
Introdução à adição de quadros-chave no After Effects
A adição de quadros-chave no After Effects é usada principalmente no processo de animação, sua principal ferramenta é a animação. Os quadros-chave nada mais são que marcadores que colocam na linha do tempo das camadas e alteram os valores para criar animações como posição, escala, rotação e cor etc., a animação do quadro-chave funciona como criamos um ponto nos pontos inicial e final e alteramos os valores conforme a animação jogar. Se precisarmos mover um objeto de um lugar para outro, criaremos dois quadros-chave no início, definiremos o ponto de onde o objeto precisa iniciar e definiremos o ponto onde terminar a posição, entre as animações de objeto dos quadros-chave, se precisarmos Para acelerar a animação, podemos mover os quadros-chave para perto ou para longe, para diminuir a velocidade.
Como usar quadros-chave no After Effects?
Aqui estamos usando texto para animação:
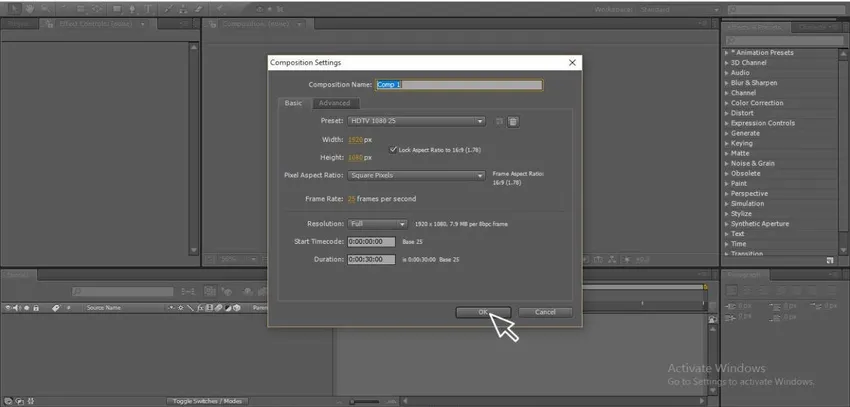
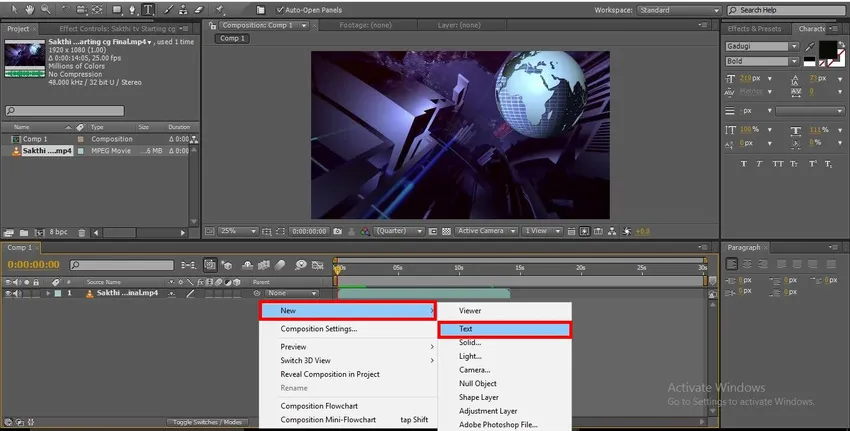
Etapa 1: Abra nova composição.

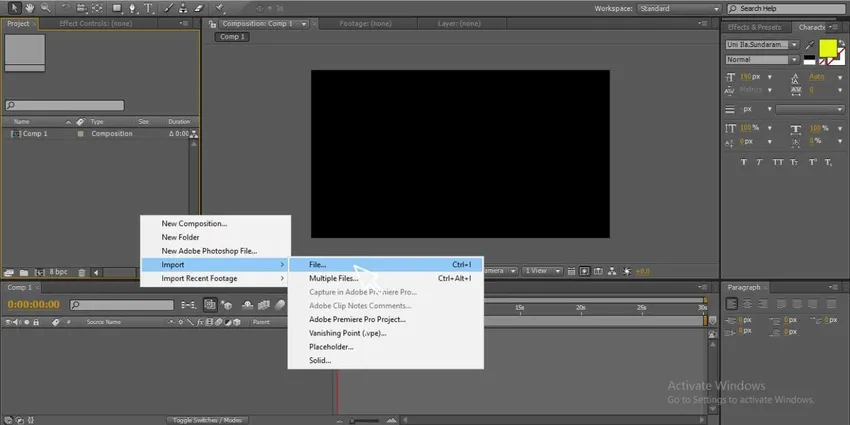
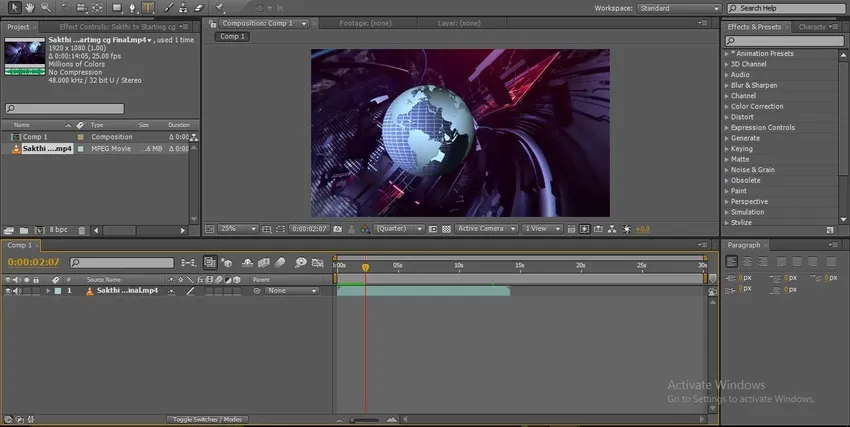
Etapa 2: adicionar filmagem, pode ser um vídeo ou uma imagem com base em sua necessidade, aqui eu gravei um vídeo.

