Quando se trata de fazer seleções no Photoshop, existem realmente dois tipos de pessoas: quem sabe usar a Pen Tool e quem luta. A maioria das pessoas adia o aprendizado de como usar a Ferramenta Caneta pelo maior tempo possível, enquanto outras nunca aprendem a usá-la, acreditando que é muito confuso, complicado demais e simplesmente antinatural.
Por fim, o trabalho deles no Photoshop é prejudicado, pois eles confiam na Lasso Tool para praticamente tudo o que não podem selecionar com as Rectangular ou Elliptical Marquee Tools. Neste tutorial do Adobe Photoshop, colocaremos um fim ao sofrimento. Vamos aprender o quão fácil é realmente fazer seleções com a Pen Tool.
Agora, quando digo "fácil", não quero dizer que você vai ler este tutorial e ser instantaneamente transformado em um Pen Master. Aprender a usar a Pen Tool é como aprender a andar de bicicleta. Depois de aprender, parecerá completamente natural e você se perguntará como alguém poderia não saber como usar algo tão simples. Mas chegar a esse ponto requer um pouco de prática e esforço, e ao ler todos os livros sobre como andar de bicicleta, você pode ensinar os fundamentos de como os pedais, marchas e freios funcionam, não é até você estar na bicicleta lutando para manter o equilíbrio de que o verdadeiro aprendizado começa.
Uma das melhores coisas da Pen Tool é que não é algo exclusivo do Photoshop. Longe disso! Praticamente todos os programas populares de edição de fotos, gráficos e layout de página usam a Pen Tool de uma forma ou de outra. Assim, depois de aprender a usá-lo no Photoshop, você já terá um bom entendimento de como usá-lo em muitos outros programas também!
Onde encontro a ferramenta Caneta?
Antes de começarmos a falar sobre o que é a Pen Tool ou como usá-la, devemos procurar primeiro onde encontrá-la no Photoshop. Você encontrará a Caneta na paleta Ferramentas, agrupada com as Ferramentas de forma, a Ferramenta de texto e as Ferramentas de seleção de caminho (seta branca) e Seleção direta (seta preta) (veja a imagem à esquerda).

Ferramenta Caneta do Photoshop
Obviamente, isso pode levantar a questão de por que, se podemos fazer seleções com a Pen Tool, ela não está agrupada com as outras ferramentas de seleção (a Rectangular Marquee Tool, a Elliptical Marquee Tool, a Eliptical Marquee Tool, a Lasso Tool etc.) em a parte superior da paleta Ferramentas? Por que está lá embaixo com outras ferramentas que claramente não são ferramentas de seleção?
Essa é uma excelente pergunta e, por acaso, existe uma resposta igualmente excelente, a qual abordaremos em um momento.
Por que é chamada a ferramenta "Caneta"?
Um dos primeiros obstáculos para aprender a usar a Pen Tool, como em muitas outras coisas no Photoshop, é o nome, pois, afinal, se existe uma coisa que todo mundo que já tentou usá-la sabe, essa coisa não é uma caneta. Pelo menos, não é o tipo de caneta que você normalmente pensaria quando ouvir a palavra "caneta". Tente escrever seu nome com ele da mesma forma que você pode assinar em um pedaço de papel com uma caneta e você provavelmente terminará com uma bagunça distorcida e emaranhada e coisas se entrelaçando (é claro, suponho que pode muito bem ser como você assina seu nome).
 Pierre Bezier
Pierre Bezier
Portanto, se não funciona como uma caneta de tinta tradicional, por que é chamada de Ferramenta de Caneta? A Pen Tool foi chamada de várias coisas ao longo dos anos e, com isso, não quero dizer o tipo de coisa que você pode ter chamado em momentos de frustração. Você pode ter ouvido falar sobre a Bezier Pen ou a Bezier Tool, e foi porque foi criada por um homem chamado Pierre Bezier (que é ele à esquerda), um engenheiro francês e um cara inteligente que inventou o matemática sofisticada que alimenta a ferramenta enquanto trabalha na empresa automobilística Renault (a Pen Tool foi criada originalmente para ajudar a projetar carros).
Você também pode ter ouvido a Pen Tool referida como Paths Tool, e esse é realmente o nome mais apropriado para ela. A Ferramenta Caneta tem tudo a ver com desenhar "caminhos". Para fazer seleções com a Caneta, simplesmente convertemos o caminho ou os caminhos que desenhamos em seleções. Porém, sempre começa com um caminho.
Códigos de acesso, ações e plug-in de filtros: Erro no código de acesso (ads-basics-middle-2)
O que é um caminho?
Um "caminho" é, honestamente, algo que pode parecer um pouco fora de lugar dentro de um programa como o Photoshop. O motivo é porque o Photoshop é principalmente um programa baseado em pixels . São necessários milhões de pequenos pixels quadrados que compõem uma imagem digital típica e fazem coisas com eles. Os caminhos, por outro lado, não têm absolutamente nada a ver com pixels, razão pela qual eu disse que eles podem parecer fora de lugar em um programa usado principalmente para editar e desenhar pixels.
Um caminho nada mais é do que uma linha que vai de um ponto a outro, uma linha que é completamente independente e não se importa com os pixels abaixo dele. A linha pode ser reta ou curva, mas sempre vai de um ponto a outro, e, como mencionei, não tem nada a ver com os pixels da imagem. Um caminho é completamente separado da própria imagem. De fato, um caminho é tão separado que, se você tentasse imprimir sua imagem com um caminho visível na tela, o caminho não apareceria no papel. Além disso, se você salvou sua imagem como um arquivo JPEG.webp e a carregou em um site, mesmo se salvou a imagem com o caminho visível na tela no Photoshop, não a verá na imagem no site. Os caminhos são apenas para os olhos e para o Photoshop. Ninguém mais os verá, a menos que eles passem pelo seu computador enquanto você estiver trabalhando.
Sempre precisamos de no mínimo dois pontos para criar um caminho, pois precisamos saber onde o caminho começa e onde termina. Se usarmos pontos suficientes para trazer o caminho de volta ao mesmo ponto em que ele começou, podemos criar formas diferentes a partir dos caminhos, que é exatamente como as várias Ferramentas de forma do Photoshop funcionam. A Ferramenta Retângulo usa caminhos, conectados por pontos, para desenhar uma forma retangular. A Ellipse Tool usa caminhos, conectados por pontos, para desenhar uma forma elíptica e assim por diante. É também como a Ferramenta de texto do Photoshop funciona, embora o Photoshop lide com um tipo um pouco diferente do que com formas regulares, mas todo tipo de Photoshop é essencialmente feito de caminhos. De fato, você pode converter texto em formas, o que oferece as mesmas opções de edição de caminhos com o tipo obtido ao trabalhar com formas.
Você também pode ter ouvido caminhos referidos como contornos, e essa é uma descrição muito boa do que é um caminho ou, pelo menos, do que pode ser. Podemos desenhar um caminho quadrado e, se não fizermos mais nada, como não o preenchermos com uma cor ou aplicarmos um traçado a ele, tudo o que temos é um esboço básico de um quadrado. Mesmo com um círculo ou qualquer outra forma que desenhamos. O caminho em si é apenas o contorno da forma. Não é até fazermos algo com o caminho, como preenchê-lo, aplicar um traçado ou convertê-lo em uma seleção, que o caminho realmente se torna algo mais do que um esboço básico.
Você pode selecionar um caminho inteiro usando a Ferramenta de seleção de caminho (também conhecida como ferramenta "seta preta") ou selecionar pontos ou segmentos de caminho individuais usando a Ferramenta de seleção direta (a ferramenta "seta branca"). Um caminho "segmento", ou "segmento de linha", como às vezes é chamado, é qualquer caminho entre dois pontos. Um caminho retangular, por exemplo, seria composto de quatro pontos (um em cada canto), e os caminhos individuais que conectam os pontos ao longo da parte superior, inferior, esquerda e direita para criar a forma do retângulo são os segmentos do caminho . O caminho real em si é a combinação de todos os segmentos de caminho individuais que compõem a forma.
Isso pode ser um pouco confuso, então vamos ver o que quero dizer. Abra um novo documento dentro do Photoshop. Não importa qual o tamanho. Vou escolher o tamanho de 640 x 480 da lista de predefinições, mas como eu disse, não importa qual o tamanho que você escolher. Selecione sua Ferramenta de Caneta na paleta Ferramentas. Você também pode selecionar a Ferramenta Caneta simplesmente pressionando a letra P no teclado.
Os dois modos da ferramenta Caneta
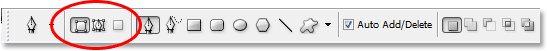
Agora, antes de continuarmos, precisamos primeiro nos certificar de que estamos trabalhando com caminhos, e isso ocorre porque a Pen Tool realmente tem dois modos diferentes nos quais pode trabalhar e, por padrão, usa o outro. Com a ferramenta Caneta selecionada, se procurarmos na barra de opções na parte superior da tela, veremos um grupo de três ícones:

A Barra de opções do Photoshop mostra o grupo de três ícones que representam cada um dos três modos da Ferramenta de caneta.
Sei que disse que existem dois modos nos quais a Pen Tool pode funcionar e, no entanto, como para tornar as coisas mais confusas, existem três ícones, mas o ícone à direita, que é o ícone Preencher pixels, fica acinzentado e não está disponível ao trabalhar com a ferramenta Caneta. Ele só está disponível ao trabalhar com as várias Ferramentas de forma, portanto, existem apenas dois ícones que precisamos examinar.
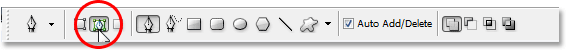
O ícone à esquerda é o ícone Camadas de forma, também conhecido como "não aquele que queremos", e é o selecionado por padrão. Se trabalhávamos com a ferramenta Caneta com esse ícone selecionado, estaríamos desenhando formas, como se estivéssemos usando qualquer uma das várias ferramentas de forma, exceto que, em vez de desenhar uma forma predefinida como um retângulo ou uma elipse, poderia desenhar qualquer forma que quiséssemos. Como eu disse, porém, não é isso que queremos. Queremos o ícone ao lado dele, o ícone Caminhos, então vá em frente e clique nele para selecioná-lo:

Tutoriais do Photoshop: Clique no ícone "Caminhos" na Barra de opções para trabalhar com caminhos com a Ferramenta Caneta.
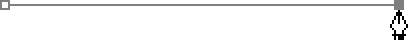
Com a Ferramenta Caneta selecionada e o ícone Caminhos selecionado na Barra de opções, clique uma vez em qualquer lugar do documento. Não clique e arraste, apenas clique. Ao fazê-lo, você adicionará um pequeno ponto quadrado. Eu a ampliei aqui:

Clique uma vez dentro do documento com a Ferramenta Caneta para adicionar um ponto.
Este primeiro ponto que acabamos de adicionar é o ponto de partida do nosso caminho. Agora, no momento, não temos realmente um caminho. Tudo o que temos é um ponto de partida. O "ponto" é tecnicamente chamado de âncora ou ponto de ancoragem e é chamado assim porque ancora o caminho no lugar. Este primeiro ponto irá ancorar o início do caminho para este ponto dentro do documento. À medida que adicionamos mais pontos, cada um deles ancorará o caminho no local naquele local.
Vamos adicionar outro ponto. Clique em outro lugar dentro do documento. Em qualquer lugar serve. Vou clicar em algum lugar à direita do meu ponto inicial:

Tutoriais do Photoshop: adicione um segundo ponto de ancoragem clicando em outro lugar dentro do documento.
Agora adicionei um segundo ponto de ancoragem e veja o que aconteceu. Agora tenho uma linha reta unindo os dois pontos! Essa linha reta é o meu caminho. Como mencionei anteriormente, precisamos de um mínimo de dois pontos para criar um caminho, pois precisamos saber onde o caminho começa e onde termina e agora que temos um ponto inicial e um ponto final, o Photoshop conseguiu conectar o caminho. dois pontos juntos, criando o nosso caminho.
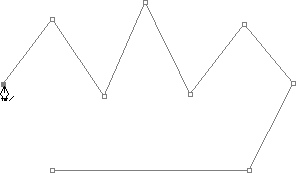
Vamos adicionar mais alguns pontos apenas por diversão. Clique mais algumas vezes em locais diferentes dentro do documento. Novamente, não clique e arraste, basta clicar em:

Adicione pontos adicionais clicando em pontos diferentes dentro do documento.
Na imagem acima, adicionei mais sete pontos de ancoragem clicando em pontos diferentes com a Pen Tool, e cada vez que adicionava um, o comprimento do meu caminho aumentava porque um novo "segmento" do caminho foi adicionado entre o ponto anterior e o novo ponto. Meu caminho agora consiste em nove pontos de ancoragem e oito segmentos de caminho. Eu poderia continuar clicando dentro do documento para adicionar mais pontos de ancoragem e segmentos de caminho, mas o que eu realmente gostaria de fazer agora é fechar meu caminho para que ele forme uma forma completa.
Fechando um caminho
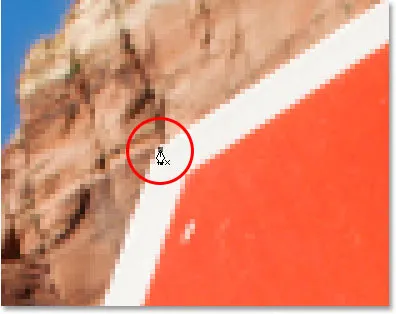
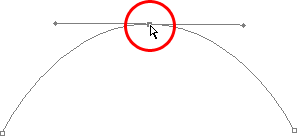
Para fechar um caminho, tudo o que precisamos fazer é clicar novamente em nosso ponto de partida inicial. Ao passar o cursor do mouse sobre o ponto inicial, você verá um pequeno círculo no canto inferior direito do ícone da caneta:

Um pequeno círculo aparece no canto inferior direito do ícone da caneta ao passar o cursor sobre o ponto inicial inicial do caminho.
Esse círculo nos diz que estamos prestes a entrar em "círculo completo" com o nosso caminho, terminando onde ele começou. Para fechá-lo, basta clicar diretamente no ponto de partida.
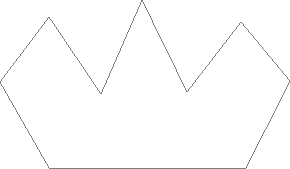
Podemos ver abaixo que meu caminho se tornou um caminho fechado e agora é um esboço básico de uma forma:

O caminho agora está fechado, terminando no ponto de partida, criando um caminho fechado.
Embora esse caminho tenha sido desenhado apenas por diversão, como um exemplo de como desenhar um caminho básico com a Ferramenta Caneta, posso facilmente transformá-lo em uma seleção. Para isso, precisamos da paleta Paths do Photoshop e veremos a seguir.
Transformando um caminho em uma seleção
Até agora, vimos o que é um caminho e como desenhar um caminho básico com a Pen Tool do Photoshop. Mas como você faz uma seleção do caminho?
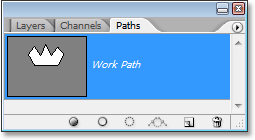
Fácil! Existem algumas maneiras de transformar um caminho em uma seleção, incluindo um atalho de teclado útil, mas antes de analisarmos o caminho rápido, vamos analisar o caminho oficial. A "maneira oficial" envolve o uso da paleta Paths do Photoshop, que você encontrará agrupada nas paletas Layers e Channels:

Paleta de caminhos do Photoshop.
À primeira vista, a paleta Paths é muito semelhante à paleta Layers do Photoshop, e a Adobe propositadamente fez assim, para que você se sinta mais confortável em usá-lo. Podemos ver uma visualização em miniatura da forma do caminho que acabamos de criar e, por padrão, o Photoshop nomeia o caminho "Caminho de trabalho", que é basicamente uma maneira elegante de dizer "temporário", como se você fosse criar um diferente caminho agora sem renomear esse caminho para outra coisa primeiro, este seria substituído pelo novo caminho. Você pode ter apenas um "caminho de trabalho"; portanto, se quiser mantê-lo, clique duas vezes no nome dele na paleta Caminhos e nomeie outra coisa antes de criar um novo caminho.
Como meu caminho se parece um pouco com uma coroa, clicarei duas vezes no nome "Caminho de trabalho", que abre a caixa de diálogo Salvar caminho do Photoshop e vou renomear meu caminho "Coroa":

Você pode salvar um "Caminho de Trabalho" temporário simplesmente renomeando-o.
Clicarei em OK quando terminar e, agora, se eu olhar novamente na paleta Paths, posso ver com certeza que meu "Work Path" foi renomeado "Crown":

A paleta Caminhos mostrando que o caminho foi renomeado como "Coroa".
Ao renomeá-lo, o caminho agora está salvo e não desaparecerá se eu for criar um novo caminho. Além disso, todos os caminhos salvos são salvos com o documento do Photoshop; portanto, agora, se eu salvar o documento, o caminho será salvo e, na próxima vez que abrir o documento, o caminho ainda estará lá na paleta Caminhos.
Salvar um caminho não é algo que você precisa fazer para transformá-lo em uma seleção. Na maioria dos casos, ao usar a Ferramenta Caneta para fazer seleções, você não precisará do caminho depois de fazer uma seleção, portanto não será necessário salvá-lo. Se você quiser salvá-lo, renomeie-o para algo diferente de "Caminho de Trabalho" e ele será salvo.
Para transformar o caminho em uma seleção, se olharmos para a parte inferior da paleta Caminhos, podemos ver vários ícones. Esses ícones nos permitem fazer coisas diferentes com o nosso caminho. O primeiro ícone à esquerda é o ícone Preencher o caminho com a cor do primeiro plano e, como o nome indica, clicar nele preencherá o caminho com a cor atual do primeiro plano. Interessante, mas não é isso que queremos. O segundo ícone da esquerda é o ícone Traçado do traçado com pincel, que aplicará um traçado ao caminho usando o pincel selecionado atualmente.
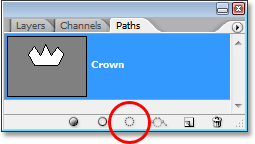
Essa é uma ótima maneira de criar efeitos interessantes no Photoshop, mas, pelo que estamos fazendo aqui, transformar um caminho em uma seleção, também não é o que queremos. O que queremos é o terceiro ícone da esquerda, o caminho Carregar como ícone de seleção:

O ícone "Carregar caminho como uma seleção" na parte inferior da paleta Caminhos.
Assim que clico neste ícone, meu caminho dentro do documento se torna uma seleção, como se eu o tivesse criado usando qualquer uma das ferramentas de seleção mais comuns do Photoshop:

O caminho agora foi convertido em uma seleção.
É tão fácil! Na verdade, é ainda mais fácil do que isso, porque existe um atalho de teclado para transformar um caminho em uma seleção sem precisar alternar para a paleta Caminhos. Quando você tiver traçado seu caminho e estiver pronto para transformá-lo em uma seleção, basta pressionar Ctrl + Enter (Win) / Command + Return (Mac) para que o Photoshop converta o caminho em uma seleção.
Até agora, pode ser um pouco mais óbvio para você por que, embora a Pen Tool seja uma ferramenta de seleção, ela não está agrupada com as outras ferramentas de seleção na parte superior da paleta Tools. O motivo é que a Pen Tool é principalmente uma ferramenta de caminho. Ele cria seleções criando primeiro caminhos e, por esse motivo, tem mais em comum com as várias Ferramentas de forma e a Ferramenta de texto, que usam caminhos, do que com as ferramentas básicas de seleção, como a Rectangular Marquee Tool ou o Lasso Ferramenta, que faz seleções baseadas apenas em pixels.
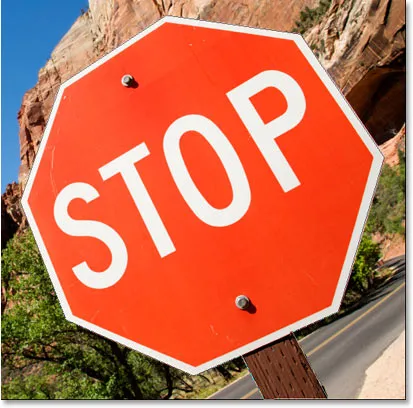
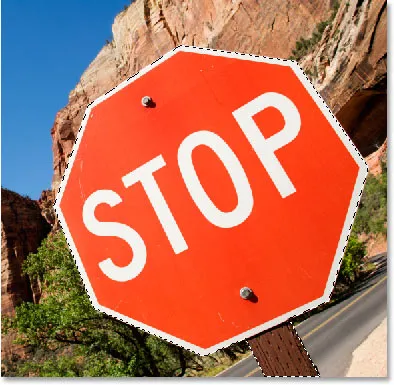
Vejamos um exemplo prático do que aprendemos até agora. Aqui temos uma foto de uma placa de pare em frente a alguns penhascos rochosos:

Uma foto de um sinal de stop.
Digamos que eu quisesse selecionar esse sinal de parada para copiá-lo em sua própria camada. O sinal de parada é composto de nada mais do que uma série de linhas retas, o que tornará isso extremamente fácil. Primeiro, preciso de um ponto de partida para o meu caminho; portanto, começarei no canto superior esquerdo do sinal clicando uma vez para colocar um ponto de ancoragem inicial. Nesse caso, não importa onde eu inicio o caminho, mas vou começar no canto superior esquerdo:

Clique uma vez no canto superior esquerdo do sinal de parada para iniciar o caminho com um ponto de ancoragem inicial.
Observe como sou ampliada aqui enquanto clico. Você encontrará mais fácil ao fazer seleções com a Ferramenta Caneta para ampliar um pouco a sua imagem. Dessa forma, você pode ter certeza de que está mantendo seu caminho dentro da área que deseja selecionar.
No momento, não tenho um caminho, apenas um ponto de partida para o meu caminho. Para criar o caminho, tudo o que preciso fazer é contornar a placa, adicionando um ponto de ancoragem em cada canto onde o caminho precisa mudar de direção. À medida que adiciono cada ponto de ancoragem, um novo segmento de caminho aparecerá unindo o ponto de ancoragem anterior ao novo, até que eu tenha percorrido todo o caminho do sinal. Para fechar o caminho, clicarei novamente no ponto de partida inicial. É um pouco difícil de ver na captura de tela abaixo, mas agora tenho um caminho em torno de todo o sinal de parada, incluindo a postagem à qual está anexado, simplesmente clicando nos cantos em que o caminho precisa mudar de direção:

Um caminho agora aparece ao redor do sinal de parada na imagem.
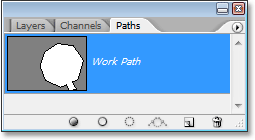
Se eu olhar agora na paleta Paths, posso ver claramente que tenho um caminho na forma do sinal de parada:

Paleta Caminhos do Photoshop, mostrando o caminho desenhado ao redor do sinal de parada.
Observe como o Photoshop nomeou o caminho "Caminho de trabalho", o que significa que esse caminho é temporário e eu o perco se eu criar um caminho diferente sem salvar esse primeiro, renomeando-o. Mesmo se eu não criar um novo caminho, ainda o perderei quando fechar o documento, a menos que eu o salve primeiro. Não tenho necessidade de salvar esse caminho, portanto, não vou me preocupar com isso. Na maioria dos casos, você também não precisará se preocupar com isso.
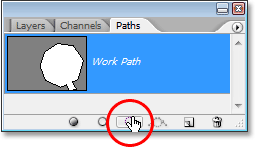
Para converter meu caminho em uma seleção, clicarei no caminho Carregar como um ícone de seleção na parte inferior da paleta Camadas ou, com a mesma facilidade, pressione Ctrl + Enter (Win) / Command + Return (Mac):

Clique no ícone "Carregar caminho como uma seleção" na paleta Caminhos ou pressione "Ctrl + Enter" (Win) / "Command + Delete" (Mac) para converter o caminho em uma seleção.
Assim que eu faço, meu caminho é convertido em uma seleção e o sinal de parada agora está selecionado:

O sinal de parada agora está selecionado após a conversão do caminho em uma seleção.
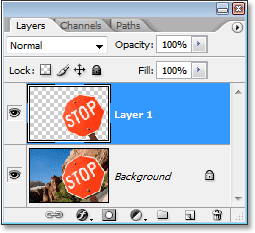
Voltarei à paleta Camadas e, para copiar o sinal de parada em sua própria camada, usarei o atalho de teclado Ctrl + J (Win) / Command + J (Mac), que coloca o sinal por conta própria camada acima da camada Plano de fundo:

O sinal de parada agora foi copiado em sua própria camada separada.
Com o sinal agora em sua própria camada, eu posso fazer o que quiser com ele, trocar o plano de fundo por uma imagem diferente ou tornar o plano de fundo preto e branco enquanto deixo o sinal colorido, o que eu puder pensar. O ponto é que eu pude selecionar facilmente o sinal clicando nos cantos com a Pen Tool, que criou um caminho ao redor do sinal, e então simplesmente converti o caminho em uma seleção.
Até agora, em nosso olhar para fazer seleções com a Pen Tool no Photoshop, aprendemos que a Pen é uma ferramenta de seleção como as ferramentas de seleção mais comuns do Photoshop, como a Rectangular Marquee e as Lasso Tools, mas que, em vez de fazer seleções com base em pixels, como essas outras ferramentas, a Ferramenta Caneta desenha caminhos que podem ser facilmente convertidos em seleções, na paleta Caminhos ou usando o atalho rápido do teclado.
É por isso que a Caneta não é encontrada na parte superior da paleta Ferramentas com essas outras ferramentas de seleção baseadas em pixels, mas agrupada com as ferramentas de caminho, como as várias Ferramentas de forma, a Ferramenta de texto e as Ferramentas de seleção de caminho e Seleção direta . A Ferramenta Caneta é sobre caminhos, não pixels.
Aprendemos que podemos adicionar pontos de ancoragem dentro do documento, que ancoram o caminho no local, basta clicar em pontos diferentes com a Ferramenta Caneta e, à medida que adicionamos mais e mais pontos de ancoragem, criamos um caminho a cada novo ponto está conectado ao ponto anterior por um novo segmento de caminho. Também aprendemos que um caminho é o que normalmente é chamado de "elemento não imprimível", o que significa que, independentemente de quantos caminhos adicionarmos, nenhum deles estará visível no papel quando imprimirmos a imagem . Eles também não estarão visíveis se exibirmos a imagem em um site. Os caminhos são visíveis apenas para nós quando trabalhamos no Photoshop (embora outros programas como o Adobe Illustrator também suportem caminhos). Não é até fazermos algo com o caminho, como preenchê-lo com uma cor, aplicar um traçado ou convertê-lo em uma seleção, que o caminho se torna algo mais do que apenas um contorno básico e não imprimível de uma forma.
Vimos como seria fácil usar a Ferramenta Caneta para selecionar algo como um sinal de parada, descrevendo-o com um caminho composto por uma série de segmentos de caminho reto e depois transformando o caminho em uma seleção. Isso é ótimo, mas, na verdade, ainda não fizemos nada que não poderíamos ter feito mais facilmente com algo como a Lasso Tool, ou melhor ainda, a Polygonal Lasso Tool, que foi construída especificamente para selecionar formas planas como nossa parada placa. As chances são de que, a menos que você tenha algum fascínio estranho por sinais de trânsito, mais cedo ou mais tarde você desejará selecionar algo um pouco mais interessante e, por "interessante", quero dizer mais desafiador. E por "desafiador", quero dizer algo que contém curvas. A seleção de um objeto curvo no Photoshop geralmente ocorre quando você perde todo o respeito pelas ferramentas básicas de seleção. Felizmente, também é o momento em que a Ferramenta de Caneta realmente brilha!
Antes de continuarmos, devo salientar que tudo o que fizemos até esse momento foi bastante simples. Clique aqui, clique lá, converta o caminho em uma seleção, concluída. A próxima parte em que começamos a desenhar curvas não é tão simples, embora certamente não seja difícil, mas se esta é sua primeira vez com a Pen Tool ou se você não tem muita experiência com ela, trabalhar com curvas pode parecer um pouco natural e até um pouco esmagadora. É definitivamente aí que entra a analogia "andar de bicicleta". Você pode cair algumas vezes no começo e se perguntar como alguém consegue fazê-lo, mas quanto mais você pratica e quanto mais se apega a ela, mais sentido tudo isso. começa a fazer. Em pouco tempo, parecerá uma segunda natureza para você e você entenderá subitamente por que tantas pessoas juram que a Pen Tool é a melhor ferramenta de seleção em todo o Photoshop! Sério, é mesmo.
Obtendo uma alça nas alças de direção
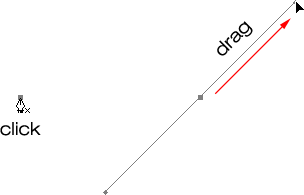
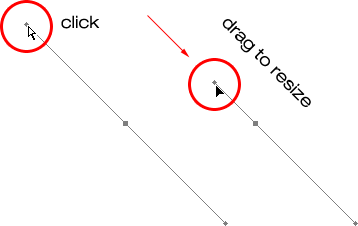
Vamos começar de novo com a ferramenta Caneta. Abra um novo documento em branco do Photoshop ou exclua o que você fez até agora no documento existente, para começarmos do zero. Em seguida, com a ferramenta Caneta selecionada e a opção Caminhos selecionada na Barra de opções (lembre-se de usar a opção Camadas de forma, para que você tenha a opção Caminhos selecionada), clique uma vez em qualquer lugar do documento, assim como nós fizemos antes. Dessa vez, em vez de apenas clicar para adicionar um ponto de ancoragem, clique e arraste o mouse a uma curta distância do ponto de ancoragem antes de soltar o botão do mouse:

Clique em qualquer lugar dentro do documento com a Ferramenta Caneta e arraste a uma curta distância do ponto de ancoragem.
Quando terminar, você verá um ponto de ancoragem com duas linhas saindo dele. À primeira vista, você pode pensar que de alguma forma conseguimos arrastar um caminho com a Pen Tool. Afinal, parece que temos três pontos de ancoragem, um em cada extremidade e outro no meio, com dois segmentos de caminho conectando-os. Se olharmos um pouco mais de perto, podemos ver que os pontos de cada extremidade são um pouco menores que os do meio e que na verdade têm uma forma diferente. O do meio é quadrado e, como vimos, um ponto de ancoragem é quadrado, mas os de ambos os lados parecem em forma de diamante. Alguns pontos de ancoragem são quadrados e outros em forma de diamante?
Não. Todos os pontos de ancoragem são quadrados e têm o mesmo tamanho, o que significa que os pontos menores em forma de diamante nas extremidades não são pontos de ancoragem. E se eles não são pontos de ancoragem, isso significa que as linhas não são segmentos de caminho, pois precisamos de pelo menos dois pontos de ancoragem para criar um caminho e, no momento, o único ponto de ancoragem que temos é o meio. Então, o que exatamente são essas linhas que estão se estendendo para fora do ponto de ancoragem? Eles são alças de direção!
"Ah, alças de direção!" você diz. "Agora eu entendi!"
… … …………….
"Espere, não, não sei. O que diabos são alças de direção?"
Alças de direção são, bem, alças e são usadas apenas ao criar segmentos de caminho curvo. Não há necessidade de alças de direção ao criar segmentos de caminho reto. Geralmente existem dois deles, embora às vezes exista apenas um, e como já vimos, eles se estendem a partir de pontos de ancoragem. Eles são chamados de "alças" porque, como veremos a seguir, você pode agarrá-los e movê-los.
As alças de direção controlam duas coisas. Eles controlam o ângulo da curva, e controlam o comprimento da curva, e fazem isso de uma maneira realmente elegante. Geralmente, há dois deles porque um deles controla o ângulo e o comprimento da curva que entra no ponto de ancoragem e o outro controla o ângulo e o comprimento da curva que sai do ponto de ancoragem.
Antes de vermos como desenhar curvas com as alças de direção, vamos primeiro ver como controlar as alças, pois nosso sucesso com as curvas de desenho dependerá muito da nossa capacidade de controlar as alças. Não se preocupe, não é, como se costuma dizer, ciência dos foguetes. Há apenas algumas coisas simples que você precisa aprender. Já vimos como criar alças de direção, clicando com a Ferramenta Caneta e arrastando para longe do ponto de ancoragem. Quanto mais distantes do ponto de ancoragem arrastamos, mais longas serão as alças de direção. Quanto maior a alça, maior a curva. Cabo curto, curva curta. Cabo longo, curva longa.
Uma das coisas legais que você aprenderá rapidamente sobre a Pen Tool é que ela é extremamente perdoadora. Não há motivo para se preocupar em acertar as coisas da primeira vez ao traçar caminhos, porque podemos voltar e consertar as coisas facilmente quando terminarmos! Você colocou um ponto de ancoragem no lugar errado? Sem problemas! Apenas mova-o para onde você precisar! Vamos ver como fazer isso em um momento. Você arrastou uma alça de direção na direção errada? Não é um problema. Pegue a alça e gire-a na direção que você precisa. Mais uma vez, veremos como fazer isso. Uma de suas direções é muito longa ou muito curta? Sem problema algum. Basta clicar nele e arrastá-lo por mais tempo ou menos, conforme necessário (sim, vamos ver como fazer isso também). Os caminhos são totalmente editáveis o tempo todo, portanto, não há absolutamente nenhuma razão para se preocupar em cometer um erro ou corrigi-lo da primeira vez. Isso não faz você se sentir um pouco melhor já?
Alças de direção de giro e redimensionamento
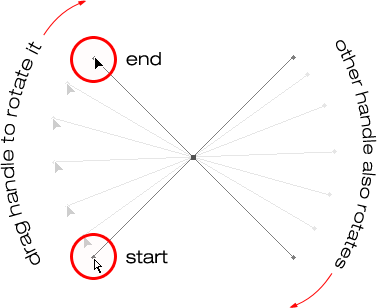
Como mencionei, eles são chamados de "alças" de direção, porque você pode agarrá-las como alças e movê-las. Vamos ver como fazer isso. Primeiro, veremos como girar as duas alças ao mesmo tempo. Usando o ponto de ancoragem e as duas alças de direção que já criamos, mantenha pressionada a tecla Ctrl (Win) / Command (Mac). Você verá o ícone da Ferramenta de Caneta se transformar temporariamente no ícone Ferramenta de Seleção Direta (seta branca), e porque com a Ferramenta de Caneta selecionada, pressionar "Ctrl / Command" se torna um atalho rápido para acessar temporariamente a Ferramenta de Seleção Direta, que é o que usamos para selecionar diferentes partes do nosso caminho. Em seguida, basta clicar diretamente na pequena forma de diamante no final de qualquer uma das alças de direção (clicar na "linha" em si não funcionará, portanto, você sempre precisará clicar na forma de diamante no final de uma alça para fazer qualquer coisa com ele) e arraste-o ao redor do ponto de ancoragem para girá-lo. Quando você gira uma das alças, a outra alça gira na direção oposta, como uma gangorra. Você também pode perceber que, assim que começar a arrastar a alça, o ícone do cursor do mouse mudará novamente, desta vez para o ícone da Ferramenta Mover, pois estamos movendo algo de um ponto para outro:

Segure "Ctrl" (Win) / "Command" (Mac) e clique no final de qualquer uma das alças de direção e arraste a alça para girá-la em torno do ponto de ancoragem. À medida que você arrasta uma alça, a outra gira na direção oposta.
Você pode soltar a tecla "Ctrl / Command" assim que começar a arrastar a alça. Não há necessidade de mantê-lo baixo o tempo todo.
Para redimensionar uma alça de direção enquanto você a gira, basta arrastar a extremidade da alça na direção do ponto de ancoragem para diminuí-la ou arrastá-la para longe do ponto de ancoragem para aumentá-la. Como mencionei acima, uma alça mais curta tornará a curva mais curta e uma alça mais longa tornará a curva mais longa. Você não pode redimensionar as duas alças ao mesmo tempo; portanto, se precisar redimensionar as duas, será necessário arrastar cada uma por mais tempo ou mais separadamente. A única coisa que você pode fazer para os dois ao mesmo tempo é girá-los. Se você já soltou o botão do mouse após girar as alças e o cursor voltou ao ícone Pen Tool e precisar redimensionar uma das alças, mantenha pressionada a tecla "Ctrl / Command" novamente para temporariamente volte para a Direct Selection Tool e clique e arraste o final do identificador para redimensioná-lo:

Arraste as extremidades das alças em direção ao ponto de ancoragem para reduzi-las ou arraste-as para longe do ponto de ancoragem para aumentá-las.
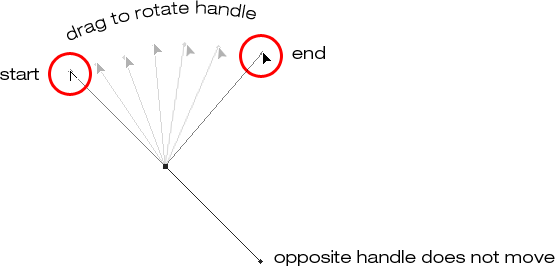
Agora vamos ver como girar as alças independentemente uma da outra. Para girar uma alça sem afetar a outra, primeiro solte o botão do mouse se você estiver girando ou redimensionando as alças para que o cursor volte ao ícone da Ferramenta Caneta. Em seguida, em vez de pressionar "Ctrl / Command", que move as duas alças de uma só vez, mantenha pressionada a tecla Alt (Win) / Option (Mac) e clique no final de qualquer uma das alças de direção. Você verá o cursor mudar para o ícone Converter ferramenta de ponto, que se parece com uma seta simplificada composta de apenas duas linhas, quase como uma letra invertida "v" (exceto que não está totalmente invertida). Em seguida, basta arrastar a alça ao redor do ponto de ancoragem para girá-la, exatamente como você fez antes; dessa vez, a alça girará independentemente da outra, interrompendo a conexão entre elas:

Mantenha pressionada a tecla "Alt" (Win) / "Option" (Mac) e clique no final de qualquer uma das alças de direção e arraste a alça para girá-la em torno do ponto de ancoragem, independentemente da outra alça.
Novamente, você pode soltar a tecla "Alt / Option" depois de começar a arrastar. Você não precisa segurar o tempo todo.
Você também pode redimensionar as alças de direção usando a tecla "Alt / Option" exatamente da mesma maneira que com a tecla "Ctrl / Command". Se você estiver girando uma alça, basta arrastá-la na direção do ponto de ancoragem para diminuí-la ou afastá-la do ponto de ancoragem para aumentá-la. Se você já soltou o botão do mouse e seu cursor está exibindo o ícone da Ferramenta Caneta novamente, mantenha pressionada a tecla "Alt / Option" novamente, clique no final da alça e arraste-a para redimensioná-la.
Existe uma diferença entre redimensionar as alças usando "Ctrl / Command" e "Alt / Option" para fazer isso? Sim existe. Se você ainda não "interrompeu a conexão" entre as alças, arrastando uma delas independentemente da outra, redimensionar uma alça usando "Ctrl / Command" manterá as alças conectadas. Ele não redimensionará as duas alças de uma só vez, mas também não interromperá a conexão entre elas. Assim, você ainda poderá girá-las juntas, se necessário. Se você redimensionar um identificador usando "Alt / Option", interromperá a conexão entre os identificadores. Mesmo que você não gire a alça enquanto a redimensiona, a conexão ainda será interrompida.
E se você quebrou a conexão entre as alças, girando-as usando "Alt / Option" e, em seguida, deseja girá-las juntas novamente? Você pode "reconstruir a conexão", por assim dizer, selecionando uma delas enquanto mantém pressionada a tecla "Ctrl / Command" como antes? Boa pergunta, e a resposta é não. Depois de interromper a conexão entre as alças, a tecla "Ctrl / Command" sozinha não a trará de volta. Você precisará selecionar uma das alças enquanto mantém pressionadas as teclas Ctrl + Alt (Win) / Command + Option (Mac) nesse ponto para mover as alças novamente.
Resumo rápido até agora …
Abordamos muitas informações aqui sobre como trabalhar com alças de direção; portanto, antes de prosseguirmos e começarmos a desenhar algumas curvas reais, vamos fazer uma rápida recapitulação:
- Para adicionar um ponto de ancoragem, basta clicar com a Pen Tool.
- Para adicionar um ponto de ancoragem com alças de direção que se estendem para fora dele, clique com a Ferramenta Caneta e arraste-o para longe do ponto de ancoragem antes de soltar o botão do mouse. Quanto mais você arrastar, mais longas serão as alças de direção.
- Para girar as alças de direção juntas, mantenha pressionada a tecla Ctrl (Win) / Command (Mac), que alternará temporariamente para a Direct Selection Tool, clique no final de uma das alças e arraste-a ao redor do ponto de ancoragem. A outra alça irá girar na direção oposta.
- Para girar as alças de direção de forma independente, mantenha pressionada a tecla Alt (Win) / Option (Mac), que alternará temporariamente para a ferramenta Convert Point, clique no final de qualquer alça e arraste-a ao redor do ponto de ancoragem. A outra alça não girará.
- Para redimensionar identificadores sem interromper a conexão entre eles, mantenha pressionada a tecla Ctrl (Win) / Command (Mac) para alternar para a Direct Selection Tool e clique no final de qualquer identificador. Arraste-o em direção ao ponto de ancoragem para torná-lo mais curto ou arraste-o para longe do ponto de ancoragem para aumentá-lo.
- Para redimensionar alças e interromper a conexão entre elas, mantenha pressionada a tecla Alt (Win) / Option (Mac) para alternar para a ferramenta Convert Point e clique no final de qualquer alça. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To rotate the direction handles together after breaking the connection, hold down Ctrl+Alt (Win) / Command+Option (Mac), then click on the end of either handle and drag it around the anchor point. The other handle will once again rotate with it.
Okay, that pretty much covers the basics of how to control the direction handles. Let's see how we can use them to draw some curves!
We've covered a lot of ground so far. We know about anchor points and direction handles. We know that in order to draw straight path segments, all we need to do is lay down a series of anchor points wherever we need them simply by clicking with the Pen Tool, and as we add more and more anchor points, we add more straight sections to our path. We know how to create direction handles and how to rotate them, either together or separately, and how to resize them.
We know how to turn a path into a selection by clicking on the "Load path as selection" icon at the bottom of the Paths palette or by simply pressing "Ctrl+Enter" (Win) / "Command+Return" (Mac) on the keyboard. One thing I didn't mention yet is that regardless of whether our path consists of straight lines,
curves, or a combination of straight lines and curves, converting it into a selection is done exactly the same way, and we've already learned how to do it, which means we're well on our way to mastering making selections with the pen! All we need to do is get a bit of practice drawing curves, which is exactly what we're about to do!
Ainda está rolando? Faça o download deste tutorial em PDF!
Drawing A Curve
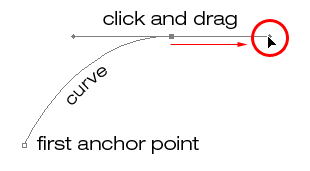
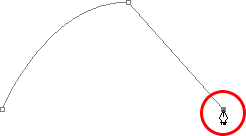
Let's once again start fresh, either by opening up a new blank document in Photoshop or by deleting what you've already done. We're going to draw our first curve so we can put all of our newly-aquired direction handle knowledge to use. First, with the Pen Tool selected and the Paths option selected in the Options Bar, click once somewhere in your document to add an anchor point. Just click, don't click and drag. You should have one single anchor point on the screen when you're done.
Then, move your mouse cursor up and to the right of your initial anchor point. Click again to add a second anchor point, but this time, drag your mouse a little to the right of the anchor point to drag out direction handles. Hold down Shift as you drag to constrain your movement to a horizontal direction. As you drag out the direction handles, you'll see your path appearing as a curve between the two anchor points! The further you drag your mouse, the longer you make the direction handles, and the more of a curve you create:

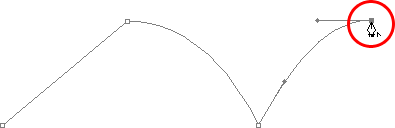
Click once to add an anchor point, then click and drag out a second anchor point with direction handles, creating a curved path segment between the two points.
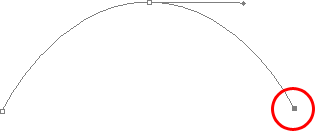
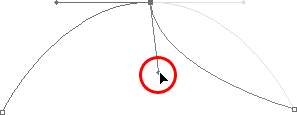
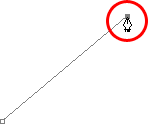
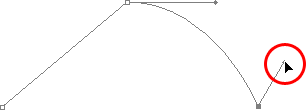
Click down and to the right of the second anchor point to add a third anchor point. This time, don't click and drag, just click:

Add a third anchor point down and to the right of the second one by clicking with the Pen Tool.
As soon as you add the third anchor point, a second path segment will appear, joining the second anchor point with the third one. And because our second anchor point has direction handles extending from it, this new path segment is also curved! We now have a nice, smooth arc starting from the first point on the left, then passing through the anchor point with the direction handles up top, and coming to an end at the third point.
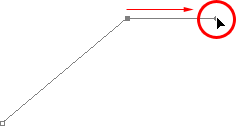
One thing you may have noticed, and you can see it in the screenshot above, is that when you added the third anchor point, the direction handle extending out the left side of the second anchor point disappeared. It's still there, Photoshop simply hid it from view. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

