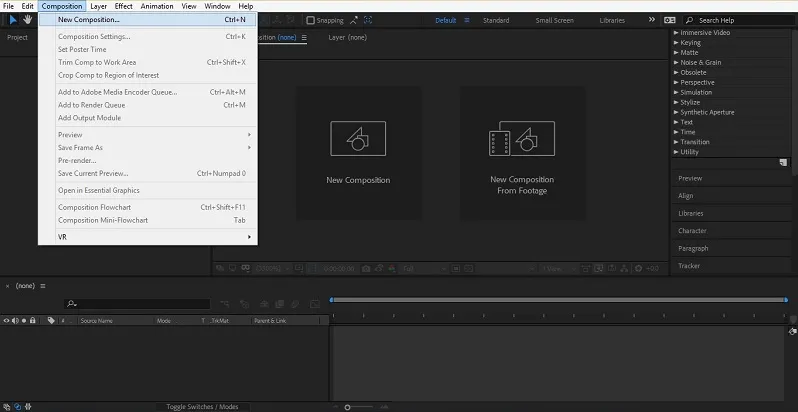
Etapa 9: Ou você pode ir para a barra de menus e clicar no menu Composição. Uma lista suspensa será aberta, clique em 'Nova composição'.

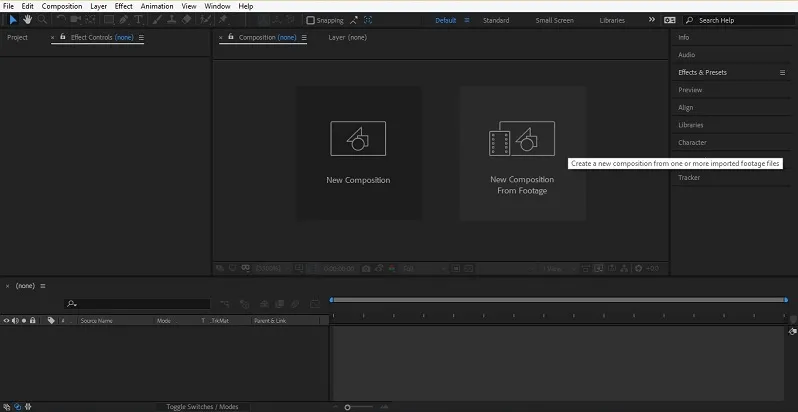
Etapa 10: ou você pode gravar qualquer gravação como nova composição na 'opção Nova composição da gravação'.

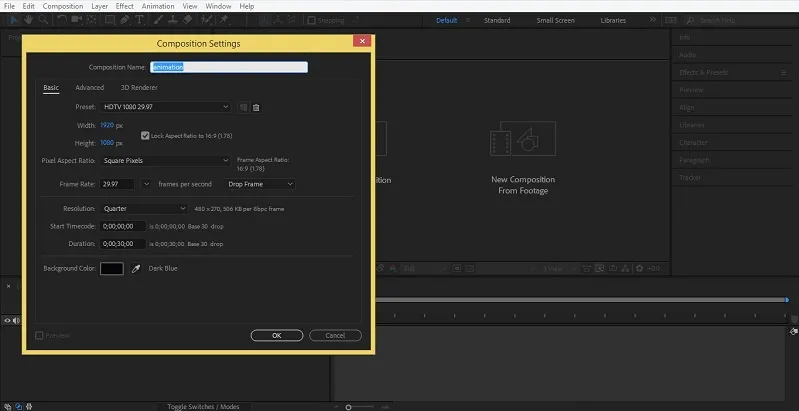
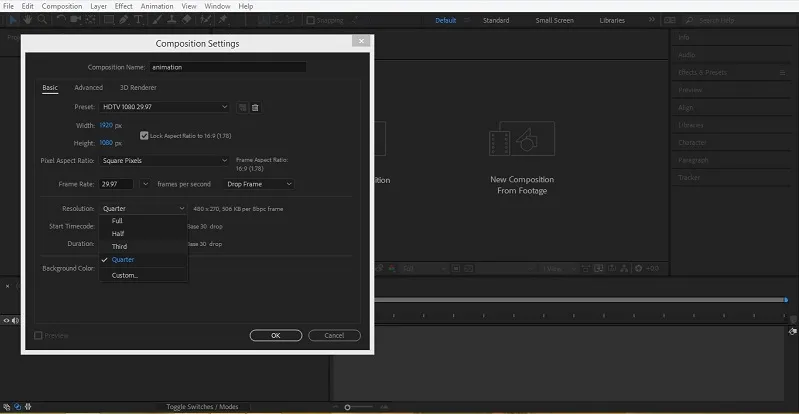
Etapa 11: depois de clicar na opção Nova composição. Uma caixa de diálogo será aberta nas configurações de composição. Você pode nomear o que quiser. Vou chamá-lo de 'animação'.

