Neste tutorial sobre efeitos do Photoshop, aprenderemos como usar uma foto como plano de fundo, o que é um ótimo efeito para usar com a fotografia de casamento, mas também pode ser usado com qualquer imagem. Vamos criar duas cópias da nossa foto, usando uma como imagem principal e a outra como plano de fundo, que iremos colorir, inverter e desbotar em mais uma imagem no estilo de marca d'água.
Tiraremos nossa foto principal, reduziremos em tamanho, daremos um belo efeito de borda e sombra e, finalmente, a moveremos para o local perfeito na frente do fundo. Vamos até provar algumas cores da imagem para garantir que tudo se encaixe perfeitamente. Esse é um efeito fácil de criar e leva muito pouco tempo do início ao fim.
Antes de começarmos … Esta versão do tutorial é para o Photoshop CS5 e versões anteriores. Se você estiver usando o Photoshop CC ou CS6, convém acompanhar a versão totalmente atualizada.
Aqui está a imagem com a qual começarei:

A imagem original.
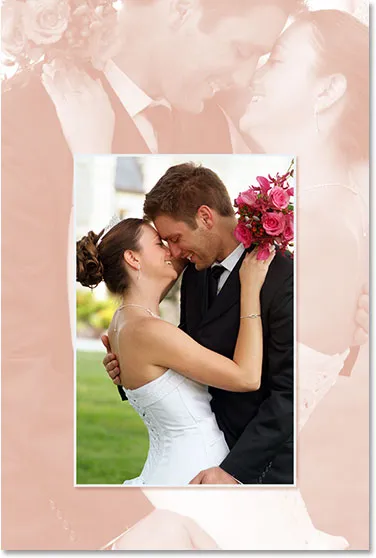
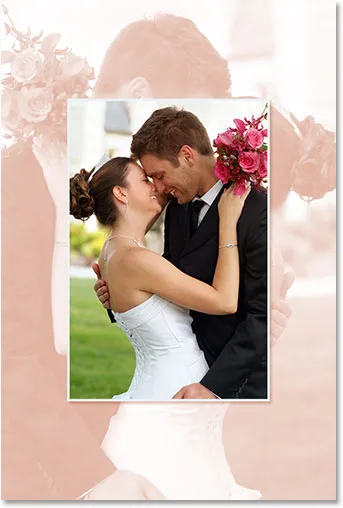
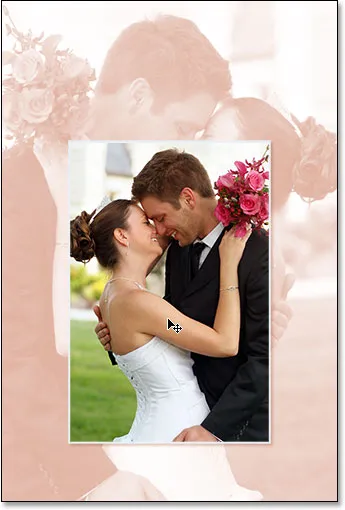
E aqui está o efeito final que estamos buscando:

O resultado final.
Este tutorial é da nossa série Photo Effects. Vamos começar!
Etapa 1: duplicar a camada de fundo duas vezes
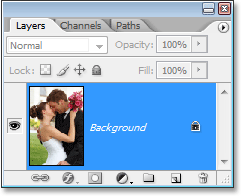
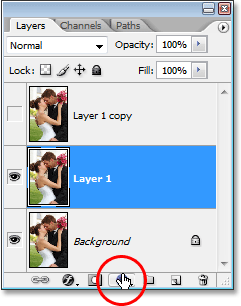
A primeira coisa que precisamos fazer para esse efeito fotográfico é criar algumas cópias da nossa imagem. Podemos ver na paleta Layers que atualmente temos apenas uma camada, a camada Background, que contém nossa foto:

Paleta Camadas do Photoshop, mostrando a imagem original na camada Fundo.
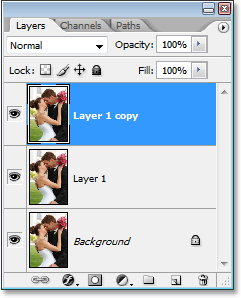
Vamos fazer algumas cópias e, para isso, usaremos o atalho de teclado Ctrl + J (Win) / Command + J (Mac). Use o atalho do teclado uma vez para criar a primeira cópia e, em seguida, use-o novamente para criar uma segunda cópia. Agora você deve ter três camadas na paleta Camadas:

Pressione "Ctrl + J" (Win) / "Command + J" (Mac) duas vezes para criar duas cópias da camada Background.
A principal razão pela qual criamos duas cópias aqui é para evitar o trabalho em nossa camada de fundo original, pois ela contém as informações de pixel originais da nossa foto e sempre queremos mantê-la segura, caso precisemos voltar a ela.
Etapa 2: ocultar a camada superior
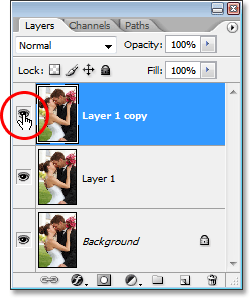
A camada na parte superior da paleta Camadas se tornará nossa página principal, mas vamos trabalhar na camada abaixo dela por enquanto, que se tornará nosso plano de fundo. Para ver o que estamos fazendo, precisamos ocultar a camada superior. Para fazer isso, clique no ícone de visibilidade da camada (o ícone que se parece com um globo ocular) à esquerda da camada na paleta Camadas:

Oculte a camada superior na paleta Camadas clicando no ícone de visibilidade da camada (globo ocular).
Parece que nada aconteceu com a sua imagem quando você oculta a camada superior, pois as três camadas contêm exatamente a mesma imagem, mas agora poderemos ver o que estamos fazendo quando transformarmos a camada abaixo dela em nosso plano de fundo, o que faremos a seguir.
Etapa 3: experimente uma cor da imagem para usar como plano de fundo
Vamos criar nosso plano de fundo. Primeiro, clique na camada do meio na paleta Camadas para selecioná-la:

Clique na camada do meio na paleta Layers do Photoshop para selecioná-la.
Precisamos provar uma cor da imagem que vamos usar para colorir o fundo. Para fazer isso, pegue a ferramenta Conta-gotas na paleta Ferramentas ou pressione I no teclado para selecioná-la rapidamente:

Selecione a ferramenta Conta-gotas.
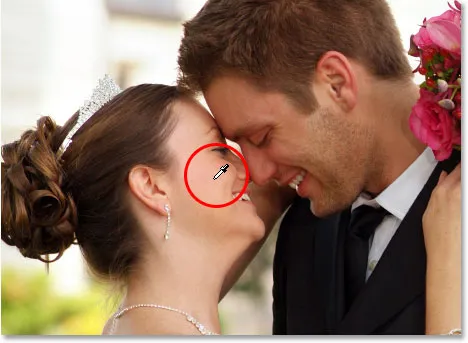
Em seguida, com a ferramenta Conta-gotas selecionada, clique em uma área dentro da imagem que contenha a cor que você deseja usar para o fundo. Vou provar uma cor da bochecha da mulher, que deve funcionar bem:

Clique dentro da imagem com a Conta-gotas para experimentar uma cor.
Você verá a cor aparecer como sua cor de primeiro plano na paleta Ferramentas:

A cor amostrada agora aparece na amostra de cores de primeiro plano na paleta Ferramentas.
Etapa 4: colorir o fundo usando uma camada de ajuste de matiz / saturação
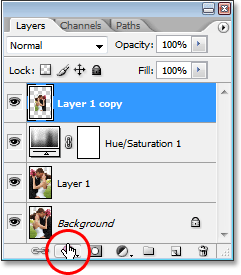
Agora que temos nossa cor amostrada, vamos usá-la para colorir o plano de fundo. Clique no ícone Nova camada de ajuste na parte inferior da paleta Camadas:

Clique no ícone "Nova camada de ajuste".
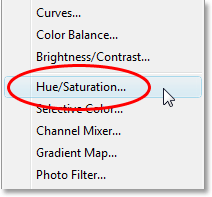
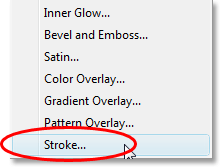
Em seguida, selecione Matiz / Saturação na lista:

Selecione "Matiz / Saturação" na lista de Camadas de ajuste.
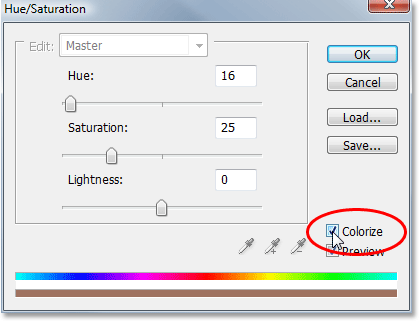
Isso abre a caixa de diálogo "Matiz / Saturação" do Photoshop. Não há necessidade de mexer nos controles deslizantes aqui tentando escolher uma cor, porque já escolhemos a cor que queremos usar; portanto, tudo o que precisamos fazer é selecionar a opção Colorir no canto inferior direito da caixa de diálogo:

Clique dentro da caixa de seleção à esquerda da opção "Colorir" para selecioná-la.
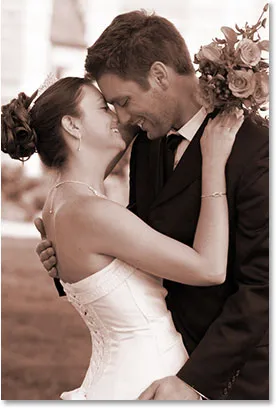
Assim que você selecionar essa opção, o Photoshop seguirá em frente e colorirá a imagem usando a cor da amostra:

A imagem agora é colorida usando a cor amostrada.
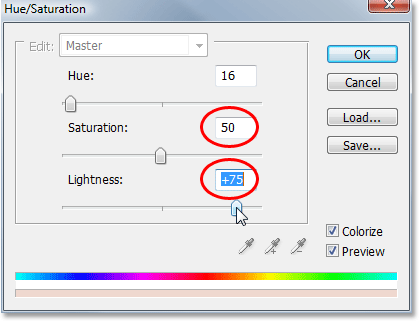
Vou aumentar a saturação da cor arrastando o controle deslizante Saturação para a direita até que o valor da saturação esteja em 50 . Então, para dar uma aparência desbotada ao plano de fundo, vou arrastar o controle deslizante Lightness para a direita para um valor em torno de 75 :

Aumente a "Saturação" para 50 e a "Luminosidade" para 75.
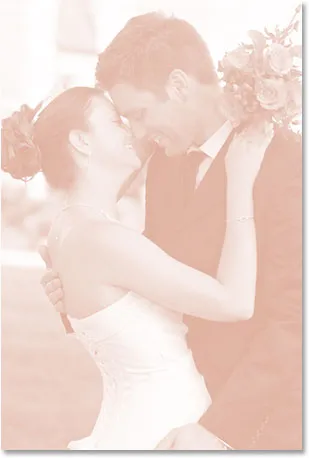
Clique em OK quando terminar de sair da caixa de diálogo. Aqui está minha imagem depois de colorida e iluminada:

O fundo agora está colorido e parece desbotado.
Etapa 5: Inverter a imagem horizontalmente
Há uma última coisa a fazer com o nosso histórico. Vamos virar horizontalmente para que apareça como uma imagem espelhada da nossa foto principal. Para fazer isso, primeiro precisamos selecionar a camada correta. No momento, temos a camada de ajuste Matiz / Saturação selecionada na paleta Camadas, então clique em "Camada 1" abaixo dela, que contém nossa imagem de fundo. Em seguida, vá até o menu Editar na parte superior da tela, escolha Transformar e escolha Virar na horizontal . A foto vai virar de lado, dando-nos a nossa "imagem no espelho" e completando nosso trabalho em segundo plano:

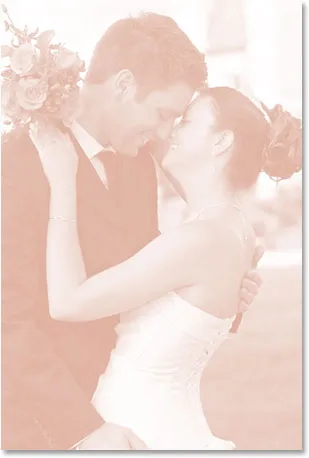
Vá em Editar> Transformar> Virar na horizontal para virar o fundo lateralmente, criando uma imagem espelhada da foto principal.
Etapa 6: ativar a camada superior novamente
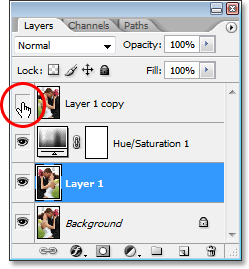
Terminamos o nosso plano de fundo, então vamos trabalhar na nossa imagem principal, que está na camada superior da paleta Camadas. A camada está oculta no momento, então clique novamente no ícone de visibilidade da camada para ativá-la novamente:

