No tutorial anterior, aprendemos o básico sobre a criação e o uso de padrões de repetição simples no Photoshop. Projetamos um único bloco usando a Elliptical Marquee Tool e o filtro Offset. Em seguida, salvamos o bloco como um padrão. Por fim, selecionamos o padrão e o usamos para preencher uma camada, repetindo o padrão quantas vezes for necessário para cobrir toda a área. Este tutorial continua de onde paramos, então você pode concluir a seção anterior em que criamos e adicionamos nosso padrão "Círculos" se ainda não o fez.
O principal problema com o padrão de repetição que criamos até agora é que não é muito interessante, e um grande motivo é que não passa de um padrão preto na frente de um fundo branco. Neste tutorial, aprenderemos como apimentar um pouco as coisas adicionando cores e gradientes! Como antes, usarei o Photoshop CS5 aqui, mas qualquer versão recente do Photoshop funcionará.
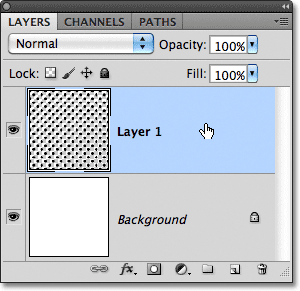
Aqui está o nosso design, como parece até agora:
 Círculos pretos contra um fundo branco. Não é muito interessante.
Círculos pretos contra um fundo branco. Não é muito interessante.
Adicionando cores sólidas
Vamos começar substituindo o fundo branco por uma cor. Poderíamos usar o comando Preenchimento do Photoshop para preencher a camada Plano de fundo com uma cor, mas vamos nos dar mais flexibilidade usando o que é chamado de camada de preenchimento (veremos o que quero dizer com ser mais flexível um pouco mais tarde). Primeiro, clique na camada Plano de fundo no painel Camadas para selecioná-la:
 Clique na camada Background para ativá-la.
Clique na camada Background para ativá-la.
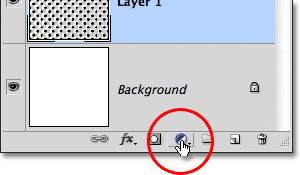
Com a camada Segundo plano selecionada, clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:
 Clique no ícone Nova camada de preenchimento ou ajuste.
Clique no ícone Nova camada de preenchimento ou ajuste.
Selecione Solid Color na parte superior da lista de camadas de preenchimento e ajuste que aparece:
 Escolha Cor sólida no topo da lista.
Escolha Cor sólida no topo da lista.
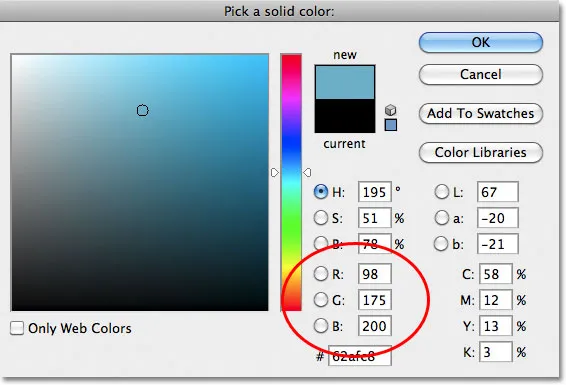
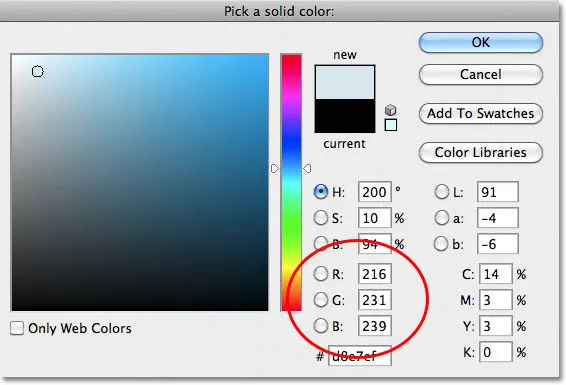
Assim que você escolher Cor sólida na lista, o Photoshop abrirá o Seletor de cores para que possamos escolher a cor que queremos usar. Essa é a cor que se tornará a nova cor de fundo do design. Eu vou escolher um azul médio. Claro, você pode escolher qualquer cor que desejar, mas se quiser usar as mesmas cores que eu estou usando, procure as opções R, G e B (que representam Vermelho, Verde e Azul) perto do centro da parte inferior da tela. Seletor de cores e insira 98 para o valor R, 175 para G e 200 para B :
 Escolha uma cor no seletor de cores para usar como cor de fundo do design.
