Saiba como é fácil redimensionar fotos para enviar por e-mail a familiares e amigos e compartilhar online, usando o comando Tamanho da imagem no Photoshop!
Neste quarto tutorial da minha série sobre tamanho de imagem, você aprenderá como redimensionar imagens para email e compartilhar online com o Photoshop! Redimensionar uma foto para a Web é diferente de redimensioná-la para impressão, o que aprendemos na lição anterior. Com a impressão, muitas vezes não é necessário alterar o número de pixels na imagem. Em vez disso, controlamos o tamanho da impressão simplesmente alterando a resolução da foto.
Porém, ao enviar por e-mail ou compartilhar uma imagem on-line, quase sempre precisamos reduzir o tamanho da imagem e reduzi-la por alguns motivos. Primeiro, precisamos garantir que as dimensões da imagem (largura e altura, em pixels) sejam pequenas o suficiente para caber inteiramente na tela do visualizador, sem a necessidade de rolar ou diminuir o zoom. Segundo, o tamanho do arquivo da imagem, em megabytes, precisa ser pequeno o suficiente para que possamos enviar ou carregar a foto sem problemas. Felizmente, como veremos neste tutorial, cuidar do primeiro problema (as dimensões em pixels da imagem) geralmente cuida do segundo (o tamanho do arquivo) ao mesmo tempo.
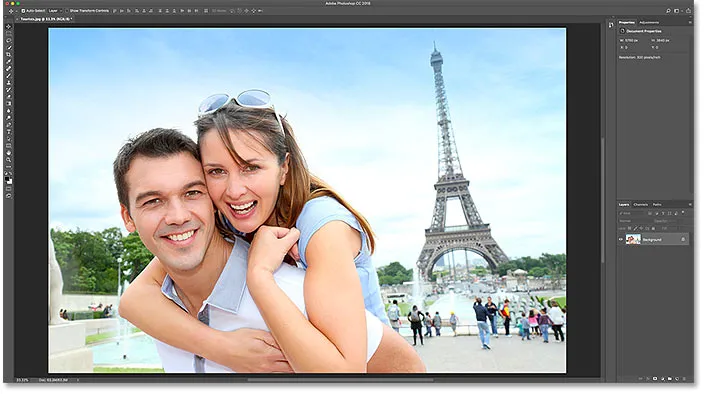
Quando terminarmos de redimensionar a imagem, mostrarei como salvar sua foto para obter os melhores resultados. Para acompanhar, você pode abrir qualquer imagem no Photoshop. Vou usar esta foto que baixei do Adobe Stock:

A imagem original. Crédito da foto: Adobe Stock.
Esta é a lição 4 da minha série de redimensionamento de imagens. Vamos começar!
Duplicar a imagem antes de redimensioná-la
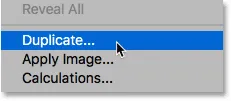
Como redimensionar uma imagem para email ou para a Web geralmente significa que vamos jogar pixels fora, é uma boa ideia fazer uma cópia da imagem antes de redimensioná-la. Para duplicar a imagem, vá até o menu Imagem na barra de menus e escolha Duplicar :

Indo para Imagem> Duplicar.
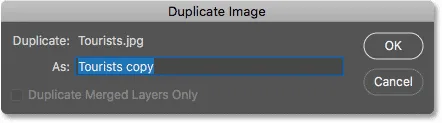
Na caixa de diálogo Duplicar imagem, atribua um nome à cópia ou apenas aceite o nome original com a palavra "cópia" no final. Se o documento contiver mais de uma camada, selecione Duplicar somente camadas mescladas para criar uma cópia nivelada da imagem:

A caixa de diálogo Duplicar imagem.
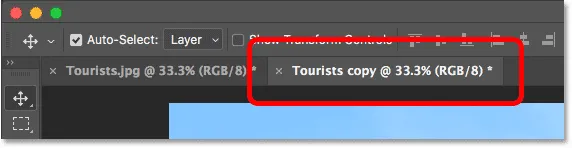
Clique em OK para fechar a caixa de diálogo e uma cópia da imagem é aberta em um documento separado. O nome do documento atualmente ativo é destacado nas guias na parte superior:

A cópia da imagem é aberta em um documento separado.
A caixa de diálogo Tamanho da imagem
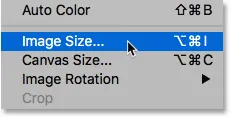
Para redimensionar a imagem, volte ao menu Imagem e, desta vez, escolha Tamanho da imagem :

Vá para Imagem> Tamanho da imagem.
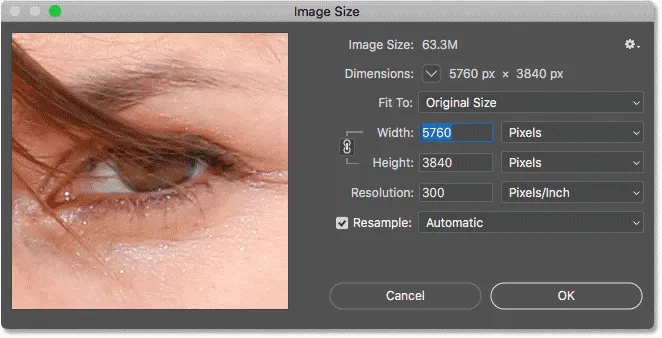
Isso abre a caixa de diálogo Tamanho da imagem, que no Photoshop CC inclui uma janela de visualização à esquerda e opções para alterar o tamanho da imagem à direita:

A caixa de diálogo Tamanho da imagem no Photoshop CC.
Obtendo uma visualização maior da imagem
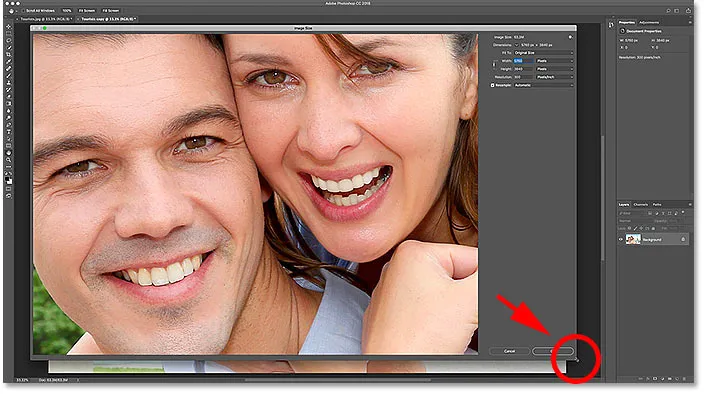
Para obter uma janela de visualização maior, você pode aumentar a caixa de diálogo. Basta arrastar a caixa de diálogo para o canto superior esquerdo da tela e arraste a alça inferior direita para fora. Depois de redimensionar a caixa de diálogo, clique e arraste dentro da janela de visualização para centralizá-la no seu assunto:

Redimensionando a caixa de diálogo Tamanho da imagem.
Relacionados: Comando Tamanho da imagem do Photoshop - Recursos e dicas
Visualizando o tamanho da imagem atual
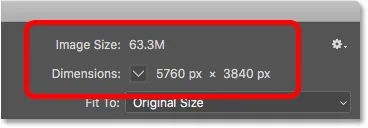
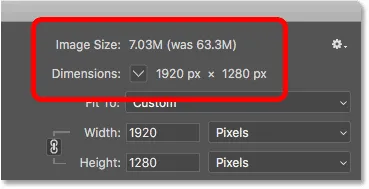
Você encontrará o tamanho atual da imagem, em pixels e em megabytes, na parte superior da coluna à direita. O número ao lado das palavras Tamanho da imagem mostra o tamanho atual em megabytes (M) e, ao lado da palavra Dimensões, vemos o tamanho atual em pixels.
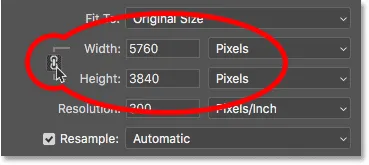
Atualmente, minha imagem ocupa 63, 3 megabytes de memória e tem uma largura de 5760 pixels e uma altura de 3840 pixels. Ambos os tamanhos são grandes demais para enviar a imagem por e-mail ou compartilhá-la on-line, mas aprenderemos como alterá-las em um momento:

O tamanho atual da imagem.
Alterando o tipo de medição Dimensões
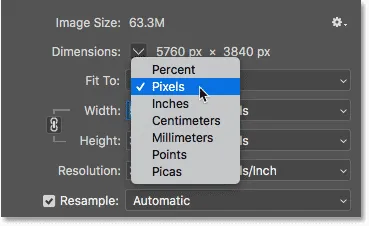
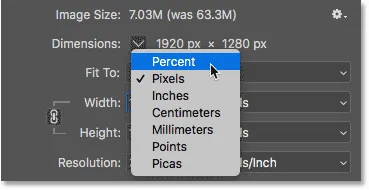
Se as dimensões forem mostradas em um tipo de medição diferente de pixels, clique na pequena seta à direita da palavra "Dimensões" para exibir uma lista de todos os tipos de medição que você pode escolher. Em seguida, escolha Pixels na lista:
 x
x
Escolhendo pixels como o tipo de medida.
Redimensionando ou reamostrando uma imagem
Antes de aprendermos como redimensionar uma imagem para a Web, vamos entender a diferença entre redimensionar e redimensionar uma imagem. Abordei a diferença nos tutoriais anteriores desta série, mas vamos analisá-la rapidamente aqui.
O que é redimensionamento de imagem?
Redimensionar significa que não estamos alterando o número de pixels na imagem ou o tamanho do arquivo. O redimensionamento altera apenas o tamanho que a imagem imprimirá . Controlamos o tamanho da impressão, não alterando o número de pixels, mas alterando a resolução da foto. Você pode aprender mais sobre o tamanho e a resolução da imagem no primeiro tutorial desta série e sobre como redimensionar uma imagem para impressão na terceira lição.
O que é reamostragem de imagem?
Reamostrar significa que estamos alterando o número de pixels. Adicionar mais pixels à imagem é chamado upsampling, e jogar pixels fora é conhecido como downsampling . Raramente, se for o caso, você precisará aumentar a amostra de uma imagem para email ou para a Web. Mas você quase sempre precisará reduzir o tamanho da amostra. E como veremos, ao reduzir a amostragem de uma imagem para diminuir sua largura e altura, reduzimos o tamanho do arquivo ao mesmo tempo!
Como reamostrar a imagem
Agora que sabemos a diferença entre redimensionar e redimensionar, vamos aprender como redimensionar a imagem para otimizá-la para compartilhamento de e-mail e foto.
Etapa 1: ativar a nova amostra
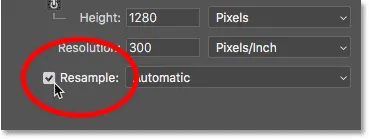
Na caixa de diálogo Tamanho da imagem, escolhemos entre redimensionar e reamostrar usando a opção Reamostrar, que você encontrará diretamente abaixo da opção Resolução. Como queremos reduzir o número de pixels na imagem, verifique se Reamostrar está marcado:

Ativando "Reamostrar".
Etapa 2: insira a nova largura e altura
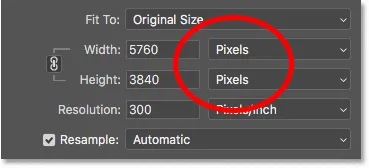
Com Reamostragem ativada, verifique também se o tipo de medição para as opções Largura e Altura está definido como Pixels :