Etapa 3: importe a gravação para a linha do tempo.

Etapa 4: criar uma nova camada de texto

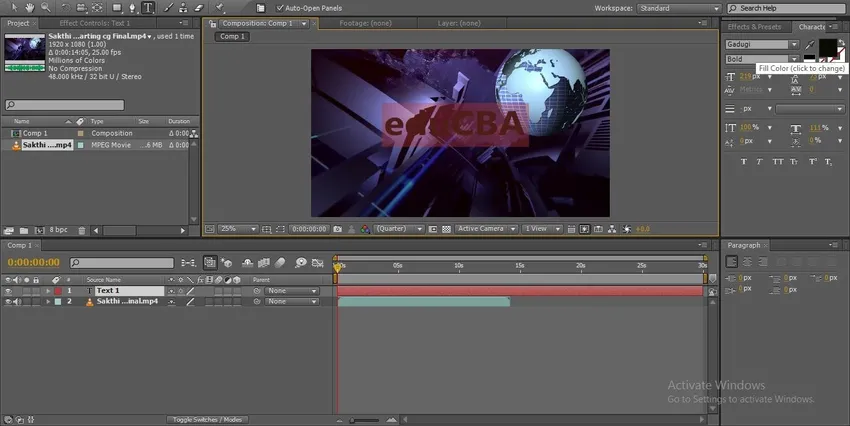
Etapa 5: podemos criar uma nova camada de texto selecionando a ferramenta de texto e digitando seu texto.

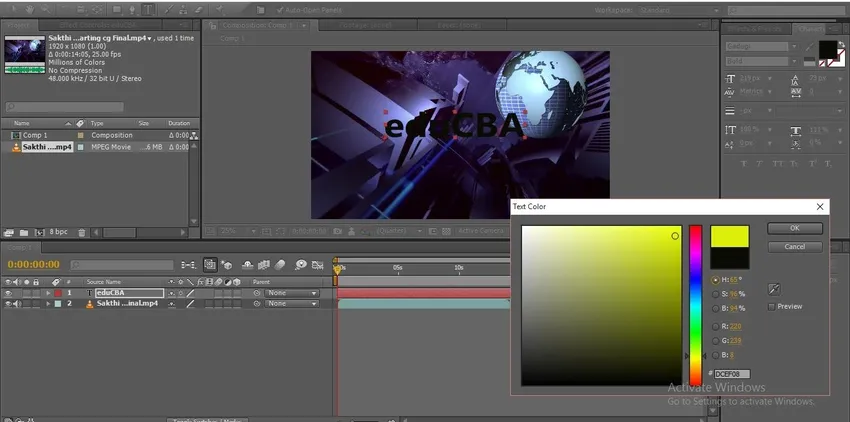
Etapa 6: aplique uma cor perfeita ao texto, a cor sempre atrairá a animação.

