Em um tutorial anterior, aprendemos como adicionar vários traçados ao redor do texto no Photoshop simplesmente fazendo várias cópias da camada Tipo e adicionando um efeito da camada Traçado a cada cópia, com cada traçado definido em um tamanho diferente. Neste tutorial, aprenderemos uma maneira mais interessante de criar um efeito de texto com vários contornos, desta vez usando o poder dos Smart Objects do Photoshop! A Adobe introduziu o Smart Objects pela primeira vez no Photoshop CS2, o que significa que você precisará do CS2 ou superior para acompanhar. Vou usar o Photoshop CS5 aqui, mas qualquer versão do CS2 em diante funcionará.
Aqui está o resultado final para o qual vou trabalhar. Obviamente, as cores e os tamanhos dos traços necessários para o seu design podem ser completamente diferentes, mas as etapas para criar o efeito serão as mesmas:

Vários traços de texto usando objetos inteligentes.
Vamos começar!
Etapa 1: adicionar um traço inicial ao texto
Aqui está o documento do Photoshop que eu estou começando, composto de uma única camada de tipo que contém a palavra "estilo" (já que usaremos estilos de camada para adicionar os traços) na frente de um fundo preto:

O documento original.
Se olharmos no meu painel Camadas, vemos a camada Tipo acima da camada Fundo. A camada Tipo está atualmente ativa (destacada em azul):

O painel Camadas.
Para adicionar um traço inicial ao redor das letras, clicarei no ícone Layer Effects na parte inferior do painel Layers:

Clicando no ícone Layer Effects.
Depois, escolherei Stroke na parte inferior da lista de efeitos de camada que aparece:

Escolhendo um efeito da camada Stroke.
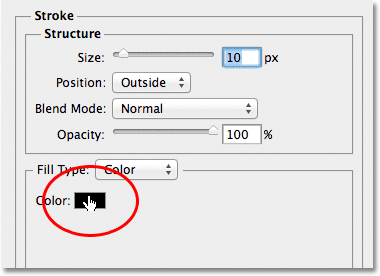
Isso abre a caixa de diálogo Layer Style do Photoshop, com as opções para o Stroke aparecendo na coluna do meio. Primeiro, escolherei uma cor para o meu traçado clicando na amostra de cores na parte inferior das opções:

Clicando na amostra de cores.
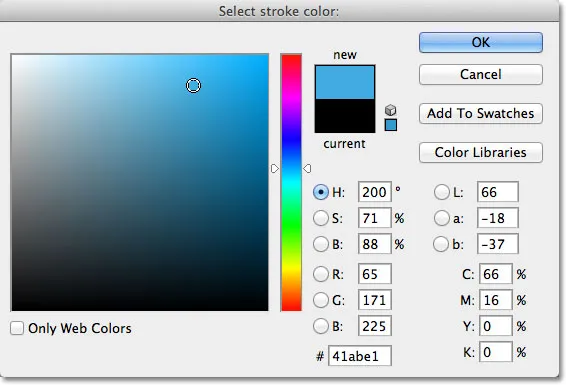
Isso abre o Seletor de cores do Photoshop. Como meu texto é de um tom bastante azul escuro, escolherei um tom mais claro de azul para o traçado. Obviamente, você pode escolher qualquer cor necessária para o seu design:

Escolhendo um azul claro no Seletor de cores.
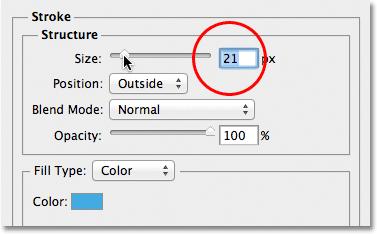
Com a cor escolhida, clicarei em OK para fechar o Seletor de cores. Quero um traço grosso ao redor das letras, então aumentarei o valor do tamanho do traçado para 21 px :