Definindo a largura e a altura para pixels.
Em seguida, insira a largura e a altura necessárias. Como os campos Largura e Altura estão vinculados, a alteração de um altera automaticamente o outro, dependendo da proporção da imagem.
Quais valores de largura e altura devo usar?
Obviamente, a pergunta é: qual é a melhor largura e altura para enviar por e-mail ou compartilhar a imagem on-line? A maioria das plataformas de compartilhamento de fotos e mídias sociais possui seus próprios tamanhos recomendados, e uma rápida pesquisa no Google por sua plataforma favorita fornece o tamanho necessário.
Para o email, isso realmente depende do tamanho da tela que a pessoa para quem você está enviando a imagem está usando. Enquanto os monitores com resoluções 4K e 5K estão ganhando popularidade, a resolução de tela mais comum ainda é 1920 x 1080, mais conhecida como 1080p. Idealmente, convém que a imagem caiba totalmente na tela do espectador sem que eles precisem rolar ou diminuir o zoom. Portanto, se mantivermos o tamanho de tela mais comum (1920 x 1080), você desejará que a largura da imagem não ultrapasse 1920 pixels e a altura não ultrapasse 1080 pixels.
Alterando a largura e a altura
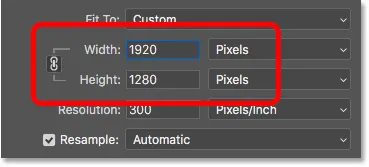
Reduzirei meu valor de Largura de 5760 pixels para 1920 pixels. O Photoshop mantém intacta a proporção, diminuindo automaticamente a Altura, de 3840 pixels para 1280 pixels:

Alterar a largura também altera a altura.
Verificando o novo tamanho da imagem
Observe que as novas dimensões de pixel (1920 px x 1280 px) agora aparecem na seção Dimensões, na parte superior da caixa de diálogo. Mais importante, porém, ao reduzir o número de pixels na imagem, a seção Tamanho da imagem mostra que também reduzimos o tamanho do arquivo da imagem. Passamos de 63, 3 megabytes para apenas 7, 03 megabytes.
Observe que o número que você vê ao lado de Tamanho da imagem não é o tamanho final do arquivo da imagem. É simplesmente a quantidade de espaço que a imagem ocupa atualmente na memória do seu computador. Você não saberá o tamanho real do arquivo até salvar a imagem como JPEG.webp ou outro tipo de arquivo, e o tamanho final será ainda menor do que o que estamos vendo aqui. Vamos ver como salvar a imagem no final deste tutorial:

A redução das dimensões do pixel também reduziu o tamanho do arquivo.
Visualizando as novas dimensões como uma porcentagem
Se você preferir visualizar as novas dimensões da imagem como uma porcentagem e não em pixels, clique na seta ao lado da palavra "Dimensões" e escolha Porcentagem na lista:

Alterando o tipo de medição Dimensões para Porcentagem.
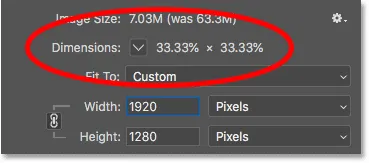
E agora podemos ver que a largura e a altura da imagem foram reduzidas para apenas 33, 33% do tamanho original:

Visualizar as novas dimensões da imagem como uma porcentagem do tamanho original.
Diminuindo ainda mais as dimensões do pixel
Anteriormente, aprendemos que, se quisermos que a imagem caiba em uma tela padrão de 1080p, precisamos que a Largura não ultrapasse 1920 pixels e a Altura não ultrapasse 1080 pixels. Reduzi a Largura para 1920 px, mas, devido à proporção da imagem, a Altura foi reduzida para apenas 1280 pixels, o que significa que ainda é alta demais para uma tela de 1080p.
Desvinculando a largura e a altura
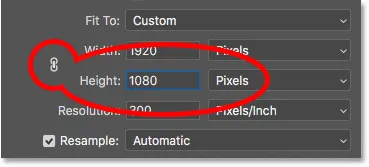
Eu poderia tentar resolver o problema desvinculando a largura e a altura. Por padrão, eles estão vinculados, mas você pode ativar ou desativar o link clicando no ícone do link entre eles. Em seguida, com a Largura e a altura desassociadas, deixarei a Largura em 1920 px, mas alterarei a Altura para 1080 px:

Desvinculando a largura e a altura e alterando a altura separadamente.
Mas o problema é que, ao desvincular a altura da largura, alterei a proporção da imagem. E como podemos ver na janela de visualização, a foto agora está esticada horizontalmente, o que não é o que queremos:

Desvincular a largura e a altura geralmente é uma má ideia.
Vinculando novamente a largura e a altura
Como não era isso que eu queria fazer, ligarei novamente a Largura e a Altura clicando novamente no ícone do link . Isso também redefine a imagem de volta ao tamanho original:

Vinculando novamente Largura e Altura e redefinindo seus valores.
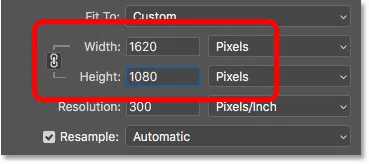
Então, para ajustar a imagem inteiramente em uma tela de 1080p, desta vez alterarei a Altura para 1080 pixels. Isso reduz a largura para 1620 pixels e como qualquer pessoa que a visualizar em uma tela de 1920 x 1080 verá a imagem inteira sem aplicar zoom ou rolar:

Redimensionando a imagem para caber inteiramente em um monitor 1080p padrão.
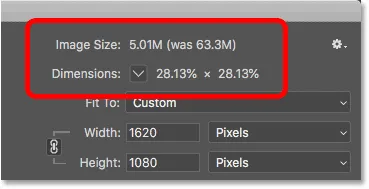
Verificando o novo tamanho da imagem
E se olharmos para o Tamanho e as dimensões da imagem na parte superior, veremos que a largura e a altura são agora aproximadamente 28% do tamanho original, e o tamanho da imagem na memória diminui para apenas 5M, o que é ainda melhor do que antes:

O tamanho da imagem após reduzir a amostragem da imagem.
Etapa 3: escolha o método de interpolação
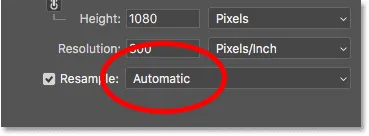
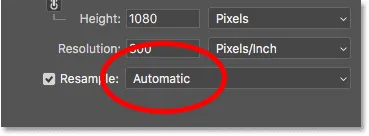
Uma última opção, porém importante, ao reamostrar uma imagem é o método de interpolação . Você o encontrará próximo à opção Reamostrar e, por padrão, está definido como Automático:

O método de interpolação ao lado da opção Reamostrar.
O que é interpolação de imagem?
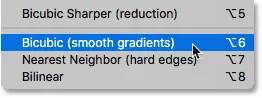
Quando reamostramos uma imagem, o Photoshop precisa adicionar ou remover pixels. E o método usado para fazer isso é conhecido como método de interpolação . Existem vários métodos de interpolação para você escolher, e você pode visualizá-los clicando na opção Alguns métodos são melhores para aumentar a amostragem e outros para reduzir a amostragem:

Métodos de interpolação de imagem do Photoshop.
Qual método de interpolação devo escolher?
Cada método de interpolação produzirá resultados diferentes, alguns mais suaves ou mais nítidos que outros. E escolher a pessoa errada pode ter um impacto negativo na imagem reamostrada. Se você não tiver certeza de qual escolher, deixar essa opção definida como Automático é a opção mais segura. O Photoshop escolherá automaticamente o que considera o melhor método para o trabalho, que ao reduzir a amostragem de imagens é o Bicubic Sharper :

Deixando o método de interpolação definido como Automático.
Qual é o melhor método de interpolação para reduzir a amostragem?
Embora o Photoshop escolha o Bicubic Sharper como a melhor opção para reduzir a amostragem de imagens, na verdade não é a melhor opção se você realmente deseja obter os melhores resultados. Se você deseja apenas os resultados mais nítidos e com menos problemas, sim, use o Bicubic Sharper. E com isso, quero dizer, deixe o método de interpolação definido como Automático.
Mas, para obter os melhores resultados absolutos ao reduzir a amostragem de uma imagem, escolha Bicubic (gradientes suaves) . Isso produzirá a imagem mais suave e limpa. Observe, porém, que você precisará aplicar mais nitidez à imagem posteriormente, caso contrário, ela parecerá muito suave. Mas se você se sente confortável com a nitidez das imagens e deseja os resultados mais profissionais, altere o método de interpolação de Automático para Bicubic:

Escolha Bicubic (gradientes suaves) para obter os resultados mais limpos.
E a resolução da imagem?
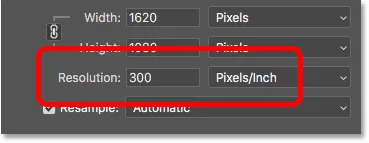
Uma opção que não vimos neste tutorial é a Resolução, encontrada diretamente abaixo das opções Largura e Altura. E a razão pela qual não vimos isso é porque a resolução afeta apenas o tamanho que a imagem imprimirá . A resolução não tem efeito algum nas dimensões de pixel ou no tamanho do arquivo da imagem.
Portanto, ao redimensionar uma imagem para email, para compartilhamento on-line ou para qualquer tipo de visualização na tela, ignore a resolução. Você pode aprender mais sobre a resolução da imagem na primeira lição desta série. E para saber mais sobre por que a resolução não afeta o tamanho do arquivo, consulte meu tutorial sobre o mito da resolução da web 72ppi:

Ignore o valor da resolução ao redefinir a imagem de email ou da web.
Etapa 4: clique em OK para redefinir a imagem
Depois de inserir as dimensões de pixel necessárias e escolher o método de interpolação, clique em OK para fechar a caixa de diálogo Tamanho da imagem e redefinir a imagem:

Clique em OK para redefinir a imagem.
Etapa 5: salvar a imagem como um arquivo JPEG.webp
Quando estiver pronto para salvar a imagem para poder enviá-la por e-mail ou compartilhá-la, vá para o menu Arquivo na barra de menus e escolha Salvar como :

Indo para Arquivo> Salvar como.
Na caixa de diálogo Salvar como, defina o formato (o tipo de arquivo) como JPEG.webp . Atribua um nome à sua imagem (vou nomear a minha "Turistas-small.jpg.webp") e escolha onde deseja salvá-la no seu computador. Em seguida, clique em Salvar :

As opções Salvar como.
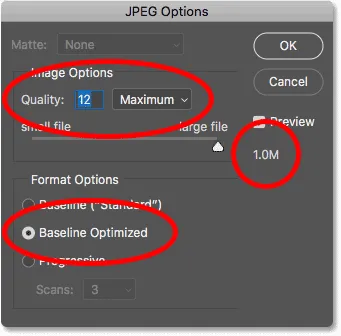
E, finalmente, na caixa de diálogo Opções JPEG.webp, defina a Qualidade como Máxima e, nas Opções de formato, escolha Otimizada da linha de base . Se você olhar abaixo da palavra "Visualizar", verá o tamanho final da imagem, que no meu caso é de apenas 1, 0 milhão, o que significa que não terei problemas para enviar ou compartilhar por e-mail. Clique em OK para salvar a imagem como JPEG.webp e feche a caixa de diálogo:

Escolhendo as opções JPEG.webp da mais alta qualidade.
E aí temos que! É assim que é possível redimensionar uma imagem para email e compartilhar on-line com o Photoshop! Na próxima lição desta série, você aprenderá exatamente como o Photoshop calcula o tamanho do arquivo da sua imagem e como é fácil descobrir você mesmo o tamanho do arquivo!
Ou consulte os tutoriais anteriores desta série:
- 01 - Pixels, tamanho e resolução da imagem
- 02 - Comando Tamanho da imagem do Photoshop - Recursos e dicas
- 03 - Como redimensionar imagens para impressão
- 04 - Como redimensionar imagens para compartilhamento de e-mail e foto
- 05 - Como calcular o tamanho da imagem
- 06 - A verdade sobre a resolução da imagem, tamanho do arquivo e a web
- 07 - Como redimensionar pixel art
- 08 - Melhor maneira de ampliar imagens no Photoshop CC
E não se esqueça, agora todos os nossos tutoriais estão disponíveis para download em PDF!