Neste tutorial do Photoshop, vamos nos divertir com as silhuetas. Com isso, quero dizer que primeiro criaremos uma silhueta básica usando uma técnica que nos dará a liberdade de redimensionar a silhueta conforme necessário, sem perda da qualidade da imagem, e depois veremos como preencher a silhueta com um fundo divertido para criar desenhos interessantes!
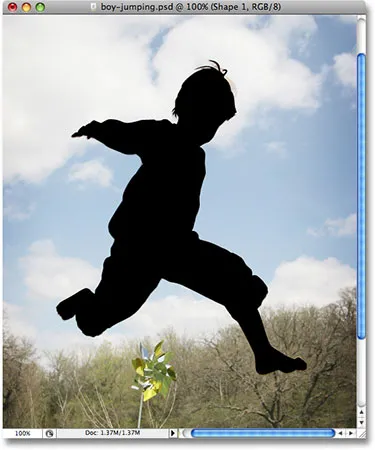
Vou criar algumas silhuetas para este tutorial. Primeiro, vou usar o garoto desta foto:

A primeira silhueta será criada a partir desta foto.
Também vou criar uma silhueta da garota nesta foto:

A segunda silhueta será criada a partir desta foto.
Estarei preenchendo as duas silhuetas com um plano de fundo e usarei o plano de fundo que criamos em nosso recente tutorial Classic Starburst Background :

O plano de fundo "starburst" criado em um tutorial recente.
Obviamente, você pode usar o fundo que desejar. Se você estiver criando esse plano de fundo do starburst a partir do nosso tutorial, certifique-se de nivelar a imagem do starburst ao terminar acessando o menu Camada na parte superior da tela e escolhendo Flatten Image para que o starburst a imagem está em uma única camada de fundo, o que facilitará as coisas mais tarde. Como eu disse, sinta-se à vontade para usar a imagem de fundo desejada.
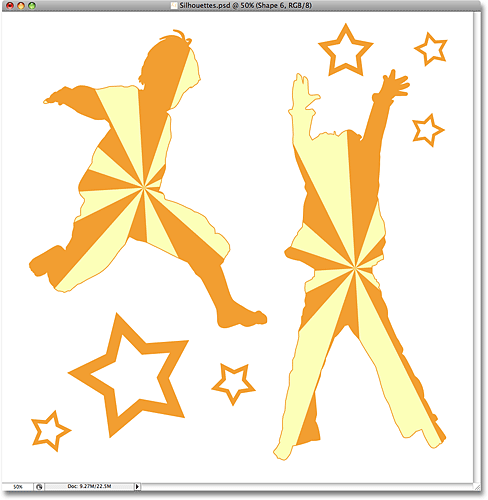
Aqui está o efeito final para o qual trabalharemos:

O efeito final da silhueta.
Antes de começar, devo mencionar que usaremos a Ferramenta Caneta do Photoshop para criar nossas silhuetas, em vez de algo mais básico como a Ferramenta Lasso. Há algumas razões para isso. Primeiro, é quase impossível obter seleções de qualidade profissional com a Lasso Tool, e as silhuetas criadas com a Lasso Tool geralmente parecem desleixadas e amadoras. A Ferramenta Caneta nos fornece toda a precisão necessária para criar formas de ótima aparência.
A segunda razão para escolher a Pen Tool é que ela permite criar formas baseadas em vetores, independentes da resolução, o que significa que podemos redimensioná-las conforme necessário, sem perda da qualidade da imagem. A Lasso Tool, por outro lado, cria seleções baseadas em pixel que não são compatíveis com o redimensionamento. Eles tendem a perder a qualidade da imagem após serem redimensionados, especialmente se você precisar aumentá-las. Portanto, para silhuetas de ótima aparência que não perdem a qualidade da imagem, independentemente do tamanho que as fabricamos, precisamos da Ferramenta Caneta!
Dito isto, se você não estiver familiarizado com a utilização da Ferramenta Caneta no Photoshop, verifique primeiro o tutorial Como fazer seleções com a ferramenta Caneta, onde você encontrará tudo o que precisa saber para começar a trabalhar. com o que é, sem dúvida, a melhor ferramenta de seleção em todo o Photoshop.
Etapa 1: selecione a ferramenta Caneta
Abra a primeira imagem da qual você deseja criar uma silhueta (no meu caso, é a foto do garoto) e selecione a Ferramenta Caneta na paleta Ferramentas do Photoshop:

Selecione a ferramenta Caneta.
Você também pode selecionar a Ferramenta Caneta pressionando a letra P no teclado.
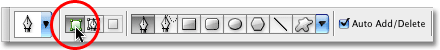
Etapa 2: selecione a opção "Shape Layers" na barra de opções
Assim que você selecionar a Ferramenta Caneta, a Barra de opções na parte superior da tela mudará para mostrar opções especificamente para a Ferramenta Caneta. À esquerda da Barra de opções, você verá uma série de três ícones - um que se parece com um quadrado com um quadrado menor em cada canto (o ícone Camadas de forma ), um que tem a ferramenta Caneta no centro da square (o ícone Paths ) e um quadrado simples (o ícone Fill Pixels ). Esses ícones controlam o que estamos fazendo com a Pen Tool. Podemos usar a caneta para desenhar formas baseadas em vetores, podemos usá-lo para desenhar caminhos (que são basicamente contornos de formas) e podemos usá-la para desenhar formas baseadas em pixels. Para criar nossa silhueta, queremos desenhar formas baseadas em vetores. Clique no ícone Camadas de formas na barra de opções para selecioná-las:

Selecione a opção Camadas de formas na barra de opções.
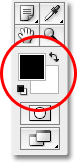
Etapa 3: Redefina as cores do primeiro plano e do plano de fundo, se necessário
Como mencionei, preencheremos nossa silhueta com uma imagem de plano de fundo, mas primeiro vamos criar uma silhueta mais tradicional preenchida a preto. Para isso, precisaremos que a cor do primeiro plano esteja definida como preto, que é a cor padrão (branco é a cor padrão da cor de fundo). Se sua cor de primeiro plano já estiver definida como preto, você poderá pular esta etapa. Caso contrário, você pode redefinir facilmente as cores de primeiro plano e plano de fundo pressionando a letra D no teclado. Se você observar as amostras de cores do primeiro plano e do plano de fundo próximas à parte inferior da paleta Ferramentas, verá que o preto agora é a cor do primeiro plano (a amostra esquerda) e o branco agora a cor do plano de fundo (a amostra direita):

