
Introdução às tags de formatação de texto HTML
A formatação de um texto é uma parte importante das páginas modernas da Internet, mesmo quando estávamos limitados a ter navegadores baseados em texto, estavam disponíveis formatação de texto, como tamanho, orientação, etc. Com as revisões HTML modernas, há várias Tags HTML que podem ser usadas para fazer com que o texto pareça do seu agrado.
Formatação de texto com tags HTML
A seguir, discutiremos algumas tags HTML importantes usadas para formatar o texto:
1. Formatando texto como negrito em um HTML
O HTML possui duas tags diferentes para definir o texto com aparência em negrito. Um é e o outro é enquanto ambos produzem resultados semelhantes. A tag é uma tag física, apenas para exibir o texto em negrito e não agrega nenhum valor de importância no navegador.
Exemplo
Here is some text in bold.
Here is some text in bold.
Here is some text in bold.
Resultado :

A tag, por outro lado, é considerada uma tag lógica e é usada para informar ao navegador que o texto na tag tem alguma importância lógica.
Exemplo
Este é um conteúdo importante formatado usando a tag forte, e é apenas
texto normalmente formatado
Resultado:
2. Definindo texto como itálico em HTML5
Assim como definir texto como Negrito, você pode usar tag e tag para definir o texto como itálico no HTML5.
O uso é para, assim como o uso , a exibição física de texto em itálico e a tag , além de mostrar o texto em itálico na tela, permite que o navegador saiba que tem importância semântica.
Exemplo
Este é o primeiro parágrafo do texto em itálico.
Este conteúdo é colocado em itálico com a tag em, texto normal
Resultado:

3. Destacando texto com código HTML
Nas situações em que você deseja destacar algum texto com um efeito de marca-texto, a tag pode ser usada, com CSS padrão, a tag torna o fundo do texto em amarelo, ajudando a chamar a atenção de um visitante nesse texto facilmente.
Exemplo
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
Resultado:

4. Texto sublinhado em HTML
A tag HTML pode ser usada para adicionar um sublinhado no texto. Cuidado para não usar sublinhado com texto azul, pois isso pode confundir os visitantes de que o texto é um link.
Exemplo
Este é o texto com marca de sublinhado.
Resultado:

5. Texto com rasurado
Nos casos em que você precisa desenhar uma linha horizontal no texto, a tag pode ser usada. A linha afogada é fina e o texto que está cruzando ainda pode ser lido com facilidade.
Exemplo
Aqui está uma frase com aviso através do texto.
Resultado:

6. Escrevendo em fonte Monospace em HTML
O uso do Monospace pode ser útil em situações nas quais você deseja citar algo ou deseja exibir algum código no navegador. O código Monospace, como o nome sugere, torna a largura de cada caractere igual. Para acessá-lo em um navegador, precisamos usar a tag.
Exemplo
lt;html>
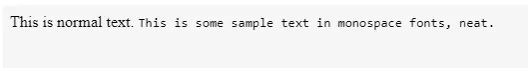
Este é um texto normal. Este é um texto de exemplo em fontes monoespaçadas, puro.
Resultado:

7. Texto subscrito em HTML
Em matemática e química, o uso de subscrito é um requisito absoluto em muitas ocasiões. Também na escrita geral, você pode encontrar situações em que um texto subscrito é adequado para uso. Em HTML, qualquer texto sob a tag funcionará como um subscrito no navegador.
Exemplo
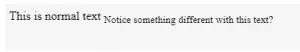
Este é um texto normal. Notou algo diferente com este texto?
Resultado:

8. Texto excluído em HTML5
A tag é usada como uma maneira lógica de informar ao navegador que o texto dentro dele é excluído. Lembre-se de que, para o usuário, o texto mostrado é o mesmo da marca tachada, o que significa que ele é mostrado na formatação tachada.
Exemplo
Este é um texto normal Este é um texto entre a tag del.
Resultado:

9. Formatação de texto sobrescrito em HTML5
O texto na tag é mostrado em sobrescrito. Isso é útil em matemática, química e outros lugares em que a matemática está envolvida. Você pode usar a tag ao citar adicionando links na página também.
Exemplo
Este é um texto normal. Este texto está sobrescrito.
Resultado:

10. Aumentar o tamanho do texto com formatação HTML
Nos casos em que você precisa de um texto com tamanho maior na tela, mas não deseja usar o cabeçalho ou aumentar o tamanho da fonte com uma tag, o conteúdo entre essa tag será exibido em um tamanho de texto notavelmente maior.
Exemplo
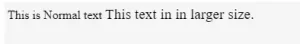
Este é um texto normal Este texto é em tamanho maior.
Resultado:

11. Diminuindo o Texto com HTML
Semelhante à tag, você pode usar para diminuir o texto na tela sem precisar usar CSS ou títulos.
Exemplo:
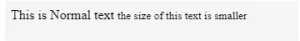
Este é um texto normal, o tamanho deste texto é menor
Resultado:

Conclusão
Agora que você aprendeu como a formatação de texto em HTML funciona, poderá criar páginas com layout e formatação de texto corretos e com aparência profissional. Você deve usar texto e formatação normais sempre que possível, usando a formatação personalizada somente quando necessário para dar uma aparência elegante às suas páginas. O tamanho do texto normal também é importante, muito pequeno e a legibilidade será afetada negativamente; se for muito grande, haverá menos informações na tela de uma só vez.
Artigos recomendados
Este foi um guia para tags de formatação de texto HTML. Aqui discutimos como formatar texto usando diferentes tags de formatação HTML. Você também pode consultar os seguintes artigos para saber mais -
- Como funciona o HTML
- Comandos HTML
- O que é XML?
- Tags de formato HTML
