
Diferenças entre Ember js e Angular js
O Ember.js é uma estrutura JavaScript de código-fonte aberto, do lado do cliente, baseada no padrão Model-View-ViewModel (MVVM) usado para desenvolver aplicativos da Web JavaScript reutilizáveis e mantidos. Ele permite a criação de aplicativos JavaScript do lado do cliente, fornecendo uma solução completa que contém gerenciamento de dados e fluxo de aplicativos. O AngularJS é um código-fonte aberto O AngularJS é uma estrutura de aplicativo da web front-end extremamente robusta, baseada em JavaScript. É praticado em projetos de aplicativo de página única. Ele estende o modelo de objeto Dados em HTML, incluindo outros atributos e também executa uma resposta estendida às atividades do usuário.
O que é o Ember js?
- Ele permite que os programadores criem aplicativos da Web escaláveis de página única, fundindo dialetos populares e métodos convencionais na estrutura. O título inicial do Ember.js era a estrutura do SproutCore MVC. Além disso, foi produzido por Yehuda Katz, originalmente publicado em dezembro de 2011. O anúncio durável do Ember.js é 2.10.0 e foi emitido em 28 de novembro de 2016.
- O Ember js implementa os inicializadores de instância e o utilitário Command Line Interface, que integra os modelos do Ember ao método de desenvolvimento e direciona simplesmente a produtividade do desenvolvedor. Além disso, o Ember.js fornece a ferramenta Ember Inspector para depurar aplicativos.
- Além disso, ele suporta ligação de dados para gerar o link entre duas propriedades, além disso, quando uma propriedade é alterada, outra propriedade será atualizada com o valor mais recente. As rotas são as principais características do Ember.js, aplicadas à manipulação da URL. Possui HTML e CSS no kernel do modelo de desenvolvimento.
O que é o Angularjs?
- O AngularJS é um código aberto, absolutamente disponível e aceito por milhares de programadores em todo o mundo. Ele é comissionado sob a licença Apache versão 2.0. O AngularJS é uma estrutura de aplicativo da web de código aberto. Foi produzido anteriormente em 2009 por Misko Hevery e Adam Abrons. Atualmente, é gerenciado pelo Google. Sua versão mais recente é 1.4.3. O AngularJS é uma estrutura estrutural para alterar aplicativos da web. Além disso, ele manipula o HTML como uma linguagem de modelo, permitindo que o desenvolvedor estenda a sintaxe do HTML para formular os componentes do aplicativo Web de maneira precisa e sucinta.
- A ligação de dados e a injeção de dependência da Angular reduzem muito sobre o código atualmente necessário escrever. Além disso, tudo se encaixa no navegador, o que o torna um associado absoluto entre várias tecnologias de servidor. O HTML é excepcional para manter relatórios estáticos, mas tropeça quando os desenvolvedores tentam manipulá-lo para declarar visualizações dinâmicas em aplicativos da web. O AngularJS permite que os programadores estendam o léxico HTML para um aplicativo da web.
- Uma configuração de aparência individual é excepcionalmente poderosa, legível e rápida de desenvolver. Os componentes JavaScript incluem o Apache Cordova, uma estrutura adotada para o desenvolvimento de aplicativos móveis de plataforma cruzada. Ele aponta para analisar o avanço e o teste de aplicativos mencionados anteriormente, implementando uma estrutura para os modelos MVC (Model View Controller) e MVC (Model View View Model), além de componentes geralmente tratados com recursos avançados. Aplicações de Internet.