Redefina as cores de primeiro plano e plano de fundo, se necessário.
Etapa 4: desenhe um contorno em torno da pessoa na foto
Com a ferramenta Caneta na mão, a opção Camadas de formas selecionada na Barra de opções e a cor Primeiro plano definida como preto, comece a desenhar um contorno ao redor da pessoa na sua foto, adicionando pontos de ancoragem e movendo alças de direção conforme necessário. Novamente, leia nosso tutorial Como fazer seleções com a ferramenta Caneta se precisar de ajuda para usar a Ferramenta Caneta.
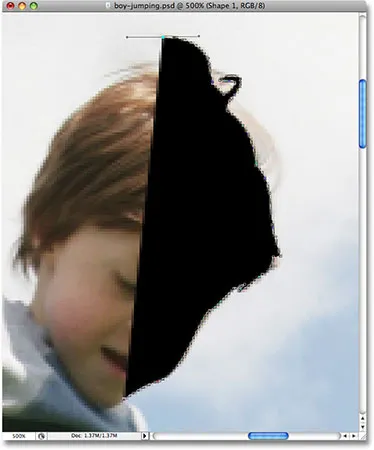
Você perceberá rapidamente um pouco de problema ao trabalhar com a pessoa. Como estamos desenhando uma forma, o Photoshop está preenchendo a área dentro do contorno com preto à medida que você a cria, o que por si só não é um problema, exceto que tende a bloquear sua visão do que você está fazendo. Aqui podemos ver que comecei a desenhar um contorno em volta da cabeça do garoto, mas o preto sólido o bloqueia completamente de vista enquanto eu trabalho em volta dele:

O preenchimento preto sólido está impedindo a exibição do garoto.
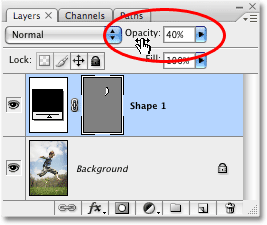
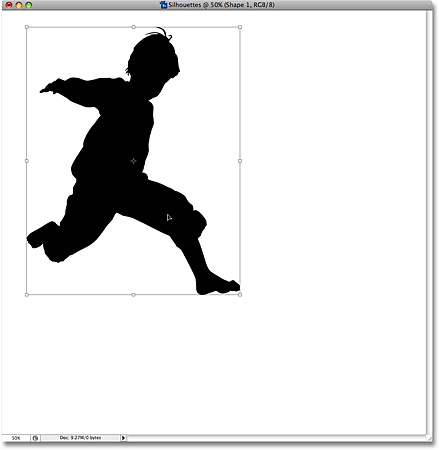
Para contornar esse pequeno problema, tudo o que precisamos fazer é diminuir temporariamente a opacidade da nossa camada de forma. Se olharmos em nossa paleta Camadas, podemos ver que agora temos duas camadas. Nossa foto está na camada Plano de fundo e a forma que estamos desenhando com a Ferramenta Caneta está na camada de forma, denominada "Forma 1", diretamente acima dela. A camada de forma está atualmente selecionada (sabemos disso porque está destacada em azul), então vá para a opção Opacidade no canto superior direito da paleta Camadas e reduza a opacidade para cerca de 40% ou mais:

Diminua a opacidade da camada de forma na paleta Camadas.
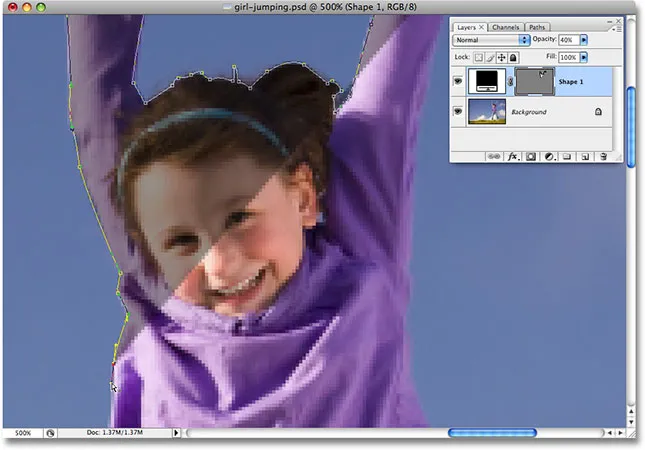
Com a opacidade da forma reduzida, agora podemos ver através do preenchimento preto sólido, o que facilita muito a visualização do que estamos fazendo:

O garoto agora é visível através do preenchimento preto sólido.
Continue desenhando seu contorno em volta da pessoa com a Ferramenta Caneta. Quando terminar, volte para a opção Opacidade na paleta Camadas e aumente a opacidade para 100% . Aqui está minha forma completa ao redor do garoto, cheia de preto sólido. Agora tenho minha primeira silhueta:

A primeira silhueta está completa agora.
Etapa 5: Criar um novo documento em branco do Photoshop
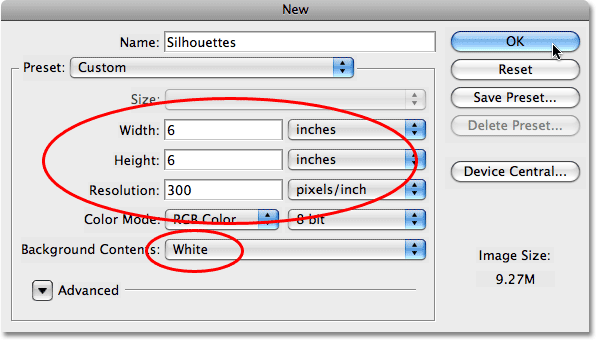
Agora que criamos nossa primeira silhueta, vamos movê-la para seu próprio documento. Primeiro, precisamos criar um novo documento do Photoshop, então vá para o menu Arquivo na parte superior da tela e escolha Novo, que abre a caixa de diálogo Novo documento . Vou nomear meu novo documento "Silhouettes", embora nomear novos documentos seja completamente opcional.
Escolha o tamanho que você precisa para o seu documento. Para este tutorial, criarei um documento de 6x6 polegadas e definirei a resolução como 300 pixels por polegada, que é uma resolução padrão para impressão com qualidade profissional. Escolha Branco como Conteúdo do plano de fundo do documento:

Crie um novo documento em branco do Photoshop.
Clique em OK para sair da caixa de diálogo quando terminar e o novo documento aparece:

O novo documento do Photoshop preenchido com branco.
Etapa 6: Arraste a camada de forma para o novo documento
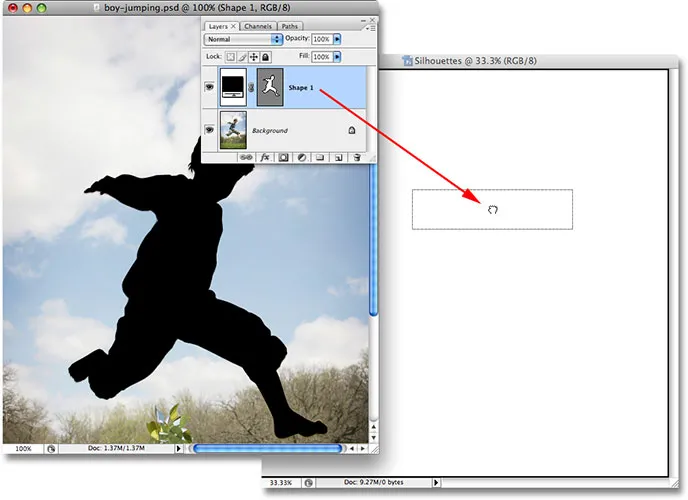
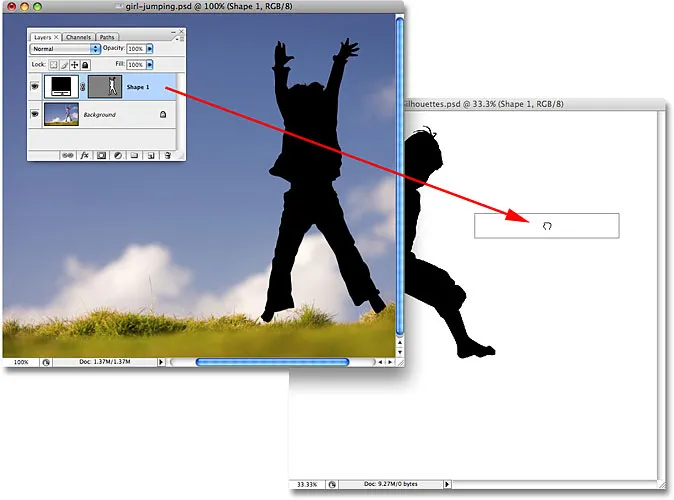
Agora, com a foto original e o novo documento em branco aberto na tela em suas próprias janelas de documentos separadas, clique em qualquer lugar dentro da foto original para selecioná-la, o que a tornará ativa. Em seguida, vá para a paleta Camadas, clique na camada de forma que contém sua silhueta e simplesmente arraste a camada para o novo documento:

Selecione a imagem original, clique na camada de forma na paleta Camadas e arraste-a para o novo documento.
Solte o botão do mouse e sua silhueta preta aparecerá dentro do novo documento:

A silhueta agora aparece dentro do novo documento.
Você pode fechar a janela do documento da foto original neste momento, pois não precisamos mais dela. E agora, se olharmos novamente na paleta Camadas, podemos ver que nossa camada de forma foi de fato copiada para o novo documento e está diretamente acima da camada de fundo preenchida em branco:

A paleta Camadas mostrando a camada de forma agora dentro do novo documento.
Etapa 7: redimensionar e reposicionar a silhueta com transformação livre
Como mencionei no início deste tutorial, uma das principais razões pelas quais usamos a Pen Tool para criar nossa silhueta foi porque ela nos permitiu criar nossa silhueta como uma forma baseada em vetor e, como uma forma, somos livres redimensioná-lo da maneira que desejar, tornando-o tão grande ou pequeno quanto quisermos, sem perda na qualidade da imagem. Vamos redimensionar a silhueta usando o comando Free Transform do Photoshop. Com a camada de forma selecionada na paleta Camadas, pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform e as alças em torno da silhueta. Mantenha pressionada a tecla Shift para restringir as proporções da silhueta, para não distorcer a aparência e arrastar qualquer uma das alças dos cantos para redimensioná-la. Se você deseja redimensioná-lo do centro e não do canto, mantenha pressionada a tecla Alt (Win) / Option (Mac) enquanto arrasta. Você também pode mover a silhueta dentro do documento clicando em qualquer lugar dentro da caixa Transformação livre e arrastando a forma com o mouse. Apenas não clique no pequeno ícone de alvo no centro, caso contrário você moverá o ícone de alvo, não a forma.
Aqui, ampliei minha silhueta e a movi para o canto superior esquerdo do documento:

Redimensione a silhueta e reposicione-a conforme necessário com Transformação livre.
Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a transformação e sair do comando Free Transform.
Etapa 8: adicionar silhuetas adicionais ao documento (opcional)
Se você estiver usando apenas uma silhueta em seu design, poderá pular esta etapa. Eu tenho uma segunda silhueta
que eu quero adicionar ao meu design, então eu vou abrir minha segunda foto, que é a imagem da garota:

Abra sua segunda imagem (opcional).
Usando as mesmas etapas de antes, selecionarei a Ferramenta Caneta na paleta Ferramentas e desenharei um contorno em torno da garota, diminuindo a opacidade da camada de forma na paleta Camadas para cerca de 40%, para que eu possa ver o que estou fazendo enquanto eu ando em volta dela:

Desenhando um contorno de forma ao redor da garota com a Ferramenta Caneta.
Quando terminar, aumentarei a opacidade da camada de forma para 100%. Aqui está minha imagem com a silhueta da garota agora completa:

A segunda silhueta está concluída.
Preciso arrastar essa segunda silhueta para o meu documento principal "Silhouettes", então, com as duas janelas de documento abertas na tela, clicarei na foto da garota para selecioná-la e ativá-la, depois clico na camada de forma na paleta Layers e simplesmente arraste a camada para o documento "Silhouettes":

Arrastando a segunda silhueta para o documento principal de Silhuetas.
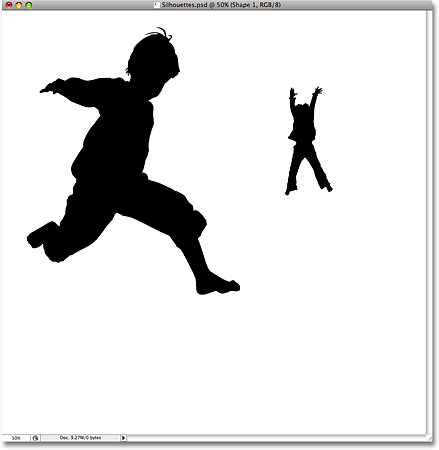
Com minha segunda silhueta agora dentro do documento principal, vou fechar a foto da garota, pois não preciso mais abri-la. Se olharmos agora no meu documento "Silhouettes", podemos ver que a silhueta da garota foi adicionada:

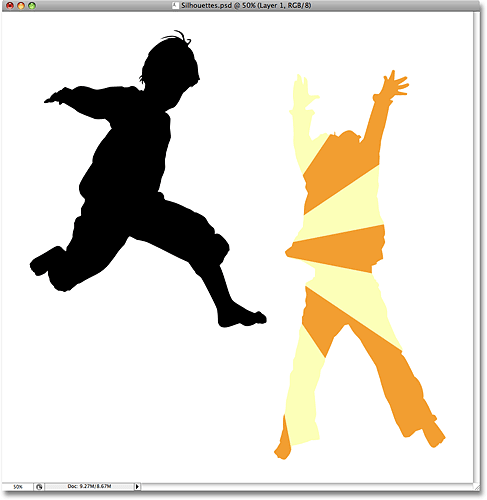
As duas silhuetas agora aparecem dentro do documento principal "Silhouettes".
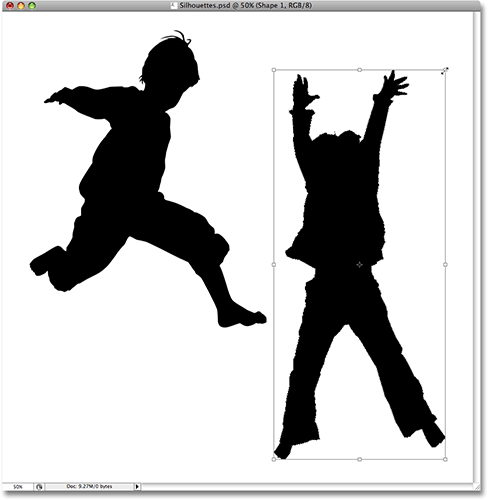
Assim como fiz antes com a primeira silhueta, pressionarei Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform do Photoshop e manipula minha nova silhueta e arrastarei qualquer canto alças para redimensioná-lo, mantendo a tecla Shift pressionada enquanto arrasto para restringir as proporções da forma e mantendo pressionada a tecla Alt (Win) / Option (Mac) e forçar a forma a redimensionar a partir do centro. Também arrastarei a forma para o canto inferior direito do documento enquanto estiver nele:

Usando Free Transform para redimensionar e reposicionar a segunda silhueta.
Pressionarei Enter (Win) / Return (Mac) quando terminar para aceitar a transformação e sair do comando Free Transform.
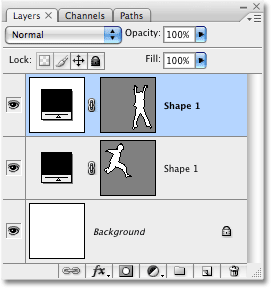
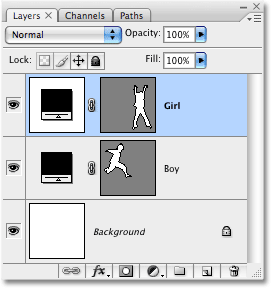
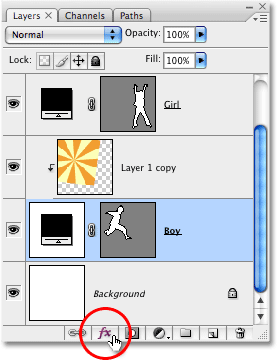
Se eu olhar na minha paleta Camadas, posso ver que agora tenho duas camadas de forma acima da camada de fundo preenchida em branco. A silhueta do garoto está na camada inferior e a da garota na superior:

A paleta Layers do Photoshop agora mostra duas camadas de forma acima da camada Background.
Infelizmente, as duas camadas de forma são nomeadas "Forma 1", o que é um pouco confuso. Vou renomear as camadas clicando duas vezes diretamente em seus nomes e digitando novos nomes. Vou nomear a camada de forma inferior "Garoto" e a camada superior "Garota":

Renomear as camadas de forma na paleta de camadas para evitar confusão.
Etapa 9: abra a imagem com a qual você deseja preencher as silhuetas
Vamos fazer com que nossas silhuetas pareçam um pouco mais interessantes preenchendo-as com uma divertida imagem de fundo, em vez de deixá-las preenchidas com preto sólido. Abra a imagem com a qual você deseja preencher suas silhuetas. Como mencionei no início deste tutorial, usarei o background starburst que criamos em nosso recente tutorial Classic Starburst Background :

Abra a imagem com a qual você deseja preencher suas silhuetas.
Etapa 10: Arraste a imagem para o documento de silhuetas
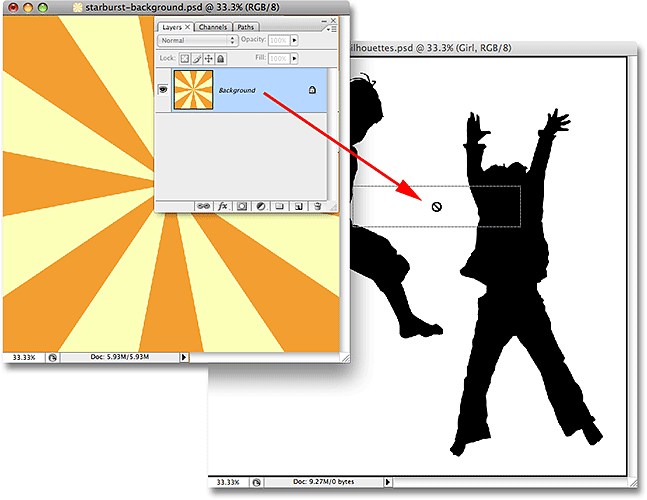
Com o documento Silhouettes e a imagem de plano de fundo abertos na tela em suas próprias janelas de documentos separadas, clique em qualquer lugar dentro da imagem de fundo para selecioná-la e ativá-la. Em seguida, clique na camada Plano de fundo na paleta Camadas e arraste a camada para o Documento de silhuetas:

Arraste a camada Background da sua imagem de fundo para o documento Silhouettes.
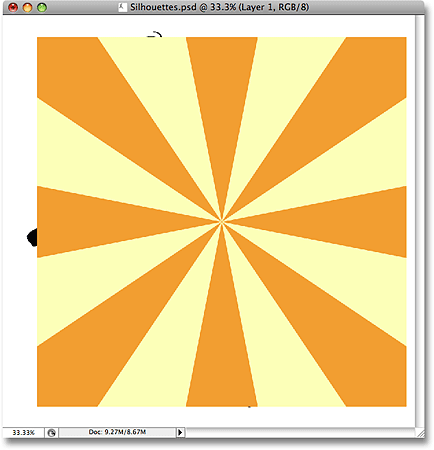
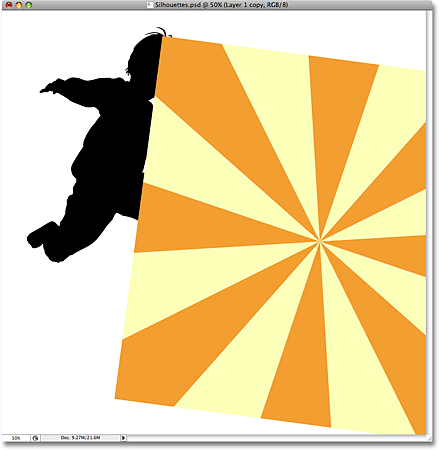
Solte o botão do mouse e a imagem de fundo aparecerá na frente das silhuetas no documento "Silhouettes":