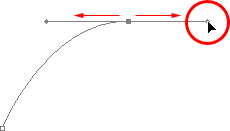
Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
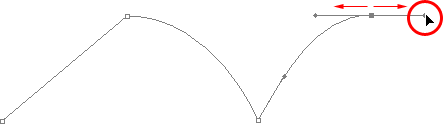
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
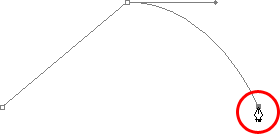
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. The faint curve is the original for comparison:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
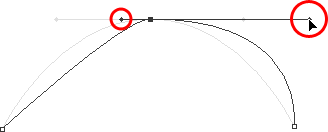
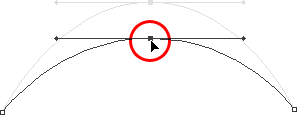
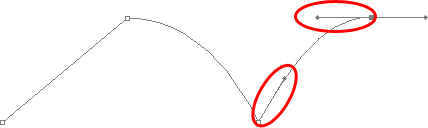
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
The Dreaded "Loop"
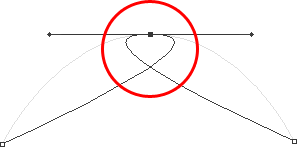
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Os loops podem ser causados girando as alças de direção muito longe, como eu fiz acima, mas, na maioria das vezes, elas são causadas por uma alça ser muito longa, tornando a curva muito longa e fazendo com que ela se sobreponha. Se isso acontecer, o que acontece algumas vezes enquanto você desenha um caminho, basta diminuir o comprimento da alça de direção. A maioria das pessoas acaba criando um monte de loops no caminho quando começa a trabalhar com a Pen Tool, então não pense que você é o único. Não há necessidade de entrar em pânico ou ficar frustrado. Como eu disse, o problema provavelmente está sendo causado por uma alça de direção ser muito longa, e tudo que você precisa fazer é encurtar a alça para "desamarrar" o laço!
Vou pressionar Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) algumas vezes mais uma vez para desfazer minhas alterações e redefinir meu caminho de volta ao bom arco suave com o qual comecei. Agora, que tal girar a direção manipula independentemente um do outro? Como aprendemos na página anterior, para girar as alças separadamente, em vez de selecioná-las com "Ctrl / Command", basta selecioná-las enquanto pressionamos Alt (Win) / Option (Mac), o que nos dá acesso temporário ao Convert Ferramenta de ponto. Clique no final de uma alça para selecioná-la e arraste-a com o mouse para girá-la e, desta vez, a outra alça permanecerá no lugar, interrompendo a conexão entre eles.
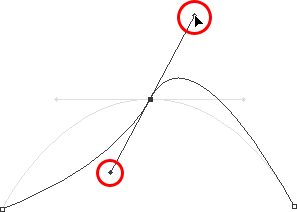
Aqui, selecionei a alça à direita enquanto pressionava "Alt / Option" e a girei para baixo e para a esquerda. Observe como mais uma vez, o ângulo do segmento do caminho à direita muda para coincidir com a nova direção da alça e, desta vez, a alça à esquerda, juntamente com o segmento da esquerda permanecem no lugar. Meu caminho agora parece um pouco com uma barbatana de tubarão:

Mantenha pressionada a tecla "Alt" (Win) / "Option" (Mac) para acessar temporariamente a "Ferramenta Convert Point", clique no final de uma alça de direção para selecioná-la e gire-a independentemente da outra alça.
Movendo um ponto de ancoragem
Uma coisa que ainda não vimos é como mover um ponto de ancoragem. Se você se lembra, eu mencionei na página anterior que a Pen Tool é extremamente tolerante, e uma das razões para isso, além de poder girar e redimensionar nossas alças de direção depois que as criamos, é que podemos facilmente mover a âncora pontos de um ponto para outro, se precisarmos. Como já aprendemos, os pontos de ancoragem ancoram um caminho no lugar. Os pontos de ancoragem em si, no entanto, não estão ancorados no lugar. Você pode mover um ponto de ancoragem para qualquer lugar, a qualquer hora e qualquer segmento de caminho conectado a ele se moverá e se ajustará junto com ele.
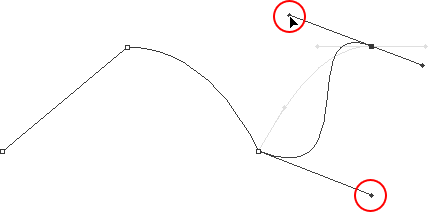
Para mover um ponto de ancoragem, mantenha pressionada a tecla Ctrl (Win) / Command (Mac) para acessar temporariamente a Ferramenta de Seleção Direta, como já fizemos, clique simplesmente no ponto de ancoragem para selecioná-lo e arraste-o para seu novo local com seu mouse. Quaisquer segmentos de caminho conectados a ele serão movidos para o novo local. Aqui, arrastei meu ponto de ancoragem do meio para baixo um pouco da sua localização original (novamente, o caminho fraco marca a localização original para comparação). Observe como o caminho em si mudou de forma para se ajustar ao novo local do ponto de ancoragem:

Mantenha pressionada a tecla "Ctrl" (Win) / "Command" (Mac) e clique em um ponto de ancoragem para selecioná-lo e arraste-o para um novo local. Quaisquer segmentos de caminho conectados ao ponto se moverão com ele, mudando de forma conforme necessário.
Normalmente, ao delinear um objeto com um caminho para selecioná-lo usando a Pen Tool, você não precisará mover-se para um ponto de ancoragem tanto quanto o que fiz acima, mas é muito comum voltar ao seu caminho depois você o criou e desloque alguns pontos de ancoragem aqui e ali para ajustar o caminho. Depois de selecionar um ponto de ancoragem, você pode movê-lo para cima, baixo, esquerda ou direita usando as teclas de seta do teclado.
Combinando caminhos retos com curvas
E se eu não quisesse que os dois segmentos do meu caminho fossem curvas? E se o que eu precisasse fosse que o primeiro segmento fosse curvado, mas o segundo precisasse ser reto? Vamos ver como fazer isso. Vou excluir meu caminho existente e começar de novo. Primeiro, clicarei para adicionar um ponto de ancoragem para começar. Então, como antes, clicarei para adicionar um segundo ponto de ancoragem para cima e à direita do meu ponto inicial e, desta vez, arrastarei as alças de direção, o que criará um caminho curvo conectando os dois pontos, fornecendo exatamente o que eu tinha inventado no início desta página:

Clique uma vez para adicionar um ponto de ancoragem, clique para adicionar um segundo ponto de ancoragem e arraste as alças de direção para criar uma curva.
Agora tenho minha curva inicial, mas quero que meu próximo segmento de caminho seja reto. Se eu simplesmente clicasse em algum lugar para adicionar outro ponto de ancoragem agora, obteria outra curva porque tenho essa alça de direção que se estende do lado direito do último ponto de ancoragem que adicionei. O que eu preciso fazer é me livrar dessa alça de direção única. Sem uma alavanca de direção controlando o ângulo e o comprimento de uma curva, obtemos uma linha reta.
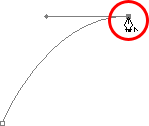
Para remover a alça, deixando apenas a alça à esquerda do ponto de ancoragem, tudo o que preciso fazer é pressionar Alt (Win) / Option (Mac), que novamente me mudará temporariamente para a ferramenta Convert Point e, em seguida, eu basta clicar diretamente no ponto de ancoragem. Quando o faço, a alça de direção à direita desaparece, deixando apenas a da esquerda:

Mantenha pressionada a tecla "Alt" (Win) / "Option" (Mac) e clique diretamente no ponto de ancoragem para remover a alavanca de direção à direita, deixando apenas a da esquerda.
Agora, sem a alça de direção, se clicar para adicionar um novo ponto de ancoragem, recebo um segmento de caminho reto entre os dois pontos:

Com a alça de direção à direita agora, clicar para adicionar um novo ponto de ancoragem adiciona um segmento de caminho reto entre os dois pontos.
Agora tenho um segmento de caminho curvo à esquerda e um segmento reto à direita! E se eu quisesse exatamente o oposto? Suponha que eu precise começar com um segmento de caminho reto e segui-lo com uma curva? Para fazer isso, primeiro começarei clicando para adicionar um ponto de ancoragem inicial. Então, como eu quero um segmento de caminho reto, tudo o que preciso fazer é clicar em outro lugar para adicionar um segundo ponto de ancoragem, e eu automaticamente obtenho um caminho reto conectando os dois pontos:

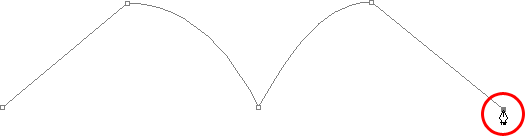
Clique com a Pen Tool para adicionar um ponto de ancoragem inicial e clique novamente em outro lugar para adicionar um segundo ponto de ancoragem e criar um segmento de caminho reto entre eles.
Vou manter o botão do mouse pressionado depois de clicar para adicionar meu segundo ponto de ancoragem, porque quero que meu próximo segmento de caminho seja curvado e sabemos que, para criar uma curva, precisamos de uma alça de direção. Para adicionar uma alça que se estende da direita do meu ponto de ancoragem, pressionarei Alt (Win) / Option (Mac) e, com o botão do mouse pressionado, simplesmente arrasto para a direita do ponto de ancoragem. Como eu, uma alça de direção será arrastada junto com ela:

Mantenha pressionado "Alt" (Win) / "Option" (Mac) e arraste uma alça de direção à direita do ponto de ancoragem.
Observe que a alça de direção se estendia apenas da direita do ponto de ancoragem, não de ambos os lados, deixando meu segmento de caminho reto à esquerda no lugar. E agora que tenho minha alça de direção à direita, tudo o que preciso fazer para criar minha curva é clicar para adicionar um terceiro ponto:

Clique para adicionar um terceiro ponto de ancoragem, que cria um segmento de caminho curvo entre o ponto de ancoragem anterior e o novo.
E lá vamos nós! Agora tenho um segmento de caminho reto à esquerda, seguido por um segmento curvo à direita. Obviamente, a maioria dos caminhos que você desenha consistirá em mais do que apenas três pontos de ancoragem. Digamos que eu queria continuar esse caminho, movendo-se na mesma direção geral para a direita, e também quero que meu próximo segmento de caminho seja curvado. Assim como fiz há pouco, deixei o botão do mouse pressionado após clicar para adicionar meu terceiro ponto. Eu pressionava Alt (Win) / Option (Mac) e arrastava outra alça de direção. Até agora, apenas arrastamos as alças para a direita, mas o que você realmente deseja fazer é arrastar as alças na direção geral que deseja que a curva siga. Eu quero criar uma curva que sobe e para a direita, então eu vou arrastar uma pequena alça na mesma direção geral:

Arraste as alças de direção na direção geral da curva.
Gorjeta! Uma boa prática para entrar é manter suas alças de direção pequenas quando as arrastar para fora, pois você nunca sabe quanto tempo ou em que ângulo exato elas precisam estar até que a curva real apareça e a curva não apareça até você adicionou os dois pontos de ancoragem. Depois de adicionar os dois pontos e a curva aparecer, você pode voltar facilmente e fazer os ajustes necessários nas alças. Você pode até esperar até desenhar o caminho inteiro antes de se preocupar em ajustar as alças.
Com minha alça de direção criada, clicarei para adicionar um quarto ponto de ancoragem e também arrastarei alças de direção:

Adicionando um quarto ponto de ancoragem junto com alças de direção que se estendem a partir dele.
Agora tenho um terceiro segmento adicionado ao meu caminho, este sendo uma curva. Observe que essa curva realmente tem duas alças de direção controlando-a, uma que se estende à direita do meu terceiro ponto de ancoragem e uma que se estende à esquerda do meu quarto ponto:

O terceiro segmento de caminho agora tem duas alças de direção, uma em cada extremidade, trabalhando juntas para controlar a curva.
A forma geral dessa curva agora está sendo controlada pelo comprimento e pela direção de ambas as alças. Observe o que acontece com a curva quando movo as alças. Vou arrastar a alça inferior para baixo e para a direita e arrastar a alça superior para cima e para a esquerda. Também arrastarei essas duas alças por mais tempo. A curva fraca é o original para comparação:

Alterar a direção e / ou o comprimento de qualquer alça altera a forma geral da curva. Depois de girar e alongar as duas alças, a curva agora aparece no formato "S".
A curva agora está um pouco em forma de "S", e isso ocorre porque a alça inferior controla o ângulo e o comprimento da curva à medida que flui do terceiro ponto de ancoragem, enquanto a alça superior controla o ângulo e o comprimento da curva como flui para o quarto ponto. Alterar o comprimento e / ou a direção de qualquer alça alterará a forma geral da curva.
Pressionarei Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) algumas vezes para desfazer as alterações que fiz, para que a curva volte a ter uma forma de arco simples, como se fosse um momento atrás, e acho que vou terminar esse caminho com outro segmento reto, o que significa que preciso remover a alça de direção que se estende do lado direito do quarto ponto de ancoragem. Já aprendemos como fazer isso pressionando Alt (Win) / Option (Mac) e clicando diretamente no ponto de ancoragem:

Mantenha pressionado "Alt" (Win) / "Option" (Mac) e clique diretamente no ponto de ancoragem para remover a alça de direção à direita.
Sem a alça de direção, tudo o que preciso fazer agora para adicionar um segmento de caminho reto é clicar para adicionar outro ponto de ancoragem:

A alça de direção à direita agora se foi, então podemos adicionar um segmento de caminho reto simplesmente clicando para adicionar outro ponto de ancoragem.
Poderíamos continuar esse caminho pelo tempo que quiséssemos, adicionando mais segmentos retos e curvas, mas acho que vamos parar por aqui, porque cobrimos praticamente tudo o que precisamos saber sobre traçar caminhos com a Pen Tool neste momento. Foram muitas informações, especialmente se esta é a primeira vez que você aprende sobre caminhos. Como mencionei no começo, você não se tornará um Pen Master simplesmente lendo este tutorial, da mesma maneira que não aprenderá a andar de bicicleta, a andar de carro, a nadar ou a tocar piano simplesmente tocando lendo sobre isso. Mas espero que você tenha algum senso, neste ponto, de como desenhar caminhos com a Ferramenta Caneta, como desenhar segmentos de caminho retos, como desenhar curvas arrastando as alças de direção, como alterar o comprimento e o ângulo da curva girando e redimensionando as alças e como combinar segmentos retos e curvos em um caminho.
Para finalizar o nosso olhar sobre como fazer seleções com a Pen Tool, vamos ver um exemplo prático de como selecionar um objeto com curvas.
Aqui, temos uma foto de dois golfinhos pulando fora da água. Definitivamente, algumas criaturas muito curvilíneas:

Uma foto de dois golfinhos pulando fora da água.
Digamos que queremos selecionar esses golfinhos para que possamos usá-los para um design ou colagem, ou qualquer que seja o caso. Se você tentar selecioná-los com a Lasso Tool, provavelmente o que você acabaria usando se não soubesse como usar a Pen Tool, além de ter dificuldades, você também mais tempo tentando se convencer de que estava feliz com os resultados quando terminou. O motivo é que a Lasso Tool simplesmente não é capaz de fazer seleções curvas muito bem. O maior problema, além de ser uma ferramenta de seleção baseada em pixels, é que ela conta com uma mão firme o suficiente para movê-la suavemente pelas curvas. Mesmo que você não sofra um vício em cafeína, você pode enlouquecer tentando traçar uma curva perfeitamente suave com o mouse ou até mesmo com uma caneta eletrônica e, quando finalmente desistir, ainda ficará com uma seleção cheia de bordas irregulares e irregulares que gritam "amador!". Ninguém gosta de ser chamado de amador, especialmente quando não há necessidade disso graças à Pen Tool!
Examine o objeto primeiro
Sempre que você estiver prestes a selecionar algo com a Pen Tool, antes de começar, reserve um momento para examinar o objeto cuidadosamente para ter uma idéia de onde será necessário colocar seus pontos de ancoragem. Esqueça todos os detalhes do objeto e foque apenas em sua forma. Onde estão as áreas em que a forma muda de direção? Quais partes da forma são retas? Quais partes são curvas? Se houver uma curva, é um arco suave e contínuo ou o ângulo muda em um ponto ao longo da curva? Visualize em sua mente onde você precisará colocar seus pontos de ancoragem, porque quando você coloca um, sempre quer pensar no próximo e como deve ser o segmento do caminho entre os dois pontos.
Uma ferramenta de elegância
Mais uma coisa a ter em mente é que a Pen Tool deve ser uma ferramenta de elegância. Não é uma pistola de pregos ou uma pistola de grampo. Você não quer apenas clicar em torno de sua forma, adicionando pontos de ancoragem todos "bem ou mal" (esse é um termo técnico). Ao usá-lo para desenhar curvas, você deseja que essas curvas sejam agradáveis e suaves, caso contrário, podemos usar a Lasso Tool. Para manter as curvas fluindo sem problemas, precisamos limitar o número de pontos de ancoragem que usamos para criá-los. É por isso que você deseja dedicar um momento para examinar o objeto primeiro e visualizar onde os pontos de ancoragem precisam estar. Se você pode delinear uma seção grande da forma usando apenas uma curva com um ponto de ancoragem em cada extremidade, é isso que você quer fazer, porque é isso que lhe dará o tipo de resultado que você está procurando. O tipo de resultado que grita "definitivamente não é amador!".
Vamos selecionar esses golfinhos. Vou começar meu caminho no meio da foto, no local em que o lado do golfinho à esquerda se sobrepõe à nadadeira traseira do golfinho à direita. Não há lugar certo ou errado para iniciar um caminho. Aqui é onde eu decidi começar. A primeira parte do flipper traseiro é reta, portanto, como não preciso de uma alça de direção para criar um segmento de caminho reto, simplesmente clicarei uma vez com minha Pen Tool para adicionar meu primeiro ponto de ancoragem, que servirá como o ponto de partida para o meu caminho:

Adicionando o primeiro ponto de ancoragem.
Como mencionei anteriormente, você provavelmente achará útil ampliar a imagem enquanto desenha seu caminho. Para rolar a imagem na tela enquanto aumenta o zoom, mantenha pressionada a barra de espaço, que o levará temporariamente à Ferramenta de Mão e permitirá que você mova a imagem na tela clicando e arrastando-a.
O topo da nadadeira, na verdade, tem uma ligeira curva à medida que se aproxima da seção de cauda do golfinho, então, para o meu segundo ponto de ancoragem, clicarei no ponto em que a seção da nadadeira e da cauda se encontra e eu vou arraste alças curtas de direção, arrastando para cima e para a direita na direção em que a seção traseira está se movendo. Observe que agora criei uma ligeira curva ao longo do flipper:

Adicionando o segundo ponto de ancoragem e arrastando pequenas alças de direção para adicionar uma ligeira curva ao primeiro segmento de caminho.
Enquanto continuo ao longo da cauda, posso ver que ela permanece reta por uma curta distância, seguida de uma curva para a direita, então clicarei para adicionar um terceiro ponto de ancoragem no ponto em que a curva começa. Isso me dá um segmento de caminho reto entre o ponto anterior e o novo. Eu sei que há uma alça de direção curta que se estende para fora do ponto de ancoragem anterior, o que normalmente significa que meu novo segmento de caminho será uma curva, não uma seção reta, mas porque a alça é muito curta e também está se movendo na mesma direção que a segmento de caminho, não há curva perceptível para ele. Considere-o como um segmento de caminho "principalmente reto":

Clicar para adicionar o terceiro ponto de ancoragem, criando um segmento de caminho direto (principalmente).
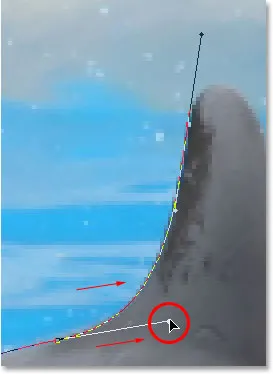
Continuando, chegamos à primeira curva real em nosso caminho. Para isso, vou precisar arrastar uma alça de direção do ponto de ancoragem que acabei de adicionar, então vou pressionar Alt (Win) / Option (Mac) e depois arrastar uma alça na direção geral onde eu quero que a curva flua assim que começa. Observe como estou apenas arrastando uma alça de um lado do ponto de ancoragem, não de ambos:

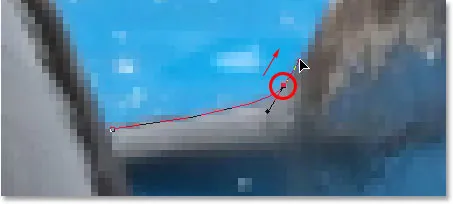
Segure "Alt" (Win) / "Option" (Mac) para arrastar uma alça de direção de um lado de um ponto de ancoragem.
Para adicionar a curva, clicarei e arrasto no local em que a curva termina, moldando a curva à medida que arrasto as alças até que ela corresponda à curva da cauda do golfinho. Se necessário, também posso voltar e alterar o comprimento e a direção da alça no início da curva para ajustá-la, mas, neste caso, não preciso fazer isso:

Adicionando um ponto de ancoragem na extremidade oposta da curva e arrastando alças de direção a partir dele, girando e redimensionando-os conforme necessário até que a curva corresponda à curva do objeto.
A próxima área do golfinho é bem reta, até as costas começarem a se fundir com a barbatana dorsal; nesse ponto, há outra curva, então clicarei para adicionar um ponto de ancoragem logo antes da curva da barbatana dorsal começa, o que me dará outro segmento de caminho "quase sempre reto" entre o ponto anterior e o novo ponto. Então, mais uma vez, pressione Alt (Win) / Option (Mac) e arraste uma alça de direção enquanto me preparo para o meu próximo segmento de caminho, que será curvado:

Clique para adicionar um ponto de ancoragem, mantenha pressionada a tecla "Alt" (Win) / "Option" (Mac) e arraste uma alça de direção para se preparar para o próximo segmento de caminho.
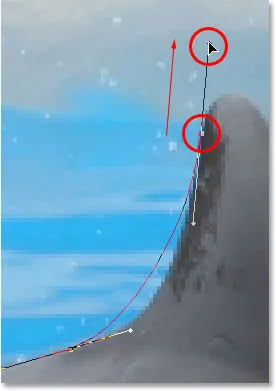
O lado esquerdo da barbatana dorsal consiste principalmente em uma curva contínua para cima até chegar perto do topo; nesse ponto, a forma muda. Para criar essa curva, clicarei e arrasto no ponto próximo ao topo, onde a curva mudará de direção. Como podemos ver na captura de tela, isso adiciona um segmento de caminho curvo entre o ponto de ancoragem anterior e o novo, mas a curva ainda não segue o formato da aleta. Vai precisar de alguns ajustes:

Adicionando uma curva ao longo do lado esquerdo da barbatana dorsal. A curva ainda precisa de alguns ajustes.
Para ajustar a curva, simplesmente pressionarei a tecla Ctrl (Win) / Command (Mac), que me dá acesso temporário à Ferramenta de Seleção Direta, e arrastarei a alça que se estende pela parte inferior ponto de ancoragem para a direita para alongá-lo, o que puxará o ângulo da curva para a direita junto com ele, alinhando-o bem com a curva da barbatana. Também girei as alças de direção superior levemente no sentido horário apenas para ser exigente, mas a maior parte do ajuste foi feita usando a alça de direção inferior:

Ajuste a curva ajustando suas alças de direção.
Para adicionar uma curva ao redor da parte superior da aleta, clicarei e arrasto no lado oposto para adicionar outro ponto de ancoragem com alças curtas de direção. Observe, porém, que encontramos um pouco de problema. A alça de direção no lado esquerdo da curva é muito longa e está afastando a curva da parte superior da barbatana:

A alça de direção à esquerda da curva é muito longa, resultando na curva que não segue o formato da aleta.
Para corrigir isso, tudo o que preciso fazer é mais uma vez manter pressionada a tecla Ctrl (Win) / Command (Mac) e, em seguida, clique no final da alça para selecioná-la e arraste-a mais curta até que a curva tenha a forma correta:

Encurtar o comprimento da alça de direção para ajustar a forma da curva.
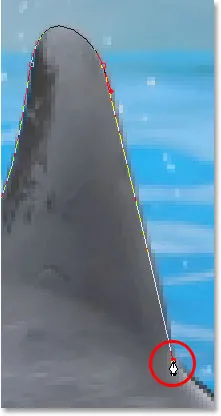
Vamos terminar de criar nosso caminho ao redor da barbatana dorsal. O restante da barbatana é basicamente uma linha reta, então clicarei na base da barbatana para adicionar outro ponto de ancoragem que adiciona o segmento do caminho reto, completando nosso caminho ao redor da barbatana:

Adicionando um ponto de ancoragem na base da aleta para terminar de desenhar o caminho ao seu redor.
Como você e eu ficamos aqui o dia todo, se continuássemos comentando todos os pontos de ancoragem, manípulo de direção e segmento de caminho à medida que avançamos lentamente pelos golfinhos, e como cobrimos tudo o que precisamos saber neste momento, Vou seguir em frente e desenhar o resto do caminho, descrevendo os dois golfinhos:

Ambos os golfinhos estão agora delineados pelo caminho.
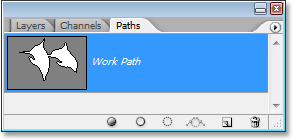
Os golfinhos foram agora delineados com o caminho e, se olharmos para a paleta Paths, podemos ver com certeza que temos um caminho na forma dos golfinhos:

Paleta Caminhos do Photoshop, mostrando o contorno dos golfinhos na miniatura de visualização.
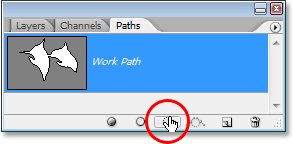
Como aprendemos, o Photoshop nomeia automaticamente o caminho "Caminho de trabalho", o que significa que é temporário e será substituído se iniciarmos um novo caminho. Se você quiser salvá-lo, será necessário clicar duas vezes no nome "Caminho de Trabalho" e renomeá-lo para outra coisa, como "Golfinhos" neste caso. Não vou me preocupar com isso, já que não preciso salvá-lo. Tudo o que quero fazer neste momento é converter meu caminho em uma seleção e, como já estou na paleta Caminhos, farei isso clicando no ícone Carregar caminho como seleção na parte inferior da paleta:

Clique no ícone "Carregar caminho como seleção" na parte inferior da paleta Caminhos.
Eu também poderia ter usado o atalho de teclado Ctrl + Enter (Win) / Command + Return (Mac). De qualquer maneira, converte meu caminho em uma seleção e, se eu olhar minha foto, posso ver que meu caminho se tornou uma seleção em torno dos golfinhos:

O caminho ao redor dos golfinhos agora foi convertido em uma seleção.
Para onde ir a seguir …
E aí temos que! Os golfinhos estão agora selecionados e prontos para quaisquer planos que temos para eles. E com isso, encerramos nossa visão de desenhar caminhos e fazer seleções com a Pen Tool no Photoshop! Para obter mais informações sobre as ferramentas de seleção do Photoshop, consulte o tópico Como fazer seleções na série Photoshop. Visite nossa seção Noções básicas do Photoshop para obter mais tópicos sobre o Photoshop!