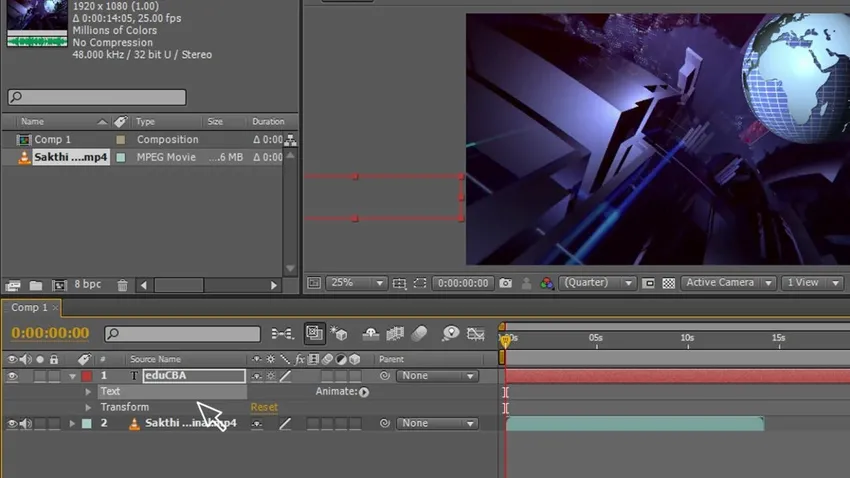
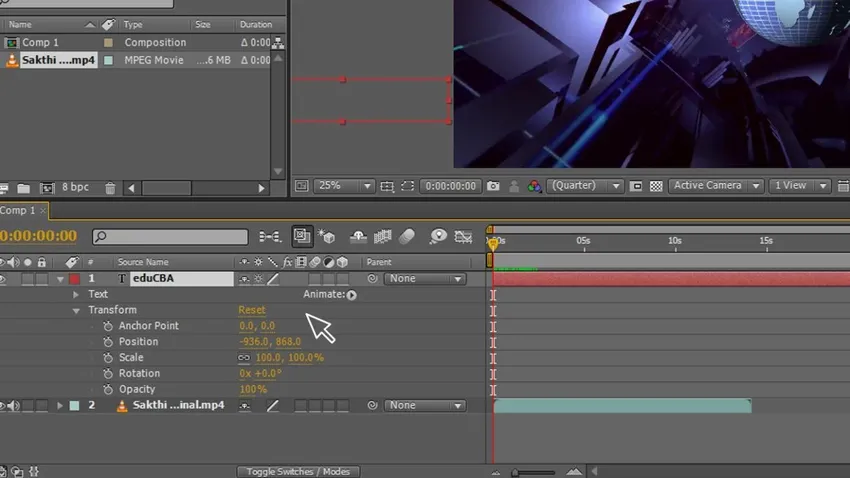
Etapa 7: Precisamos animar o texto como posição, escala e opacidade. Para animar esse texto, precisamos usar a animação do quadro-chave; se formos para a camada de texto, podemos encontrar dois submenus Texto e transformar.

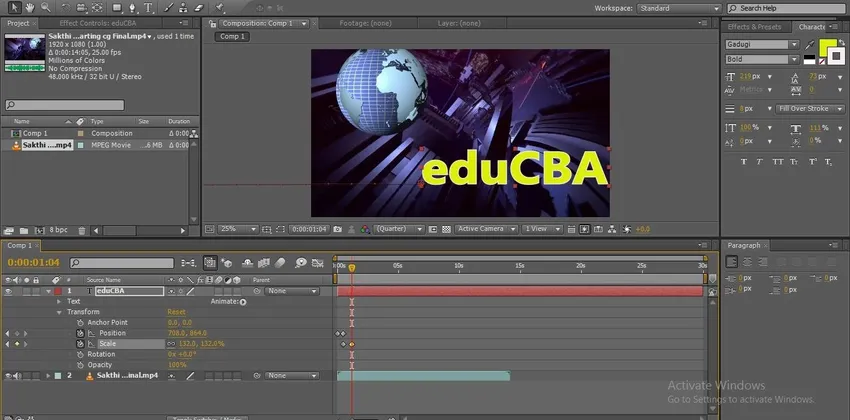
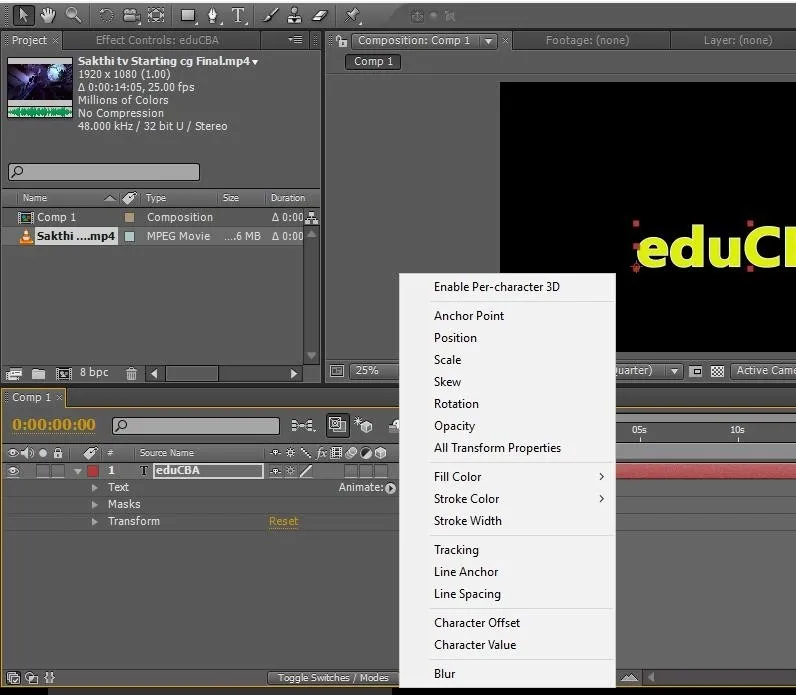
Etapa 8: Na transformação, temos o submenu de opções de animação, como mostrado na imagem.