Escolha uma cor no seletor de cores para usar como cor de fundo do design.
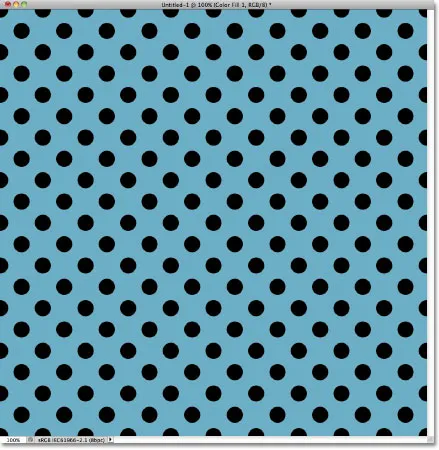
Clique em OK quando terminar de fechar o Seletor de cores e, se observarmos o design na janela do documento, verificamos que substituímos facilmente o fundo branco pela nova cor:
 O fundo branco foi substituído por azul.
O fundo branco foi substituído por azul.
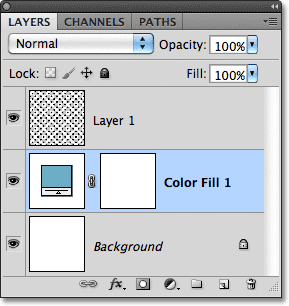
Se olharmos no painel Camadas, podemos ver o que aconteceu. O Photoshop adicionou uma camada de preenchimento de cor sólida, chamada Cor Preenchimento 1, entre a camada de Fundo preenchida em branco e o padrão de círculo preto na Camada 1. A razão pela qual selecionamos a camada de Fundo antes de adicionar a camada de preenchimento foi porque o Photoshop adiciona novas camadas diretamente acima da camada selecionada no momento e precisávamos que a camada de preenchimento aparecesse acima da camada Plano de fundo, mas abaixo do padrão do círculo. Os círculos permanecem pretos em nosso documento porque estão em uma camada acima da camada de preenchimento, o que significa que não estão sendo afetados por ela:
 Uma camada de preenchimento de cor sólida agora bloqueia a camada de fundo branco da exibição no documento.
Uma camada de preenchimento de cor sólida agora bloqueia a camada de fundo branco da exibição no documento.
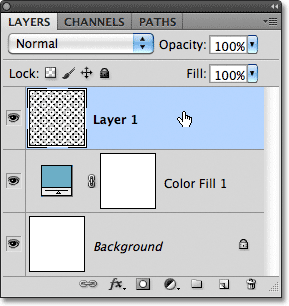
Podemos usar outra camada de preenchimento para adicionar uma cor diferente ao próprio padrão de círculo. Desta vez, precisamos do Photoshop para adicionar a camada de preenchimento acima do padrão do círculo, então clique na Camada 1 para selecioná-la:
 Clique na Camada 1 no painel Camadas para ativá-la.
Clique na Camada 1 no painel Camadas para ativá-la.
Em seguida, clique novamente no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas e escolha Cor sólida no topo da lista, como fizemos anteriormente. O Photoshop abrirá novamente o Seletor de cores para que possamos escolher a cor que queremos usar. Desta vez, escolherei um azul muito claro digitando 216 para o valor de R, 231 para G e 239 para B :
 Escolha um azul claro ou uma cor diferente, se preferir.
