
Introdução à validação de formulários de inicialização
A validação é usada para formar Aceitação com algumas regras e regulamentos. O Bootstrap possui muitas classes para criar um formulário. Mas a validação requer dados de controle sobre o formulário. Neste tópico, vamos aprender sobre os tipos de Validação de Formulário de Bootstrap.
Por exemplo, o formulário tem uma senha. A senha tem muitas regras de acordo com os requisitos. Alguém precisa de letras, muitos precisam de números; caso contrário, alguém precisa de caracteres especiais. O usuário conhece o cumprimento do requisito, a validação é importante.
Às vezes, o usuário não obtém o requisito exato do formulário ou o quanto é necessário cumprir, a validação de tempo é útil para enviar dados corretamente. Se você não atender à especificação, receberá o feedback no formulário automaticamente.
Como validar formulários com o Bootstrap?
- O formulário de autoinicialização faz com que a validação supere todas as complicações da codificação JavaScript e trabalhe facilmente com as classes.
- A validação do formulário de três bootstrap vem com algum glifo para receber a mensagem de erro, aviso e sucesso. Classes de validação sempre colocadas na classe pai.
- Juntamente com as classes de validação, também exige que a classe com feedback tenha o ícone no lugar apropriado na caixa de entrada do formulário, juntamente com o rótulo. Esta classe colocada na classe pai.
Exemplo:
A classe formulário-controle-feedback também foi necessária com o ícone glyphicon para definir o ícone na caixa do formulário de entrada.
Exemplo:
Tipos de validação de formulários de inicialização
Existem 3 tipos de formulário de Bootstrap, conforme mencionado abaixo:
1. sucesso
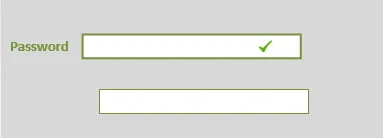
Essa classe costumava receber a mensagem de sucesso. Com essa classe de validação, os usuários também precisam do ícone "glyphicon glyphicon-ok" para mostrar o ícone do sucesso. Se o usuário inserir a entrada no formulário corretamente, essa validação funcionou.
A classe has-success surge com uma classe pai. Para obter a mensagem de sucesso, use esta validação usada. O exemplo abaixo fornece o formato de formulário horizontal. A saída vem com a mensagem na cor verde.
Sintaxe:
.
Exemplo:
Paasword
Resultado:

2. aviso
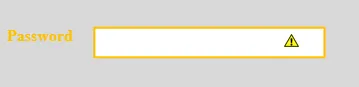
Essa classe é usada para mensagens de aviso de entrada de formulário. Com essa classe de validação, os usuários precisam também de um ícone “glyphicon glyphicon- warning-sign” para mostrar o ícone de aviso. Se inserirmos a entrada errada no formulário, teremos mais uma chance de inserir a entrada que a validação do aviso de tempo funcionou.
Classe de validação de aviso colocada na classe pai com uma classe de feedback. Se o usuário receber o aviso de algum tipo de erro, essa classe funcionará. O resultado vem com a mensagem na cor amarela.
Sintaxe:
.
Exemplo:
Paasword
Resultado:

3. erro
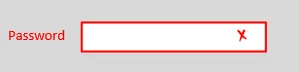
Esta classe usada para mensagem de erro de entrada de formulário. Com essa classe de validação, os usuários também precisam do ícone "glyphicon glyphicon-remove" para mostrar o ícone do erro. Se inserirmos a entrada incorreta no formulário, essa validação funcionou.
Classe de validação de erro colocada na classe pai com uma classe de feedback. Se o usuário receber a mensagem de erro de erro, essa classe funcionou.
Sintaxe:
Exemplo:
Paasword
Resultado:

Descrição: todo o formulário é um layout horizontal. O rótulo possui 2 colunas e a entrada possui 10 colunas. Classe de validação definida com feedback na div pai. Para ver o ícone, o usuário usou ícones de glifo com feedback de controle de forma no
Os usuários trabalham na senha. a senha está correta e o trabalho de validação bem-sucedida ou a senha está errada e o trabalho de validação de erro. Se a senha apresentar algum erro e pudermos corrigi-lo, o trabalho de validação de aviso.
Exemplos de validação de formulários de inicialização
Abaixo estão os diferentes exemplos de validação de formulários de autoinicialização:
Exemplo 1
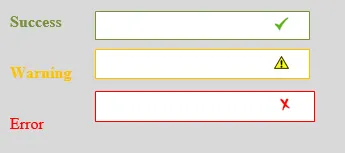
O exemplo a seguir é Validação com o formulário horizontal. O sinal Glyphicon é um trabalho na caixa de entrada interna do formulário. Rotule e insira em uma linha horizontal, mas todas as classes de grupos de formulários são colocadas verticalmente.
Success
Warning
Error
Resultado:

Exemplo 2
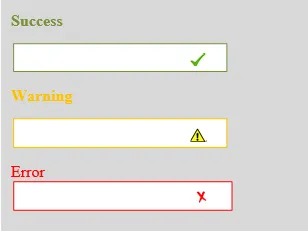
O exemplo a seguir é Validação com o formulário vertical. Na forma vertical, todos os rótulos e entradas estão na vertical. O Glyphicon pode estar situado na linha do rótulo no final da caixa de entrada.
Não há classe no formulário. Raramente é usado na validação de formulário no bootstrap.
Success
Warning
Error
Resultado:

Exemplo 3
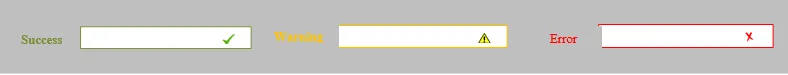
O exemplo a seguir é Validação com o formulário embutido. O formulário embutido possui todos os rótulos e entradas em uma linha, incluindo todos os grupos de formulários. Este é um ícone complicado, mas de validação, colocado na caixa de entrada do formulário.
Se os usuários precisarem apenas de um formulário pequeno e de login, com validações, o formulário embutido poderá ser aplicado.
Success
Warning
Error
Resultado:

Acima de tudo, o exemplo tem todo o tipo de validação com todo o layout e como ele funciona. Conforme a necessidade e facilidade do usuário, escolha o formato de validação e layout do formulário.
Conclusão
A validação do formulário ocorre principalmente no lado do servidor para controlar os dados do formulário em um banco de dados. Para esses fins, obtemos muitas codificações complicadas e o método de validação usando a linguagem JavaScript.
O Bootstrap fez todas as coisas em uma página do formulário, evitando complicações e longas codificações e controlando os dados do formulário sem esforço.
Artigos recomendados
Este é um guia para validação de formulário de inicialização. Aqui discutimos os 3 tipos de validação de formulários de bootstrap, juntamente com os exemplos apropriados. Você também pode consultar o seguinte artigo.
- Layout do Bootstrap
- Componentes do Bootstrap
- O que é o Bootstrap?
- Comandos de inicialização
- Layout de formulário de inicialização com exemplos
- Formulários em JavaScript | Programa para validação do formulário