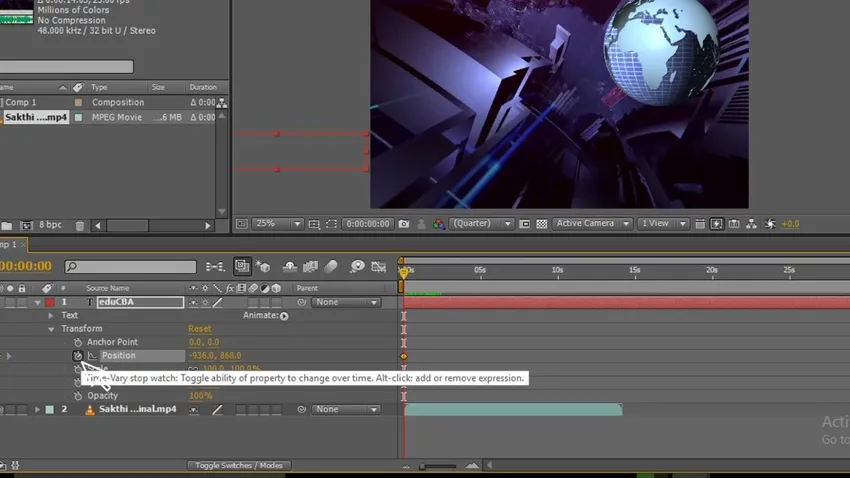
Etapa 9: Vamos começar com a posição, iniciar a animação da posição e dar um quadro-chave inicial e levar o texto para a posição por onde começar, alterar o valor do ponto de partida, levo o texto para fora do monitor porque gosto de animar o texto de fora da tela.

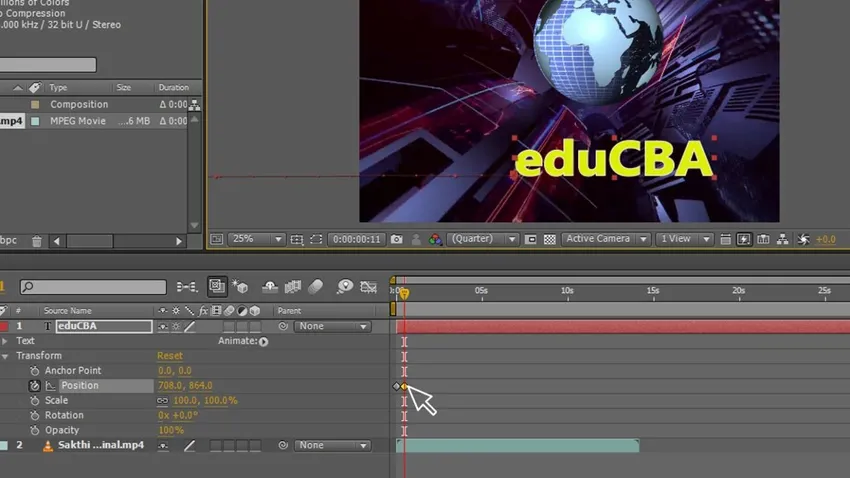
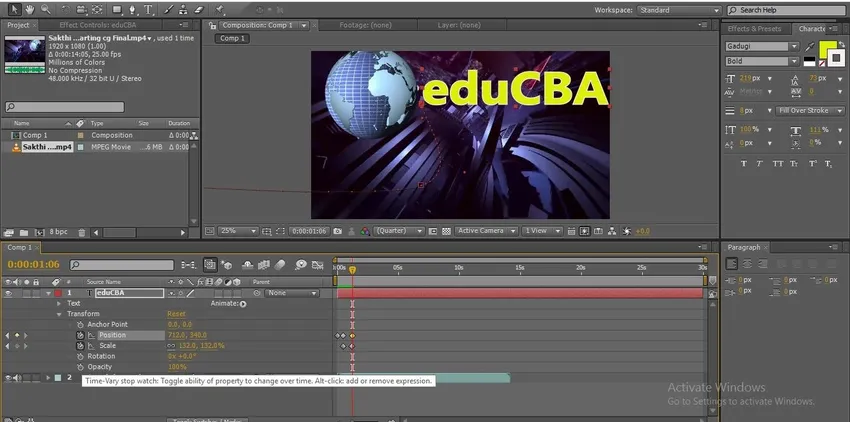
Etapa 10: agora forneça seu próximo quadro-chave, leve o texto para a próxima posição, automaticamente será adicionado um quadro-chave na linha do tempo, altere os valores do nó de extremidade. Podemos encontrar um caminho entre os pontos inicial e final dentro desse caminho. Na imagem, você pode encontrar dois quadros-chave.

