Neste tutorial do Photoshop, aprenderemos como dar uma aparência fantasmagórica e sobrenatural ao texto usando alguns filtros simples de desfoque. Usarei o Photoshop CS5 durante todo o tutorial, mas qualquer versão recente do Photoshop funcionará.
Veja como será o resultado final:

O resultado final.
Vamos começar!
Etapa 1: Rasterizar o tipo
Aqui está o documento que eu estou começando, que é apenas a palavra "BLUR" digitada em branco na frente de um fundo preto sólido. Eu usei Arial Bold para a fonte:

O documento original.
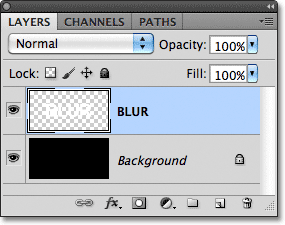
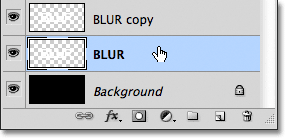
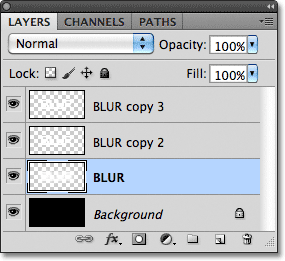
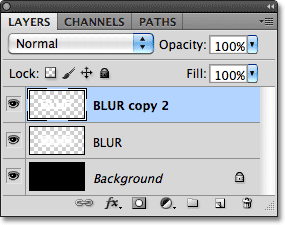
Se olharmos no painel Camadas, vemos a camada Tipo acima da camada preta de fundo:

O painel Camadas mostrando as duas camadas atualmente no documento.
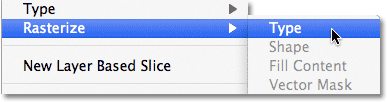
Verifique se a camada Tipo está selecionada no painel Camadas (as camadas selecionadas estão destacadas em azul), vá para o menu Camada na barra de menus na parte superior da tela, escolha Rasterizar e escolha Tipo :

Vá para Camada> Rasterizar> Tipo.
O tipo "rasterização" significa apenas que estamos convertendo-o de texto editável em pixels, o que precisamos fazer antes que o Photoshop nos permita aplicar filtros a ele. Parece que nada mudou na janela do documento, mas podemos ver no painel Camadas que a camada Tipo se tornou uma camada normal baseada em pixel:

Depois que o texto é rasterizado (convertido em pixels), ele não é mais editável.
Etapa 2: Faça três cópias da camada
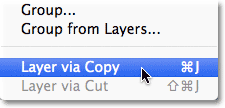
Precisamos fazer três cópias do nosso texto rasterizado; portanto, vá para o menu Camada, escolha Novo e escolha Camada via cópia, ou pressione Ctrl + J (Win) / Command + J (Mac) para acessar o mesmo comando com o botão atalho de teclado mais rápido:

Vá para Camada> Novo> Camada via cópia, ou pressione Ctrl + J (Win) / Command + J (Mac).
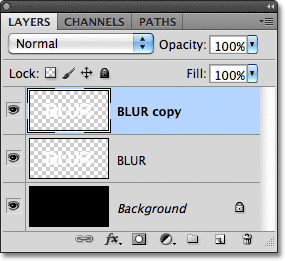
De qualquer maneira, o Photoshop deve fazer uma cópia da camada e colocá-la acima do original:

A nova camada aparece acima do original no painel Camadas.
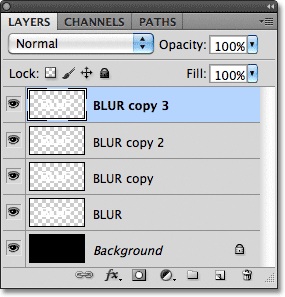
Faça o mesmo duas vezes, escolhendo Camada > Novo > Camada via Copiar duas vezes ou pressionando Ctrl + J (Win) / Command + J (Mac) duas vezes, embora o atalho do teclado seja muito mais rápido. Quando terminar, você deverá ter 4 camadas de texto, além da camada de fundo na parte inferior:

Agora você deve ter 5 camadas no total.
Etapa 3: Selecione a camada de texto original
Clique na camada de texto original no painel Camadas (a que está diretamente acima da camada Fundo) para selecioná-la:

Selecione a camada de texto original.
Etapa 4: aplicar o filtro Motion Blur
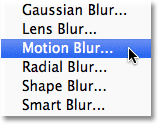
Vá para o menu Filtro na parte superior da tela, escolha Desfoque e escolha Desfoque de movimento :

Vá para Filtro> Desfoque> Desfoque de movimento.
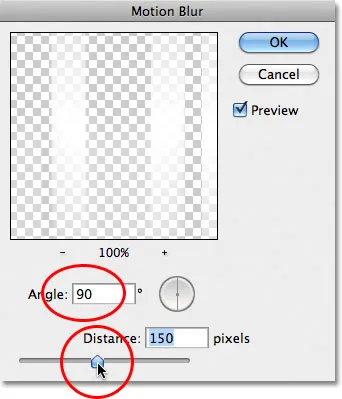
Isso abre a caixa de diálogo Borrão de movimento do Photoshop. Vamos começar adicionando um borrão de movimento vertical ao texto. Altere o ângulo do desfoque para 90 ° e comece a arrastar o controle deslizante Distância na parte inferior da caixa de diálogo para a direita para aumentar a quantidade de desfoque. Fique de olho na janela do documento enquanto arrasta o controle deslizante para avaliar os resultados. Vou definir meu valor de Distância para cerca de 150 pixels, o que eu acho que fica bem na minha imagem, mas o valor que você usa pode ser diferente dependendo do tamanho e da resolução do seu documento:

Defina o ângulo para 90 ° e arraste o controle deslizante Distância para aplicar o desfoque.
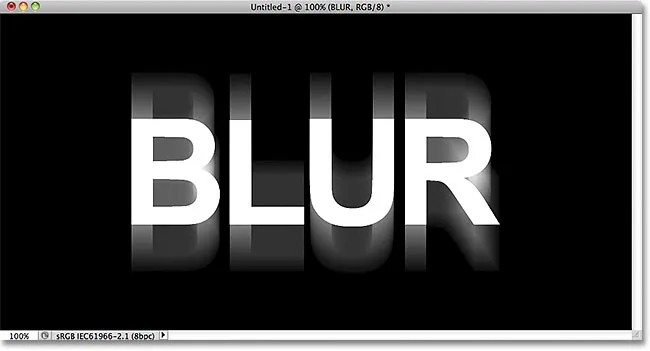
Quando terminar, clique em OK para fechar a caixa de diálogo. Seu efeito de desfoque de movimento vertical deve ser semelhante a este:

O efeito após adicionar um desfoque de movimento vertical.
Etapa 5: selecione a camada acima dela
Clique na camada acima da camada de texto original no painel Camadas (a camada que diz "copiar" após o nome) para selecioná-la:

Selecione a primeira camada "copiar".
Etapa 6: aplique o filtro Motion Blur novamente
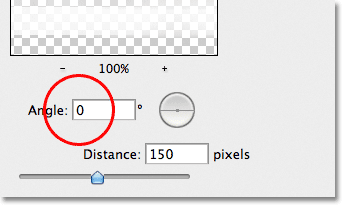
Pressione Ctrl + Alt + F (Win) / Command + Option + F (Mac) no teclado. Essa é uma maneira rápida de acessar o último filtro que usamos, que no nosso caso era o filtro Motion Blur. O Photoshop reabrirá a caixa de diálogo do filtro para que possamos fazer as alterações necessárias antes da aplicação do filtro. Desta vez, adicionaremos um desfoque de movimento horizontal, então altere o ângulo para 0 ° . Você pode deixar a opção Distância definida para o mesmo valor usado na última vez:

Mude o ângulo para 0 °.
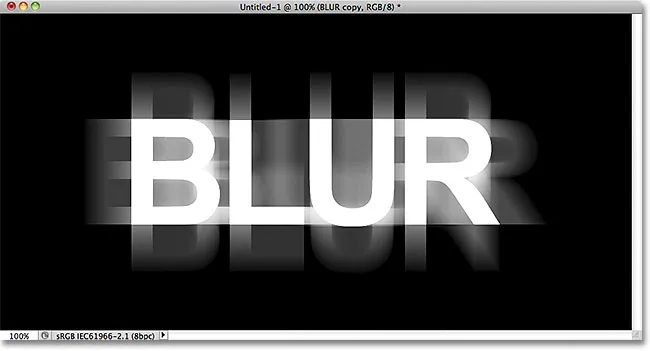
Clique em OK para fechar a caixa de diálogo. O Photoshop aplica um borrão de movimento horizontal à camada:

O desfoque de movimento vertical e horizontal foi adicionado ao texto.
Etapa 7: Mesclar as duas camadas
Vá para o menu Camada e escolha Mesclar para baixo ou pressione Ctrl + E (Win) / Command + E (Mac) no teclado:

Vá para Camada> Mesclar para baixo ou pressione Ctrl + E (Win) / Command + E (Mac).
O Photoshop mesclará as duas camadas de desfoque de movimento no painel Camadas, deixando três camadas de texto:

Os efeitos de desfoque de movimento horizontal e vertical agora estão na mesma camada.
Etapa 8: aplicar o filtro Gaussian Blur
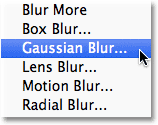
As bordas do efeito de desfoque de movimento parecem muito nítidas, então vamos aplicar um tipo diferente de desfoque para suavizá-las. Vá para o menu Filtro novamente, escolha Desfoque e escolha Desfoque Gaussiano :

Vá para Filter> Blur> Gaussian Blur.
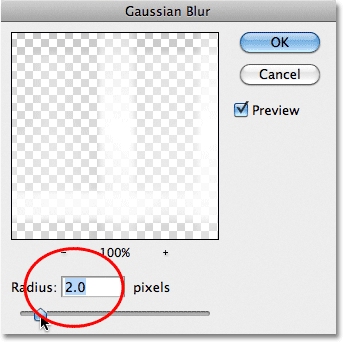
Isso abre a caixa de diálogo Gaussian Blur. Arraste o controle deslizante Raio na parte inferior um pouco para a direita para adicionar uma pequena quantidade de desfoque, apenas o suficiente para suavizar as bordas do efeito de desfoque de movimento. Um valor de raio de cerca de 2 pixels deve ser suficiente, embora você possa precisar usar um valor mais alto para um documento maior. Como sempre, fique de olho na janela do documento enquanto arrasta o controle deslizante para julgar os resultados:

Aumente o valor do raio para cerca de 2 pixels.
Clique em OK para fechar a caixa de diálogo. As bordas do desfoque de movimento agora parecem mais suaves:

A imagem após a aplicação do filtro Gaussian Blur.
Etapa 9: selecione a camada acima dela
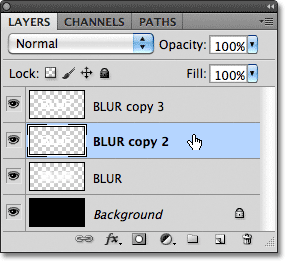
Clique na camada diretamente acima da camada mesclada (aquela com "cópia 2" no nome) para selecioná-la:

Selecione a camada de texto "copiar 2" acima da camada mesclada.
Etapa 10: aplicar o filtro Gaussian Blur
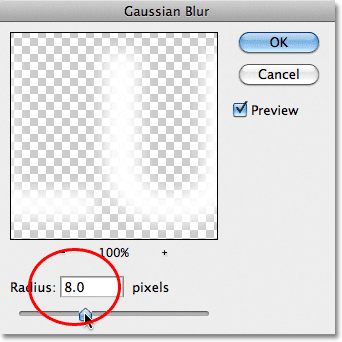
Pressione Ctrl + Alt + F (Win) / Command + Option + F (Mac) no teclado. Isso novamente reabre a caixa de diálogo do último filtro que usamos, que desta vez foi o filtro Gaussian Blur. Usaremos o filtro Gaussian Blur aqui para adicionar um efeito de brilho ao redor das letras no texto. Arraste o controle deslizante Raio para a direita e, ao arrastar, você verá um brilho aparecer ao redor do texto. Vou aumentar meu valor Radius para 8 pixels, o que dá às minhas letras um brilho sutil e suave:

Aumentando o valor do raio para 8 pixels.
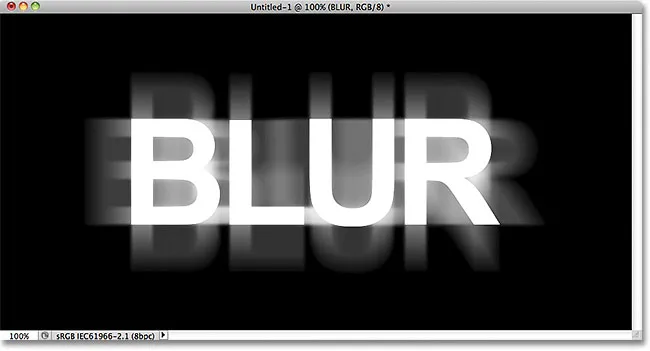
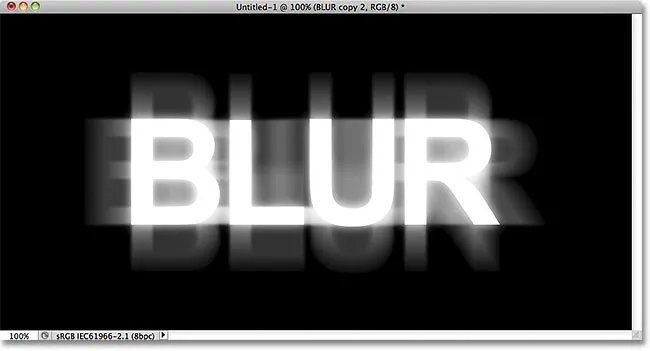
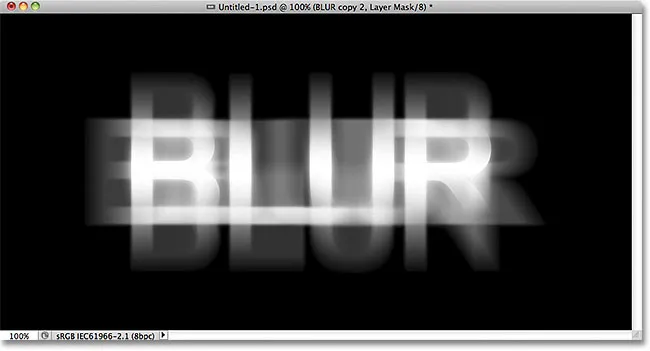
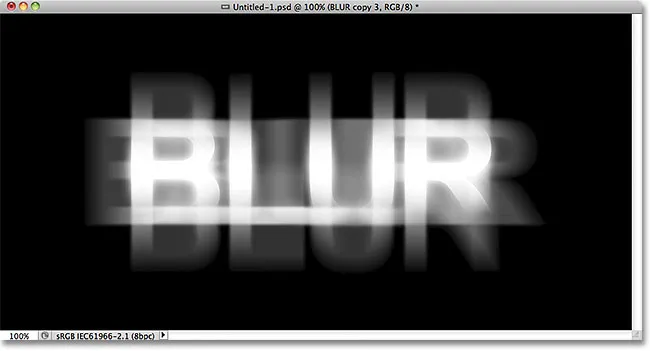
Clique em OK para fechar novamente a caixa de diálogo. Agora podemos ver o brilho suave ao redor do texto:

A imagem após aplicar o filtro Gaussian Blur ao texto.
Etapa 11: selecione a camada superior
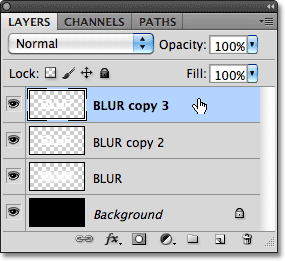
Selecione a camada superior no painel Camadas, que é a única camada de texto à qual não aplicamos nenhum filtro:

Clique na camada superior para selecioná-la.
Etapa 12: Mesclar a camada com a camada abaixo dela
Assim como fizemos na Etapa 7, vá para o menu Camada e escolha Mesclar para baixo ou pressione Ctrl + E (Win) / Command + E (Mac) para o atalho do teclado. Isso mesclará a camada superior com a camada "brilho" embaçada abaixo dela, deixando apenas duas camadas de texto:

Vá para Camada> Mesclar para baixo ou pressione Ctrl + E (Win) / Command + E (Mac) para mesclar as duas camadas superiores.
Etapa 13: adicionar uma máscara de camada
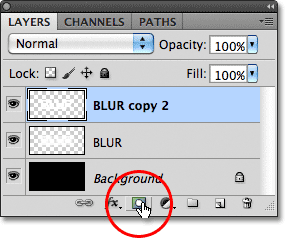
Clique no ícone Layer Mask na parte inferior do painel Layers:

Clique no ícone Layer Mask.
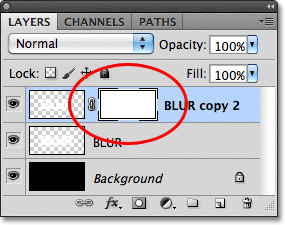
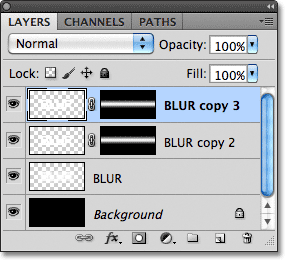
Uma miniatura de máscara de camada aparece na camada superior, informando que uma máscara foi adicionada:

Uma miniatura de máscara de camada preenchida em branco é exibida.
Etapa 14: selecione a ferramenta Gradiente
Selecione a ferramenta Gradiente do Photoshop no painel Ferramentas:

Selecionando a ferramenta Gradiente.
Etapa 15: escolha um gradiente de branco a preto
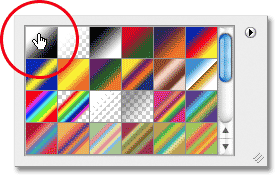
Com a máscara de camada selecionada (a miniatura da máscara no painel Camadas terá uma borda de destaque branca ao redor, informando que está selecionada), pressione a letra D no teclado para redefinir rapidamente as cores de primeiro plano e plano de fundo do Photoshop, se necessário, o que define o primeiro plano cor para branco e cor de fundo para preto. Em seguida , clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar da janela do documento para abrir rapidamente o Gradient Picker e escolha o gradiente de branco a preto (canto superior esquerdo - na verdade, é o gradiente de primeiro plano a segundo plano) clicando na miniatura . Pressione Enter (Win) / Return (Mac) quando terminar de fechar o Gradient Picker:

Escolha o gradiente Primeiro plano ao plano de fundo (branco a preto) no canto superior esquerdo.
Etapa 16: selecione a opção "Reflected Gradient"
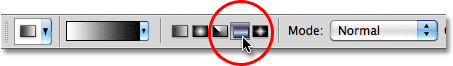
Na barra de opções, na parte superior da tela, clique no ícone Gradiente refletido para alterar o estilo do gradiente que estamos prestes a desenhar:

Clique no ícone Gradiente refletido na barra de opções.
Etapa 17: desenhe um gradiente na máscara de camada
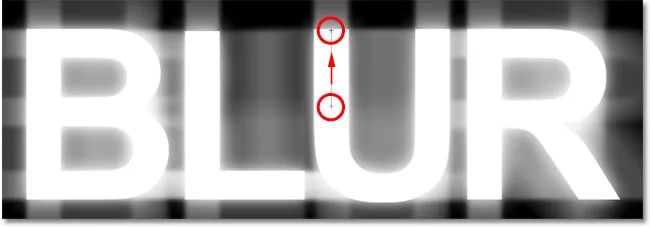
Com a opção Gradiente refletido selecionada, clique em qualquer lugar ao longo do centro horizontal do texto para definir o ponto inicial do gradiente. Em seguida, mantenha pressionada a tecla Shift e, com o botão do mouse ainda pressionado, arraste diretamente para a parte superior do texto. Manter a tecla Shift pressionada enquanto arrasta torna mais fácil arrastar para cima:

Clique no centro do texto, mantenha pressionada a tecla Shift e arraste para a parte superior do texto.
Solte o botão do mouse na parte superior do texto e, nesse ponto, o Photoshop desenha o gradiente refletido na máscara de camada, deixando apenas o meio do texto completamente visível e gradualmente desaparecendo em direção à parte superior e inferior das letras, permitindo o movimento desfoque o efeito por trás deles para mostrar:

O texto principal agora desaparece na parte superior e inferior das letras. Somente o meio da palavra permanece 100% visível.
Etapa 18: duplicar a camada
Pressione Ctrl + J (Win) / Command + J (Mac) no teclado para duplicar rapidamente a camada:

Uma cópia da camada superior aparece acima do original.
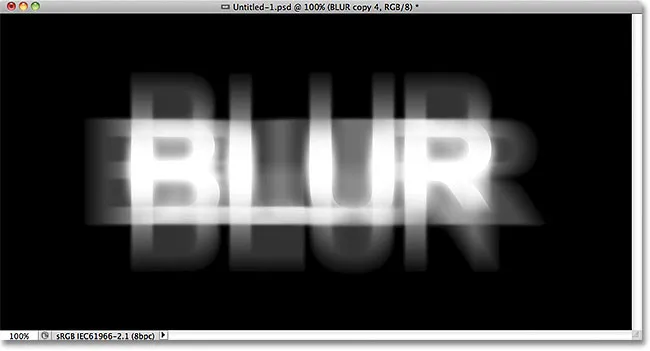
Isso torna o efeito de brilho mais intenso, dando ao texto uma aparência "fantasmagórica":

O brilho ao redor do texto agora é mais intenso.
Você pode aumentar ainda mais o brilho duplicando a camada novamente. Pressionarei Ctrl + J (Win) / Command + J (Mac) para fazer outra cópia da camada:

Pressione Ctrl + J (Win) / Command + J (Mac) novamente, se necessário, para fazer outra cópia da camada de texto desfocada.
Definitivamente, as coisas estão começando a parecer assustadoras neste momento:

O texto após aumentar o brilho ainda mais.
Etapa 19: adicionar uma camada de ajuste de matiz / saturação
Como passo final, vamos colorir o efeito. Clique no ícone Nova camada de ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de ajuste.
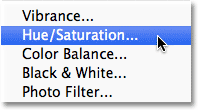
Escolha Matiz / Saturação na lista de camadas de ajuste que aparece:

Escolha Matiz / Saturação na lista.
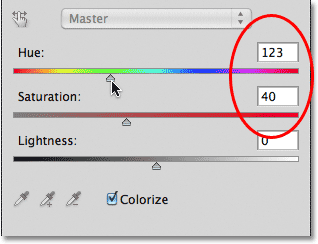
Se você estiver usando o Photoshop CS4 ou CS5, os controles e as opções da camada de ajuste Matiz / Saturação aparecerão no Painel de ajustes . Para o CS3 e versões anteriores, uma caixa de diálogo separada será aberta. Primeiro, selecione a opção Colorize clicando dentro de sua caixa de seleção. Em seguida, arraste o controle deslizante Hue para selecionar uma cor a ser usada e arraste o controle deslizante Saturação para ajustar a intensidade da cor. Vou escolher um verde fantasmagórico definindo meu valor de Matiz como 123, depois aumentarei o valor de Saturação para 40 :

Selecione Colorizar e defina Matiz como 123 e Saturação como 40.
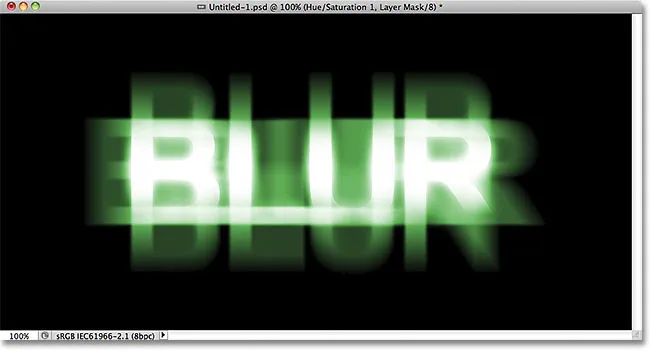
Para o Photoshop CS3 e usuários anteriores, clique em OK para fechar a caixa de diálogo quando terminar. Os usuários do CS4 e CS5 podem deixar o painel de ajustes aberto. E com isso, terminamos! Aqui, depois de colorir o texto, está o meu efeito final de "desfoque fantasmagórico":

O efeito final do texto.
E aí temos que! Visite nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!