Aumentando o tamanho do traçado para 21px.
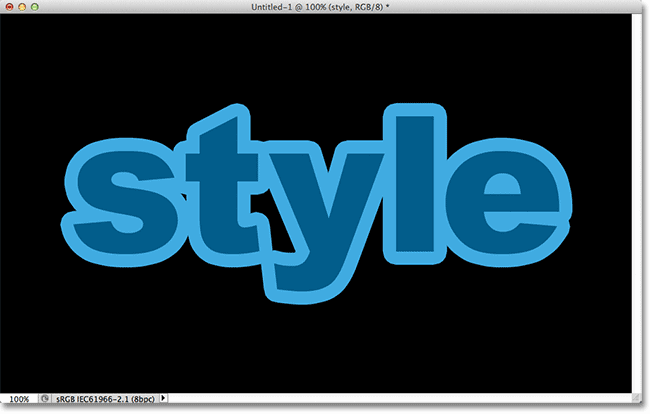
Quando estiver satisfeito com a aparência do seu traçado, clique em OK para fechar a caixa de diálogo Estilo de camada. Aqui está a aparência do meu texto com o traço inicial adicionado:

O primeiro toque aparece ao redor do texto.
Etapa 2: converter a camada de texto em um objeto inteligente
Agora, quero adicionar um segundo golpe ao redor do golpe inicial, mas isso se torna um problema interessante. Por padrão, o Photoshop permite apenas adicionar um efeito Stroke por vez a uma camada. Se eu clicar novamente no ícone Layer Effects na parte inferior do painel Layers e novamente escolher Stroke na lista, o Photoshop reabrirá a caixa de diálogo Layer Style definida como as opções Stroke, mas tudo o que eu poderia fazer é editar as opções do traço que acabei de adicionar, alterando sua cor, tamanho ou qualquer outra opção, mas não pude adicionar um segundo traço.
Pelo menos, não pude adicionar um segundo traço ao redor do próprio texto. Mas e se pudéssemos, de alguma forma, colocar o texto dentro de um contêiner e adicionar um novo traçado ao redor do contêiner? Como se vê, é exatamente isso que podemos fazer usando os Objetos inteligentes do Photoshop! Um Objeto Inteligente é essencialmente um contêiner virtual para o conteúdo de uma camada, e tudo o que precisamos fazer é converter nossa camada Tipo em um Objeto Inteligente; nesse momento, podemos adicionar um segundo toque ao redor do Objeto Inteligente!
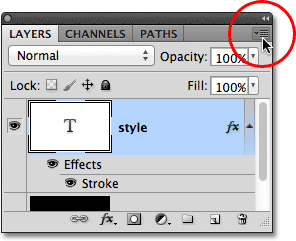
Para fazer isso, clique no ícone de menu no canto superior direito do painel Camadas. Isso abrirá uma lista de várias opções:

Clicando no ícone do menu.
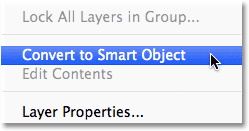
Escolha Converter em objeto inteligente na lista de opções de menu:

Escolhendo Converter em objeto inteligente.
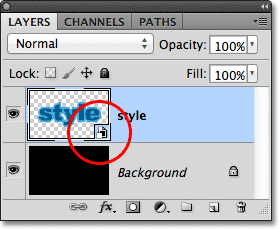
Parece que nada mudou na janela do documento, mas se observarmos o painel Camadas, veremos que a camada Tipo foi convertida em um Objeto Inteligente. Um ícone de objeto inteligente é exibido no canto inferior direito da miniatura de visualização:

A camada Tipo agora é um Objeto Inteligente.
Etapa 3: adicionar um traço ao redor do objeto inteligente
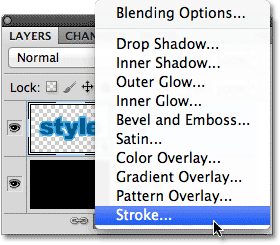
Com o texto agora dentro de um Objeto Inteligente, clique no ícone Efeitos de Camada na parte inferior do painel Camadas e, mais uma vez, escolha Traçado na parte inferior da lista:

Escolhendo outro efeito da camada Stroke, desta vez para o Objeto Inteligente.
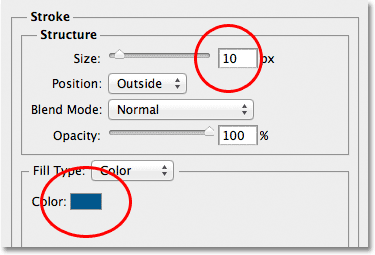
O Photoshop abrirá novamente a caixa de diálogo Layer Style, definida para as opções Stroke. Para alterar a cor do traçado, clicarei na amostra de cores como fiz antes e, quando o Seletor de cores aparecer, escolherei o mesmo tom de azul mais escuro do meu texto. Deixarei a opção Tamanho do novo traçado definida como o valor padrão de 10 px, o que tornará o segundo traçado mais fino que o inicial:

Definir o novo traçado com a mesma cor do texto e deixar o tamanho definido como 10px.
Quando terminar, clique em OK para fechar a caixa de diálogo Estilo de camada. Se olharmos para o meu texto na janela do documento, veremos que o segundo traçado agora aparece ao redor do inicial. Mesmo que pareça que o novo traçado esteja ao redor do texto, na verdade, está ao redor do Objeto Inteligente que está segurando o texto:

Um segundo golpe azul mais escuro agora aparece ao redor do golpe inicial.
Etapa 4: Repita as etapas 2 e 3 para adicionar mais traços (opcional)
O Photoshop nos permite aninhar objetos inteligentes dentro de outros objetos inteligentes, o que significa que podemos usar essa técnica para adicionar ainda mais traços, se quisermos! Tudo o que precisamos fazer é repetir as etapas 2 e 3. Primeiro, converta o Smart Object atual em um novo Smart Object, clicando no ícone de menu no canto superior direito do painel Layers e escolhendo Convert to Smart Object na lista. Isso colocará o objeto inteligente atual dentro de um novo. Em seguida, adicione um traço ao redor do novo Objeto Inteligente clicando no ícone Layer Effects na parte inferior do painel Layers e escolhendo Stroke na lista.
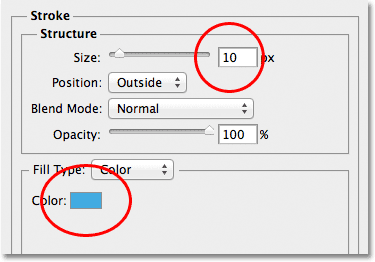
Vou adicionar um terceiro traço ao redor do meu texto, desta vez definido com o mesmo tom de azul mais claro que o traço inicial. Deixarei seu tamanho definido com o mesmo valor padrão de 10 px:

Adicionando um terceiro toque ao redor do texto (depois de criar outro novo Objeto Inteligente).
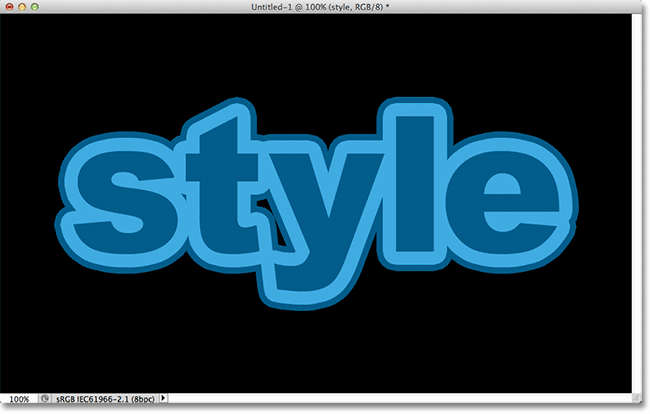
Clicarei em OK para fechar a caixa de diálogo Estilo de camada e agora tenho três pinceladas ao redor do meu texto! Como aprendemos, parece que eu tenho três pinceladas em torno do texto. Na realidade, apenas o traço interno está ao redor do próprio texto. O traçado do meio é em torno do Objeto Inteligente que contém o texto e o traçado externo é em torno de um novo Objeto Inteligente que contém o Objeto Inteligente original (que contém o texto):

O resultado final.
Para onde ir a seguir …
E aí temos que! É assim que você adiciona rápida e facilmente vários traços ao redor do texto no Photoshop usando o Smart Objects! Confira nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!