Neste tutorial, mostrarei como transformar uma foto em um padrão de pontos coloridos com o Photoshop! Como veremos, tudo o que é necessário para criar o efeito de pontos coloridos é um dos filtros do Photoshop, uma máscara de camada e um padrão de pontos simples que criaremos do zero. Depois que o efeito inicial for concluído, aprimoraremos ainda mais a forma, a saturação e o brilho dos pontos coloridos. Pode ser necessário um pouco de tentativa e erro para combinar o tamanho dos pontos com a sua imagem específica. Portanto, para manter o efeito flexível e editável, tiraremos proveito dos Objetos inteligentes e Filtros inteligentes do Photoshop.
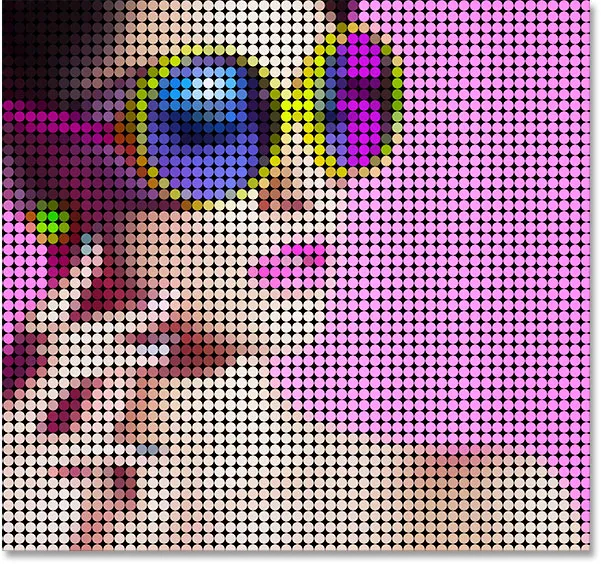
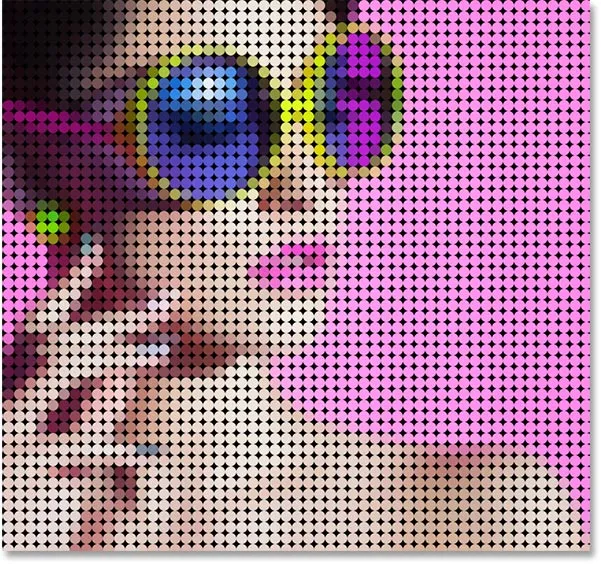
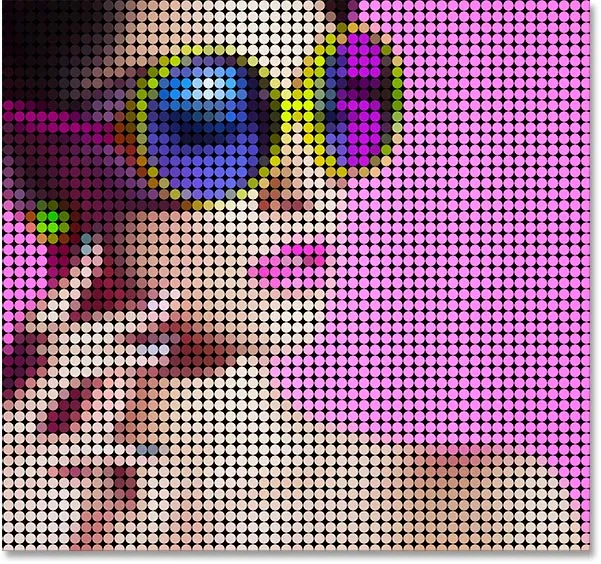
Aqui está o efeito "padrão de pontos coloridos" que criaremos:

O resultado final.
Vamos começar!
Como transformar uma foto em um padrão de pontos coloridos
Neste tutorial, estou usando o Photoshop CC, mas todas as etapas são compatíveis com o Photoshop CS6. Você também pode acompanhar o meu vídeo deste tutorial em nosso canal do YouTube. Ou faça o download deste tutorial como um PDF pronto para impressão!
Etapa 1: abra sua imagem
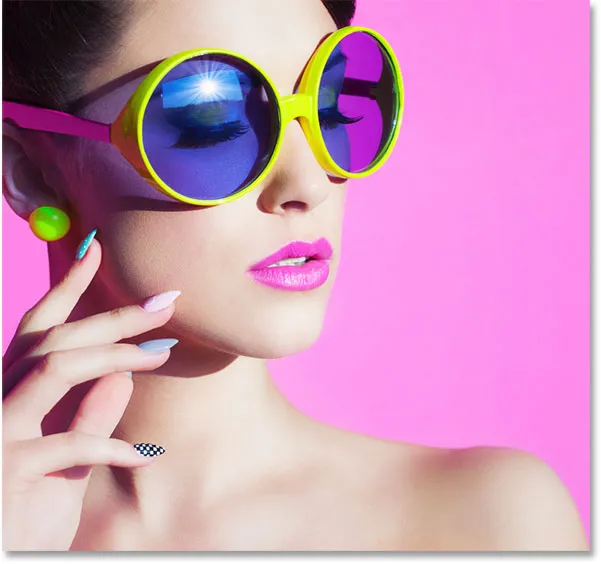
Abra a imagem que você deseja transformar em pontos coloridos. Vou usar esta foto que baixei do Adobe Stock:

A imagem original. Crédito da foto: Adobe Stock.
Etapa 2: Converter a camada de plano de fundo em um objeto inteligente
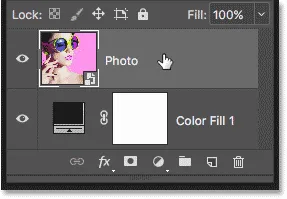
Se olharmos no painel Camadas, vemos a imagem na camada Fundo:

O painel Camadas mostrando a foto na camada Plano de fundo.
Comece convertendo a camada Background em um objeto inteligente. Dessa forma, o filtro que usaremos para criar o padrão de pontos coloridos será aplicado como um Filtro inteligente editável. Clique no ícone do menu no canto superior direito do painel Camadas:

Clicando no ícone do menu.
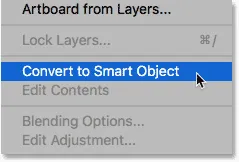
Escolha Converter em objeto inteligente no menu:

Escolhendo "Converter em objeto inteligente".
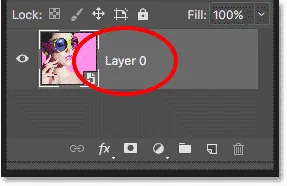
O Photoshop converte a camada de plano de fundo em um objeto inteligente e o denomina "camada 0":

A camada de fundo agora é um objeto inteligente.
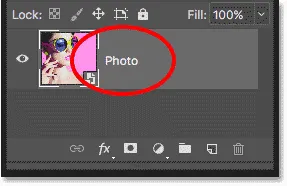
Clique duas vezes no nome "Camada 0" para destacá-lo e renomeie-o como "Foto". Pressione Enter (Win) / Return (Mac) no teclado para aceitar o novo nome:

Atribuir ao objeto inteligente um nome mais útil.
Etapa 3: adicionar uma camada de preenchimento de cor sólida
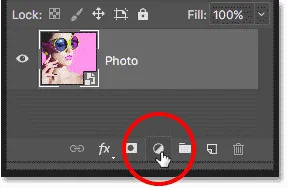
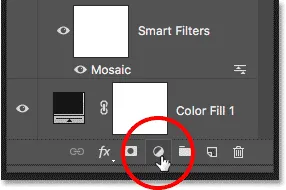
Para adicionar uma cor de fundo ao efeito de pontos de cor, usaremos uma camada de preenchimento de cor sólida. Clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
Escolha Cor sólida na lista:

Adicionando uma camada de preenchimento de cor sólida.
No Seletor de cores, escolha preto e clique em OK. Seu documento será temporariamente preenchido com preto:

Escolhendo o preto no Seletor de cores.
Etapa 4: arraste a camada de preenchimento abaixo da imagem
De volta ao painel Camadas, a camada de preenchimento de cor sólida ("Preenchimento de cor 1") aparece acima da imagem, e é por isso que está bloqueando a imagem. Clique na camada de preenchimento e arraste-a para baixo abaixo da camada "Foto". Quando vir uma barra de destaque branca abaixo da camada "Foto", solte o botão do mouse para soltar a camada de preenchimento:

Arrastando a camada de preenchimento Solid Color abaixo da imagem.
Com a camada de preenchimento agora abaixo da camada "Foto", sua imagem ficará novamente visível no documento:

A camada de preenchimento agora é a cor de fundo do efeito.
Etapa 5: aplicar o filtro Mosaico
Antes de criar o padrão de pontos para o efeito, primeiro precisamos transformar nossa imagem em quadrados coloridos, e podemos fazer isso usando o filtro Mosaic do Photoshop. Clique na camada "Foto" para selecioná-la:

Selecionando a camada "Foto".
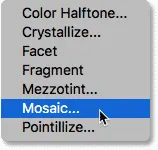
Vá para o menu Filtro na barra de menus, escolha Pixelate e, em seguida, escolha Mosaico :

Indo para Filter> Pixelate> Mosaic.
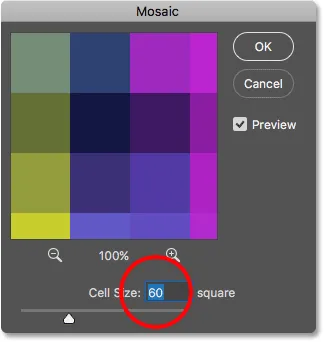
Isso abre a caixa de diálogo Mosaico. A opção Tamanho da célula na parte inferior controla o tamanho dos quadrados. Fique de olho na sua imagem enquanto arrasta o controle deslizante para ajustar o valor. Quanto maior o valor, maiores os quadrados. Os quadrados acabarão se tornando nossos pontos coloridos, então escolha um valor com base no tamanho dos pontos que você deseja para o seu efeito. No meu caso, definirei o valor como 60, mas novamente isso dependerá da sua imagem. Qualquer que seja o valor que você escolher, lembre-se ou anote-o, pois será necessário quando criarmos o padrão de pontos. Clique em OK quando terminar:

A opção Tamanho da célula na caixa de diálogo Filtro de mosaico.
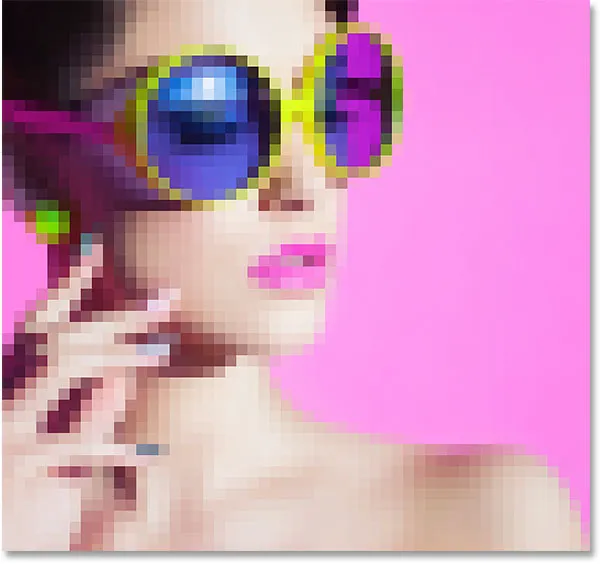
Aqui está o efeito com o filtro Mosaic aplicado, tornando a imagem muito pixelizada:

A imagem após a aplicação do filtro Mosaico.
Como aplicamos o filtro Mosaic a um Objeto inteligente, ele aparece como um Filtro inteligente diretamente abaixo da imagem no painel Camadas. Para tentar um valor diferente de Tamanho da célula, clique duas vezes no nome do filtro para abrir novamente a caixa de diálogo, faça as alterações e clique em OK:

O painel Camadas mostrando o Filtro inteligente do mosaico.
Etapa 6: criar um novo documento
Vamos criar nosso padrão de pontos. Para isso, precisaremos de um novo documento do Photoshop. Vá para o menu Arquivo e escolha Novo :

Indo para Arquivo> Novo.
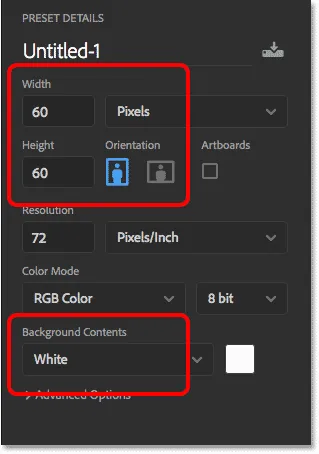
Na caixa de diálogo Novo documento, defina Largura e Altura com o mesmo valor usado para o Tamanho da célula no filtro Mosaico. No meu caso, meu valor de Tamanho da célula era 60, então definirei Largura e Altura para 60 pixels (verifique se o tipo de medição está definido como Pixels). Isso criará um documento que corresponde ao tamanho dos quadrados. Não se preocupe com o valor da resolução, mas verifique se o Conteúdo do plano de fundo está definido como Branco . Clique em Criar (Photoshop CC) ou OK (CS6) para criar o novo documento:

Criando um novo documento com o mesmo tamanho dos quadrados.
O novo documento quadrado é aberto na tela. Como o documento é pequeno, mude para a Ferramenta de Zoom temporariamente pressionando e mantendo pressionada a tecla Ctrl + barra de espaço (Win) / Command + barra de espaço (Mac) no teclado e clique algumas vezes dentro do documento para aumentar o zoom:

O novo documento quadrado.
Etapa 7: Selecione a ferramenta Elliptical Marquee Tool
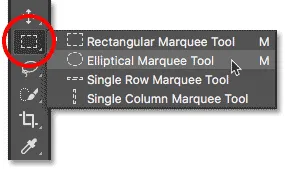
Selecione a ferramenta Elliptical Marquee Tool na barra de ferramentas. Por padrão, a Elliptical Marquee Tool está escondida atrás da Rectangular Marquee Tool. Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) na Rectangular Marquee Tool e escolha a Elliptical Marquee Tool no menu suspenso:

Selecionando a ferramenta Elliptical Marquee Tool.
Etapa 8: desenhe uma seleção circular
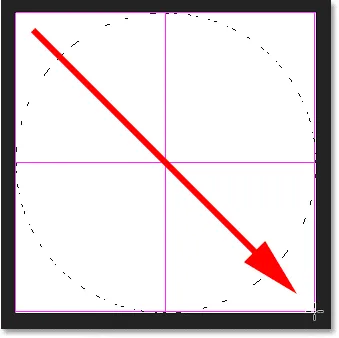
Para desenhar o ponto, clique no canto superior esquerdo do documento e, com o botão do mouse ainda pressionado, arraste diagonalmente para baixo até o canto inferior direito. Para forçar o contorno da seleção em um círculo perfeito, mantenha pressionada a tecla Shift no teclado enquanto arrasta. Quando você chegar ao canto inferior direito, solte o botão do mouse e, em seguida, solte sua tecla Shift. Agora você deve ter uma seleção circular tão grande quanto o próprio documento:

Pressione e mantenha pressionada a tecla Shift enquanto desenha a seleção para forçá-la a um círculo.
Etapa 9: preencher a seleção com preto
Precisamos preencher a seleção com preto. Vá para o menu Editar e escolha Preenchimento :