Escolha um azul claro ou uma cor diferente, se preferir.
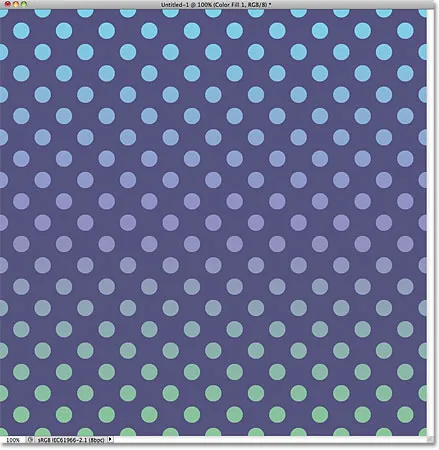
Clique em OK para fechar o Seletor de cores e, assim, nossos círculos repetidos agora aparecem na nova cor azul claro:
 O documento após adicionar uma camada de preenchimento de cor sólida acima do padrão de círculos.
O documento após adicionar uma camada de preenchimento de cor sólida acima do padrão de círculos.
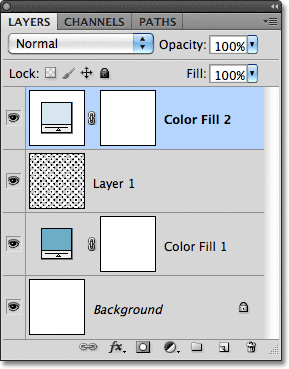
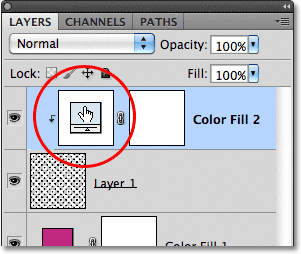
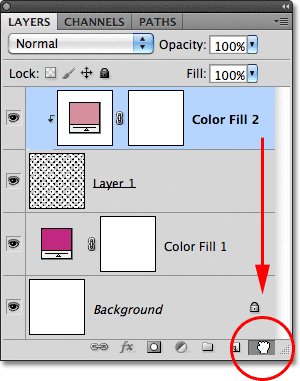
Espere um pouco, o que aconteceu? Para onde foram nossos círculos? Onde está a cor de fundo que acabamos de adicionar? Por que tudo agora está azul claro? Se olharmos no painel Camadas, vemos o problema, e o problema é que o Photoshop fez exatamente o que pedimos para fazer. Ele adicionou uma camada de preenchimento de cor sólida chamada Color Fill 2, preenchida com a cor azul clara que escolhemos no Seletor de cores, acima do padrão de círculos na Camada 1:
 A nova camada de preenchimento aparece acima das outras camadas.
A nova camada de preenchimento aparece acima das outras camadas.
Infelizmente, como a camada de preenchimento fica acima de todas as outras camadas no painel Camadas, está bloqueando todo o resto da exibição no documento, e é por isso que tudo o que vemos é azul claro. Precisamos de uma maneira de dizer ao Photoshop que queremos que nossa nova camada de preenchimento afete apenas o padrão de círculos na Camada 1 abaixo dela, e podemos fazer isso usando o que é chamado de máscara de recorte .
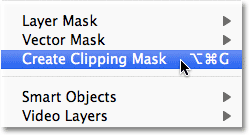
Verifique se a camada Preenchimento de cor 2 está ativa no painel Camadas (as camadas ativas estão realçadas em azul. Clique nela para selecioná-la se, por algum motivo, não estiver ativa). Vá para o menu Camada na barra de menus na parte superior da tela e escolha Criar máscara de recorte :
 Vá para Camada> Criar máscara de recorte.
Vá para Camada> Criar máscara de recorte.