Etapa 12: Aqui temos uma opção Predefinida, que usaremos de acordo com a tela final do projeto, onde será exibida.

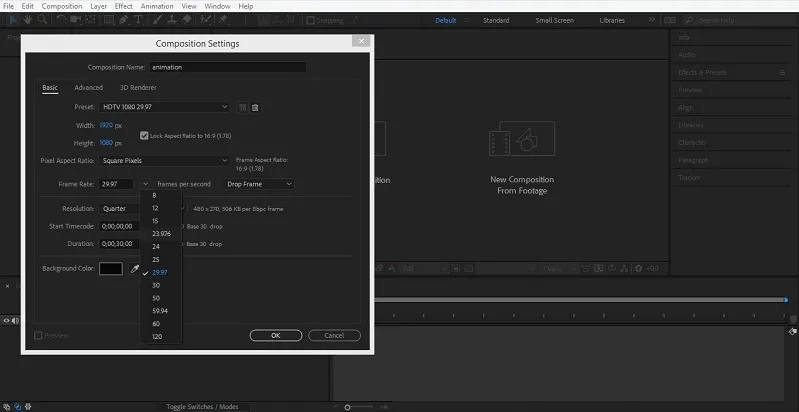
Etapa 13: podemos definir o quadro com o tempo. Quadro significa a filmagem do nosso movimento exibido por segundo de tempo.

Etapa 14: Em seguida é a resolução. Resolução refere-se à qualidade da tela do nosso projeto após a animação. Geralmente usamos meia ou terceira opção aqui, porque a tela de trabalho deste software não é muito grande, por isso é aceitável com meia resolução.

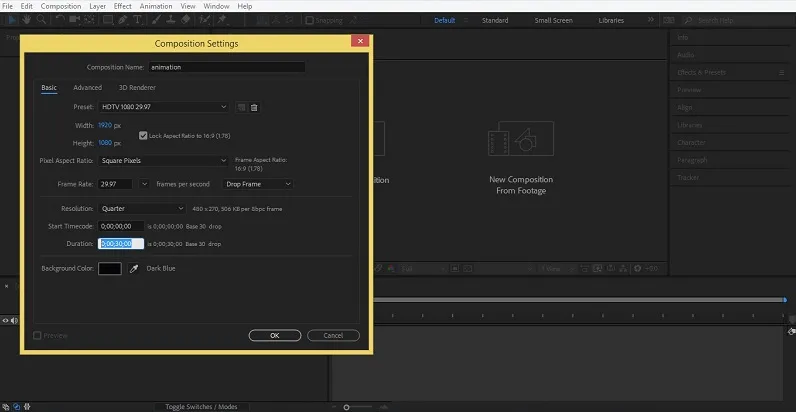
Etapa 15: você pode definir a duração da sua animação aqui na seção da opção Duração.