Clique mais uma vez no ícone de visibilidade da camada superior para ativá-lo novamente.
Quando você clica no ícone, o globo ocular reaparece e a imagem original aparece no documento, bloqueando temporariamente o plano de fundo em que acabamos de trabalhar.
Etapa 7: redimensionar a imagem principal com transformação gratuita
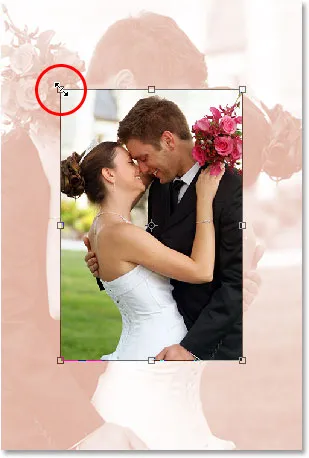
Vamos diminuir nossa imagem principal e faremos isso usando o comando Free Transform do Photoshop. Primeiro, clique na camada superior da paleta Camadas para selecioná-la. Em seguida, use o atalho de teclado Ctrl + T (Win) / Command + T (Mac) para exibir as alças Free Transform ao redor da imagem. Mantenha pressionadas as teclas Shift + Alt (Win) / Shift + Option (Mac) e arraste qualquer uma das alças dos cantos para dentro para reduzir o tamanho da foto. Manter a tecla Shift pressionada restringe as proporções da imagem à medida que você arrasta e, mantendo a tecla Alt / Option pressionada, o Photoshop redimensiona a imagem do centro. É uma decisão de sua parte o quão pequeno você deseja criar sua imagem. Vou fazer o meu aproximadamente 60% do seu tamanho original:

Reduza o tamanho da imagem original usando "Transformação livre".
Pressione Enter (Win) / Return (Mac) quando estiver satisfeito com o novo tamanho da sua imagem para aceitar a transformação.
Etapa 8: adicionar um traço à imagem principal
Vamos adicionar uma borda fina em torno da nossa imagem principal. Usaremos um estilo de camada de traçado para isso. Clique no ícone Layer Styles na parte inferior da paleta Layers:

Clique no ícone "Layer Styles" na parte inferior da paleta Layers.
Em seguida, selecione Traçado na parte inferior da lista de Estilos de camada:

Selecione "Stroke" na lista.
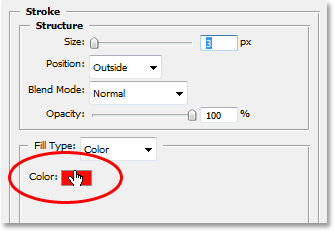
Isso abre a caixa de diálogo Layer Style do Photoshop, definida como as opções Stroke na coluna do meio. Vamos escolher uma cor para o nosso traçado, novamente amostrando uma cor da imagem. Para fazer isso, clique na amostra de cores, que por padrão aparece vermelha:

Clique na amostra de cores do Stroke para selecionar uma nova cor.
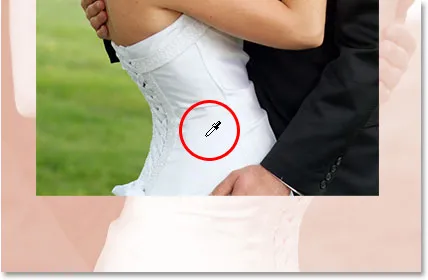
Quando você clica na amostra de cores, o "Seletor de cores" do Photoshop aparece, que é normalmente o local onde você escolheria uma nova cor, mas vamos ignorá-la, pois queremos provar uma cor diretamente da própria imagem. Para fazer isso, mova o mouse sobre a imagem principal e você verá o cursor do mouse mudar para o ícone Conta-gotas. Então, como fizemos antes, clique em uma área dentro da imagem para provar a cor. Vou provar um tom de branco do vestido da noiva:

Prove uma cor de dentro da imagem para usar com o Stroke.
Quando você clica dentro da imagem, a amostra de cores do Stroke muda para a cor que você acabou de amostrar. Quando estiver satisfeito com a cor escolhida, clique em OK no canto superior direito do Seletor de cores para fechar (mesmo que nunca o tenhamos usado).
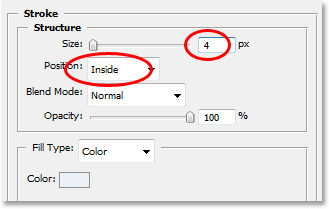
Depois de escolher a cor do traçado, vá para a opção Tamanho do traçado na parte superior da caixa de diálogo e defina-a para cerca de 4px . Você pode configurá-lo um pouco mais alto se estiver usando uma imagem grande e de alta resolução, mas não vamos dar uma olhada aqui. Queremos algo um pouco mais elegante, especialmente se você estiver fazendo isso com uma foto de casamento, então tente manter o seu traço bastante fino. Além disso, defina a opção Posição para Dentro :

Mantenha o Stroke bastante fino, definindo seu "Tamanho" para cerca de 4 pixels e altere a "Posição" para "Interior".
Não clique em OK ainda. Temos mais um estilo de camada para adicionar.
Etapa 9: adicionar uma sombra projetada
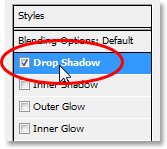
Vamos adicionar uma sombra projetada antes de fechar a caixa de diálogo Estilo de camada. Clique diretamente nas palavras Sombra projetada à esquerda da caixa de diálogo:

Clique diretamente nas palavras "Sombra projetada" à esquerda.
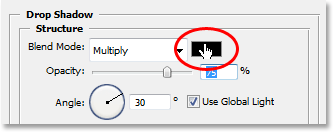
Isso exibirá as opções Sombra projetada na coluna do meio, onde as opções Stroke estavam há um momento atrás. Por padrão, o Photoshop define a cor Sombra projetada para preto, mas isso é muito severo para esse efeito, então vamos escolher uma cor diferente. Assim como fizemos com o Stroke, clique na amostra de cores:

Clique na amostra de cor do Drop Shadow na caixa de diálogo Layer Style.
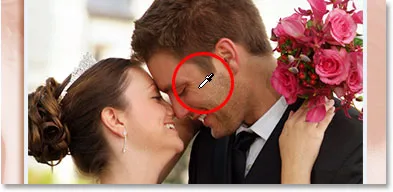
Isso abrirá novamente o Seletor de cores do Photoshop e, novamente, vou ignorá-lo porque quero provar uma cor diretamente da imagem. Eu quero que meu Drop Shadow tenha aproximadamente a mesma cor do que eu costumava colorir meu plano de fundo, mas um pouco mais escuro (já que é uma sombra, afinal), então eu vou experimentar uma cor do rosto do homem, que é um pouco mais escuro que o da mulher:

Experimente uma cor um pouco mais escura do que você usou para colorir o fundo do Drop Shadow.
À medida que você clica dentro da imagem, a cor da Sombra projetada muda para a cor em que você acabou de clicar, para que você possa visualizar uma prévia da cor da sombra enquanto clica. Quando estiver satisfeito com a cor, clique em OK no Seletor de cores para sair dela. Sua amostra de cores na caixa de diálogo Estilo de camada agora será alterada para a cor que você amostrou.
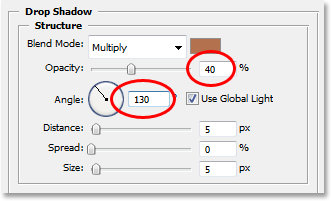
Com a cor escolhida, vou diminuir a opacidade do meu Drop Shadow para cerca de 40%, para que não seja muito intenso, e vou mudar meu ângulo para cerca de 130 ° :

Diminua a opacidade da sombra para cerca de 40% e altere o ângulo para aproximadamente 130 °.
Clique em OK quando terminar de sair da caixa de diálogo Estilo de camada. Sua imagem agora deve ficar assim:

A imagem após a aplicação do Stroke e Drop Shadow.
Etapa 10: reposicionar a imagem principal conforme necessário
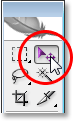
As coisas estão boas, exceto por uma coisa. Minha imagem principal na frente está bloqueando o rosto do homem e da mulher ao fundo, então a primeira coisa que vou fazer é mover a imagem principal. Para movê-lo, precisamos da Ferramenta Mover, portanto, selecione-a na paleta Ferramentas ou pressione V no teclado:

Selecione a ferramenta Mover.
Em seguida, com a camada superior ainda selecionada, clique dentro do documento e arraste a imagem principal para o novo local. Vou simplesmente arrastar o meu para baixo um pouco, para ter certeza de que estou arrastando em uma linha reta, vou segurar minha tecla Shift enquanto clico e arrasto:

Arraste a imagem principal para uma nova posição com a ferramenta Mover. Segure "Shift" para arrastar em uma linha reta.
Etapa 11: redimensionar e reposicionar a imagem de plano de fundo conforme necessário
Como os rostos do casal no fundo ainda estão sendo bloqueados pela parte superior da minha imagem principal, vou terminar as coisas aumentando o tamanho da minha imagem de fundo. Normalmente, você não gostaria de aumentar o tamanho de uma imagem, porque ela tende a tornar as imagens mais suaves e sem brilho, mas como essa imagem está sendo usada apenas como pano de fundo, podemos nos safar. Antes que eu possa aumentar o plano de fundo, primeiro preciso selecionar sua camada, então clicarei em "Camada 1" na paleta Camadas para selecioná-la.
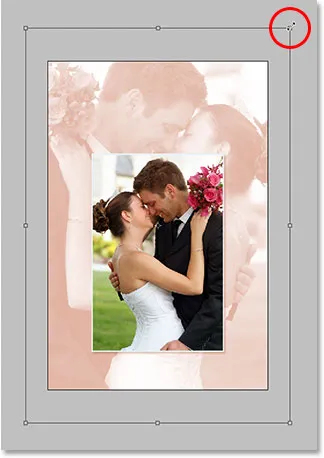
Se atualmente você estiver trabalhando com sua imagem em uma janela de documento, deseje pressionar a tecla F do teclado neste momento para alternar o Photoshop para o modo de tela cheia com a barra de menus ; caso contrário, não será possível veja o que você está fazendo com os manipuladores Free Transform. Então, como fizemos antes, usarei o atalho de teclado Ctrl + T (Win) / Command + T (Mac) para exibir os manipuladores Free Transform, desta vez em torno da imagem de fundo. Vou pressionar minha tecla Shift para restringir as porções da minha imagem, bem como Alt (Win) / Option (Mac) para redimensionar a imagem do centro e clicar em qualquer uma das alças de canto e arraste-o para fora para aumentar minha imagem de plano de fundo:

Ampliando o plano de fundo com Free Transform.
Também vou reposicionar um pouco o meu plano de fundo simplesmente clicando em qualquer lugar dentro dele com as alças Free Transform ainda ativas e arrastando-o para sua nova posição. Vou mover o meu um pouco e um pouco para a direita até que meu plano de fundo pareça estar bem equilibrado com a imagem principal. Quando estiver satisfeito com o tamanho e o local da sua imagem de fundo, pressione Enter (Win) / Return (Mac) para aceitar a alteração e pronto!
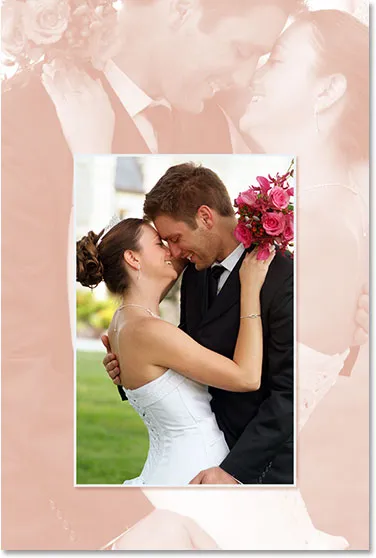
Aqui, depois de aumentar um pouco o meu plano de fundo e movê-lo um pouco para equilibrar melhor com a imagem principal, está o meu efeito completo:

O efeito final.
E aí temos que! É assim que se usa uma foto como plano de fundo com o Photoshop! Confira nossa seção Photo Effects para mais tutoriais sobre efeitos no Photoshop!