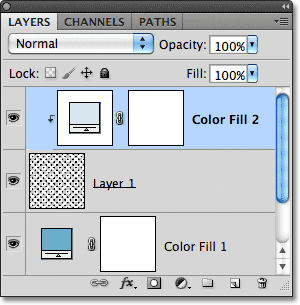
A camada Color Fill 2 aparecerá recuada à direita no painel Camadas, informando que agora está "cortada" no conteúdo da camada abaixo dela, o que significa que agora está afetando apenas o padrão de círculo na Camada 1:
 Uma camada recuada significa que está recortada na camada diretamente abaixo dela.
Uma camada recuada significa que está recortada na camada diretamente abaixo dela.
E na janela do documento, vemos os resultados que esperávamos quando adicionamos a camada de preenchimento. Os círculos pretos agora aparecem em azul claro contra o fundo azul mais escuro:
 O mesmo padrão em preto e branco, agora em cores.
O mesmo padrão em preto e branco, agora em cores.
Códigos de acesso, ações e plug-in de filtros: erro no código de acesso (ads-basics-middle)
Mudando cores
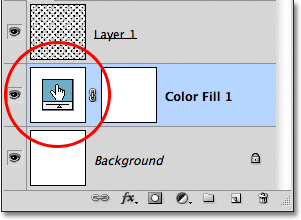
Mencionei anteriormente que as camadas de preenchimento nos dão mais flexibilidade do que se preenchêssemos uma camada com o comando Preenchimento do Photoshop, e o motivo é porque podemos alterar a cor de uma camada de preenchimento a qualquer momento! Para alterar a cor de uma camada de preenchimento, clique duas vezes diretamente na miniatura no painel Camadas. Vamos mudar a cor do nosso plano de fundo. Clique duas vezes na miniatura da camada Preenchimento de cor 1, localizada acima da camada Plano de fundo:
 Clique duas vezes diretamente na miniatura da camada Color Fill 1.
Clique duas vezes diretamente na miniatura da camada Color Fill 1.
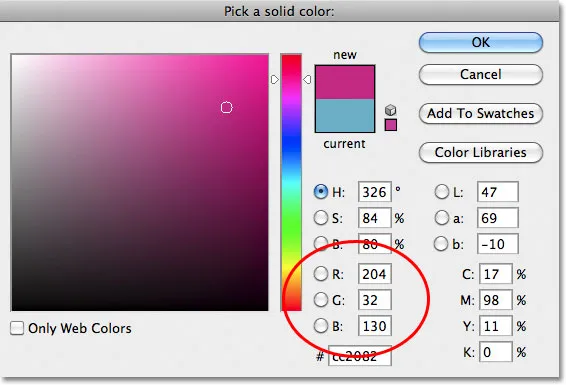
Isso reabre o Seletor de cores, permitindo escolher uma cor diferente. Desta vez, vou escolher uma cor cereja digitando 204 para o meu valor de R, 32 para G e 130 para B :
 Escolhendo uma nova cor para o fundo.
Escolhendo uma nova cor para o fundo.
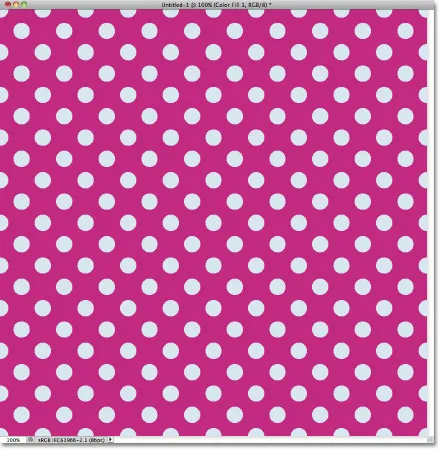
Clique em OK para fechar o Seletor de cores e o documento é atualizado instantaneamente com a nova cor de fundo:
 A cor do fundo foi alterada facilmente.
A cor do fundo foi alterada facilmente.
Alterar a cor dos círculos é igualmente fácil. Basta clicar duas vezes diretamente na miniatura da camada Color Fill 2:
 Clique duas vezes na miniatura do Color Fill 2.