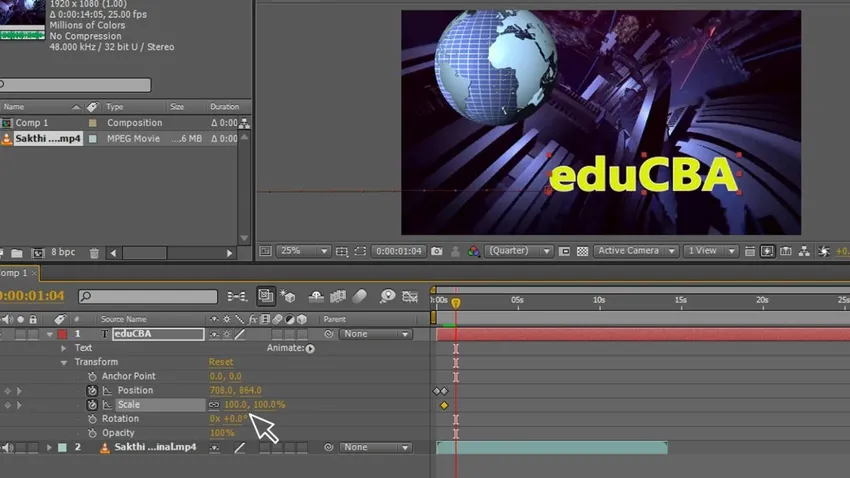
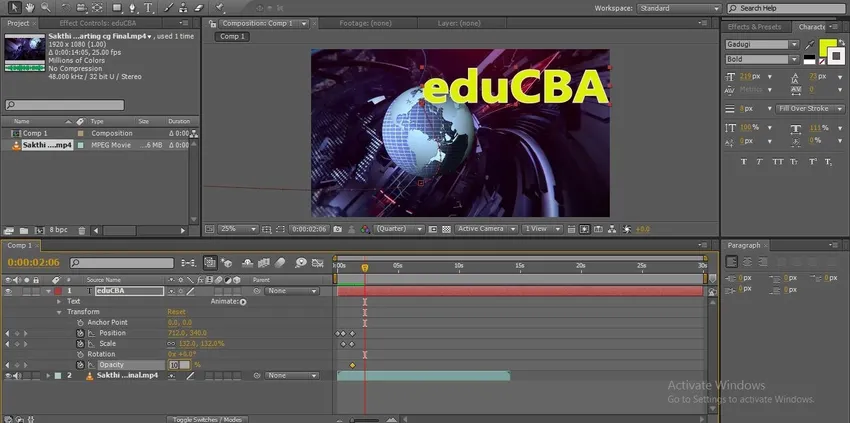
Etapa 11: Agora inicio uma escala de animação, mantenha o ponto inicial na escala, clique no botão de animação em escala e adicione um quadro-chave e altere o valor do ponto inicial.

Etapa 12: mantenha outro ponto da escala e aumente o valor aqui, podemos ver o caminho da animação.

Etapa 13: Vamos tentar com a posição novamente. Aqui, movo o texto para cima. Se movermos o texto para um quadro-chave criado automaticamente, podemos encontrar o caminho da animação.

Etapa 14: tentamos com opacidade e iniciamos a animação clicando na opacidade e alteramos os valores da opacidade no ponto de partida.

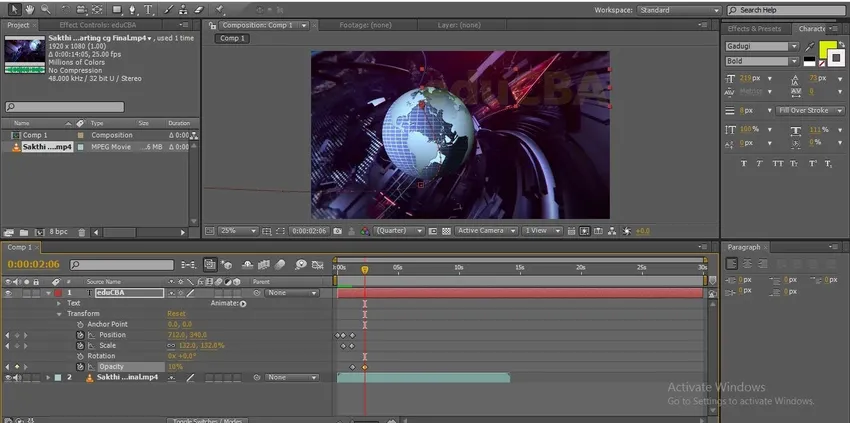
Etapa 15: Agora dê outro ponto e altere o valor da opacidade para 0, você pode encontrar o texto desaparecer.

Nesse processo, aprendemos a animação do quadro-chave, como inserir o quadro-chave e como ajustar os quadros-chave. Aqui eu importo imagens e criei texto e posicionei a animação adicionando os quadros-chave. Em seguida, começamos a dimensionar criando dois quadros-chave e alterando os valores posteriormente. alteramos os valores de opacidade, aqui cobrimos animações de posição, escala e opacidade usando a animação dos quadros-chave.
Adicionando quadros-chave usando animação de máscara
Vamos tentar com a animação de texto do caminho da máscara usando quadros-chave:
Etapa 1: digite seu texto.