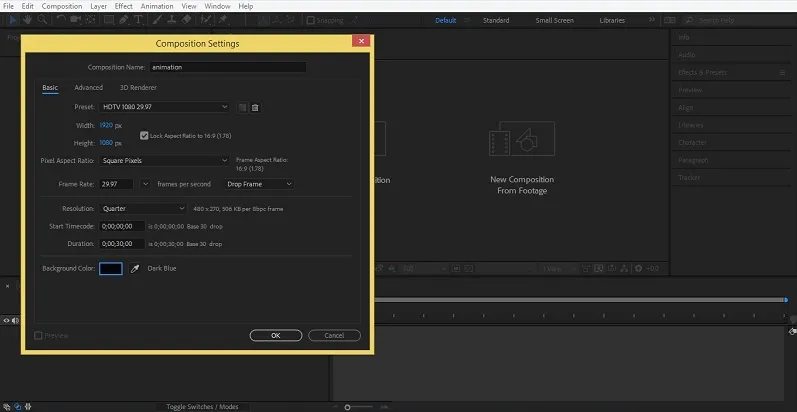
Etapa 16: você pode alterar a cor do plano de fundo de acordo com você. Vou escolher a cor preta como pano de fundo.

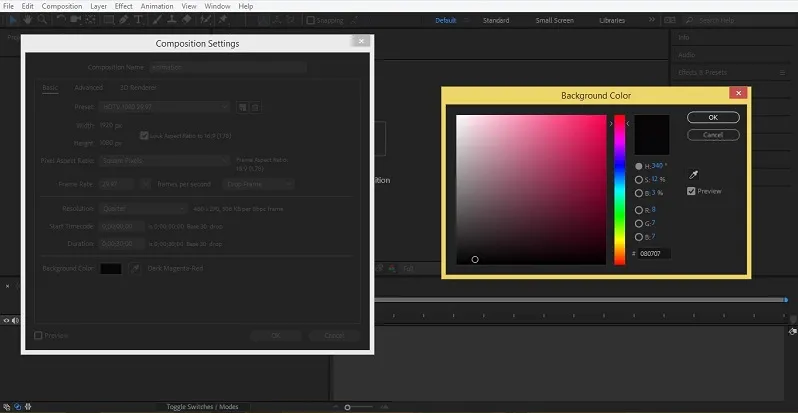
Etapa 17: Basta clicar na caixa de cores. Uma caixa de diálogo do painel colorido será aberta. Escolha a cor desejada a partir daqui.

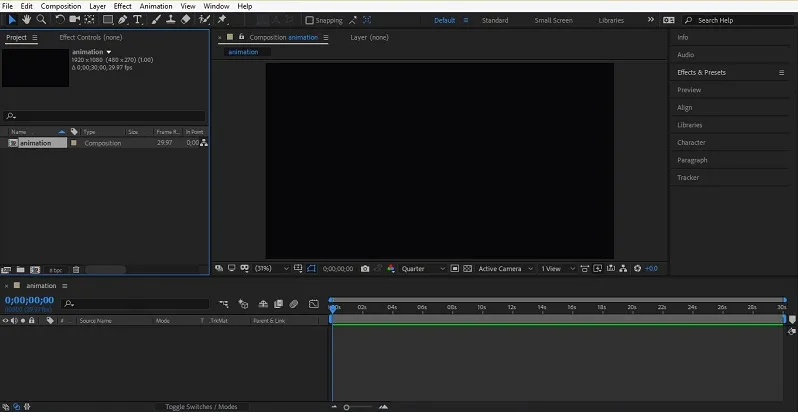
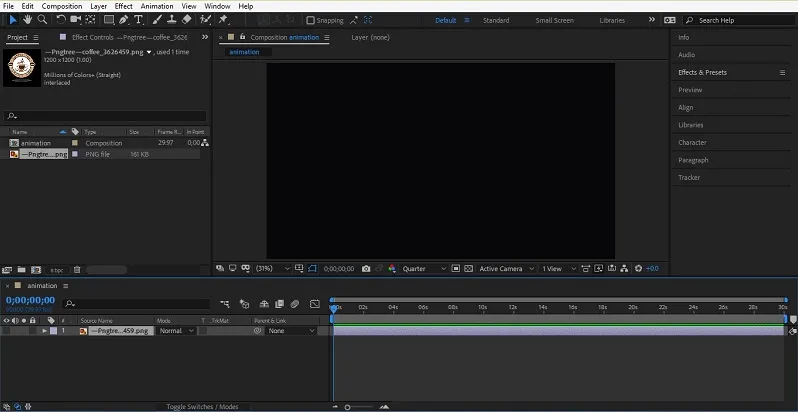
Etapa 18: sua composição está pronta com a cor preta e a Linha do tempo também está ativada agora.