Clique duas vezes na miniatura do Color Fill 2.
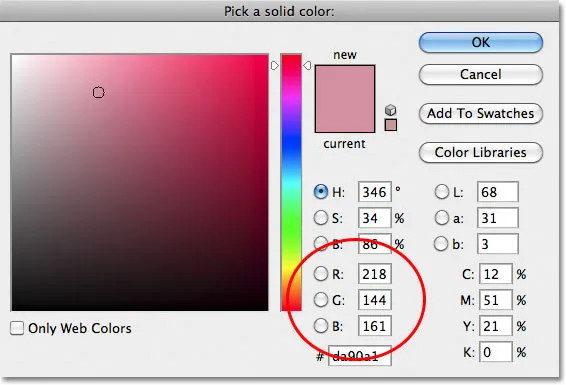
Isso abre novamente o Seletor de cores para que possamos escolher uma nova cor. Vou escolher um rosa mais claro digitando 218 para o meu valor de R, 144 para G e 161 para B :
 Escolhendo uma nova cor para o padrão de círculo.
Escolhendo uma nova cor para o padrão de círculo.
Clique em OK para fechar o Seletor de cores e, mais uma vez, o documento é atualizado instantaneamente, desta vez com a nova cor dos círculos:
 As cores do plano de fundo e do padrão do círculo foram alteradas.
As cores do plano de fundo e do padrão do círculo foram alteradas.
Adicionando gradientes a padrões repetidos
Também podemos adicionar gradientes aos nossos designs de padrões, e as etapas são muito semelhantes. De fato, a única diferença real é que, em vez de adicionar uma camada de preenchimento de cor sólida, adicionamos uma camada de preenchimento de gradiente ! Excluirei as duas camadas de preenchimento de cor sólida adicionadas clicando em cada uma e arrastando-as para a lixeira na parte inferior do painel Camadas:
 As cores do plano de fundo e do padrão do círculo foram alteradas.
As cores do plano de fundo e do padrão do círculo foram alteradas.
Sem as camadas de preenchimento, o padrão volta ao preto e branco original:
 Círculos pretos na frente de um fundo branco mais uma vez.
Círculos pretos na frente de um fundo branco mais uma vez.
Vamos colorir os círculos com um gradiente. Primeiro, clique na Camada 1 para selecioná-la para que a camada de preenchimento Gradiente que estamos prestes a adicionar seja colocada acima dela:
 Selecione Camada 1.
Selecione Camada 1.
Lembre-se do que aconteceu quando adicionamos a camada de preenchimento Solid Color acima do padrão de círculo? Todo o documento ficou preenchido com a cor que escolhemos até resolvermos o problema usando uma máscara de recorte. Também vamos precisar de uma máscara de recorte para a camada de preenchimento Gradiente, mas desta vez, vamos usar um atalho. Com a Camada 1 selecionada, mantenha pressionada a tecla Alt (Win) / Option (Mac) e clique no ícone Nova camada de preenchimento ou ajuste :
 Clique no ícone Nova camada de preenchimento ou ajuste.
Clique no ícone Nova camada de preenchimento ou ajuste.
Escolha uma camada de preenchimento Gradiente na lista exibida:
 Escolha Gradiente na lista.
Escolha Gradiente na lista.
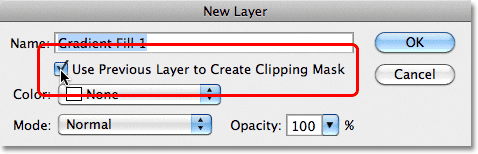
Mantenha pressionada a tecla Alt (Win) / Option (Mac) enquanto clica no ícone Nova camada de preenchimento ou ajuste, para o Photoshop abrir a caixa de diálogo Nova camada, onde podemos definir algumas opções para a camada de preenchimento Gradiente antes de ser adicionada. A opção na qual estamos interessados é a que diz Usar camada anterior para criar máscara de recorte . Clique dentro da caixa de seleção para selecioná-lo. Com essa opção selecionada, a camada de preenchimento Gradiente será automaticamente cortada na Camada 1 abaixo dela, evitando que tenhamos que fazê-lo depois:
 Selecione a opção Usar camada anterior para criar máscara de recorte.
