Neste tutorial, aprenderemos como usar a opção Novo layout do guia no Photoshop CC para criar facilmente layouts de guia personalizados.
Com uma caixa de diálogo simples, o recurso Novo layout do guia permite criar qualquer número de linhas e colunas, adicionar calhas, margens e até salvar os layouts de guia como predefinições!
A opção Novo layout do guia está disponível apenas no Photoshop CC e foi introduzida pela primeira vez nas atualizações da Creative Cloud de 2014 . Para usar esse recurso, você precisará ser um assinante do Adobe Creative Cloud e garantir que sua cópia do Photoshop CC esteja atualizada.
Para acompanhar este tutorial, você não precisa de nada sofisticado. Você pode usar qualquer imagem que você já tenha aberto no Photoshop ou simplesmente criar um novo documento do Photoshop. Aqui está a imagem que abri na minha tela. Eu escolhi este simplesmente porque é uma textura interessante e agradável e escura, o que facilitará a visualização dos guias (textura de parede grunge da Shutterstock):

A imagem original.
A velha maneira de adicionar guias no Photoshop
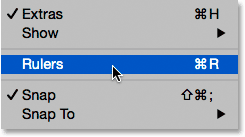
Antes de aprendermos tudo sobre o recurso Novo layout de guia, vamos analisar rapidamente a "maneira antiga" de adicionar guias. Tradicionalmente, começamos ativando as réguas do Photoshop indo até o menu Exibir na barra de menus na parte superior da tela e escolhendo Réguas :

Indo para Exibir> Réguas.
Isso coloca as réguas ao longo do lado superior e esquerdo do documento:

As réguas agora são visíveis na parte superior e esquerda.
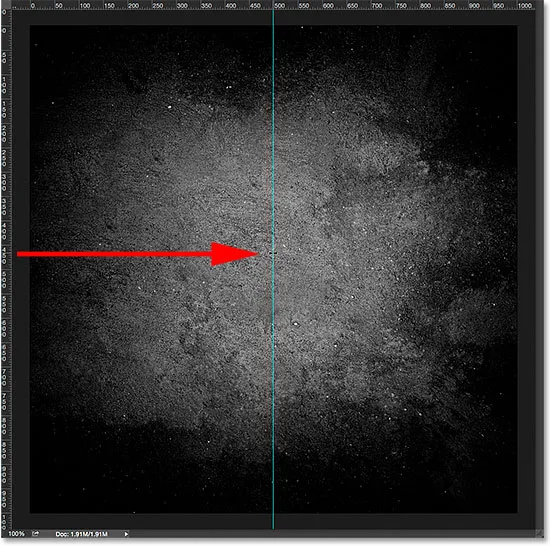
Para adicionar uma guia vertical, clicaríamos dentro da régua à esquerda e, com o botão do mouse ainda pressionado, arrastaríamos uma guia da régua para o documento:

Arrastando uma guia vertical para fora da régua à esquerda.
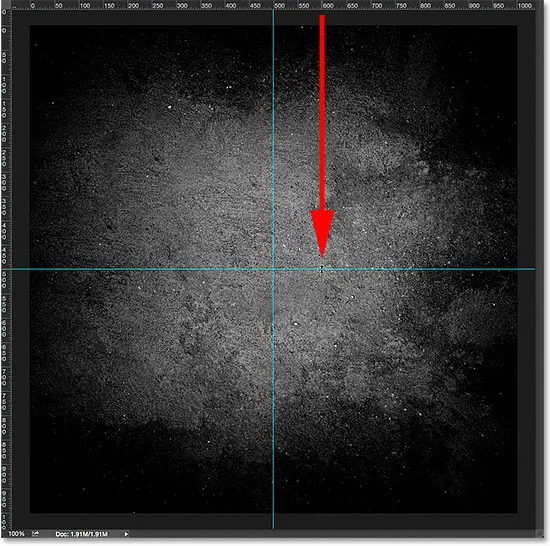
Para adicionar uma guia horizontal, clicaríamos dentro da régua ao longo da parte superior e, novamente com o botão do mouse pressionado, arrastaríamos uma guia para baixo da régua para o documento:

Arrastando uma guia horizontal para fora da régua ao longo do topo.
Essa maneira de adicionar guias, arrastando-as para fora das réguas, ainda funciona, mesmo nas versões mais recentes do Photoshop, mas no Photoshop CC, há uma maneira melhor, e aproveitando a opção Novo layout do guia. Vamos ver como isso funciona.
Códigos de acesso, ações e plug-in de filtros: erro no código de acesso (ads-basics-middle)
A nova opção de layout do guia
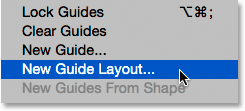
Para acessar a opção Novo layout do guia, vá até o menu Exibir na parte superior da tela e escolha Novo layout do guia . Novamente, isso está disponível apenas no Photoshop CC:

Vá para Exibir> Novo layout do guia.
Isso abre a caixa de diálogo Novo layout do guia. Nesta caixa de diálogo, podemos adicionar facilmente qualquer número de linhas e colunas ao nosso layout. Podemos especificar uma largura exata para as colunas ou uma altura exata para as linhas, ou deixar o Photoshop espaçá-las igualmente para nós! Podemos adicionar uma calha entre as guias e adicionar margens ao longo da parte superior, esquerda, inferior e direita do documento. Podemos até salvar nosso layout personalizado como uma predefinição para que possamos carregá-lo novamente rapidamente na próxima vez que precisarmos!
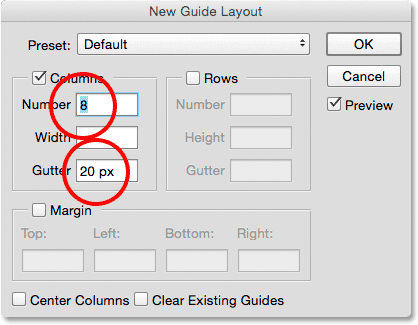
Se você nunca usou o recurso Novo layout do guia, a caixa de diálogo aparecerá com as configurações padrão, que adicionam oito colunas ao documento, cada uma separada por uma calha de 20 px. Não há linhas adicionadas às configurações padrão, mas veremos como adicionar linhas facilmente mais tarde:

A caixa de diálogo Novo layout do guia.
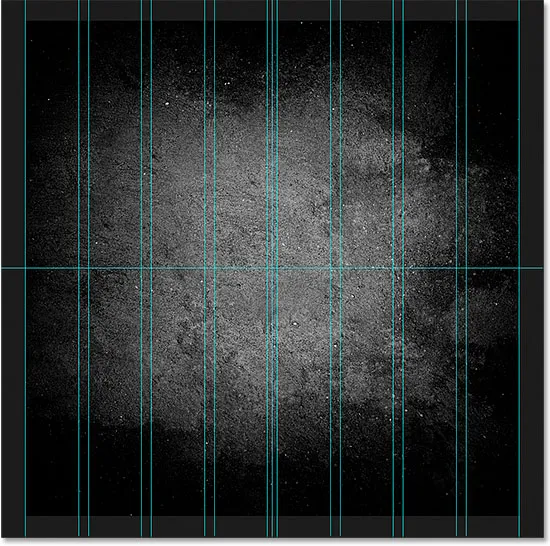
Aqui está a aparência do layout padrão do guia. Observe, no entanto, que minhas duas guias originais (as guias vertical e horizontal que eu arrastei das réguas) ainda estão lá, cortando o centro do documento:

O layout padrão da guia, além das duas guias originais.
Limpar guias existentes
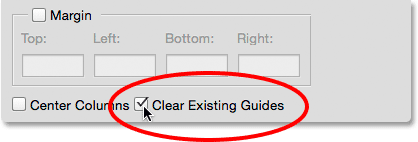
Para limpar as guias anteriores e manter apenas o novo layout da guia, selecione a opção Limpar guias existentes na parte inferior da caixa de diálogo:

Selecionando "Limpar guias existentes".
E agora, esses guias anteriores se foram, deixando-me apenas meu novo layout de oito colunas:

Os guias anteriores foram removidos.
Alterando o número de colunas
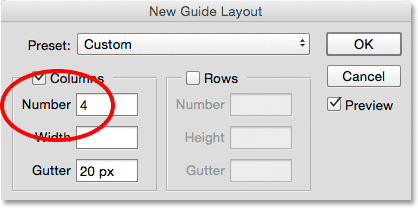
Para alterar o número de colunas no layout, basta alterar o valor no campo Número . Vou diminuir o valor de 8 para 4 :

Reduzindo o número de colunas de 8 para 4.
O Photoshop atualiza instantaneamente o layout, alterando o número de colunas e espaçando-as igualmente da esquerda para a direita:

O layout agora contém quatro colunas igualmente espaçadas em vez de oito, com uma calha de 20 px entre cada uma.
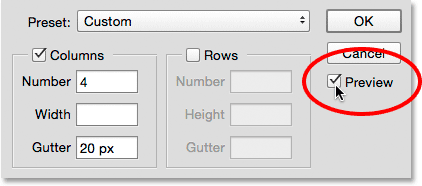
A opção de visualização
Se você não estiver visualizando uma visualização ao vivo de suas alterações, verifique se a opção Visualizar na caixa de diálogo está ativada (marcada):

A opção Visualizar deve estar marcada.
Mudando a sarjeta
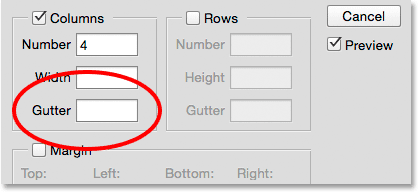
O espaço entre as colunas (e linhas) é conhecido como calha . Para aumentar ou diminuir a calha, altere o valor no campo Calha . O tamanho da calha padrão é 20 px, que adiciona 20 pixels de espaço entre cada coluna. Na verdade, vou remover a sarjeta completamente, destacando o valor da sarjeta com o mouse e pressionando a tecla Backspace (Win) / Delete (Mac) no teclado. Isso limpa o valor da calha e deixa o campo vazio:

Removendo o espaço entre as colunas limpando o valor Gutter.
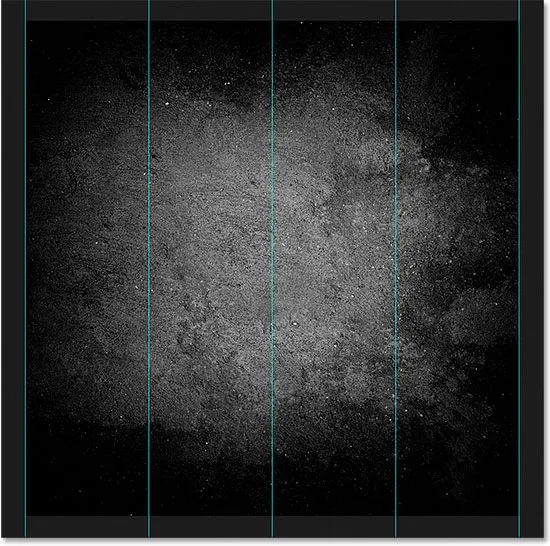
Com o campo Calha vazio, não há mais espaço separando as colunas:

O espaço entre as colunas foi removido.
Especificando a largura da coluna
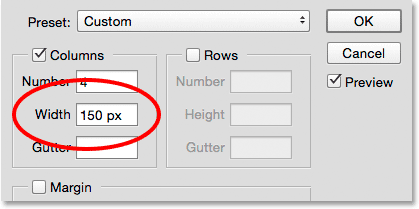
Por padrão, o Photoshop dimensiona as colunas automaticamente para que elas sejam espaçadas igualmente do documento da esquerda para a direita, mas podemos definir a largura inserindo um valor no campo Largura . Por exemplo, insiro uma largura para minhas colunas de 150 px :

Inserindo uma largura específica para as colunas.
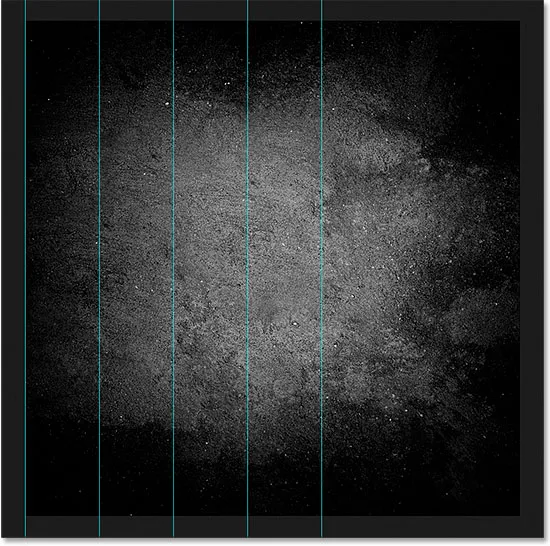
O Photoshop atualiza novamente o layout, dessa vez definindo a largura de cada coluna para exatamente 150 px:

O layout após especificar uma largura para as colunas.
Centralizando as colunas
Observe que as colunas não estão mais centralizadas no documento. Em vez disso, eles são empurrados para a esquerda. Para centralizá-los depois de inserir uma largura específica, selecione a opção Centralizar colunas na parte inferior da caixa de diálogo:

Ativando a opção "Centralizar colunas".
Com as colunas centrais marcadas, as colunas são novamente centralizadas no layout:

O layout após centralizar as colunas.
Adicionando linhas
Para adicionar linhas ao seu layout, primeiro selecione a opção Linhas (está desativada por padrão):

Ligando as linhas.
Em seguida, basta inserir o número de linhas necessárias no campo Número . Você pode inserir uma altura específica para cada linha no campo Altura ou deixá-la vazia e deixar o Photoshop espaçá-las igualmente. Você também pode inserir um valor de calha para adicionar espaço entre cada linha.
No meu caso, vou definir meu número de linhas como 3 e também mudarei o número de colunas para 3 . Deixarei o campo Largura para as colunas e o campo Altura para as linhas vazias para deixar o Photoshop espaçá-las igualmente, e também deixarei os campos Gutter vazios:

Definindo as colunas e linhas como 3.
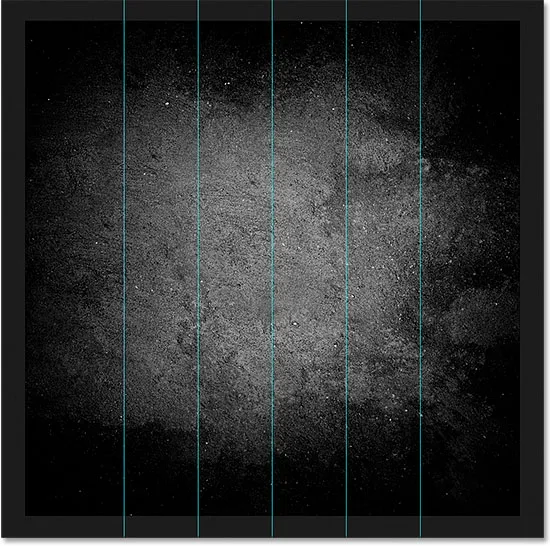
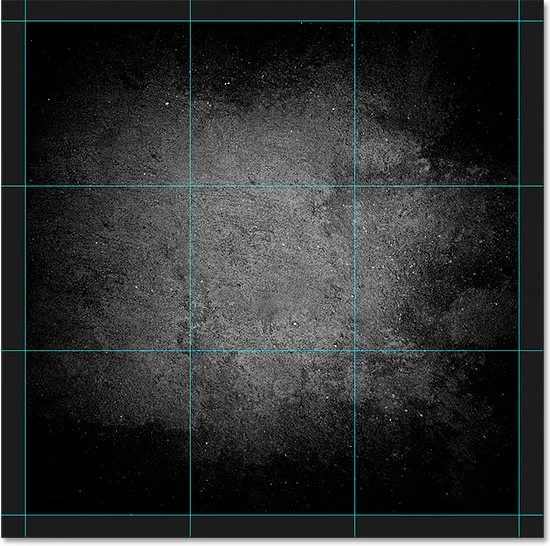
Essa é uma maneira rápida e fácil de criar uma grade 3 por 3 padrão, que eu talvez queira usar para ajudar a organizar e compor os vários elementos do meu documento usando a "regra dos terços":

Uma grade padrão 3 por 3 criada com facilidade com o recurso Novo layout do guia.
Adicionando margens
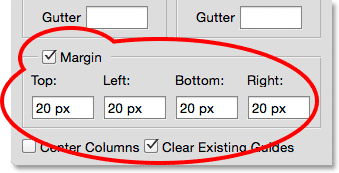
Para adicionar margens ao redor das margens do documento, primeiro selecione a opção Margem para habilitá-lo e, em seguida, digite a quantidade de espaço que deseja adicionar nas caixas Superior, Esquerda, Inferior e Direita . No meu caso, definirei todos os quatro valores para 20 px :

Adicionando margens ao layout.
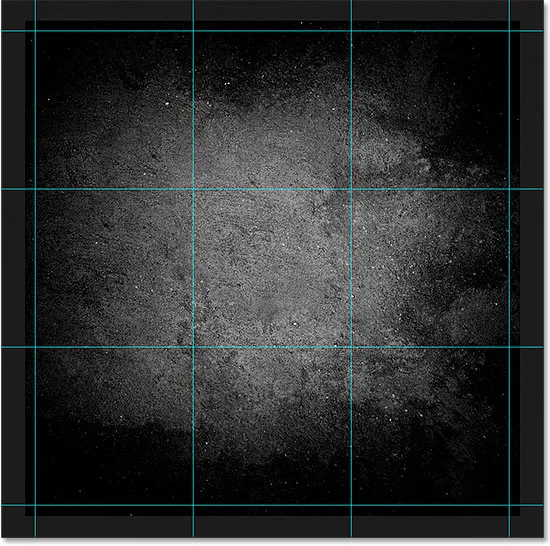
Isso adiciona 20 pixels de espaço ao redor das bordas internas do meu documento. O Photoshop redimensiona automaticamente as colunas e linhas de acordo:

O mesmo layout 3 por 3 com margens adicionadas.
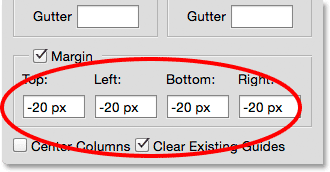
Podemos até adicionar margens negativas simplesmente inserindo valores negativos. Margens negativas podem ser úteis ao adicionar elementos a um documento ou fazer seleções maiores que a área visível do documento (a tela). Vou alterar cada um dos quatro valores (superior, esquerdo, inferior e direito) para -20 px :

Adicionando margens negativas ao layout.
Isso me dá as mesmas margens de 20 pixels de largura, mas as move para fora da área visível do documento. Mais uma vez, o Photoshop redimensiona as colunas e linhas automaticamente:

As margens agora ficam fora da área do documento e não dentro.
Salvando o layout do guia personalizado como uma predefinição
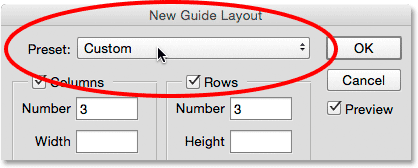
Se você sabe que precisará criar esse mesmo layout de guia novamente no futuro, economize tempo salvando o layout como predefinido. Clique na caixa Predefinição na parte superior da caixa de diálogo (onde diz "Personalizado"):

Clicando na caixa de seleção Predefinição.
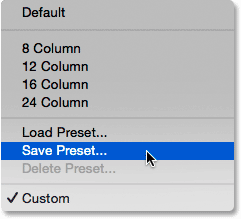
Isso abre um menu com alguns layouts predefinidos internos para escolher (8 colunas, 12 colunas, 18 colunas e 24 colunas), mas a opção desejada é Salvar predefinição :

Escolhendo a opção Salvar predefinição.
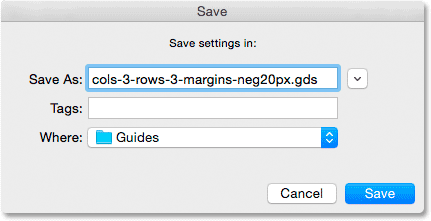
Quando a caixa de diálogo Salvar aparecer, digite um nome descritivo para sua nova predefinição no campo Salvar como . Chamo o meu de "cols-3-lines-3-margins-neg20px". Em seguida, pressione o botão Salvar :

Nomeando e salvando a nova predefinição.
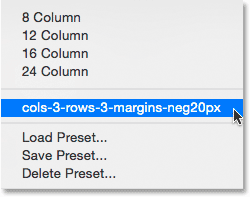
Com o layout agora salvo como predefinição, na próxima vez que você precisar, você poderá selecioná-lo rapidamente na lista Predefinição:

A predefinição personalizada agora aparece na lista.
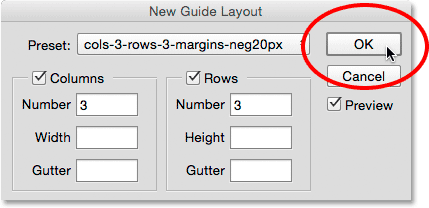
Depois de criar o layout do guia, clique em OK para fechar a caixa de diálogo Novo layout do guia:

Clicando em OK para aceitar o novo layout.
Ocultando e limpando os guias
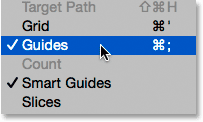
Para ocultar temporariamente o layout do guia da exibição no documento, vá para o menu Exibir, escolha Mostrar e escolha Guias . Faça a mesma coisa novamente para ligá-lo novamente. Ou simplesmente pressione Ctrl +; (Vitória) / Command +; (Mac) no teclado para ativar e desativar as guias:

Vá em Exibir> Mostrar> Guias para ativar e desativar o layout.
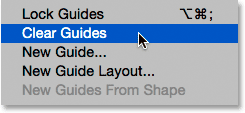
Para limpar completamente o layout do guia, vá até o menu Exibir e escolha Limpar guias :

Vá para Exibir> Limpar guias.