Etapa 19: Quando você clica na opção Projeto da janela do projeto, ela mostra a composição com o nome que você criou no seu projeto. A janela do projeto mostra o que você importa no seu projeto.

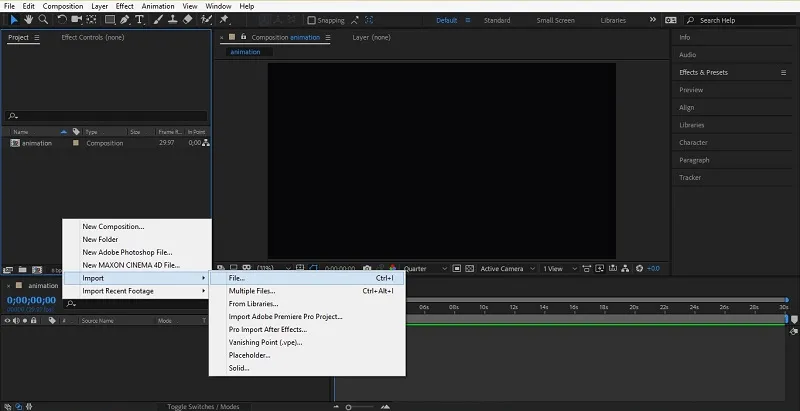
Etapa 20: Permite importar um objeto neste software. Para importar, clique com o botão direito do mouse em qualquer lugar da janela do projeto. Uma lista suspensa será aberta. Vá para a opção Importar, novamente uma lista suspensa será aberta. Clique na opção Arquivo.

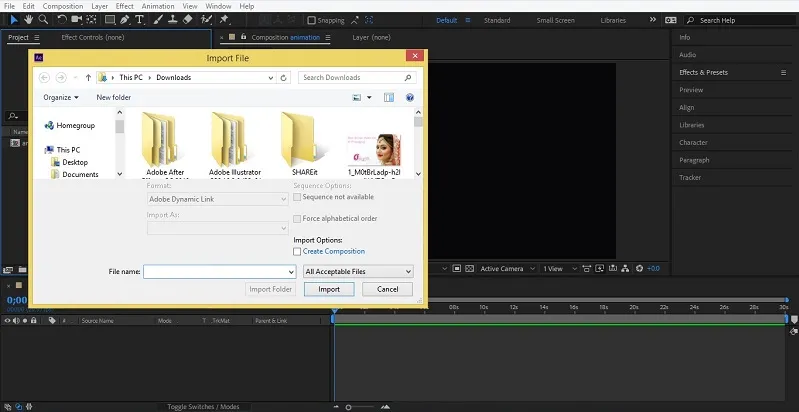
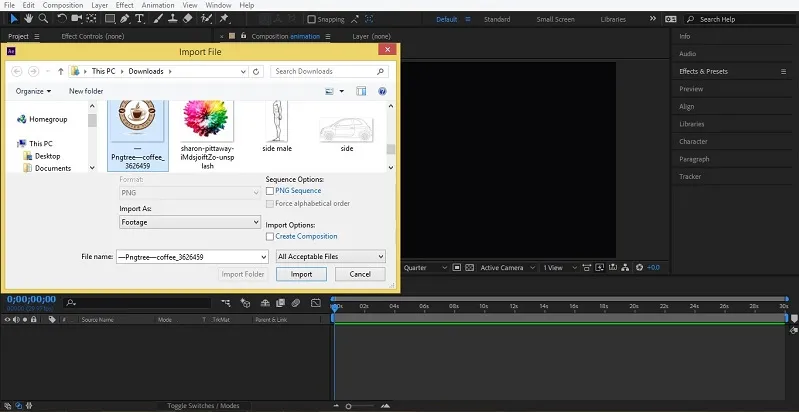
Etapa 21: Ou clique duas vezes na janela do projeto para importar uma imagem. Uma caixa de diálogo do arquivo Importar será aberta.

