
Introdução ao GridLayout em Java
Os gerenciadores de layout são usados na programação gráfica para organizar os componentes de uma maneira específica. Eles são usados para determinar o tamanho e a posição de um componente em um contêiner. Existem diferentes tipos de gerenciadores de layout disponíveis. GridLayout é um deles. GridLayout em Java divide o contêiner em uma grade de células chamada linhas e colunas. Organiza os componentes em uma grade retangular. Cada célula pode acomodar apenas um componente, com o mesmo tamanho e espaço entre si.
Exemplo: 3 linhas e 4 colunas
| 1 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
Etapas comuns - layout de grade em Java
- Configurando o contêiner usando o construtor JFrame:
Quadro JFrame = novo JFrame (); - Configurando o gerenciador de layout do painel usando o construtor JPanel:
Painel JPanel = novo JPanel (); - Adicionando componentes ao contêiner:
painel.adicionar (botão); quadro.adicionar (painel); - Configurando a orientação do componente:
panel.setComponentOrientation (ComponentOrientation.LEFT_TO_RIGHT);
O valor padrão da propriedade ComponentOrientation é que a orientação dos componentes é horizontal e da esquerda para a direita.
Tipos de construtores com exemplo
Abaixo estão os tipos de construtores com exemplos e código.
1. GridLayout ()
Construtor vazio com uma coluna por componente em uma única linha.
Código
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout());JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
Resultado:

2. GridLayout (linhas int, colunas int)
Construtor com um número especificado de linhas e colunas.
Parâmetros:
linhas - o número de linhas (valor zero significa qualquer número de linhas).
colunas - o número de colunas (valor zero significa qualquer número de colunas).
Código
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout(2, 2));
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
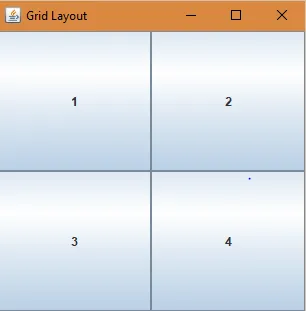
Resultado:

3. GridLayout (linhas int, colunas int, intervalo horizontal int, intervalo vertical int).
Construtor com um número especificado de linhas e colunas, intervalos horizontais e verticais entre linhas e colunas.
Parâmetros:
linhas - o número de linhas (valor zero significa qualquer número de linhas).
colunas - o número de colunas (valor zero significa qualquer número de colunas).
intervalo horizontal - entre cada uma das colunas
intervalo vertical - entre cada uma das linhas
Lances:
IllegalArgumentException - se o valor de ambas as linhas e colunas estiver definido como zero.
Código
import java.awt.*;import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout(2, 2, 5, 10));
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
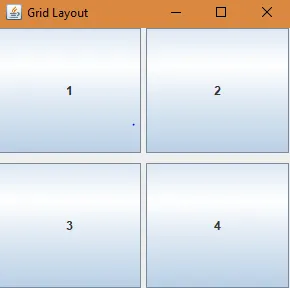
Resultado:

Exemplo com implementação
Caso: No programa abaixo, sempre que o efeito do mouse passar sobre a célula de uma grade, sua cor muda de preto para branco.
Código
import java.awt.*;
import javax.swing.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
public class gridLayout extends JPanel(
public gridLayout() (
super(new GridLayout(3, 3));
JLabel label1, label2, label3, label4, label5, label6, label7, label8, label9;
//create the lables
label1 = new JLabel();
label2 = new JLabel();
label3 = new JLabel();
label4 = new JLabel();
label5 = new JLabel();
label6 = new JLabel();
label7 = new JLabel();
label8 = new JLabel();
label9 = new JLabel();
//set the background color for each label
label1.setBackground(Color.BLACK);
label1.setOpaque(true);
label2.setBackground(Color.BLACK);
label2.setOpaque(true);
label3.setBackground(Color.BLACK);
label3.setOpaque(true);
label4.setBackground(Color.BLACK);
label4.setOpaque(true);
label5.setBackground(Color.BLACK);
label5.setOpaque(true);
label6.setBackground(Color.BLACK);
label6.setOpaque(true);
label7.setBackground(Color.BLACK);
label7.setOpaque(true);
label8.setBackground(Color.BLACK);
label8.setOpaque(true);
label9.setBackground(Color.BLACK);
label9.setOpaque(true);
//add mouse listeners for each label
label1.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label1.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label1.setBackground(Color.BLACK);
)
));
label2.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label2.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label2.setBackground(Color.BLACK);
)
));
label3.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label3.setBackground(Color.WHITE);)
public void mouseExited(MouseEvent me) (
label3.setBackground(Color.BLACK);
)
));
label4.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label4.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label4.setBackground(Color.BLACK);)
));
label5.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label5.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label5.setBackground(Color.BLACK);
)));
label6.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label6.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label6.setBackground(Color.BLACK);
)
));
label7.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label7.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label7.setBackground(Color.BLACK);
)
));
label8.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label8.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label8.setBackground(Color.BLACK);
)
));label9.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label9.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label9.setBackground(Color.BLACK);
)
));
//add the labels
add(label1);
add(label2);
add(label3);
add(label4);
add(label5);
add(label6);
add(label7);
add(label8);
add(label9);
)
private static void createAndShowGUI() (
//create and setup the container
JFrame frame = new JFrame("Gridlayout Demo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 300);
//add content to the container
frame.add(new gridLayout());
//display the container
frame.pack();
frame.setVisible(true);
)public static void main(String() args) (
createAndShowGUI();
)
)
Resultado:

Conclusão
O layout de grade em Java é útil quando você deseja criar grades em um contêiner junto com uma condição, ou seja, cada uma das células da grade é de tamanho igual e espaçadas igualmente.
Existem outros métodos disponíveis também como mencionado abaixo:
1. getRows () - obtém o número de linhas.
2. setRows (int i) - Defina o número de linhas para o valor especificado.
3. getColumns () - obtém o número de colunas.
4. setColumns (int i) - Defina o número de colunas para o valor especificado.
5. getHgap () - Obtém o espaço horizontal entre os componentes.
6. setHgap (int i) - Defina o espaço horizontal entre os componentes para o valor especificado.
7.getVgap () - Obtém o espaço vertical entre os componentes.
8. setVgap (int i) - Defina o espaço vertical entre os componentes para o valor especificado.
9. addLayoutComponent (String name, Component comp) - Adiciona o componente especificado com o nome especificado ao layout.
10. removeLayoutComponent (Component comp) - remove o componente especificado do layout do contêiner.
11. selectedLayoutSize (pai do Container) - Determina o tamanho preferido do container.
12. minimumLayoutSize (Container parent) - Determina o tamanho mínimo do container.
13. layoutContainer (Container pai) - Apresenta o container especificado.
14. toString () - Retorna a representação de string dos valores de layout da grade.
Artigos recomendados
Este é um guia para o Gridlayout em Java. Aqui discutimos os tipos de construtores com exemplos, códigos com implementação. Você também pode consultar nossos outros artigos relacionados para saber mais.
- Mesclar classificação em Java
- Layout em Java
- Melhores compiladores Java
- Destruidor em Java
- Layout HTML