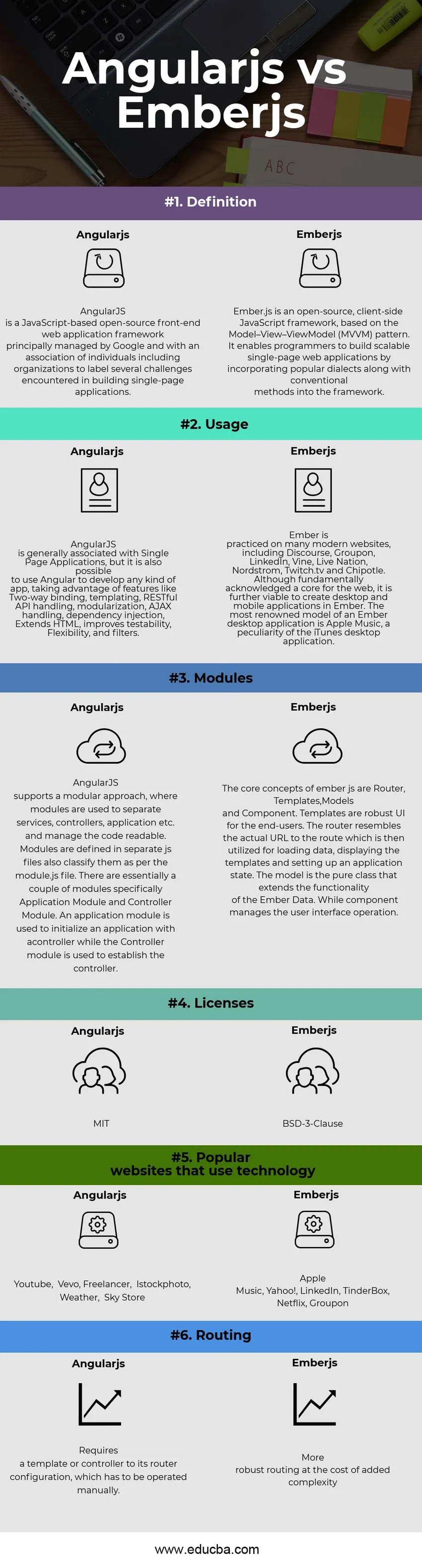
Comparação cara a cara entre Ember js vs Angular js (Infográficos)
Abaixo está a diferença top 6 entre Ember js vs Angular js 
Diferenças-chave entre Ember js e Angular js
O desempenho do Ember js vs Angular js são opções recomendadas nos negócios. Vamos examinar algumas das principais diferenças entre Ember js e Angular js:
- O js angular permite manipular a ligação da interface do usuário em um objeto modesto, mesmo no nível da propriedade. Mais do que a ligação individual pode ser renovada simultaneamente sem atualizações DOM demoradas, enquanto o Emberjs permite o mecanismo de modelo padrão do Handlebars. Você precisa praticar um método setter específico no seu Modelo para modernizar um valor, que esteja vinculado à interface do usuário, enquanto o Handlebars renderiza sua página. As perspectivas adicionais de ligação incluem uma probabilidade de ter seu Modelo no modo de ligação unidirecional ou bidirecional entre uma Visualização e também um Modelo diferente.
- Os componentes angulares são denominados "diretivas"; além disso, são significativamente mais robustos que os componentes da Ember. Eles permitem criar sua própria sintaxe HTML semântica e reutilizável, enquanto a abordagem baseada em Widget denominada componentes Ember. O layout do guidão e a infraestrutura de back-end da Ember permitem compor suas próprias tags HTML específicas do aplicativo. Os elementos personalizados podem ser gerenciados em qualquer modelo de guiador.
- O js Ember vs o Angular js usa ligação de dados bidirecional. Mas o AngularJS é uma estrutura notavelmente flexível e também não-pioneira. Fornece um pouco de flexibilidade para executar sua própria pilha do lado do cliente. Por outro lado, o EmberJS é uma forte contradição, pois é extremamente opinativo. Na maioria das coisas, o EmberJS descreve explicitamente a única abordagem exata para fazer algo, e tudo o que você tenta claramente não funcionará adequadamente.
- No caso do Emberjs, todos os modelos devem ser envolvidos no Ember. Um objeto e usa acessadores (obter e configurar) para visualizar e manipular esses atributos, anexando os ouvintes de eventos aos métodos do acessador. O AngularJS permite que você utilize objetos Javascript convencionais como modelos, mas retém uma cópia de cada modelo e verifica as variações em um intervalo uniforme (dentro do seu ciclo de resumo) dentro do modelo e a cópia anterior.