Etapa 22: Escolha o objeto desejado, que você deseja animar e clique no botão Importar desta caixa de diálogo.

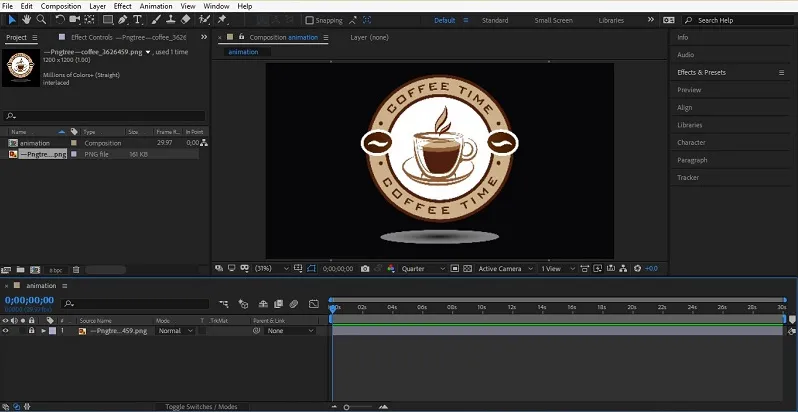
Etapa 23: O item importado aparecerá na janela Projeto. Arraste-o para a área de composição para colocá-lo nessa área.

Etapa 24: Ou você pode arrastar esta imagem na seção de camada para colocá-la no centro da área de composição.

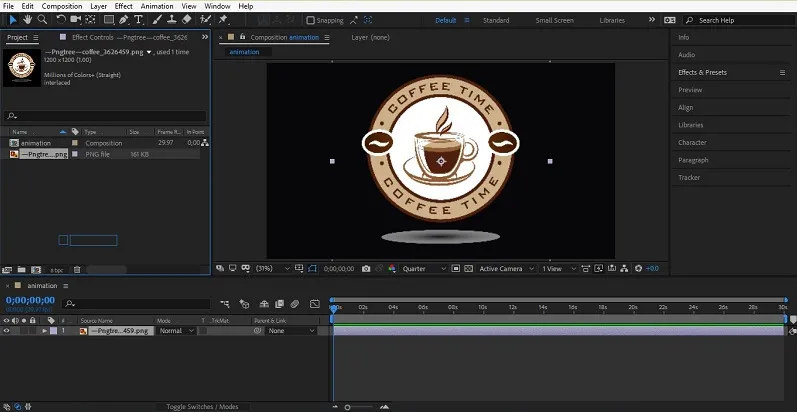
Etapa 25: Para mover esse objeto na área de trabalho, basta clicar nele, segurar o clique e movê-lo na direção desejada.

Etapa 26: Temos o botão Olho na seção de camada do objeto importado. Quando você clica no botão Olho deste objeto, ele se torna invisível ou quando você clica novamente nele, o objeto fica visível novamente.

