
Introdução aos comandos CSS
CSS significa Cascading Style Sheets. É usado para descrever a apresentação do documento que está escrito em uma linguagem de marcação como HTML. Ele faz o trabalho de separação da apresentação e do conteúdo, que inclui layout, cores e fontes diferentes. A separação fornece flexibilidade e também controle nas diferentes características que permitem que várias páginas da Web compartilhem a formatação, especificando CSS relevante. As especificações CSS são mantidas pelo World Web Consortium. Além disso, ele também fornece regras específicas que ajudam na formatação alternativa se o conteúdo estiver sendo acessado a partir de um dispositivo móvel.
Comandos básicos de CSS
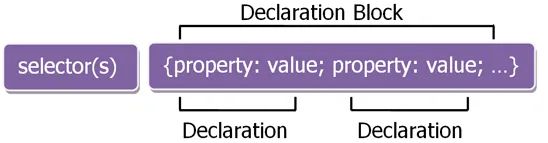
1. Sintaxe CSS: Há um conjunto de regras que precisam ser seguidas no Comando CSS. O conjunto de regras CSS consiste em um seletor e um bloco de declaração. O seletor é usado para apontar para o elemento HTML que o usuário gostaria de estilizar. O bloco de declaração pode conter uma ou mais declarações que podem ser separadas por ponto e vírgula. Toda declaração deve incluir um nome de propriedade com seu valor e estes separados por dois pontos.

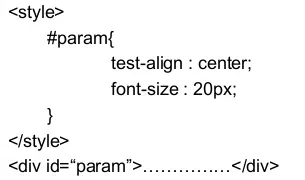
2. Seletor de ID : O seletor de ID pode usar o ID de um atributo do elemento HTML e ajudar na seleção de um elemento específico. É usado para selecionar um elemento exclusivo e esse elemento deve ser exclusivo para essa página. Para selecionar um elemento com um ID específico, '#' é usado e é seguido pelo ID desse elemento.

3. Seletor de classe: para selecionar um atributo de classe específico, o seletor de classe é usado para selecionar os elementos dessa classe. Para fazer uso de elementos em uma classe específica, um caractere de ponto (.) É usado. É seguido pelo nome da classe. Com isso, se o usuário desejar que apenas elementos específicos sejam usados, somente esses poderão ser especificados por uma classe.

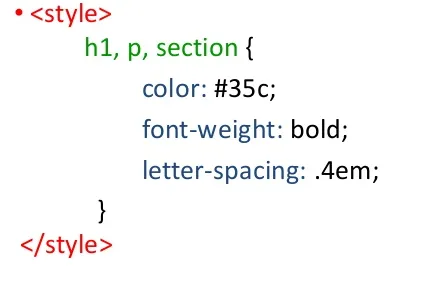
4. Seletores de agrupamento: há momentos em que os elementos têm as mesmas definições de estilo. Agrupá-los e minimizar o código é uma opção melhor. Para o grupo, o usuário do seletor pode usar uma vírgula e separar cada seletor

5. Comentários: É recomendável usar esses comandos CSS ao escrever código. Eles fornecem clareza sobre o que o código está fazendo e ajudam você ou alguém novo no código a trabalhar nele de acordo. Os comentários são ignorados pelos navegadores. Um comentário CSS inicia e termina com / * * /.

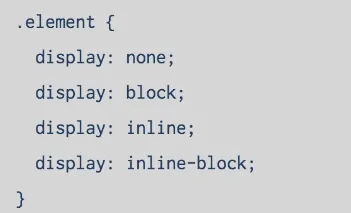
6. Display: Block - Muitos elementos HTML estão configurados para este modo de exibição. Por padrão, os elementos no nível do bloco ocupam muito espaço e não podem ser colocados na mesma linha com nenhum outro modo de exibição. É possível obter a capacidade de alterar a altura e a largura do elemento conforme seu desejo.

7. Cores no CSS: nesses comandos CSS, as cores podem ser especificadas na fórmula RGB. Cada parâmetro define a intensidade dessas cores e define uma nova cor. Por exemplo, para exibir preto, todos os parâmetros de cores devem ser definidos como RGB (0, 0, 0).