Indo para Editar> Preencher.
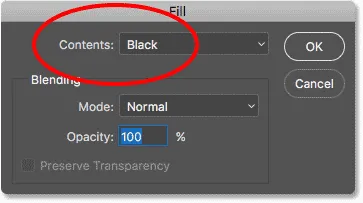
Na caixa de diálogo Preencher, defina a opção Conteúdo como Preto e clique em OK:

Definir conteúdo para preto.
O Photoshop preenche o círculo com preto. Para remover o contorno da seleção do círculo, vá até o menu Selecionar e escolha Cancelar seleção, ou pressione Ctrl + D (Win) / Command + D (Mac) no teclado:

A seleção circular agora está preenchida com preto.
Etapa 10: Inverta as cores
Vá para o menu Imagem, escolha Ajustes e escolha Inverter :

Vá para Imagem> Ajustes> Inverter.
Isso inverte as cores, tornando o círculo branco e a área ao seu redor preta:

O documento depois de inverter as cores.
Etapa 11: definir o ponto como um padrão
Para transformar o ponto em um padrão, vá até o menu Editar e escolha Definir padrão :

Indo para Editar> Definir padrão.
Dê um nome ao novo padrão. Como meu documento tem 60x60 pixels, chamarei de "Círculo 60x60 px". Você pode criar mais padrões de círculo, cada um com tamanhos diferentes, por isso é uma boa ideia incluir o tamanho no nome. Clique em OK para fechar a caixa de diálogo Nome do padrão:

Nomeando o novo padrão.
Etapa 12: fechar o documento
Feche o documento do círculo, vá para o menu Arquivo e escolha Fechar . Quando o Photoshop perguntar se você deseja salvar o documento, clique em Não (Win) / Don't Save (Mac):

Indo para Arquivo> Fechar.
Etapa 13: adicionar uma máscara de camada
De volta ao documento principal da imagem, verifique se a camada "Foto" está selecionada no painel Camadas e clique no ícone Máscara de camada na parte inferior:

Clicando no ícone da máscara de camada.
Uma miniatura de máscara de camada é exibida na camada "Foto". Observe que a miniatura possui uma borda de destaque branca ao redor, informando que a máscara, e não a camada em si, está atualmente selecionada:

A miniatura da máscara de camada.
Etapa 14: preencher a máscara com o padrão de pontos
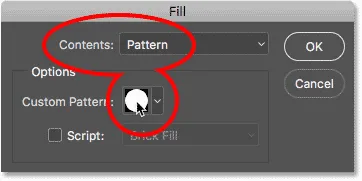
Precisamos preencher a máscara de camada com nosso padrão de pontos. Vá para o menu Editar e, mais uma vez, escolha Preencher . Dessa vez, defina a opção Conteúdo como Padrão e clique na miniatura à direita das palavras Padrão personalizado :

Definindo Conteúdo como Padrão e clicando na miniatura Padrão Personalizado.
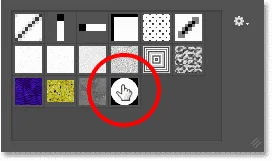
Escolha o padrão de pontos que você acabou de criar clicando na miniatura. Deve ser a última miniatura da lista. Clique em OK para fechar a caixa de diálogo Preenchimento:

Selecionando o padrão de pontos.
O Photoshop preenche a máscara de camada com o padrão de pontos, criando nosso efeito inicial de pontos de cores:

O resultado após o preenchimento da máscara de camada com o padrão de pontos.
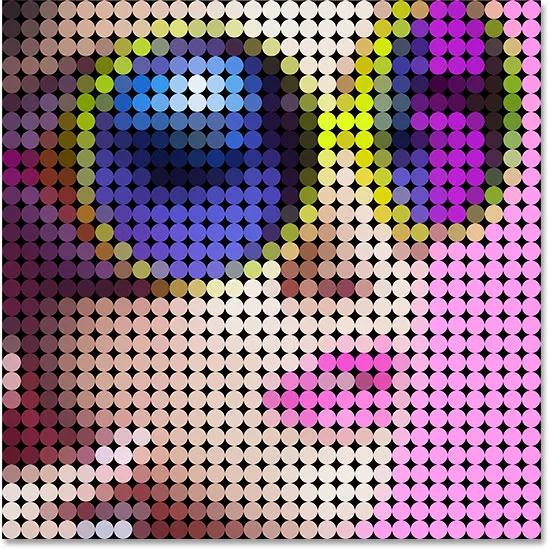
Vou ampliar um pouco mais a imagem para que possamos ver melhor o que está acontecendo. Cada ponto no efeito é preenchido com uma única cor, graças ao filtro Mosaic aplicado anteriormente, enquanto a área preta ao redor de cada ponto é da camada de preenchimento Solid Color, localizada abaixo da imagem:

O efeito do ponto de cor de perto.
Tentando pontos de tamanho diferente (opcional)
Se você acha que um padrão de pontos menor ou maior ficaria melhor com sua imagem, eis o que você faz. Primeiro, com a máscara de camada ainda selecionada, volte ao menu Editar, escolha Preenchimento, defina Conteúdo como Branco e clique em OK. Isso preencherá a máscara com branco, limpando o padrão de pontos atual. Clique duas vezes no Mosaic Smart Filter no painel Layers para reabrir sua caixa de diálogo e aumentar ou diminuir o valor do tamanho da célula, conforme necessário. Lembre-se do novo valor e clique em OK.
Volte para a Etapa 6 para criar um novo documento com o mesmo tamanho do seu novo valor de Tamanho da célula e repita as Etapas 7 a 12 para criar um novo padrão de pontos no novo tamanho. Pule a Etapa 13 porque você já adicionou a máscara de camada. Vá para a Etapa 14 para preencher a máscara com o novo padrão.
Etapa 15: adicione um traço ao redor dos pontos
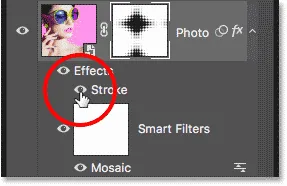
O efeito inicial do ponto de cor agora está completo, mas há mais algumas coisas que podemos fazer para aprimorá-lo ainda mais. Primeiro, para destacar as formas dos pontos, adicionaremos um traço ao redor deles. Com a máscara de camada ainda selecionada, clique no ícone Estilos de camada (o ícone fx ) na parte inferior do painel Camadas:

Clicando no ícone Layer Styles.
Escolha Traço na lista:

Escolhendo um efeito da camada Stroke.
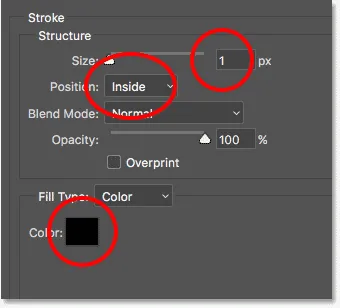
Isso abre a caixa de diálogo Estilo de camada, definida como as opções de Traço na coluna do meio. Deixe a cor definida como preto, defina o tamanho como 1 px e a posição como interna e clique em OK:

As opções de traçado.
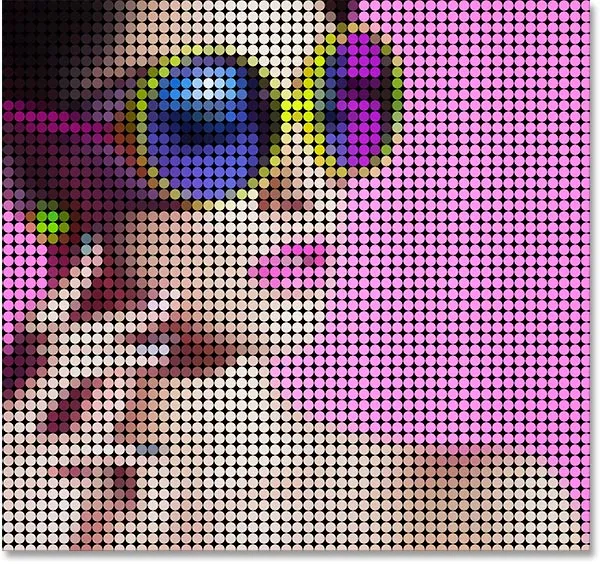
Agora, cada ponto tem um fino traço preto ao redor, tornando as formas redondas mais óbvias:

O efeito com um traçado aplicado aos pontos.
Para comparar o efeito com e sem o traçado para ver qual versão você mais gosta, clique no ícone de visibilidade (o globo ocular) à esquerda do efeito Traçado no painel Camadas para ativar e desativar o traçado:

Clicando no ícone de visibilidade Stroke.
Etapa 16: adicionar uma camada de ajuste de vibração
Para destacar as cores nos pontos, usaremos uma camada de ajuste de vibração. Clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
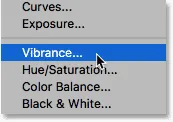
Escolha Vibrance na lista:

Adicionando uma camada de ajuste de vibração.
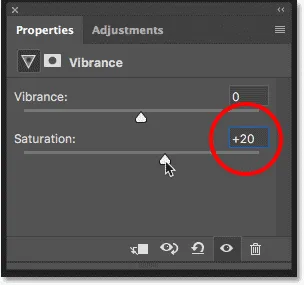
Os controles da camada de ajuste de vibração aparecem no painel Propriedades do Photoshop. Aumente o valor da saturação para cerca de +20 :

Aumentando o valor da saturação.
As cores agora parecem mais ricas e vibrantes:

O efeito após aumentar a saturação da cor.
Etapa 17: Ilumine a imagem com uma camada de ajuste de Níveis
Finalmente, um problema em potencial com o efeito de pontos coloridos é que ele tende a escurecer a imagem geral, mas podemos iluminá-la facilmente usando uma camada de ajuste de níveis e um modo de mesclagem de camadas. Clique novamente no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas e, desta vez, escolha Níveis :

Adicionando uma camada de ajuste de Níveis.
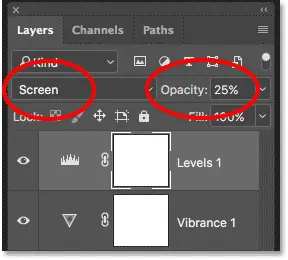
Os controles da camada de ajuste Níveis aparecem no painel Propriedades, mas não precisamos alterar nenhuma das configurações. Em vez disso, no painel Camadas, altere o modo de mesclagem da camada de ajuste Níveis de Normal para Tela . O modo de mesclagem da tela tornará a imagem muito brilhante, então reduza o valor de Opacidade para cerca de 25% :

Alterando o modo de mesclagem e a opacidade da camada de ajuste de Níveis.
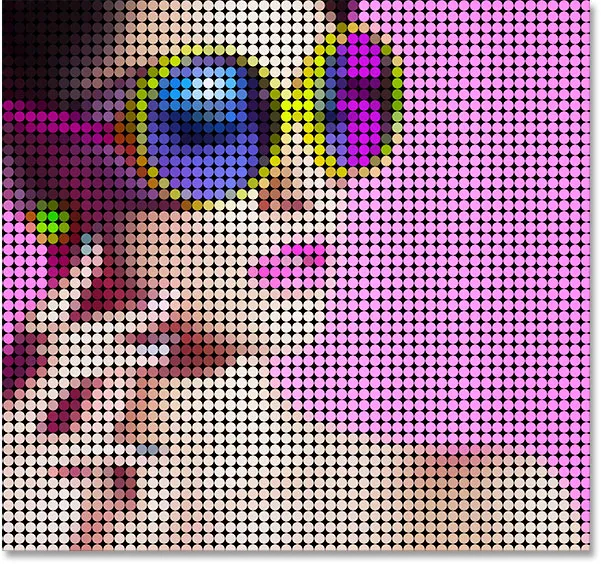
E com isso, terminamos! Aqui, depois de clarear a imagem, está o efeito final "foto em pontos coloridos":

O resultado final.
E aí temos que! É assim que se transforma uma foto em um padrão de pontos coloridos com o Photoshop! Para um efeito semelhante, transforme sua imagem em uma pintura pontilhista realista ou em uma grade de quadrados de cores! Ou visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!