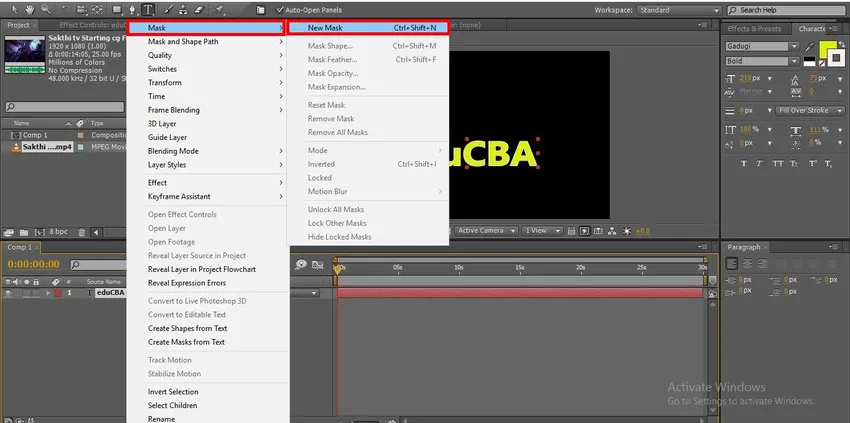
Passo 2: Crie uma nova máscara para o texto, vá para a camada de texto, clique com o botão direito do mouse e selecione a máscara e, em seguida, obterá o submenu nessa Nova máscara, podemos usar atalhos como Ctrl + shift + N.

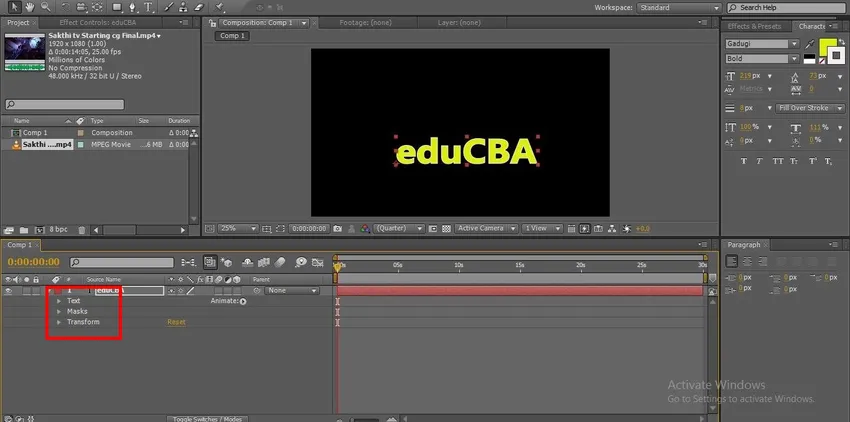
Etapa 3: podemos encontrar três opções em camadas de texto.
- Texto
- Máscaras
- Transformar
Podemos encontrar a opção Animar à direita, que é uma opção muito importante e útil

Etapa 4: se clicarmos na animação, podemos encontrar algumas opções de animação do submenu; geralmente, podemos fazer animação entre dois quadros-chave, mas quando usamos o caminho da máscara, seu método correto de animação.

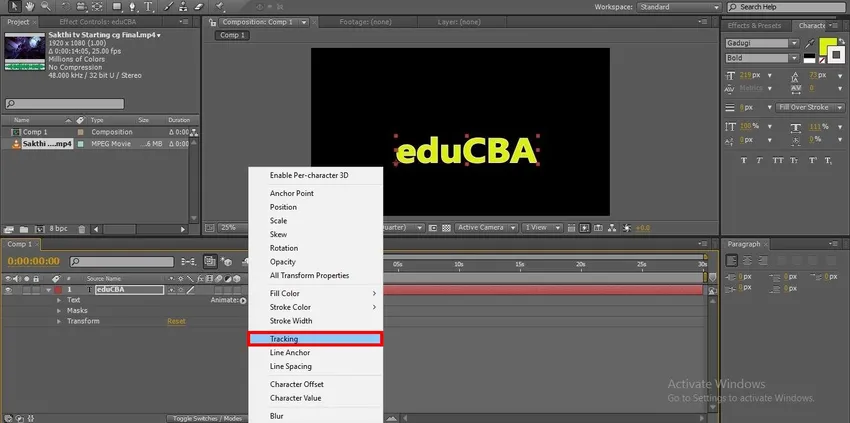
Etapa 5: nesta lista de animações, já tentamos posição, escala e opacidade, então vamos tentar com o método Tracking, que também é conhecido como kerning. Nesse processo, o texto separará as letras e obterá o espaço entre as letras, se mudarmos os valores.