A imagem de fundo agora aparece dentro do documento Silhouettes.
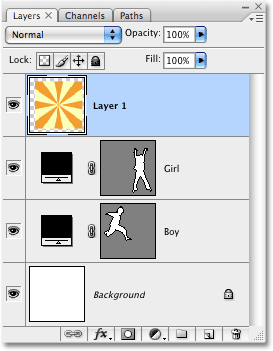
Você pode fechar a imagem de fundo depois de arrastá-la para o documento "Silhuetas". Se olharmos na paleta Camadas, podemos ver que a imagem de fundo agora aparece em uma camada chamada "Camada 1" acima das outras camadas do documento:

A imagem de fundo aparece em sua própria camada na paleta Camadas acima das outras camadas.
A razão pela qual a imagem apareceu acima das outras camadas é porque o Photoshop a colocou automaticamente diretamente acima da camada selecionada no momento. No meu caso, eu selecionei a camada "Garota", então o Photoshop colocou a imagem de plano de fundo diretamente acima dela. Se a camada "Garoto" tivesse sido selecionada, o Photoshop teria colocado a imagem de fundo entre as camadas "Garoto" e "Garota".
Etapa 11: Criar uma máscara de recorte
No momento, a imagem de explosão estelar (ou qualquer outra imagem que você esteja usando) está impedindo a visualização das duas silhuetas. Obviamente, não é isso que eu quero. O que eu quero é que a explosão de estrelas apareça dentro de uma de minhas silhuetas. Para isso, precisamos criar uma máscara de recorte, que "recorte" a imagem da explosão estelar para o que estiver na camada diretamente abaixo dela. No meu caso, a silhueta da garota está diretamente abaixo dela; portanto, quando crio a máscara de recorte, a única parte da imagem de explosão de estrela que permanecerá visível é a área que fica dentro da silhueta. Isso criará a ilusão de que a silhueta é preenchida com o padrão de explosão estelar.
Para criar a máscara de corte, verifique se a opção "Camada 1" está selecionada na paleta Camadas, vá para o menu Camada na parte superior da tela e escolha Criar máscara de corte :

Selecione "Criar máscara de recorte" no menu Camada.
Com a máscara de recorte criada, a imagem da explosão estelar é cortada na silhueta diretamente abaixo dela, fazendo parecer que a silhueta está sendo preenchida pela explosão estelar:

A imagem do starburst agora está cortada na silhueta da garota.
Etapa 12: redimensionar e reposicionar a imagem de plano de fundo, se necessário, com transformação livre
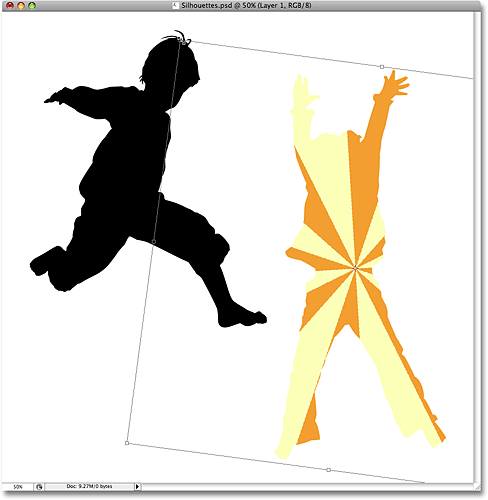
Com a "Camada 1" ainda selecionada, pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform do Photoshop e as alças em torno da imagem de fundo, depois redimensione e reposicione a imagem conforme necessário até que você esteja satisfeito com como aparece dentro da silhueta. Você também pode girar a imagem, se necessário, movendo o cursor do mouse para fora da caixa Transformação livre e clicando e arrastando o mouse. A caixa Transformação livre e alças aparecerão em torno das dimensões reais da sua imagem de plano de fundo, mesmo que a única parte da imagem de plano de fundo que você possa ver seja a área dentro da silhueta:

Use Transformação livre para redimensionar, girar e mover a imagem dentro da silhueta, conforme necessário.
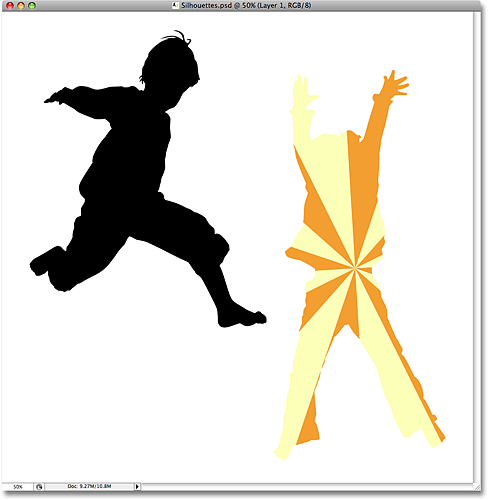
Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a transformação e sair do comando Free Transform. Agora temos nossa primeira silhueta preenchida com imagem de fundo:

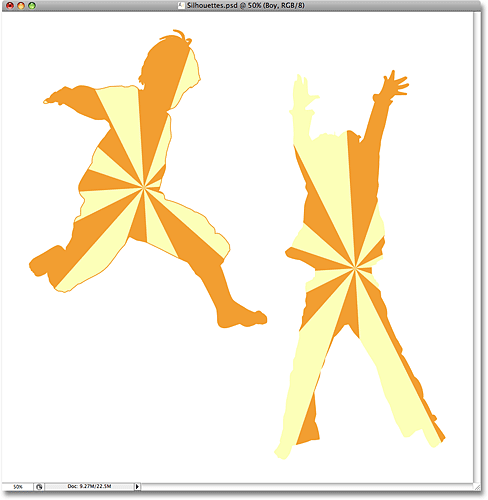
A imagem de fundo agora aparece da maneira que queremos dentro da primeira silhueta.
Etapa 13: Duplicar a imagem de plano de fundo e movê-la acima da segunda silhueta
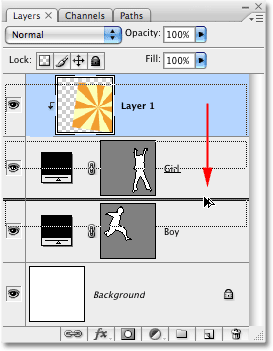
Se você estiver usando duas silhuetas no seu design como eu, precisamos fazer uma cópia da nossa imagem de plano de fundo e movê-la diretamente acima da segunda silhueta na paleta Camadas. Podemos realmente fazer as duas coisas ao mesmo tempo. Vá para a paleta Layers e mantenha pressionada a tecla Alt (Win) / Option (Mac). Isso informará ao Photoshop que queremos fazer uma cópia da camada. Em seguida, clique em "Camada 1" e, com Alt / Option pressionado, arraste a camada para baixo entre as duas camadas de forma. Você verá uma linha preta grossa entre as duas camadas para informá-lo quando estiver no lugar certo:

Mantenha pressionada a tecla Alt (Win) / Option (Mac) e arraste a "Camada 1" para baixo entre as duas camadas de forma.
Solte o botão do mouse quando a linha preta aparecer. Uma cópia da "Camada 1" agora aparece na paleta Camadas diretamente entre as duas camadas de forma:

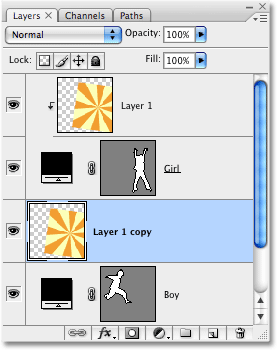
A paleta Camadas mostrando uma cópia da "Camada 1" entre as duas camadas de forma.
Se olharmos na janela do documento, podemos ver que a imagem de plano de fundo agora está mais uma vez bloqueando parte da estrutura:

Agora, a cópia da imagem de plano de fundo está impedindo a visualização de parte da imagem principal.
Etapa 14: criar uma máscara de recorte
Precisamos recortar a cópia de nossa imagem de plano de fundo na segunda silhueta para que ela apareça dentro da mesma, assim como fizemos um momento atrás com a primeira silhueta. Vá para o menu Camada na parte superior da tela e escolha Criar máscara de recorte :

Selecione "Criar máscara de recorte" no menu Camada.
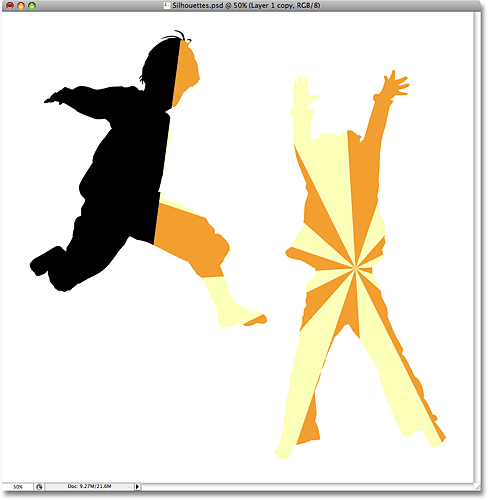
Isso recorta a cópia da imagem de plano de fundo na segunda silhueta, fazendo parecer que a imagem de plano de fundo está dentro da silhueta:

A cópia da imagem de fundo agora é cortada na segunda silhueta.
Etapa 15: redimensionar e reposicionar a imagem de fundo com transformação livre
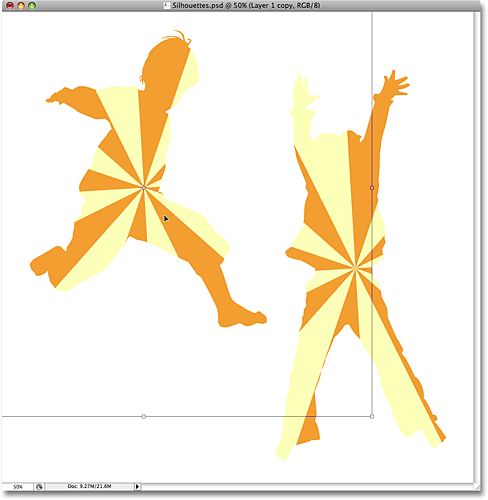
Pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform do Photoshop e as alças em torno da imagem de plano de fundo dentro da silhueta, depois redimensione, gire e / ou mova-a no lugar conforme necessário:

Use Transformação livre para redimensionar a imagem dentro da silhueta e movê-la para o lugar.
Pressione Enter (Win) / Return (Mac) quando terminar de sair do comando Free Transform.
Etapa 16: adicionar um traço às silhuetas
Nesse ponto, nosso efeito básico está concluído, mas vamos definir um pouco mais nossas silhuetas, adicionando um traço fino ao seu redor. Primeiro, selecione uma das camadas de forma na paleta Camadas. Vou clicar na camada "Menino" para selecioná-lo. Em seguida, clique no ícone Estilos de camada na parte inferior da paleta Camadas:

Selecione uma das camadas de forma e clique no ícone Estilos de camada.
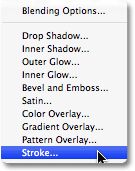
Selecione Traçado na parte inferior da lista:

Selecione "Stroke" na lista de estilos de camada.
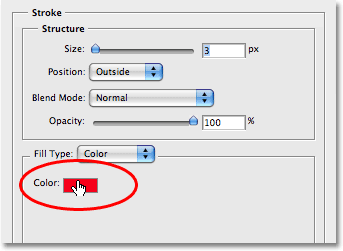
Isso abre a caixa de diálogo Layer Style, definida para as opções Stroke na coluna do meio. Vou deixar todas as configurações padrão em paz, exceto a cor. A cor padrão do traço é vermelha e quero usar a cor laranja do fundo de explosão de estrela com a qual estou preenchendo minhas silhuetas. Para alterar a cor do traçado, clique na amostra de cores na caixa de diálogo:

Clique na amostra de cores para alterar a cor do traçado.
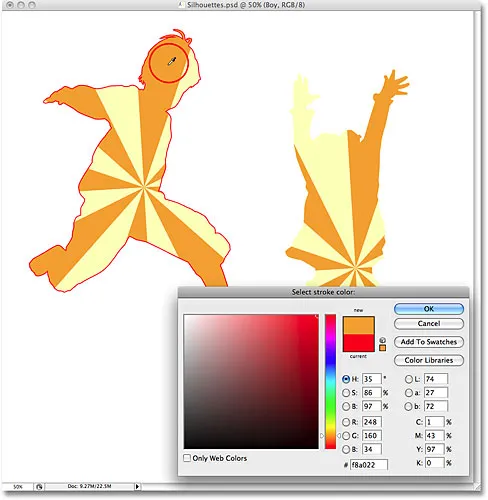
Isso mostra o Seletor de cores do Photoshop, mas, em vez de escolher uma cor com o Seletor de cores, simplesmente movo o cursor do mouse sobre uma área laranja dentro da silhueta do garoto e clique nele para experimentar a cor:

Amostragem da cor laranja do fundo starburst dentro da silhueta do menino.
Clique em OK para sair do Seletor de cores quando terminar e clique em OK para sair da caixa de diálogo Estilo de camada. A silhueta do garoto agora tem um traço laranja aplicado, dando-lhe um pouco mais de definição:

O traço laranja foi aplicado à primeira silhueta.
Para aplicar rapidamente o traçado à segunda silhueta, vá para o menu Camada na parte superior da tela, escolha Estilo da camada e, em seguida, escolha Copiar estilo da camada :

Vá para Camada> Estilo de camada> Copiar estilo de camada.
Clique na camada da segunda silhueta na paleta Camadas para selecioná-la. No meu caso, clicarei na camada "Garota". Em seguida, volte ao menu Camada, escolha Estilo de camada mais uma vez e, desta vez, escolha Colar estilo de camada :

Selecione a outra camada de forma na paleta Camadas e vá para Camada> Estilo de camada> Colar estilo de camada.
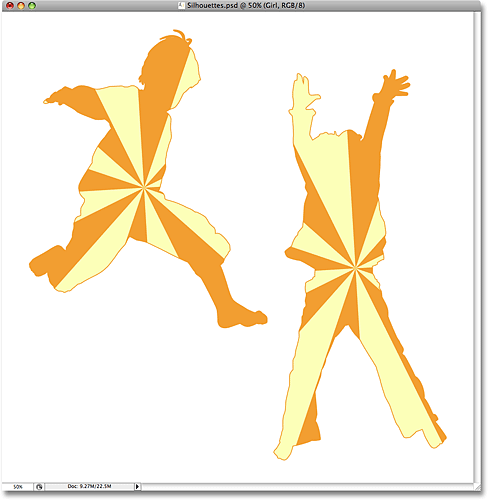
E assim, o traçado agora também é aplicado à segunda silhueta:

O traçado agora foi aplicado às duas silhuetas.
Vou terminar meu design adicionando algumas estrelas espalhadas pelas silhuetas. Eu farei isso a seguir.
Etapa 17: Criar um novo grupo de camadas
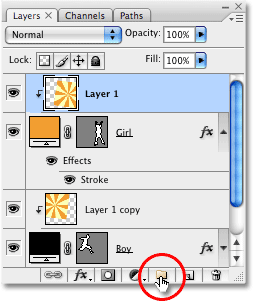
Como mencionei na parte inferior da página anterior, vou terminar meu design adicionando algumas estrelas espalhadas pelas silhuetas. Eu poderia desenhar uma estrela do zero, se quisesse, mas o Photoshop é fornecido com duas formas de estrela que podemos usar. Antes de adicioná-los, vamos criar um grupo de camadas para colocar todas as nossas estrelas. Dessa forma, manteremos nossa paleta Layers limpa e organizada. Primeiro, clique na camada superior da paleta Camadas para selecioná-la. Em seguida, mantenha pressionada a tecla Alt (Win) / Option (Mac) e clique no ícone Grupo de camadas na parte inferior da paleta Camadas (nota: nas versões anteriores do Photoshop, os Grupos de camadas são conhecidos como Conjuntos de camadas):

Mantenha pressionada a tecla Alt (Win) / Option (Mac) e clique no ícone Layer Group na paleta Layers.
Mantendo a tecla Alt / Option pressionada ao clicar no ícone, pedimos ao Photoshop para abrir a caixa de diálogo Novo grupo, onde podemos inserir um nome para o novo grupo de camadas. Vou nomear o meu "Estrelas":

Digite um nome para o seu novo grupo de camadas na caixa de diálogo.
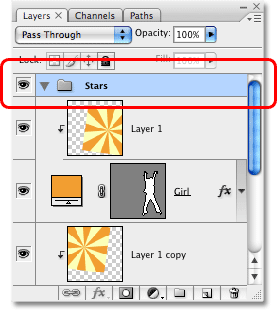
Clique em OK quando terminar de sair da caixa de diálogo. Se olharmos agora na paleta Camadas, podemos ver que um novo grupo de camadas chamado "Estrelas" foi adicionado acima das outras camadas. Um grupo de camadas é basicamente uma pasta na paleta Camadas, na qual podemos colocar várias camadas, o que ajuda a manter tudo organizado:

Um novo grupo de camadas chamado "Estrelas" foi adicionado na paleta Camadas.
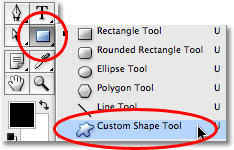
Etapa 18: selecione a ferramenta Forma personalizada
Selecione a Ferramenta de forma personalizada do Photoshop, que você encontrará atrás da Ferramenta Retângulo, na paleta Ferramentas. Clique e mantenha pressionado o mouse na Ferramenta Retângulo por um ou dois segundos até o menu suspenso aparecer e, em seguida, selecione a Ferramenta de forma personalizada na parte inferior da lista:

Selecione a ferramenta Forma personalizada.
Etapa 19: Carregar o conjunto de formas personalizadas "Formas"
O Photoshop vem com muitas formas personalizadas que podemos usar em nossos projetos, mas apenas algumas delas já estão carregadas para nós. Para acessar as formas em estrela, precisaremos carregar um dos conjuntos de formas personalizadas adicionais. Com a ferramenta Custom Shape selecionada, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar da janela do documento para abrir a caixa de seleção Custom Shape e clique na pequena seta apontando para a direita no canto superior direito da tela. caixa de seleção:

Clique na pequena seta no canto superior direito da caixa de seleção Custom Shape.
Isso abre um menu suspenso e, na parte inferior do menu, você vê uma série de conjuntos de formas personalizadas que podemos carregar. Clique no conjunto de formas para selecioná-lo:

Selecione o conjunto de formas personalizadas "Formas" no menu.
O Photoshop abrirá uma caixa de diálogo perguntando se você deseja substituir as formas atuais pelas formas do conjunto Formas. Clique em Anexar, que adicionará as formas ao conjunto Formas sem remover as formas que já estão disponíveis:

Clique em "Anexar" para adicionar as novas formas às formas já disponíveis.
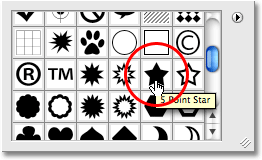
Se você rolar para baixo dentro da caixa de seleção Forma personalizada agora, verá as formas recém-adicionadas disponíveis. Você encontrará duas formas de estrela, "Estrela de 5 pontos" e "Quadro em estrela de 5 pontos" (se você tiver "Mostrar dicas de ferramentas" ativadas nas Preferências do Photoshop, os nomes das formas aparecerão quando você passar o mouse sobre elas). Vou selecionar a forma "Moldura em estrela de 5 pontos" clicando nela:

Selecionando a forma "Moldura estrela de 5 pontos".
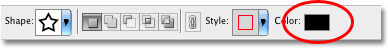
Quero usar a mesma cor laranja que usei para o meu traçado. Para alterar a cor da forma, clicarei na amostra de cores na Barra de opções na parte superior da tela:

Altere a cor da forma clicando na amostra de cores na Barra de opções.
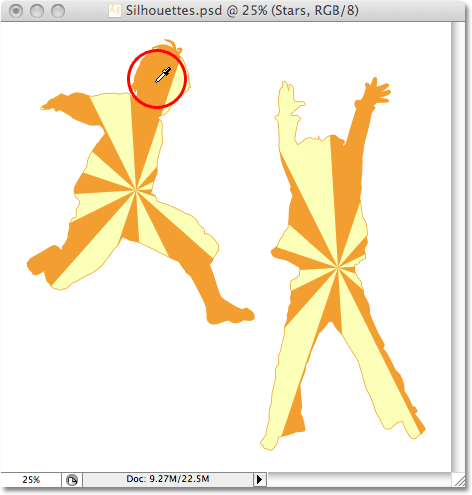
Isso abre o Color Picker do Photoshop, mas não vou usá-lo. Em vez disso, assim como fiz para a cor do traçado, moverei o cursor do mouse sobre uma área laranja na janela do documento e clicarei nele para provar a cor:

Amostragem da cor laranja do fundo starburst.
Etapa 20: arraste a primeira forma de estrela
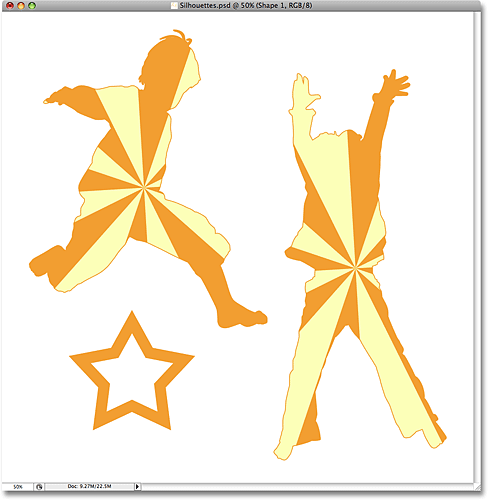
Com a cor agora escolhida, podemos começar a adicionar estrelas ao design. Mantenha pressionada a tecla Shift para restringir as proporções da estrela, certificando-se de não distorcer a aparência dela, depois clique dentro do documento em que deseja adicionar a primeira estrela e arraste uma forma de estrela. Mantenha pressionada a tecla Alt (Win) / Option (Mac) também se quiser arrastar a forma de estrela para fora do centro. Se você precisar reposicionar a estrela enquanto arrasta, mantenha pressionada a barra de espaço e mova o mouse para reposicionar a forma, depois solte a barra de espaço e continue arrastando. Aqui, adicionei minha primeira forma de estrela no canto inferior esquerdo da imagem:

Arraste sua primeira forma de estrela.
Etapa 21: Gire a estrela com transformação livre
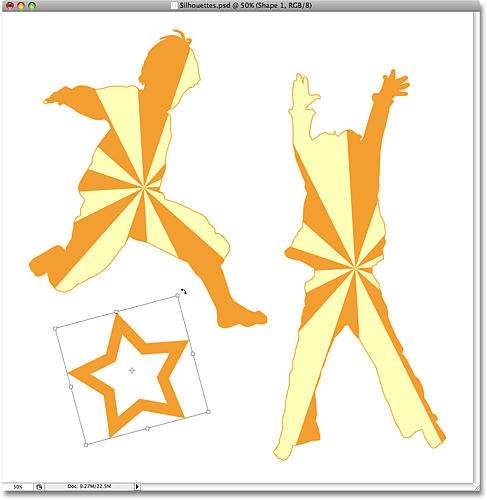
Pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform do Photoshop e alças ao redor da estrela, depois mova o cursor do mouse para fora da caixa Free Transform, clique e arraste o mouse para girar a estrela, se necessário :

Use Transformação livre para girar a forma de estrela.
Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a rotação e sair do comando Transformação livre.
Etapa 22: adicionar formas estrela adicionais
Adicione formas de estrela adicionais repetindo as duas últimas etapas. Primeiro, arraste a forma e gire a forma, se necessário, com a Transformação livre. Aqui está minha imagem depois de adicionar mais algumas estrelas:

Adicione mais estrelas ao design, girando-as conforme necessário.
Etapa 23: selecione a forma "Estrela de 5 pontos"
Com a Ferramenta de forma personalizada ainda selecionada, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar do documento para abrir novamente a caixa de seleção Custom Shape e selecione a outra forma de estrela, a forma "Estrela de 5 pontos" :

Adicione mais estrelas ao design, girando-as conforme necessário.
Etapa 24: adicionar mais estrelas
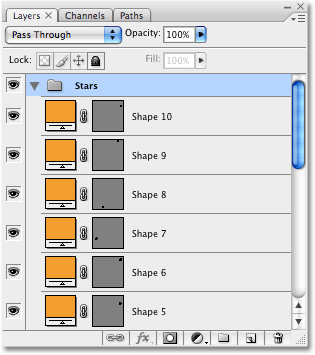
Com a forma "Estrela de 5 pontos" selecionada, siga as mesmas etapas para adicionar mais estrelas, primeiro arrastando-as e girando-as com o comando Transformação livre. Se olharmos agora na paleta Camadas, podemos ver todas as camadas de forma que adicionamos, cada uma contendo uma das formas de estrela. Observe como todos eles aparecem dentro do grupo de camadas "Estrelas":

Todas as estrelas aparecem na paleta Camadas, dentro do grupo de camadas "Estrelas".
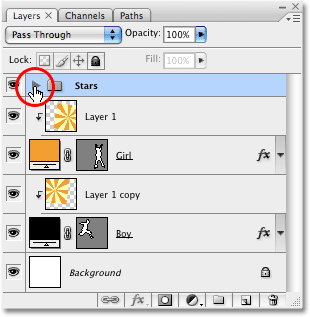
Para mostrar o que eu quis dizer sobre o uso de grupos de camadas para manter as coisas organizadas, clique no pequeno triângulo à esquerda do nome do grupo de camadas. Isso fechará o grupo de camadas, e agora todas as camadas de estrelas estão convenientemente escondidas dentro do grupo de camadas, mesmo que ainda permaneçam visíveis no documento:

Abra e feche grupos de camadas clicando no pequeno triângulo à esquerda do nome do grupo na paleta Camadas.
E aqui está o meu design final de silhueta depois de adicionar mais algumas estrelas usando a forma "Estrela de 5 pontos":

O desenho final da silhueta.
E aí temos que! É assim que você cria desenhos divertidos e interessantes com imagens e silhuetas no Photoshop! Visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!