8. Cor do plano de fundo: A propriedade cor do plano de fundo define a cor que deve ser definida para o plano de fundo de um elemento. A cor pode ser facilmente definida, fornecendo um nome de cor, adicionando um valor Hex ou definindo o valor RGB

9. Imagem de fundo: a imagem de fundo pode ser definida para qualquer imagem específica de sua escolha. Depois que a imagem é definida, ela é repetida e cobre todo o elemento.

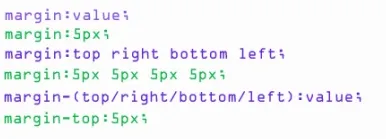
10. Margens CSS: o comando CSS possui propriedades de margem diferentes, que podem ajudar na criação de espaço em torno de diferentes elementos e também definir essas bordas externas. O CSS pode ter propriedades como margem superior, margem direita, margem inferior e margem esquerda.

Comandos intermediários de CSS
1. Seletores de classe e ID: além da tag HTML, o usuário pode definir seletores próprios que podem estar na forma de classe ou ID. O principal uso disso é que você pode ter o mesmo elemento HTML e apresentá-lo de forma diferente com base no ID ou na classe necessária.
2. Pseudo-classe: Essas classes são usadas para especificar um determinado estado ou relação com um determinado seletor. Essas classes também podem assumir a forma do seletor: pseudo_class (property: value; ) Essa classe é definida simplesmente dando dois pontos entre o seletor e a pseudo-classe.
3. Formatação de texto: Os textos adicionados podem ser personalizados e formatados, utilizando as propriedades de formatação. A cor pode ser alterada usando a palavra-chave 'cor'. O mesmo acontece com o alinhamento do texto. Ao fazer uso de decoração de texto, as decorações podem ser definidas e removidas. As transformações podem ser feitas com relação aos casos.
4. Fontes CSS: as fontes em CSS têm famílias diferentes, como família genérica e família de fontes. A família de fontes é uma família de textos. O genérico com um grupo de famílias com aparência e fonte semelhantes e um com uma fonte específica.
5. Ícones: Utilizando a biblioteca de ícones e adicionando o nome da classe de ícones especificada, os ícones podem ser facilmente usados no CSS.
6. Tabelas: CSS também pode exibir tabelas e ajudar na personalização com bordas, largura e altura. Ao usar palavras-chave como 'borda', 'largura' e altura, o usuário pode facilmente ter tabelas em uma página da web.
7. Posicionamento: Esta propriedade especifica o tipo de método de posicionamento que pode ser usado para qualquer elemento. Esta posição pode ser estática, relativa, fixa, absoluta ou pegajosa.
8. Estouro: Essa propriedade ajuda a controlar o conteúdo que é muito grande para caber em uma área.
9. Float: A propriedade float permite que o elemento saiba como deve flutuar. Ele especifica quais elementos podem flutuar ao lado dos elementos limpos.
10. Opacidade: Esta propriedade define a opacidade ou transparência de qualquer elemento.
Comandos CSS avançados
1. Cantos arredondados CSS: Ao usar a propriedade 'border-radius', um elemento pode receber cantos arredondados. Você também pode especificar um canto específico dos quatro cantos e fazer as alterações conforme sua escolha.
2. Imagens da borda : você pode definir uma imagem como a borda em torno de qualquer elemento. Isso é possível usando uma propriedade de imagem de borda. Ele pega a imagem e a divide em nove seções e depois coloca os cantos nos cantos e as seções do meio são repetidas ou esticadas.
Dicas e truques para usar comandos CSS:
- Faça uso do reset.css e redefina todos os estilos fundamentais.
- Use CSS abreviado para ter uma maneira mais curta de escrever códigos CSS de comando.
- Use as ferramentas de depuração CSS para ajustar, entender e depurar os estilos de comando CSS.
Conclusão
O comando CSS ajuda a manter o conteúdo informativo de um documento separado e ajuda na exibição. Ajuda a evitar duplicação, mantém o código facilmente e usa o mesmo conteúdo com estilos diferentes.
Artigos recomendados
Este foi um guia para os comandos CSS. Aqui discutimos comandos CSS básicos, intermediários e avançados. Você também pode consultar o seguinte artigo para saber mais -
- Principais comandos do MySQL
- Comandos PL / SQL
- Como usar comandos SQL
- Comandos angulares