Etapa 6: se selecionarmos a opção de rastreamento, podemos obter as opções de animação.
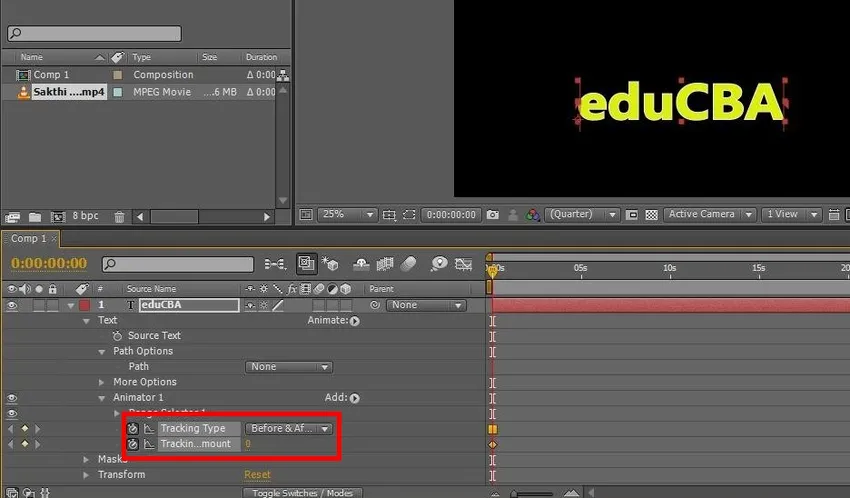
- Tipo de rastreamento nesta opção, existem 3 tipos Antes e Depois, Antes e Depois.
- Quantidade de rastreamento aqui, podemos alterar a quantidade de locais inicial e final.

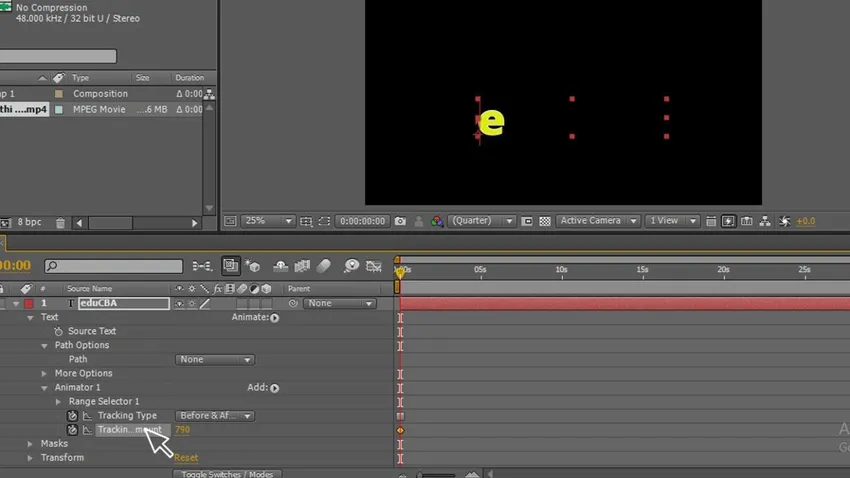
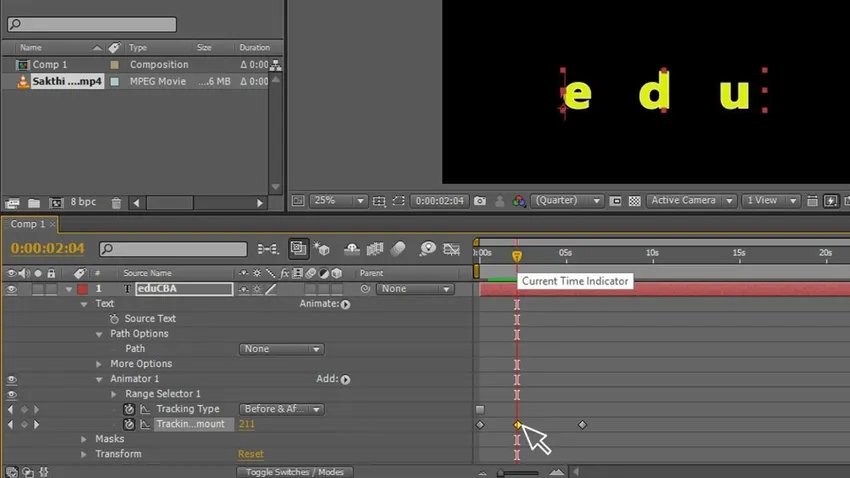
Passo 7: Agora começaremos a animar o texto, por isso, damos o nosso primeiro ponto de partida, aqui aumentamos a quantidade de rastreamento para ocultar o texto restante esperado pela primeira letra, forneci 790 como rastreamento do valor.

