
Introdução aos formatos de data JavaScript
Uma data é um objeto interno em JavaScript e armazena data e hora e é usada para armazenar, criar e modificar horas, medir hora ou exibir a data atual com ou sem o componente 'hora' em vários formatos, conforme desejado. Ele também fornece várias funções ou métodos para brincar.
A instância JavaScript Date representa um momento no formato independente da plataforma. O objeto Data carrega ambos, a parte da data e a parte da hora. ISO 8601 (AAAA-MM-DD) é o padrão internacional para a apresentação de data e hora e o formato de data preferido em JavaScript. Além disso, os objetos Date contêm um número que representa a data e a hora em milissegundos desde 1 de janeiro de 1970 UTC, dependendo do valor fornecido ao objeto Date.
Sintaxe
Para definir um novo objeto Date, precisamos chamar um novo Date () com uma das seguintes opções:
new Date();
new Date(value);
new Date(dateString);
new Date(year, month index (, day (, hours (, minutes (, seconds (, milliseconds))))));
Precisamos usar o novo operador para instanciar um objeto Date. Se usarmos o objeto Date diretamente, como now = Date (), o valor retornado será uma string em vez de um objeto Date.
Quando nenhum argumento é fornecido, o objeto Data exibe a data e hora atuais. Por padrão, o objeto Data em JavaScript exibe a data / hora no horário local.
Exemplos de formatos de data JavaScript
Vamos ver com a ajuda de alguns exemplos abaixo:
Exemplo 1
Exibir data e hora atuais
Código
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
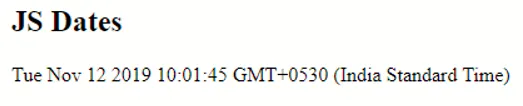
Resultado:

Formatos de data
As várias maneiras pelas quais podemos formatar a data em JavaScript são:
- Data ISO (Padrão Internacional) - “2019-11-06”
- Data Longa - "12 de novembro de 2019" ou "12 de novembro de 2019"
- Data curta - “11/12/2019”
Exemplo 2
Exibir datas em vários formatos
Código
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
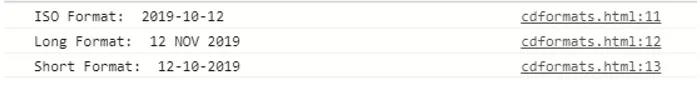
Resultado:

A partir do código acima, podemos ver que a parte do mês da data começa em zero, ou seja, janeiro é o mês zero. O mesmo vale para a parte do dia (getDay ()), o domingo começa do zero.
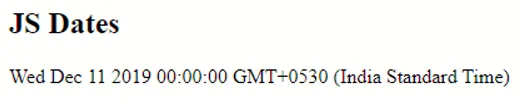
Quando especificamos a data no formato de string no objeto Date, tendemos a escrever como "12-11-2019" (12 de novembro de 2019), mas no JavaScript, especificar a data nesse formato gera um valor de data errado.
Exemplo 3
A data errada exibida
Código
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
Resultado:

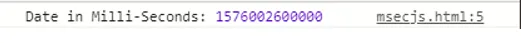
Agora, exibiremos a data e hora em milissegundos usando a função Date.parse (). Essa função obtém o número exato de milissegundos que passaram desde a meia-noite de 1º de janeiro de 1970 até a data fornecida.
Exemplo 4
Data em milissegundos
Código
var msec_date = Date.parse('12-11-2019');
console.log("Date in Milli-Seconds:", msec_date)
Resultado:

A coisa boa sobre o objeto Data do JavaScript é que, se fornecermos um valor que não caia em um intervalo aceitável, o JavaScript recalcula a data automaticamente para produzir um valor de data aceitável. Vamos considerar um exemplo:
Exemplo 5
Correção automática do valor da data
Código
var autocorrect_date = new Date(2019, 9, 46);
console.log("Date Value:", autocorrect_date)
Resultado:

O exemplo de código acima recalcula o valor fornecido e exibe um valor de data correto e aceitável. Além disso, se observarmos a seção de código de como o valor dos dados é fornecido, parece que podemos quebrar a parte do valor de data e hora e apresentá-la como números individuais separados por vírgula. O valor "9" representa o mês de outubro, conforme discutido na seção anterior deste artigo, que a parte do mês da data começa em 0 (janeiro = 0, fevereiro = 1 e assim por diante ..)
Conclusão
Neste artigo, aprendemos o objeto de data JavaScript e entendemos vários formatos de data e hora que podem ser exibidos em JavaScript usando métodos internos de data e hora. Uma das práticas recomendadas é criar datas com o método de argumentos e evitar o uso do método de sequência de datas.
Artigos recomendados
Este é um guia sobre formatos de data JavaScript. Aqui discutimos a introdução ao JavaScript, juntamente com exemplos apropriados. Você também pode consultar nossos outros artigos sugeridos para saber mais:
- Segurança de aplicativos da Web
- O que é o WebSocket?
- O que é o ASP.Net Web Services?
- O que é o Selenium Web Driver?