Selecione a opção Usar camada anterior para criar máscara de recorte.
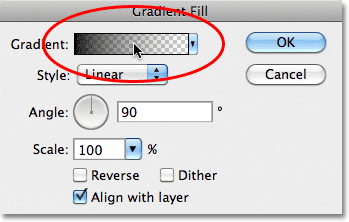
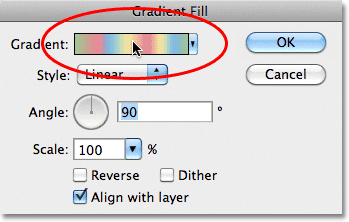
Clique em OK para fechar a caixa de diálogo Nova camada. A caixa de diálogo Preenchimento do gradiente será aberta, onde é possível escolher o gradiente que queremos usar. Clique na miniatura de visualização do gradiente:
 Clique na miniatura de visualização do gradiente.
Clique na miniatura de visualização do gradiente.
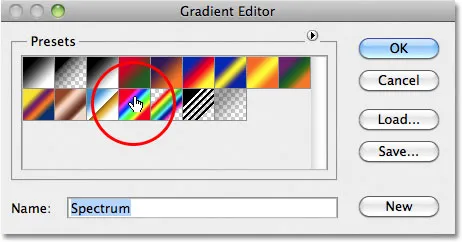
Isso abre o Editor de gradiente do Photoshop. Na parte superior da caixa de diálogo, na seção Predefinições, há um conjunto de miniaturas mostrando as pré-visualizações dos gradientes prontos para escolha. Basta clicar em uma miniatura para selecionar o gradiente. Sempre que você clicar em uma miniatura, verá uma visualização de como o gradiente ficará na janela do documento. Por exemplo, se você quiser algo realmente brilhante e colorido, tente o gradiente Spectrum clicando em sua miniatura:
 Clicando na miniatura do gradiente Spectrum para selecioná-lo.
Clicando na miniatura do gradiente Spectrum para selecioná-lo.
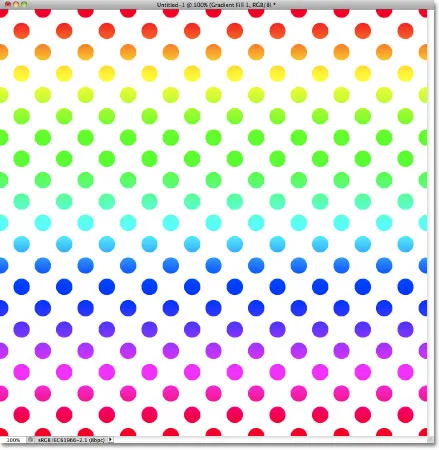
Na janela do documento, podemos ver como será o gradiente Spectrum. Observe que apenas os próprios círculos estão sendo afetados pelo gradiente, graças à opção Usar camada anterior para criar máscara de recorte que selecionamos um momento atrás na caixa de diálogo Nova camada:
 O gradiente Spectrum transforma os círculos pretos em um arco-íris colorido.
O gradiente Spectrum transforma os círculos pretos em um arco-íris colorido.
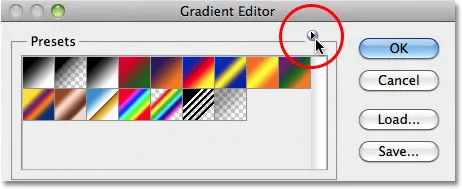
Por padrão, o Photoshop não nos oferece muitos gradientes para escolher, mas existem outros conjuntos de gradientes disponíveis. Para encontrá-los, clique no ícone de seta pequena acima das miniaturas de gradiente:
 Clique no ícone de seta pequena.