Tabela de comparação Ember js vs Angular js
Como você pode ver, há muitas comparações entre Ember js e Angular js. Vejamos o topo Comparação entre Ember js vs Angular js -
|
A base de comparação entre Ember js e Angular js |
Angularjs |
Emberjs |
| Definição | O AngularJS é uma estrutura de aplicativos Web front-end de código aberto baseada em JavaScript, gerenciada principalmente pelo Google e com uma associação de indivíduos, incluindo organizações, para rotular vários desafios encontrados na criação de aplicativos de página única. | O Ember.js é uma estrutura JavaScript de código-fonte aberto, do lado do cliente, baseada no padrão Model-View-ViewModel (MVVM). Ele permite que os programadores criem aplicativos da Web escaláveis de página única, incorporando dialetos populares junto com métodos convencionais na estrutura. |
| Uso | O AngularJS geralmente é associado a aplicativos de página única, mas também é possível usar o Angular para desenvolver qualquer tipo de aplicativo, aproveitando recursos como ligação bidirecional, modelagem, manipulação de API RESTful, modularização, manipulação de AJAX, injeção de dependência, estende HTML, melhora a testabilidade, a flexibilidade e os filtros. | O Ember é praticado em muitos sites modernos, incluindo Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv e Chipotle. Embora seja fundamentalmente reconhecido como um núcleo para a Web, é ainda mais viável criar aplicativos de desktop e móveis no Ember. O modelo mais conhecido de um aplicativo de desktop Ember é o Apple Music, uma peculiaridade do aplicativo de desktop iTunes. |
| Módulos | O AngularJS suporta uma abordagem modular, na qual os módulos são usados para separar serviços, controladores, aplicativos etc. e gerenciar o código legível. Os módulos são definidos em arquivos js separados e também os classificam de acordo com o arquivo module.js. Existem essencialmente alguns módulos especificamente Módulo de Aplicação e Módulo Controlador. Um módulo de aplicativo é usado para inicializar um aplicativo com um controlador, enquanto o módulo Controller é usado para estabelecer o controlador. | Os principais conceitos do ember js são roteador, modelos, modelos e componentes. Modelos são UI robusta para os usuários finais. O roteador se parece com o URL real da rota que é utilizada para carregar dados, exibir os modelos e configurar um estado do aplicativo. O modelo é a classe pura que estende a funcionalidade dos dados da Ember. Enquanto componente gerencia a operação da interface do usuário. |
| Licenças | MIT | Cláusula BSD-3 |
| Sites populares que usam tecnologia | Youtube, Vevo, Freelancer, Istockphoto, Meteorologia, loja techno | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| Encaminhamento | Requer um modelo ou controlador para a configuração do roteador, que deve ser operado manualmente. | Roteamento mais robusto com o custo de maior complexidade |
Conclusão - Ember js vs Angular js
É um resumo da correlação entre a estrutura Ember js vs Angular js. À medida que você desenvolve o aplicativo em JavaScript, você acaba atingindo o limite do jQuery. Posteriormente, surgiu a seguinte evolução dos frameworks, que é Angular js vs Ember js. Qual estrutura de sua preferência dependerá do que você está criando com a estrutura; no entanto, positivamente, isso fornecerá um pensamento simples. Angular obviamente tem uma vantagem de popularidade sobre Ember. Fundamentalmente, o Ember é extremamente amigável para os programadores do Rails em termos de ferramentas criadas, incluindo a experiência do desenvolvedor. Além disso, se você considerar absolutamente os URLs mais o SEO e ainda precisar adotar uma dessas estruturas sofisticadas, o roteador embutido do Ember o tornaria um pouco mais amigável ao SEO.
Artigo recomendado
Este foi um guia para a principal diferença entre Ember js e Angular js. Aqui também discutimos as principais diferenças entre Angular js e Ember js com infográficos e tabela de comparação. Você também pode consultar os seguintes artigos para saber mais -
- Angular JS vs Angular
- JavaScript vs AngularJS
- Angular vs Backbone js
- ReactJs vs AngularJs
- O que é Angular 2?