Passo 27: Também temos um ícone de cadeado nesta seção da camada. Ele bloqueará a camada quando não desejarmos perturbá-la durante o trabalho em outra camada.

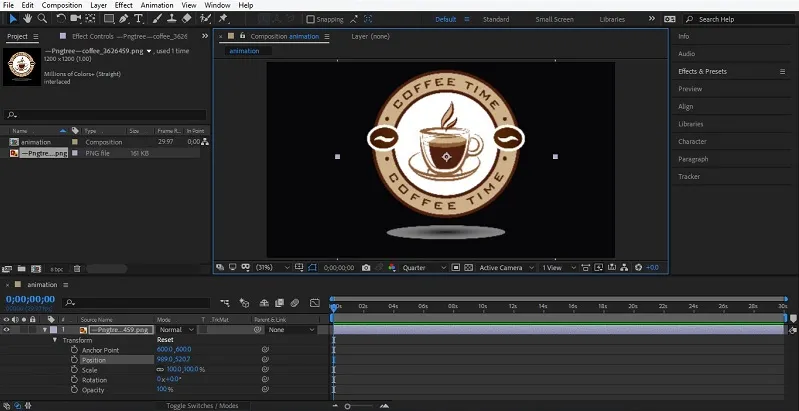
Etapa 28: quando você clica no botão de seta pequena desta camada. Uma lista suspensa das diferentes propriedades dessa camada será aberta. Na opção Transform, temos a propriedade Position do objeto, a propriedade Scale do objeto e outra propriedade, que podemos animar de acordo com a gente.

Etapa 29: Este é o jogo Head of TimeLine, que mostra o tempo de animação dos objetos animados.

Etapa 30: Temos um pequeno ícone de relógio perto de todas as propriedades do objeto. Quando clicamos neste ícone de relógio, as teclas Linha do tempo serão ativadas para iniciar nossa animação.

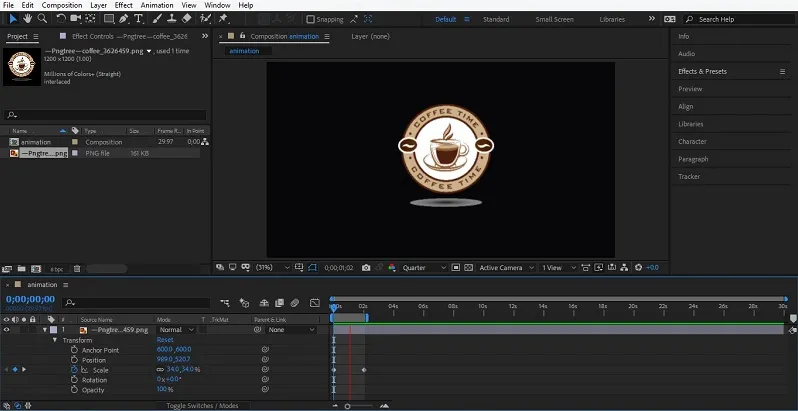
Etapa 31: por exemplo, se você deseja animar a propriedade Scale deste objeto. Clique no ícone do relógio da propriedade de escala.

Etapa 32: Uma tecla será ativada, destacada em azul no canto esquerdo desta propriedade.

Etapa 33: Diminuirei o valor da escala para animar nosso objeto. Agora, a hora do jogo começa com esta tecla.