Clique no ícone de seta pequena.
Clicar na seta abre um menu que contém uma lista de conjuntos de gradientes adicionais nos quais podemos carregar. Obviamente, não passaremos por cada um deles aqui, pois você pode experimentá-los facilmente por conta própria, mas como exemplo, vou selecione o conjunto de harmonias de cores 2 da lista:
 Selecionando o conjunto de gradientes Harmonias de cores 2.
Selecionando o conjunto de gradientes Harmonias de cores 2.
Depois de escolher um conjunto de gradientes, o Photoshop perguntará se você deseja substituir os gradientes atuais pelo novo conjunto ou se deseja anexá-los, o que manterá os gradientes atuais e os adicionará aos novos. Escolha Anexar :
 Adicione os novos gradientes aos atuais, escolhendo Anexar.
Adicione os novos gradientes aos atuais, escolhendo Anexar.
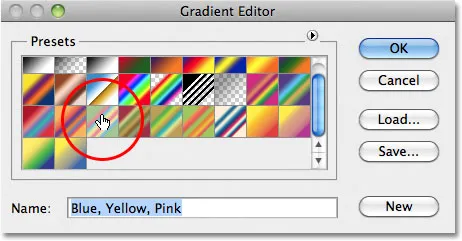
Os novos gradientes aparecerão após os gradientes originais na área Predefinições do Editor de gradiente. Assim como nos originais, você pode selecionar e visualizar qualquer um dos novos gradientes clicando na miniatura deles. Clicarei no gradiente azul, amarelo e rosa para selecioná-lo:
 Clicando na miniatura do gradiente azul, amarelo e rosa.
Clicando na miniatura do gradiente azul, amarelo e rosa.
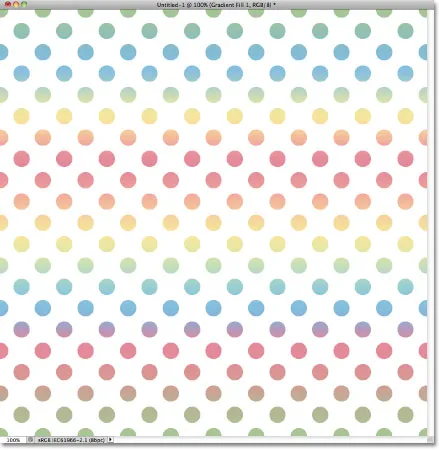
O padrão de círculo agora é colorido com as cores mais suaves do novo gradiente:
 O novo gradiente confere ao padrão uma aparência mais suave e menos intensa.
O novo gradiente confere ao padrão uma aparência mais suave e menos intensa.
Depois de encontrar o gradiente desejado para o seu padrão de repetição, clique em OK para fechar o Editor de Gradiente e clique em OK para fechar a caixa de diálogo Preenchimento de gradiente.
Alterando o gradiente
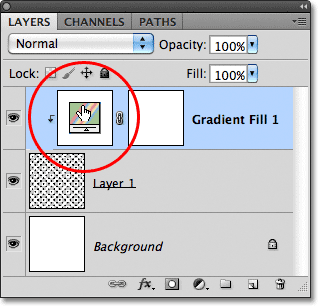
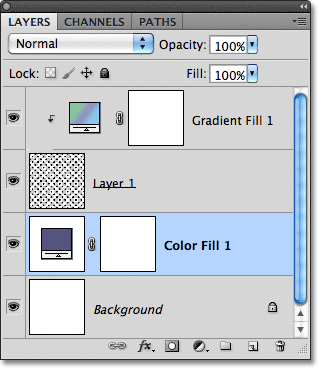
Assim como vimos na camada de preenchimento Solid Color, podemos voltar e alterar nosso gradiente a qualquer momento. Se olharmos no painel Camadas, vemos a camada de preenchimento Gradiente, que o Photoshop denominou Preenchimento gradiente 1, acima do padrão de círculos na Camada 1. Observe que está recuado à direita, informando que está recortado na Camada 1 abaixo dela. Para mudar para um gradiente diferente, basta clicar duas vezes diretamente na miniatura da camada de preenchimento de gradiente:
 Clique duas vezes na miniatura da camada de preenchimento de gradiente.