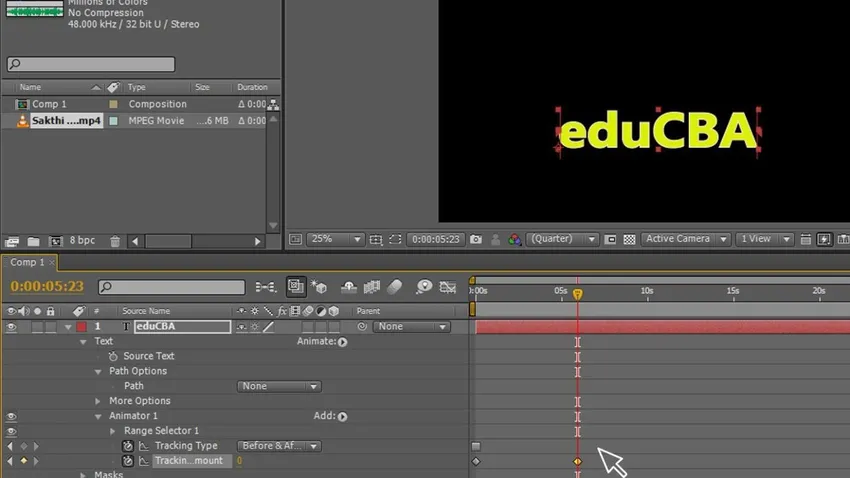
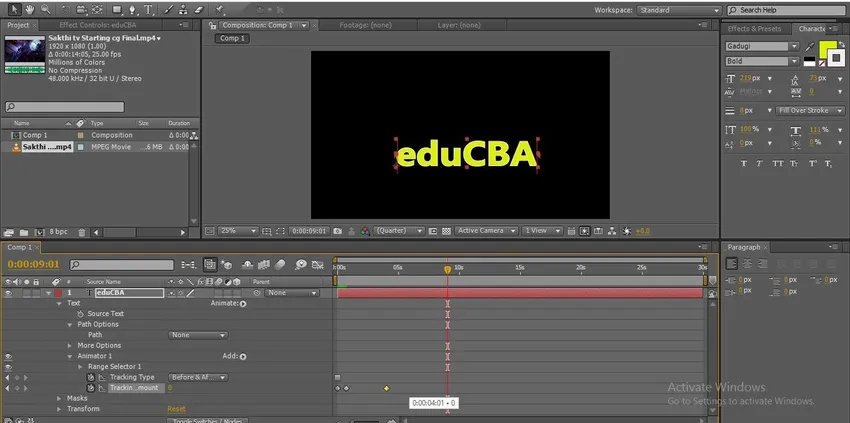
Etapa 8: damos outro ponto como quadro-chave final para concluir a animação e fornecemos os valores 0 para substituir o texto.

- Aqui, podemos encontrar dois quadros-chave iniciando e terminando à medida que concluímos a animação, mas podemos ajustá-los para melhorar a animação ou podemos inserir outro quadro-chave entre a animação para acelerar ou diminuir a velocidade.
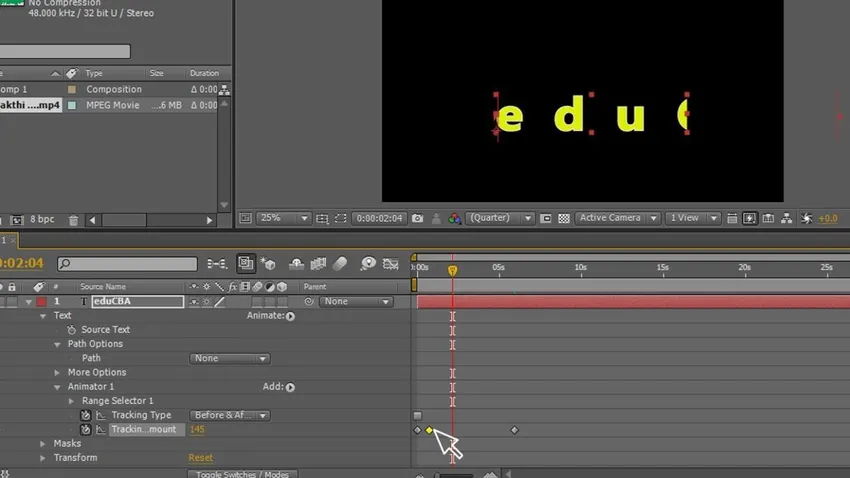
Etapa 9: se você pensa em fazer uma animação melhor, basta adicionar um ponto-chave no meio e alterar os valores para que possamos sentir a animação muito melhor.

Etapa 10: quando sentirmos que a animação é mais rápida ou mais lenta depois de fornecer os quadros-chave, mova o quadro-chave para frente ou para trás para alterar a velocidade da animação.

Etapa 11: altere a posição do quadro-chave para acelerar a animação.

Conclusão
Nesse processo, criamos um texto e demos a nova máscara para a camada de texto, com o que o texto tem um caminho separado e selecionamos a opção de animação na medida em que acompanhamos a animação de rastreamento. Em seguida, criamos dois quadros-chave e alteramos os valores de início e final desse texto animado e inserimos um novo quadro-chave no meio para acelerar a animação do texto rapidamente no início e lento no final, e movemos os quadros-chave para mais perto para acelerar a animação .
Artigos recomendados
Este é um guia para adicionar quadros-chave no After Effects. Aqui discutimos como usar quadros-chave, como inserir quadros-chave e ajustar os quadros-chave. Você também pode consultar nossos outros artigos relacionados para saber mais -
- Aplicando efeitos no Illustrator
- Melhores softwares VFX
- Rasterizar no Illustrator
- Texto 3D no Illustrator