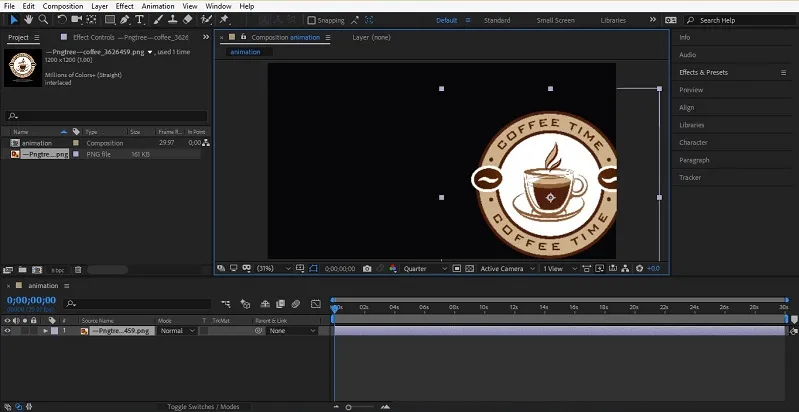
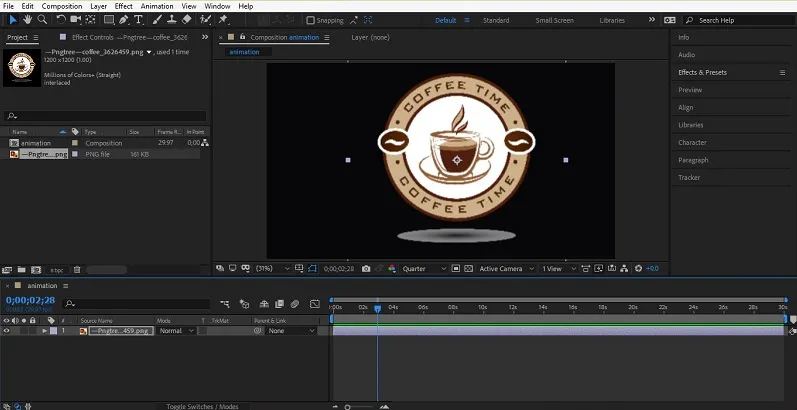
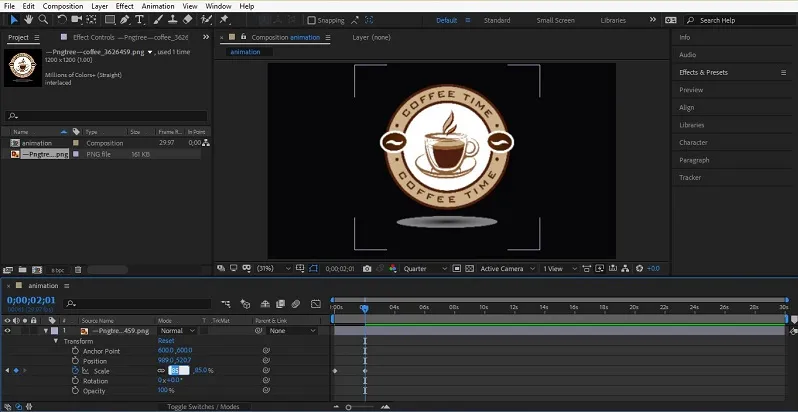
Etapa 34: Agora, arrastarei o Play Head por 2 segundos e aumentarei o tamanho de um objeto aumentando o valor da propriedade de escala.

Etapa 35: Agora reproduza a animação pressionando a tecla Barra de espaço no teclado e você verá que o tamanho do objeto aumentará com o tempo.

Dessa maneira, você pode animar outras propriedades desse objeto. Você pode animar mais de um objeto por vez.
Conclusão
Agora você pode entender o funcionamento do Adobe After Effect e usá-lo em seu trabalho de design gráfico. Trabalhar com o Adobe After Effect aprimorará suas habilidades de trabalho no design gráfico. Você pode aumentar suas oportunidades de operadora, depois de se familiarizar com este software.
Artigos recomendados
Este é um guia para Como usar o After Effects? Aqui discutimos a Introdução e as etapas sobre como usar o After Effects, juntamente com algumas ilustrações. Você também pode consultar os seguintes artigos para saber mais -
- Tutoriais para animar o logotipo no After Effects
- Introdução à exportação no After Effects
- Criando efeito de texto dourado no Photoshop
- Como inserir imagem no Illustrator?
- Chuva no After Effects | Métodos