Clique duas vezes na miniatura da camada de preenchimento de gradiente.
Isso reabre a caixa de diálogo Preenchimento de gradiente. Para alterar o gradiente, clique como fizemos anteriormente na miniatura de visualização do gradiente:
 Clique novamente na miniatura de visualização do gradiente.
Clique novamente na miniatura de visualização do gradiente.
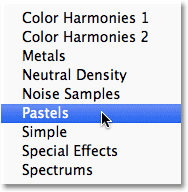
Isso reabrirá o Editor de Gradiente, onde você poderá escolher qualquer um dos outros gradientes disponíveis no momento ou carregar em um conjunto de gradientes diferente. Clicarei no pequeno ícone de seta para abrir o menu que lista os outros conjuntos de gradientes e, desta vez, selecionarei o conjunto Pastéis da lista:
 Selecionando o conjunto de gradientes Pastels.
Selecionando o conjunto de gradientes Pastels.
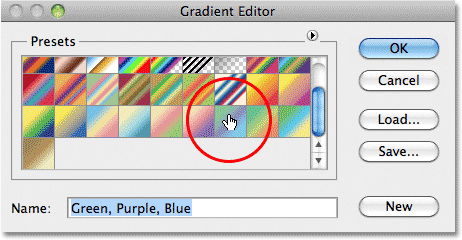
Adicionarei esses novos gradientes aos outros, selecionando Anexar quando o Photoshop me solicitar, e as novas miniaturas de gradiente aparecerão na área Predefinições do Editor de gradiente. Desta vez , selecionarei o gradiente verde, roxo, azul :
 Clicando na miniatura do gradiente verde, roxo, azul para selecioná-lo.
Clicando na miniatura do gradiente verde, roxo, azul para selecioná-lo.
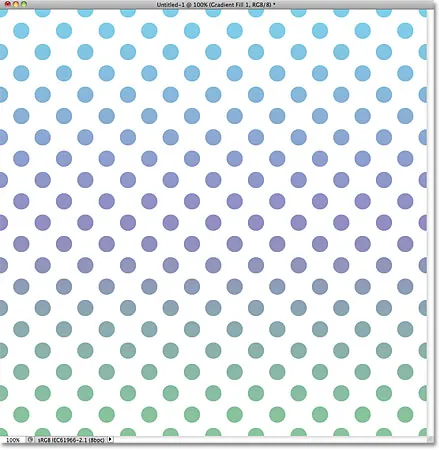
Com meu novo gradiente selecionado, clicarei em OK para fechar o Editor de Gradiente e clicarei em OK para fechar a caixa de diálogo Preenchimento de Gradiente. Os círculos agora mudaram para as cores do novo gradiente:
 É fácil alternar gradientes a qualquer momento com as camadas de preenchimento de gradiente.
É fácil alternar gradientes a qualquer momento com as camadas de preenchimento de gradiente.
Obviamente, não precisamos ficar com um fundo branco. Aqui, usei as etapas que abordamos na primeira parte do tutorial para adicionar uma camada de preenchimento de cor sólida acima da camada de plano de fundo. Escolhi um roxo médio no Seletor de cores como a nova cor para o meu plano de fundo (R: 85, G: 80, B: 129):
 Uma camada de preenchimento de gradiente coloriza o padrão, enquanto uma camada de preenchimento de cor sólida agora preenche o plano de fundo.
Uma camada de preenchimento de gradiente coloriza o padrão, enquanto uma camada de preenchimento de cor sólida agora preenche o plano de fundo.
E aqui, vemos os esforços combinados da camada de preenchimento Gradiente no padrão circular e da camada de preenchimento Solid Color no fundo:
 O resultado final.
O resultado final.